|Python新手小白中级教程|第二十七章:面向对象编程(示例操作)(3)使用turtle库与类结合
文章目录
- 前言
- 一、项目:使用类Circle画出圆形(不调用turtle库)
- 1.基础指令class
- 2.使用turtle画出大圆与小圆
- 3.使用其他功能画一只眼睛
- 二、使用turtle库画正方形
- 总结
前言
hello,我是BoBo仔,welcome来看我的文章
这节课,我们在上两节课的基础上学习更加深入且实用的内容
是不是迫不及待了?让我们开始吧!
上两节课文章链接
课时1:
https://editor.csdn.net/md/?articleId=138410664
课时2:
https://editor.csdn.net/md/?articleId=138445091
一、项目:使用类Circle画出圆形(不调用turtle库)
1.基础指令class
这节课我们要使用Python的第三方库turtle,如果有需要,可以看看我之前发的文章加深印象
课时1
https://editor.csdn.net/md/?articleId=136085783
课时2:
https://editor.csdn.net/md/?articleId=136089890
课时3:
https://editor.csdn.net/md/?articleId=136100116
这里我们先模仿上节课的逻辑,先设置一个类
这里我们的目标是画大圆和小圆,所以我们的对象对应大小圆分别是:r_large r_little,因为下文我使用半径画画,所以这里的对象我们用半径r
所以,基础代码就over了
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_little
但是,对于这个项目来说,没有turtle库命令,就像pygame的init方法没有pygame指令一样,就像个光杆司令,没啥实质性的用处
所以,下一步就是导入turtle库指令
2.使用turtle画出大圆与小圆
OK,我们先导入turtle库,但是为了指令方便,我们以变量t的形式代替单词turtle
import turtle as t
这就是导入指令
其次,我们的目标就是调用指令
画圆的指令circle大家一定要会
先看基本格式:

这里我们主要用到了三个量:半径,圆心角度,以及边数
这里我们的半径是必填的,角度extent是默认圆周角360°,steps默认1(圆形只有一条边)
然后,我们就可以运用这个语法执行任务了
先把前几行写出来:
import turtle as t
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_little
其次就是给两个对象一人一个画图函数
这里我们让小圆的画图程序函数为draw_c_little(self),大圆为:draw_c_large(self)
import turtle as t
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_littledef draw_c_large(self):def draw_c_little(self):然后就是画圆圈的操作
这里我们有两个东西非常重要,一个是画图语句,一个是半径radius的表示方法
我们在前面也提到了:init方法构造对象之后,我们使用对象的方法必须是self.对象名
学会这个之后,再结合基础语法,我们就完成了类的操作
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_littledef draw_c_large(self):t.circle(self.r_large)#这里的self别忘了def draw_c_little(self):t.circle(self.r_little)#这里的self也别忘了
OK,到此,我们的类Circle操作结束,接下来就是调用
调用代码不用我说了,非常简单,只要照着前面的结构去调用即可
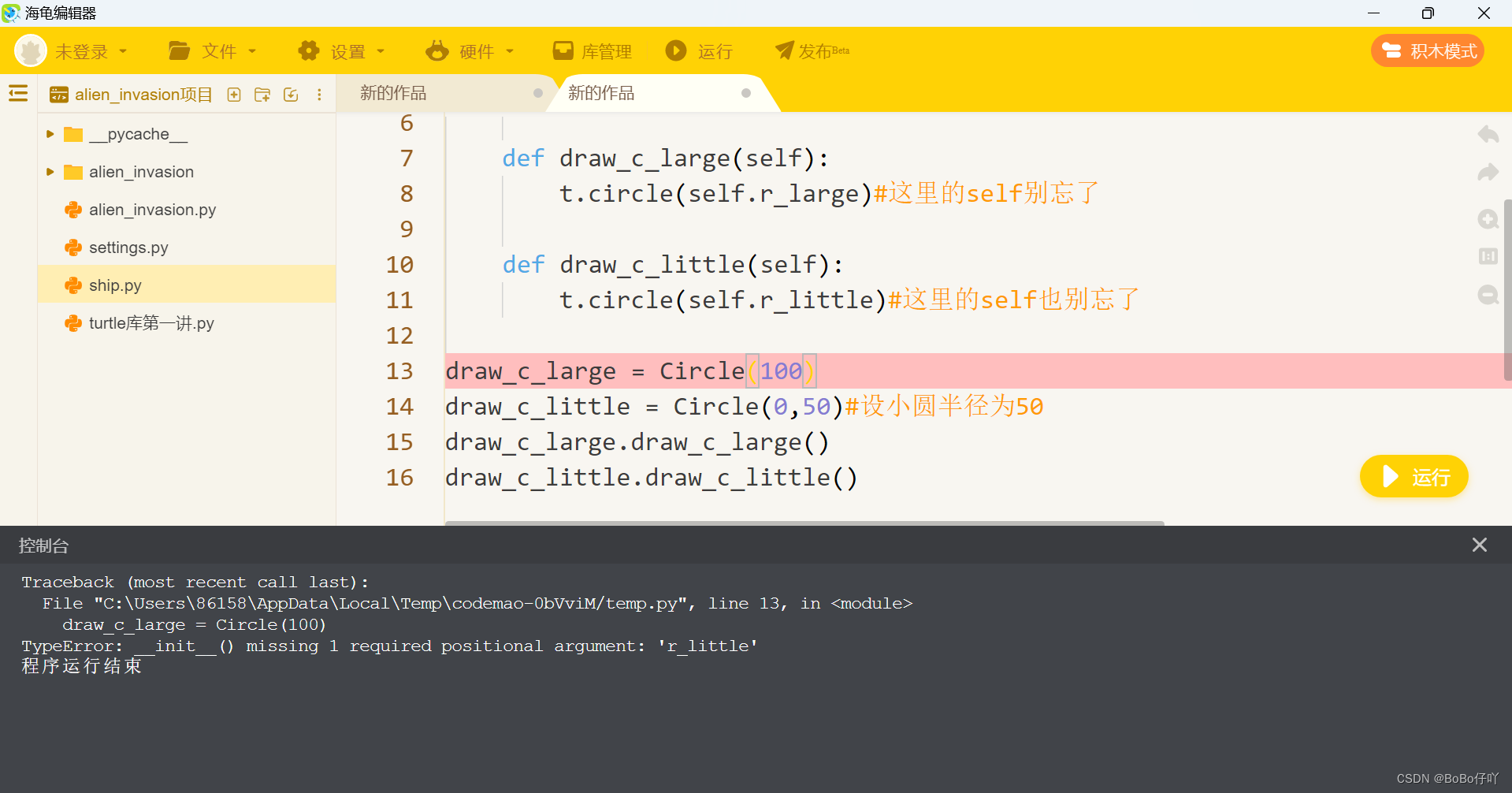
draw_c_large = Circle(100,0)#这里我们设大圆半径为100,因为这里我们有两个对象,所以要把其中一个空出来,下一个同理
draw_c_little = Circle(0,50)#设小圆半径为50
draw_c_large.draw_c_large()
draw_c_little.draw_c_little()
半径可以随便设,这里我们要注意:不能把小圆的位置空开,否则会报错:

