JavaScript 中的 Promise.all
在 JavaScript 中,Promise.all允许我们并行地处理多个Promise,并且在所有Promise都成功完成或其中任何一个失败时才返回结果。
1. 什么是Promise.all?
Promise.all是一个静态方法,它接收一个Promise对象数组作为参数,并返回一个新的Promise对象。这个新的Promise对象在传入的所有Promise对象都解决(resolve)时解决,或者其中一个Promise对象被拒绝(reject)时被拒绝。
2. 使用Promise.all的场景
2.1 并行请求
当我们需要同时发起多个异步请求,并且需要等待所有请求完成后再执行后续操作时,Promise.all就非常有用了。比如,在前端开发中,我们可能需要从不同的接口获取数据,然后在页面上展示这些数据,而且我们希望所有数据都加载完毕后再渲染页面,这时就可以使用Promise.all来管理多个异步请求。
2.2 同时处理多个文件上传
另一个常见的场景是同时处理多个文件上传。在Web开发中,我们经常需要让用户上传多个文件,然后将这些文件上传到服务器。使用Promise.all可以很方便地等待所有文件都上传成功后再执行后续操作,比如将上传成功后返回的文件ID与其他表单数据一起提交给后端。
3. Promise.all的使用示例
示例1,演示了如何使用Promise.all来并行处理多个异步请求:
const promises = [fetch('https://api.example.com/data1'),fetch('https://api.example.com/data2'),fetch('https://api.example.com/data3')
];Promise.all(promises).then(responses => Promise.all(responses.map(res => res.json()))).then(data => {// 处理返回的数据console.log('所有数据加载成功', data);}).catch(error => {// 处理错误console.error('发生错误', error);});
在这个示例中,我们创建了一个包含多个异步请求的Promise数组promises,并将它们传递给Promise.all。然后,我们使用.then链来处理所有请求的响应,确保在所有请求完成后再处理返回的数据。
示例2,场景:逐一上传文件,获取文件id。待全部上传完毕后,将ids和form表单一起上传。
submitFnc(form, fileList) {uni.showLoading({ title: "上传中…", mask: true });console.log("form", form); // form是一个对象表单console.log("files", fileList); // fileList是一个文件列表let ids = []; // 用于存储每个文件上传后返回的 idlet uploadPromises = []; // 创建一个 Promise 对象数组,用于存储每个文件上传的 Promise 对象// 循环遍历 fileList,为每个文件创建上传 Promise 对象并存储到数组中for (let i = 0; i < fileList.length; i++) {let file = fileList[i];let uploadPromise = new Promise((resolve, reject) => {uni.uploadFile({url: 'https://example.com/upload', // 上传文件的接口地址filePath: file.path, // 要上传文件资源的路径name: 'file', // 文件对应的 key,开发者在服务器端通过这个 key 可以获取到文件二进制内容formData: {}, // HTTP 请求中其他额外的formDatasuccess: (uploadFileRes) => { // 上传成功后的回调console.log(`第 ' + (${i} + 1) + ' 个文件(${file.name})上传成功.`, uploadFileRes.data);let id = uploadFileRes.data.id; // 假设服务器返回的 id 存在 data.id 中ids.push(id); // 将返回的 id 存储到 ids 数组中resolve(); // 将 Promise 对象标记为成功状态},fail: (error) => { // 上传失败后的回调console.error(`第 ' + (${i} + 1) + ' 个文件(${file.name})上传失败.`, error);reject(error); // 将 Promise 对象标记为失败状态}});});uploadPromises.push(uploadPromise); // 将上传 Promise 对象存储到数组中}// 使用 Promise.all 等待所有文件上传完成Promise.all(uploadPromises).then(() => {// 所有文件上传完成后接口({ ...this.baseFormData, ids: ids }).then((res) => {console.log("提交成功", res);this.showMessage("success", "提交成功");this.reset();}).catch((err) => {console.error("提交失败", err);this.showMessage("error", "提交失败");}).finally(() => {uni.hideLoading();})}).catch((error) => {uni.hideLoading();this.showMessage("error", "文件上传失败, 请重试");console.error('文件上传失败', error);});},相关文章:

JavaScript 中的 Promise.all
在 JavaScript 中,Promise.all允许我们并行地处理多个Promise,并且在所有Promise都成功完成或其中任何一个失败时才返回结果。 1. 什么是Promise.all? Promise.all是一个静态方法,它接收一个Promise对象数组作为参数,…...
)
机器视觉_联合编程(二)
链接相机,加载tb,检测 FrameGrabber链接相机拍照 using System; using System.Collections; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tas…...

