Npm Install Docusaurus Demo【npm 安装 docusaurus 实践 】

文章目录
- 1. 简介
- 2. 前提
- 2.1 安装 git
- 2.2 安装 node
- 3. 安装
- 4. 项目结构
- 5. 访问
- 5.1 localhost 访问
- 5.2 ip 访问
1. 简介
Docusaurus 是一个facebook的开源项目,旨在帮助开发者构建易于维护和部署的文档网站。它提供了一个简单的方法来创建专业的文档网站,包括易于导航的页面、响应式设计和内置搜索功能。Docusaurus 非常适合开源项目、产品文档、团队内部文档等各种场景。
Docusaurus 的主要特点包括:
- 易于使用:Docusaurus 提供了简单的命令行工具和预设模板,使得创建和维护文档网站变得轻而易举。
- 响应式设计:文档网站可以自适应不同的设备和屏幕尺寸,确保在桌面、平板和手机上都能提供良好的阅读体验。
- 内置搜索:Docusaurus 集成了强大的搜索功能,使用户可以快速找到所需的文档内容。
- 可定制性:开发者可以根据自己的需求定制主题、布局和样式,以适应特定的品牌或风格。
- 社区支持:Docusaurus 拥有活跃的社区,提供了丰富的文档和教程,帮助用户快速上手并解决问题。
总的来说,Docusaurus 是一个强大而灵活的工具,可以帮助开发者轻松构建漂亮、实用的文档网站,从而更好地展示和传播他们的项目或产品。
2. 前提
2.1 安装 git
1. 安装依赖```bash
yum -y upgrade
sudo yum -y install wget make autoconf automake cmake perl-CPAN libcurl-devel libtool gcc gcc-c++ glibc-headers zlib-devel git-lfs telnet lrzsz jq expat-devel openssl-devel
- 安装 Git
cd /tmp
wget --no-check-certificate https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.45.0.tar.gz
tar -xvzf git-2.45.0.tar.gz
cd git-2.45.0/
./configure
make
sudo make install
按照上面的步骤安装好之后,我们要把 Git 的二进制目录添加到 PATH 路径中,不然 Git 可能会因为找不到一些命令而报错。你可以通过执行以下命令添加目录:
tee -a $HOME/.bashrc <<'EOF'
# Configure for git
export PATH=/usr/local/libexec/git-core:$PATH
EOF
source $HOME/.bashrc
$ git --version # 输出 git 版本号,说明安装成功
git version 2.45.0
git config --global user.name "ghostwritten"
git config --global user.email "1zoxun1@gmail.com"
git config --global credential.helper store
git config --global core.longpaths true
git config --global core.quotepath off