完整代码如下:
import turtle as t
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_littledef draw_c_large(self):t.circle(self.r_large)#这里的self别忘了def draw_c_little(self):t.circle(self.r_little)#这里的self也别忘了draw_c_large = Circle(100,0)#这里我们设大圆半径为100,因为这里我们有两个对象,所以要把其中一个空出来,下一个同理
draw_c_little = Circle(0,50)#设小圆半径为50
draw_c_large.draw_c_large()
draw_c_little.draw_c_little()
也可以写成这样,输出相同

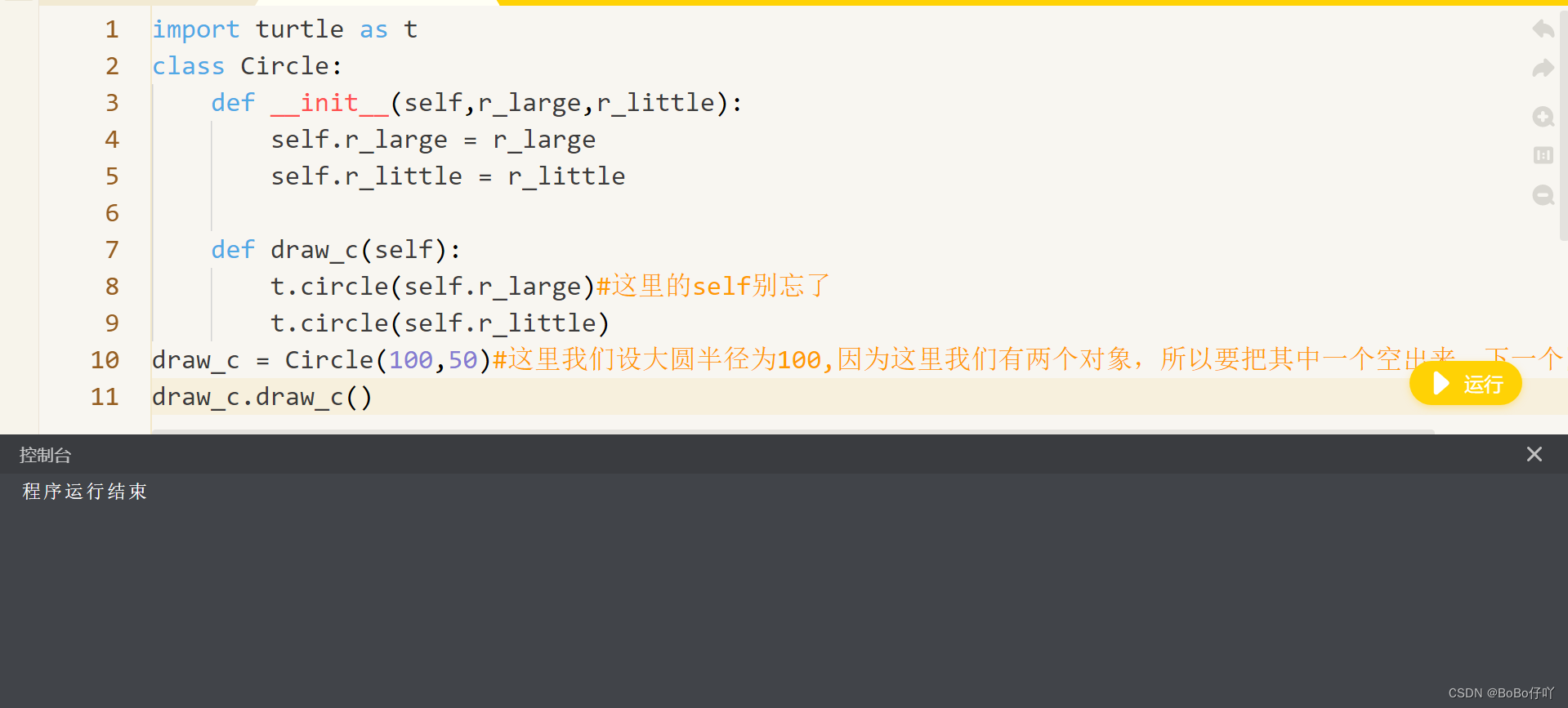
import turtle as t
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_littledef draw_c(self):t.circle(self.r_large)#这里的self别忘了t.circle(self.r_little)
draw_c = Circle(100,50)#这里我们设大圆半径为100,因为这里我们有两个对象,所以要把其中一个空出来,下一个同理
draw_c.draw_c()
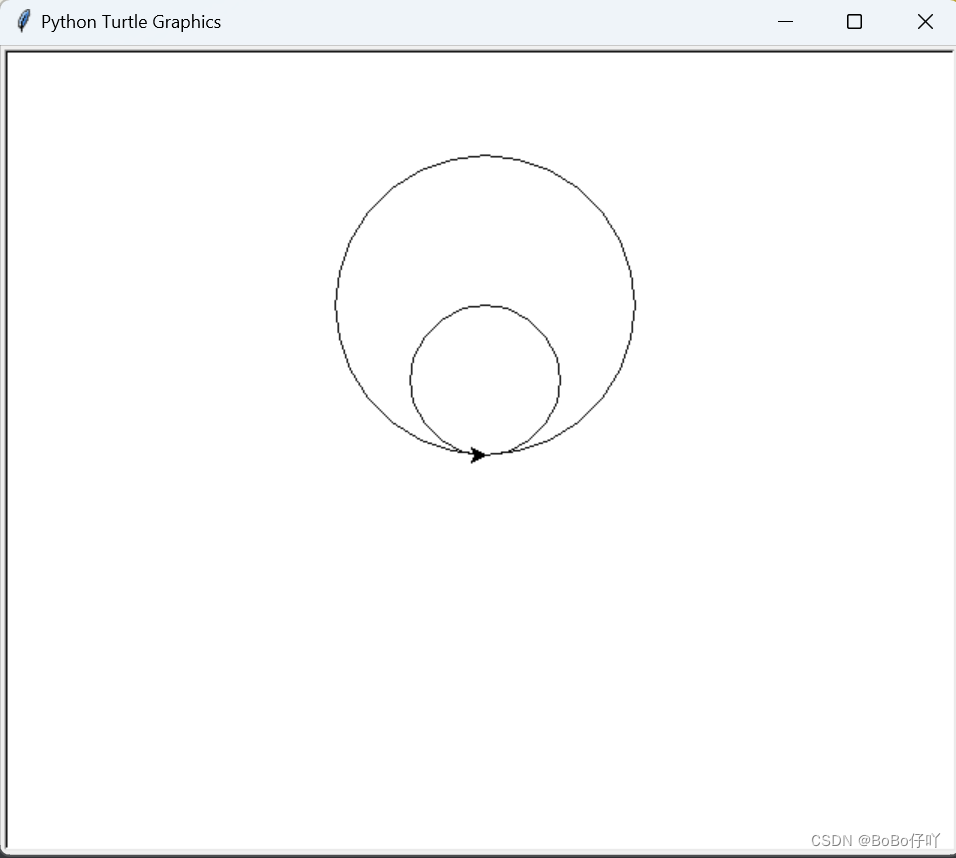
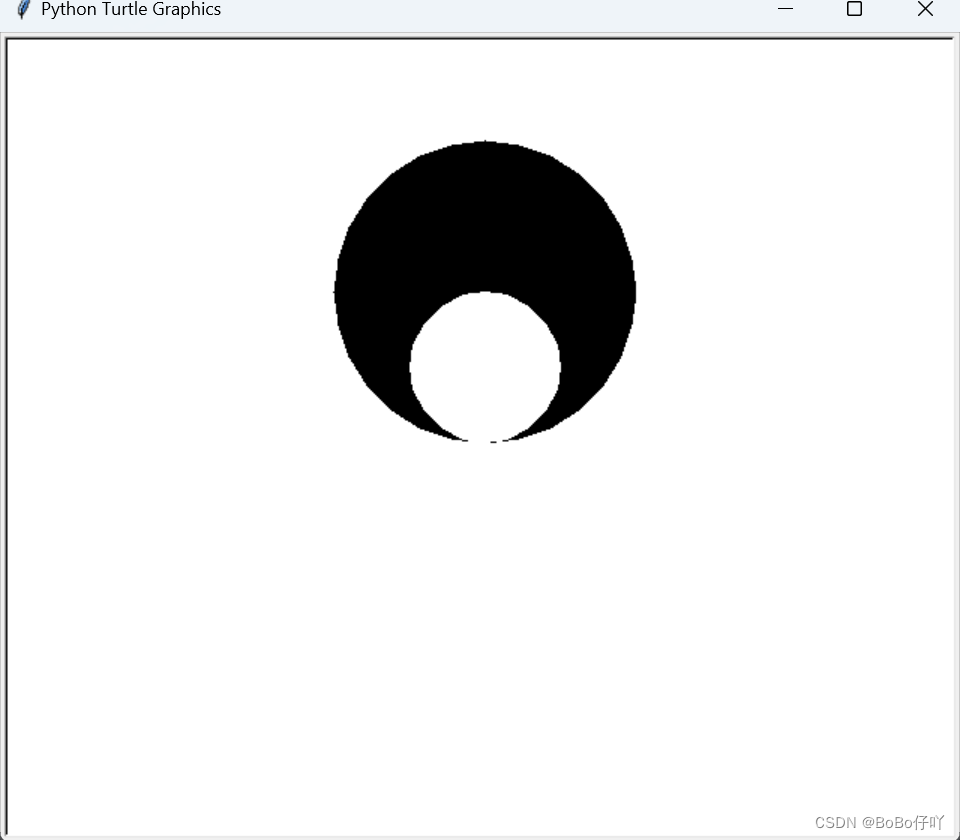
结果如下:

这里我们可以加一个方法turtle.done(),让作品停留在画面上
也可以加一个turtle.hideturtle(),隐藏海龟
3.使用其他功能画一只眼睛
OK,这就是该程序的所有内容了,大家可以多下修饰,画一只“小眼睛”

源码如下:
import turtle as t
class Circle:def __init__(self,r_large,r_little):self.r_large = r_largeself.r_little = r_littledef draw_c(self):t.color('black','black')t.pensize(2)t.begin_fill()t.circle(self.r_large) # 这里的self别忘了t.end_fill()t.pensize(1)t.color('white','white')t.begin_fill()t.circle(self.r_little)t.end_fill()
draw_c = Circle(100,50)#这里我们设大圆半径为100,因为这里我们有两个对象,所以要把其中一个空出来,下一个同理
draw_c.draw_c()
t.done()
t.hideturtle()
怎么样,是不是很酷呢?
二、使用turtle库画正方形
之前我已经带大家画一遍了,现在大家自己尝试一下
我们设这个类为Quadrate,对象为a_large , a_little
import turtle as t
class Quadrate:def __init__(self, a_large, a_little):self.a_large = a_largeself.a_little = a_littledef draw_quadrate(self):t.color('green', 'green')t.pensize(2)t.begin_fill()for i in range(1,5):t.forward(self.a_large)# 这里的self别忘了t.right(90)t.end_fill()t.pensize(1)t.color('blue','blue')t.begin_fill()for i in range(1,5):t.forward(self.a_little)t.right(90)t.end_fill()
draw_quadrate = Quadrate(100, 50)
draw_quadrate.draw_quadrate()
t.hideturtle()
t.done()
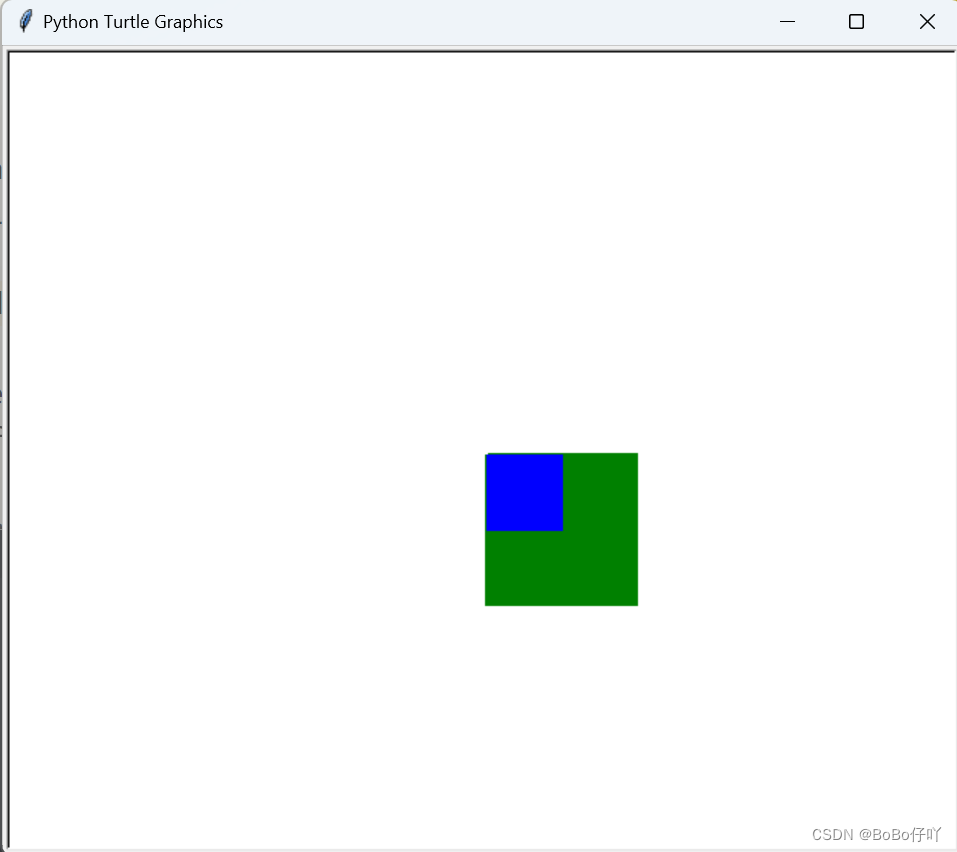
这就是全部代码,下面是样式

