前端上传大文件
在前端实现大文件上传,通常涉及以下几个关键步骤和技术要点,以确保上传过程既高效又稳定:
1. 文件切片
- 目的:将大文件分割成多个小块,以减少单次请求的负担,提高上传速度,并且增强上传的稳定性。
- 实现:使用JavaScript的File API,特别是
File.slice(start, end)方法来切分文件。例如,可以设定每个切片的大小为固定的字节数,如2MB,然后循环调用此方法直到文件全部切分完毕。
2. 分段上传
- 原理:将切好的文件片分别上传到服务器,每个切片作为一个独立的HTTP请求发送。
- 优势:可并发上传多个切片,充分利用网络带宽,提高上传效率。同时,如果某一片段上传失败,只需重传该片段而非整个文件。
3. 断点续传
- 机制:记录已成功上传的文件切片信息,当上传中断后再次上传时,从上次中断的位置继续上传,而不是重新开始。
- 实现:前端需要存储或从服务器获取每个切片的上传状态,通常包括切片序号、MD5校验码等信息。上传前检查这些信息,决定哪些切片需要上传,哪些已经上传完成。
4. 进度显示与用户反馈
- 重要性:为用户提供直观的上传进度条,提升用户体验。
- 实现:利用XMLHttpRequest的
onprogress事件监听上传进度,并更新UI界面显示进度。
5. 错误处理与重试机制
- 考虑:网络不稳定、服务器错误等情况,需要有相应的错误处理逻辑。
- 策略:设置合理的重试次数和延迟时间,对于失败的请求进行自动或手动重试。
6. 服务器端支持
- 合并文件:服务器端需要接收并存储这些切片,并在所有切片上传完毕后,按照正确的顺序合并成原始文件。
- API设计:设计支持分片上传和断点续传的API接口,处理切片上传请求,验证切片完整性,记录上传状态。
示例代码概述
// 假设file是用户选择的文件
const file = document.querySelector('input[type="file"]').files[0];
const chunkSize = 2 * 1024 * 1024; // 每个切片大小2MB
let chunks = Math.ceil(file.size / chunkSize); // 计算切片数量for (let i = 0; i < chunks; i++) {const start = i * chunkSize;const end = (i + 1) * chunkSize >= file.size ? file.size : (i + 1) * chunkSize;const chunk = file.slice(start, end);// 创建FormData准备上传const formData = new FormData();formData.append('chunk', chunk, `chunk${i}`);formData.append('filename', file.name);formData.append('chunkIndex', i);// 发起上传请求uploadChunk(formData, i);
}function uploadChunk(formData, index) {// 实现具体的上传逻辑,包括进度监控、错误处理和重试
}
综上,前端大文件上传是一个涉及前端切片处理、并发请求管理、用户交互优化以及与后端紧密配合的过程。通过细致的设计和实现,可以大大提升大文件上传的体验和成功率。
相关文章:

前端上传大文件
在前端实现大文件上传,通常涉及以下几个关键步骤和技术要点,以确保上传过程既高效又稳定: 1. 文件切片 目的:将大文件分割成多个小块,以减少单次请求的负担,提高上传速度,并且增强上传的稳定性…...

Kompas AI图片转换器:高效解决格式不兼容问题
最新Kompas AI:一键转换图片格式,提升工作效率 在数字化的世界里,图片已成为我们交流和分享信息不可或缺的媒介。然而,不同的场景往往需要不同格式的图片,这时,一个高效的图片格式转换工具就显得尤为关键。…...

