Tomact安装配置及使用(超详细)
文章目录
- web相关知识概述
- web简介(了解)
- 软件架构模式(掌握)
- BS:browser server 浏览器服务器
- CS:client server 客户端服务器
- B/S和C/S通信模式特点(重要)
- web资源(理解)
- 资源
- 分类
- URL请求路径(理解)
- 作用
- 介绍
- 格式
- 浏览器通过url访问服务器的过程
- 服务器(掌握)
- 服务器介绍了解
- 概述
- 分类
- 常见的web服务器
- 下载安装tomact服务器
- 下载
- 安装
- 目录结构
- 启动并使用浏览器访问tomact服务器
- 启动
- tomact启动失败常见原因
- 使用tomact服务器发布web项目
- 在tomact的安装目录webapps下发布web项目
- 使用idea创建web项目
- idea创建maven的web项目-骨架(了解)
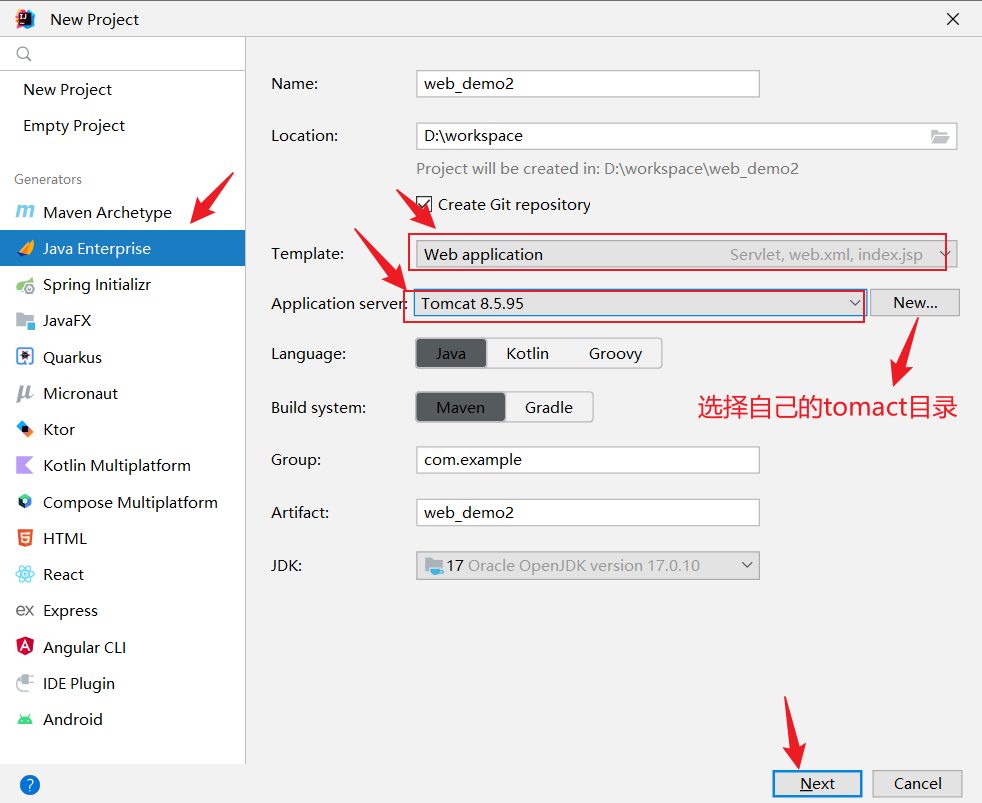
- idea创建maven的web项目-不使用骨架(建议使用)
- 在idea中发布web项目
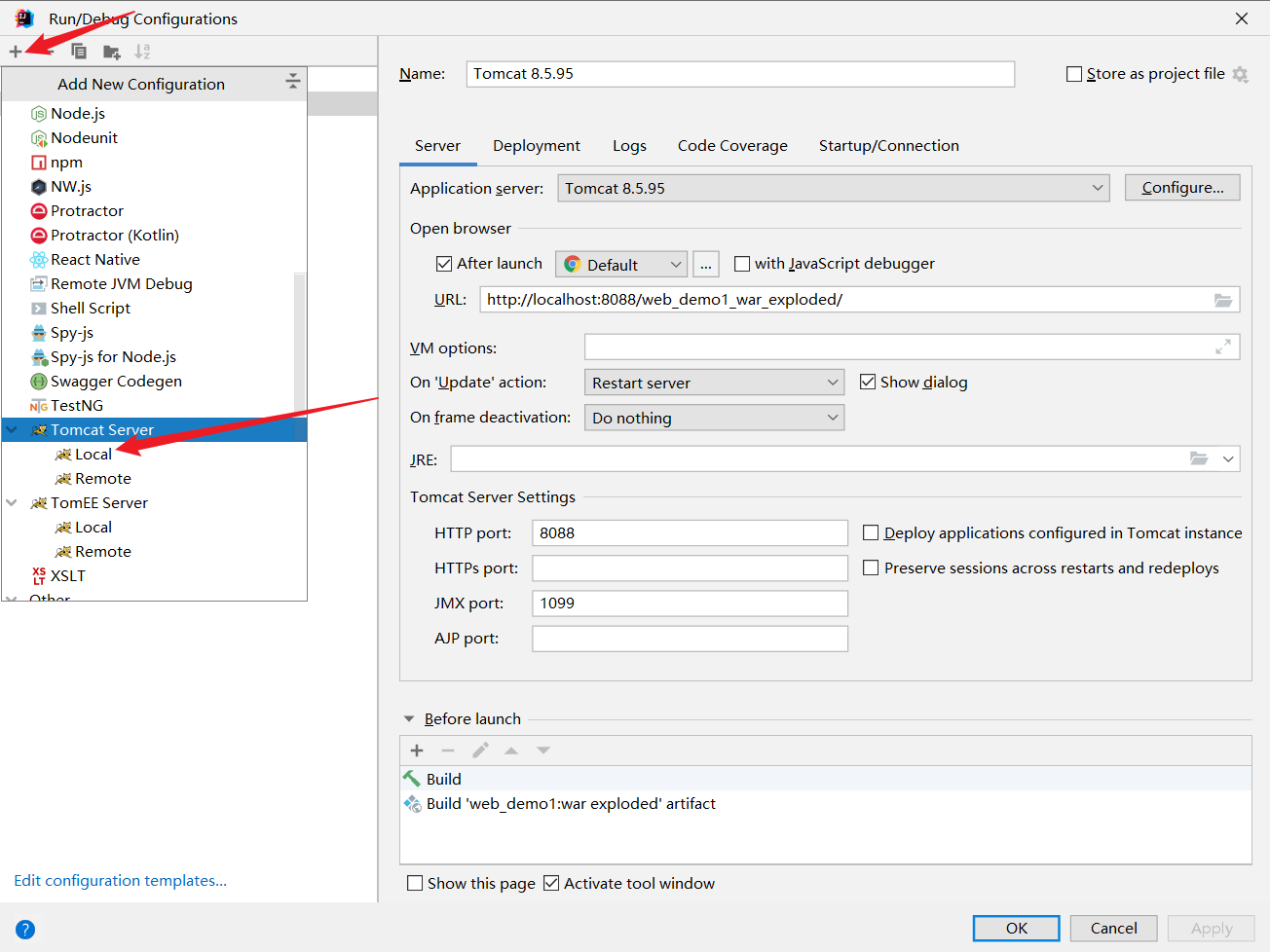
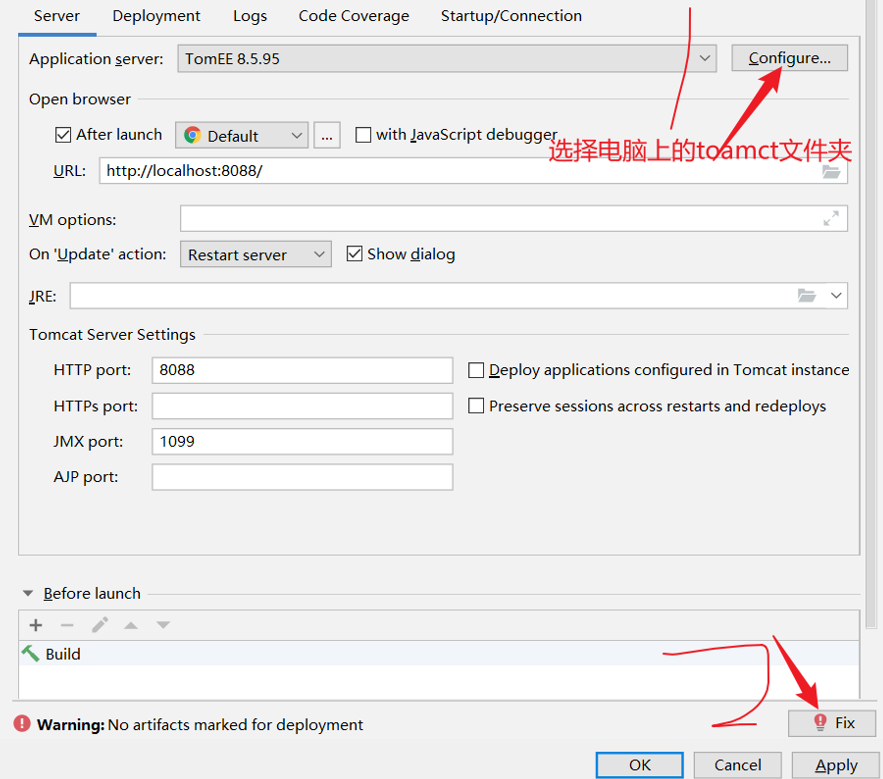
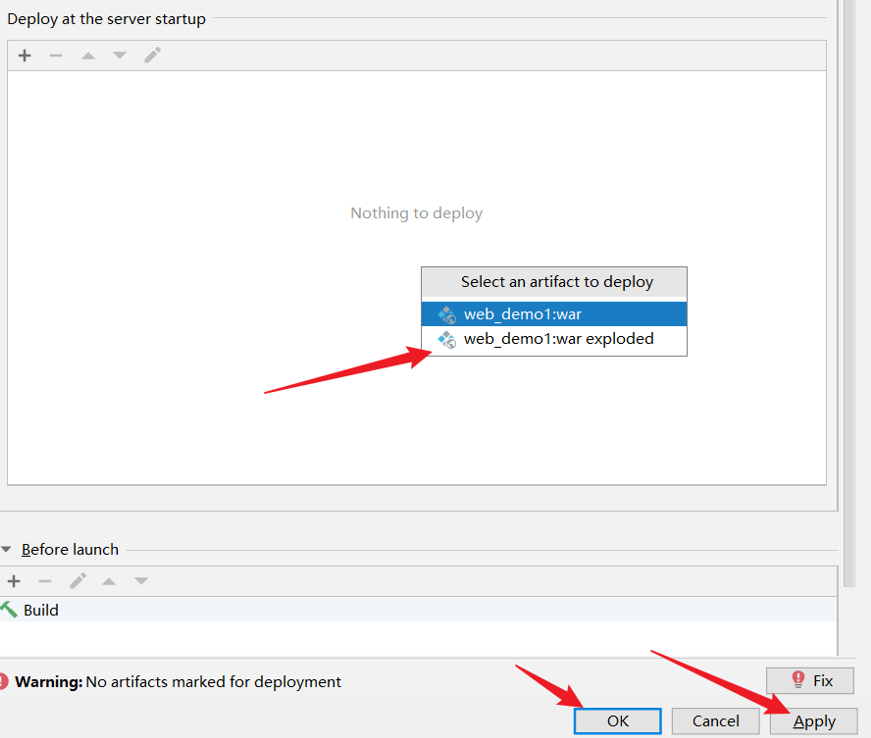
- 使用骨架(有点麻烦)
- 不使用骨架(建议使用)
- 使用idea发布web项目的注意事项
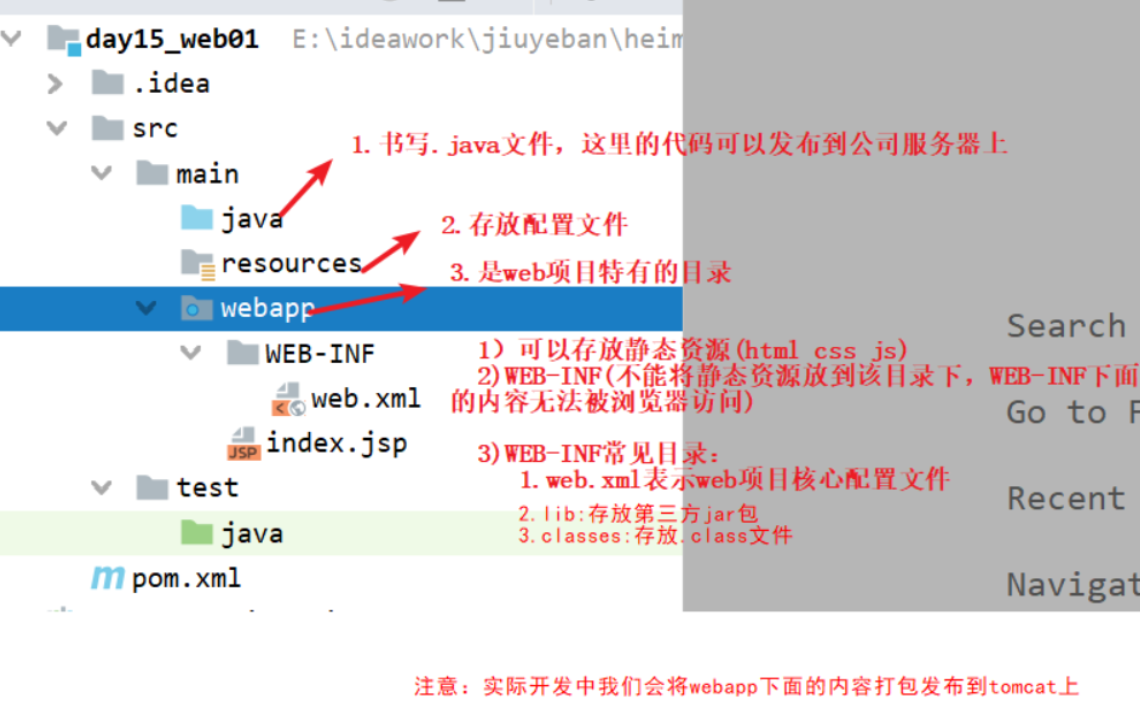
- web项目的目录结构说明
- 将虚拟路径的项目删除,只保留/
- 再次点击启动按钮弹出框
- 去掉自动打开浏览器功能
- 浏览器输入url访问tomact服务器疑惑
- idea中启动tomcat服务器会自动访问web目录下面的三个页面:index.html index.htm index.jsp
- pom.xml添加Tomact插件
web相关知识概述
web简介(了解)
World Wide Web即全球广域网,也成为万维网。
它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
简而言之就是我们平时上网浏览的网页,玩的网页信息,上网下载资源。对于程序员而言就是前端知识,web服务器和数据库知识的结合就是web。
web发展阶段:
- web 1.0
1994年在中国第一个web网站是中国黄页,由马云创建的。属于静态页面,只能看,不能交互。
- web 2.0
动态网站。网站数据是时时更新的,数据来自于数据库,可以实现前后台数据的交互
软件架构模式(掌握)
BS:browser server 浏览器服务器
优点:
- 只需要服务器,用户下载浏览器,维护方便
- 减少用户磁盘
缺点:
- 给服务器造成压力
- 用户观看体验不友好
CS:client server 客户端服务器
优点:
- 具有客户端和服务器端,减轻服务器的压力
- 用户体验好
缺点:
- 维护成本大
- 版本升级麻烦,占用户磁盘空间
注:bs其实是一种特殊的cs
B/S和C/S通信模式特点(重要)
- 先有请求
- 后有响应
- 请求和响应是成对出现的
web资源(理解)
资源
计算机中数据文件
分类
- 静态资源:html css js。只能书写静态网站。静态网站的数据永远不会发生改变
- 动态资源:使用一些语言可以实现数据的变化
URL请求路径(理解)
作用
通过资源路径可以访问到具体的服务器
介绍
URL(Uniform Resource Locator),统一资源定位符,是对互联网上资源位置的一种表示,互联网上的每个文件都有一个唯一的URL
格式
协议://服务器的ip地址:服务器的端口号/项目名/资源路径
比如:jdbc:mysql://localhost:3306/数据库名
说明:
协议:是一种规范,类似于网络编程中的TCP UDP(传输层),这里讲解的是应用层(http https协议)
服务器的ip地址:访问服务器的地址。同一个网段中服务器ip地址是唯一的
服务器的端口号:访问服务器的进程号,属于唯一标识
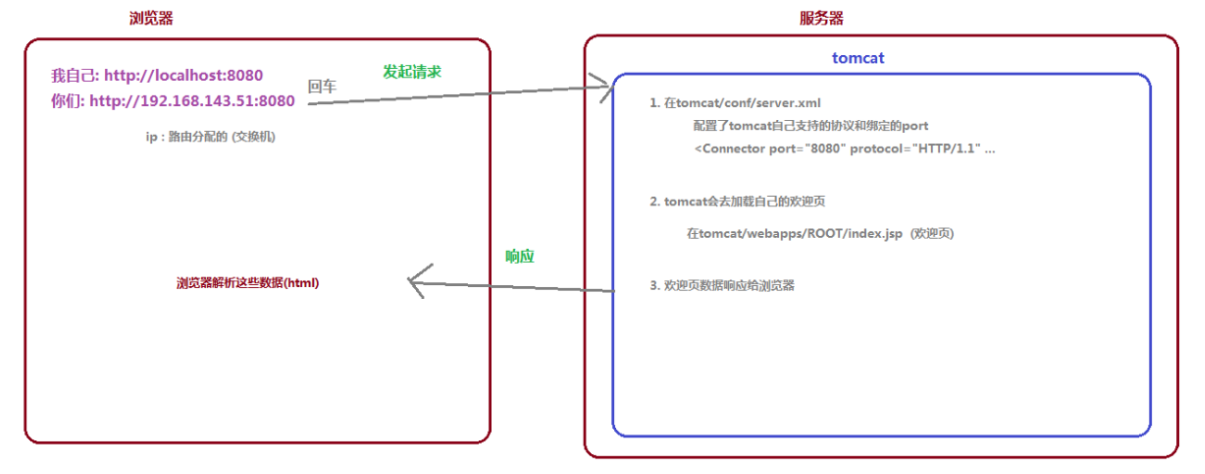
浏览器通过url访问服务器的过程
https://www.baidu.com/s?ie=UTF-8&wd=java
- https:协议
- www.baidu.com:域名
- 先根据你输入的域名找到你的电脑上本地域名解析文件:hosts
- 本地解析文件没有,然后找公网上的DNS域名解析服务器
- 解析服务器将www.baidu.com解析成112.80.248.75
- 服务器的端口号:默认是80,百度也将其端口号设置为80,所以可以不写
服务器(掌握)
服务器介绍了解
概述
服务器,是提供计算机服务的设备。由于服务器需要请求响应,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力
分类
- 硬件服务器
服务器的构成包括处理器、硬盘、内存、系统总线等
- 软件服务器
本质就是一个应用程序(由代码编写而成),运行在服务器设备上
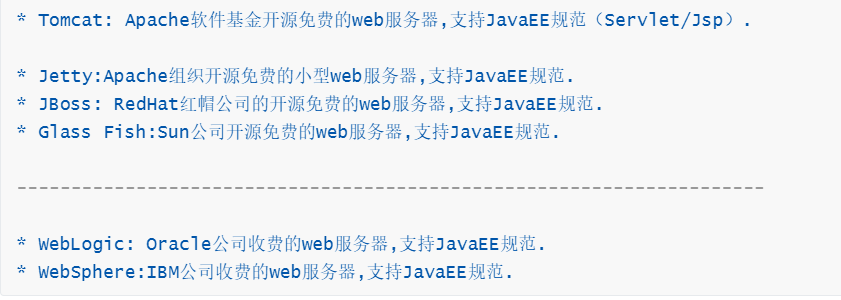
常见的web服务器

