数据库中视图的知识点
视图(子查询):是从一个或多个表导出的虚拟的表,其内容由查询定义。具有普通表的结构,但是不实现数据存储。对视图的修改:单表视图一般用于查询和修改,会改变基本表的数据,多表视图一般用于查询,不会改变基本表的数据。
1) 定义和概念
① 从一个或几个基本表中根据用户需要而做成一个虚表
② 视图是虚表,它在存储时只存储视图的定义,而没有存储对应的数据
③ 视图只在刚刚打开的一瞬间,通过定义从基表中搜集数据,并展现给用户
2) 视图的优点
① 能分割数据,简化观点。可以通过select和where来定义视图,从而可以分割数据基表中某些对于用户不关心的数据,使用户把注意力集中到所关心的数据列.进一步简化浏览数据工作
② 为数据提供一定的逻辑独立性。 如果为某一个基表定义一个视图,即使以后基本表的内容的发生改变了也不会影响“视图定义”所得到的数据
③ 提供自动的安全保护功能。 视图能像基本表一样授予或撤消访问许可权,给用户是表的一部分访问权限而不是全部。
④ 视图可以间接对表进行更新,因此视图的更新就是表的更新
3) 使用视图的一些限制和规则
① 视图必须唯一命名,不能和表或者其他视图重名
② 视图可以嵌套,可以从其他视图中构造视图
③ order by可以用在视图定义中,但是如果select语句从视图中检索数据时候,在视图中order by将被覆盖。
4) 视图和基本表的区别
a) 视图是已经编译好的sql语句。而表不是
b) 视图没有实际的物理记录。而表有。
c) 表是内容,视图是窗口
d) 表只用物理空间而视图不占用物理空间,视图只是逻辑概念的存在,表可以及时对它进行修改,但视图只能有创建的语句来修改
e) 表是内模式,视图是外模式
f) 视图是查看数据表的一种方法,可以查询数据表中某些字段构成的数据,只是一些SQL语句的集合。从安全的角度说,视图可以不给用户接触数据表,从而不知道表结构。
g) 表属于全局模式中的表,是实表;视图属于局部模式的表,是虚表。
h) 视图的建立和删除只影响视图本身,不影响对应的基本表。
5) 视图的创建、删除、使用、查看:
| CREATE or replace view VIEW view_name AS SELECT column_name(s) FROM table_name WHERE condition |
| DROP VIEW view_name |
| select * from view当成表使用就好 |
| 由于视图相关与一张虚表,使用show tables查看当前数据中的视图: |
6) 通过视图变更数据
INSERT INTO v_order(pid,pname,price) VALUES('p010','柴油','34');
跨表插入数据系统反馈报错,提示不能修改超过一个表的数据。因此,可以通过视图插入数据,但是只能基于一个基础表进行插入,不能跨表更新数据。
补充考点:创建视图的时候的 with check 语句
对视图进行update或者insert操作时,保证更新或者插入的行满足图中定义的谓词条件。例如:一张表里有个字段是专业的;你创建视图的时候 create view stu as select 学生 from table where 专业='计算机' with check option 这样where后面就实现了对专业的限定 以后你如果对视图添加记录的时候专业如果不是计算机的话不让添加进去的。
Access的数据表视图中,可以修改字段名称、删除字段和删除记录,但是不能够修改字段类型。字段的类型需要在设计视图中修改。
相关文章:

数据库中视图的知识点
视图(子查询):是从一个或多个表导出的虚拟的表,其内容由查询定义。具有普通表的结构,但是不实现数据存储。对视图的修改:单表视图一般用于查询和修改,会改变基本表的数据,多表视图一…...