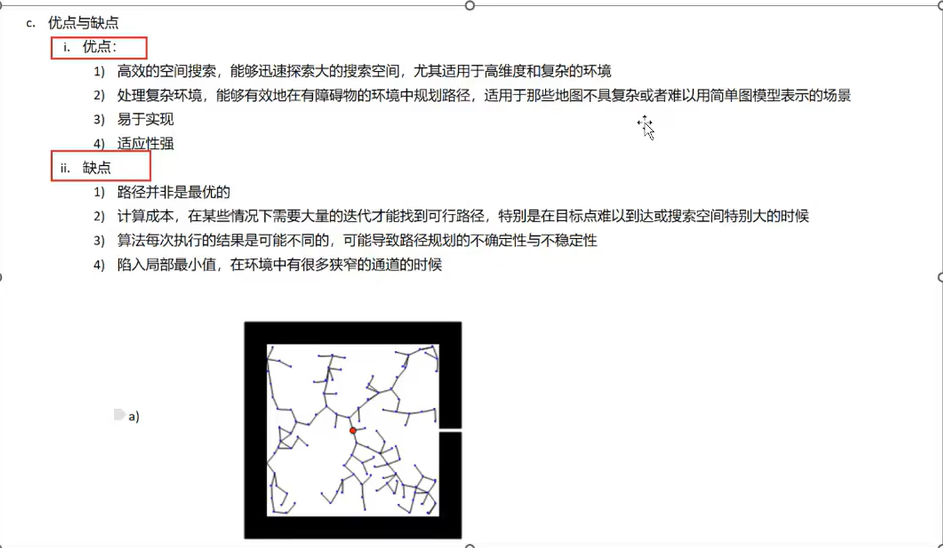
自动驾驶规划与控制技术解析
目录 1. 自动驾驶技术 2.定位location 3. 地图HD Map 4 预测prediction 5 自动驾驶路径规划 6. 自动驾驶路径规划 7. 规划planning 8. 视频路径 1. 自动驾驶技术 2.定位location 3. 地图HD Map 4 预测prediction 5 自动驾驶路径规划 6. 自动驾驶路径规划 7. 规划…...

计算机等级考试常见问题
目录 计算机二级报什么好? 计算机等级考试可以直接考4级吗 计算机等级考试包括什么...

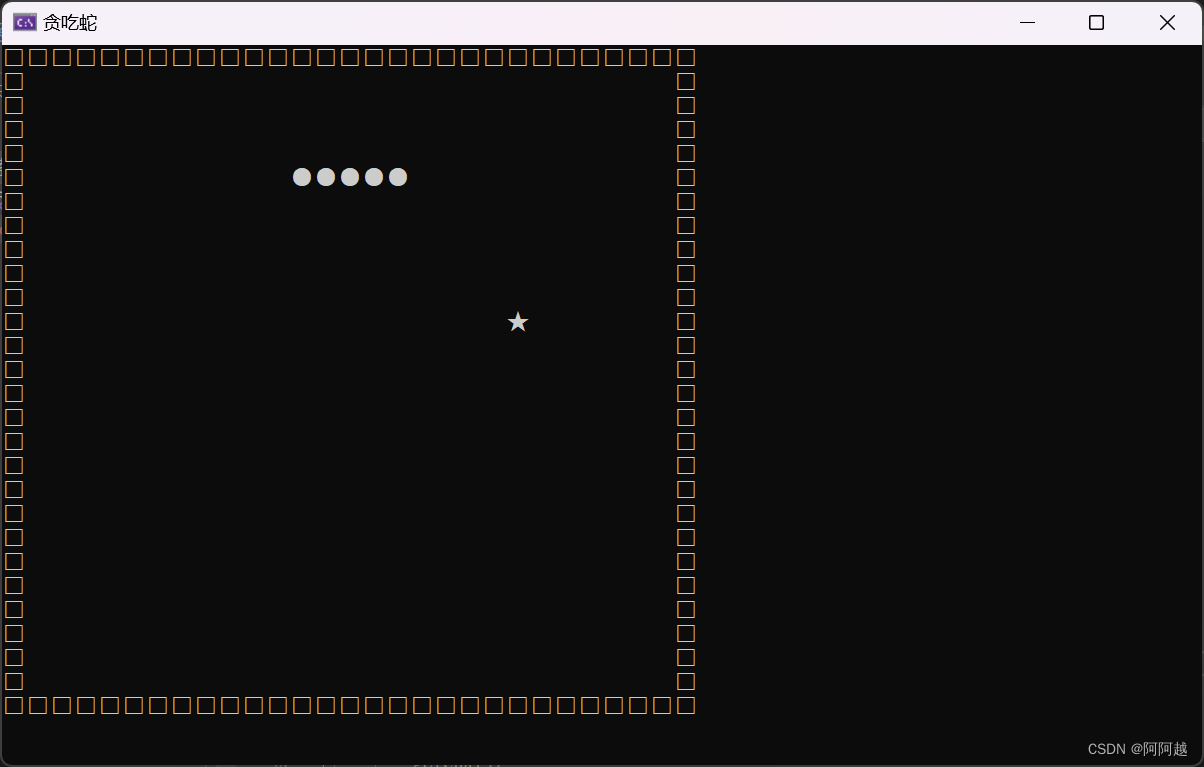
C语言实战项目--贪吃蛇
贪吃蛇是久负盛名的游戏之一,它也和俄罗斯⽅块,扫雷等游戏位列经典游戏的行列。在编程语言的教学中,我们以贪吃蛇为例,从设计到代码实现来提升大家的编程能⼒和逻辑能⼒。 在本篇讲解中,我们会看到很多陌生的知识&…...

