前端奇怪面试题总结
面试题总结
- 不修改下面的代码进行正常解构
这道题考的是迭代器和生成器的概念
let [a,b] = {a:1,b:2}
答案
对象缺少迭代器,需要手动加上
Object.prototype[Symbol.iterator] = function* (){// return Object.values(this)[Symbol.iterator]()return yeild* Object.values(this)
}
ler [a,b] = {a:1,b:2}
- 这行代码打印出什么?console.log(console.log.apply.call.call.call.apply((a) => a , [3,15]))
答案
apply 调用方式就是 函数.apply(参数1,[3,15])
所以转换后就是 (a => a).apply(3,15)
15
- 游离节点造成的内存泄漏问题总结
浏览器对最后一个获取焦点的input框是不会执行内存回收的!这个是个浏览器bug。如果我们最后一个表单节点是个富文本怎么办?
解决办法:就是动态创建一个获取焦点的input框
- 惰性函数
惰性函数说简单点就是对一开始只需要判断一次的方法并且里面有很复杂的逻辑进行确认话处理,减少浏览器的执行的时间
let flag = falsefunction getTableList(){if(flag){getTableList = () => {return `我变成了第一个函数${flag}`}// 第一次调用console.log(getTableList())}else{getTableList = () => {return `我变成了第二个函数${flag}`}// 第一次调用console.log(getTableList())}}console.log( getTableList())

也可以用高阶函数返回一个函数,效果是一样的
let flag = falsefunction getTableList(){if(flag){return () => {return `我变成了第一个函数${flag}`}}else{return () => {return `我变成了第二个函数${flag}`}}}let getTable = getTableList()console.log( getTable())
- 写一个防抖函数并大致说出它的原理
防抖函数原理就是利用setTimeOut 实现一个函数多次调用的时候只执行最后一次函数,前面的函数利用clearTimeout(timer)取消执行
function debounce(fn,duration = 300){// 判断传入的是一个函数表达式if(typeof fn != 'function'){throw new TypeError ('请传入函数')}//利用闭包的原理实现定时器的清空let timer = nullreturn function(...args){clearTimeout(timer)timer = setTimeout(() => {fn.apply(this,args)},duration)}}
- 输出下面表达式的值
这道题主要考的是类型转换
([][[]]+[])[+!![]]+([]+{})[+!![]+!!{}]
答案:
([][[]]+[]) => ‘undefined’ [+!![]] => 1 结合起来就是 n
([] ={}) => ‘[object Object]’ [+!![] + !!{}] => 2 结合起来就是b
- 不适用for循环之类的方法将一个数组求和
这道题主要考的是递归的用法
let arr = [1,2,3,4,5,6,7,8,9,10,11]function sum(arr){let i = 0;let sum = 0;function _fun(){if(i >= arr.length){return}sum += arr[i]i++_fun()}_fun()return sum}console.log(sum(arr))
// 第二种写法
let sum = 0;
function getSum (arr,index = 0){if(index >= arr.length){return}sum += arr[index]index ++getSum(arr,index)return sum
}
- 写出一下表达式的值
"use strict";
letAPI;
(function (API) {API[API["user"] = 0] = "user";API[API["getAge"] = 1] = "getAge";
})(API || (API = {}));
console.log(API) // {0: 'user', 1: 'getAge', user: 0, getAge: 1}
答案:
牢记一点 ‘=’ 右边只是给左边赋值!!!
先执行[] 里面的赋值 API[‘user’] = 0 执行完之后对象变成了 {user:0}; 在执行外面的API[API[‘user’]] 相当与 API[0] = ‘user’,所以会变成{0:‘user’,user:0}
- vue中的hooks是什么
通俗的说就是把一类通用的方法或者组件配置、功能封装在一个模块中,方便重复使用,减少主页面的代码冗余。就是之前utils工具函数的细化版
以下是demo
import { ElMessage, ElMessageBox } from 'element-plus';
import { i18n } from '../i18n';const { t } = i18n.global;interface MessageImplements {info(title: string): void;wraning(title: string): void;success(title: string): void;error(title: string): void;
}export function useMessage() {class MessageClass implements MessageImplements {// 普通提示info(title: string): void {ElMessage.info(title);}// 警告提示wraning(title: string): void {ElMessage.warning(title);}// 成功提示success(title: string): void {ElMessage.success(title);}// 错误提示error(title: string): void {ElMessage.error(title);}}return new MessageClass();
}
//用法
import { useMessage, useMessageBox } from '/@/hooks/message';
// 其中t() 是国际化配置函数
useMessage().success(t('common.delSuccessText'));
相关文章:

前端奇怪面试题总结
面试题总结 不修改下面的代码进行正常解构 这道题考的是迭代器和生成器的概念 let [a,b] {a:1,b:2}答案 对象缺少迭代器,需要手动加上 Object.prototype[Symbol.iterator] function* (){// return Object.values(this)[Symbol.iterator]()return yeild* Object.v…...

NPM--最新淘宝镜像源地址
最新淘宝镜像源地址: 原来的 https://registry.npm.taobao.org 已替换为 https://registry.npmmirror.com 查看镜像源 npm config get registry 更换为淘宝最新镜像源 npm config set registry https://registry.npmmirror.com...

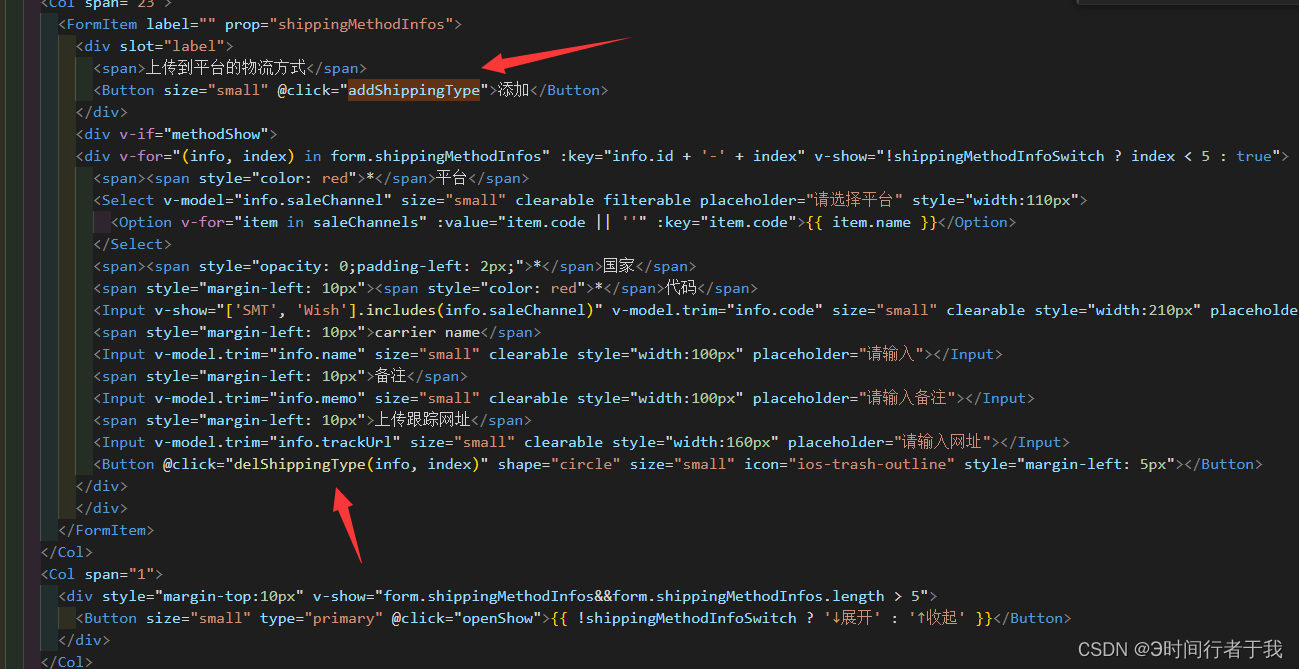
vue3中实现地区下拉选择组件封装
1组件文件 新建一个文件夹内,包含inde.vue,index.ts,pac.json这三个文件 index.vue文件 <template><el-cascaderv-model"data":options"pcaData":style"{ width: props.width }":placeholder"props.placeholder&quo…...