git lfs install --skip-repo2.2 安装 node
- 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
- 安装node
nvm install node
查看版本
$ node --version
v22.1.0
3. 安装
使用命令行工具可以帮助你快速简单地安装 Docusaurus 并搭建网站框架。 你可以在空仓库或现有仓库的任何地方运行这个命令,它会创建一个包含模板文件的新目录。
npx create-docusaurus@latest upmdocs classic
Need to install the following packages:
create-docusaurus@3.3.2
Ok to proceed? (y) y✔ Which language do you want to use? › JavaScript
[INFO] Creating new Docusaurus project...
[INFO] Installing dependencies with npm...added 1193 packages, and audited 1194 packages in 53s296 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
[SUCCESS] Created upmdocs.
[INFO] Inside that directory, you can run several commands:`npm start`Starts the development server.`npm run build`Bundles your website into static files for production.`npm run serve`Serves the built website locally.`npm run deploy`Publishes the website to GitHub pages.We recommend that you begin by typing:`cd upmdocs``npm start`Happy building awesome websites!推荐使用 classic 模板来快速上手,同时它也包含 Docusaurus 1 中的功能。 classic 模板内含 @docusaurus/preset-classic 包,后者包含了标准文档、博客、自定义页面及 CSS 框架(支持暗黑模式)。 你可以用经典模板来快速设立网站,在熟悉了 Docusaurus 之后,再逐步对其自定义。
你也可以用 --typescript 选项来使用模板的 TypeScript 变种。 更多详情请查看 Typescript 支持。
npx create-docusaurus@latest my-website classic --typescript
4. 项目结构
假设你选择了经典模板并将网站命名为 my-website,你将会在新目录 my-website/ 下看到下列文件:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
项目结构解读
