HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 我的产品界面
- 1.3 关于我们界面
- 1.4 照片墙界面
- 1.5 发展历程界面
- 1.6 优秀人才界面
- 1.7 热门产品界面
- 1.8 联系我们界面
- 2.灵活调整模块
- 3.效果和源码
- 3.1 动态效果
- 3.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/138462610
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码,酷炫的界面,自适应的处理方式,可以用作自己的官网、自己的产品相关推广,自己的个人主页,个人介绍,也可用作工具演示灵活运用。对图片,视频,文字的各种处理风格,让界面更加美观实用。各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是背景图+自定义推广项目,视频在线演示;

1.2 我的产品界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+产品介绍;

1.3 关于我们界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+自我介绍;

1.4 照片墙界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+照片墙(点击图片放大查看);


1.5 发展历程界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+发展历程(如果是个人,这里可以改成自己的成长历程);

1.6 优秀人才界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+优秀人才(如果是个人,这里可以改成自己的好友或团队);

1.7 热门产品界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+热门产品(如果是个人,这里可以改成自己的推广);

1.8 联系我们界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+联系我们(如果是个人,这里可以改成自己的信息);

2.灵活调整模块
- 板块内容支持增加和删减,也可以修改板块名称,譬如首页针对的是产品下载和产品介绍演示,可以改成个人的信息描述,视频播放个人的信息介绍。
- 如下图扩展的友情链接,可以自己定义,鼠标悬浮高亮。

- 如果在扩展中或使用中遇到问题可联系博主,大家动动手点赞收藏支持一下。
3.效果和源码
3.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站。
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页
3.2 源代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>万能产品推广模板</title><meta content="width=device-width, initial-scale=1.0" name="viewport"><meta content="SOE搜索优化填的描述" name="keywords"><meta content="SOE搜索优化填的描述" name="description"><meta content="xcLeigh" name="WebThemez"><!-- Favicons --><link href="img/favicon.png" rel="icon"><link href="img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Bootstrap CSS File --><link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Libraries CSS Files --><link href="lib/font-awesome/css/font-awesome.min.css" rel="stylesheet"><link href="lib/animate/animate.min.css" rel="stylesheet"><link href="lib/ionicons/css/ionicons.min.css" rel="stylesheet"><link href="lib/owlcarousel/assets/owl.carousel.min.css" rel="stylesheet"><link href="lib/magnific-popup/magnific-popup.css" rel="stylesheet"><link href="lib/ionicons/css/ionicons.min.css" rel="stylesheet"><!-- Main Stylesheet File --><link href="css/style.css" rel="stylesheet">
</head><body id="body" class="rc"><!--==========================Top Bar============================--><section id="topbar" class="d-none d-lg-block"><div class="container clearfix"><div class="contact-info float-left"><i class="fa fa-envelope-o"></i> <a href="mailto:test@126.com">test@126.com</a><i class="fa fa-phone"></i> +133 1100 1100</div><div class="social-links float-right"><a href="#" class="twitter"><i class="fa fa-weixin"></i></a><a href="#" class="facebook"><i class="fa fa-facebook"></i></a><a href="#" class="google-plus"><i class="fa fa-google-plus"></i></a><a href="#" class="linkedin"><i class="fa fa-linkedin"></i></a><a href="#" class="instagram"><i class="fa fa-instagram"></i></a></div></div></section><!