JavaScript异步编程——04-同源和跨域
同源和跨域
同源
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。
跨域问题的解决方案
从我自己的网站访问别人网站的内容,就叫跨域。

出于安全性考虑,浏览器不允许ajax跨域获取数据。
-
iframe:处于安全性考虑,浏览器的开发厂商已经禁止了这种方式。
-
JSONP:script 标签的 src 属性传递数据。
JSONP
JSONP(JSON with Padding):带补丁的 json,本质是利用了 <script src=""></script>标签具有可跨域的特性,由服务端返回一个预先定义好的JS函数的调用,并且将服务器数据以该函数参数的形式传递过来。此方法需要前后端配合完成。
我们知道, html标签的 src 属性是支持跨域的:
<img src="http://img.smyhvae.com/2016040101.jpg" alt="">
jsonp 就是利用这个特性实现的跨域,但用的是 script 标签。如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><!-- jsonp 就是 利用 src,实现的跨域 用的是 script标签 --><script type="text/javascript" src='http://192.168.141.137/2018-02-28/myData.php'></script></body></html>
上方那一行的代码,意思是:刷新A服务器上的index页面后,会去请求 B 服务器上的 myData.php 这个页面。而且请求的方式是 get 请求。
但是 B 服务器上的页面不是你想请求就可以请求的,大家一起配合才可以。
具体实现步骤:
需要首先声明的是,jsonp 只能通过 GET 方式进行请求。
(1)A客户端的代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body></body></html><script type="text/javascript">// 定义 eatFood()方法function fn(data) {console.log('我被调用了哦');console.log(data);}</script><!-- 使用 script标签 发送了 get请求 去到了一个 php页面 --><script type="text/javascript" src='http://192.168.141.137/01.php?callback1=fn'></script>
我们来分析上方代码中的最后一行的那个url:A 客户端请求的是 B服务器上的 01.php页面。url里有个callback1=fn,意思是:callback1是A和B 之间的约定,约定后,将执行方法 fn。
其实,fn方法已经在最后一行代码中执行了。只不过,fn方法里的data数据,是从 B 服务器中获取的。
(2)B服务器端的代码:
<?php$mycallBack = $_GET['callback1'];$arr = array("zhangsan","lisi","zhaoliu");echo $mycallBack."(".json_encode($arr).")"; //字符串拼接?>
代码解释:
第一行的callback1 是A和B之间的约定,二者必须一致。
echo语句中输出的内容,即要返回给A客户端的内容,此内容会保存在 A 客户端的fn方法的data里。 data[0]指的是 zhangsan。
json_encode指的是,将php对象转化为 json。
刷新A页面,输出结果为:
mycallBack(["zhangsan","lisi","zhaoliu"])
jQuery 中的 JSONP
我们知道,jQuery 中发送 Ajax 请求,格式是:
$("#btn").click(function(){$.ajax({url:"./data.php?callback1=fn",dataType:"jsonp",type:"get",//jsonp:"callback1", //传递给B服务器的回调函数的名字(默认为 callback)//jsonCallBack:"fn" //自定义的函数名称。默认为 jQuery 自动生成的随机函数名success:function(data){alert(data);//$("#showInfo").html(data);},error:function(e){console.log(e);}});});
那如果数据是 JSONP,上方代码则改为:
$("#btn").click(function(){$.ajax({url:"./data.php?fn",dataType:"text",type:"get",success:function(data){alert(data);//$("#showInfo").html(data);},error:function(e){console.log(e);}});});
参考链接
参考链接:https://www.cnblogs.com/2050/p/3191744.html
希望各位可以点个赞点个关注,这对up真的很重要,谢谢大家啦!
相关文章:

JavaScript异步编程——04-同源和跨域
同源和跨域 同源 同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。 跨域问题的解决方案 从我自己的网站访问别人网站的内容,就叫跨域。 出于安全性考虑,浏览器不允许ajax跨域获取…...

