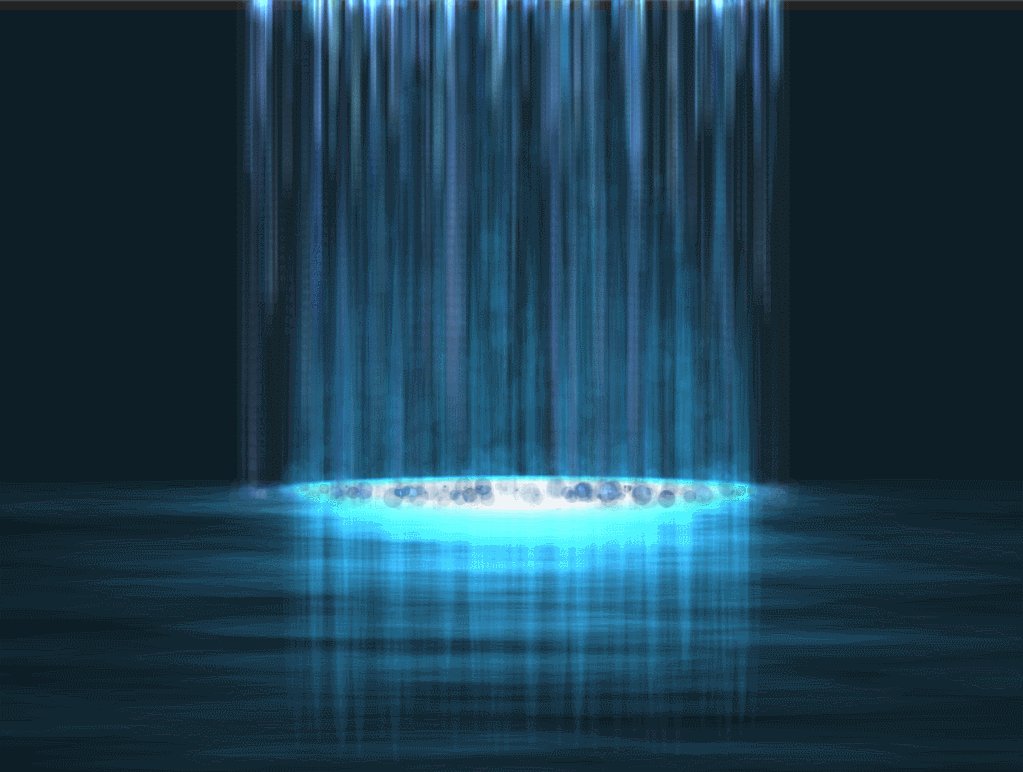
html--瀑布效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>瀑布效果</title><style>
body {background: #222;color: white;overflow:hidden;
}#container {box-shadow: inset 0 1px 0 #444, 0 -1px 0 #000;height: 100vh;width: 100vw;position: absolute;left: 0;top: 0;margin: 0;will-change: transform;-webkit-transform: translateZ(0);transform: translateZ(0);
}canvas#waterfall {display: block;margin: 0 auto;width: 30%;height: 55%;will-change: transform;-webkit-transform: translateZ(0);transform: translateZ(0);
}.emma {height: 100vh;width: 100%;position: absolute;left: 0;top: 0;margin: 0;
}h1 {color: #0af;font-size: 30vw;
}canvas#surface {-webkit-animation: fade-in 3000ms forwards;animation: fade-in 3000ms forwards;display: block;left: 0;position: absolute;top: 0;z-index: -1;
}@-webkit-keyframes fade-in {0% {opacity: 0;}100% {opacity: 1;}
}@keyframes fade-in {0% {opacity: 0;}100% {opacity: 1;}
}
</style></head>
<body><div id="container"><canvas id="waterfall"></canvas><div class="emma flex"><div> </div></div></div><script type="text/javascript" src="js/pixi.min.js"></script>
<script type="text/javascript" src="js/tinycolor.min.js"></script><script type="text/javascript">
+!~-(function(PIXI, window, document, undefined) {var waterfallCanvas = function(c, cw, ch) {var _this = this;this.c = c;this.ctx = c.getContext('2d');this.cw = cw;this.ch = ch;this.particles = [];this.particleRate = 6;this.gravity = 0.15;this.init = function() {this.loop();};this.reset = function() {this.ctx.clearRect(0, 0, this.cw, this.ch);this.particles = [];};this.rand = function(rMi, rMa) {return ~~((Math.random() * (rMa - rMi + 1)) + rMi);};this.Particle = function() {var newWidth = _this.rand(1, 20);var newHeight = _this.rand(1, 45);this.x = _this.rand(10 + (newWidth / 2), _this.cw - 10 - (newWidth / 2));this.y = -newHeight;this.vx = 0;this.vy = 0;this.width = newWidth;this.height = newHeight;this.hue = _this.rand(200, 220);this.saturation = _this.rand(30, 60);this.lightness = _this.rand(30, 60);};this.Particle.prototype.update = function(i) {this.vx += this.vx;this.vy += _this.gravity;this.x += this.vx;this.y += this.vy;};this.Particle.prototype.render = function() {_this.ctx.strokeStyle = 'hsla(' + this.hue + ', ' + this.saturation + '%, ' + this.lightness + '%, .05)';_this.ctx.beginPath();_this.ctx.moveTo(this.x, this.y);_this.ctx.lineTo(this.x, this.y + this.height);_this.ctx.lineWidth = this.width / 2;_this.ctx.lineCap = 'round';_this.ctx.stroke();};this.Particle.prototype.renderBubble = function() {_this.ctx.fillStyle = 'hsla(' + this.hue + ', 40%, 40%, 1)';_this.ctx.fillStyle = 'hsla(' + this.hue + ', ' + this.saturation + '%, ' + this.lightness + '%, .3)';_this.ctx.beginPath();_this.ctx.arc(this.x + this.width / 2, _this.ch - 20 - _this.rand(0, 10), _this.rand(1, 