学QT的第三天~

ikun登录界面完善
#include "mywidget.h"
void MyWidget::bth1()
{
if(edit3 ->text()=="520cxk"&&edit4 ->text()=="1314520")
{
//1.实例化一个QmessageBox类的对象
QMessageBox box(QMessageBox::Information, //图标
"恭喜你", //对话框
"登陆成功?", //对话框文本
QMessageBox::Ok, //提供的按钮
this); //父组件
//2.调用成员函数,进入执行态
//exec函数的返回值是用户点击的对话框上面的按钮
int res =box.exec();
//3.对用户点击的按钮进行判断
if(res==QMessageBox::Ok)
{
qDebug()<< "你好,真爱粉";
jump();
this->close();
}
}
else
{
speecher->say("死黑粉,唉哟,你干嘛!");
int bth = QMessageBox::warning(this, //父组件
"密码错误", //标题
"小黑子,露出鸡脚了吧,是否重新登录", //文本内容
QMessageBox::Yes|QMessageBox::No, //提供的按钮
QMessageBox::Yes);//默认选中的按钮
if(bth==QMessageBox::Yes)
{
this->edit3->clear();
this->edit4->clear();
}else if(bth==QMessageBox::No)
{
this->close();
}
}
}
void MyWidget::line()
{
QString str=edit3->text();
if(str.size()<6)
{
this->bth2->setStyleSheet("background-color:red");
}else if(str.size()==6)
{
this->bth2->setStyleSheet("background-color:green");
}else
{
this->bth2->setStyleSheet("background-color:yellow");
}
}
void MyWidget::bth3_myslots()
{
//1.实例化一个QmessageBox类的对象
QMessageBox box(QMessageBox::Question, //图标
"问题对话框", //对话框
"你确定要离开哥哥吗?", //对话框文本
QMessageBox::Yes|QMessageBox::No, //提供的按钮
this); //父组件
//2.调用成员函数,进入执行态
//exec函数的返回值是用户点击的对话框上面的按钮
int res =box.exec();
//3.对用户点击的按钮进行判断
if(res==QMessageBox::Yes)
{
this->close();
}else if(res==QMessageBox::No)
{
qDebug()<<"要荔枝";
}
}
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
speecher =new QTextToSpeech;
//============窗口相关设置==========//
this->resize(427,330);
this->setFixedSize(427,330);
//设置图标
this->setWindowIcon(QIcon("C:\\Users\\Admin\\Desktop\\pictrue\\dahz.jpg"));
//设置窗口标题
this->setWindowTitle("唉哟,你干嘛!");
//去掉头部
this->setWindowFlag(Qt::FramelessWindowHint);
//=========标签相关设置=============//
QLabel *lab01=new QLabel(this);
//设置大小
lab01->resize(427,330);
//设置动图
QMovie *mv= new QMovie("C:\\Users\\Admin\\Desktop\\pictrue\\aix.gif");
//将动图放入标签中
lab01->setMovie(mv);
//让动图动起来
mv->start();
//自动适应
lab01->setScaledContents(true);
//创建一个标签
QLabel *lab1=new QLabel("密码:",this);
lab1->move(155,195);
lab1->resize(100,50);
//创建第二个标签
QLabel *lab2=new QLabel("ikun:",this);
lab2->move(155,135);
lab2->resize(100,50);
//创建第三个标签
QLabel *lab3=new QLabel(this);
lab3->move(100,135);
lab3->resize(50,50);
lab3->setPixmap(QPixmap(":/pictrue/xhz.webp"));
lab3->setScaledContents(true);
//创建第四个标签
QLabel *lab4=new QLabel(this);
lab4->move(100,195);
lab4->resize(50,50);
lab4->setPixmap(QPixmap(":/pictrue/dahz.jpg"));
lab4->setScaledContents(true);
//创建第五个标签
QLabel *lab5=new QLabel(this);
lab5->move(395,0);
lab5->resize(30,30);