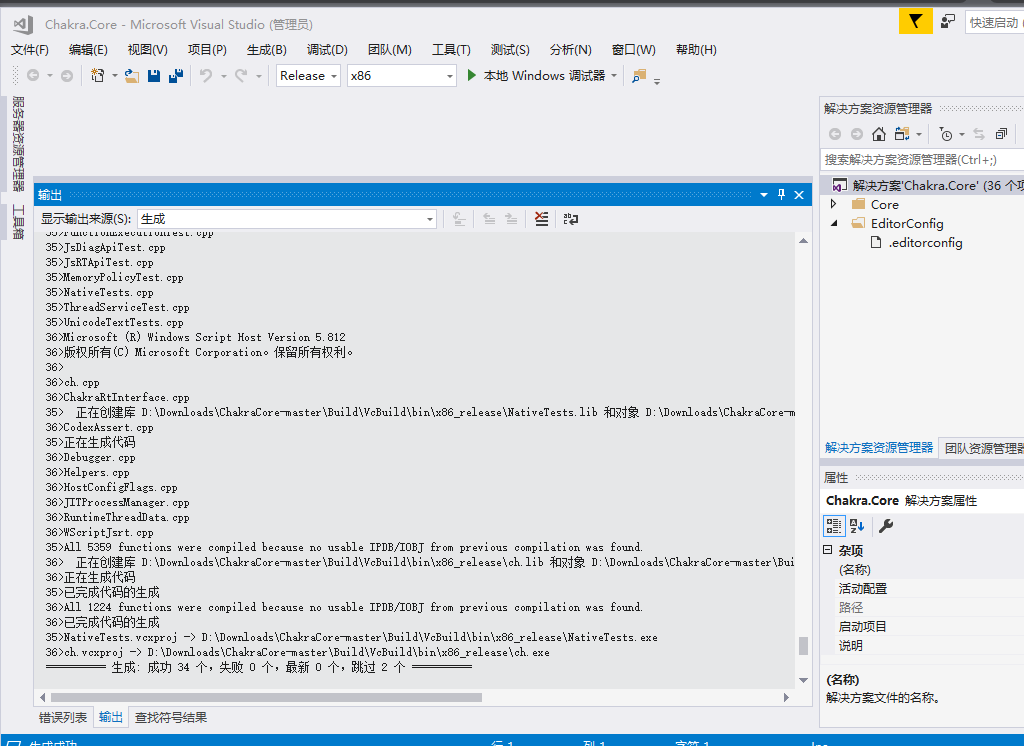
aardio封装库) 微软开源的js引擎(ChakraCore)
前言 做爬虫肯定少不了JavaScript引擎的使用,比如在Python中现在一般用pyexecjs2来执行JavaScript代码,另外还有一些其他执行JavaScript的库: https://github.com/eight04/node_vm2: rpc调用nodejs,需要安装nodehttps://github.…...

LeetCode-hot100题解—Day6
原题链接:力扣热题-HOT100 我把刷题的顺序调整了一下,所以可以根据题号进行参考,题号和力扣上时对应的,那么接下来就开始刷题之旅吧~ 1-8题见LeetCode-hot100题解—Day1 9-16题见LeetCode-hot100题解—Day2 17-24题见LeetCode-hot…...

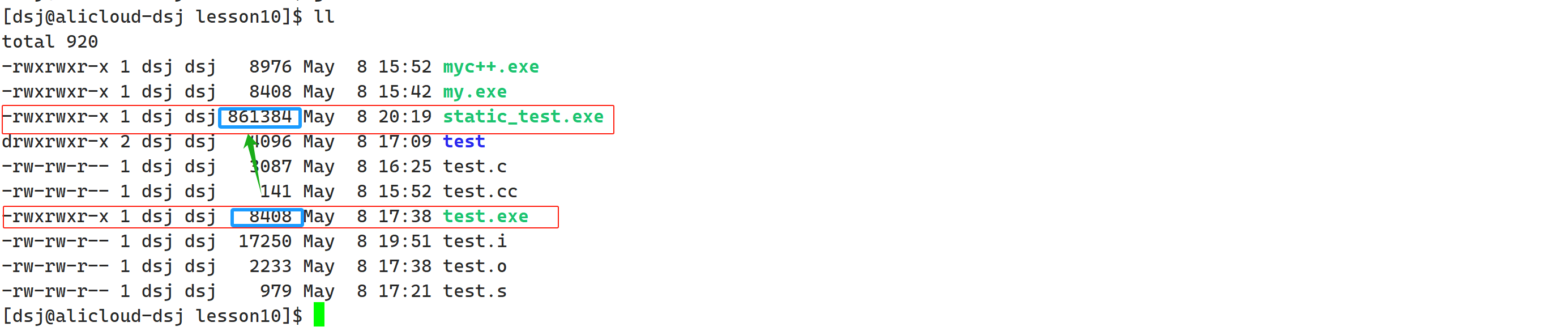
【Linux】gcc/g++的使用
🎉博主首页: 有趣的中国人 🎉专栏首页: Linux 🎉其它专栏: C初阶 | C进阶 | 初阶数据结构 小伙伴们大家好,本片文章将会讲解Linux中gcc/g使用的相关内容。 如果看到最后您觉得这篇文章写得不错…...

