免费的发票查验接口平台 PHP开发示例
信息爆炸的时代,发票管理工作也在不断走向数字化管理。传统手动录入的方式不仅耗时长,繁琐低效,且容易出现人为错漏的风险,让财务工作者头疼不已。人工智能时代,翔云推出了发票识别+发票查验接口,以此来助力企业升级财务管理系统。
翔云发票识别接口,自主ocr核心技术,无论是增值税发票、火车票、打车票还是财政类票据,仅需一键上传即可快速、精准识别全票面信息,且可进行发票的自动分类,避免了人工录入的误差,提升了发票管理数字化效率与准确率。
发票查验接口,实时联网查验增值税发票管理系统开具发票的真伪,核验为真还可返回全票面信息,且可进行发票的批量核验。
以发票识别PHP开发语言为例:
<?php
class Sample {public function run() {$curl = curl_init();curl_setopt_array($curl, array(CURLOPT_URL => 'https://netocr.com/api/v2/recogInvoiveBase64.do',CURLOPT_RETURNTRANSFER => true,CURLOPT_ENCODING => '',CURLOPT_MAXREDIRS => 10,CURLOPT_TIMEOUT => 0,CURLOPT_FOLLOWLOCATION => true,CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,CURLOPT_CUSTOMREQUEST => 'POST',CURLOPT_POSTFIELDS => array('img' => '/9j','key' => 'M***********g','secret' => '3***********6','typeId' => '20090','format' => 'json'),));$response = curl_exec($curl);curl_close($curl);echo $response;}
}
$rtn = (new Sample())->run();
print_r($rtn);发票识别+发票查验接口可以解决票据信息录入繁琐、易出错等一系列难题,体验发票管理的革命性飞跃。让智能工具为您的业务加速,释放更多时间与精力,专注于更重要的事务。
相关文章:

免费的发票查验接口平台 PHP开发示例
信息爆炸的时代,发票管理工作也在不断走向数字化管理。传统手动录入的方式不仅耗时长,繁琐低效,且容易出现人为错漏的风险,让财务工作者头疼不已。人工智能时代,翔云推出了发票识别发票查验接口,以此来助力…...