lab5->setPixmap(QPixmap(":/pictrue/cancel.png"));
lab5->setScaledContents(true);
//创建第六个标签
QLabel *lab6=new QLabel(this);
lab6->move(155,20);
lab6->resize(150,80);
//设置动图
QMovie *mv2= new QMovie(":/pictrue/daf.gif");
//将动图放入标签中
lab6->setMovie(mv2);
//让动图动起来
mv2->start();
//自动适应
lab6->setScaledContents(true);
//=========行编译器相关设置=============//
//创建第一个行编译器
edit4 =new QLineEdit(this);
edit4->move(200,210);
edit4->setPlaceholderText("密码");
edit4->setEchoMode(QLineEdit::Password);
//创建第二个行编译器
edit3 =new QLineEdit(this);
edit3->move(200,150);
//设置占位
edit3->setPlaceholderText("QQ号/手机号/邮箱");
connect(this->edit3,&QLineEdit::textChanged,this,&MyWidget::line);
//=========按钮设置==============//
bth2 =new QPushButton("登录",this);
bth2->move(200,260);
bth2->resize(60,25);
//样式函数setStylesheet()
bth2->setStyleSheet("background-color:rgb(8,189,253)");
connect(this->bth2,&QPushButton::clicked,this,&MyWidget::bth1);
bth3 =new QPushButton("退出",this);
bth3->move(280,260);
bth3->resize(60,25);
//样式函数setStylesheet()
bth3->setStyleSheet("background-color:rgb(8,189,253)");
connect(this->bth3,&QPushButton::clicked,this,&MyWidget::bth3_myslots);
}
MyWidget::~MyWidget()
{
}
文本编辑器完善
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btn1_clicked()
{
//调用字体对话框,用于选择字体
bool ok=false;
QFont f=QFontDialog::getFont(&ok,
QFont("宋体",10,10,true),
this,
"选择字体");
if(ok)
{
ui->textEdit->setCurrentFont(f);
}
}
void Widget::on_btn2_clicked()
{
QColor c=QColorDialog::getColor(QColor("red"),
this,
"选择颜色");
if(c.isValid()==true)
{
ui->textEdit->setTextBackgroundColor(c);
}
}
void Widget::on_btn3_clicked()
{
QString fileName= QFileDialog::getOpenFileName(this, //父组件
"选择文件", //对话框
"./", //起始路径
"all(*.*);;images(*.pang *.jpg *.gif);;源文件(*.cpp)");//过滤器
qDebug()<< fileName;
//文件操作
//1.通过文件路径实例化一个文件对象
QFile file(fileName);
//2.打开文件
if(file.open(QFile::ReadOnly)==false)
{
QMessageBox::information(this,"提升","文件打开失败");
return;
}
//3.读取文件中的内容
QByteArray msg=file.readAll();
//4.将读取出来的数据,展示到文本编译器中
ui->textEdit->setText(msg);
//5.关闭文件
file.close();
}
void Widget::on_btn4_clicked()
{
QString fileName= QFileDialog::getOpenFileName(this, //父组件
"选择文件", //对话框
"./", //起始路径
"all(*.*);;images(*.pang *.jpg *.gif);;源文件(*.cpp)");//过滤器
qDebug()<< fileName;
//文件操作
//1.通过文件路径实例化一个文件对象
QFile file(fileName);
//2.打开文件
if(file.open(QFile::WriteOnly)==false)
{
QMessageBox::information(this,"提升","文件打开失败");
return;
}
//3.获取取文本框中的内容
QString str=ui->textEdit->toPlainText();
QByteArray bytearray =str.toLatin1();
char *ch=bytearray.data();
//4.将读取出来的数据,展示到文本编译器中
file.write(ch);
//5.关闭文件
file.close();
}
相关文章:

学QT的第三天~
ikun登录界面完善 #include "mywidget.h" void MyWidget::bth1() { if(edit3 ->text()"520cxk"&&edit4 ->text()"1314520") { //1.实例化一个QmessageBox类的对象 QMessageBox box(QMessageBox::Information, //图标 "恭喜…...

数据结构---时间复杂度+空间复杂度
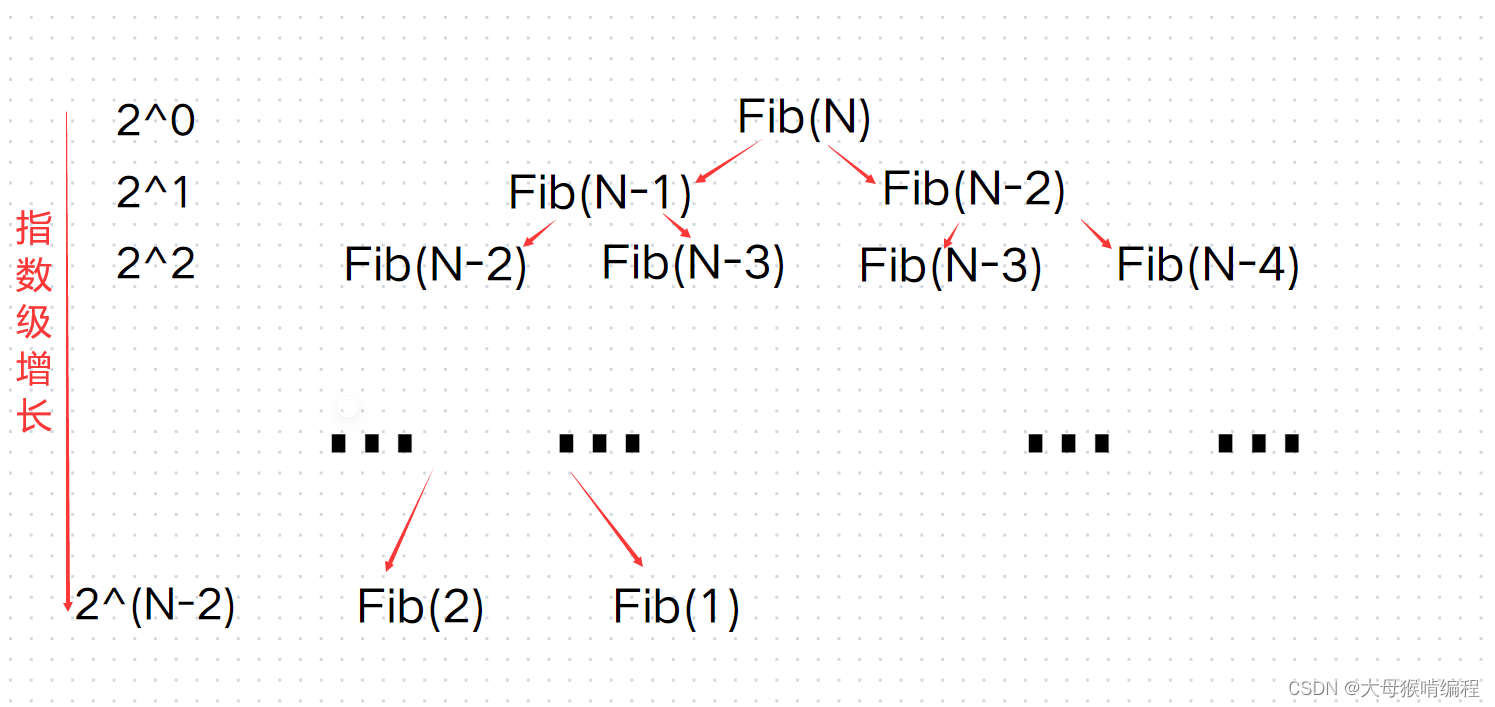
算法(algorithm)简单说就是解决问题的方法。方法有好坏,同样算法也是,有效率高的算法,也有效率低的算法。衡量算法的好坏一般从时间和空间两个维度衡量,也就是本文要介绍的时间复杂度和空间复杂度。有些时候,时间与空间…...

Verilog 触发器状态机语言描述
触发器状态机语言描述 触发器状态机语言用于描述映射到 ILA 调试核的高级触发器逻辑的复杂触发条件。触发器状态机具有下列特性 : • 最多 16 种状态。 • 用于复杂状态转换的单向、双向和三向条件分支。 • 4 个内置 16 位计数器 , 用于对事件…...

等保保护测评试题中
二、多选题 1、防火墙提供的接入模式中包括(ABCD) A.网关模式 B.透明模式 C.混合模式 D.旁路接入模式 2、不同设VLAN之间要进行通信,可以通过 .(AB) A.交换机 B.路由器 C.网闸 D.入侵检测 E.入侵防御系统…...