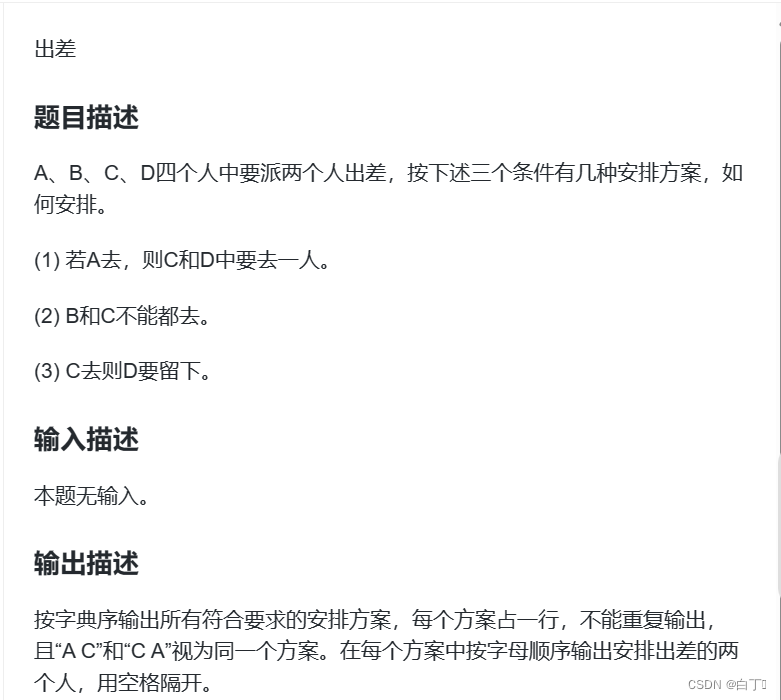
出差——蓝桥杯十三届2022国赛大学B组真题
问题分析 该题属于枚举类型,遍历所有情况选出符合条件的即可。因为只需要派两个人,因此采用两层循环遍历每一种情况。 AC_Code #include <bits/stdc.h> using namespace std; string str;//选择的两人 bool ok(){if(str.find("A")!-1…...

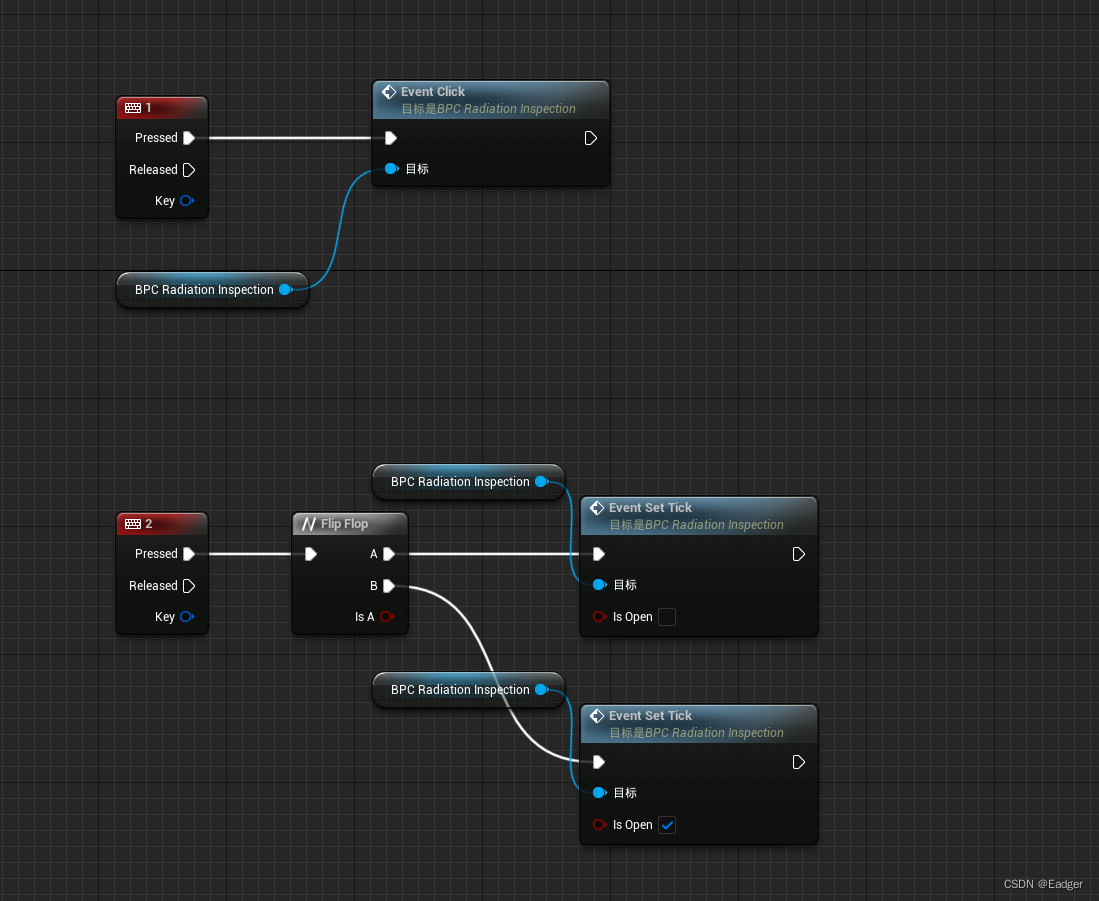
UE5(射线检测)学习笔记
这一篇会讲解射线检测点击事件、离开悬停、进入悬停事件的检测,以及关闭射线检测的事件,和射线检测蓝图的基础讲解。 创建一个简单的第三人称模板 创建一个射线检测的文件夹RadiationInspection,并且右键蓝图-场景组件-命名为BPC_Radiation…...