10、算数运算符(以 ‘/’、‘%’、‘++’为主去讲解)(Java超详细版本)
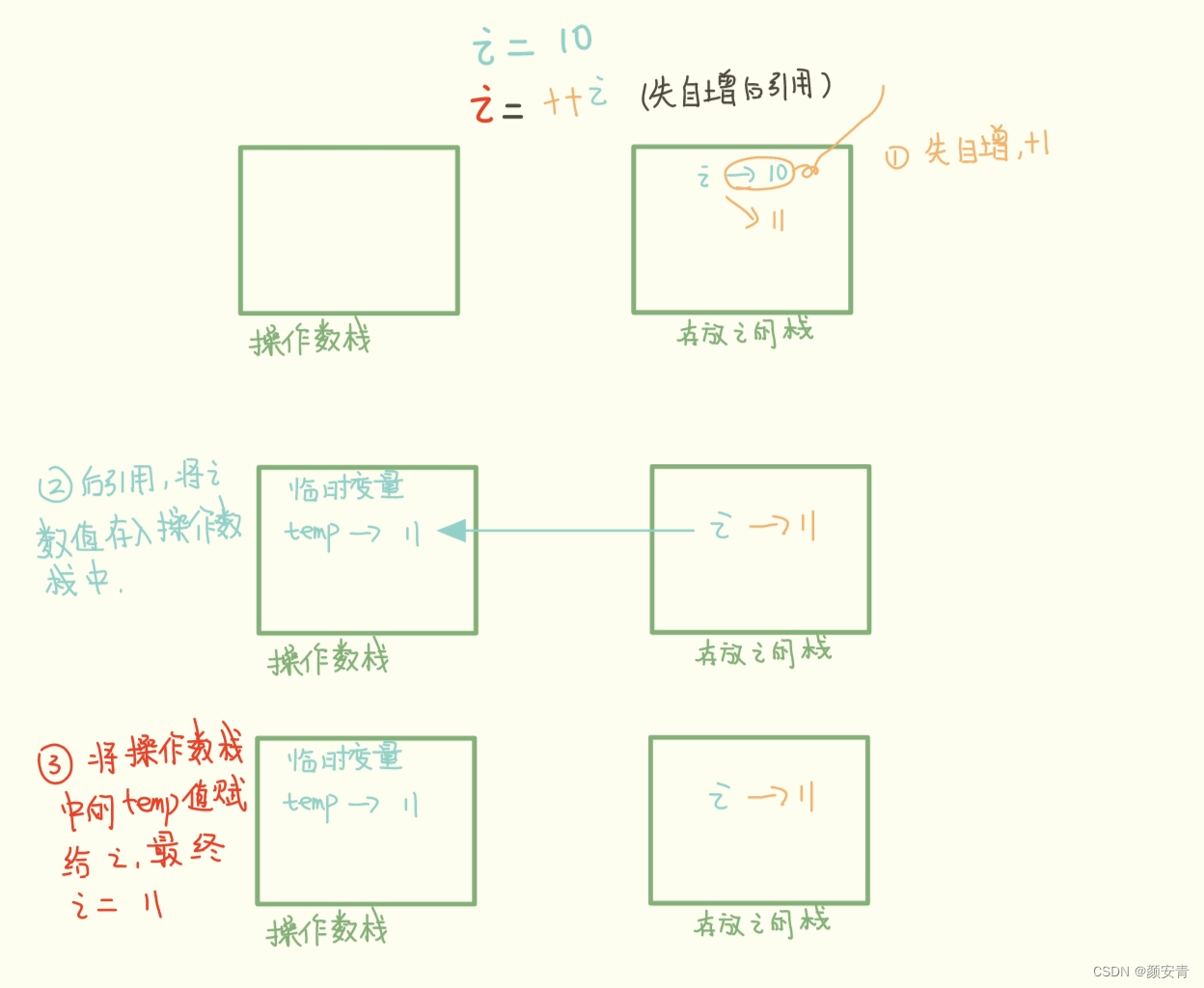
算数运算符 一、算数运算符二、“ / ”的使用三、“ % ”的使用四、“ ”的使用⭐ 一、算数运算符 算数运算符是对数值类型的变量进行运算的,在Java程序中使用的非常多的。 二、“ / ”的使用 1、Java中 “ / ” 的运算结果是省略小数部分的整数,不存…...

向量数据库:PGVector
一、PGVector 介绍 PGVector 是一个基于 PostgreSQL 的扩展插件,为用户提供了一套强大的向量存储和查询的功能: 精确和近似最近邻搜索单精度(Single-precision)、半精度(Half-precision)、二进制ÿ…...

redux实现原理
Redux 是一个用于 JavaScript 应用程序状态管理的库。它被设计用来管理整个应用程序的状态,并且与 React 结合使用时非常流行。Redux 的实现原理可以简要概括为以下几个关键概念: 单一数据源 (Single Source of Truth):Redux 应用程序的所有状…...