/blog/- 包含博客的 Markdown 文件。 如果你后续禁用了博客插件,你可以删除这个目录,或者你也可以在设置 path 选项之后修改它的名称。 详情可参考博客指南/docs/- 包含文档的 Markdown 文件。 你可以在 sidebars.js 中自定义文档的侧边栏顺序。 如果你后续禁用了文档插件,你可以删除这个目录,或者你也可以在设置 path 选项之后修改它的名称。 详情可参考文档指南/src/- 如页面或自定义 React 组件一类的非文档文件。 严格来说,你不一定要把非文档类文件放在这里。不过把它们放在一个集中的目录,可以让代码检查或者处理更为简便。/src/pages- 所有放在此目录中的 JSX/TSX/MDX 文件都会被转换成网站页面。 详情可参考页面指南
/static/- 静态目录。 此处的所有内容都会被复制进 build 文件夹/docusaurus.config.js- 站点配置文件。 这等效于 Docusaurus 1 中的 siteConfig.js 文件/package.json- Docusaurus 网站是一个 React 应用。 你可以安装并使用任何 npm 包。/sidebars.js- 由文档使用,用于指定侧边栏中的文档顺序
5. 访问
5.1 localhost 访问
$ npm start> upmdocs@0.0.0 start
> docusaurus start[INFO] Starting the development server...
(node:11880) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
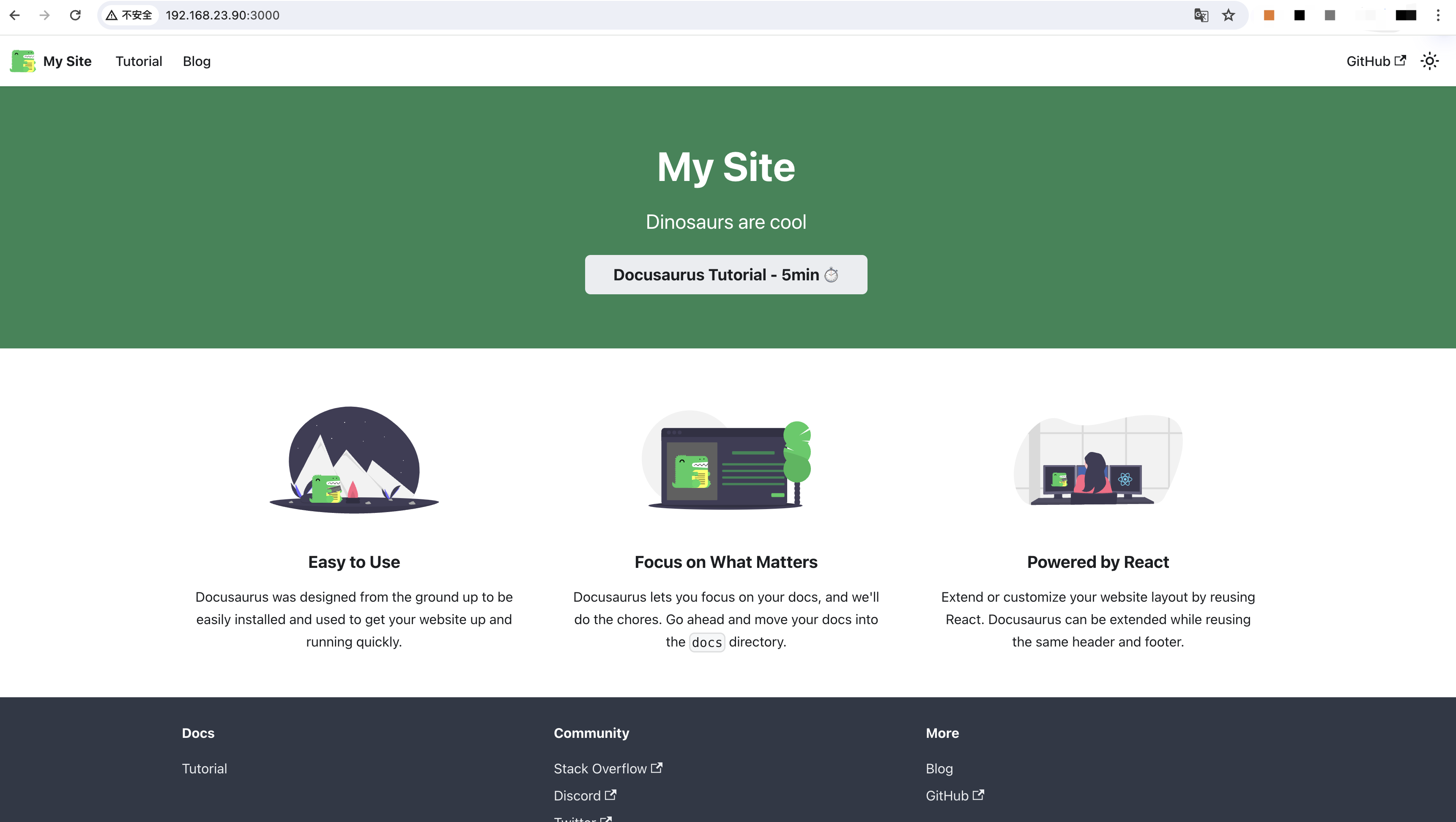
[SUCCESS] Docusaurus website is running at: http://localhost:3000/✔ ClientCompiled successfully in 1.13sclient (webpack 5.91.0) compiled successfully
注意:只能 http://localhost:3000/ 访问,无法 http://ip:3000/访问
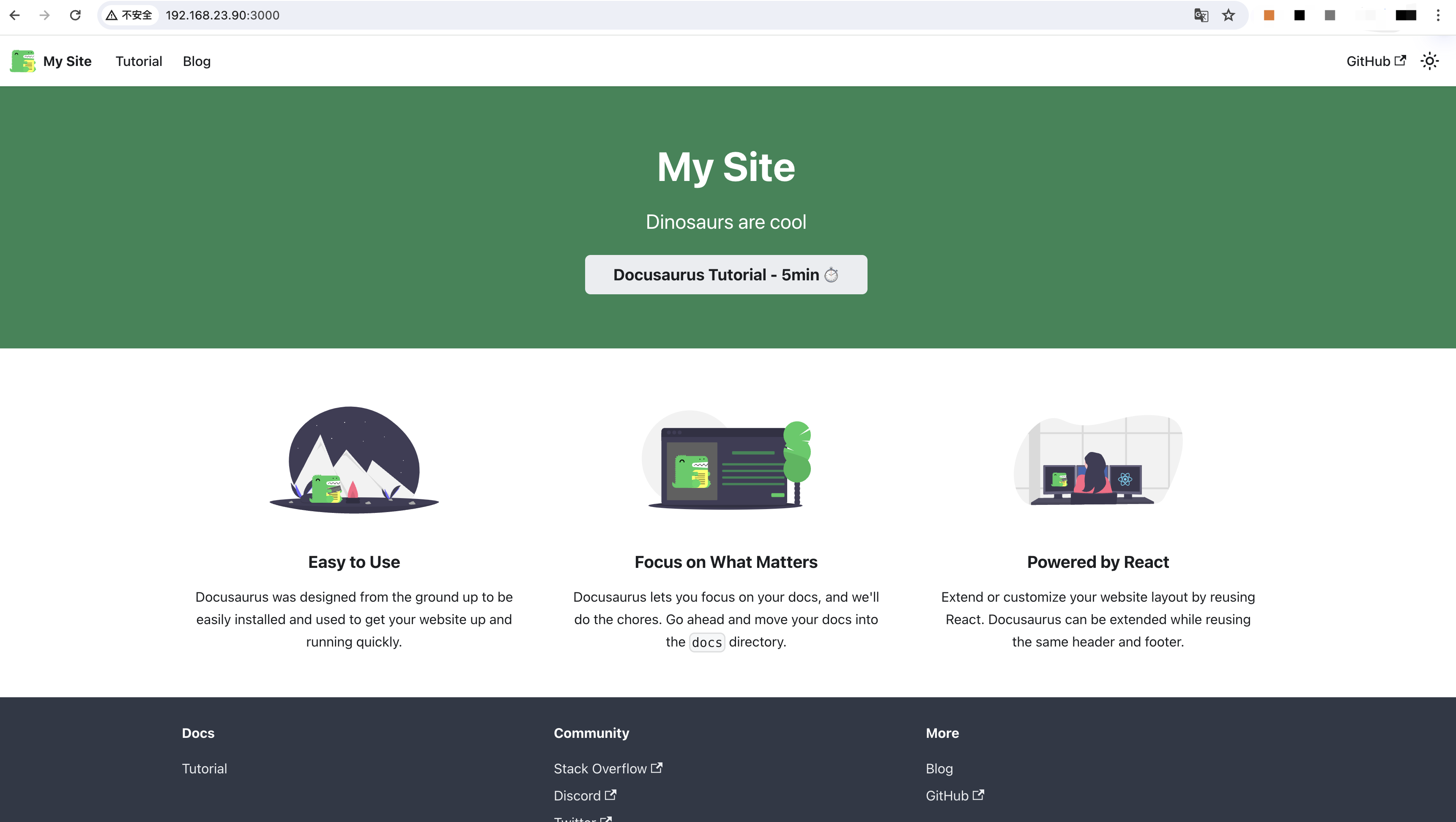
5.2 ip 访问
$ npm run serve -- --build --port 3000 --host 0.0.0.0> upmdocs@0.0.0 serve
> docusaurus serve --build --port 3000 --host 0.0.0.0(node:10452) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
[INFO] [en] Creating an optimized production build...✔ ClientCompiled successfully in 11.36s✔ Server● Client █████████████████████████ cache (99%) shutdown IdleFileCachePluginstored✔ Server[SUCCESS] Generated static files in "build".
[INFO] Use `npm run serve` command to test your build locally.
[SUCCESS] Serving "build" directory at: http://0.0.0.0:3000/