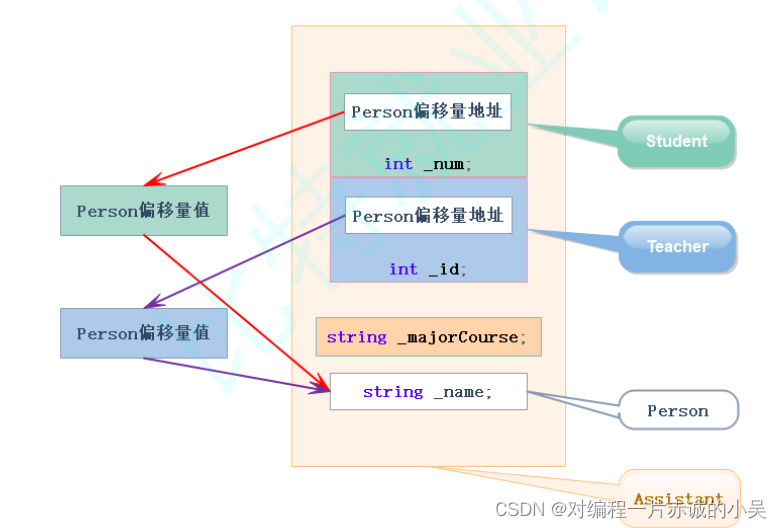
2024-5-3学习笔记 虚拟继承原理
目录 原理 总结 前面提到过,解决菱形继承产生的数据二义性问题和数据冗余,就需要用到虚拟继承,关于它是如何解决的,我们来一起研究。 class Person { public :string _name ; // 姓名 }; class Student : virtual public Perso…...

C语言什么是“野指针”?
一、问题 “野指针”是⼀个⽐较陌⽣的术语,那么它到底是什么呢? 二、解答 当程序⾥声明了⼀个指针⽽又没有给这个指针赋值,使其指向⼀个地址时,这样的指针就称为“野指针”。 “野指针”会随意地指向⼀个地址。当对这个指针进⾏操…...

LeetCode--所有质数、质数对
1.0 Q: 输出 100 以内所有质数 1.1 /* 第一层循环控制检查到哪个数* 第二层通过遍历除以每个比他小的数的方式,检查每个数是不是质数* 由于要遍历检查,设置一个标记,只要任意一次循环可以整除,我们就设置该标记为不是质数 */boolean isPrime true;for (int i 2; i < 100…...

JavaScript异步编程——05-回调函数
我们在前面的文章《JavaScript 基础:异步编程/单线程和异步》中讲过,Javascript 是⼀⻔单线程语⾔。早期我们解决异步场景时,⼤部分情况都是通过回调函数来进⾏。 (如果你还不了解单线程和异步的概念,可以先去回顾上一…...

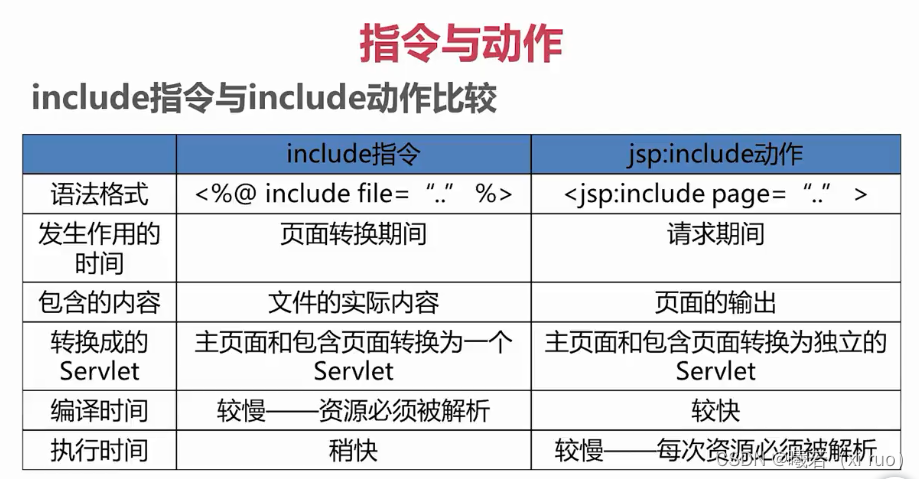
JAVA基础之jsp标准标签
jsp动作标签实现实例化一个实体类 <jsp:useBean id"标识符" class"java类名" scope"作用范围"> 传统的java方式实例化一个实体类 Users user new Users(); <%%> id: 对象名 * class:类 创建对象时,完全限定名(包名…...