如果再加入一点创意,作品将更加完美!
总结
本节课,我们通过turtle和类的结合完成了两个项目,大家都学会了吗?下节课的内容更加精彩,不容错过!
最后,制作不易,别忘了一圈三连,点个关注!
相关文章:

|Python新手小白中级教程|第二十七章:面向对象编程(示例操作)(3)使用turtle库与类结合
文章目录 前言一、项目:使用类Circle画出圆形(不调用turtle库)1.基础指令class2.使用turtle画出大圆与小圆3.使用其他功能画一只眼睛 二、使用turtle库画正方形总结 前言 hello,我是BoBo仔,welcome来看我的文章 这节课…...
高通OMX Core实现)
Android OpenMAX(五)高通OMX Core实现
上一节了解了OMX Core提供的内容,这一节我们看看高通OMX Core是如何实现的。本节代码参考自: omx_core_cmp.cpp registry_table_android.c qc_omx_core.h 1、OMX_Init/OMX_Deinit OMX_API OMX_ERRORTYPE OMX_APIENTRY OMX_Init() {DEBUG_PRINT(...

XXE漏洞
一、概述 1、XXE:XML外部实体注入攻击 2、XML:可扩展标记语言。 (1)没有固定标签,所有标签都可以自定义,但有限制规则。 (2)用于数据对的传输与存储,常被用于充当配置文件 推荐教程:XML 教程 (3)后缀…...

[华为OD]C卷 BFS 亲子游戏 200
题目: 宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自 的位置,地图上每个格子有不同的Q糖果数量,部分格子有障碍物。 游戏规则Q是妈妈必须在最短的时间&a…...

大模型微调实战之强化学习 贝尔曼方程及价值函数(五)
大模型微调实战之强化学习 贝尔曼方程及价值函数(五) 现在, 看一下状态-动作值函数的示意图: 这个图表示假设首先采取一些行动(a)。因此,由于动作(a),代理可能会被环境转换到这些状…...