--==========================Header============================--><header id="header"><div class="container"><div id="logo" class="pull-left"><h1><a href="#body" class="scrollto"><span><i class="fa fa-share" aria-hidden="true"></i></span>平台推广</a></h1> <!-- <a href="#body"><img src="img/logo.png" alt="" title="" /></a>--></div><nav id="nav-menu-container"><ul class="nav-menu"><li class="menu-active"><a href="#body">首页</a></li><li><a href="#services">我的产品</a></li><li><a href="#about">关于我们</a></li><li><a href="#portfolio">图片演示</a></li><li><a href="#event">发展历程</a></li><li><a href="#testimonials">优秀人才</a></li><li><a href="#price">热门产品</a></li><li><a href="#contact">联系我们</a></li></ul></nav><!-- #nav-menu-container --></div></header><!-- #header --><!--==========================Intro Section============================--><section id="intro"><div class="intro-content"><h2><span>平台推广</span><br>放相关文档,资源,源码,产品等下载链接</h2><div><a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" target="_blank" class="btn-get-started scrollto">立即下载</a> <a href="javascript:void(0)" onclick="playVideo();" class="btn-get-started scrollto">演示</a> </div></div><div class="item" style="background-image: url('img/intro-carousel/1.jpg');"></div> </section><!-- #intro --><main id="main"><!--==========================Services Section============================--><section id="services"><div class="container"><div class="section-header"><h2>我的产品</h2><p>如果是产品系列,这里放相关文档,资源,源码,产品等下载链接;如果是个人简历模板这里放自己的个人信息;如果是公司官网模板,这里可以放公司产品,公司相关介绍;灵活运用。背景、文字、图片、样式都可以扩展修改。</p></div><div class="row"><div class="col-lg-4"><div class="box wow fadeInLeft"><div class="icon"><i class="fa fa-briefcase"></i></div><h4 class="title"><a href="https://blog.csdn.net/weixin_43151418?type=download" target="_blank">源码系列:源码模板</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个源码资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div><div class="col-lg-4"><div class="box wow fadeInRight"><div class="icon"><i class="fa fa-address-card"></i></div><h4 class="title"><a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank">简历系列:简历模板</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个简历资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div><div class="col-lg-4"><div class="box wow fadeInLeft" data-wow-delay="0.2s"><div class="icon"><i class="fa fa-android"></i></div><h4 class="title"><a href="https://download.csdn.net/download/weixin_43151418/89220332" target="_blank">产品系列:应用安装</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个产品资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div></div></div></section></main><!--==========================Footer============================--><footer id="footer"><div class="container"><div class="copyright">Copyright © 2024.平台推广 All rights reserved.</div><div class="credits"></div></div></footer><!-- #footer --><a href="#" class="back-to-top"><i class="fa fa-chevron-up"></i></a><!-- JavaScript --><script src="lib/jquery/jquery.min.js"></script><script src="lib/jquery/jquery-migrate.min.js"></script><script src="lib/bootstrap/js/bootstrap.bundle.min.js"></script><script src="js/main.js"></script>
</body>
</html>源码下载
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/138462610(防止抄袭,原文地址不可删除)
相关文章:

HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录 1.设计来源1.1 主界面1.2 我的产品界面1.3 关于我们界面1.4 照片墙界面1.5 发展历程界面1.6 优秀人才界面1.7 热门产品界面1.8 联系我们界面 2.灵活调整模块3.效果和源码3.1 动态效果3.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.c…...

系统如何做好安全加固?
一、Windows系统 Windows系统出厂时,微软为了兼容性,默认并未对系统安全做严格的限制,因此还需要做一些基本的安全加固,方可防止黑客入侵。 1、系统补丁更新 为什么要更新系统补丁?很多人感觉漏洞更新没必要&#x…...

对NI系统和PLC系统的应用比较
以下是对这两种系统的基本比较: 1. 设计和功能性 NI系统: 通常基于LabVIEW等软件平台,提供强大的数据采集、信号处理和图形界面开发能力。高度模块化和可扩展,支持各种传感器和信号类型。适合进行复杂的数据分析和高级控制算法的…...

微服务架构中的挑战及应对方式:Outbox 模式
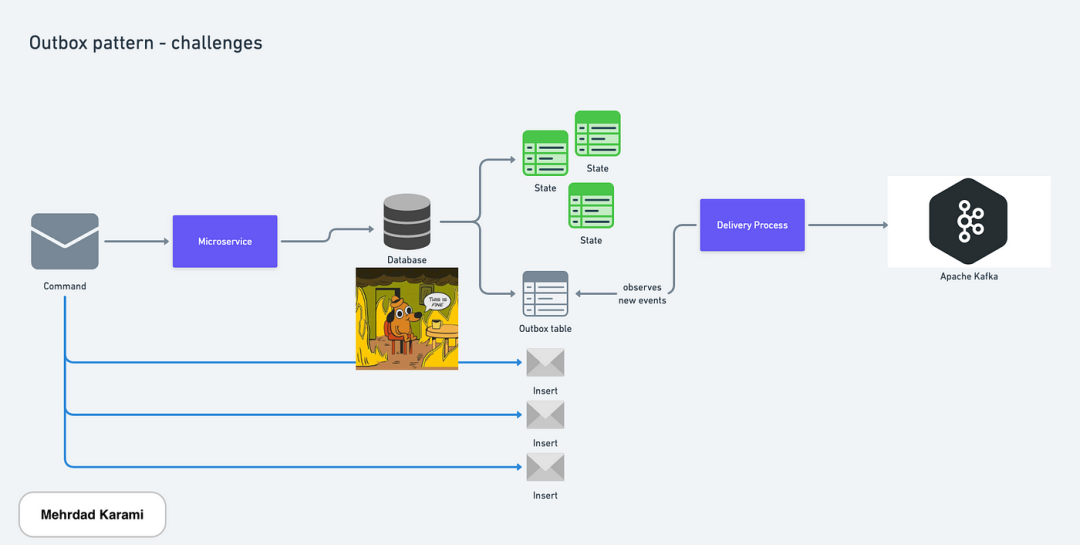
使用 Outbox 模式保持微服务数据一致性 在一个由许多小型服务组成的系统中保持数据一致性是困难的,因为它们分散在各处。以下是一些常见问题以及如何处理它们的方法:当服务发送消息时,同时更新数据库和发送消息是棘手的问题。 在微服务中发出…...

使用Docker安装MySQL5.7.36
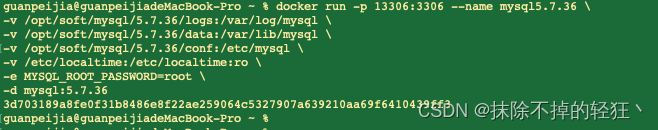
拉取镜像并查看 docker pull mysql:5.7.36拉取成功后查看(非必须) docker images创建并设置宿主机 mysql 配置文件目录和数据文件目录 创建相关文件夹将容器中的mysql数据保存到本地,这样即使容器被删除,数据也不会丢失。 mkd…...
)
【PyTorch】6-可视化(网络结构可视化、CNN可视化、TensorBoard、wandb)
PyTorch:6-可视化 注:所有资料来源且归属于thorough-pytorch(https://datawhalechina.github.io/thorough-pytorch/),下文仅为学习记录 6.1:可视化网络结构 Keras中可以调用model.summary()的API进行模型参数可视化 torchinfo…...

C++容器——map和pair对组
pair(对组) 是一种模板类,允许将两个不同类型的值组合在一起。它由两个数据成员first和second组成,分别用来保存这两个值。 头文件 加头文件 #include<utility> 对于 C11 及以上标准,pair 类型可以在不包含头…...