责任链模式案例
需求背景: 请你设计一个员工休假审批流程,当员工的休假天数<1时,由直接领导审批,休假天数<2时,分别由直接领导、一级部门领导审批,休假天数>3时,分别由直接领导、一级部门领导、分管领…...

Android NDK开发(二)——JNIEnv、jobject与jclass关系
本文主要讲解Android NDK开发中JNIEnv、jobject与jclass的相关知识,并用c和c两种语言实现了jobject和jclass。 本专栏知识点是通过<零声教育>的音视频流媒体高级开发课程进行系统学习,梳理总结后写下文章,对音视频相关内容感兴趣的读者…...

机器学习入门:sklearn基础教程
Scikit-learn(简称sklearn)是Python中最受欢迎的机器学习库之一,它提供了丰富的机器学习算法和工具,适用于各种任务和场景。本文将为您介绍sklearn的基础知识和常用功能,带您踏入机器学习的世界。 1. 安装与导入 首先…...

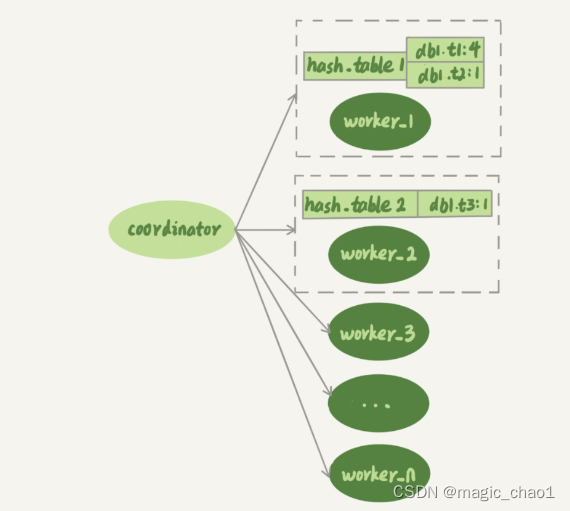
26 | 备库为什么会延迟好几个小时?
在官方的 5.6 版本之前,MySQL 只支持单线程复制,由此在主库并发高、TPS 高时就会出现严重的主备延迟问题。 coordinator 就是原来的 sql_thread, 不过现在它不再直接更新数据了,只负责读取中转日志和分发事务。真正更新日志的,变成了 worker 线程。而 work 线程的个数,就是…...

linux 如何解压.tar 文件
要在 Linux 中解压 tar 文件,请使用以下命令: tar -xvf yourfile.tar 1 其中,“yourfile.tar”是您要解压的文件名。 这个命令会将文件解压到当前目录中。如果想要将文件解压到不同的目录中,可以使用 -C 选项指定路径。例如&…...

盘点企业信息防泄密软件对比|揭秘企业信息防泄密软件好用榜
在当今信息化社会,企业信息防泄密软件的需求日益凸显。这些软件不仅关乎企业的核心竞争力,更直接关系到企业的生死存亡。本文将对市面上几款主流的企业信息防泄密软件进行深入对比分析,以期为企业提供有益的参考。 一、企业信息防泄密软件好…...