【go项目01_学习记录04】
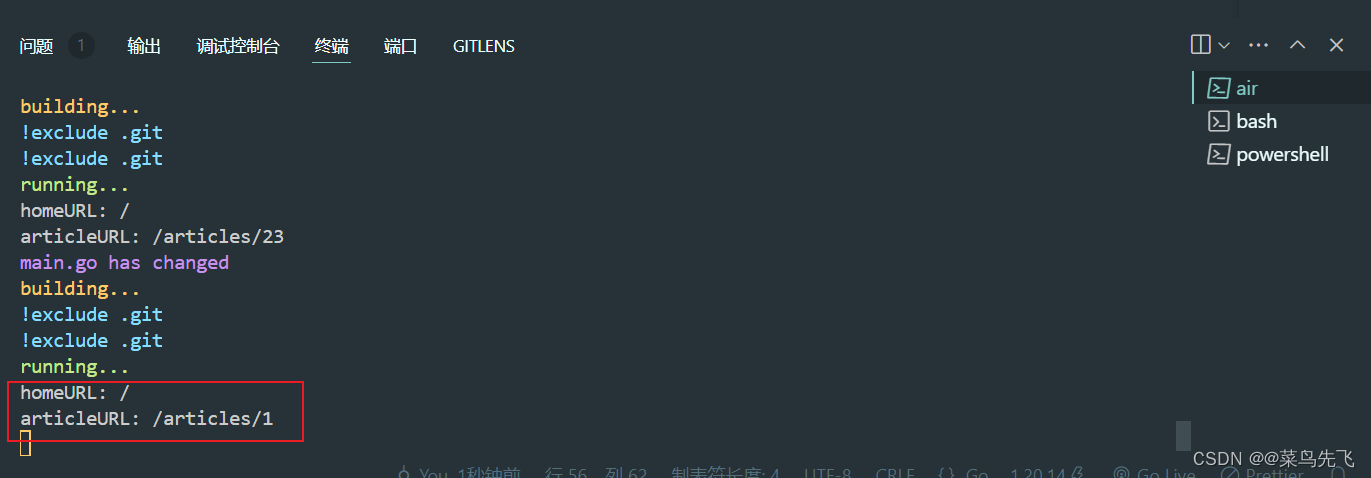
学习记录 1 集成 Gorilla Mux1.1 为什么不选择 HttpRouter?1.2 安装 gorilla/mux1.3 使用 gorilla/mux1.4 迁移到 Gorilla Mux1.4.1 新增 homeHandler1.4.2 指定 Methods () 来区分请求方法1.4.3 请求路径参数和正则匹配1.4.4 命名路由与链接生成 1 集成 Gorilla Mu…...

HCIP第二节
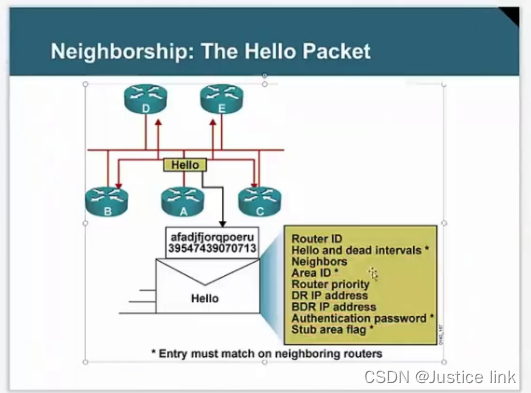
OSPF:开放式最短路径协议(属于IGP-内部网关路由协议) 优点:相比与静态可以实时收敛 更新方式:触发更新:224.0.0.5/6 周期更新:30min 在华为设备欸中,默认ospf优先级是10&#…...