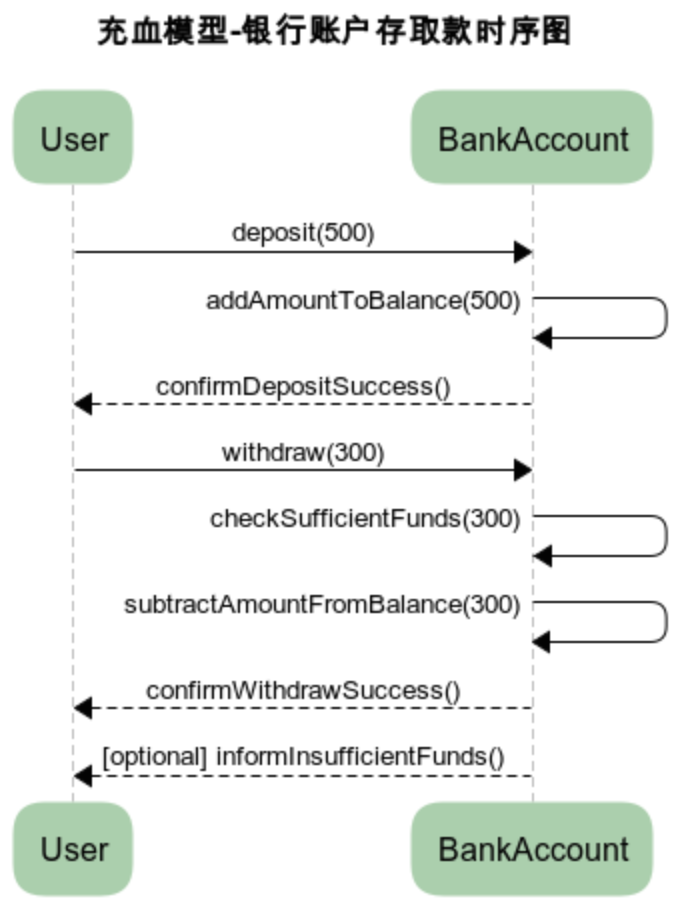
MVC和DDD的贫血和充血模型对比
文章目录 架构区别MVC三层架构DDD四层架构 贫血模型代码示例 充血模型代码示例 架构区别 MVC三层架构 MVC三层架构是软件工程中的一种设计模式,它将软件系统分为 模型(Model)、视图(View)和控制器(Contro…...

如何利用AI提高内容生产效率?
如何利用AI提高内容生产效率? 简介:探讨如何通过AI技术提升内容生产的效率和质量。 方向一:自动化内容生成 自动化内容生成是一种利用人工智能技术来自动创建文本、图像、音频等内容的方法。 以下是一些常见的自动化内容生成方式: 基于…...

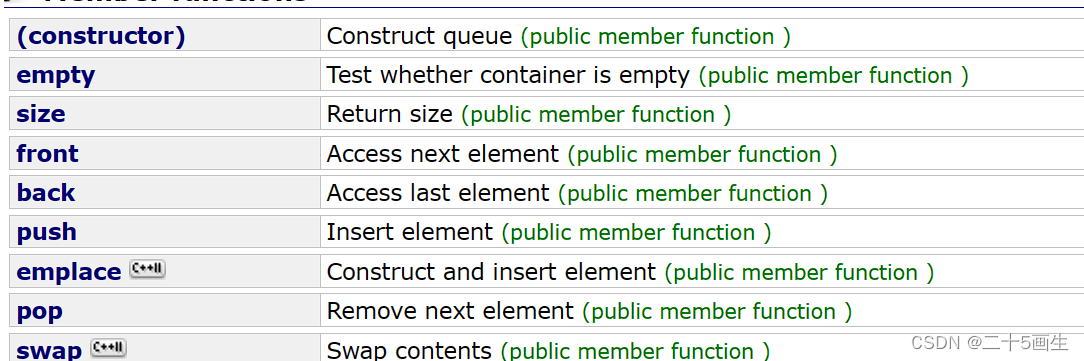
C++ stack、queue以及deque
1、stack和queue常用接口 严格来说栈和队列的实现是容器适配器 1、常用接口: 栈:top、push、pop、size、emptystack - C Reference (cplusplus.com) 队列:top、push、pop、swap、size、emptyqueue - C Reference (cplusplus.com) 2、deque&a…...

科沃斯,「扫地茅」荣光恐难再现
作者 | 辰纹 来源 | 洞见新研社 科沃斯恐怕已经很难再回到被市场誉为“扫地茅”时的荣光了。 不久前,科沃斯发布2023年财报,报告期内营业收入155亿,同比仅增长1.16%,归母净利润6.12亿元,同比下降63.96%,直…...

双向BFS算法学习
双向BFS算法学习 推荐练习题 力扣“127”题:单词接龙 “752”题:打开轮盘锁 这里推荐一篇力扣题解 双向BFS 这里使用打开轮盘锁的题干进行举例: 你有一个带有四个圆形拨轮的转盘锁。每个拨轮都有10个数字: ‘0’, ‘1’, ‘2’,…...