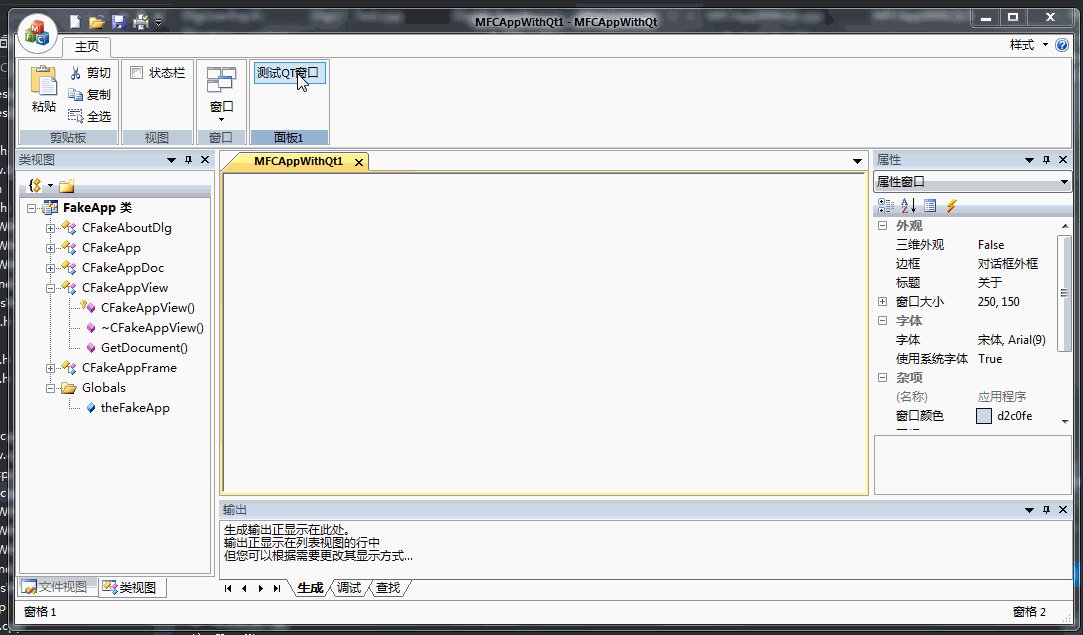
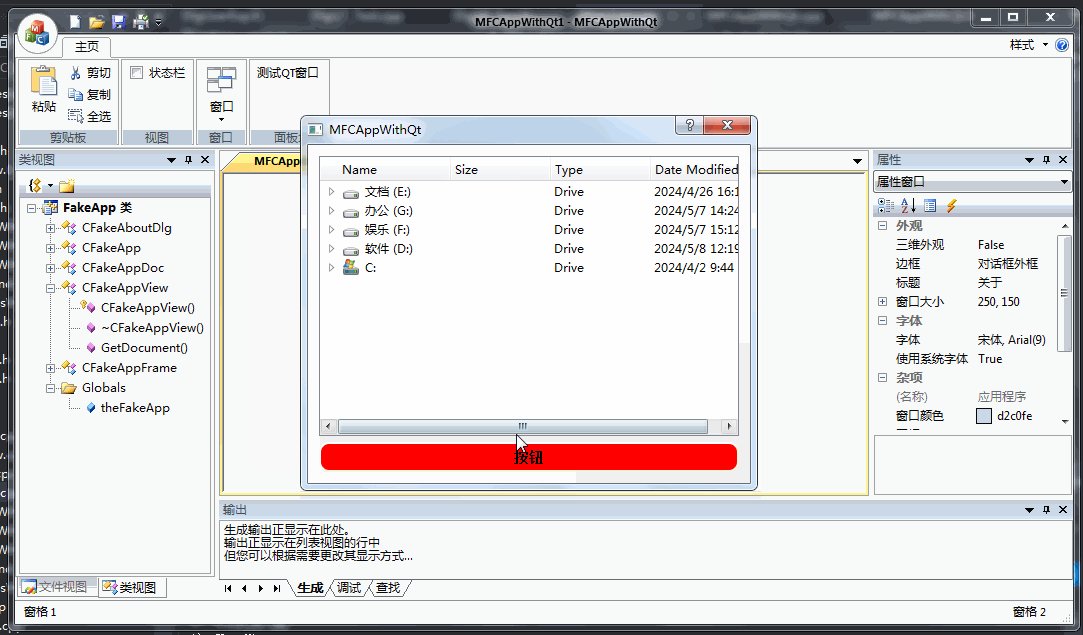
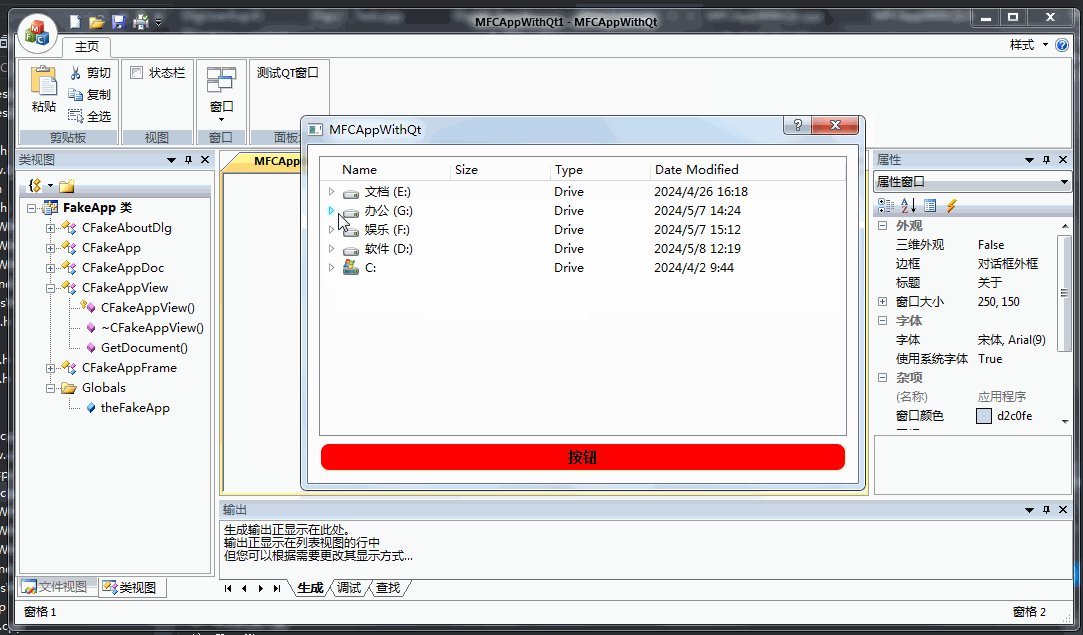
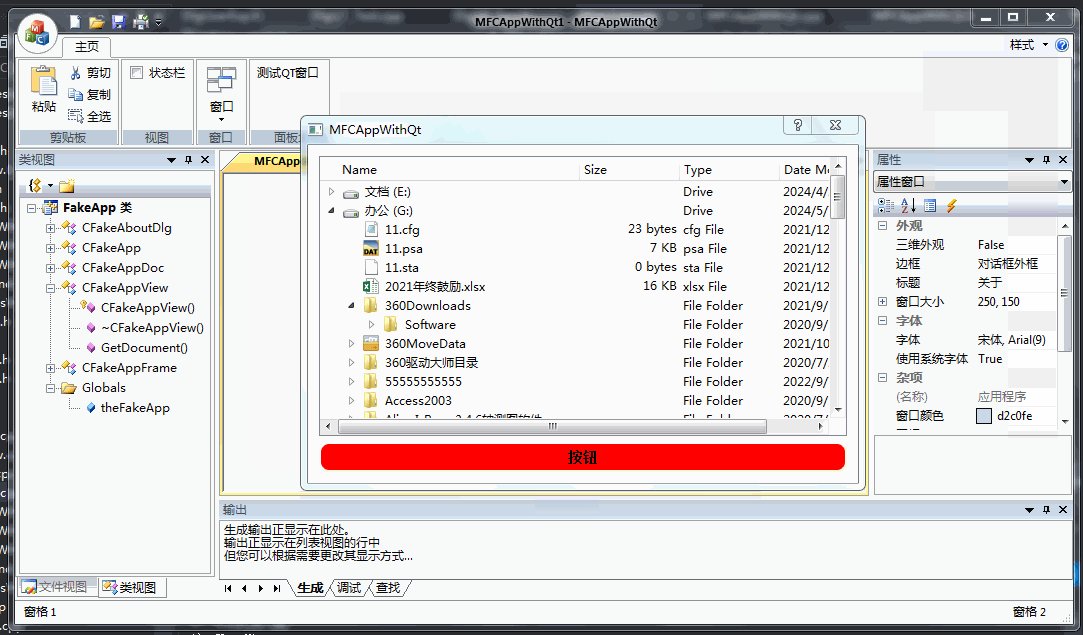
初探MFC程序混合使用QT
一、背景 随着操作系统国产化替代的趋势越发明显,软件支持国际化、跨平台,已然是必须做的一件事情。原有的软件UI层用的是MFC,将其换成QT,想必是一种较好的方案。对于大型软件,特别是已发布,但还处于不断迭…...
关键字)
【LeetCode题库】1068. 产品销售分析 I —— MySQL 性能提升,using()关键字
文章目录 原题题解解题笔记 —— JOIN USING()关键字对性能的提升 我是一名立志把细节都说清楚的博主,欢迎【关注】🎉 ~ 原创不易, 如果有帮助 ,记得【点赞】【收藏】 哦~ ❥(^_-)~ 如有错误、疑惑,欢迎【评论】指正…...

leetcode 1 ~ 100
文章目录 1. 两数之和(用哈希表减少查找的时间复杂度)2. 两数相加(高精度加法)3.无重复字符的最长子串:(模板:经典的滑动窗口算法)5. 最长回文子串(枚举)6. Z…...