AUTOCRAWLER : A Progressive Understanding Web Agent for WebCrawler Generation
AUTOCRAWLER:用于生成 WebCrawler 的渐进式理解 Web 代理 Fudan University;Alibaba Holding-Aicheng Technology-Enterprise Abstract: 网络自动化是一项重要技术,它通过自动化常见的网络操作来完成复杂的网络任务,提高效率并…...

php使用服务器端和客户端加密狗环境部署及使用记录(服务器端windows环境下部署、linux环境宝塔面板部署、客户端部署加密狗)
php使用服务器端和客户端加密狗环境部署及使用记录 ViKey加密狗环境部署1.windows环境下部署开发文档验证代码提示Fatal error: Class COM not found in 2.linux环境下部署(宝塔面板)开发文档验证代码提示Fatal error: Uncaught Error: Call to undefine…...

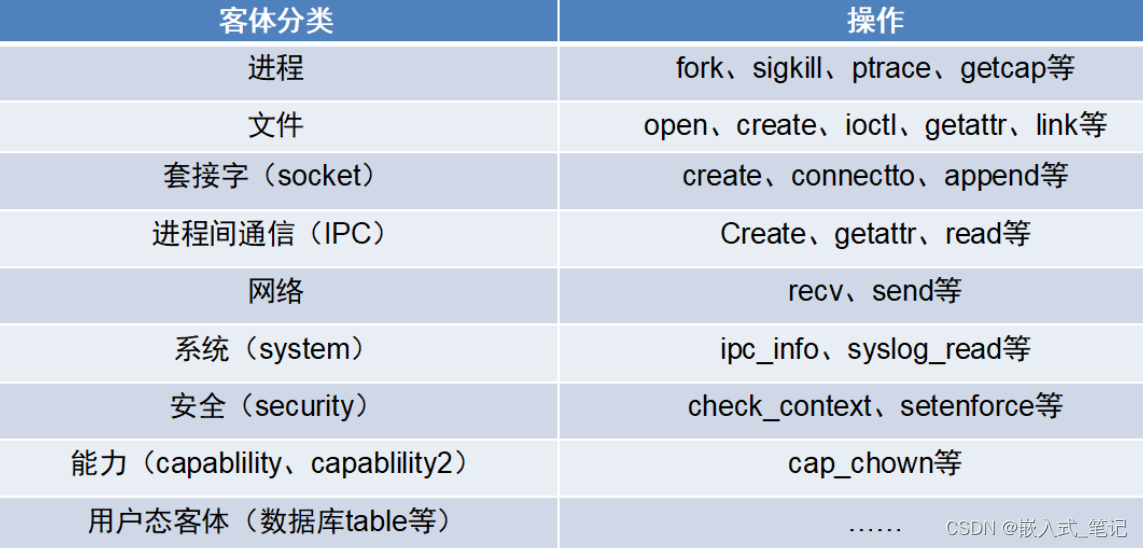
Android selinux权限
一.SE 概述 SELinux 是由美国NSA(国安局)和 SCC 开发的 Linux的一个扩张强制访问控制安全模块。原先是在Fluke上开发的,2000年以 GNU GPL 发布。从 fedora core 2开始, 2.6内核的版本都支持SELinux。 在 SELinux 出现之前&#…...