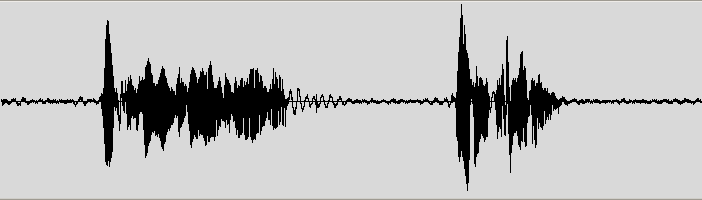
语音识别的基本概念
语音识别的基本概念 言语是一种复杂的现象。人们很少了解它是如何产生和感知的。天真的想法常常是语音是由单词构成的,而每个单词又由音素组成。不幸的是,现实却大不相同。语音是一个动态过程,没有明确区分的…...

OpenCV Radon变换探测直线(拉东变换)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 Radon变换可以将原始图像中直线特征的处理问题转化为变换域图像中对应点特征的处理问题,其中对应特征点的横坐标表示原始图像的旋转角度,一般来讲原始图像中的噪声不会分布在直线的特征上。因此,Radon变换在探测…...

六、Redis五种常用数据结构-zset
zset是Redis的有序集合数据类型,但是其和set一样是不能重复的。但是相比于set其又是有序的。set的每个数据都有一个double类型的分数,zset正是根据这个分数来进行数据间的排序从小到大。有序集合中的元素是唯一的,但是分数(score)是可以重复的…...