分享6个免费下载电子书的网站
着急看书的宝子们看这里! 收藏了一堆电子书网站终于能派上用场了~ 01/Z-Library https://zh.zlibrary-be.se/ 世界上最大的电子图书馆,拥有超千万的书籍和文章资源,99%的书籍资料都能在这里找到。 我给的这个网址现在还能正常打开使用&…...

typescript的入门到吐槽:看了typescript,发现前端真的卷,
typescript TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。 TypeScript 与 JavaScript 的区别 其实就是对JavaScript的封装,把一个弱类型语言封…...

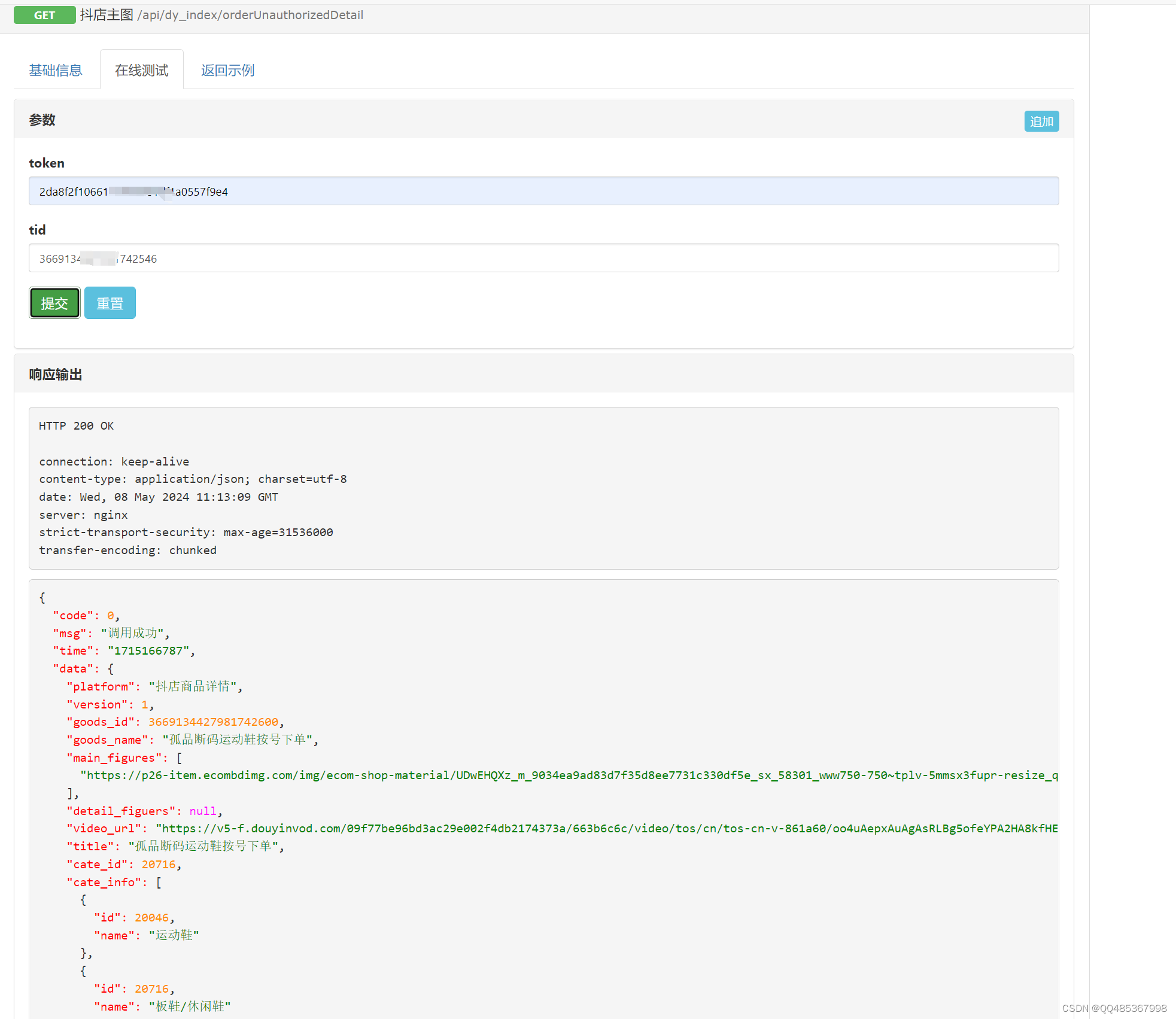
抖店商品详情API接口,商品上架(主图,价格,sku等属性,)item_get-获得抖店商品详情
抖店商品详情API接口,商品上架(主图,价格,sku等属性,)item_get-获得抖店商品详情 {"code": 0,"msg": "调用成功","time": "1715166889","data&quo…...