参考:
- https://docusaurus.io/zh-CN/docs/next
- https://docusaurus.io/
相关文章:

Npm Install Docusaurus Demo【npm 安装 docusaurus 实践 】
文章目录 1. 简介2. 前提2.1 安装 git2.2 安装 node 3. 安装4. 项目结构5. 访问5.1 localhost 访问5.2 ip 访问 1. 简介 Docusaurus 是一个facebook的开源项目,旨在帮助开发者构建易于维护和部署的文档网站。它提供了一个简单的方法来创建专业的文档网站࿰…...

【工具推荐定制开发】一款轻量的批量web请求命令行工具支持全平台:hey,基本安装、配置、使用
背景 在开发 Web 应用的过程中,作为开发人员,为了确认接口的性能能够达到要求,我们往往需要一个接口压测工具,帮助我们快速地对我们所提供的 Web 服务发起批量请求。在接口联调的过程中,我们通常会用 Postman 等图形化…...

Linux进程——进程的创建(fork的原理)
前言:在上一篇文章中,我们已经会使用getpid/getppid函数来查看pid和ppid,本篇文章会介绍第二种查看进程的方法,以及如何创建子进程! 本篇主要内容: 查看进程的第二种方法创建子进程系统调用函数fork 在开始前ÿ…...

ICode国际青少年编程竞赛- Python-1级训练场-路线规划
ICode国际青少年编程竞赛- Python-1级训练场-路线规划 1、 Dev.step(3) Dev.turnLeft() Dev.step(4)2、 Dev.step(3) Dev.turnLeft() Dev.step(3) Dev.step(-6)3、 Dev.step(-2) Dev.step(4) Dev.turnLeft() Dev.step(3)4、 Dev.step(2) Spaceship.step(2) Dev.step(3)5、…...

uniapp微信小程序1rpx border在某些手机机型上边框显示不出来解决方案
小程序在ios系统中,如果border小于1px的情况下,border就可能显示不全(可能少了上下左右任意一边) 只需要加一个::after或::before伪类,使用绝对定位定在原来元素上边就不会产生问题了! .d_card_line1_tag { padding: 1rpx 14r…...
)
Linux mkfs.ext2命令教程:如何创建ext2文件系统(附实例详解和注意事项)
Linux mkfs.ext2命令介绍 mkfs.ext2是Linux系统中用于创建ext2文件系统的命令。它的作用是在指定的设备上创建一个ext2文件系统,使该设备能够存储文件和目录。创建ext2文件系统的过程包括以下几个步骤。 Linux mkfs.ext2命令适用的Linux版本 mkfs.ext2命令在大多…...