SD-Turbo部署
stabilityai/sd-turbo 官网 2023 年 11 月 30 日 继推出 SDXL-Turbo 之后,我们又发布了SD-Turbo。 2023 年 11 月 28 日 我们正在发布 SDXL-Turbo,一种闪电般快速的文本到图像模型。除了模型之外,我们还发布了技术报告 用法࿱…...
(Java))
【ZZULIOJ】1095: 时间间隔(函数专题)(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy 提示 code 题目描述 从键盘输入两个时间点(24小时制),输出两个时间点之间的时间间隔,时间间隔用“小时:分钟:秒”表示。要求程序定义如下两个函数,并在main()中调用…...

Rust:文件 launch.json 有什么用?
launch.json 是 Visual Studio Code(VSCode)中的一个配置文件,主要用于配置调试器。当你在 VSCode 中进行代码调试时,launch.json 文件告诉调试器如何启动和配置你的程序。 具体来说,launch.json 文件包含了以下信息&…...

vue3实现文字垂直滚动
在Vue 3中实现文字的垂直滚动,你可以使用CSS动画或者JavaScript来控制滚动行为。以下是一个简单的Vue 3组件示例,该组件使用CSS的keyframes动画来实现文字的垂直滚动效果: <template> <div class"vertical-scroll-text"&…...

Android4.4真机移植过程笔记(三)
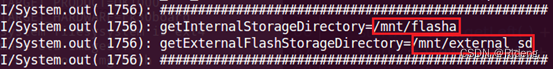
如果文章字体看得不是很清楚,大家可以下载pdf文档查看,文档已上传~oo~ 7、安装加密APK 需要修改文件如下: 相对Android4.2改动还是蛮大的,有些文件连路径都变了: //Android4.2 1、frameworks/native/libs…...

PostgreSQL备份恢复与复制
前言 随着国家战略层面对信息安全关注度越来越高,数据库是基础软件国产化自主可控的重要方面之一。PG是世界上最流行的开源关系型数据库之一,并且他是类BSD开源许可,开源协议非常友好,可以随意分发、闭源和开源,可以用…...

spring高级篇(八)
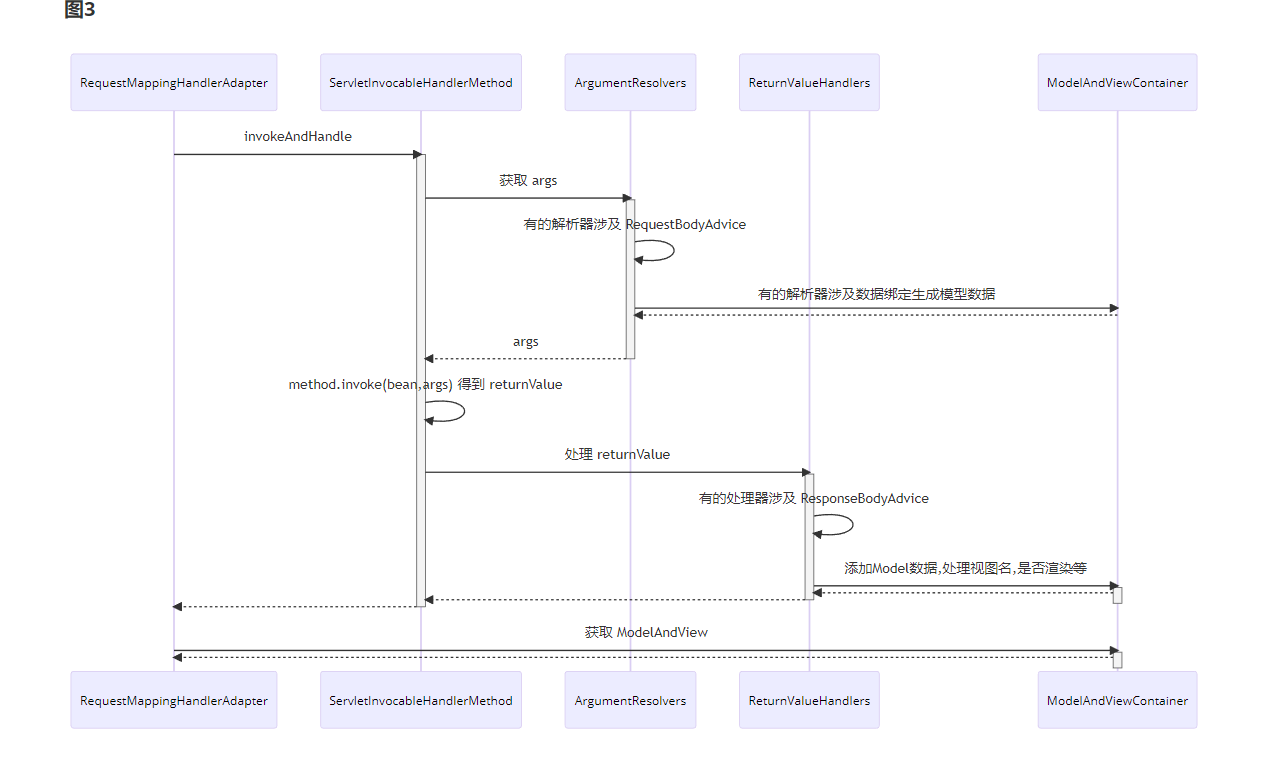
本篇对Spring MVC 的执行流程做一个简单总结 MVC执行流程总结 当浏览器发送一个请求,例如http://localhost:8080/hello,请求到达服务器后,一般会进行如下操作: 1、首先会经过DispatcherServlet,默认映射路径为 /&…...