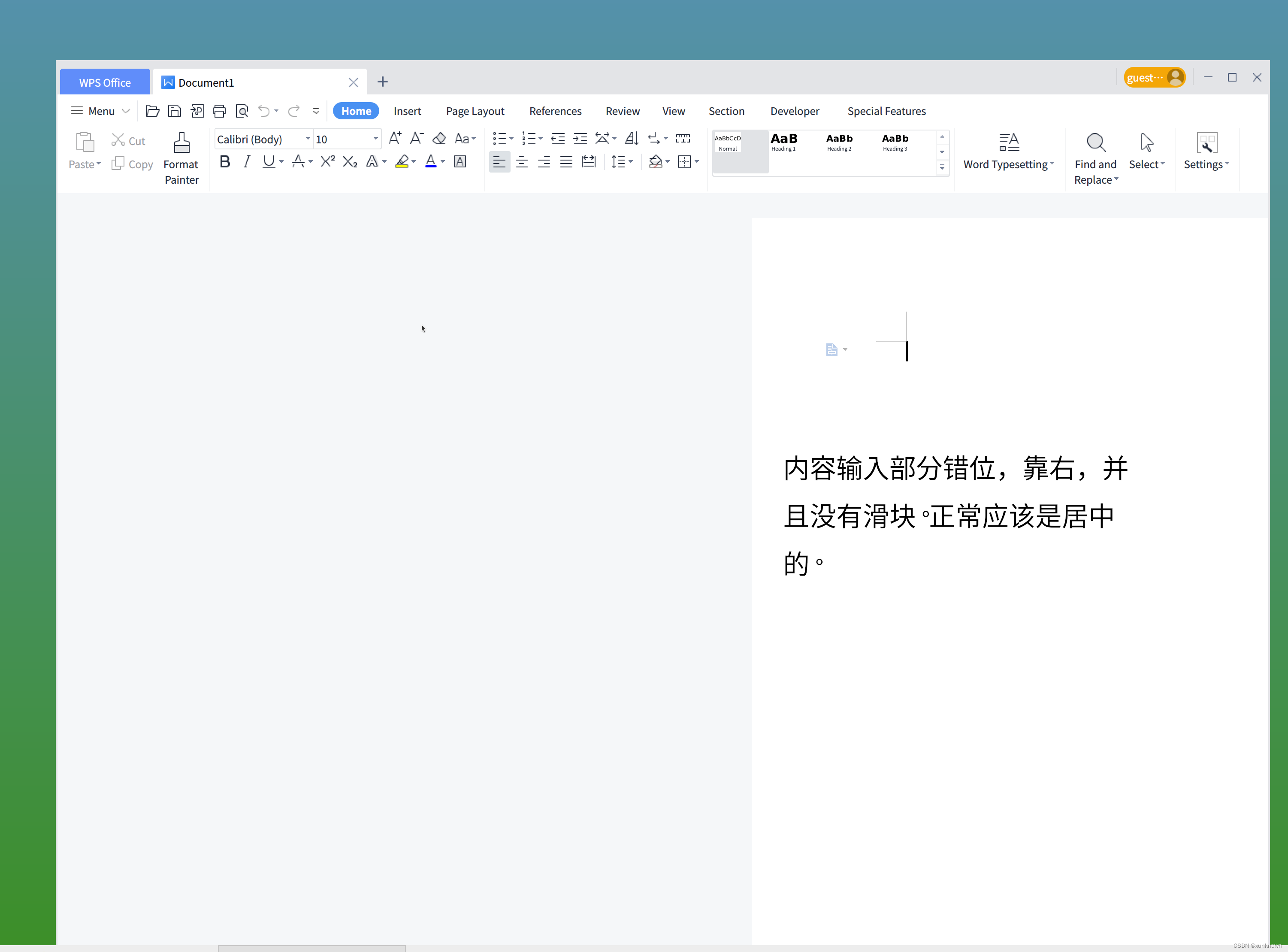
Ubuntu MATE系统下WPS显示错位
系统:Ubuntu MATE 22.04和24.04,在显示器设置200%放大的情况下,显示错位。 显示器配置: WPS显示错位: 这个问题当前没有找到好的解决方式。 因为4K显示屏设置4K分辨率,图标,字体太小ÿ…...