8), 0, Math.PI * 2, false);_this.ctx.fill();};this.createParticles = function() {var i = this.particleRate;while (i--) {this.particles.push(new this.Particle());}};this.removeParticles = function() {var i = this.particleRate;while (i--) {var p = this.particles[i];if (p.y > _this.ch - 20 - p.height) {p.renderBubble();_this.particles.splice(i, 1);}}};this.updateParticles = function() {var i = this.particles.length;while (i--) {var p = this.particles[i];p.update(i);}};this.renderParticles = function() {var i = this.particles.length;while (i--) {var p = this.particles[i];p.render();}};this.clearCanvas = function() {this.ctx.globalCompositeOperation = 'destination-out';this.ctx.fillStyle = 'rgba(255,255,255,.06)';this.ctx.fillRect(0, 0, this.cw, this.ch);this.ctx.globalCompositeOperation = 'lighter';};this.loop = function() {var loopIt = function() {requestAnimationFrame(loopIt, _this.c);_this.clearCanvas();_this.createParticles();_this.updateParticles();_this.renderParticles();_this.removeParticles();};loopIt();};};var isCanvasSupported = function() {var elem = document.createElement('canvas');return !!(elem.getContext && elem.getContext('2d'));};var setupRAF = function() {var lastTime = 0;var vendors = ['ms', 'moz', 'webkit', 'o'];for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function(callback, element) {var currTime = new Date().getTime();var timeToCall = Math.max(0, 16 - (currTime - lastTime));var id = window.setTimeout(function() {callback(currTime + timeToCall);}, timeToCall);lastTime = currTime + timeToCall;return id;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function(id) {clearTimeout(id);};}};if (isCanvasSupported()) {var c = document.getElementById('waterfall');var cw = c.width = Math.max(document.getElementById('waterfall').scrollWidth, document.getElementById('waterfall').offsetWidth, document.getElementById('waterfall').clientWidth, document.getElementById('waterfall').scrollWidth, document.getElementById('waterfall').offsetWidth);var ch = c.height = Math.max(document.getElementById('waterfall').scrollHeight, document.getElementById('waterfall').offsetHeight, document.getElementById('waterfall').clientHeight, document.getElementById('waterfall').scrollHeight, document.getElementById('waterfall').offsetHeight);var waterfall = new waterfallCanvas(c, cw, ch);setupRAF();waterfall.init();} /* Second plugin */var w, h, renderer, stage, waveGraphics, partGraphics, waveTexture, partTexture, waveCount, partCount, waves, parts;function init() {renderer = PIXI.autoDetectRenderer(window.innerWidth, window.innerHeight / 2, {backgroundColor: '0x' + tinycolor('hsl(200, 50%, 10%)').toHex()});stage = new PIXI.Container();waveCount = 2000;partCount = 1000;waves = [];parts = [];document.body.appendChild(renderer.view);reset();for (var i = 0; i < 