前端高频面试题 5.08
事件委托
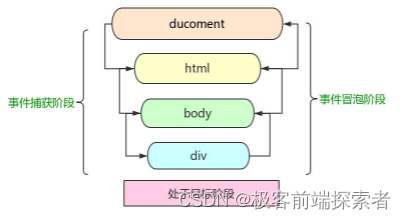
事件委托是前端开发中常用的一种优化性能和代码可维护性的方法,它基于DOM的事件冒泡机制。当一个元素触发事件时,这个事件会按照从顶层到底层的顺序传播,直到最底层的元素(通常是文档的根节点)。事件委托利用了这个特性,通过在父元素上设置事件处理程序来监听子元素的事件,从而减少不必要的事件处理程序的数量。

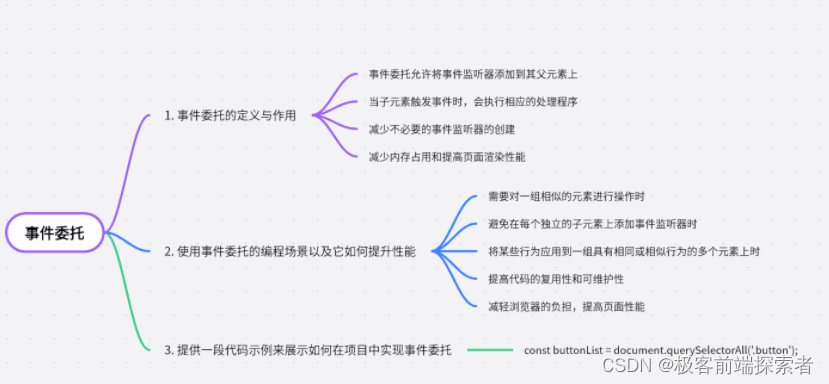
1. 事件委托的定义与作用:
事件委托允许我们将事件监听器添加到其父元素上,这样只有当这些子元素触发事件时,才会执行相应的处理程序。这样做的好处是减少了不必要的事件监听器的创建,因为不需要为每个可能触发事件的子元素都添加一个监听器。此外,它还可以减少内存占用和提高页面渲染性能,因为减少了绑定到子元素上的事件处理函数的数量。
2. 使用事件委托的编程场景以及它如何提升性能:
事件委托通常用于以下场景:
- 当需要对一组相似的元素进行操作时,比如所有的按钮点击事件。
- 当需要避免在每个独立的子元素上添加事件监听器时。
- 当希望将某些行为应用到一组具有相同或相似行为的多个元素上时。
通过事件委托,我们可以避免为每个独立的子元素重复编写相同的事件处理逻辑,从而提高了代码的复用性和可维护性。同时,由于减少了绑定到每个子元素的事件处理函数的数量,因此可以减轻浏览器的负担,提高页面的性能。

3. 提供一段代码示例来展示如何在项目中实现事件委托:
假设我们有一个包含多个按钮的列表,并且我们希望在用户点击任何按钮时执行一些操作。我们可以使用事件委托来实现这一点,而不是为每个按钮单独添加一个点击事件的监听器。以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Event Delegation Example</title>
</head>
<body><ul id="buttonList"><!-- Buttons will be dynamically added here --></ul><script>// Get the list of buttons and add event listeners to the parent element (#buttonList)let buttonList = document.getElementById("buttonList");buttonList.addEventListener("click", function(event) {if (event.target.matches("button")) {// Handle button click here, e.g., perform some action or log an event messageconsole.log("Button clicked: " + event.target.innerHTML);} else {// If the target is not a button, ignore the click event or handle it differently as needed}});</script>
</body>
</html>
在这个例子中,我们首先获取了一个包含按钮的buttonList列表,然后在这个列表上添加了一个点击事件的监听器。当用户点击列表中的任何按钮时,都会触发这个监听器。如果目标元素是一个按钮,我们就执行相应的操作;如果不是,则忽略这次点击或者根据需要进行其他处理。
标签生成的Dom结构是一个类数组 对吗
在Web前端开发中,标签生成的DOM结构可以被视作类数组对象。类数组对象是指那些拥有类似数组属性的对象,它们可以通过索引访问元素,但并非传统意义上的数组。DOM元素就是典型的类数组对象,因为它们具有length属性、可以通过索引访问特定元素,并且可以使用for…of循环进行遍历。
例如,假设我们有一个HTML文档,其中包含一些带有ID的按钮:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>DOM Example</title>
</head>
<body><button id="btn1">Button 1</button><button id="btn2">Button 2</button><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</body>
</html>
我们可以使用jQuery来获取这些按钮,并将它们存储在一个类数组对象中:
let buttons = $('.button'); // 使用jQuery选择器获取所有带有"button"类的DOM元素
console.log(buttons); // 输出: [<button id=btn1>, <button id=btn2></button>]
在这个例子中,buttons就是一个类数组对象,它包含了两个按钮元素。虽然它不是传统的数组类型,但它提供了与数组类似的功能,允许我们通过索引或循环访问其元素。
私信【学习】即可获取前端资料 都整理好啦!!!
类数组和数组的区别
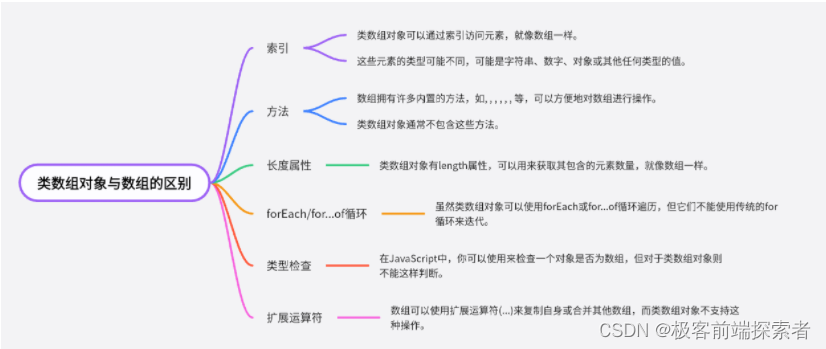
类数组对象(Array-like Objects)和真正的数组(Arrays)在JavaScript中都用于存储和操作数据,但它们有一些关键区别:

- 索引: 类数组对象可以通过索引访问元素,就像数组一样。但是,这些元素的类型可能不同,可能是字符串、数字、对象或其他任何类型的值。
- 方法: 数组拥有许多内置的方法,如
push(),pop(),shift(),unshift(),slice(),sort(),reverse()等,可以方便地对数组进行操作。而类数组对象通常不包含这些方法。 - 长度属性: 类数组对象有length属性,可以用来获取其包含的元素数量,就像数组一样。
- forEach/for…of循环: 虽然类数组对象可以使用forEach或for…of循环遍历,但它们不能使用传统的for循环来迭代。
- 类型检查: 在JavaScript中,你可以使用
instanceof Array来检查一个对象是否为数组,但对于类数组对象则不能这样判断。 - 扩展运算符: 数组可以使用扩展运算符(…)来复制自身或合并其他数组,而类数组对象不支持这种操作。
代码示例:
// 创建一个类数组对象
let arrLike = [1, "hello", true, {name: "John"}];
console.log(arrLike[0]); // 输出:1
console.log(arrLike.length); // 输出:4// 尝试将一个普通数组赋值给arrLike(这将失败)
arrLike = [1, 2, 3]; // Error: TypeError: Cannot assign to read only property 'length' of object// 使用forEach循环遍历类数组对象
arrLike.forEach((item) => {console.log(item); // 输出:1, "hello", true, {name: "John"}
});// 尝试在普通数组中使用forEach (这将失败)
arrLike = [1, 2, 3]; // Error: TypeError: arrLike is not iterable
dom的类数组如何转成数组
在Web前端中,将DOM的类数组对象(如document.querySelectorAll('selector')返回的结果)转换为数组是常见的需求。这通常用于处理通过查询选择器获取的元素集合时,需要对它们进行排序、过滤或其他数组操作的情况。
要将DOM的类数组对象转换为数组,可以使用JavaScript的Array.from()方法或扩展运算符(…)。以下是两种方法的示例:
使用Array.from():
let elements = Array.from(document.querySelectorAll('#my-elements'));
console.log(elements); // 输出:[<Element>, ...]
使用扩展运算符:
let elements = [...document.querySelectorAll('#my-elements')];
console.log(elements); // 输出:[<Element>, ...]
这两种方法都会创建一个新数组,其中包含原始类数组对象中的所有元素。注意,这些元素仍然是NodeList对象,而不是普通的DOM元素。如果需要进一步处理这些元素,可能需要遍历这个新数组并对每个元素执行适当的操作。