下载安装tomact服务器
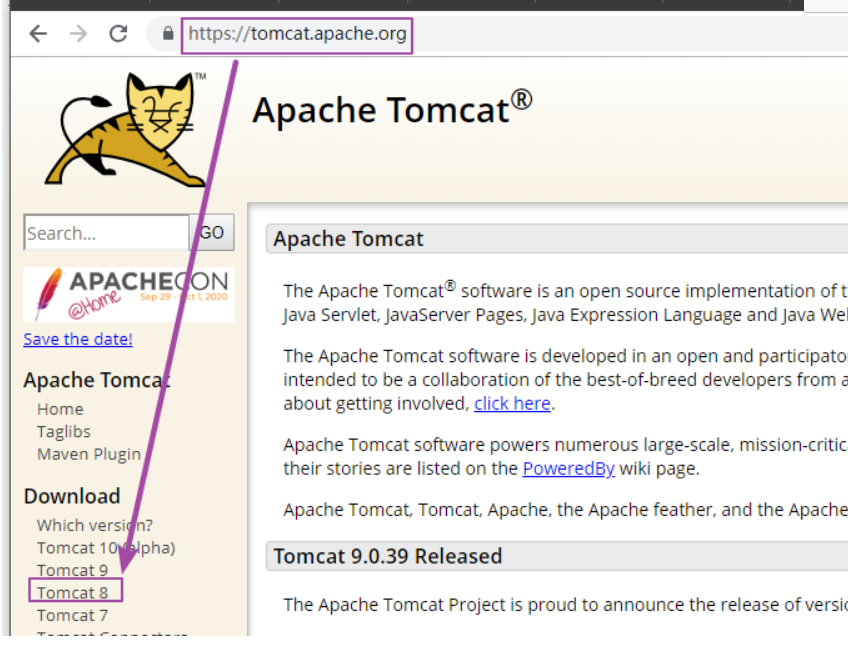
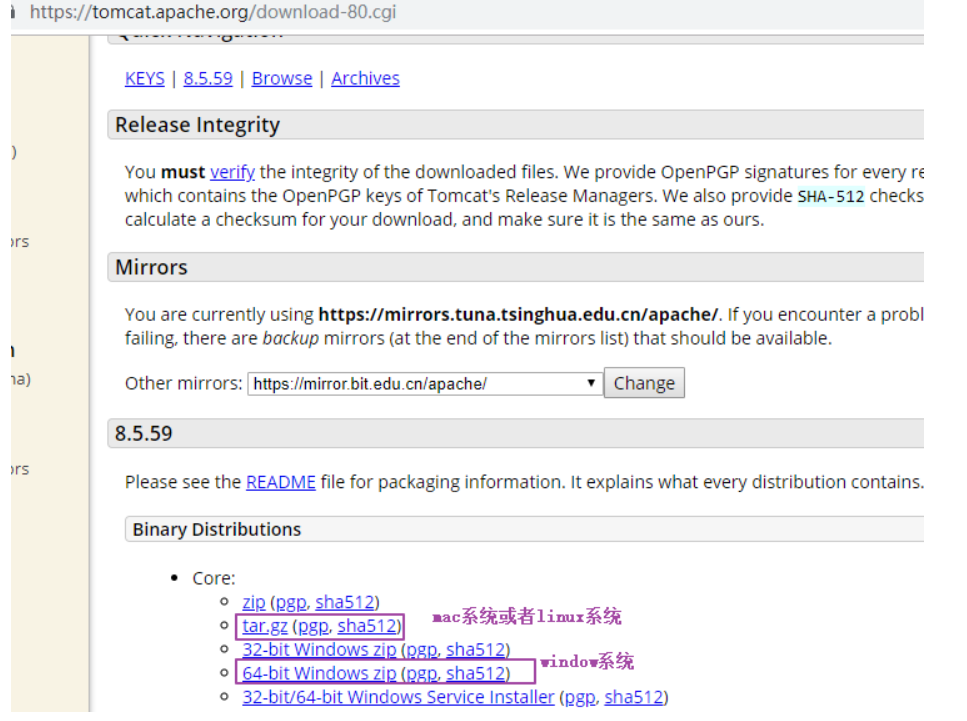
下载
tomact服务器属于网页服务器,用来发布动态和静态网页的,由Apache公司开发的开源免费的
官网:https://tomcat.apache.org