基于Springboot的校园招聘系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的校园招聘系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

将 Vue、React、Angular、HTML 等一键打包成 macOS 和 Windows 平台客户端应用
应用简介 PPX 基于 pywebview 和 PyInstaller 框架,构建 macOS 和 Windows 平台的客户端。本应用的视图层支持 Vue、React、Angular、HTML 中的任意一种,业务层支持 Python 脚本。考虑到某些生物计算场景数据量大,数据私密,因此将…...

使用 MobaXterm 链接 Ubuntu(Windows子系统)
MobaXterm_Personal_22.1 Ubuntu(Windows子系统)...

QT设计模式:代理模式
基本概念 代理模式(Proxy Pattern)是一种结构型设计模式,它允许你提供一个代理对象,以控制对其他对象的访问。 代理通常在客户端和实际对象之间充当中介,用于控制对实际对象的访问(如登录控制)…...

独热编码One-Hot是什么?在实际应用中具体是如何存储的?
One Hot编码是一种常用的文本或类别数据编码方式,尤其在自然语言处理和机器学习中。在One Hot编码中,每个词(或类别)会被表示为一个二进制的向量,这个向量的长度等于词汇表(或类别总数)的大小&a…...

计算机视觉与深度学习实战之以Python为工具:基于GUI搭建通用视频处理工具
注意:本文的下载教程,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。 下载教程:计算机视觉与深度学习实战-以MATLAB和Python为工具_基于GUI搭建通用视频处理工具_项目开发案例教程.pdf 一、引言 随着计算机视觉和深度学习技术的飞速…...

18.Docker学习
1.Docker应用场景 Docker借鉴了标准集装箱的概念。标准集装箱将货物运往世界各地,Docker(模板)将软件运往各个环境(测试环境和生产环境拉取镜像(实例)),相当于是一个模子刻出来的 …...