300; i++) {step();}loop();}function reset() {w = window.innerWidth;h = window.innerHeight;renderer.resize(w, h);waveGraphics = null;waveTexture = null;partGraphics = null;partTexture = null;waveGraphics = new PIXI.Graphics();waveGraphics.cacheAsBitmap = true;waveGraphics.beginFill('0x' + tinycolor('hsl(200, 74%, 40%)').toHex(), 0.15);waveGraphics.drawCircle(0, 0, 20);waveGraphics.endFill();waveTexture = waveGraphics.generateTexture();partGraphics = new PIXI.Graphics();partGraphics.cacheAsBitmap = true;partGraphics.beginFill('0x' + tinycolor('hsl(200, 70%, 40%)').toHex(), 0.2);partGraphics.drawCircle(0, 0, 15);partGraphics.endFill();partTexture = partGraphics.generateTexture();}function step() {if (waves.length < waveCount) {for (var i = 0; i < 10; i++) {var wave = new PIXI.Sprite(waveTexture),scale = 0.2 + Math.random() * 0.8;wave.position.x = w / 2;wave.position.y = h / 2;wave.anchor.x = 0.5;wave.anchor.y = 0.5;wave.scale.x = scale * 10;wave.scale.y = scale * 0.5;wave.blendMode = PIXI.BLEND_MODES.SCREEN;waves.push({sprite: wave,x: wave.position.x,y: wave.position.y,vx: 0,vy: 0,angle: Math.PI / 2 + Math.random() * Math.PI + Math.PI * 1.5,speed: 0.01 + Math.random() / 10});stage.addChild(wave);}}for (var i = 0, length = waves.length; i < length; i++) {var wave = waves[i];wave.sprite.position.x = wave.x;wave.sprite.position.y = wave.y;wave.vx = Math.cos(wave.angle) * wave.speed;wave.vy = Math.sin(wave.angle) * wave.speed;wave.x += wave.vx;wave.y += wave.vy;wave.speed *= 1.01;if (wave.x > w + 200 || wave.x < -200 || wave.y > h + 200) {wave.x = w / 2;wave.y = h / 2;wave.speed = 0.01 + Math.random() / 10;}}if (parts.length < partCount) {var part = new PIXI.Sprite(partTexture),scale = 0.2 + Math.random() * 0.8,type = Math.random() > 0.5 ? 1 : 0;part.position.x = w / 2 + Math.random() * 380 - 190;part.position.y = h / 2 + 0;part.anchor.x = 0.5;part.anchor.y = 0.5;part.scale.x = type ? scale : scale * 0.5;part.scale.y = type ? scale : scale * 15;part.blendMode = PIXI.BLEND_MODES.SCREEN;parts.push({sprite: part,ox: part.position.x,oy: part.position.y,x: part.position.x,y: part.position.y,vx: 0,vy: 0,angle: (-Math.PI * 0.5) + (w / 2 - part.position.x) / 750,speed: 0.0001 + Math.random() / 50});stage.addChild(part);}for (var i = 0, length = parts.length; i < length; i++) {var part = parts[i];part.sprite.position.x = part.x;part.sprite.position.y = part.y;part.vx = Math.cos(part.angle) * part.speed;part.vy = Math.sin(part.angle) * part.speed;part.x += part.vx;part.y += part.vy;part.speed *= 1.01;if (part.x > w + 50 || part.x < -50 || part.y < -50) {part.x = part.ox;part.y = part.oy;part.speed = 0.01 + Math.random() / 50;}}renderer.render(stage);}function loop() {step();requestAnimationFrame(loop);}window.addEventListener('resize', reset);init();
})(PIXI, this, document);
</script></body>
</html>