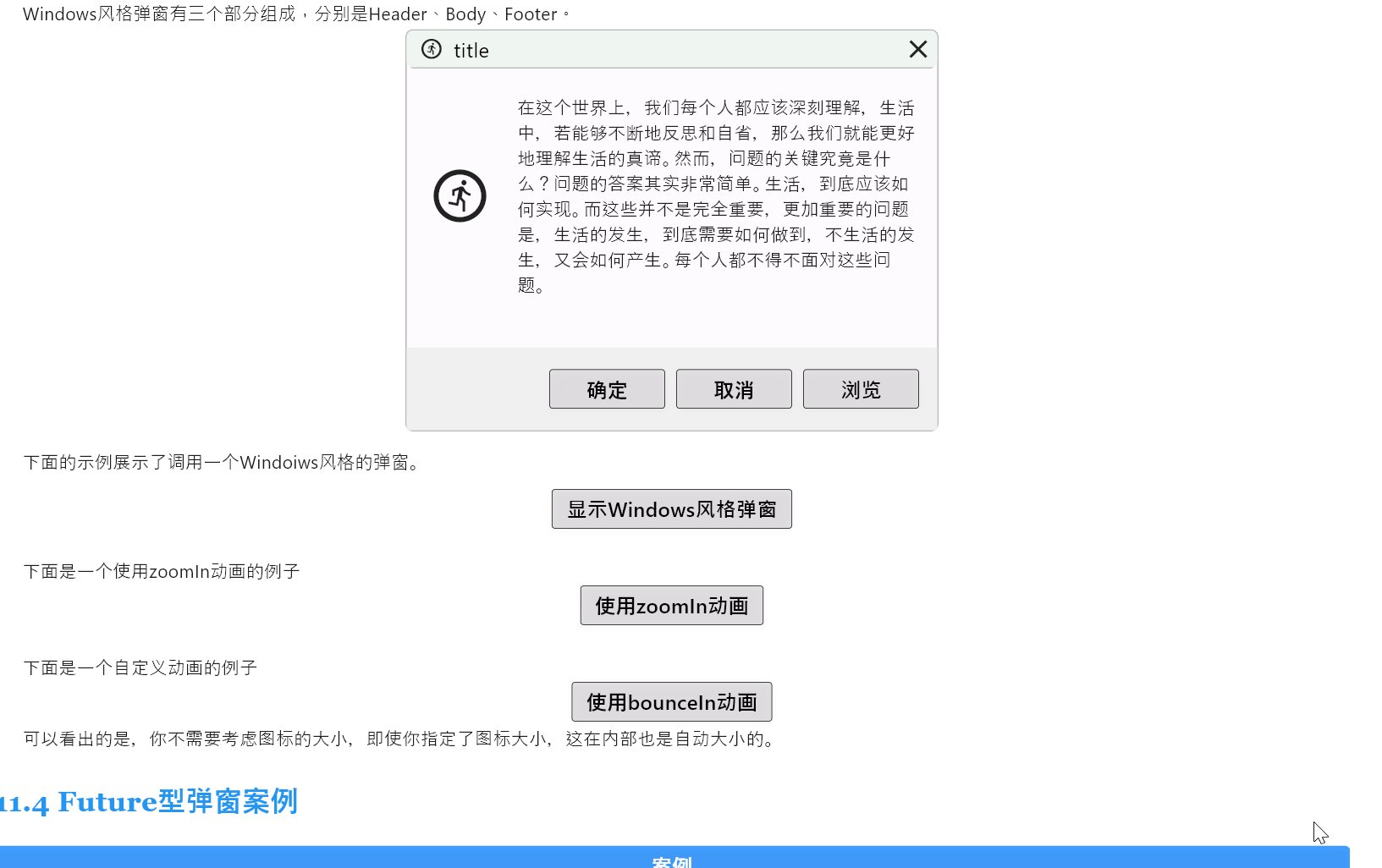
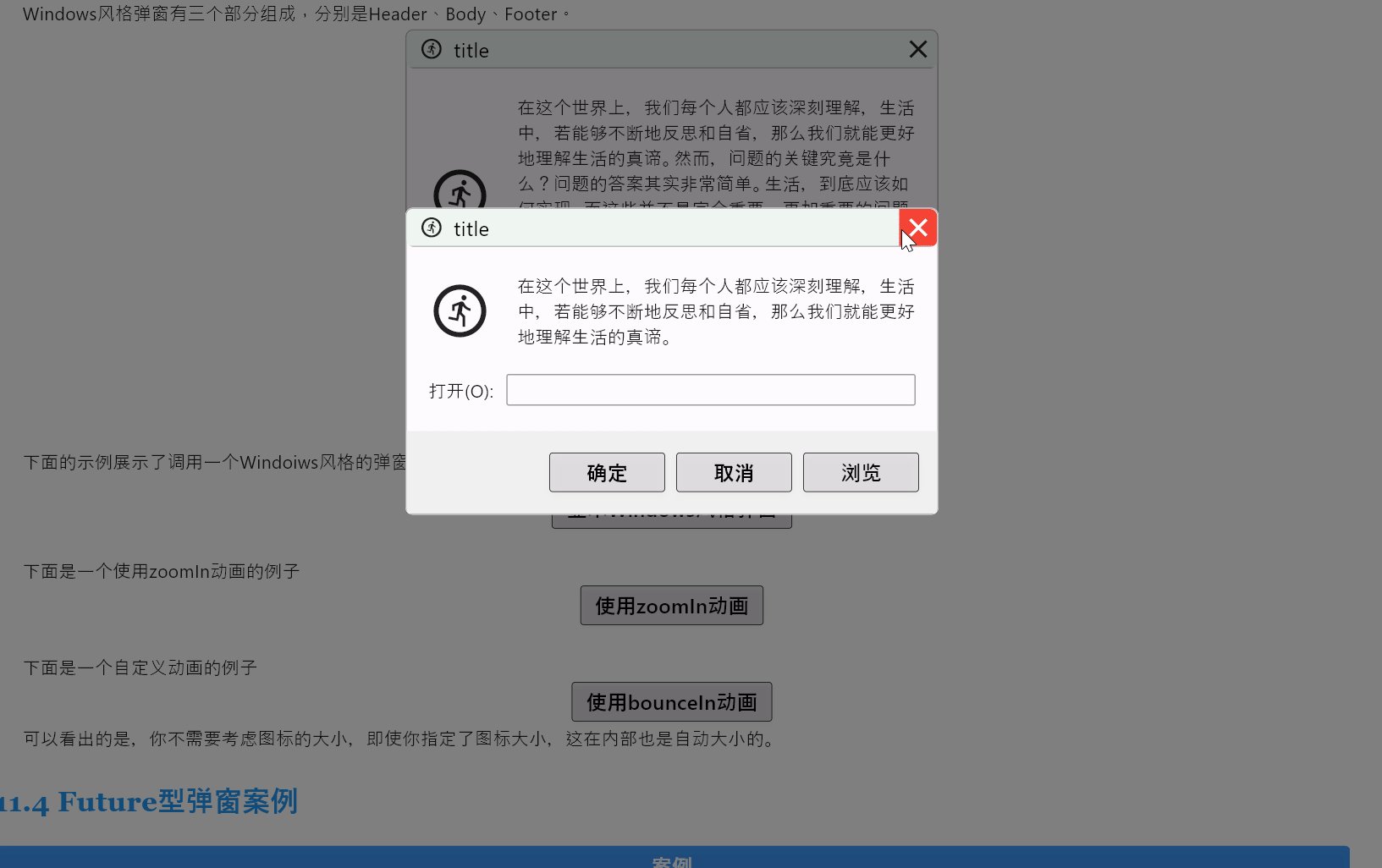