Mysql进阶-索引篇
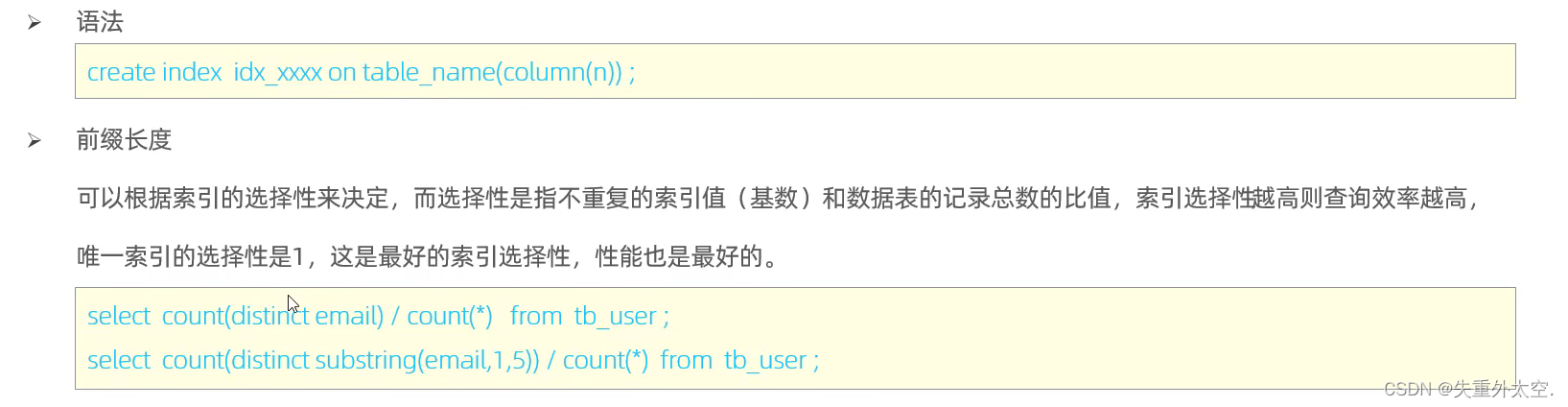
Mysql进阶 存储引擎前言特点对比 索引介绍常见的索引结构索引分类索引语法sql分析索引使用原则索引失效的几种情况sql提示覆盖索引前缀索引索引设计原则 存储引擎 前言 Mysql的体系结构: 连接层 最上层是一些客户端和链接服务,主要完成一些类似于连接…...
【算法系列】哈希表
目录 哈希表总结 leetcode题目 一、两数之和 二、判定是否互为字符重排 三、存在重复元素 四、存在重复元素 II 五、字母异位词分组 六、在长度2N的数组中找出重复N次的元素 七、两个数组的交集 八、两个数组的交集 II 九、两句话中的不常见单词 哈希表总结 1.存储数…...

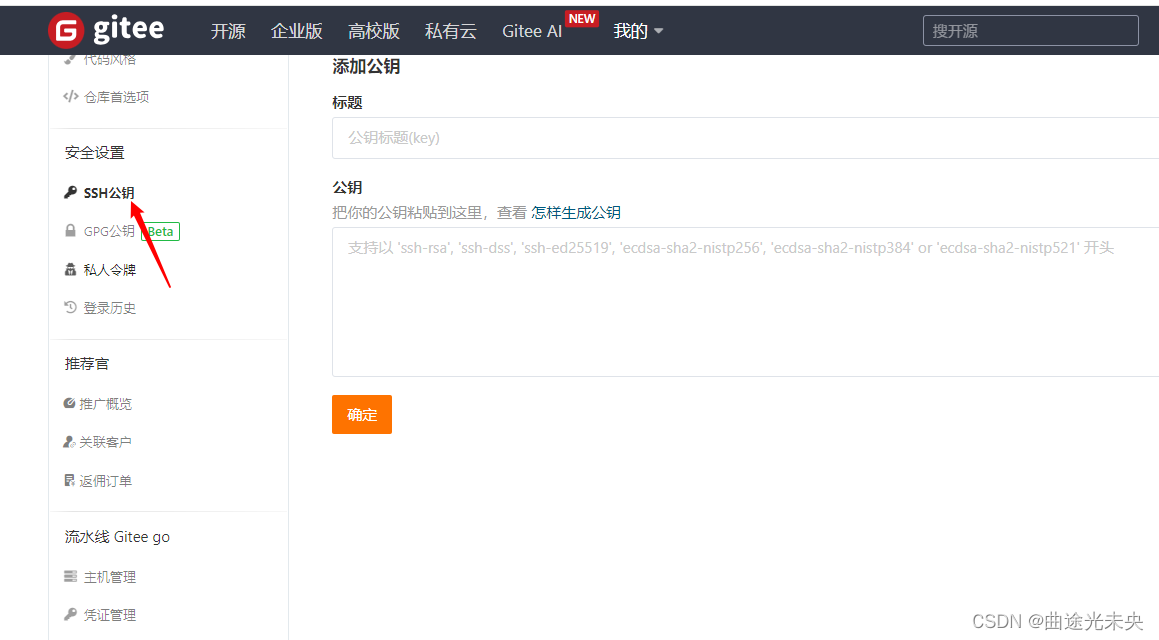
Git推送本地项目到gitee远程仓库
Git 是一个功能强大的分布式版本控制系统,它允许多人协作开发项目,同时有效管理代码的历史版本。开发者可以克隆一个公共仓库到本地,进行更改后将更新推送回服务器,或从服务器拉取他人更改,实现代码的同步和版本控制。…...