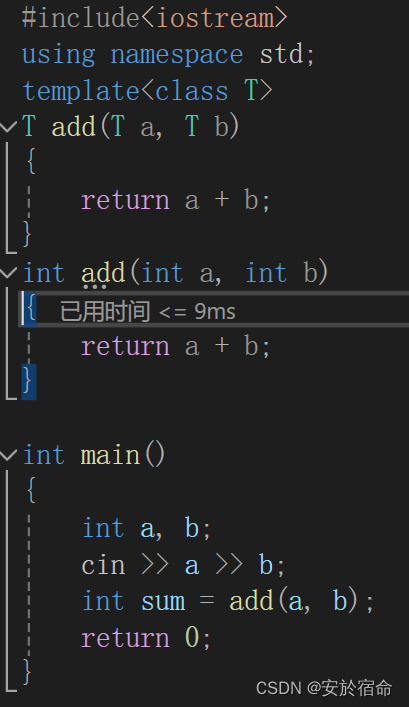
C++从入门到精通---模版
文章目录 泛型编程函数模版模版参数的匹配原则类模版类模版的定义格式类模版的实例化 总结 泛型编程 泛型编程是一种编程范式,旨在实现通用性和灵活性。它允许在编写代码时使用参数化类型,而不是具体的类型,从而使代码更加灵活和可重用。 在…...

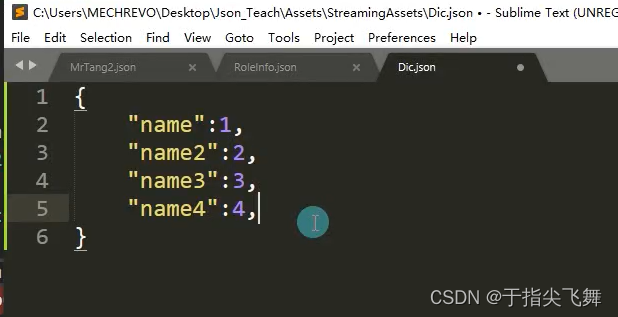
Unity数据持久化之Json
Json概述 Json是什么? 全称:JavaScript对象简谱(JavaScript Object Notation) Json是国际通用的一种轻量级的数据交换格式 主要在网络通讯中用于传输数据,或本地数据存储和读取 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率 我们一般使用Json文件来…...

LeetCode 35.搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2 示例 2: 输入…...

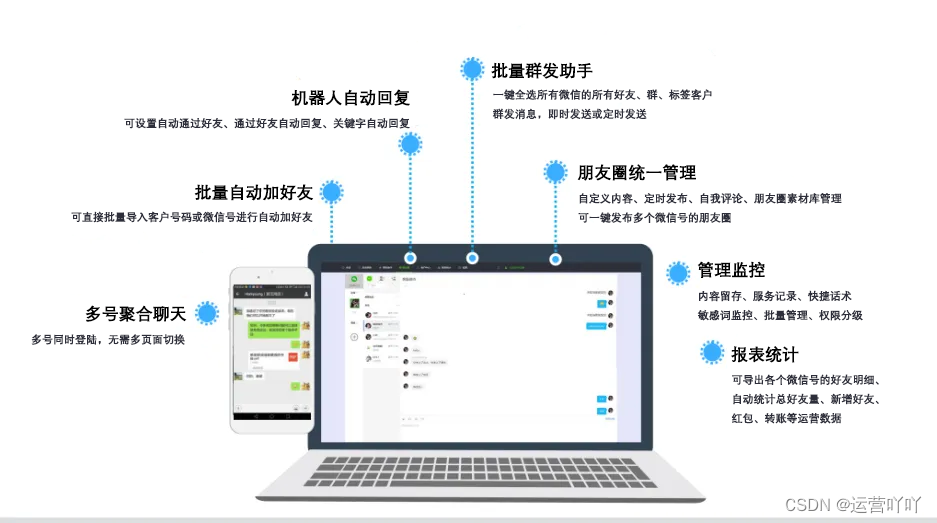
速来get!多微信聚合聊天功能大揭秘!
随着网络时代的发展,微信成为了职场中不可或缺的沟通工具,很多人都有着多个微信号,而要想高效管理这些账号,那就少不了工具的帮忙。 通过微信管理系统,可以轻松实现多个微信号聚合聊天,提高沟通效率。 1、…...