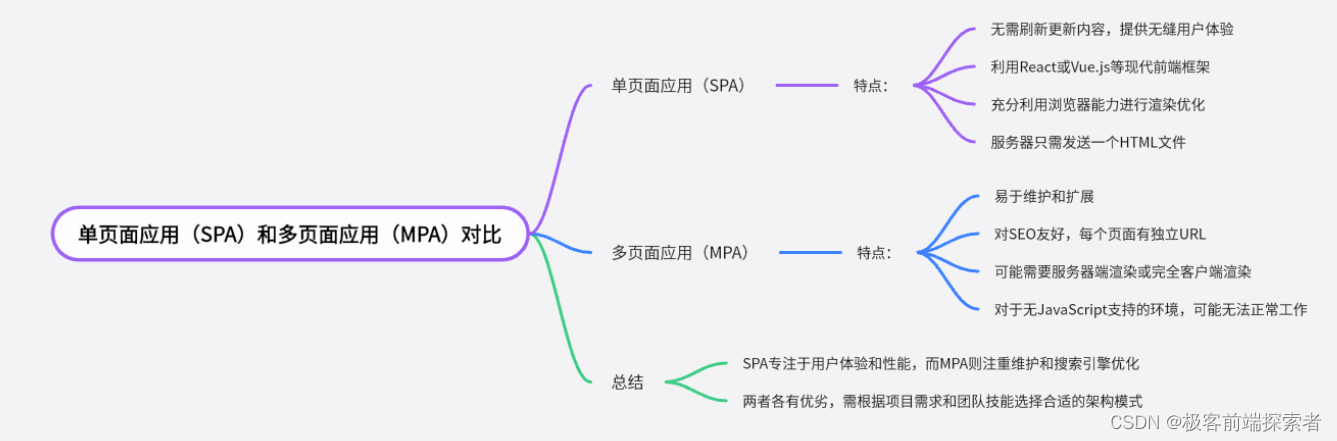
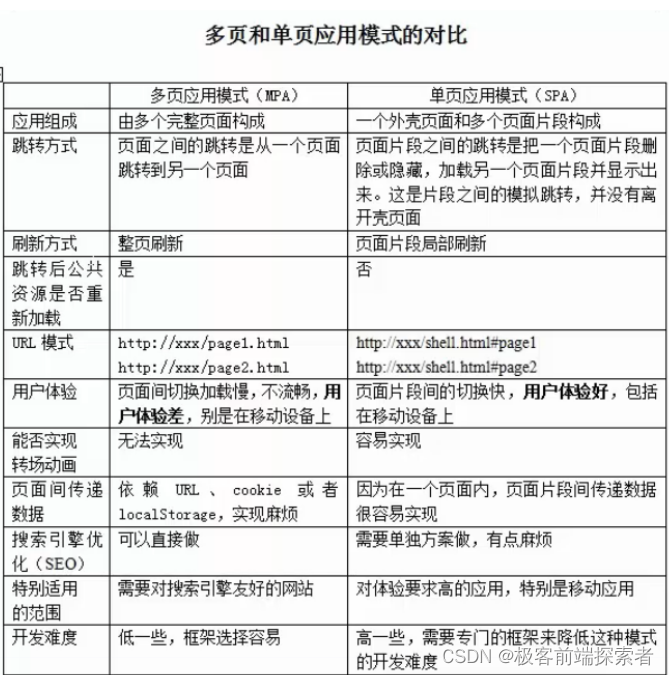
介绍单页面应用和多页面应用
单页面应用(SPA)和多页面应用(MPA)是Web开发中的两种主要架构模式,它们在用户体验、性能和开发复杂性等方面有着显著的不同。

SPA是一种只有一个HTML页面的Web应用,它通过JavaScript动态加载和显示内容。SPA的主要特点包括:
- 无需刷新即可更新页面内容,提供无缝的用户体验。
- 通常使用现代前端框架如React或Vue.js来构建,以实现复杂的用户交互和数据绑定。
- 由于所有内容都在客户端处理,因此可以充分利用浏览器的能力进行渲染优化。
- 服务器只需发送一个HTML文件,减少了服务器负担。
相比之下,MPA由多个独立的HTML页面组成,每个页面可以独立于其他页面存在。MPA的特点包括:
-
易于维护和扩展,因为每个功能都可以通过单独的页面来实现。
-
对于搜索引擎优化(SEO)友好,因为每个页面都有其自己的URL。
-
可能需要服务器端渲染(SSR)或完全在客户端渲染(CSR)技术来提供更好的首次加载速度。
-
对于没有JavaScript支持的环境,比如屏幕阅读器或移动设备上的Safari,MPA可能无法正常工作。