安装
下载好将其放到没有中文和特殊符号的目录,然后进行解压即可
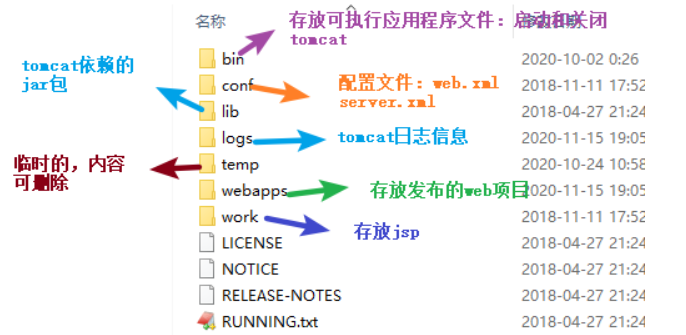
目录结构

启动并使用浏览器访问tomact服务器
启动
直接双击bin目录下面的startup.bat文件
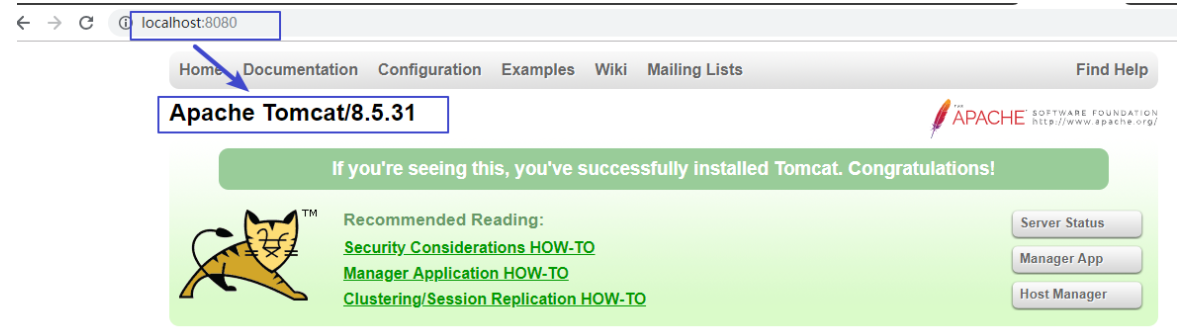
在浏览器地址栏输入访问地址:localhost:8080
出现这个页面,说明访问成功
停止tomact(三种方法):
- 双击bin目录下的shutdown.bat
- 直接关闭上面的启动startup.bat文件的dos窗口
- 在doc窗口上按快捷键ctrl+c
tomact启动失败常见原因
- 端口号冲突
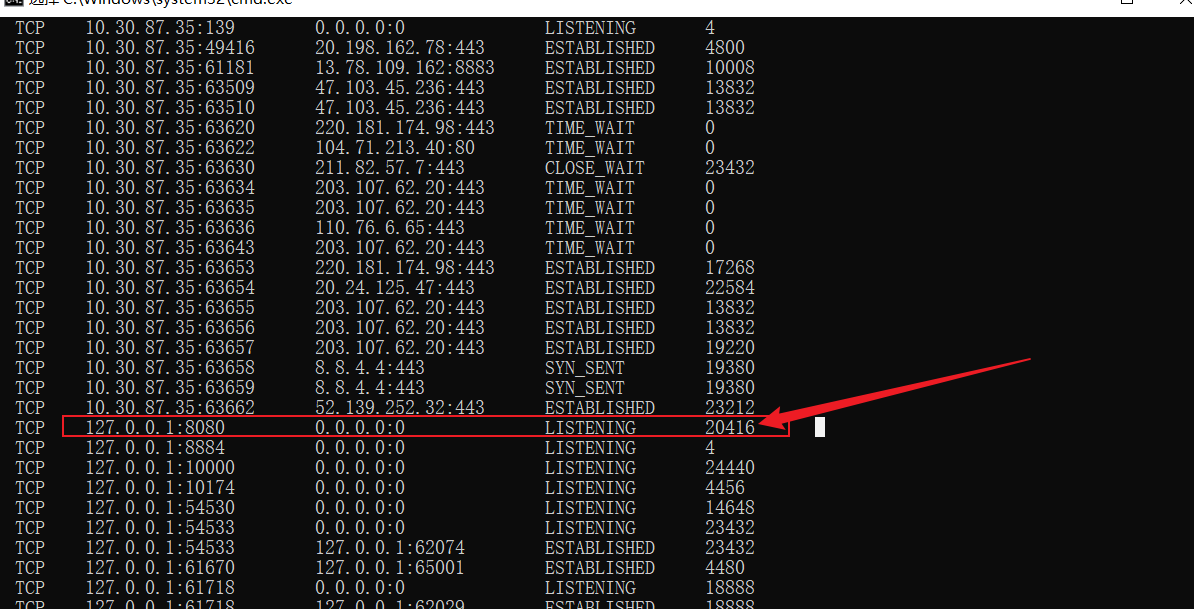
- 查看端口号:按住ctrl+r然后输入cmd打开命令板然后输入netstat -nao