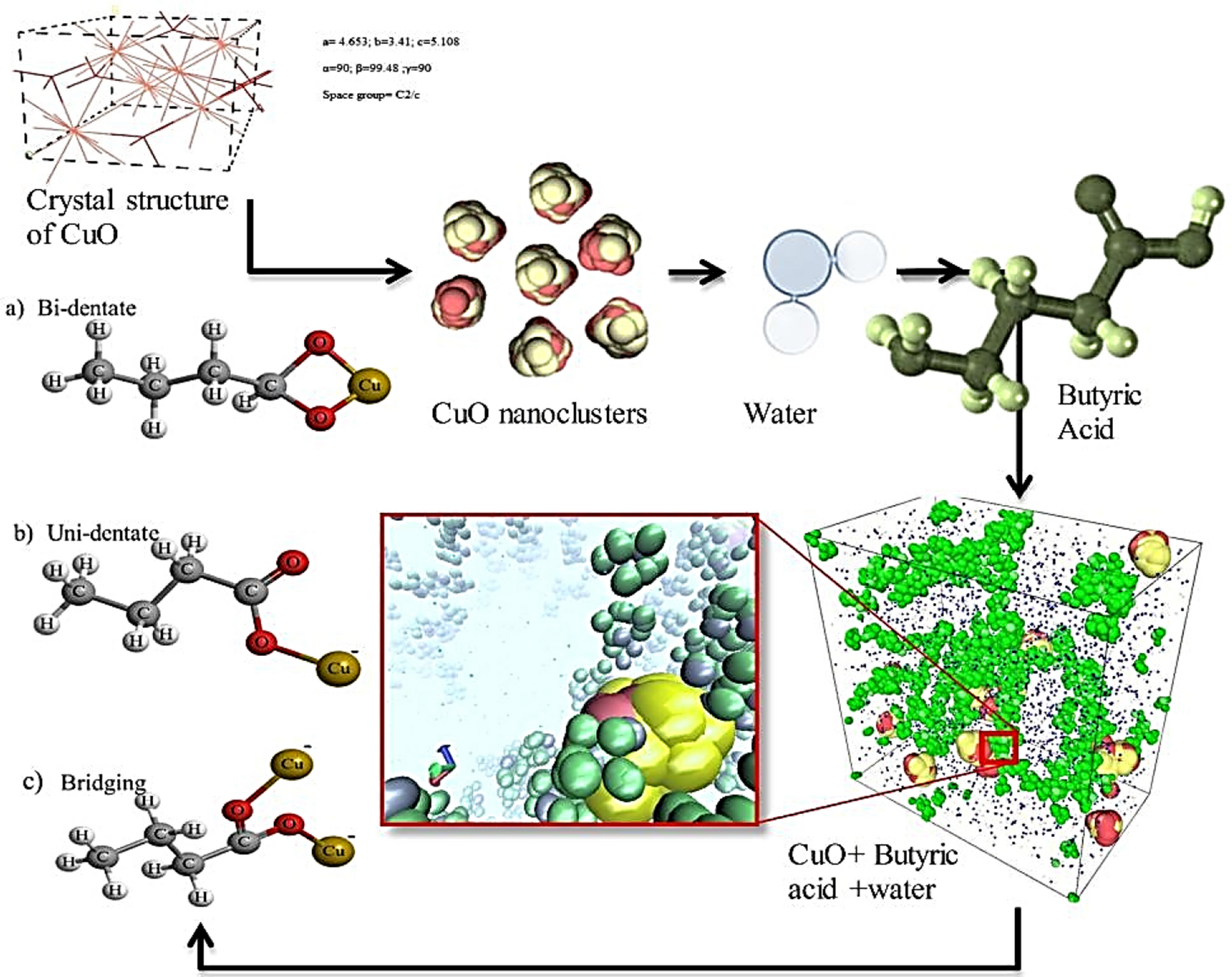
【LAMMPS学习】八、基础知识(5.3)Body particles体粒子
8. 基础知识 此部分描述了如何使用 LAMMPS 为用户和开发人员执行各种任务。术语表页面还列出了 MD 术语,以及相应 LAMMPS 手册页的链接。 LAMMPS 源代码分发的 examples 目录中包含的示例输入脚本以及示例脚本页面上突出显示的示例输入脚本还展示了如何设置和运行各…...
【3D目标检测】常见相关指标说明
一、mAP指标 mean Average Precision(平均精度均值),它是目标检测和信息检索等任务中的重要性能指标。mAP 通过综合考虑精度和召回率来衡量模型的总体性能。 1.1 精度(Precision) 表示检索到的目标中实际为正确目标…...