比较起来,SPA在用户体验和性能上通常更胜一筹,但在无JavaScript环境下的表现较差;而MPA则在这些方面表现更好。两者的选择取决于项目需求、团队技能和预期的用户基础。一个简单的代码示例区分这两者可能是这样的:
// SPA示例 (使用React)
class App extends React.Component {state = { content: '' };fetchData() {fetch(`/api/data`).then((response) => {this.setState({ content: response.text() });});}render() {return <div>{this.state.content}</div>;}
}
// MPA示例 (使用PHP)
<?php include 'header.php'; ?>
<!doctype html>
<html lang="en">
<head><!-- meta tags, title, etc. -->
</head>
<body><h1>Welcome to Our Website</h1><?php include('footer.php'); ?> // Loads footer.php at the end of the page.
</body>
</html>```
私信【学习】即可获取前端资料 都整理好啦!!!
redux状态树的管理
Redux是一个用于JavaScript应用程序的状态容器,它提供了一个预测性的、可预测的和一致的状态管理方法。在Redux中,状态树是由一个单一的对象组成,该对象的属性是其他对象,这些对象可以进一步分解为子属性。每个属性都有一个对应的getter函数,用于获取其值。这种结构使得我们可以方便地通过键值路径来访问任何状态。
为了展示如何在项目中管理Redux状态树,我将提供一个示例代码片段,说明如何创建一个简单的计数器应用。在这个例子中,我们将使用Redux进行状态管理:
首先,我们定义一个动作类型(Action Type)和一个动作创建函数:
const ADD_COUNTER = 'ADD_COUNTER';function addCounter() {return { type: ADD_COUNTER, value: (state.count + 1) };
}
然后,我们创建一个reducer函数来处理这个动作并更新状态:
const initialState = { count: 0 };function counterReducer(state = initialState, action) {switch (action.type) {case ADD_COUNTER:return { ...state, count: action.value };default:return state;}
}
接下来,我们需要一个store来存储我们的reducer和初始状态:
import { createStore } from 'redux';const store = createStore(counterReducer);
现在,我们可以使用dispatch函数来发出动作,并通过监听store的subscribe回调来观察状态的变化:
store.subscribe(() => {console.log(store.getState()); // Logs the current state of the store to the console.
});
最后,我们可以通过调用dispatch函数来添加一个新的计数器值:
store.dispatch(addCounter()); // Logs "1" to the console. The state has changed to { count: 1 }.
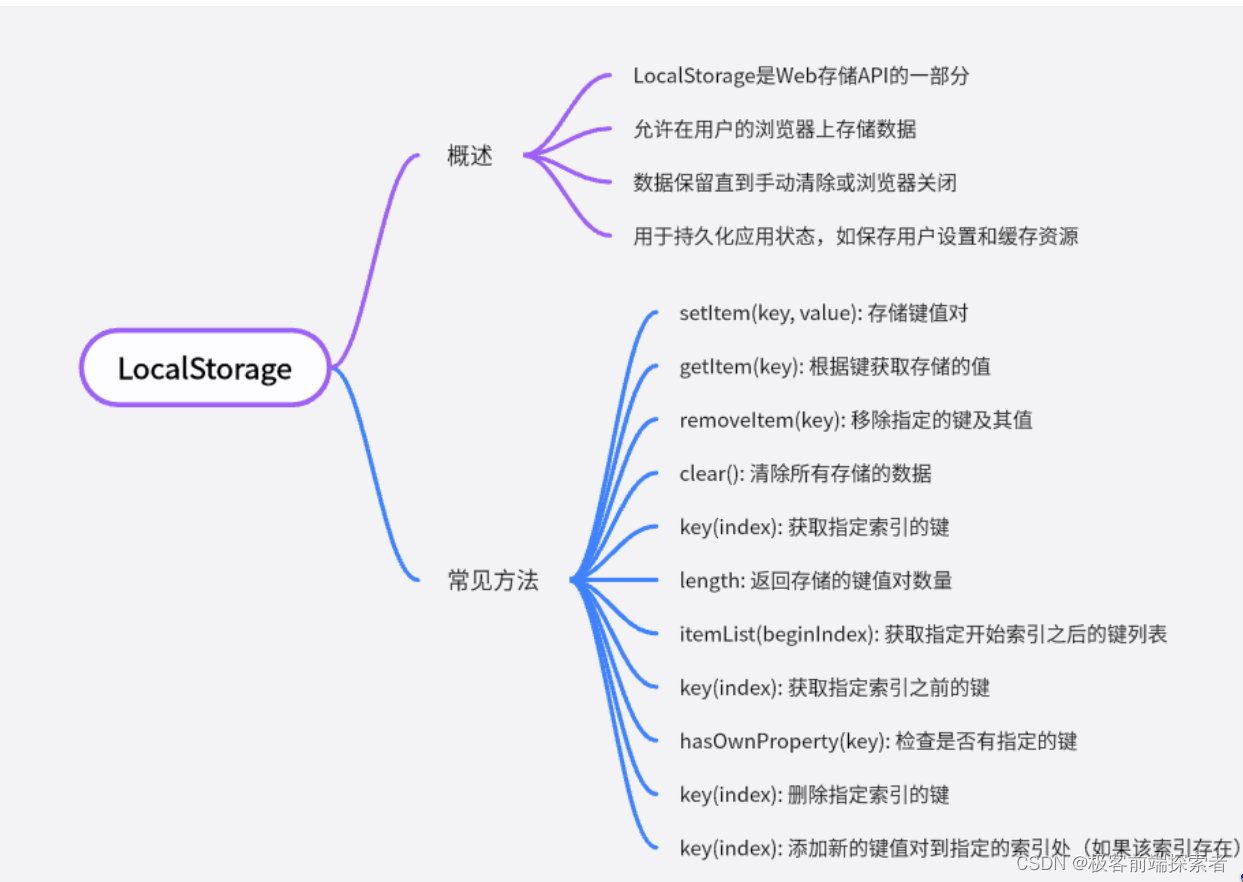
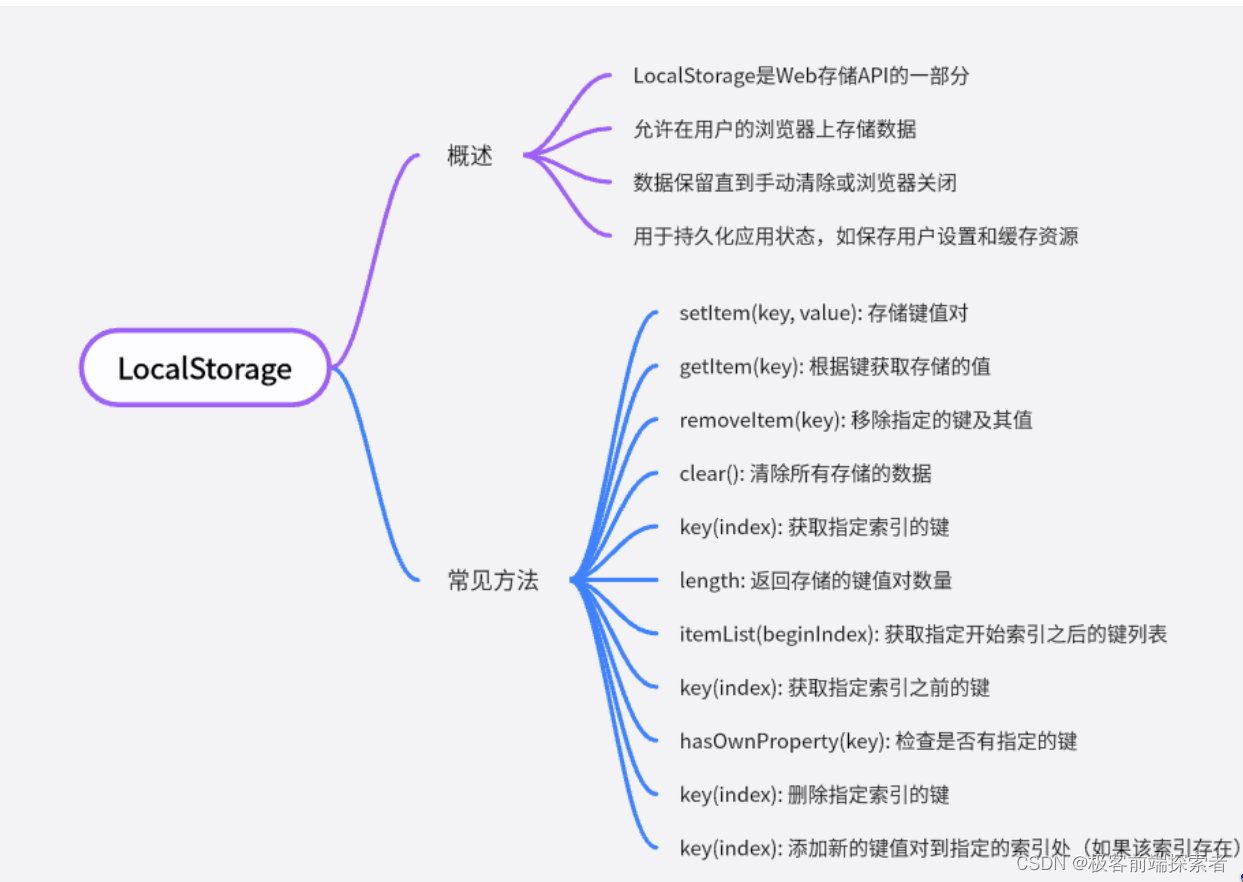
介绍localstorage的API
LocalStorage是Web存储API的一部分,它允许在用户的浏览器上存储数据,这些数据会保留直到它们被用户手动清除或浏览器被关闭。这使得开发者能够持久化应用状态,例如保存用户设置、缓存资源以加快页面加载速度等。
以下是使用LocalStorage的常见方法:
-
setItem(key, value): 将一个键值对存储到LocalStorage中。
-
getItem(key): 根据键获取存储的值。如果键不存在,则返回
null。 -
removeItem(key): 从LocalStorage中移除指定的键及其对应的值。
-
clear(): 清除所有存储的数据。
-
key(index): 获取指定索引的键。
-
length: 返回存储的键值对数量。
-
itemList(beginIndex): 获取指定开始索引之后的键列表。
-
key(index): 获取指定索引之前的键。
-
hasOwnProperty(key): 检查是否有指定的键。
-
key(index): 删除指定索引的键。
-
key(index): 添加一个新的键值对到指定的索引处(如果该索引存在)。

