5.06号模拟前端面试8问
5.06号模拟前端面试8问
1.promise如何实现then处理
在JavaScript中,Promise 是一个代表异步操作最终完成或失败的对象。它有三种状态:pending(等待),fulfilled(完成),rejected(拒绝)。一旦一个 Promise 对象的状态改变,就不会再变。
then 方法是 Promise 对象的一个方法,用于指定在 promise 对象状态变为 fulfilled 或 rejected 时的回调函数。then 方法接收两个参数,分别是 Promise 对象状态变为 fulfilled 和 rejected 时执行的回调函数。
下面是一个 then 方法的基本使用示例:—
let promise = new Promise(function(resolve, reject) {// 这里是异步操作setTimeout(() => resolve("操作成功"), 1000);
});promise.then(function(value) {console.log(value); // "操作成功"
}, function(error) {console.log(error);
});
在这个例子中,我们创建了一个新的 Promise 对象,然后在其中执行了一个异步操作(这里用 setTimeout 模拟)。当这个操作完成时,我们调用 resolve 函数来改变 Promise 对象的状态为 fulfilled,并设置其结果值为 “操作成功”。
然后,我们调用 then 方法来指定当 Promise 对象状态变为 fulfilled 时要执行的回调函数。这个回调函数会接收到 Promise 对象的结果值,并将其打印出来。如果在 Promise 对象中发生了错误(例如调用了 reject 函数),那么 then 方法的第二个参数(一个函数)会被调用,并接收到错误信息。
需要注意的是,then 方法返回一个新的 Promise 对象,因此可以链式调用。例如:
let promise = new Promise(function(resolve, reject) {setTimeout(() => resolve("操作成功"), 1000);
});promise.then(function(value) {console.log(value); // "操作成功"return value + ",后续操作";
}).then(function(value) {console.log(value); // "操作成功,后续操作"
});
在这个例子中,我们在第一个 then 方法的回调函数中返回了一个新的值,这个值会被传递给下一个 then 方法的回调函数。
2.koa2中间件原理
Koa2是一个基于Node.js的Web框架,它的特点是轻量级和高度可扩展。在Koa2中,中间件是一种特殊的函数,它可以访问请求对象(req)、响应对象(res)和应用程序实例(app)的上下文。中间件的主要作用是在请求和响应之间执行一些操作,例如记录日志、处理错误、解析请求体等。
Koa2中间件的工作原理如下:
-
当一个请求到达服务器时,Koa2会创建一个上下文对象(context),该对象包含了请求对象(req)、响应对象(res)和应用程序实例(app)。
-
Koa2会将这个上下文对象传递给第一个中间件。
-
中间件可以对这个上下文进行修改,然后调用下一个中间件。这个过程会一直持续到最后一个中间件。
-
当所有中间件都执行完毕后,Koa2会根据上下文中的响应对象生成HTTP响应,并发送给客户端。
下面是一个简单的Koa2中间件示例代码:
const Koa = require('koa');
const app = new Koa();// 定义一个简单的中间件
const logger = async (ctx, next) => {const start = new Date();await next();const ms = new Date() - start;console.log(`${ctx.method} ${ctx.url} - ${ms}ms`);
};// 使用中间件
app.use(logger);// 定义一个简单的路由
app.use(async ctx => {ctx.body = 'Hello World';
});// 启动服务器
app.listen(3000);
在这个示例中,我们定义了一个名为logger的中间件,它会记录每个请求的方法、URL和处理时间。然后我们将这个中间件添加到Koa2应用程序中,使其在处理每个请求时都会被执行。最后,我们定义了一个简单的路由,用于返回"Hello World"响应。
当我们运行这段代码并访问http://localhost:3000时,我们可以看到控制台输出类似于以下的日志信息:
GET / - 1ms
这表明我们的logger中间件已经成功地记录了请求的信息。
私信【学习】即可获取前端资料 都整理好啦!!!
3.常⽤的中间件
在Web开发过程中,常用的中间件有:

- 数据库中间件:如MySQL、MongoDB等,主要用于连接和操作数据库。
- 缓存中间件:如Redis、Memcached等,主要用于缓存数据,提高系统性能。
- 消息队列中间件:如RabbitMQ、Kafka等,主要用于实现异步通信和解耦。
- API网关中间件:如Zuul、Nginx等,主要用于统一管理和路由请求。
- 认证授权中间件:如JWT、OAuth2等,主要用于实现用户认证和授权。
以下是针对这些中间件的详细解释和代码示例:
- 数据库中间件:以MySQL为例,主要功能是连接和操作数据库。在项目中使用MySQL中间件,首先需要安装mysql模块,然后创建一个连接池,最后通过连接池进行数据库操作。
const mysql = require('mysql');
const pool = mysql.createPool({host: 'localhost',user: 'root',password: 'password',database: 'test'
});pool.query('SELECT * FROM users', (error, results, fields) => {if (error) throw error;console.log(results);
});
- 缓存中间件:以Redis为例,主要功能是缓存数据,提高系统性能。在项目中使用Redis中间件,首先需要安装redis模块,然后创建一个Redis客户端,最后通过客户端进行缓存操作。
const redis = require('redis');
const client = redis.createClient();client.on('connect', () => {console.log('Connected to Redis...');
});client.set('name', 'Bob', redis.print);
client.get('name', (err, reply) => {console.log(reply);
});
- 消息队列中间件:以RabbitMQ为例,主要功能是实现异步通信和解耦。在项目中使用RabbitMQ中间件,首先需要安装amqplib模块,然后创建一个RabbitMQ连接,最后通过连接发送和接收消息。
const amqp = require('amqplib/callback_api');amqp.connect('amqp://localhost', (err, conn) => {conn.createChannel((err, ch) => {const q = 'hello';ch.assertQueue(q, {durable: false});ch.sendToQueue(q, new Buffer('Hello World!'));});
});
- API网关中间件:以Zuul为例,主要功能是统一管理和路由请求。在项目中使用Zuul中间件,首先需要安装zuul模块,然后创建一个Zuul实例,最后通过实例进行路由配置。
@Configuration
public class ZuulConfig {@Beanpublic SampleZuulFilter simpleFilter() {return new SampleZuulFilter();}
}
- 认证授权中间件:以JWT为例,主要功能是实现用户认证和授权。在项目中使用JWT中间件,首先需要安装jsonwebtoken模块,然后创建一个JWT实例,最后通过实例进行用户认证和授权。
const jwt = require('jsonwebtoken');
const token = jwt.sign({ sub: user.id }, 'secret', { expiresIn: '1h' });
4. 服务端怎么做统⼀的状态处理
在服务端,实现统一的状态处理可以通过使用状态码和状态消息来实现。状态码用于表示请求的处理结果,而状态消息用于提供更详细的信息。以下是一个简单的示例,展示了如何在Node.js中使用Express框架实现统一的状态处理。
首先,我们需要安装Express框架:
npm install express
然后,创建一个名为app.js的文件,并编写以下代码:
const express = require('express');
const app = express();// 定义一个中间件来处理统一的状态处理
function handleStatus(req, res, next) {// 设置默认的状态码和状态消息res.statusCode = 200;res.statusMessage = 'OK';// 如果请求中包含自定义的状态码和状态消息,则更新它们if (req.body.statusCode) {res.statusCode = req.body.statusCode;}if (req.body.statusMessage) {res.statusMessage = req.body.statusMessage;}// 调用next()函数,将控制权传递给下一个中间件或路由处理程序next();
}// 使用handleStatus中间件处理所有请求
app.use(handleStatus);// 定义一个简单的路由处理程序
app.get('/', (req, res) => {res.send('Hello World!');
});// 启动服务器
app.listen(3000, () => {console.log('Server is running on port 3000');
});
在这个示例中,我们定义了一个名为handleStatus的中间件,它会处理统一的状态处理。当请求到达服务器时,这个中间件会检查请求中是否包含自定义的状态码和状态消息。如果存在,则更新响应的状态码和状态消息;否则,使用默认的状态码和状态消息。最后,调用next()函数将控制权传递给下一个中间件或路由处理程序。
私信【学习】即可获取前端资料 都整理好啦!!!
通过这种方式,我们可以在服务端实现统一的状态处理,确保所有的响应都遵循相同的状态码和状态消息规范。
5.如何对相对路径引⽤进⾏优化
在Web前端面试中,对相对路径引用进行优化是一个重要的问题。相对路径引用是指在HTML文件中使用相对路径来引用其他文件,如CSS、JavaScript和图片等。常见的问题包括路径过长、重复引用和不必要的层级嵌套。
解决方案之一是使用短路径。通过将文件放在根目录下或使用公共的文件夹结构,可以减少路径的长度。例如,将CSS文件放在一个名为“css”的文件夹中,然后使用<link rel="stylesheet" href="/css/style.css">来引用它。
另一个解决方案是避免重复引用。如果多个HTML文件都引用了相同的CSS或JavaScript文件,可以考虑将它们合并为一个文件,然后在每个HTML文件中只引用一次。这样可以减少HTTP请求的数量,提高页面加载速度。
此外,还可以避免不必要的层级嵌套。如果一个文件位于多层嵌套的文件夹中,可以使用绝对路径来引用它,而不是使用多个相对路径。例如,使用<img src="/images/logo.png">来引用位于根目录下的图片。
总之,对相对路径引用进行优化可以提高网页的性能和可维护性。通过使用短路径、避免重复引用和避免不必要的层级嵌套,可以有效地解决这些问题。
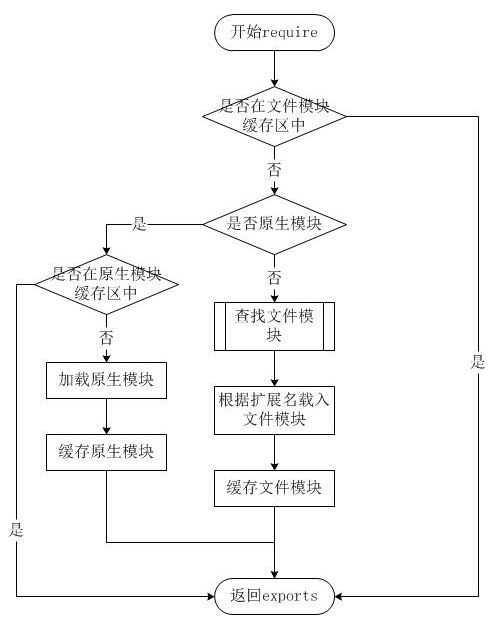
6.node⽂件查找优先级
在Node.js中,文件查找优先级是指在使用require()函数加载模块时,Node.js会按照一定的顺序来查找模块文件。以下是Node.js的文件查找优先级:

-
当前目录:首先,Node.js会在当前目录下查找模块文件。如果找到了匹配的模块文件,就会立即加载并返回。
-
node_modules目录:如果在当前目录下没有找到匹配的模块文件,Node.js会继续在node_modules目录下查找。这个目录是Node.js默认的全局模块安装位置。
-
NODE_PATH环境变量:NODE_PATH是一个包含多个路径的环境变量,用于指定额外的模块搜索路径。Node.js会按照这些路径的顺序依次查找模块文件。
-
内置模块:如果以上步骤都没有找到匹配的模块文件,Node.js会检查是否为内置模块。如果是内置模块,则直接加载并返回。
下面是一个代码示例,演示了Node.js的文件查找优先级:
// 假设当前目录下有一个名为myModule.js的文件
const myModule = require('./myModule'); // 优先从当前目录加载// 如果当前目录下没有找到匹配的模块文件,Node.js会继续在node_modules目录下查找
const express = require('express'); // 优先从node_modules目录加载// 如果仍然没有找到匹配的模块文件,Node.js会检查NODE_PATH环境变量中的路径
const customModule = require('custom-module'); // 优先从NODE_PATH指定的路径加载// 如果以上步骤都没有找到匹配的模块文件,Node.js会检查是否为内置模块
const fs = require('fs'); // 直接加载内置模块
通过了解Node.js的文件查找优先级,我们可以更好地理解模块加载的过程,并在编写代码时进行相应的优化和调整。
私信【学习】即可获取前端资料 都整理好啦!!!
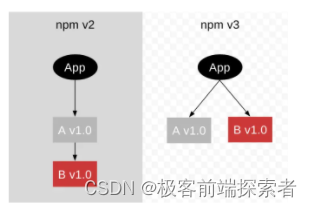
7. npm2和npm3+有什么区别
npm2和npm3之间的主要区别如下:
-
依赖管理上的差异:

- npm2:在安装包时,会将依赖项的信息添加到dependencies属性中,而不是添加到devDependencies属性中。这可能导致在生产环境中安装不必要的开发依赖项。
- npm3:引入了扁平化依赖树的概念,所有的依赖项都会被添加到dependencies属性中。这样可以更清晰地管理依赖关系,并且可以避免重复安装相同的依赖项。
-
安装机制的不同之处:
- npm2:安装包时,会递归地解析依赖树,并按照依赖树的结构安装依赖项。如果一个包被多个项目所依赖,那么每个项目都会安装该包的副本。
- npm3:采用了扁平化的依赖树结构,所有的依赖项都会被安装在同一个层级下。这样可以减少重复安装相同依赖项的情况,节省磁盘空间和安装时间。
-
安全性方面的比较:
- npm2:没有内置的安全机制来防止恶意代码的注入或下载。用户需要手动检查包的来源和可信度。
- npm3:引入了安全机制,例如签名验证和安全漏洞扫描。这些机制可以帮助用户识别和防止安装恶意或存在安全漏洞的包。
-
性能上的改进或特点:
- npm2:在大型项目中,由于依赖树的结构复杂,安装和更新包的时间可能会较长。
- npm3:由于采用了扁平化的依赖树结构,安装和更新包的速度更快。此外,npm3还引入了一些优化措施,如缓存机制和并行安装,进一步提高了性能。
-
代码示例:
-
使用npm2进行包的安装:
npm install <package_name> -
使用npm3进行包的安装:
npm install <package_name>
-
总结起来,npm3相对于npm2在依赖管理、安装机制、安全性和性能方面都有较大的改进。它采用扁平化的依赖树结构,提高了包的安装速度和可靠性。同时,npm3还引入了安全机制,帮助用户识别和防止安装恶意或存在安全漏洞的包。
私信【学习】即可获取前端资料 都整理好啦!!!
8.knex连接数据库响应回调
当使用knex.js库连接数据库时,首先需要安装knex和相应的数据库驱动。以下是一个示例代码段,演示如何使用knex.js进行数据库连接以及处理响应回调:
// 导入knex模块
const knex = require('knex');// 配置数据库连接信息
const dbConfig = {client: 'mysql', // 数据库类型,这里以MySQL为例connection: {host: 'localhost', // 数据库主机地址user: 'your_username', // 数据库用户名password: 'your_password', // 数据库密码database: 'your_database' // 数据库名称}
};// 创建数据库连接实例
const db = knex(dbConfig);// 执行查询操作
db.select('*').from('your_table').then(rows => {// 处理查询结果console.log(rows);}).catch(error => {// 处理错误情况console.error(error);}).finally(() => {// 关闭数据库连接db.destroy();});
在上述代码中,我们首先导入了knex模块,并定义了数据库连接的配置信息。然后,通过调用knex(dbConfig)来创建一个数据库连接实例。接下来,使用select方法指定要查询的列,from方法指定要查询的表。最后,使用then方法处理查询结果,catch方法处理错误情况,finally方法确保在完成查询后关闭数据库连接。
请注意,在实际项目中,你需要根据自己的数据库类型和配置信息修改dbConfig对象中的相关字段。此外,还可以根据具体需求使用其他knex.js提供的方法,如插入、更新、删除等操作。
相关文章:

5.06号模拟前端面试8问
5.06号模拟前端面试8问 1.promise如何实现then处理 在JavaScript中,Promise 是一个代表异步操作最终完成或失败的对象。它有三种状态:pending(等待),fulfilled(完成),rejected&…...

解读Inscode AI:开启代码智能化的新时代
导语: 近年来,人工智能技术的迅猛发展已经深刻地影响着各个行业,而在软件开发领域,Inscode AI的出现无疑将给代码智能化带来一场革命。本文将为大家解读Inscode AI的特点和应用,探索其如何改变我们的软件开发方式。 一…...