VM16激活码以及连接centos7过慢的问题
一、激活码 任选一个,直到能用为止 ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0HF8P-M81RQ-2DXQE-M2UT6 ZF71R-DMX85-08DQY-8YMNC-PPHV8 FA1M0-89YE3-081TQ-AFNX9-NKUC0 二-连接centos7过慢的问题 先备份/etc/ssh/sshd_config,备份命令为 cp /etc/ssh/sshd_config /etc/…...

MySQL 迁移到 Oracle 需要注意的问题
MySQL /Oracle 常见问题 1. VARCHAR/VARCHAR2/NVARCHAR 差异: MySQL 的 VARCHAR 是以字符为单位计算的,Oracle 的 VARCHAR 是 以字节为单位计算的,所以对中文的存储 Oracle 是 MySQL 的 2 倍 (GBK)和 3 倍(UTF8) 2. NULL 差异 A. MySQL…...

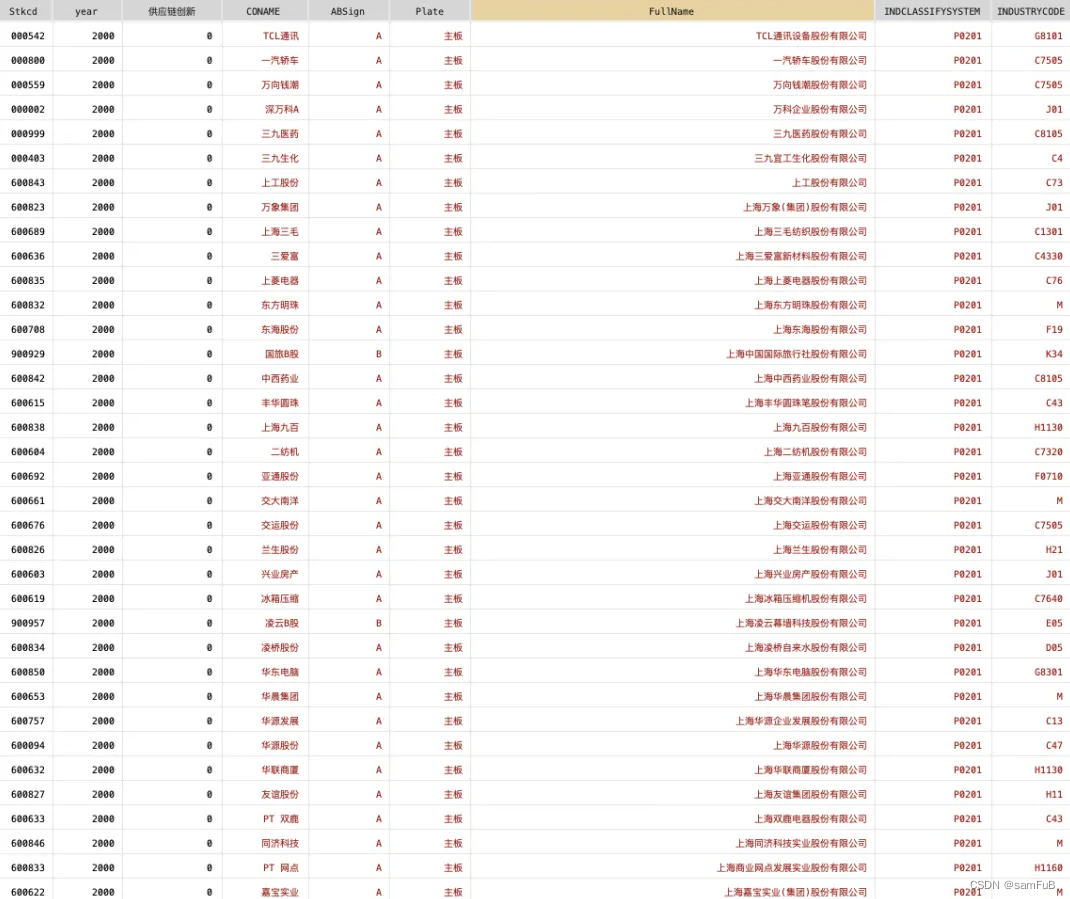
【数字经济】上市公司供应链数字化数据(2000-2022)
数据来源: 时间跨度:2000-2022年 数据范围:各上市企业 数据指标: 样例数据: 参考文献:[1]刘海建,胡化广,张树山,等.供应链数字化的绿色创新效应[J].财经研究,2023,49(03):4-18. 下载链接:https:…...