以下是一个简单的示例,展示如何使用LocalStorage来保存和读取用户偏好设置:
// 保存设置到LocalStorage
localStorage.setItem('theme', 'dark'); // 设置为暗色主题
localStorage.setItem('fontSize', '16px'); // 字体大小设为16px// 从LocalStorage读取设置
let theme = localStorage.getItem('theme'); // 获取当前主题(默认为'light')
let fontSize = localStorage.getItem('fontSize'); // 获取当前字体大小(默认为'16px')
在这个例子中,我们首先通过setItem方法将用户的偏好设置保存到LocalStorage中。然后,通过getItem方法,我们可以获取并使用这些设置。
前端开发中如何实现一个响应式的数据绑定?
在前端开发中,响应式数据绑定是指将应用状态的变化动态地反映到用户界面上。这通常通过使用JavaScript框架如React实现,React提供了一种声明式的编程方式,使得开发者可以定义组件的状态和渲染逻辑,而不需要关心具体的DOM操作。
一个典型的响应式数据绑定示例是使用React的useState hook来管理状态。useState允许我们为函数组件创建一个状态,并返回当前状态和一个更新状态的函数。当状态改变时,React会自动调用这个更新函数并将新的值赋给状态。这样,我们就可以在组件内部根据状态的值来动态地渲染不同的内容。
下面是一个简单的代码示例:
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0); // 初始值为0return (<div><p>计数器的值: {count}</p><button onClick={() => setCount(count + 1)}>增加</button></div>);
}
在这个例子中,我们创建了一个名为Counter的函数组件,它使用useState来初始化一个名为count的状态,初始值为0。然后,我们在组件的渲染部分显示当前的count值,并通过点击按钮来增加count的值。每次点击按钮时,都会触发setCount函数,从而更新状态count并重新渲染组件。
私信【学习】即可获取前端资料 都整理好啦!!!
相关文章:

前端高频面试题 5.08
事件委托 事件委托是前端开发中常用的一种优化性能和代码可维护性的方法,它基于DOM的事件冒泡机制。当一个元素触发事件时,这个事件会按照从顶层到底层的顺序传播,直到最底层的元素(通常是文档的根节点)。事件委托利用…...

python 的继承、封装和多态
1. 继承(Inheritance) 继承是面向对象编程中的一个重要概念,它允许一个类(子类)继承另一个类(父类)的属性和方法。子类可以重用父类的代码,同时也可以扩展或修改父类的行为。 常用…...

数智结合,智慧合同让法务管理发挥内在价值
在当今这个信息化、数字化飞速发展的时代,数据已成为企业重要的战略资源。法务管理作为企业内部控制和风险防范的重要环节,其重要性不言而喻。然而,传统的法务管理模式往往存在效率低下、信息孤岛、反应迟缓等问题。在这样的背景下࿰…...

Ubuntu 安装docker
1: 卸载旧版本 如果你曾经安装过旧版本的 Docker,首先需要卸载它们: sudo apt-get remove docker docker-engine docker.io containerd runc2: 安装依赖工具 安装一些必要的工具,以便后续的安装过程能够顺利进行: sudo apt-ge…...

【北京迅为】《iTOP-3588开发板快速烧写手册》-第8章 TF启动
RK3588是一款低功耗、高性能的处理器,适用于基于arm的PC和Edge计算设备、个人移动互联网设备等数字多媒体应用,RK3588支持8K视频编解码,内置GPU可以完全兼容OpenGLES 1.1、2.0和3.2。RK3588引入了新一代完全基于硬件的最大4800万像素ISP&…...

Helm 模板流程控制
Helm 的模板语言提供了多种控制结构,以允许模板作者根据条件逻辑生成模板内容。以下是 Helm 模板控制结构的核心内容总结: 控制结构 Helm 模板支持以下控制结构: if/else:用于创建条件语句,根据给定的条件包含或排除…...

Kansformer?变形金刚来自过去的新敌人
1.前言 多层感知器(MLPs),也被称为全连接前馈神经网络,是当今深度学习模型的基础组成部分。 MLPs在机器学习中扮演着至关重要的角色,因为它们是用于近似非线性函数的默认模型,这得益于通用近似定理所保证的表达能力。然而,MLPs真的是我们能构建的最佳非线性回归器吗?尽管ML…...

今晚 19:00 | 从这两个问题入手,带你了解数据要素相关税务问题
五一假期已经结束,返工后当然是继续劳动啦~数据要素系列直播《星光对话》第三期也将在今晚19:00,继续跟大家见面。 本期直播,依然由 星光数智咨询总监 刘靖 主讲,带来:《数据要素相关税务问题解读》。 主要围绕两个问题…...

《QT实用小工具·五十一》带动画的 CheckBox
1、概述 源码放在文章末尾 该项目实现了带动画效果的多选框,鼠标放在上面或者选中都会呈现炫酷的动画效果,demo演示如下: 项目部分代码如下所示: #ifndef LINEARCHECKBOX_H #define LINEARCHECKBOX_H#include <QCheckBox> …...

PDT(police digital trunking )警用数字集群射频指标及测试方法
天线端口----测试传导 机箱端口----测试辐射 基本概念 传导测试方法 VBW3RBW 仪器设置 辐射测试方法...