相关文章:

html--瀑布效果
<!doctype html> <html> <head> <meta charset"utf-8"> <title>瀑布效果</title><style> body {background: #222;color: white;overflow:hidden; }#container {box-shadow: inset 0 1px 0 #444, 0 -1px 0 #000;height: 1…...

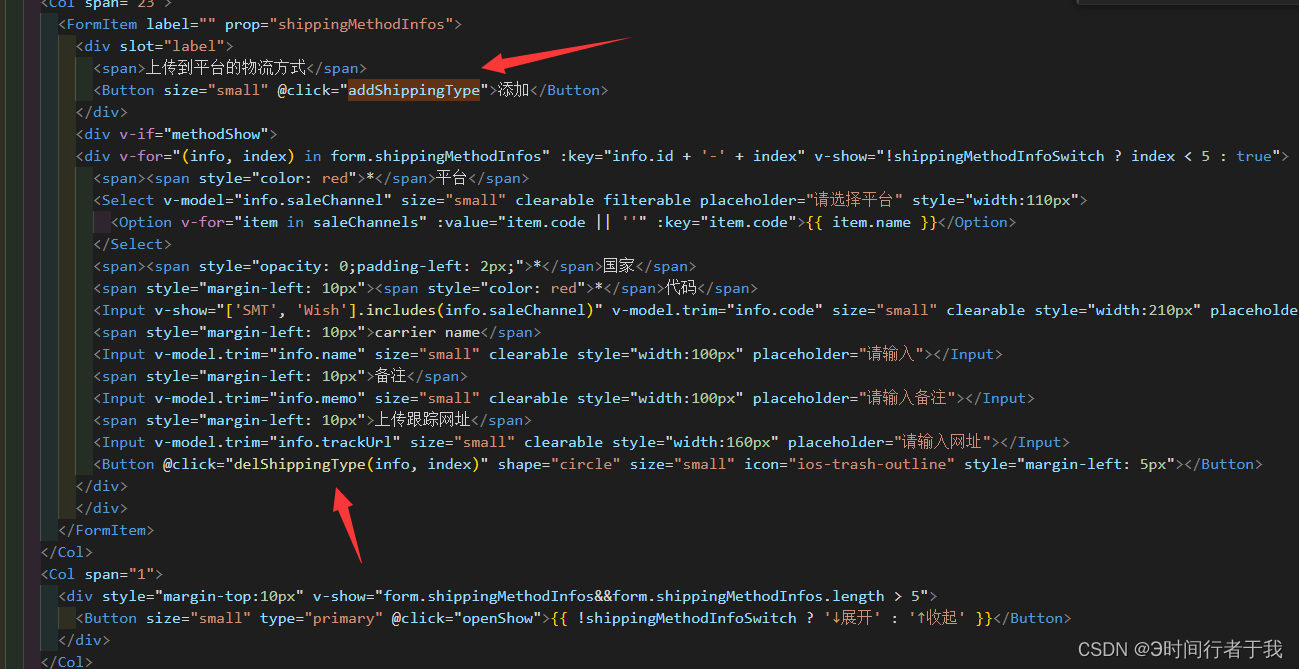
vue视图不刷新强制更新数据this.$forceUpdate()
在vue中,更新视图数据,不刷新页面,需要强制更新数据才可以 前言 在对数据就行添加和删除时,发现页面视图不更新,排除发现需要强制更新才可以 点击添加或删除,新增数据和删除就行,但在不使用fo…...