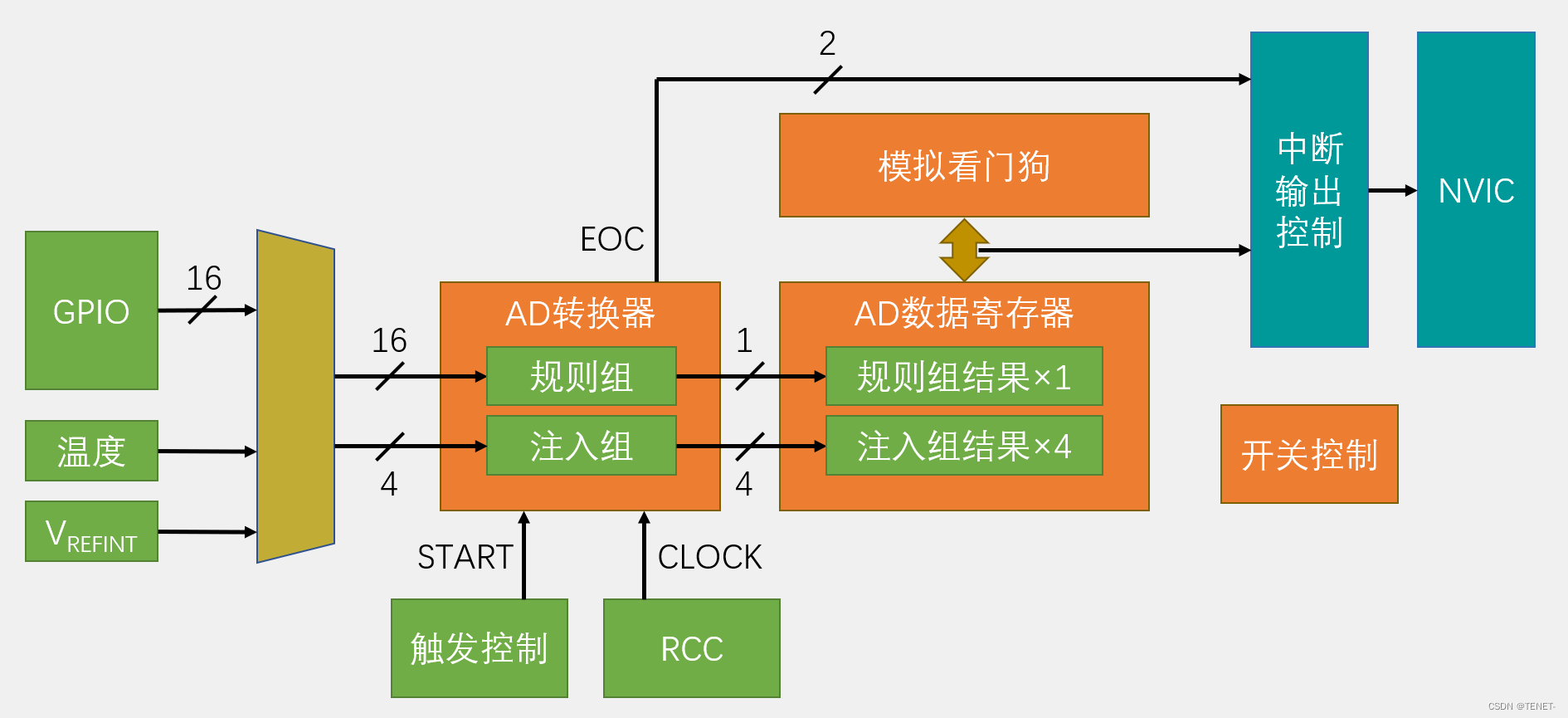
STM32使用ADC单/多通道检测数据
文章目录 1. STM32单片机ADC功能详解 2. AD单通道 2.1 初始化 2.2 ADC.c 2.3 ADC.h 2.4 main.c 3. AD多通道 3.1 ADC.c 3.2 ADC.h 3.3 main.c 3.4 完整工程文件 1. STM32单片机ADC功能详解 STM32单片机ADC功能详解 2. AD单通道 这个代码实现通过ADC功能采集三脚电…...

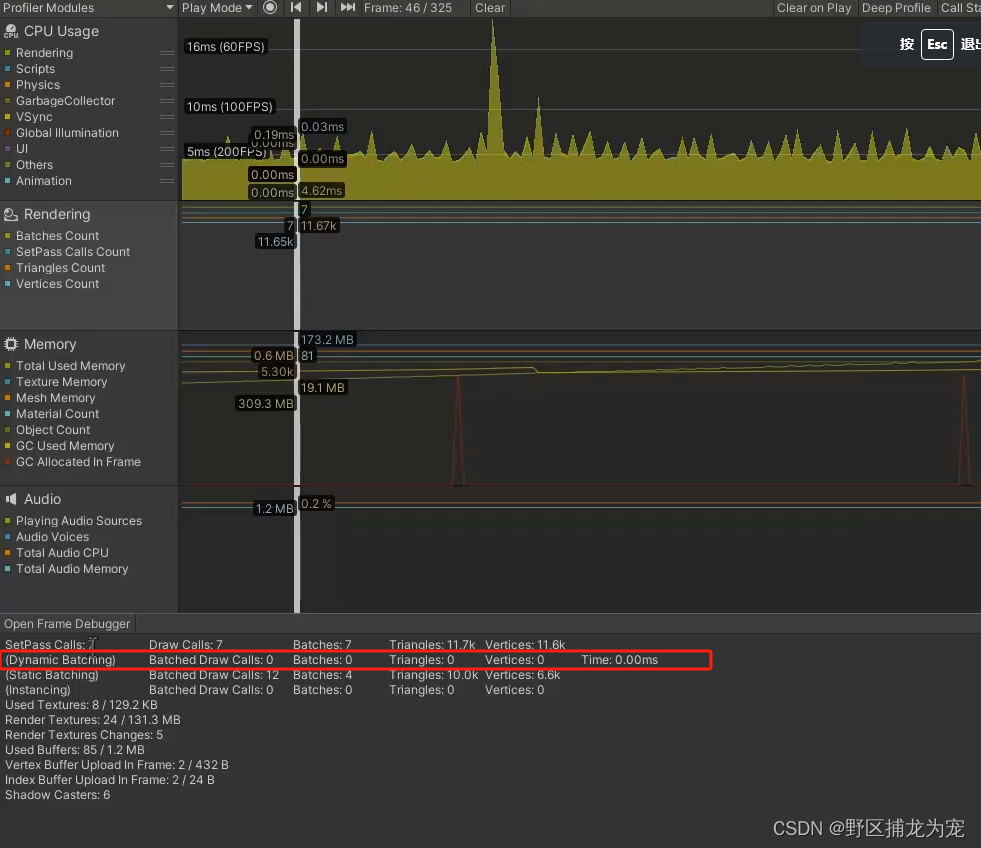
Unity 性能优化之动态批处理(四)
提示:仅供参考,有误之处,麻烦大佬指出,不胜感激! 文章目录 前言一、动态合批是什么?二、使用动态批处理1.打开动态合批2.满足条件 三、检查动态合批是否成功五、动态合批弊端总结 前言 动态批处理是常用优…...

Windows 11 系统安装时如何跳过联网和逃避微软账号登录
问题描述 Windows 11 是从 22H2 版本之后开始强制联网何登录微软账号的。 这就带来两个问题: 1、如果我的电脑没有网络或者网卡驱动有问题,那就无法继续安装系统了。 2、如果我有强怕症,就是不想登录微软账号,害怕个人信息泄露…...