- 打开任务管理器,点击详细信息,查找PID未20416的,然后结束进程
- 没有配置环境变量JAVA_HOME
- 之前有的小伙伴电脑上安装过tomact,并且在环境变量path中配置了环境变量,导致启动不成功。将之前配置的删除即可
使用tomact服务器发布web项目
在tomact的安装目录webapps下发布web项目
- 在webapps文件夹下创建heima文件夹
- 在heima文件夹中创建index.html文件
- 使用记事本打开html页面输入下面内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>Hello,tomact!
</body>
</html>
- 启动tomact
- 在浏览器上输入:localhost:8080/heima/index.html
注:浏览器访问页面的时候必须加上文件夹名
使用idea创建web项目
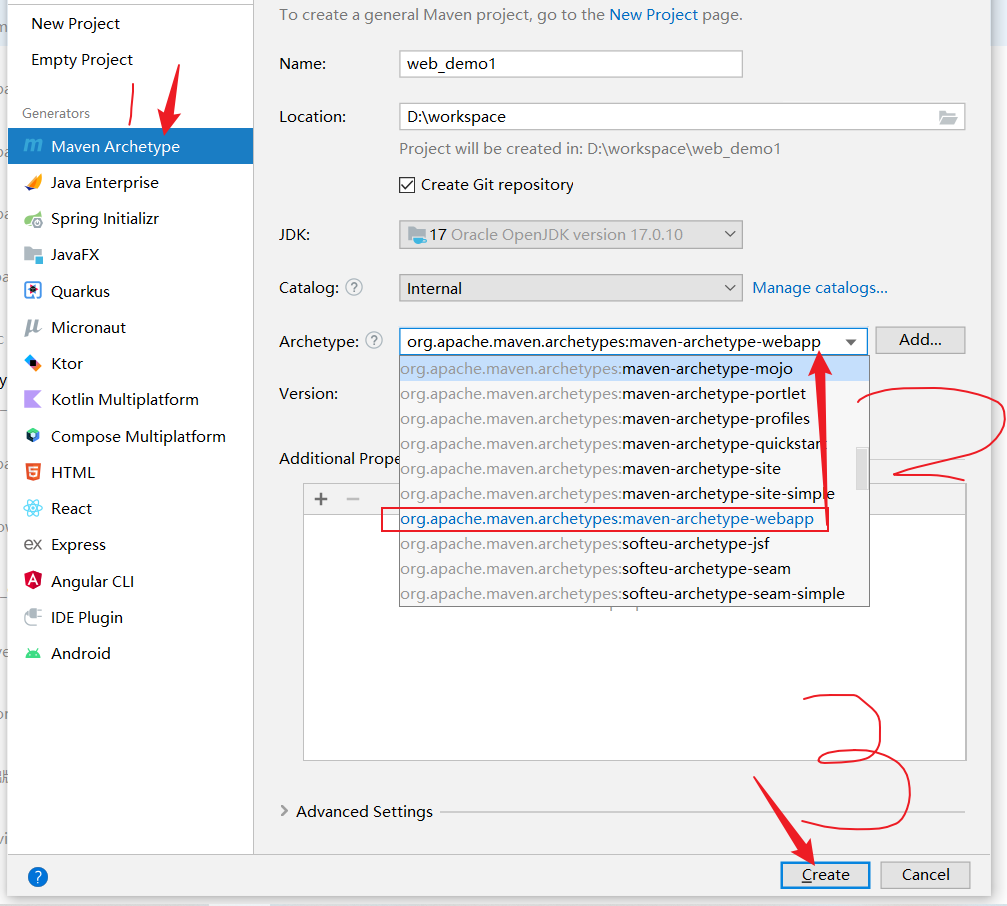
idea创建maven的web项目-骨架(了解)

在pom文件中将标签中的内容删掉
然后将maven目录补全

idea创建maven的web项目-不使用骨架(建议使用)

到另一个界面直接create即可
在idea中发布web项目
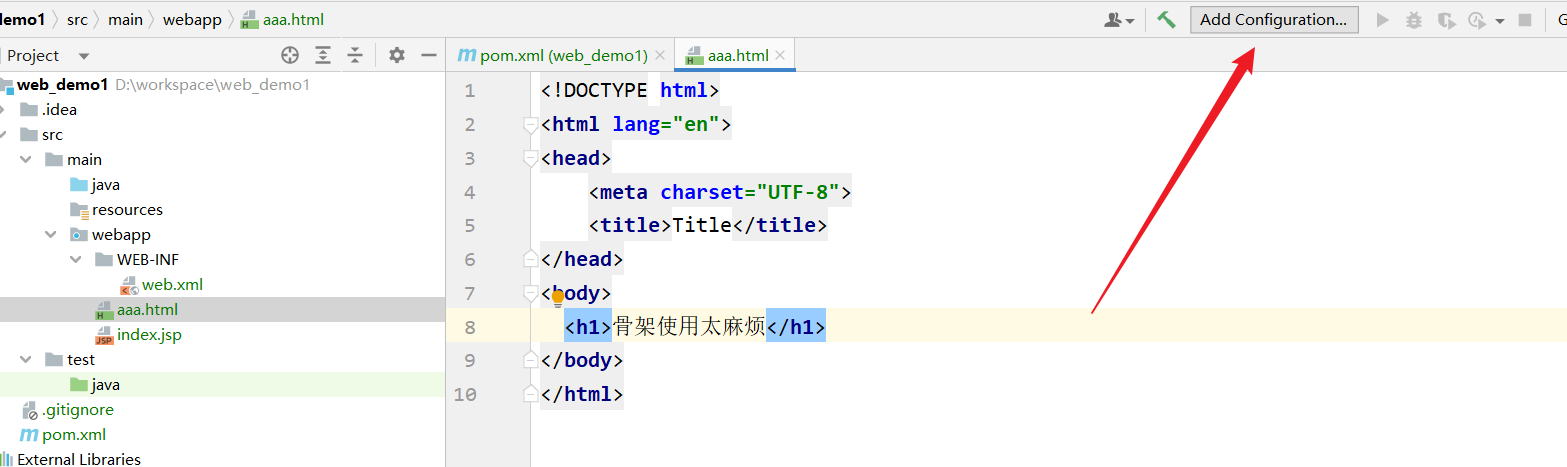
使用骨架(有点麻烦)
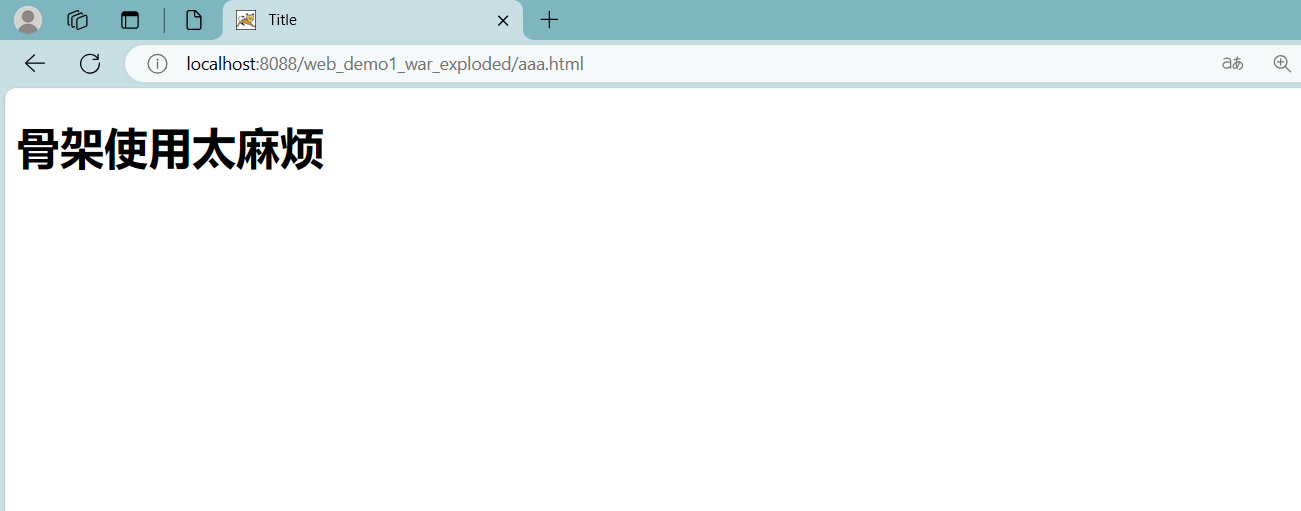
先在webapp下创建一个html文件