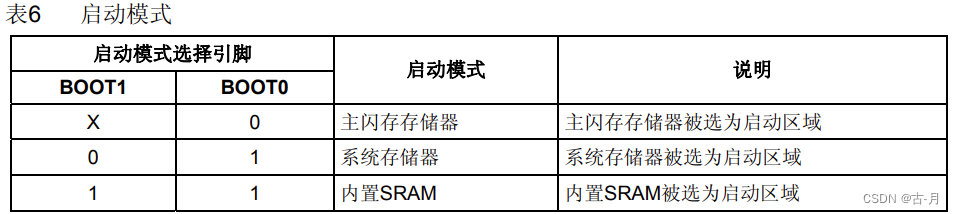
《尿不湿级》STM32 F103C8T6最小系统板搭建(五)BOOT
一、BOOT是什么? 大多数初学者第一次接触BOOT总是对这个词感到不解,从哪冒出一个奇奇怪怪的东西还要接跳线帽,为什么要配置它才能进行串口程序的下载?为什么不正确配置会导致单片机无法正常启动…… boot,及物动词&…...

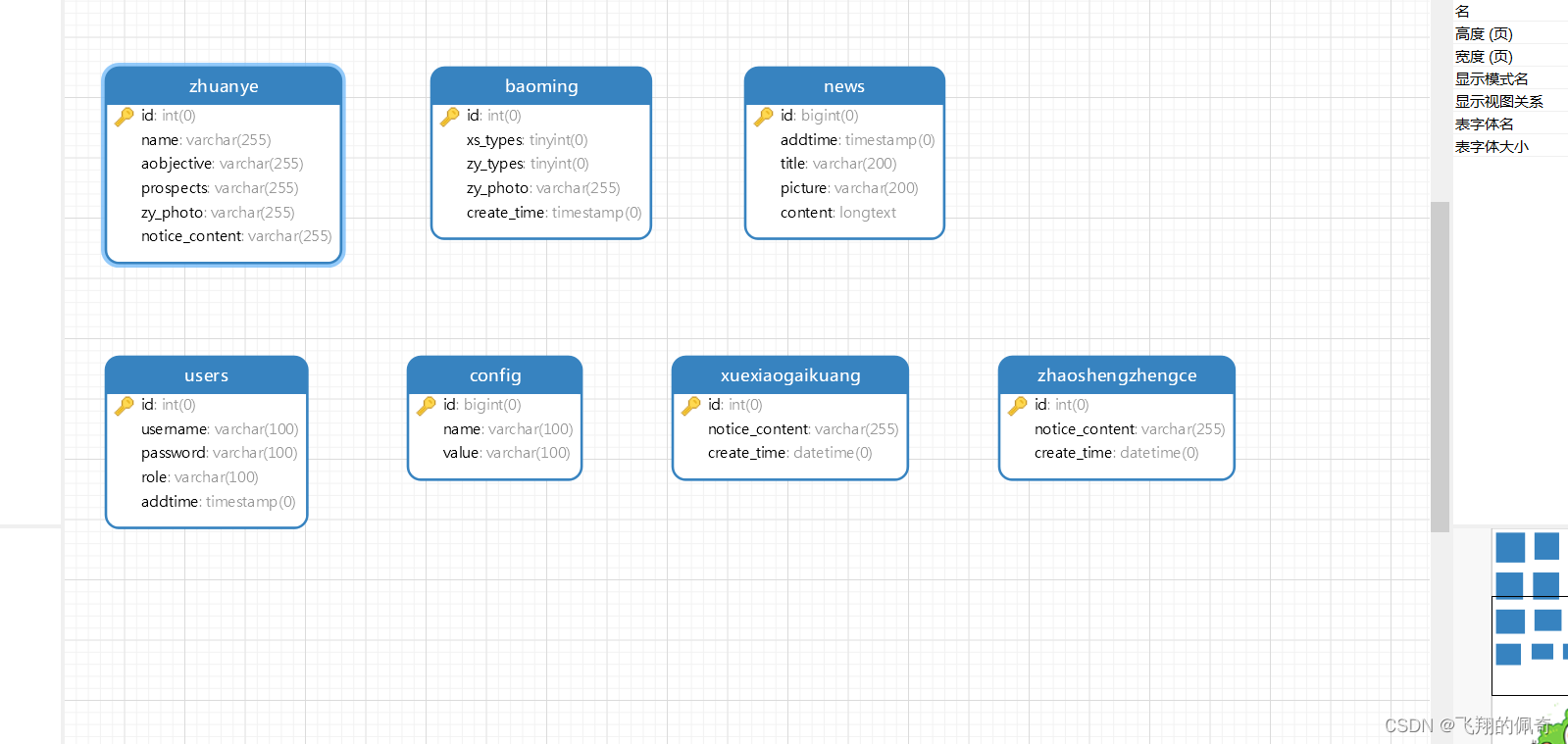
Java项目:基于SSM框架实现的高校专业信息管理系统设计与实现(ssm+B/S架构+源码+数据库+毕业论文+PPT+开题报告)
一、项目简介 本项目是一套基于SSM框架实现的高校专业信息管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、…...

linux高性能服务器-线程池实现
文章目录 定义应用场景任务类型线程数量数据结构设计:任务设计:队列设计:线程池设计 接口设计 定义 线程池属于生产消费模型,管理维持固定数量线程的池式结构,避免线程频繁的创建和销毁 应用场景 当一类任务耗时&am…...