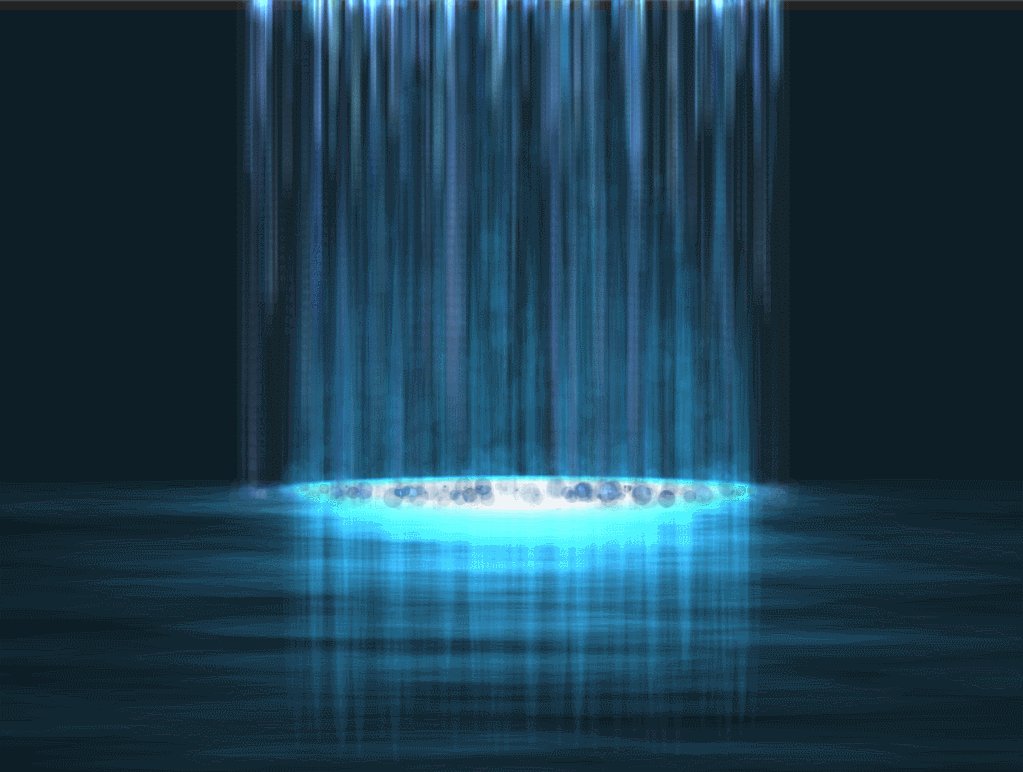
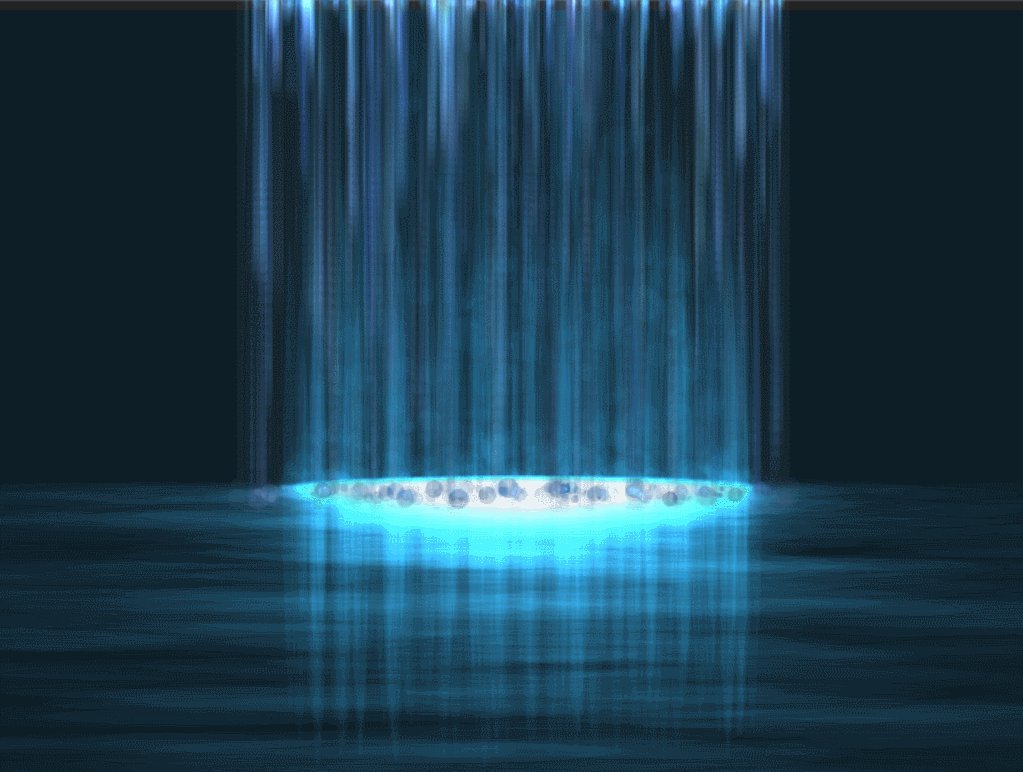
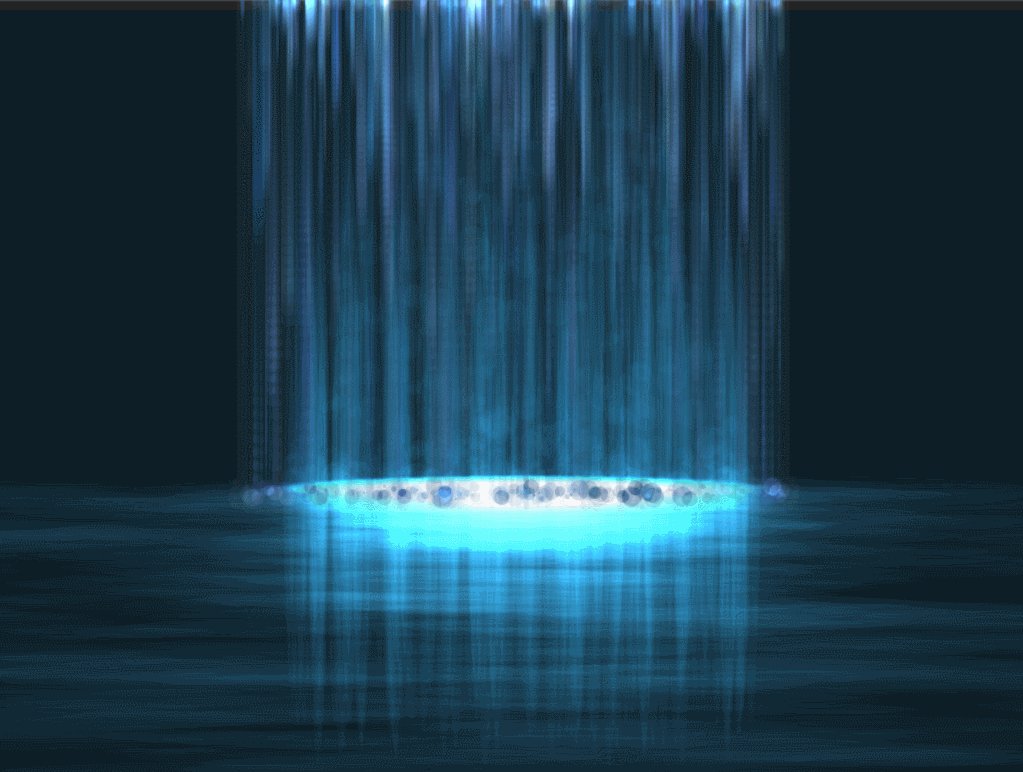
html--瀑布效果
<!doctype html> <html> <head> <meta charset"utf-8"> <title>瀑布效果</title><style> body {background: #222;color: white;overflow:hidden; }#container {box-shadow: inset 0 1px 0 #444, 0 -1px 0 #000;height: 1…...