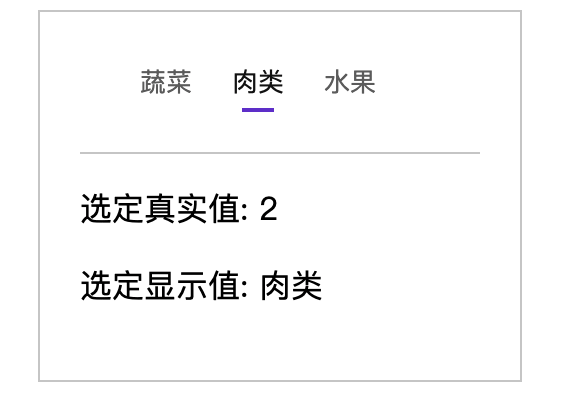
一键复制:基于vue实现的tab切换效果
需求:顶部栏有切换功能,内容区域随顶部切换而变化 目录 实现效果实现代码使用示例在线预览 实现效果 如下 实现代码 组件代码 MoTab.vue <template><div class"mo-tab"><divv-for"item in options"class"m…...

新手做抖音小店,卖什么最容易出单?抖音必爆类目来了!
哈喽!我是电商月月 新手做抖音小店没有经验,也不了解市场需求,最好奇的就是:卖什么商品最容易出单,还在犹豫的朋友可以看看这五种类目,在2024年下半年必定火爆一次 一.生活电器类 天气炎热&a…...

男人圣经 10
男人圣经 10 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 行业基因 你在对行业、客户群体、事情、核心优势上的高感知力 灵性,我感觉是对人、对事情、对行业的感知力,这就是你的天赋程度。 比如情圣,他比女人更懂自己&am…...
ip)
如何让路由器分配固定网段(网络号)ip
一.wan和lan wan广域网,负责连接互联网 lan局域网,负责保证一个区域内的设备可以互相通讯,比如wife就是让所有连接设备处于同一网段下 一.问题导入 1.我们平时在虚拟机和实体机通信时 必须让它们位于同一ip网段下。 通过winscp等软件进行…...

Q1保健品线上市场分析(三):牛初乳市场扩张,同比去年增长54%
近几年,牛初乳在多项科学研究支撑下,其卓越的“肠道免疫力”正得到越来越多的挖掘、验证和商业化尝试。因此,随着人们对健康饮食的重视,牛初乳产品的需求量也在逐年增加,市场潜力巨大。 根据鲸参谋数据显示࿰…...