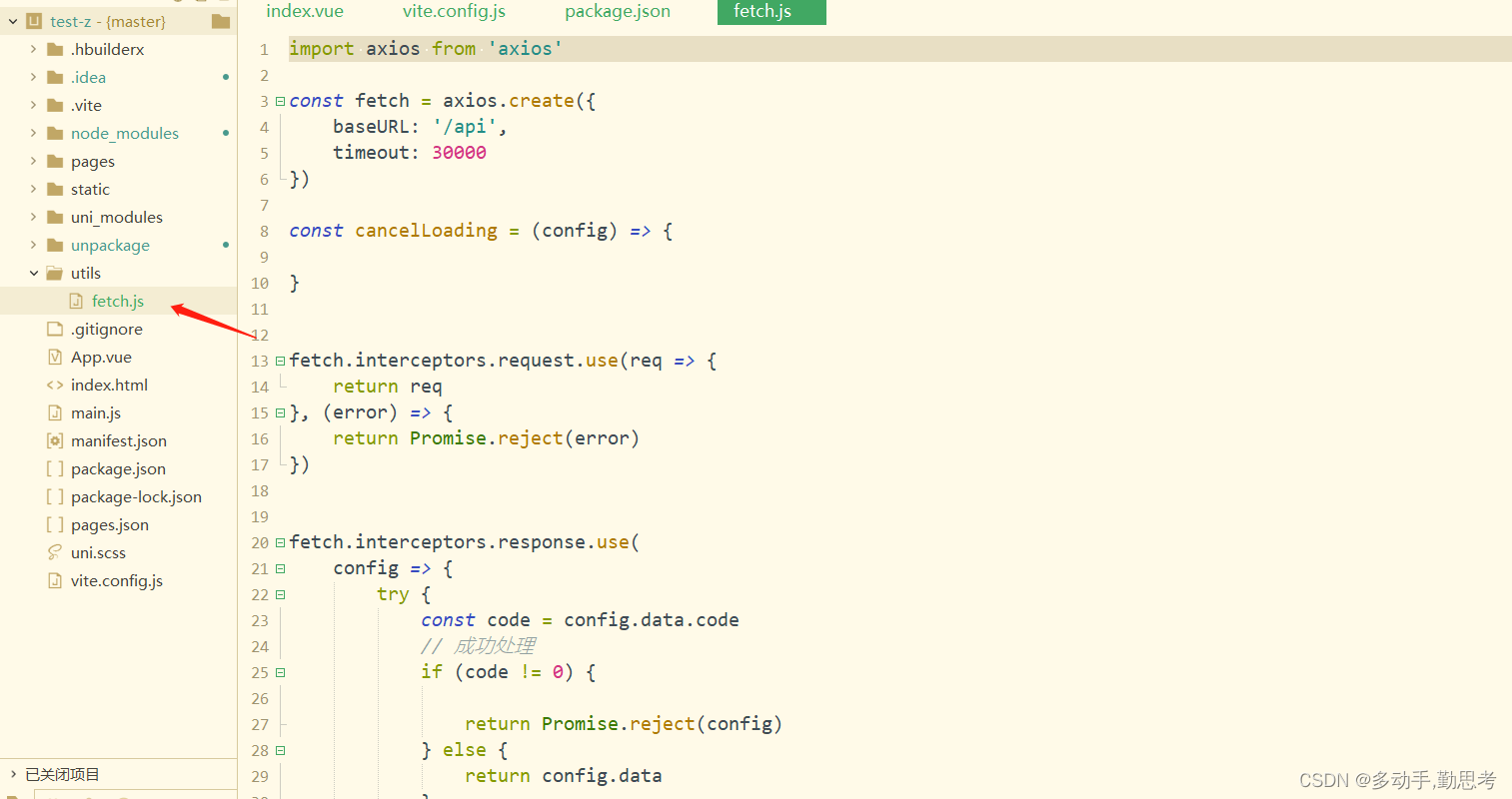
uniapp + vue3 使用axios
场景 uniapp自带的uni.request不太好用,也有可能是自己用axios用的太熟悉了,所以还是用axios趁手点,所以尝试在uniapp中使用axios。 操作 因为uniapp项目没有package.json,所以先在项目根目录下执行 npm init, 执行完毕后直接…...

关于前后端的参数传递
以前端javascript,后端nodejsexpress为例,后端可以从前端发来的request里获取这些属性:header、query、url、params、body,其中params和query是从url中解析获得,不过express已帮我们做好了,就不用我们自己再…...

华火电焰灶,科技打造“新”厨房
家里最大的空气污染源其实来自厨房里的燃气灶!——斯坦福大学发表的《科学进展》期刊 厨房在家庭中占有举足轻重的地位,它不仅是一个烹饪美食的场所,更是家人情感交流的重要空间。厨房大致经历了两次变革,分别是以柴火灶为主体的厨…...

普通人副业要趁早,5种靠谱且持久的赚钱副业
中年危机、35岁被裁,这些听起来就让人焦虑的词汇,是否也让你感到不安?别担心,只要你早早开启副业之旅,这些都不是问题。 今天,我要为你介绍的这5种副业,不仅能帮你赚钱,还能让你的能…...

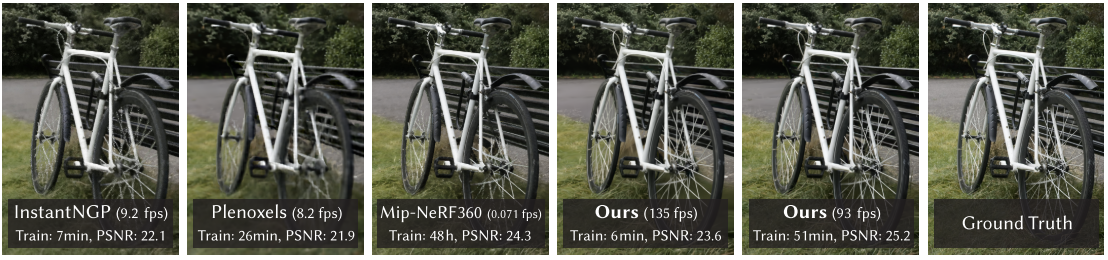
【文献解析】3D高斯抛雪球是个什么玩意
论文地址:https://arxiv.org/abs/2308.04079 项目:3D Gaussian Splatting for Real-Time Radiance Field Rendering 代码:git clone https://github.com/graphdeco-inria/gaussian-splatting --recursive 一、文章概述 1.1问题导向 辐射…...

嘎嘎好用的虚拟键盘第二弹之中文输入法
之前还在为不用研究输入中文而暗自窃喜 这不新需求就来了(新需求不会迟到 它只是在路上飞一会儿) 找到了个博主分享的代码 是好使的 前端-xyq 已经和原作者申请转载了 感谢~~ 原作者地址:https://www.cnblogs.com/linjiangxian/p/16223681.h…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