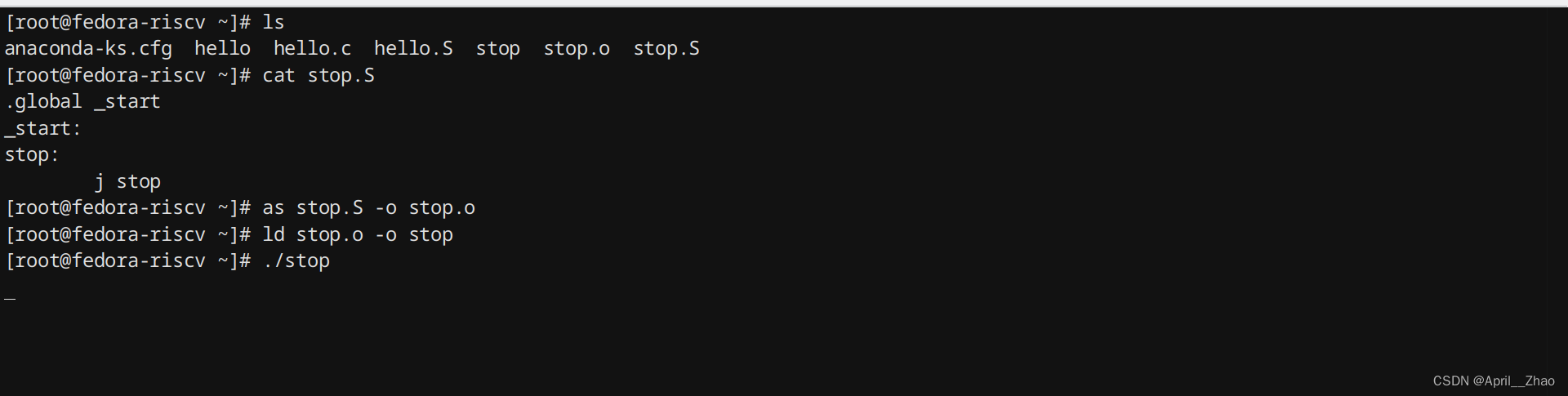
【跟我学RISC-V】(一)认识RISC-V指令集并搭建实验环境
目录 写在前面 一、RISC-V指令集简介 1、什么是ISA 2、有哪些ISA 3、CISC和RISC 4、什么是RISC-V 1. RISC 的起源 2. RISC-I 和 RISC-II 3. RISC 发展和商业化 4. RISC-V 的诞生 5、RISC-V生态的特点 6、RISC-V指令集的特点 1. 开源 2. 社区化 3. 设计简洁 4. 模…...

如何使用google.protobuf.Struct?
google.golang.org/protobuf/types/known/structpb 包提供了一种方式来创建和操作 google.protobuf.Struct 类型的数据。google.protobuf.Struct 是一种灵活的数据类型,可以表示任何结构化数据。 以下是如何使用 structpb 包的一些示例: 创建 Struct&a…...

Vue3 + TS + Element-Plus 封装的 Dialog 弹窗组件
弹窗组件中自定义了header 增加了全屏,svg-icon 没有的话可能会报错,换成自己的图标就可以 <template><el-dialog:dialogHeight"dialogHeight":title"dialogTitle"class"dialog min-w-70"v-model"dialogVi…...

大数据技术概述_4.大数据的应用领域
1.制造业的应用 制造业目前正在向信息化和自动化的方向发展。在产品的设计、生产和销售中,越来越多的企业使用计算机辅助设计(CAD)、计算机辅助制造(CAM)等软件,数控机床、传感器等设备,物料需求…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