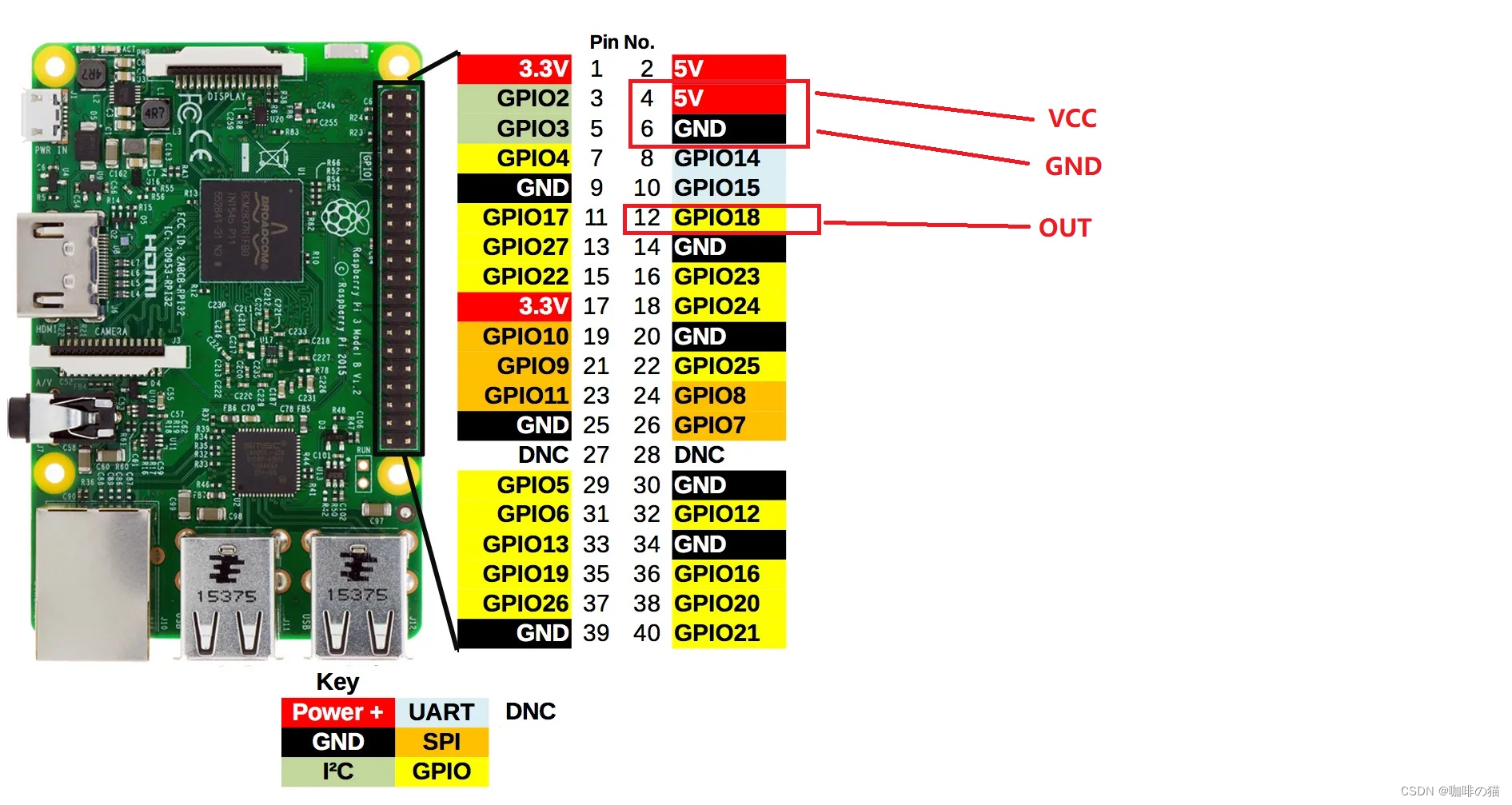
树莓派4b红外检测
1.红外检测连接图 2.红外检测工作原理 红外传感器的工作原理类似于物体检测传感器。该传感器包括一个红外LED和一个红外光电二极管,因此通过将这两者结合起来,可以形成一个光耦合器。 红外LED是一种发射红外辐射的发射器。该LED看起来与标准LED相似&a…...

大模型的不足与解决方案
文章目录 ⭐ 不具备记忆能力 上下文窗口受限⭐ 实时信息更新慢 新旧知识难区分⭐ 内部操作很灵活 外部系统难操作⭐ 无法为专业问题 提供靠谱的答案⭐ 解决方案的结果 各有不同的侧重 在前面三个章节呢,为大家从技术的角度介绍了大模型的历程与发展,也为…...

Java中使用FlatBuffers实现序列化
Java 中的 FlatBuffers有助于高速数据序列化/反序列化,消除解析开销。它由 Google 开发,为跨平台数据交换提供无模式、内存高效的解决方案。 Java 开发人员可以利用其直接内存访问来实现最佳性能和最小内存占用,从而提高应用程序速度、可扩展…...