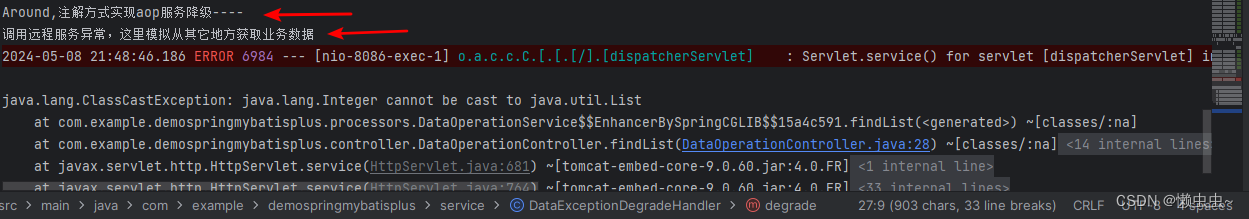
通过AOP实现项目中业务服务降级功能
最近项目中需要增强系统的可靠性,比如某远程服务宕机或者网络抖动引起服务不可用,需要从本地或者其它地方获取业务数据,保证业务的连续稳定性等等。这里简单记录下业务实现,主要我们项目中调用远程接口失败时,需要从本…...

LeetCode:盛最多水的容器
文章收录于LeetCode专栏 盛最多水的容器 给你n个非负整数a1,a2,…,an,每个数代表坐标中的一个点(i, ai) 。在坐标内画 n 条垂直线,垂直线i的两个端点分别为(i, ai) 和 (i, 0)。找出其中的两条线,使得它们与…...

阿里云 OSS桶对象存储攻防
目录 Bucket权限配置错误-公开访问 Bucket桶爆破 特定的Bucket策略配置 Bucket Object遍历...

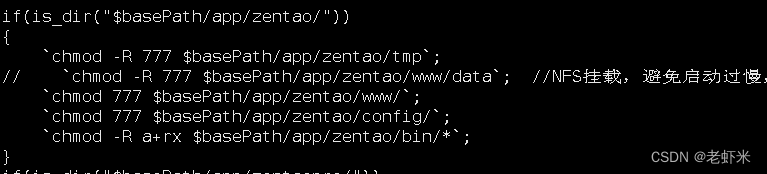
外网禅道配置
exportfs -avrf 修改代码,避免启动太慢:vi /opt/zbox/bin/zbox.php 启动和停止 /opt/zbox/zbox start /opt/zbox/zbox stop...

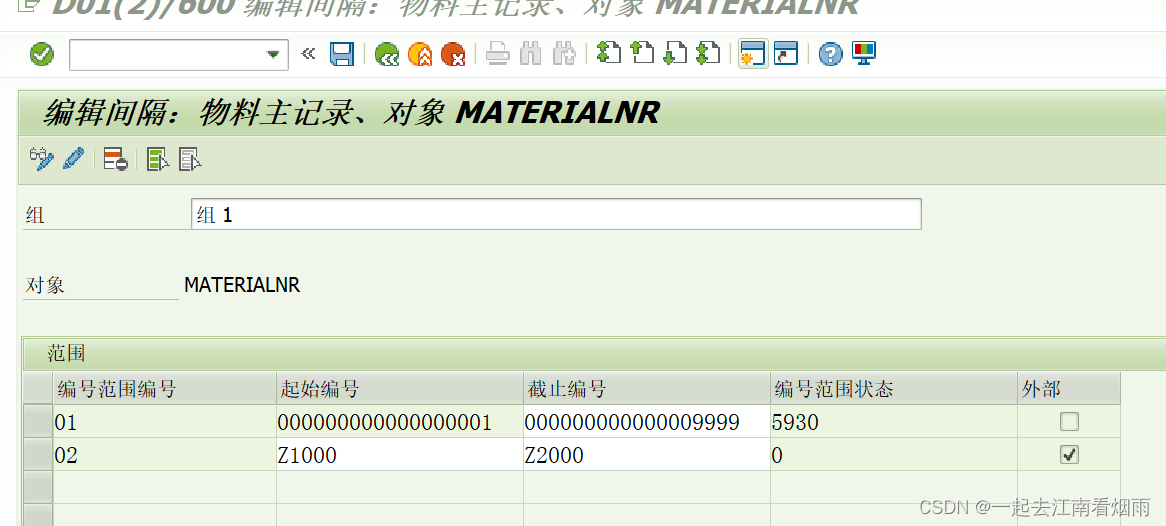
MM模块学习一(供应商创建,物料类型的定义及功能)
物料管理流程: 源头:采购需求->采购申请 MRP:物料需求计划。运行物料需求计划的结果,根据物料的性质来判断是外购(采购申请)或者是生产(计划订单->生产订单)。 采购申请&am…...