然后运行即可,在浏览器地址栏输入自己编写的html文件名
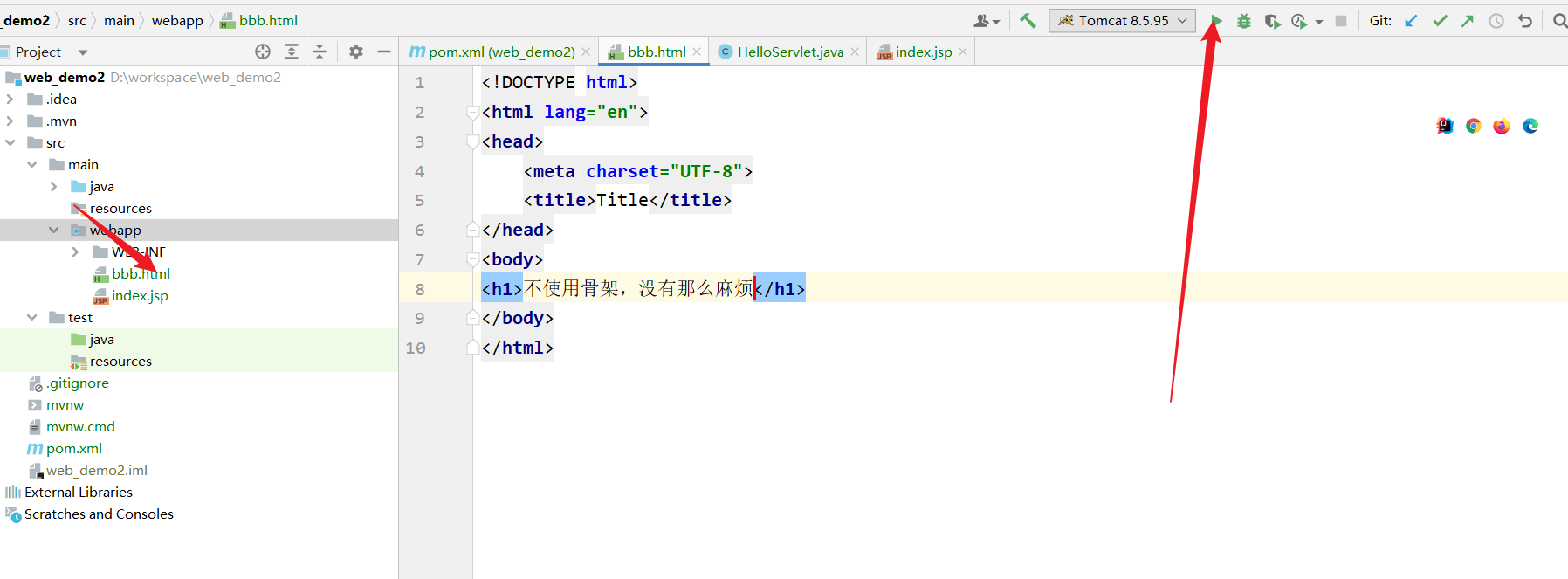
不使用骨架(建议使用)
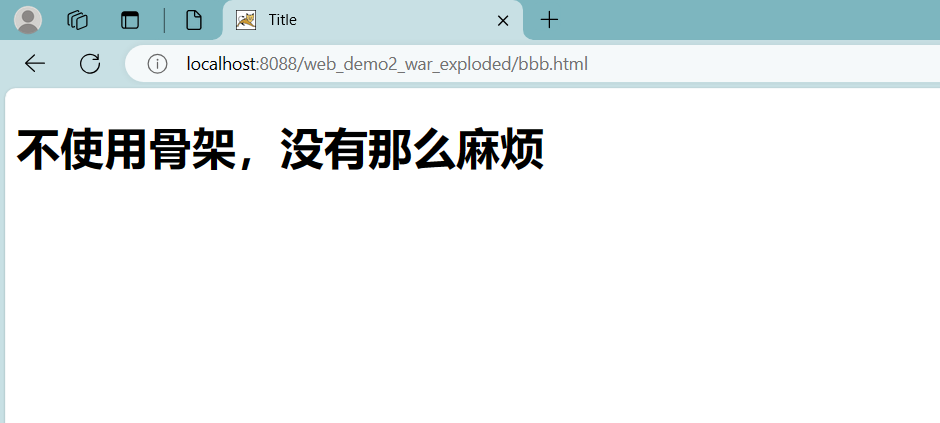
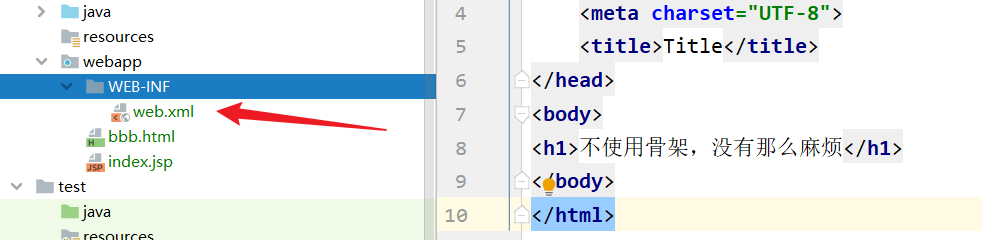
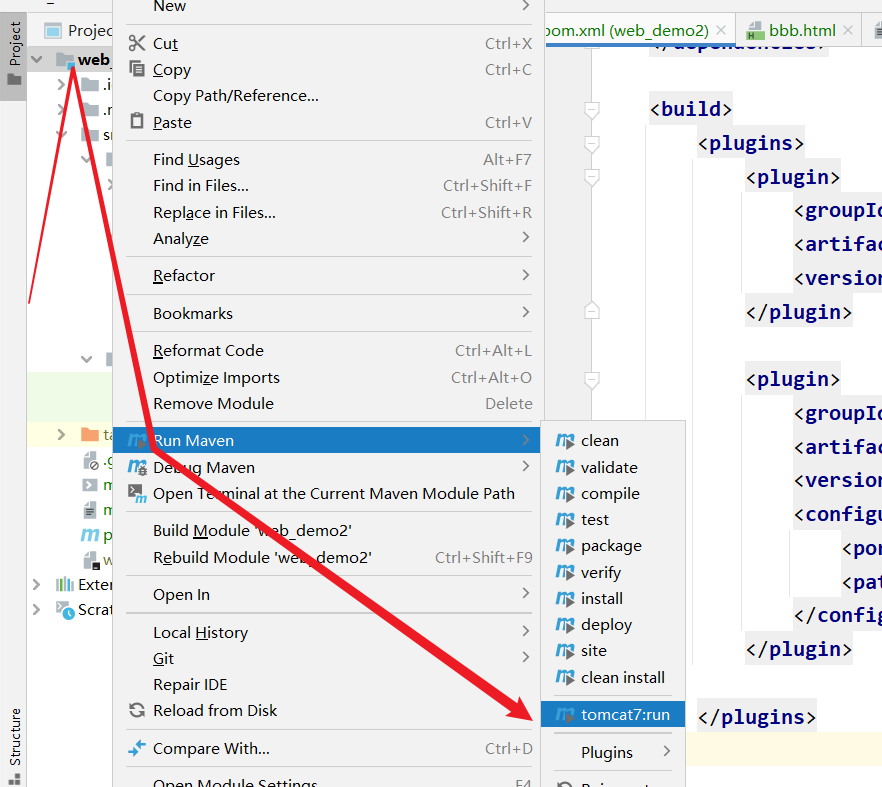
在webapp下书写html文件,然后直接运行即可