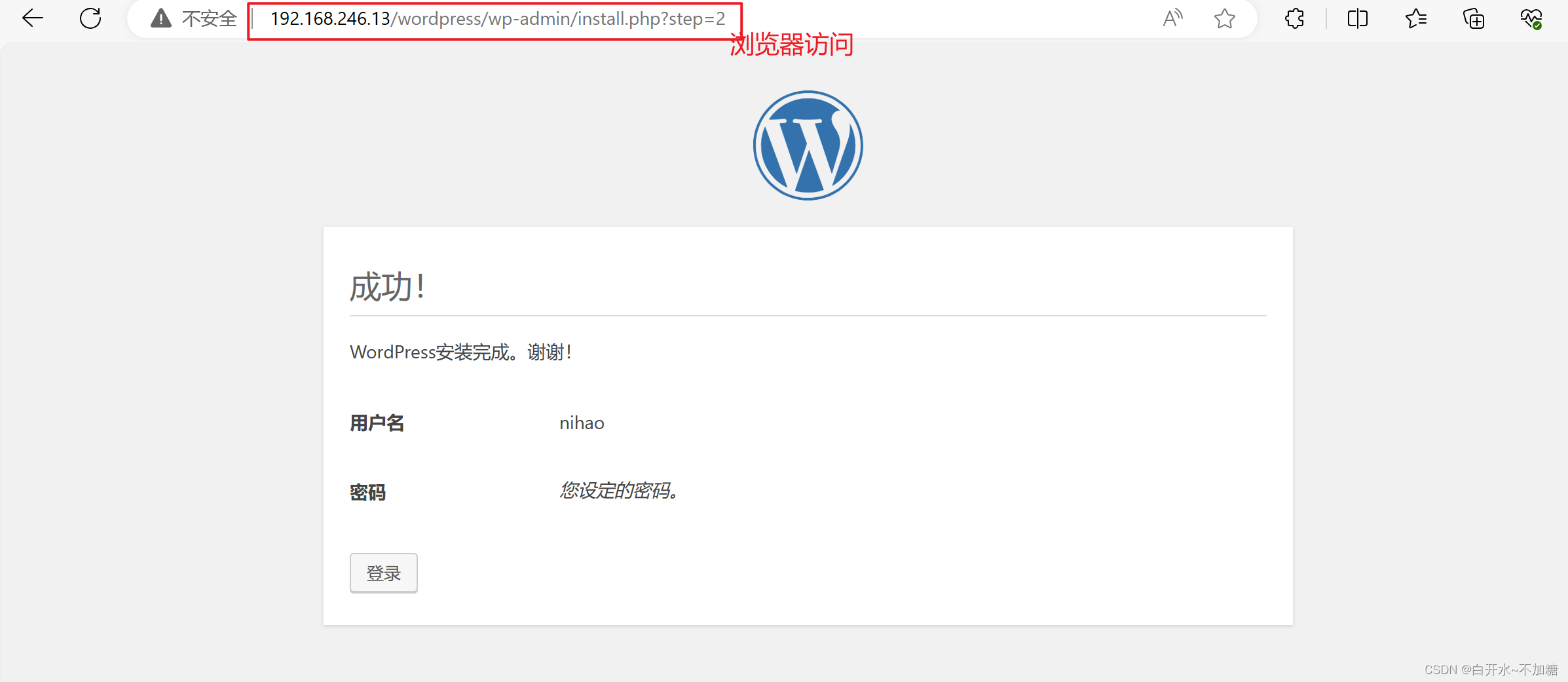
使用docker-compose编排Lnmp(dockerfile) 完成Wordpress
目录 一、 Docker-Compose 1.1Docker-Compose介绍 1.2环境准备 1.2.1准备容器目录及相关文件 1.2.2关闭防火墙关闭防护 1.2.3下载centos:7镜像 1.3Docker-Compose 编排nginx 1.3.1切换工作目录 1.3.2编写 Dockerfile 文件 1.3.3修改nginx.conf配置文件 1.4Docker-Co…...