vue视图不刷新强制更新数据this.$forceUpdate()
在vue中,更新视图数据,不刷新页面,需要强制更新数据才可以 前言 在对数据就行添加和删除时,发现页面视图不更新,排除发现需要强制更新才可以 点击添加或删除,新增数据和删除就行,但在不使用fo…...

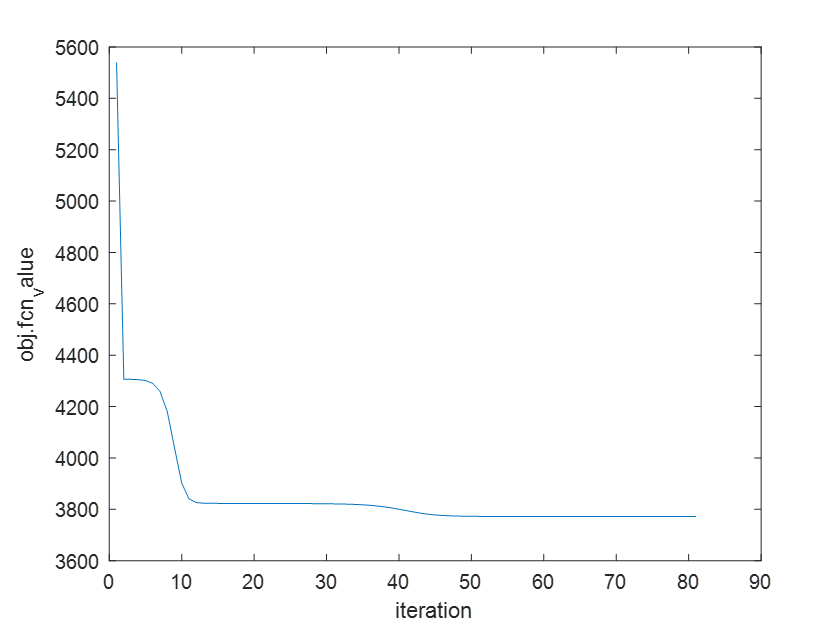
2024年电工杯数学建模竞赛A题B题思路代码分享
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片链接,那是获取资料的入口! 点击链接加入群聊【2024电工杯】:http://qm.qq.com/cgi-bin/qm/qr?_wv1027&kUMFX8lu4qAm0XkZQ6JkW5m5O9F_mxf-L&authKey0hWdf7%2F…...

leetcode 797.所有可能的路径
思路:dfs。 其实很简单,我们只需要和昨天做的题一样,直接遍历所给数组中的元素,因为这里的数组意义已经很清楚了,就是当前位置的结点和哪一个顶点有联系。 注意:在存储路径的时候,我们需要按顺…...

NPM 基础
介绍 npm 是 JavaScript 编程语言的一个包管理器,它允许开发者安装、共享和管理依赖项。npm 与 Node.js 紧密集成,是 Node.js 生态系统中不可或缺的一部分。它提供了一个命令行工具,使得开发者能够轻松地安装、配置和管理项目所需的各种包。…...

WPF之创建无外观控件
1,定义无外观控件。 定义默认样式,在其静态构造函数中调用DefaultStyleKeyProperty.OverrideMetadata()。 //设置默认样式DefaultStyleKeyProperty.OverrideMetadata(typeof(ColorPicker), new FrameworkPropertyMetadata(typeof(ColorPicker))); 在项目…...

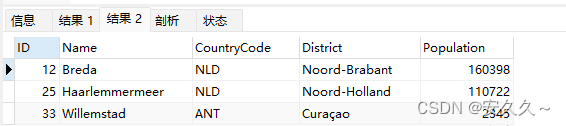
MySQL利用变量进行查询操作
新建连接,自带world数据库,里面自带city表格。 # MySQL利用变量进行查询操作 set cityNameHaarlemmermeer; select * from city where NamecityName;# 多个结果查询 set cityName1Haarlemmermeer; set cityName2Breda; set cityName3Willemstad; selec…...

算法--动态规划
动态规划(Dynamic Programming, DP)是一种算法设计技巧,用于解决具有重叠子问题和最优子结构性质的问题。通过将原问题分解为相对简单的子问题的方式来求解复杂问题,动态规划避免了计算重复子问题,从而提高了算法的效率…...

Python基础详解一
一,print打印 print("hello word") print(hello word) 双引号和单引号都可以 二,数据类型 Python中常用的有6种值的类型 输出类型信息 print(type(11)) print(type("22")) print(type(22.2)) <class int> <class str&…...