QT设计模式:工厂模式
基本概念 工厂模式是一种创建型设计模式,用于将对象的创建逻辑与使用者分离,以实现对象的创建和使用的解耦。工厂模式提供了一个统一的接口来创建对象,而客户端代码只需通过该接口来请求所需的对象,而不需要知道具体的对象创建细…...

【电路笔记】-容抗
容抗 文章目录 容抗1、概述2、容抗示例13、容抗示例 24、容抗示例 35、分压器修订6、总结1、概述 容抗是电容器的复阻抗,其值随应用频率而变化。 与不依赖于频率的电阻不同,在交流电路中,电抗受电源频率的影响,并且其行为方式与电阻类似,两者都以欧姆为单位测量。 电抗会…...

基于若依框架搭建网站的开发日志(一):若依框架搭建、启动、部署
RuoYi(基于SpringBoot开发的轻量级Java快速开发框架) 链接:开源地址 若依是一款开源的基于VueSpringCloud的微服务后台管理系统(也有SpringBoot版本),集成了用户管理、权限管理、定时任务、前端表单生成等…...

Android中Fragment失去焦点的场景
在Android开发中,Fragment的生命周期方法onPause()会在以下几种情况下被调用: 当Fragment所在的Activity开始与其他Activity进行交互时,例如按下Home键或其他Activity获得焦点,导致当前Activity失去焦点,从而使得所有关…...

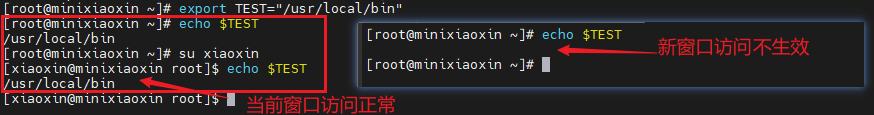
Linux变量的认识及环境变量配置详解
文章目录 1、变量的划分2、局部变量3、全局变量4、环境变量4.1、概述4.2、配置临时环境变量4.3、配置永久环境变量4.3.1、用户级配置文件1)配置方法一:~/.bashrc文件2)配置方法二:~/.profile文件3)配置方法三ÿ…...

【excel】数据非数值导致排序失效
场景 存在待排序列的数值列,但排序失效,提示类型有问题: 解决 选中该列,数据→分列 而后发现提示消失,识别为数字,可正常排序。...

软件网关--Nginx
Nginx 的多功能用途 Nginx 是构建现代化分布式应用程序的重要工具,它的功能远不止于高性能的 Web 服务器和反向代理。它还能充当 API 网关,处理前后端通信、认证、授权、监控等任务。以下是 Nginx 的主要用途: 前后端通信代理:N…...