UP互助 帮助UP起号做视频 支持B站和抖音
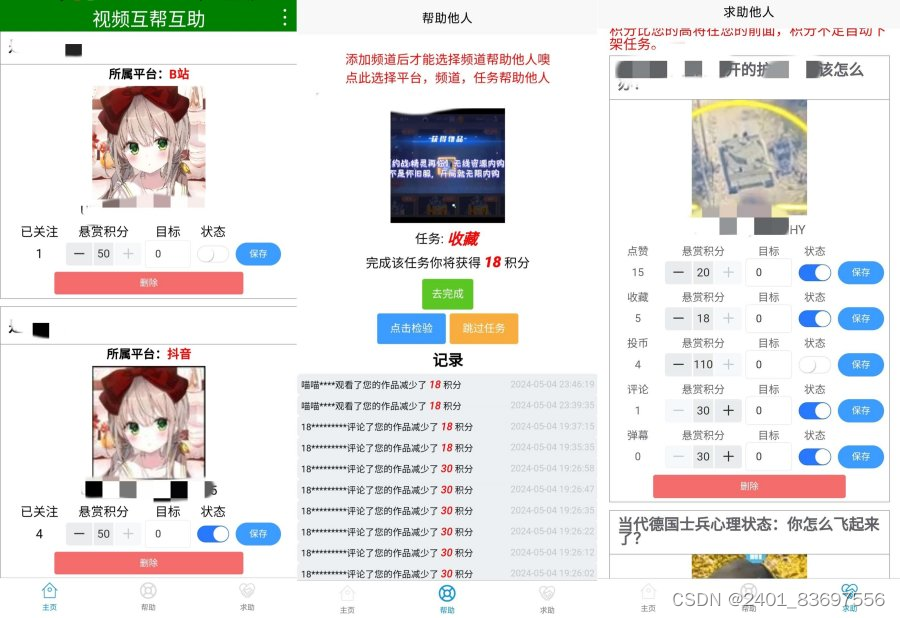
【软件名字】:UP互助 【软件版本】:1.0 【软件大小】:17.5MB 【软件平台】:安卓 【测试机型】:小米9 1.随便登个邮箱,添加自己平台的频道,然后就可以帮助别人,添加频道后在添加…...
?)
*求问?:为何会超时(TLE)?
D - Grid and Magnet (atcoder.jp) 错误代码: //2024年5月5日14:53:43 #include <bits/stdc.h> #define move mmove //防止与头文件中重复 using namespace std; int h,w; string s[1000]; const int move[4][2]{{1,0},{-1,0},{0,1},{0,-1}}; bool used[100…...
维护问题)
cocosstudio工程文件(.ccs)维护问题
创建cocos工程.bat在多人合作的cocos项目中,大家公用一个ccs文件,存在的问题是如果大家都提交ccs文件比较容易出现冲突,解决冲突麻烦要耗费时间,不提交的话就拉不到其他人更新的csd文件。 方案一 解决冲突,更新提交c…...