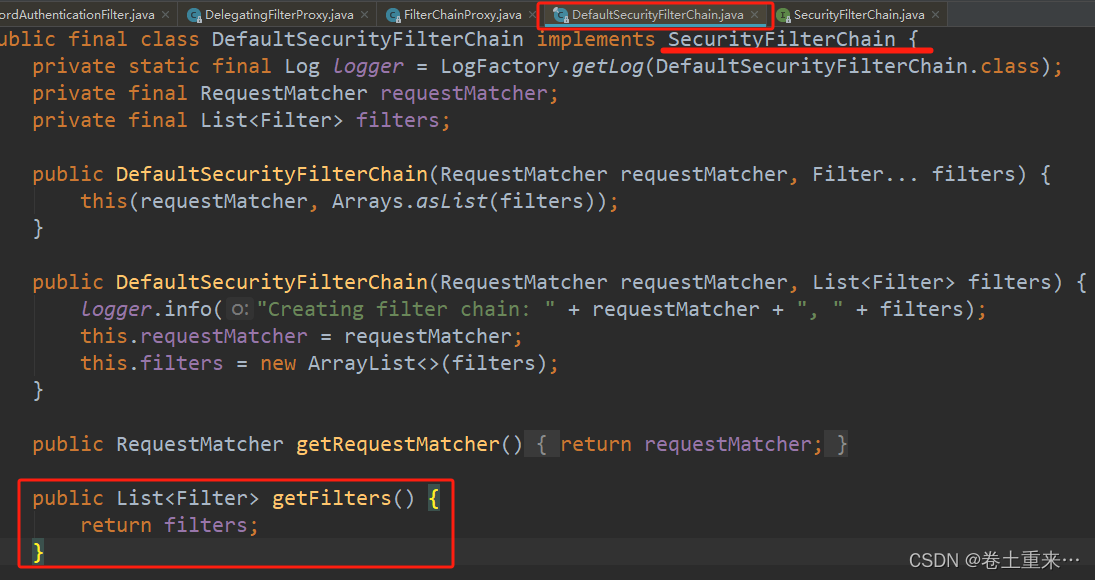
3.SpringSecurity基本原理
SpringSecurity本质是一个过滤器链。十多个过滤器构成一个过滤器链。 这些过滤器在项目启动就会进行加载。每个过滤器执行放行操作才会执行下一个过滤器。 常见过滤器 FilterSecurityInterceptor 是一个方法级的权限过滤器,基本位于过滤器链的最底部。 Excepti…...

Cesium--加载天地图
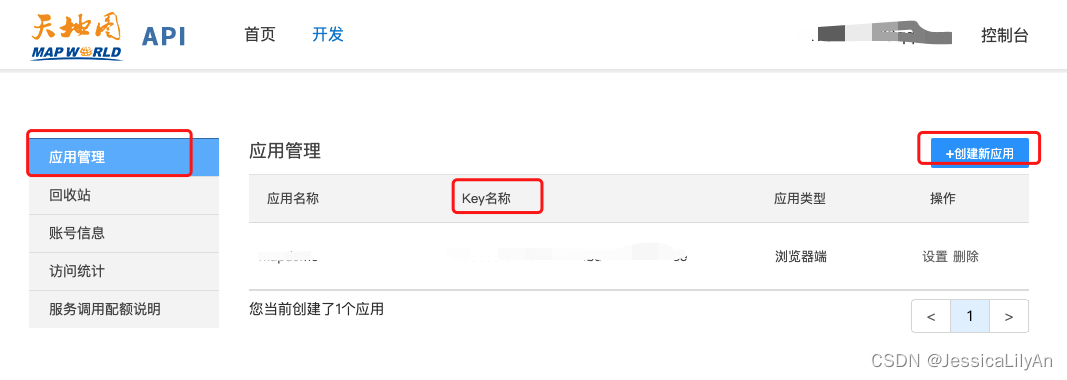
背景:vue-admin-temlate cesium 天地图 天地图地址:国家地理信息公共服务平台 天地图 步骤一:申请成为天地图开发者,创建应用 1,天地图使用方法(点击开发资源即可看到此页面) 2,点击控制台-登录账号 …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