使用idea发布web项目的注意事项
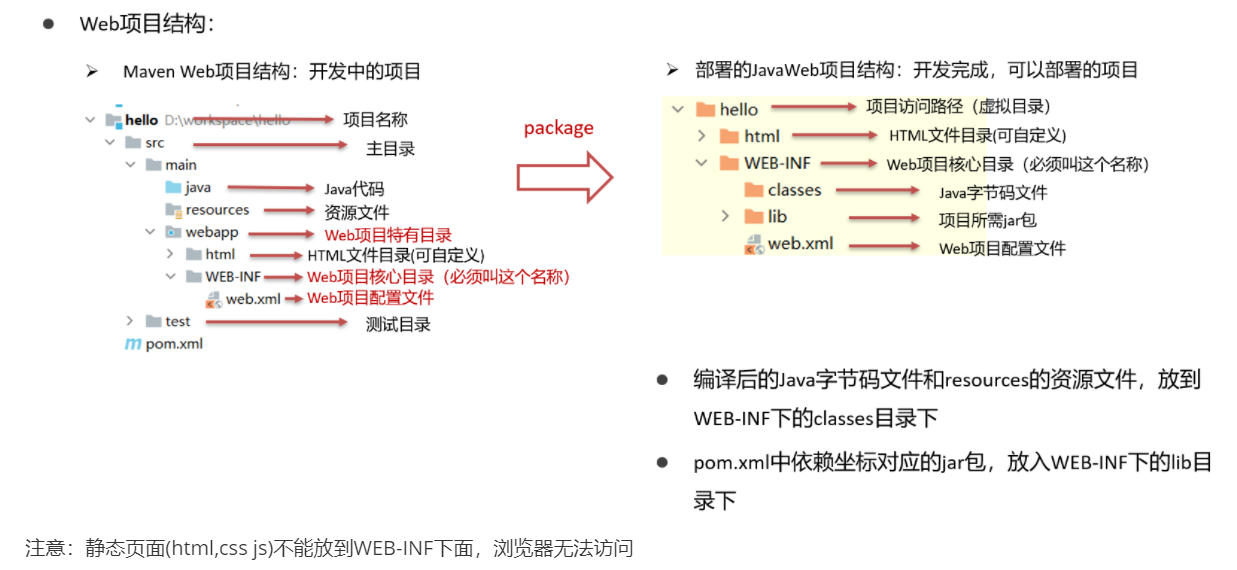
web项目的目录结构说明

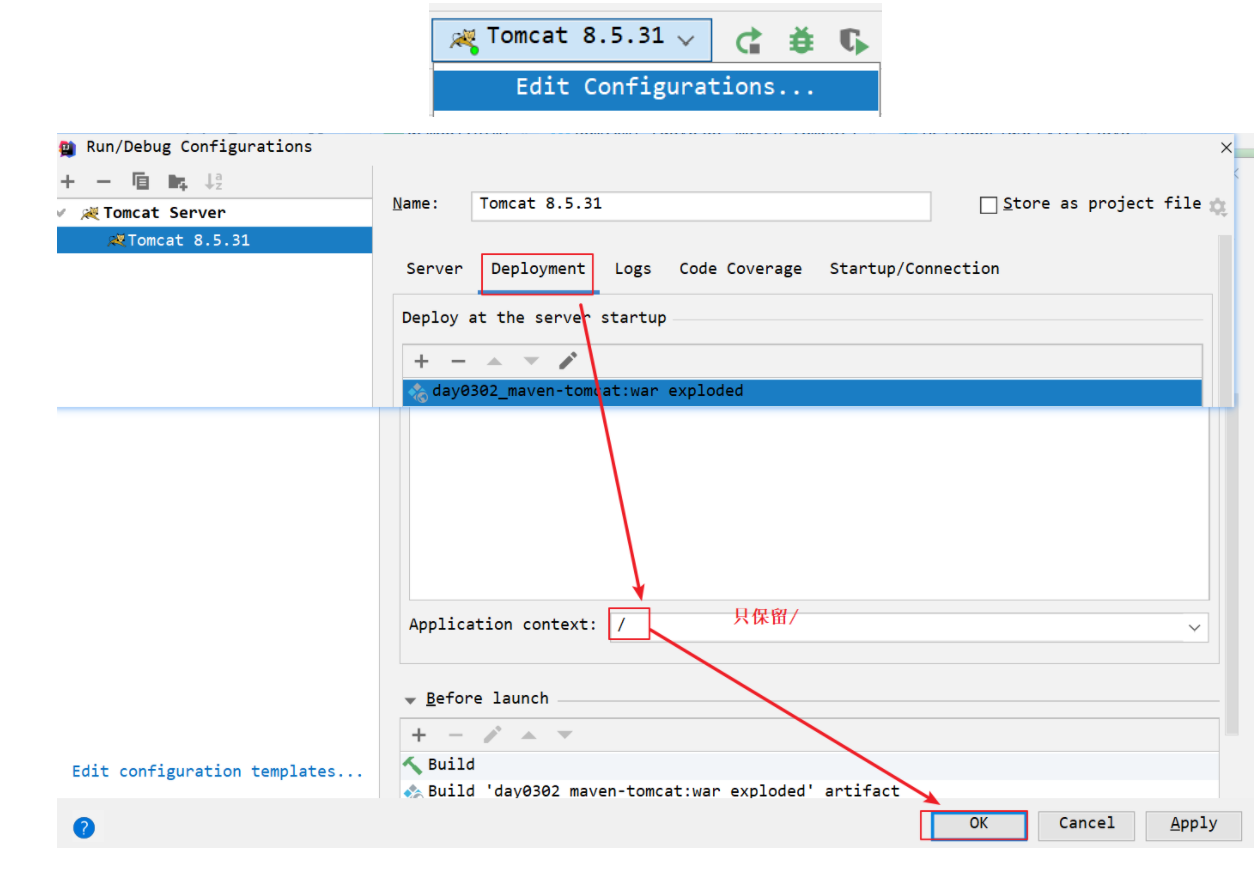
将虚拟路径的项目删除,只保留/


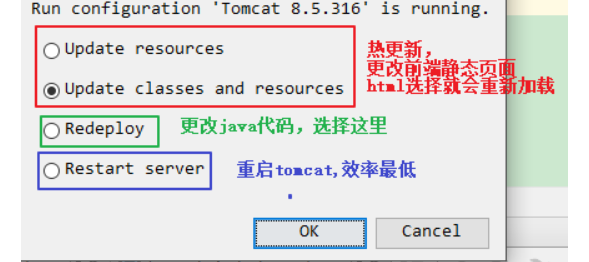
再次点击启动按钮弹出框

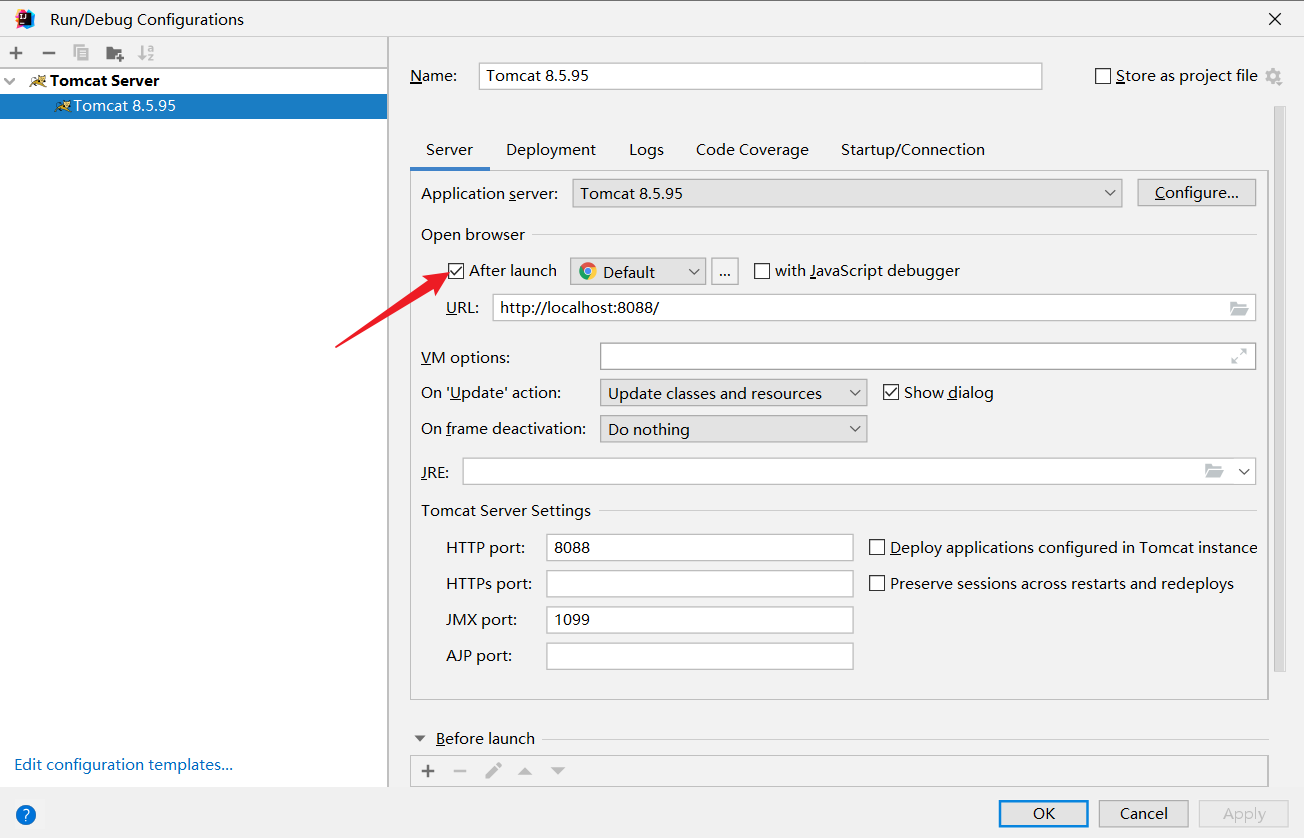
去掉自动打开浏览器功能
将对勾去掉即可
浏览器输入url访问tomact服务器疑惑