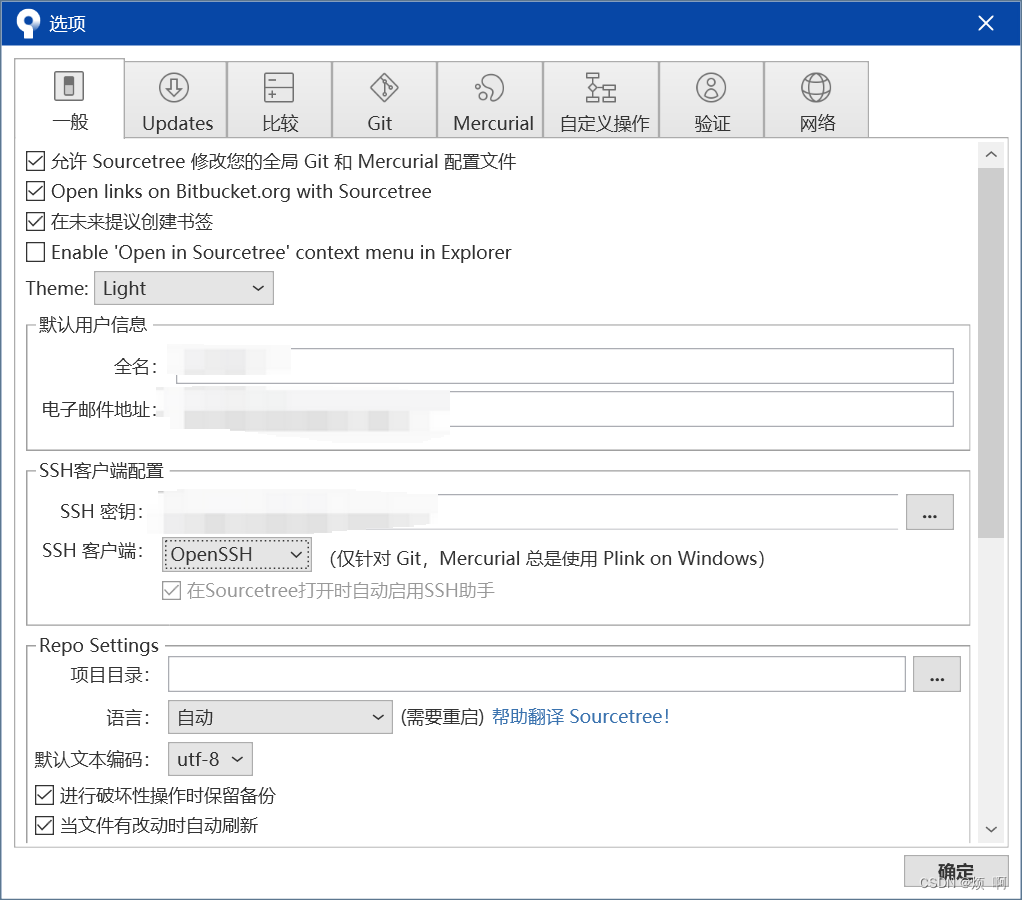
sourceTree push失败
新电脑选择commit and push,报错了,不过commit成功,只不过push失败了。 原因是这个,PuTTYs cache and carry on connecting. 这里的ssh选择的是 PuTTY/Plink,本地没有这个ssh密钥,改换成openSSHÿ…...

leetCode33. 搜索旋转排序数组
leetCode33. 搜索旋转排序数组 题目思路 此题的特点是:排好序循环的数组:特点:可以分为两个区间,一半升序,一半降序,或者全部升序 我们可以用二分法,找出升序 到降序的那个临界值,并…...

JS_监听dom变化触发,new MutationObserver
MutationObserver 是一个用于监测 DOM 变化的接口,它提供了一种机制来异步观察在特定元素或文档中发生的 DOM 变化。 MutationObserver 的作用包括: 1.监测 DOM 变化:你可以创建一个 MutationObserver 实例,并指定一个回调函数。…...

什么是驱动数字签名?如何获取驱动数字签名?
Windows 驱动程序承载着计算机实现的各种内核和用户模式功能。如果驱动程序被黑客攻击,可能会产生很多问题。Windows通过数字签名来验证驱动程序包的完整性及发布者的身份。2020年10月的安全更新中,微软加强了对驱动软件的验证,如果Windows无…...

【leetcode】优先队列题目总结
优先队列的底层是最大堆或最小堆 priority_queue<Type, Container, Functional>; Type是要存放的数据类型Container是实现底层堆的容器,必须是数组实现的容器,如vector、dequeFunctional是比较方式/比较函数/优先级 priority_queue<Type>…...

typescript 中的泛型
泛型:解决 类、接口、方法的复用性、以及对不特定数据类型的支持 传入的参数与返回参数类型一致 泛型函数 // T表示泛型,具体什么类型是调用这个方法的时候决定的 function getData<T>(value: T): T {return value } getData<number>(123) …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