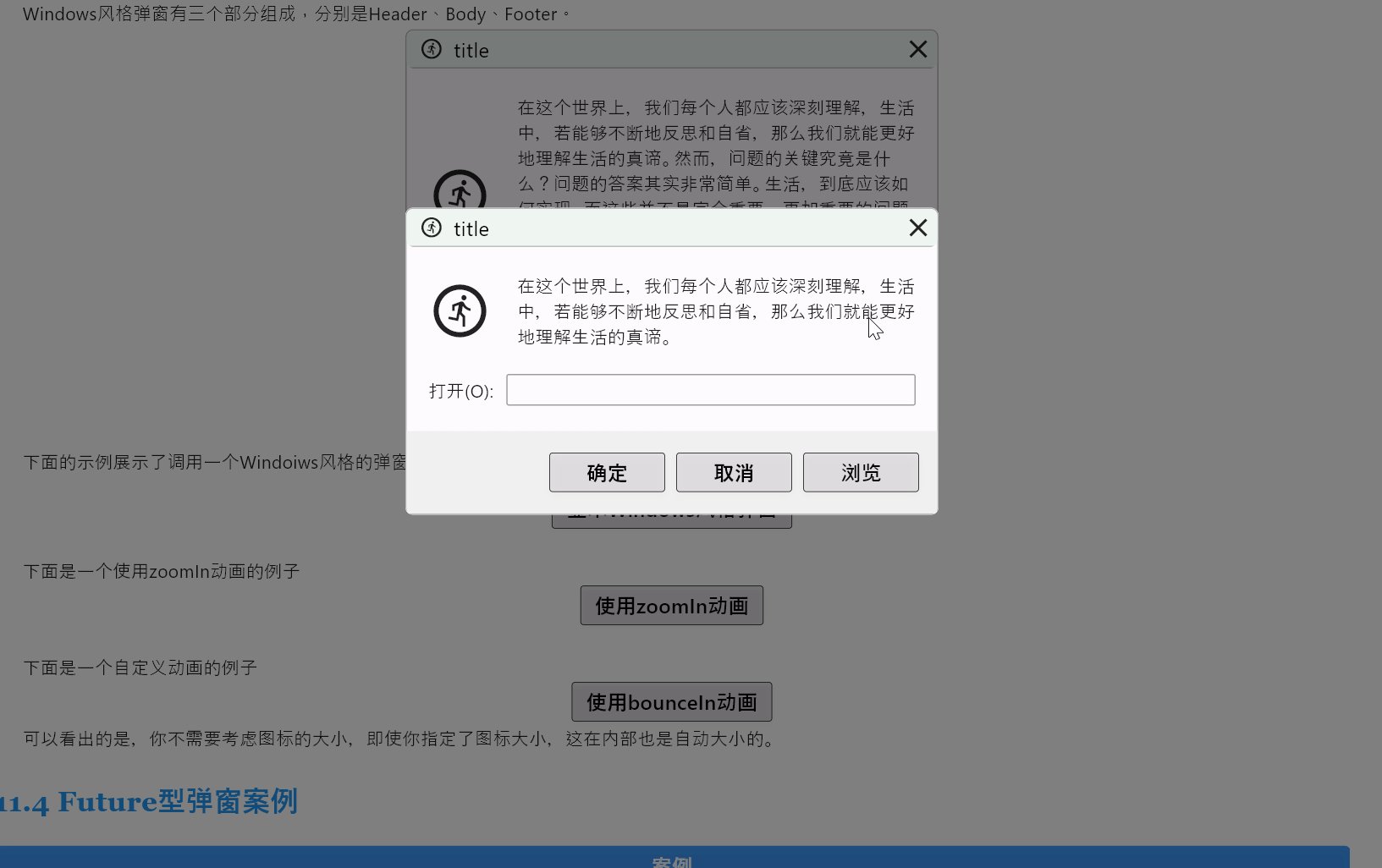
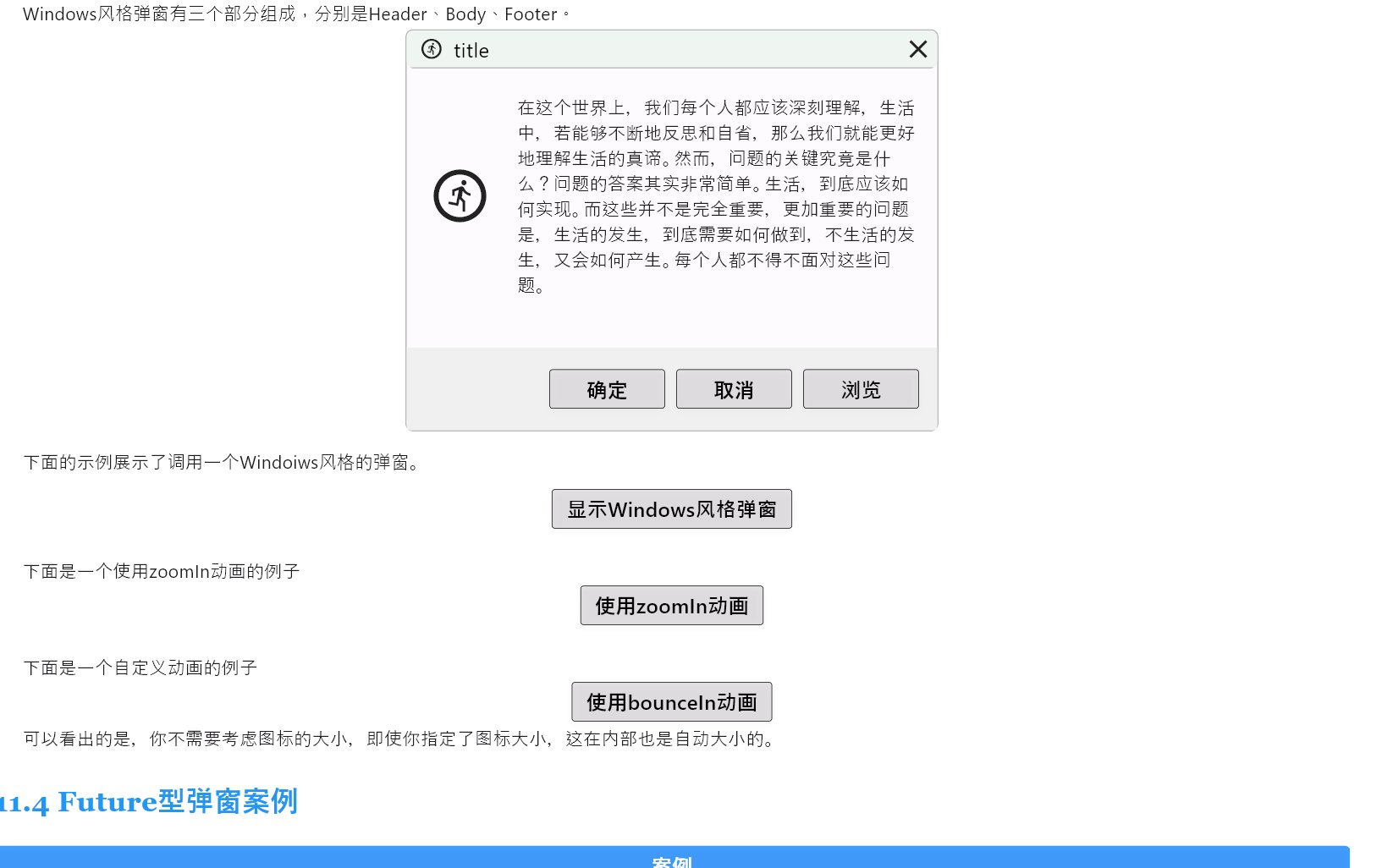
Flutter笔记:Widgets Easier组件库(9)使用弹窗
Flutter笔记 Widgets Easier组件库(9):使用弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