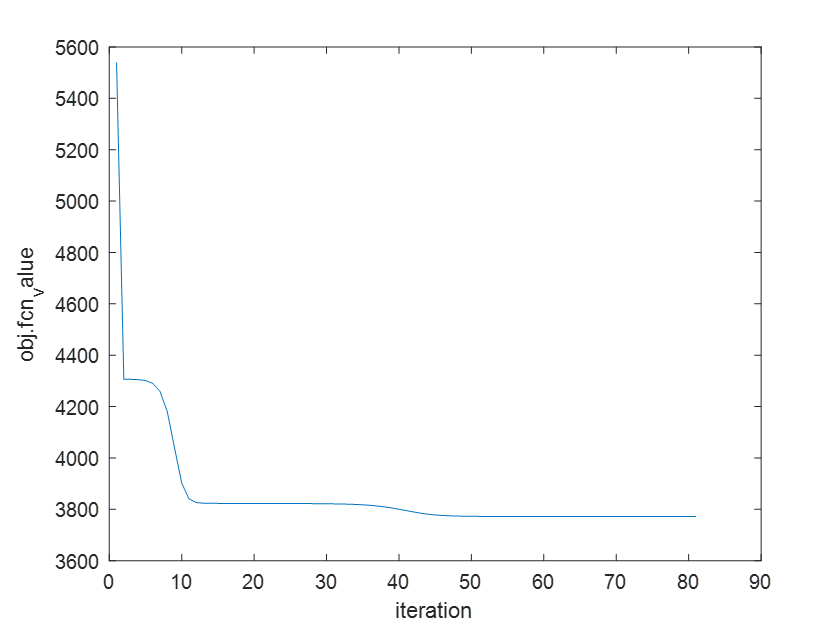
2024年电工杯数学建模竞赛A题B题思路代码分享
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片链接,那是获取资料的入口! 点击链接加入群聊【2024电工杯】:http://qm.qq.com/cgi-bin/qm/qr?_wv1027&kUMFX8lu4qAm0XkZQ6JkW5m5O9F_mxf-L&authKey0hWdf7%2F…...

leetcode 797.所有可能的路径
思路:dfs。 其实很简单,我们只需要和昨天做的题一样,直接遍历所给数组中的元素,因为这里的数组意义已经很清楚了,就是当前位置的结点和哪一个顶点有联系。 注意:在存储路径的时候,我们需要按顺…...

NPM 基础
介绍 npm 是 JavaScript 编程语言的一个包管理器,它允许开发者安装、共享和管理依赖项。npm 与 Node.js 紧密集成,是 Node.js 生态系统中不可或缺的一部分。它提供了一个命令行工具,使得开发者能够轻松地安装、配置和管理项目所需的各种包。…...

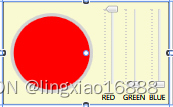
WPF之创建无外观控件
1,定义无外观控件。 定义默认样式,在其静态构造函数中调用DefaultStyleKeyProperty.OverrideMetadata()。 //设置默认样式DefaultStyleKeyProperty.OverrideMetadata(typeof(ColorPicker), new FrameworkPropertyMetadata(typeof(ColorPicker))); 在项目…...

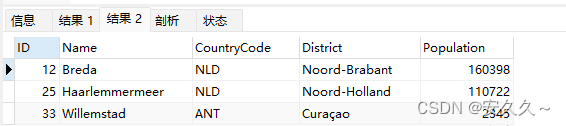
MySQL利用变量进行查询操作
新建连接,自带world数据库,里面自带city表格。 # MySQL利用变量进行查询操作 set cityNameHaarlemmermeer; select * from city where NamecityName;# 多个结果查询 set cityName1Haarlemmermeer; set cityName2Breda; set cityName3Willemstad; selec…...

算法--动态规划
动态规划(Dynamic Programming, DP)是一种算法设计技巧,用于解决具有重叠子问题和最优子结构性质的问题。通过将原问题分解为相对简单的子问题的方式来求解复杂问题,动态规划避免了计算重复子问题,从而提高了算法的效率…...

Python基础详解一
一,print打印 print("hello word") print(hello word) 双引号和单引号都可以 二,数据类型 Python中常用的有6种值的类型 输出类型信息 print(type(11)) print(type("22")) print(type(22.2)) <class int> <class str&…...