Blender动画与云渲染:创造高质量作品的未来路径
Blender作为开源的3D图形软件,在多个领域广受欢迎。但随着项目复杂度提升,传统渲染方式受限。云渲染技术的兴起突破了这些限制,为创作者提供了更自由、高效的创作环境。 一、Blender动画项目的挑战 传统上,Blender动画渲染需要依…...

【MySQL】3.MySQL核心概念解析:数据完整性、事务处理、索引及聚簇索引与非聚簇索引
探索MySQL的内部机制,理解数据完整性、事务处理、索引策略以及聚簇索引与非聚簇索引的区别是至关重要的。这些概念构成了数据库设计和优化的基础,对于确保数据的准确性、提高查询效率、维护数据的一致性和实现复杂的数据库操作至关重要。本文将逐一剖析这…...

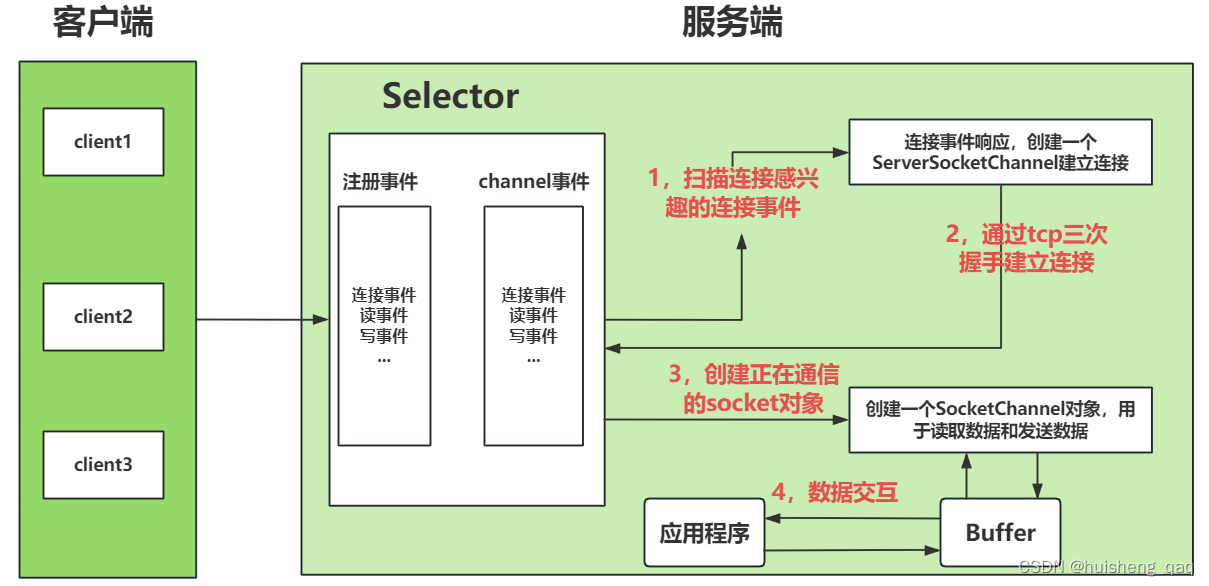
【netty系列-03】深入理解NIO的基本原理和底层实现(详解)
Netty系列整体栏目 内容链接地址【一】深入理解网络通信基本原理和tcp/ip协议https://zhenghuisheng.blog.csdn.net/article/details/136359640【二】深入理解Socket本质和BIOhttps://zhenghuisheng.blog.csdn.net/article/details/136549478【三】深入理解NIO的基本原理和底层…...

大数据Scala教程从入门到精通第二篇:Scala入门
一:Scala入门 1:为什么学习Scala Spark新一代内存级大数据计算框架,是大数据的重要内容 Spark就是使用Scala编写的。因此为了更好的学习Spark,需要掌握Scala这门语言 Spark的兴起,带动Scala语言的发展! 2:Scala的发展…...

Spring Data JPA数据批量插入、批量更新真的用对了吗
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 前言 在前两篇文章已经…...

数据结构-线性表-应用题-2.2-12
1)算法的基本设计思想:依次扫描数组的每一个元素,将第一个遇到的整数num保存到c中,count记为1,若遇到的下一个整数还是等于num,count,否则count--,当计数减到0时,将遇到的下一个整数保存到c中,计…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