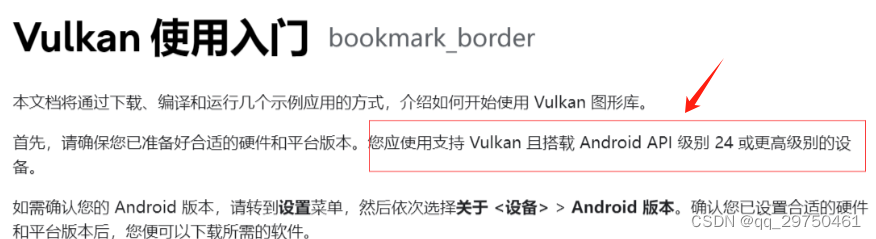
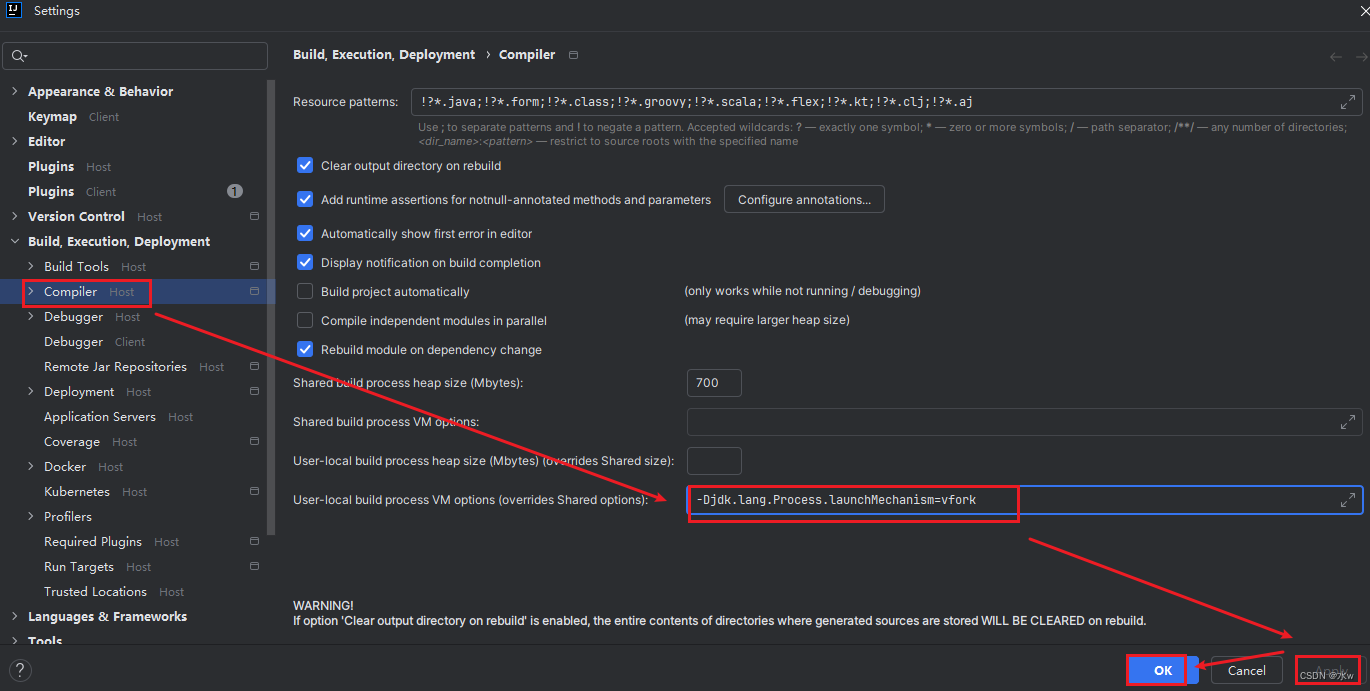
【解决Android Studio】cmake报错找不到vulkan包
1 报错信息 CMake Error at D:/Android/project/cmake/3.10.2.4988404/share/cmake-3.10/Modules/FindPackageHandleStandardArgs.cmake:137 (message): Could NOT find Vulkan (missing: Vulkan_LIBRARY) Call Stack (most recent call first): 2. 错误原因 minSdk版本不对&am…...