3.SpringSecurity基本原理
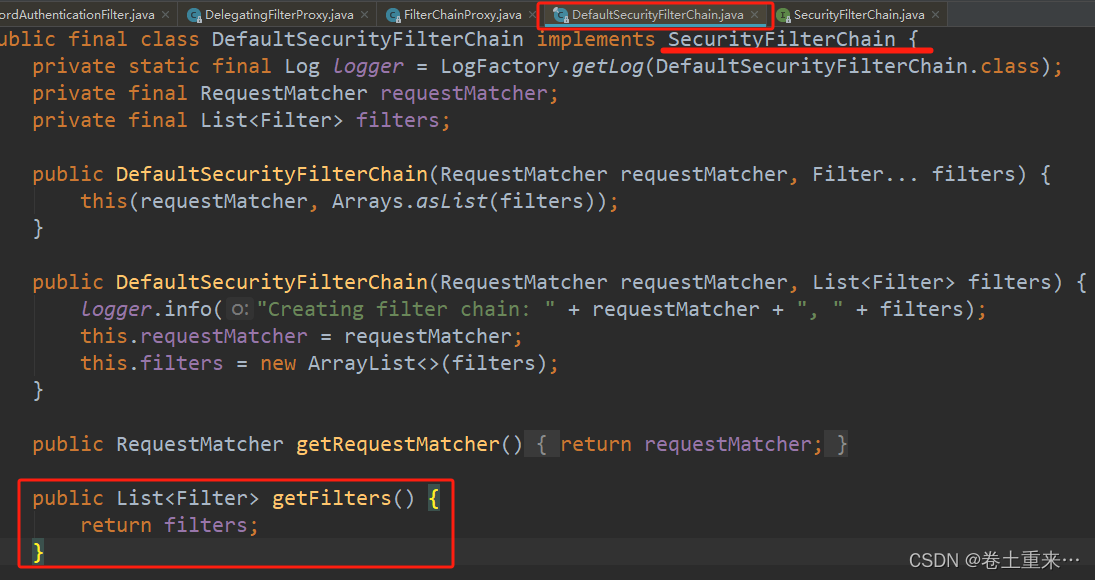
SpringSecurity本质是一个过滤器链。十多个过滤器构成一个过滤器链。 这些过滤器在项目启动就会进行加载。每个过滤器执行放行操作才会执行下一个过滤器。 常见过滤器 FilterSecurityInterceptor 是一个方法级的权限过滤器,基本位于过滤器链的最底部。 Excepti…...

Cesium--加载天地图
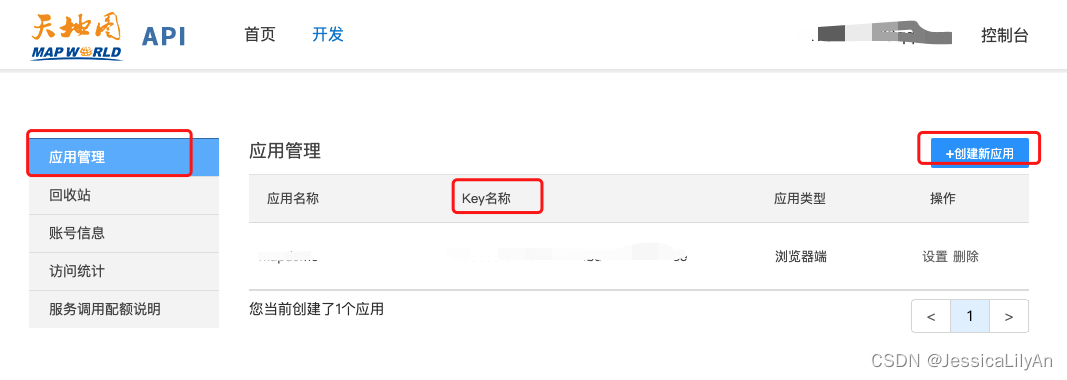
背景:vue-admin-temlate cesium 天地图 天地图地址:国家地理信息公共服务平台 天地图 步骤一:申请成为天地图开发者,创建应用 1,天地图使用方法(点击开发资源即可看到此页面) 2,点击控制台-登录账号 …...