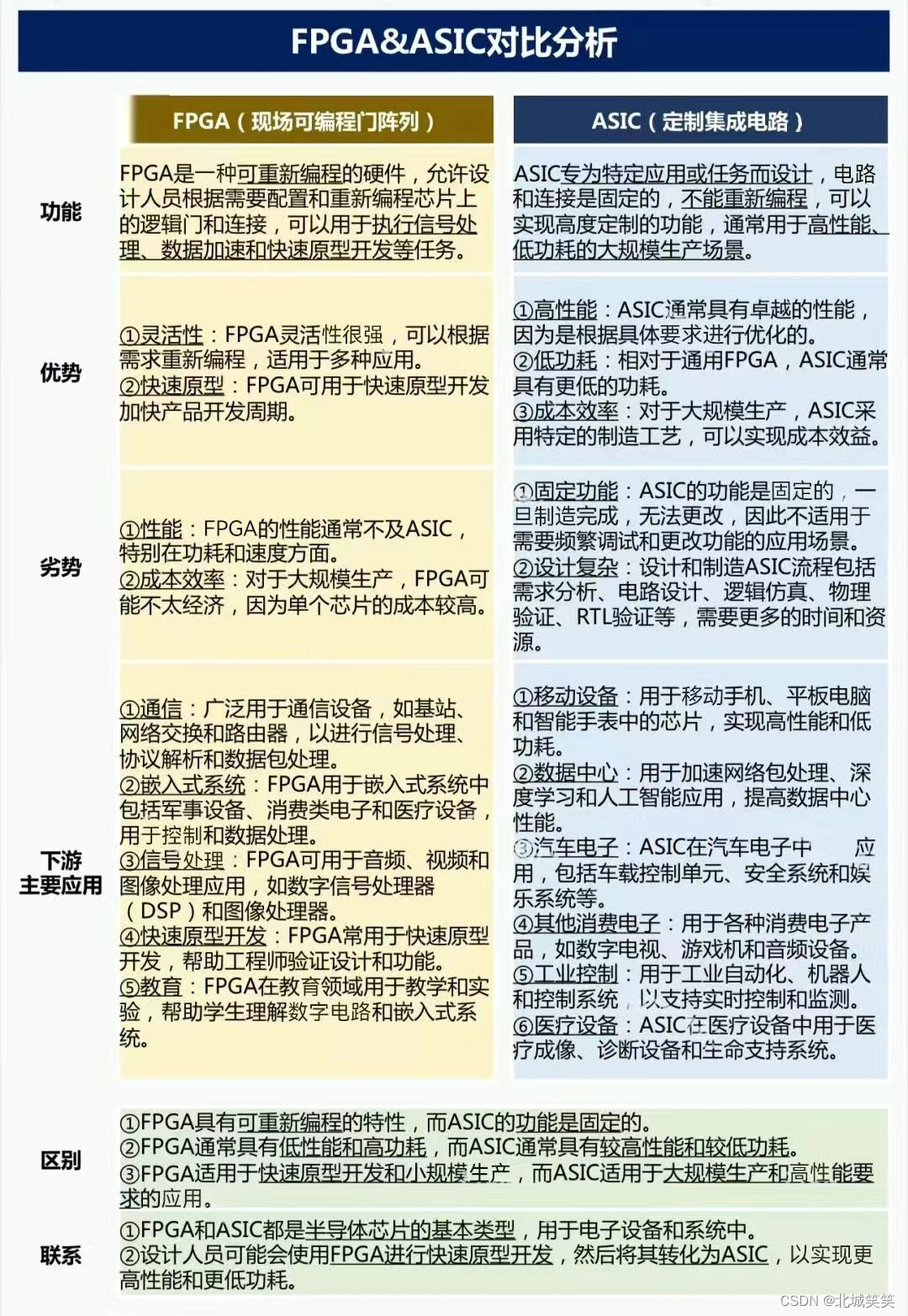
FPGA第一篇,FPGA现场可编程门阵列,从0开始掌握可编程硬件开发(FPGA入门指南)
简介:FPGA全称Field-Programmable Gate Array,是一种可编程逻辑器件,它通过可编程的逻辑单元和可编程的连接网络实现了灵活的硬件实现。与固定功能的集成电路(ASIC)相比,FPGA具有更高的灵活性和可重新配置性…...

C#实现简单音乐文件解析播放——Windows程序设计作业2
1. 作业内容 编写一个C#程序,要求实现常见音乐文件的播放功能,具体要求如下: 1). 播放MP3文件: 程序应能够读取MP3文件,并播放其中的音频。 2). 播放OGG文件: 应能够播放ogg文件。 …...