手动卸载32 位office
首先通过控制面板或软件管家卸载office,控制面板没有显示出来,按照以下步骤处理: 1)删除残余文件 C:\Program Files\Microsoft Office C:\Program Files (x86)\Microsoft Office 2)删除残余注册表信息 计算机\HKEY_CL…...

python selenium 滑动后获取动态追加的元素
在使用Python的Selenium库进行网页自动化时,如果需要滑动页面并获取动态追加的元素,可以使用以下步骤: 使用Selenium定位到滑动条元素。 执行滑动操作,可以调用execute_script方法来模拟滑动。 使用WebDriverWait和expected_co…...

【idea-sprongboot项目】在linux服务器上纯远程开发方式
继上一篇博客【idea-sprongboot项目】SSH连接云服务器进行远程开发-CSDN博客 目录 五、远程开发方式 2)纯远程开发方式 步骤 五、远程开发方式 2)纯远程开发方式 实现原理, 步骤 (1)首先,关闭当前正在…...

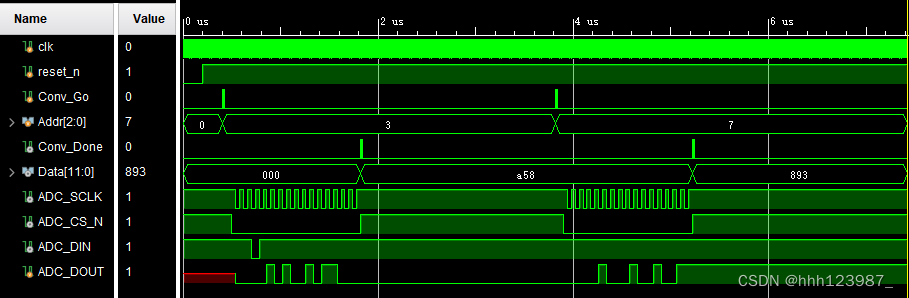
ADC模-数转换原理与实现
1. 今日摸鱼计划 今天来学习一下ADC的原理,然后把ADC给实现 ADC芯片:ADC128S102 视频: 18A_基于SPI接口的ADC芯片功能和接口时序介绍_哔哩哔哩_bilibili 18B_使用线性序列机思路分析SPI接口的ADC芯片接口时序_哔哩哔哩_bilibili 18C_基于线性序列机的S…...

Android 文件传输
目录 device explorer 文件目录关系对应: device explorer 经常写adb命令传文件,结果发现Android studio有自带的文件管理器,可以上传下载文件。 tool windows ->device explorer 文件目录关系对应: Android java获取的程序…...

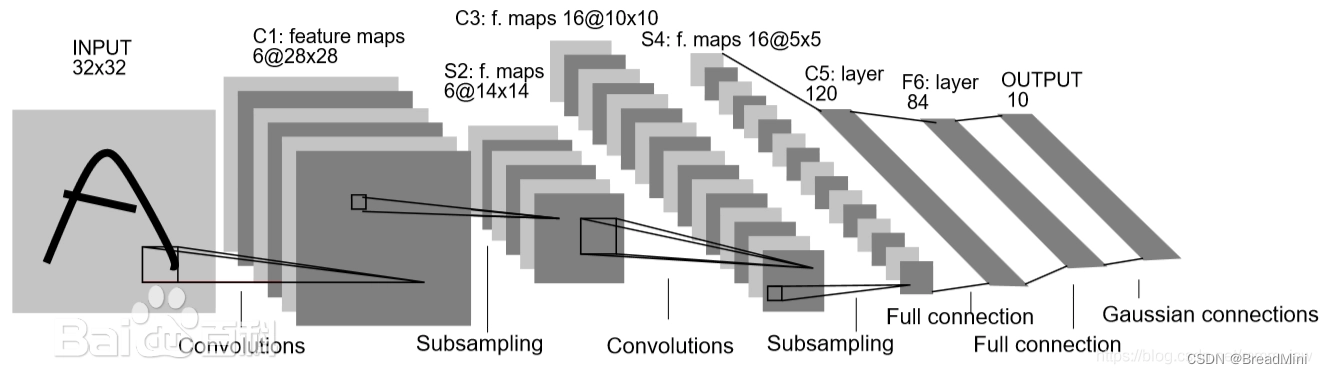
一起深度学习
CIFAR-10 卷积神经网络 下载数据集构建网络运行测试 下载数据集 batchsz 32cifar_train datasets.CIFAR10(data,trainTrue,transformtorchvision.transforms.Compose([torchvision.transforms.Resize((32,32)),torchvision.transforms.ToTensor()]),downloadTrue)cifar_train …...

servlet-会话(cookie与session)
servlet会话技术 会话技术cookie创建Cookieindex.jspCookieServlet 获取Cookieindex.jspshowCookie session创建sessionindex.jsplogin.jspLoginServlet 获取sessionRedurectServket 清除会话login.jspClearItmeServlet 会话技术 两种会话:cookie,sessi…...

windows11忘记登录密码怎么办?
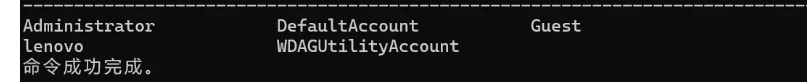
STEP1:进入Win RE界面 1.按住shift不要松手,点击重新启动,进入WINRE界面 2.选择疑难解答 选择高级选项 点击命令提示符 STEP2:替换utilman 1.输入以下代码查看所在windows所在盘 diskpart list volume exit 2.根据所在盘输入命令(以C盘为…...