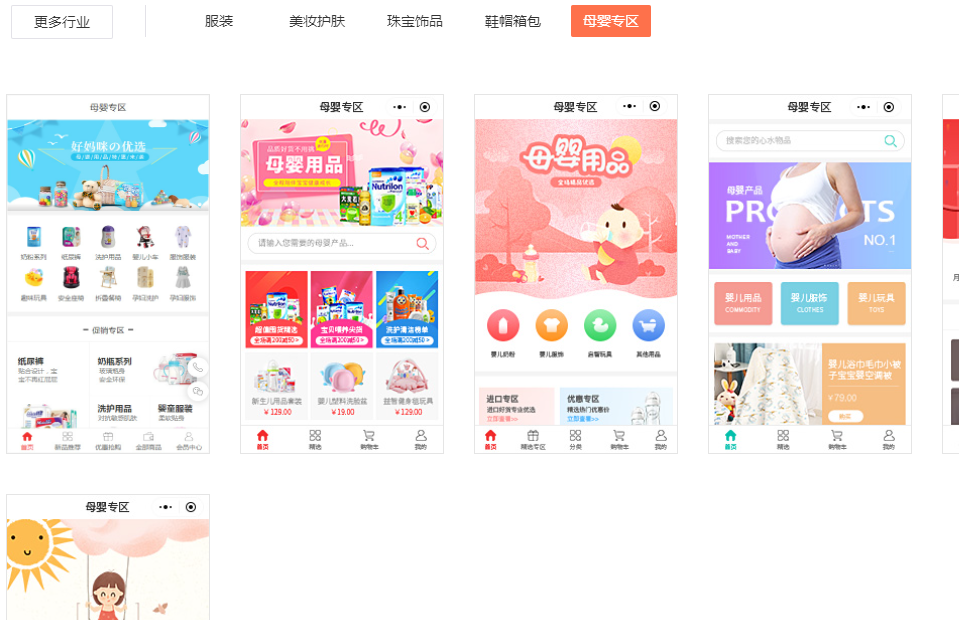
母婴店运用商城小程序店铺的效果是什么
母婴市场规模高,还可与不少行业无缝衔接,尤其是以90后、00后为主的年轻人,在备孕生育和婴儿护理前后等整体流程往往不惜重金且时间长,母婴用品无疑是必需品,商家需要多方面拓展全面的客户及打通场景随时消费路径。 运…...

大数据技术概述_2.大数据面临的5个方面的挑战
1. 大数据面临着5个主要问题 2012年冬季,来自IBM、微软、谷歌、HP、MIT、斯坦福、加州大学伯克利分校、UIUC等产业界和学术界的数据库领域专家通过在线的方式共同发布了一个关于大数据的白皮书。该白皮书首先指出大数据面临着5个主要问题,分别是异构性&a…...

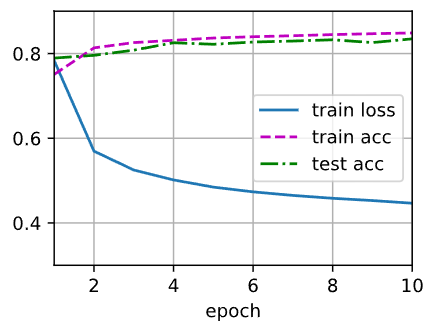
《动手学深度学习(Pytorch版)》Task03:线性神经网络——4.29打卡
《动手学深度学习(Pytorch版)》Task03:线性神经网络 线性回归基本元素线性模型损失函数随机梯度下降 正态分布与平方损失 线性回归的从零开始实现读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练 线性回归的简洁实现读取数据集…...
机器学习(二) ----------K近邻算法(KNN)+特征预处理+交叉验证网格搜索
目录 1 核心思想 1.1样本相似性 1.2欧氏距离(Euclidean Distance) 1.3其他距离 1.3.1 曼哈顿距离(Manhattan Distance) 1.3.2 切比雪夫距离(Chebyshev distance) 1.3.3 闵式距离(也称为闵…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