idea中启动tomcat服务器会自动访问web目录下面的三个页面:index.html index.htm index.jsp
如果没有这三个资源就会报404
注意:自动访问上述三个资源的原因是:
在tomact的配置文件web.xml中存在下面的配置
<welcome-file-list><welcome-file>index.html</welcome-file><welcome-file>index.htm</welcome-file><welcome-file>index.jsp</welcome-file>
</welcome-file-list>
如果在idea中webapp目录下的那个web.xml中也写上述代码,会执行idea中web.xml(子)
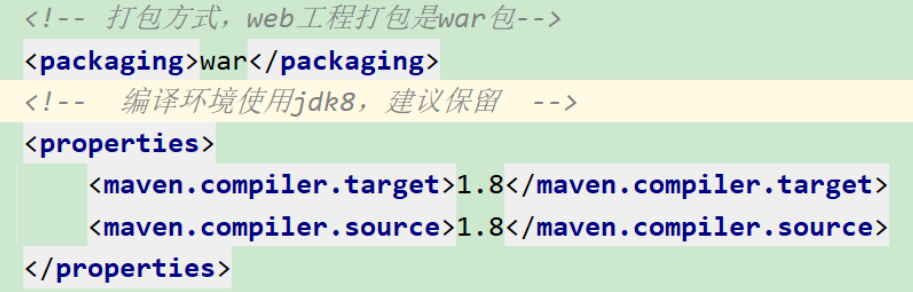
pom.xml添加Tomact插件
<!--配置maven的插件--><build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><port>80</port><path>/</path></configuration></plugin></plugins></build>
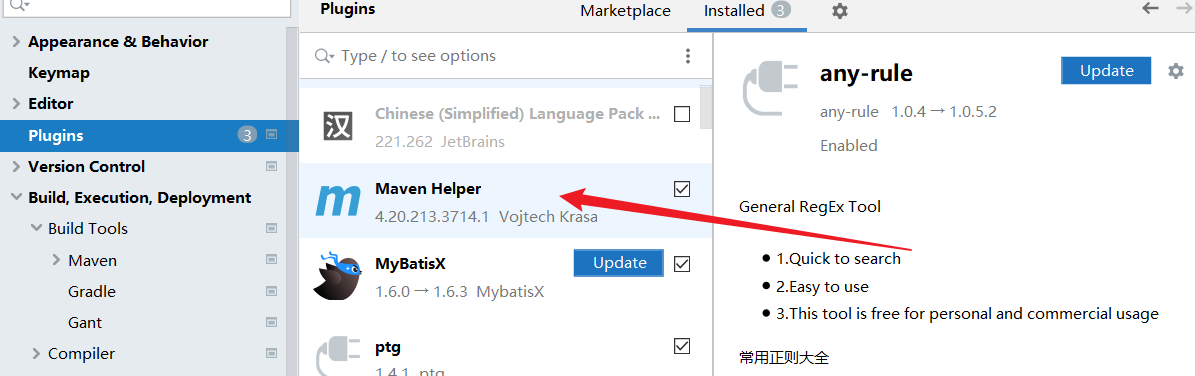
然后添加tomact Helper插件(File->settings)


相关文章:

Tomact安装配置及使用(超详细)
文章目录 web相关知识概述web简介(了解)软件架构模式(掌握)BS:browser server 浏览器服务器CS:client server 客户端服务器 B/S和C/S通信模式特点(重要)web资源(理解)资源分类 URL请求路径(理解)作用介绍格式浏览器通过url访问服务器的过程 服务器(掌握)…...

web后端——netbeans ide +jsp+servlet开发学习总结
目录 jsp基础 netbeans开发工具问题HTTP Status 405 - HTTP method POST is not supported......netbeans 提示无法启动GlassFish Server 4.1.1:服务器未运行时, HTTP 或 HTTPS 监听程序端口已被占用404 问题netbeans中项目中有多个html文件,如何单独运行某个文件?n…...

使用request-try-notifyState流程实现UI控制与状态反馈的完整闭环
1. 前言 在Qt编程时,我们经常会在界面上添加一些按钮,当按钮被点击时,执行某段代码,例如显示一个对话框、关闭窗口,保存文件等等。 这种由UI控件触发某种信号,通过信号槽触发目的代码执行的场景非常多。这…...

屏蔽罩材质和厚度对屏蔽效能的影响
一.屏蔽效能的影响因素 屏蔽效能的影响因素主要有两个方面:屏蔽材料的特性和厚度;如下图所示,电磁波经过不同媒介时,会在分界面形成反射,穿过界面的电磁波一部分被反射回去,这部分能量损失…...

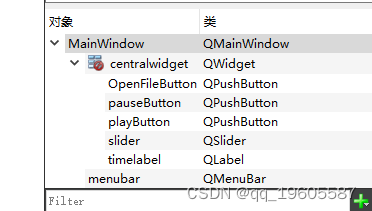
Qt简单离线音乐播放器
有上传本地音乐文件,播放,暂停,拖拉进度条等功能的播放器。 mainwindow.cpp #include "mainwindow.h" #include "ui_mainwindow.h" #include <QMediaPlayer> #include <QFileDialog> #include <QTime&g…...

微信小程序常用的api
基础API: wx.request:用于发起网络请求,支持GET、POST等方式,是获取网络数据的主要手段。wx.showToast:显示消息提示框,通常用于向用户展示操作成功、失败或加载中等状态。wx.showModal:显示模态…...

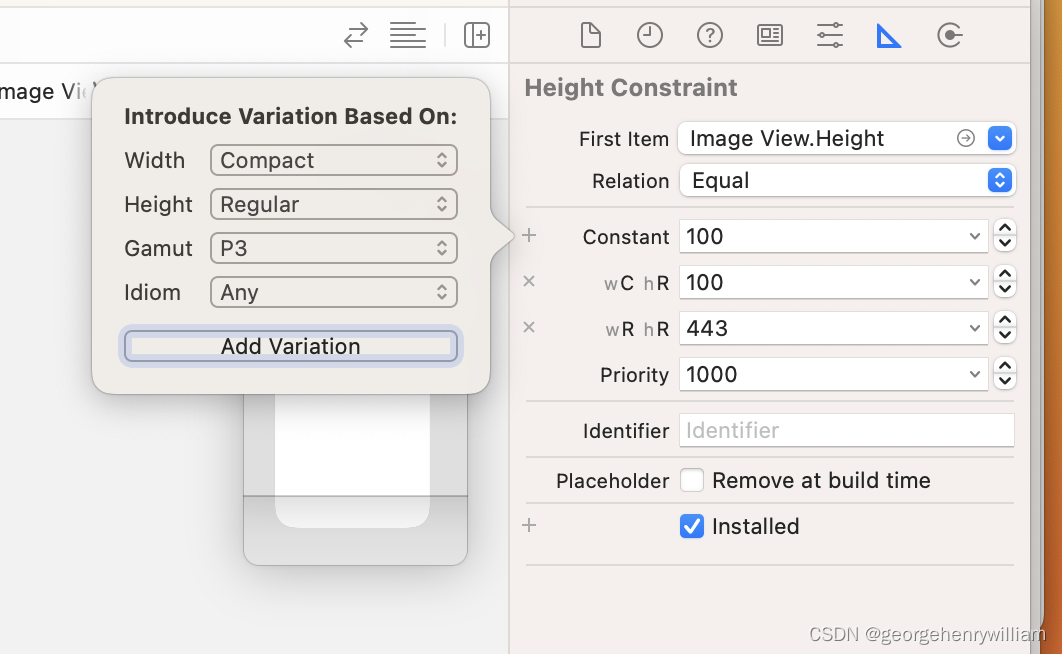
iOS xib布局
1.多次启动发现启动图和截屏的图片不一致,设置launch storyboard 不能到顶部 https://blog.csdn.net/u011960171/article/details/104053696/ 2.multipiler是比例,需要控制顺序1.视图,2父视图,选择宽度比例,默认是1 3.Aspect R…...

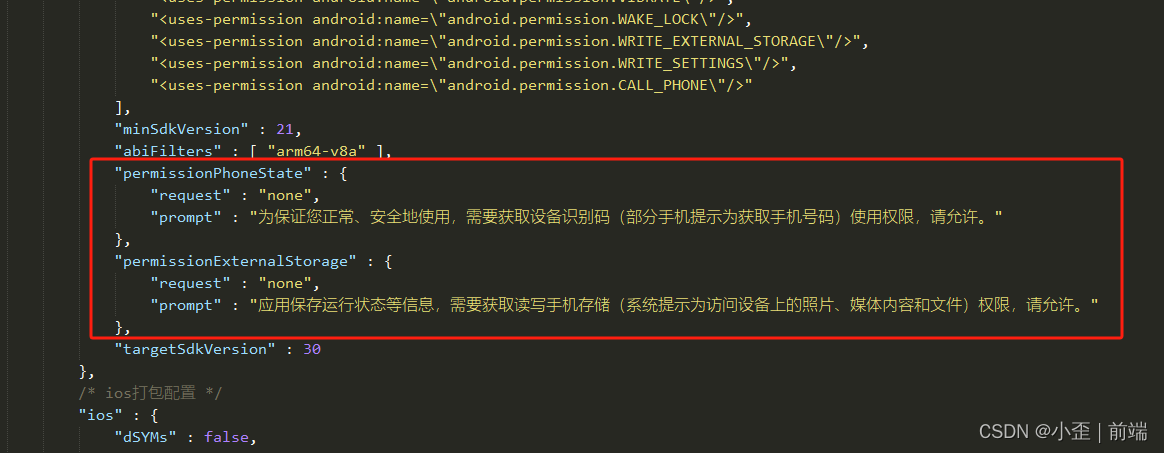
UNI-APP_拨打电话权限如何去掉,访问文件权限关闭
uniapp上架过程中一直提示:允许“app名”拨打电话和管理通话吗? uniapp配置文件:manifest.json “permissionPhoneState” : {“request” : “none”//拨打电话权限关闭 }, “permissionExternalStorage” : {“request” : “none”//访…...