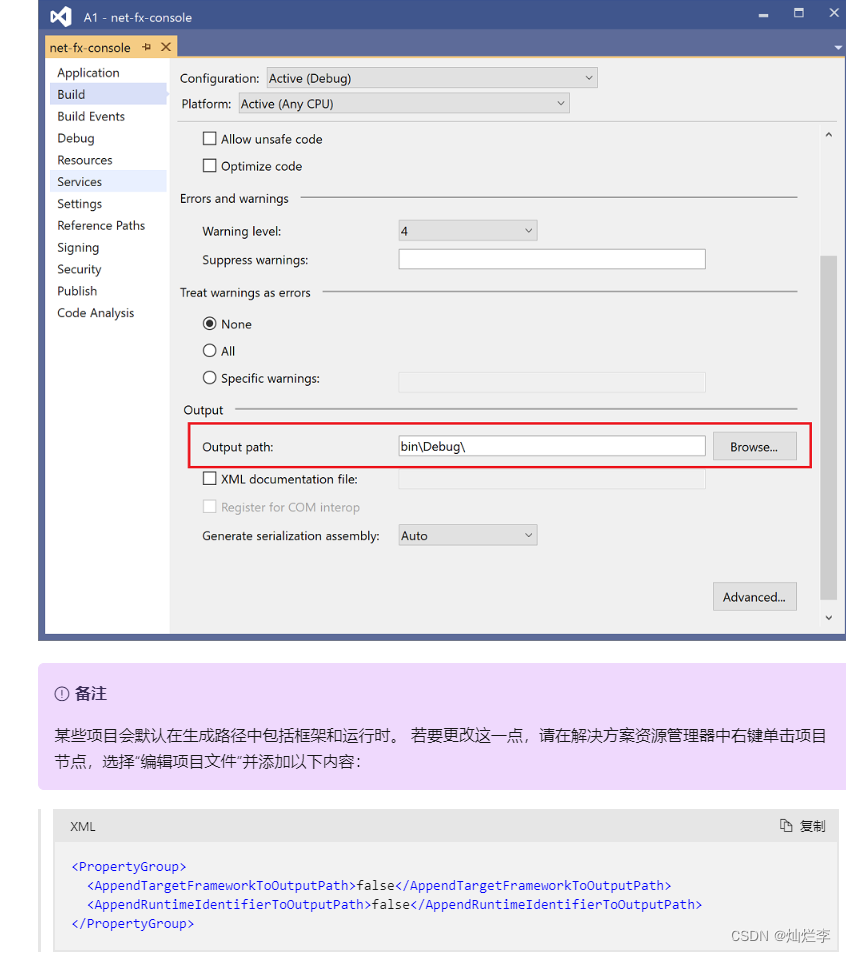
C#里如何设置输出路径,不要net7.0-windows
官网介绍: 更改生成输出目录 - Visual Studio (Windows) | Microsoft Learn <PropertyGroup> <AppendTargetFrameworkToOutputPath>false</AppendTargetFrameworkToOutputPath> <AppendRuntimeIdentifierToOutputPath>false</Appen…...

知名员工上网行为管理系统推荐榜单
上网行为管理软件旨在帮助组织监控和管理员工的网络活动,以提高工作效率、确保网络安全和合规性。以下是一些常见的上网行为管理软件: Ping32:Ping32是一款专业的员工上网行为管理系统,Ping32作为一款专业的员工上网行为管理系统&…...

第12章 软件测试基础(第三部分)测试类型、测试工具
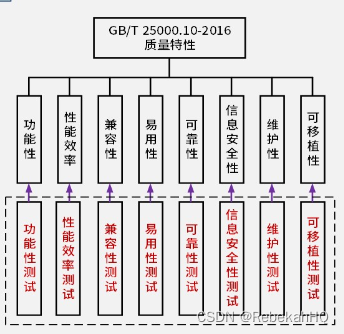
七、测试类型(按工程阶段划分) 单集系确收 (一)单元测试 1、单元测试/模块测试 单元就是软件中最小单位(或模块)。可以是一个函数、一个过程、一个类。主要依据是模块的详细设计文档。价值在于尽早发现…...

open-vm-tools使用虚机的拷贝/粘切
open-vm-tools 是一组用于 VMware 虚拟机中的开源工具,它们提供了一些与虚拟机操作和管理相关的功能。这些工具与 VMware 虚拟化平台集成,可以在虚拟机中提供更好的性能和功能。以下是一些 open-vm-tools 提供的功能: 1. 虚拟机增强功能: open-vm-tools 提供了与 VMware 虚…...

CKEditor编辑器的简单使用方法,取值,赋值
先从官网下载包。CKEditor 4 - Download Latest Version. 一:在项目里引用JQ基础包和CK的JS包 <script src"/JS/jquery-3.4.1.js?v1.0"></script><script src"/ckeditor/ckeditor.js"></script> 二:在表…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