Python数据爬取超简单入门
## 什么是网络爬虫? 网络爬虫是一种自动浏览器程序,能够自动地从互联网获取数据。爬虫的主要任务是访问网页,分析网页内容,然后提取所需的信息。爬虫广泛应用于数据收集、数据分析、网页内容监控等领域。 ## 爬虫的基本步骤 1.…...

Dreamweaver 2021 for Mac 激活版:网页设计工具
在追求卓越的网页设计道路上,Dreamweaver 2021 for Mac无疑是您的梦幻之选。这款专为Mac用户打造的网页设计工具,集强大的功能与出色的用户体验于一身。 Dreamweaver 2021支持多种网页标准和技术,让您能够轻松创建符合现代网页设计的作品。其…...

【Git】Git学习-15:分支简介和基本操作
学习视频链接:【GeekHour】一小时Git教程_哔哩哔哩_bilibili编辑https://www.bilibili.com/video/BV1HM411377j/?vd_source95dda35ac10d1ae6785cc7006f365780https://www.bilibili.com/video/BV1HM411377j/?vd_source95dda35ac10d1ae6785cc7006f365780 git bran…...

浏览器提示网站“不安全”原因及解决方法
是否经常会遇到访问的网站被浏览器提示访问不安全?那么,浏览器提示网站不安全通常有哪些原因又该如何处理这种不安全提醒,以下总结了几个原因及相应的处理办法: 一、网站管理者原因排查及处理办法: 1、网站没有部署S…...

Jmeter详细学习思路和教程
目录 1、JMeter环境准备 1.1、介绍 1.2、与LoadRunner比较 1.3、前提条件 1.4、安装配置 2、JMeter脚本 2.1、测试计划 2.2、线程组 2.3、Sampler 2.4、HTTP请求 2.5、查看结果树 2.6、HTTP Cookie管理器 2.7、HTTP信息头管理器 2.8、响应断言 2.9、参数化 3、JM…...

钉钉开放平台创建企业内部H5微应用或者小程序
前言: 在当今企业数字化转型的浪潮中,创建企业内部H5微应用或小程序已成为提升工作效率和促进内部沟通的重要举措。发话不多说本文将介绍如何利用钉钉平台快速创建这些应用,让企业内部的工作更加便捷高效。 步骤 1.在浏览器打开链接…...

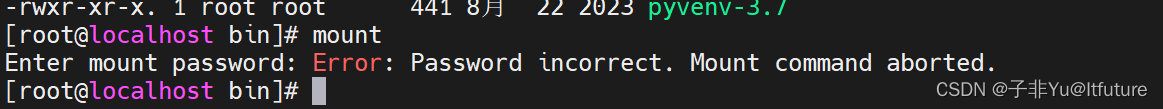
Linux中每当执行‘mount’命令(或其他命令)时,自动激活执行脚本:输入密码,才可以执行mount
要实现这个功能,可以通过创建一个自定义的mount命令的包装器(wrapper)来完成。这个包装器脚本会首先提示用户输入密码,如果密码正确,则执行实际的mount命令。以下是创建这样一个包装器的步骤: 创建一个名为…...

【网络协议】----IPv6协议报文、地址分类
【网络协议】----IPv6协议简介 【网络协议】----IPv6协议简介IPv6特点IPv4 和 IPv6报文结构IPv6报文格式-拓展报头 IPv6地址分类IPv6地址表示IPv6单播地址可聚合全球单播地址链路本地地址唯一本地地址特殊地址补充 接口标识(主机位)生成方法通过EUI-64规…...