2024蓝桥杯CTF writeUP--packet
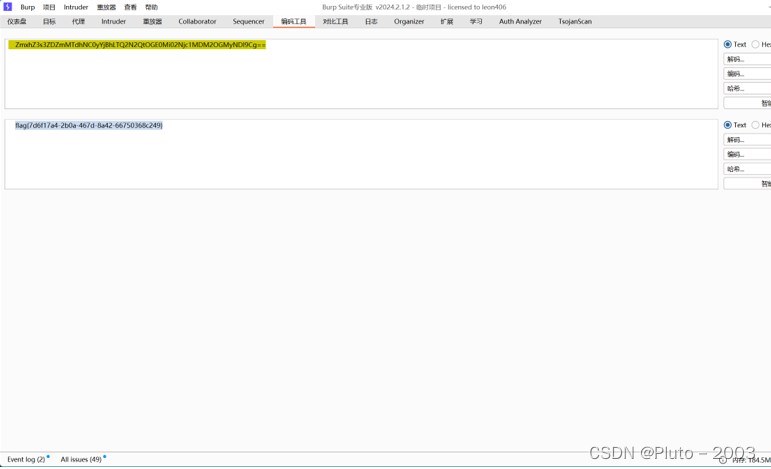
根据流量分析,我们可以知道129是攻击机,128被留了php后门,129通过get请求来获得数据 129请求ls Respons在这 里面有flag文件 这里请求打开flag文件,并以base64编码流传输回来 获得flag的base64的数据 然后解码 到手...

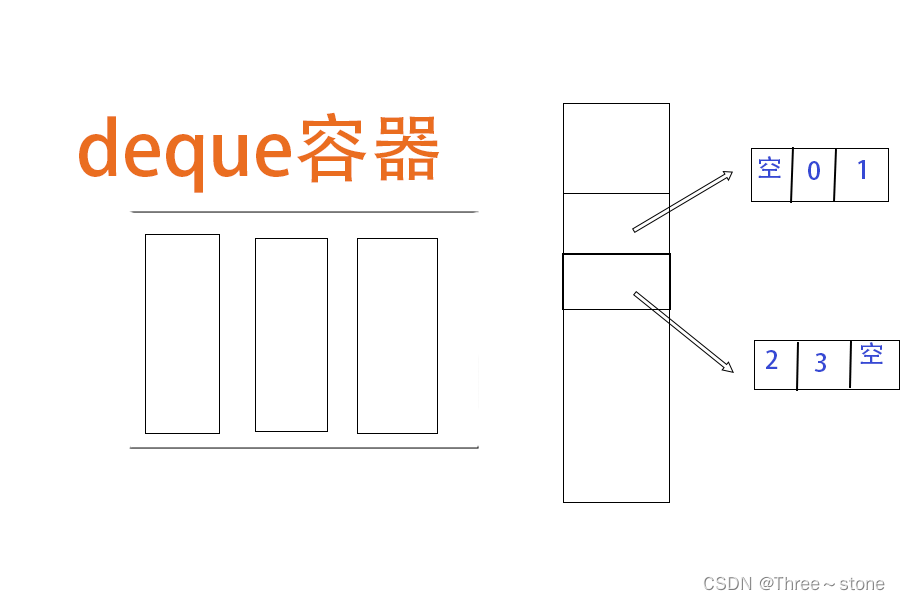
C++容器——deque
deque容器 定义:动态数组,是一种双向开口的线性容器,意味着你不仅可以像在普通队列的末尾添加和移除元素,还可以在前端执行这些操作。 与其他容器相比不同的点: 与vector的主要区别: 连续性:…...

docker-compose安装es+kibana 8.12.2
小伙伴们,你们好,我是老寇,我又回来辣,几个月不见甚是想念啊!!! 因云平台需要改造,es7升级为es8,所以记录一下,es8需要开启ssl认证,需要配置证书…...