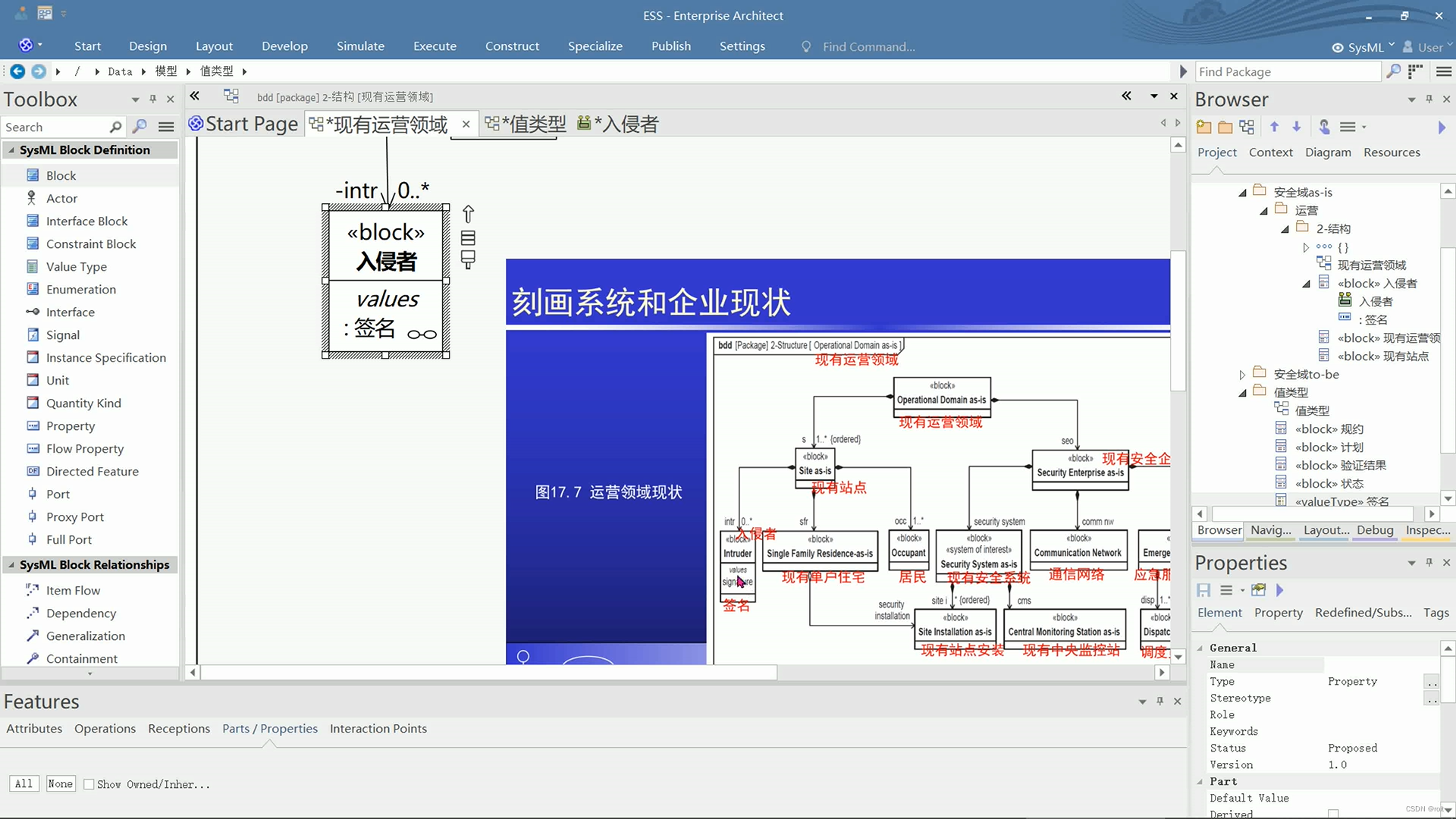
[图解]SysML和EA建模住宅安全系统-02
1 00:00:00,900 --> 00:00:02,690 这个就是一个块定义图了 2 00:00:03,790 --> 00:00:04,780 简称BDD 3 00:00:05,610 --> 00:00:08,070 实际上就是UML里面的类图 4 00:00:08,080 --> 00:00:09,950 和组件图的一个结合体 5 00:00:13,150 --> 00:00:14,690 我…...

2024年北京服贸会媒体邀约资源有哪些?
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 2024年北京服贸会(中国国际服务贸易交易会,简称CIFTIS)作为中国重要的国际性服务贸易盛会,会吸引众多媒体的关注和参与。媒体邀约资源通常…...

大语言模型LLM入门篇
大模型席卷全球,彷佛得模型者得天下。对于IT行业来说,以后可能没有各种软件了,只有各种各样的智体(Agent)调用各种各样的API。在这种大势下,笔者也阅读了很多大模型相关的资料,和很多新手一样&a…...

Alibaba Cloud Linux 安装mysql及注意事项
1.安装mysql #1.运行以下命令,更新YUM源。 sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-7.noarch.rpm#2.(可选)当操作系统为Alibaba Cloud Linux 3时,执行如下命令,安装MySQL所需的库文件…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