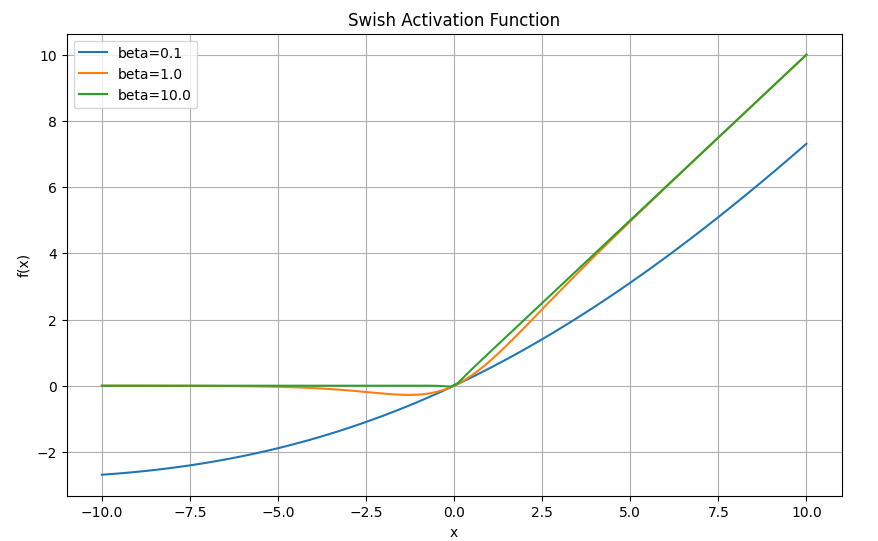
Llama改进之——SwiGLU激活函数
引言 今天介绍LLAMA模型引入的关于激活函数的改进——SwiGLU1,该激活函数取得了不错的效果,得到了广泛地应用。 SwiGLU是GLU的一种变体,其中包含了GLU和Swish激活函数。 GLU GLU(Gated Linear Units,门控线性单元)2引入了两个不同的线性层…...

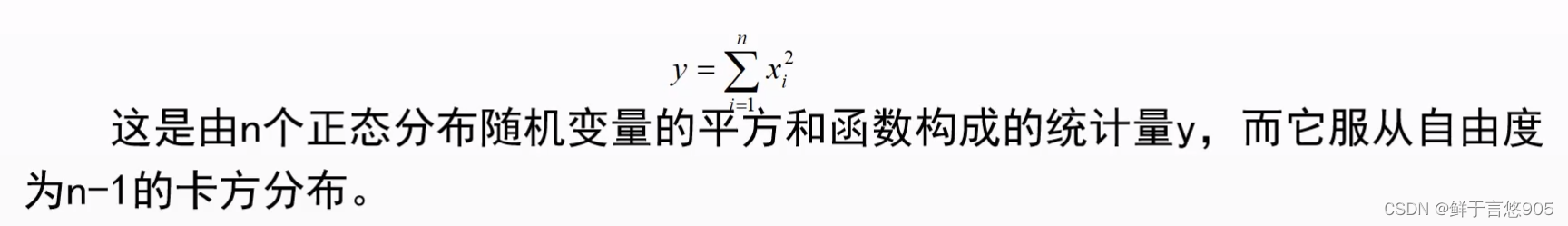
在数据分析中所需要运用到的概率论知识
数据分析 前言一、总体二、样本三、统计抽样抽取的基本准则 四、随机抽样抽签法随机数法 五、分层抽样六、整群抽样七、系统抽样八、统计参数常用的分布函数参数 九、样本统计量十、样本均值和样本方差十一、描述样本集中位置的统计量样本均值样本中位数样本众数 十二、描述样本…...

韩顺平0基础学Java——第6天
p87-p109 运算符(第四章) 四种进制 二进制用0b或0B开头 十进制略 八进制用0开头 十六进制0x或0X开头,其中的A—F不区分大小写 10转2:将这个数不断除以2,直到商为0,然后把每步得到的余数倒过来&#…...

react18子组件设置接收默认值和值类型验证
父组件传值 import ChildCom from ./components/ChildCom export default function Person {return(<div><ChildCom name"alan-ben" age{18} score{[98, 97, 100]} /></div>) } 子组件接收并验证类型 import React from react import PropTypes…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