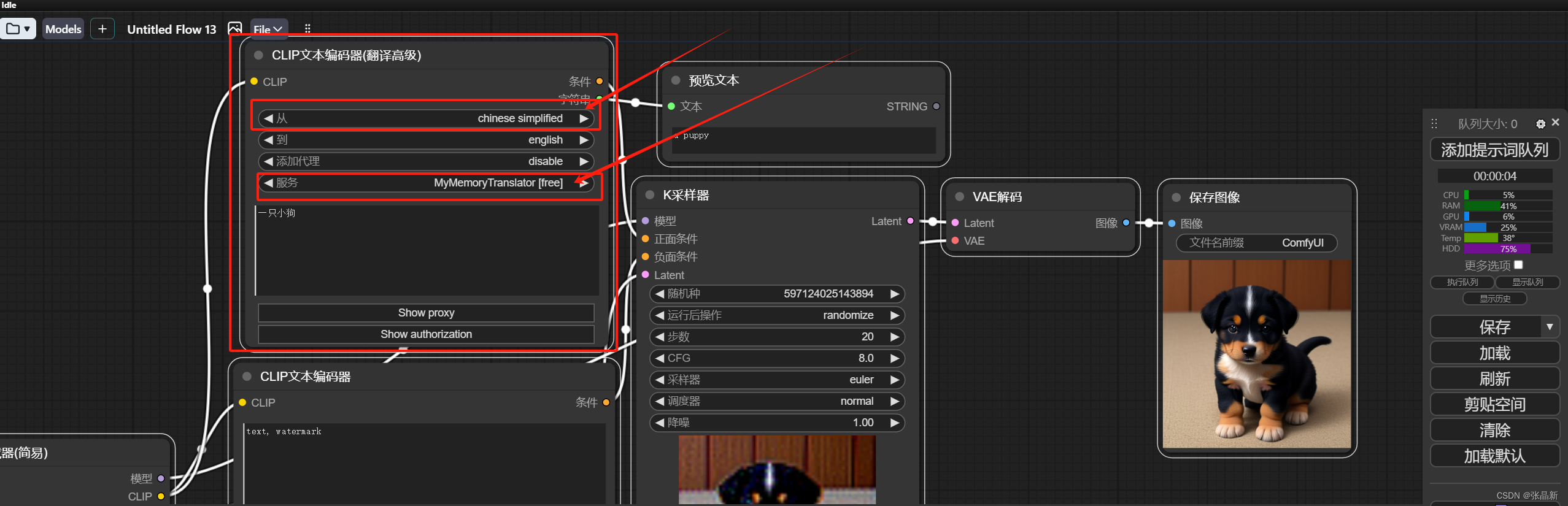
玩comfyui踩过的坑之使用ComfyUI_Custom_NODES_ALEKPET翻译组件问题
环境: 秋叶安装包,安装ComfyUI_Custom_NODES_ALEKPET组件或者直接下载网盘中的包,直接解压包到comfyui根目录/custom_nodes/,重启后,按指导文件操作。 注意:网盘指导包中有配置好的流程json文件࿰…...
偏特化Partial Specialization)
(类)偏特化Partial Specialization
当编写一个模板特化,涉及部分但不是全部模板参数时,它被称为偏特化(Partial Specialization)。【注意,偏特化是针对类模板而言,函数模板不可偏特化,只能全特化】 偏特化是C模板编程中的一种技术…...

TypeScript 基础学习笔记:interface 与 type 的异同
🔥 个人主页:空白诗 文章目录 TypeScript 学习笔记:interface 与 type 的异同🎣 引言🚀 快速入门1️⃣ Interface(接口)📋 定义🤝 实现💡 特点 2️⃣ Type Al…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