Git知识点汇总表格总结
Git应该是现在各个做开发公司使用最广泛的版本管理工具了,还有一些公司可能用的SVN,不过总体来说,Git绝对是主流,SVN是集中式版本管理,使用起来相对Git更简单,不过功能相对Git也略显简略,Git的优…...

漫谈:C语言 奇葩的指针定义规则
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 C语言的语法很麻拐。 初学者的…...

spring boot中一般如何使用线程池
在Spring Boot中,线程池作为并发编程的核心工具,对于提升应用程序性能、优化资源利用和保证系统稳定性具有重要作用。本文将详细阐述如何在Spring Boot中正确使用线程池,包括配置参数、实例化、任务提交、监控及常见问题处理等环节࿰…...

Shader 纹理动画和顶点动画
一、内置变量--时间 要实现动画,我们需要把时间添加到计算当中,让画面可以随着时间变化而变化。在Unity Shader提供了如下关于时间的内置变量以便于在shader中访问时间实现各种动态效果。 名称类型描述_Timefloat4t是自该场景加载开始所经过的时间&…...

使用macof发起MAC地址泛洪攻击
使用macof发起MAC地址泛洪攻击 MAC地址泛洪攻击原理: MAC地址泛洪攻击是一种针对交换机的攻击方式,目的是监听同一局域网中用户的通信数据。交换机的工作核心:端口- MAC地址映射表。这张表记录了交换机每个端口和与之相连的主机MAC地址之间…...
)
力扣:1979. 找出数组的最大公约数(Java)
目录 题目描述:输入:输出:代码实现: 题目描述: 给你一个整数数组 nums ,返回数组中最大数和最小数的 最大公约数 。 两个数的 最大公约数 是能够被两个数整除的最大正整数。 输入: nums [2,5,6…...

电瓶车充电桩:潜藏的暴利行业,简单入门到月入万元!
近几年来,电瓶车凭借其环保、经济特点已成为居民出行的必备工具之一。而促使电瓶车快速普及的原因之一即是电瓶车充电桩的普及。如果留心观察的话,相信大家都可以看出,国内大部分小区都已安装了充电桩设备,电瓶车充电桩已实现了大…...

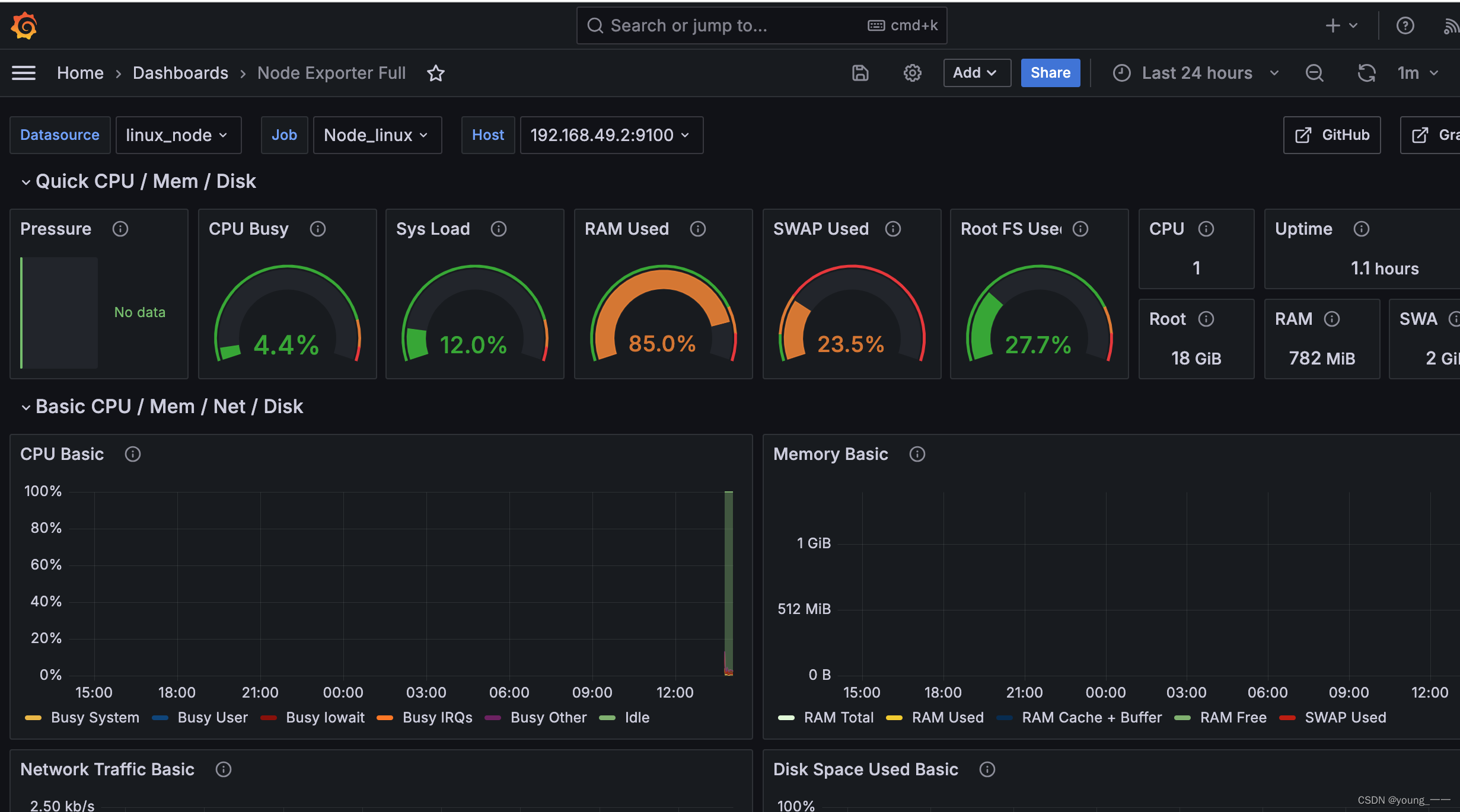
mac监听 linux服务器性能可视化(Grafana+Promethus+Node_exporter)
Grafana和promethus(普罗米修斯)的安装和使用 监控系统的Prometheus类似于一个注册中心,我们可以只需要配置一个Prometheus,而在其他服务器,只需要安装node_exporter,它们的数据流转就是通过exporter采集数据信息,然后告诉prometheus它的位置…...

【负载均衡在线OJ项目日记】运行功能开发
目录 前言 运行功能开发分析 获取子进程运行信息 程序运行资源限制 运行功能开发代码 前言 上篇文章我们对客户端服务器传来的临时文件进行编译,这篇文章主要对编译成功的代码在我们的服务器运行这块功能的开发。 运行功能开发分析 在运行功能开发之前我们默…...

Qt | QLineEdit 类(行编辑器)
01、上节回顾 Qt | QComboBox(组合框)02、QLineEdit 1、QLineEdit 类是 QWidget 类的直接子类,该类实现了一个单行的 输入部件,即行编辑器,见右图 2、验证器(QValidator 类)和输入掩码简介:主要作用是验证用户输入的字符是否符合验证器 的要求,即限制对用户的输入,比…...

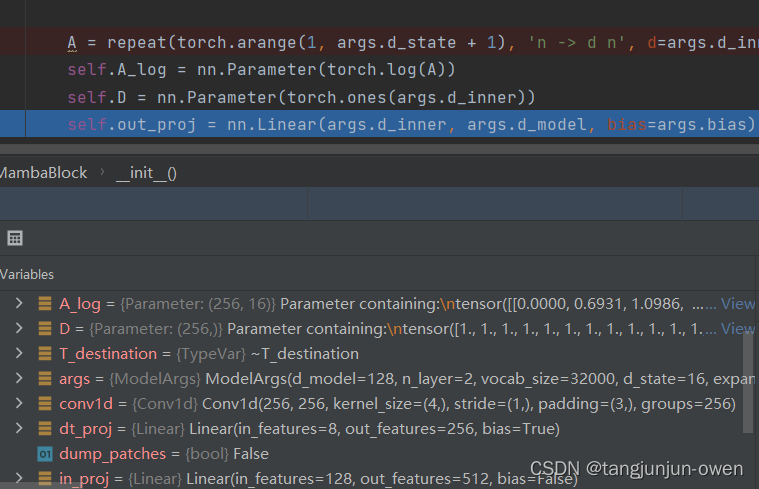
Mamba结构的Demo源码解读
文章目录 前言一、mamba结构构建辅助函数解读1、dataclass方法解读2、Norm归一化LayerNormRMSNormRMSNorm源码 3、nn.Parameter方法解读 二、mamba原理二、mamba模型构建1、主函数入口源码解读2、Mamba类源码解读 三、ResidualBlock的mamba结构源码解读四、MambaBlock构成Resid…...

金仓面对面 | 人大金仓×安硕信息共话金融信用风险管理数字化转型之道
金仓面对面 在数字化浪潮的推动下,人大金仓携手行业先锋,共同开启一场关于创新与转型的思想盛宴——金仓面对面。这不仅是一场对话,更是一次智慧的火花碰撞,一次行业数字化转型洞察的深度挖掘。 行业精英汇聚:我们荣幸…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