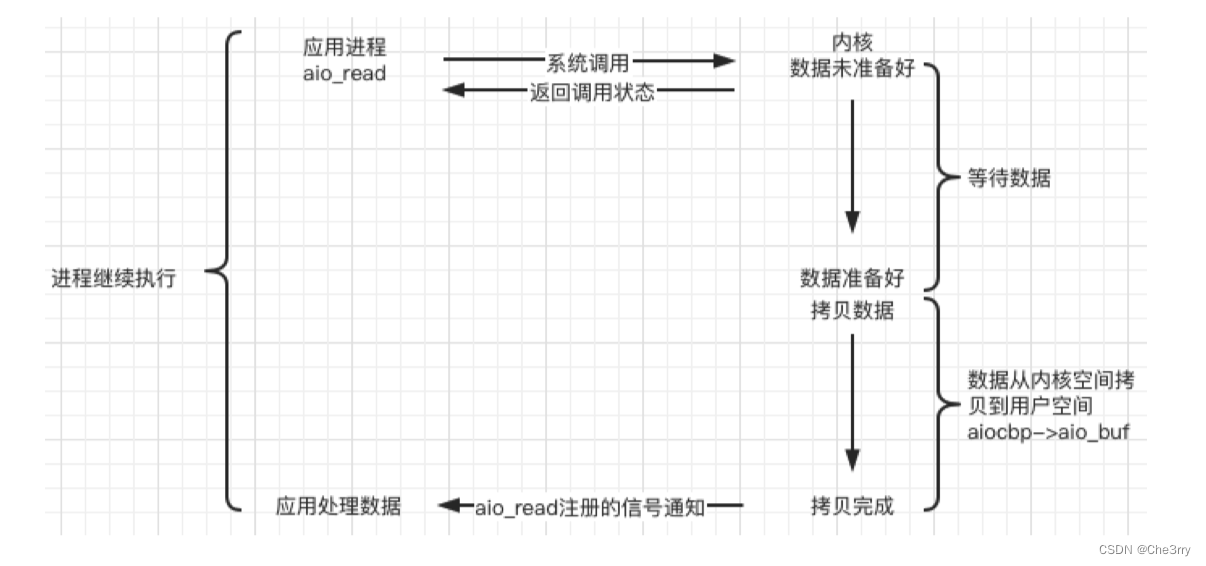
websevere服务器从零搭建到上线(二)|Linux上的五种IO模型
文章目录 阻塞 blocking非阻塞 non-blockingIO复用 IO multiplexing信号驱动 signal-driven异步 asynchronous拓展知识 看过上篇文章英国基本能理解本文五张图的内容websevere服务器从零搭建到上线(一)|阻塞、非阻塞、同步、异步 本文要能够在…...

STM32外设编程指南:GPIO、UART、SPI和I2C
STM32外设编程是嵌入式系统开发中的重要组成部分。以下是对STM32中GPIO(通用输入输出)、UART(通用异步接收传输器)、SPI(串行外设接口)和I2C(互连集成电路)等常见外设的编程指南&…...

git对远程和本地分支进行重命名
要同时对Git的远程和本地分支进行重命名,你需要分几个步骤操作: 重命名本地分支 切换到其他分支:在重命名当前分支之前,确保你不在你想要重命名的那个分支上。你可以通过以下命令切换到另一个分支(比如切换到master分…...

if 语句逻辑判断顺序
C 里面写if语句的时候是按照书写顺序来判断的,不好意思我之前没有考虑过这个问题; 如if(path.back nums[i] && !path.empty()),当path为空时,就会报错,因为编译器先判断的前面的path.back nums[i]࿰…...

第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用 基本插槽默认内容 具名插槽作用域插槽 在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基…...

【半个月我拿下了软考证】软件设计师高频考点--系统化教学-网络安全
👨💻 收录于专栏:软件设计师考点暴击 ⭐🅰️进入狂砍分⭐ ⭐软件设计师高频考点文档, ⭐软件设计师高频考点专栏 ⭐软件设计师高频考点⭐ 🎶(A) 考点1,网络攻击 理解记忆 &#…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