算法训练营第56天|LeetCode 583.两个字符串的删除操作 72.编辑距离
LeetCode 583.两个字符串的删除操作 题目链接: LeetCode 583.两个字符串的删除操作 代码: class Solution { public:int minDistance(string word1, string word2) {int size_1 word1.size();int size_2 word2.size();vector<vector<int>…...

首页最新 多IP浏览器防关联:如何配置多个独立且稳定的IP地址?
在互联网时代,IP地址的重要性不言而喻。然而,IP关联问题却成为一项令人担忧的隐私和安全挑战。针对这个问题,多IP浏览器是一种解决方案,可以帮助用户单独配置多个独立且稳定的IP地址,有效地防止IP关联。 一、IP关联是…...

电脑连接公司打印机教程
第一步:连接上公司Wifi 第二步:打开设置 第三步:安装打印机驱动程序 3.1 查看打印机型号 打印机上面有个贴纸,上面就写有哦 3.2 进入该网页 打印机驱动,打印机驱动下载 - 打印机驱动网 (dyjqd.com) 下滑点击这里下载࿰…...

JavaScript 中的 Promise.all
在 JavaScript 中,Promise.all允许我们并行地处理多个Promise,并且在所有Promise都成功完成或其中任何一个失败时才返回结果。 1. 什么是Promise.all? Promise.all是一个静态方法,它接收一个Promise对象数组作为参数,…...
)
机器视觉_联合编程(二)
链接相机,加载tb,检测 FrameGrabber链接相机拍照 using System; using System.Collections; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tas…...

AUTOCRAWLER : A Progressive Understanding Web Agent for WebCrawler Generation
AUTOCRAWLER:用于生成 WebCrawler 的渐进式理解 Web 代理 Fudan University;Alibaba Holding-Aicheng Technology-Enterprise Abstract: 网络自动化是一项重要技术,它通过自动化常见的网络操作来完成复杂的网络任务,提高效率并…...

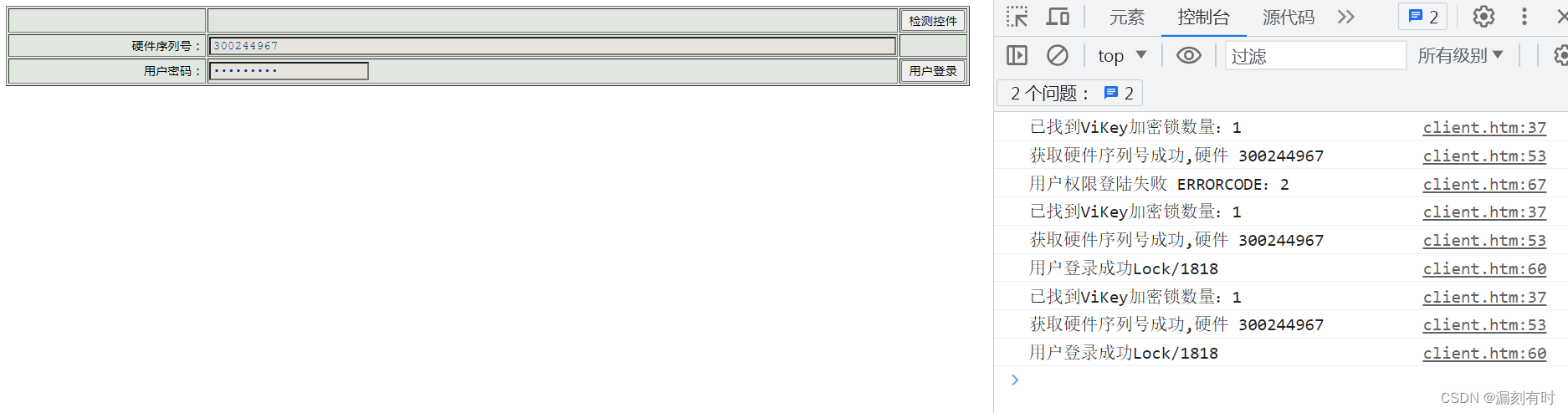
php使用服务器端和客户端加密狗环境部署及使用记录(服务器端windows环境下部署、linux环境宝塔面板部署、客户端部署加密狗)
php使用服务器端和客户端加密狗环境部署及使用记录 ViKey加密狗环境部署1.windows环境下部署开发文档验证代码提示Fatal error: Class COM not found in 2.linux环境下部署(宝塔面板)开发文档验证代码提示Fatal error: Uncaught Error: Call to undefine…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