快速了解Vuex
Vuex Vuex使用Vuex Vuex 📌vuex 是一个专为 Vue.js 应用程序开发的状态管理库 📌vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板 📌vuex 采用集中式存储管理所有组件的状态…...

vue管理系统导航中添加新的iconfont的图标
1.在官网上将需要的图标,加入项目中,下载 2.下载的压缩包中,可以选择这两个,复制到项目目录中 3.如果和之前的iconfont有重复,那么就重新命名 4.将这里的.ttf文件,也重命名为自己的 5.在main文件中导入 6.在…...

Docker的介绍及与传统虚拟化技术的区别
Docker是一个开源的应用容器引擎,它使得开发者可以将应用及其依赖包打包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上。Docker基于Go语言开发,它的出现极大地简化了应用程序的部署、管理和扩展。 以下是Docker…...

06.Git远程仓库
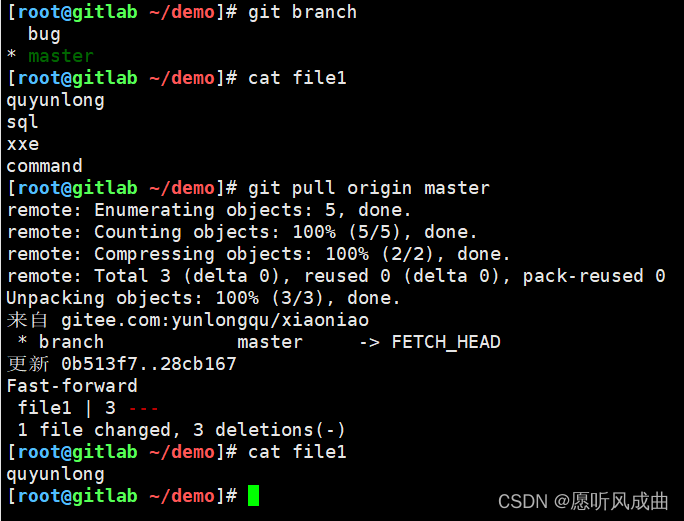
Git远程仓库 #仓库种类,举例说明 github gitlab gitee #以这个仓库为例子操作登录码云 https://gitee.com/projects/new 创建仓库 选择ssh方式 需要配置ssh公钥 在系统上获取公钥输入命令:ssh-keygen 查看文件,复制公钥信息内…...

Anaconda安装和深度学习环境的安装(TensorFlow、Pytorch)
换了新电脑,重新装一下anaconda这些编程环境。好久没装过了,自己也需要查查资料,然后记录一下,分享给别人。 目标,三个环境:1.anaconda基础环境(包含xgboost和lightgbm),…...

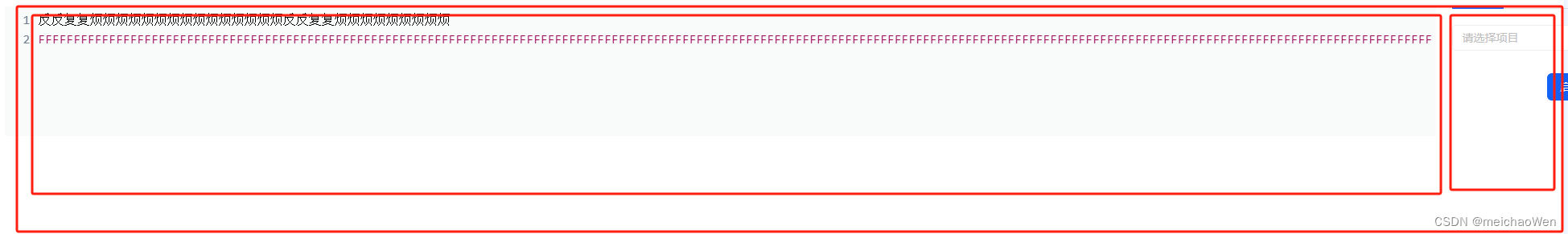
元素设置 flex:1,但是会被内部长单词宽度超出拉伸
初始布局如上图,left中是代码编辑器,实际上是个文本域,当输入长文本过长时,left宽度会被拉伸。 右侧容器被挤压。 解决方案:width:0; .left{flex:1; width:0} 当输入长文本过长时,…...

win11 安装oracle11g详细流程及问题总结
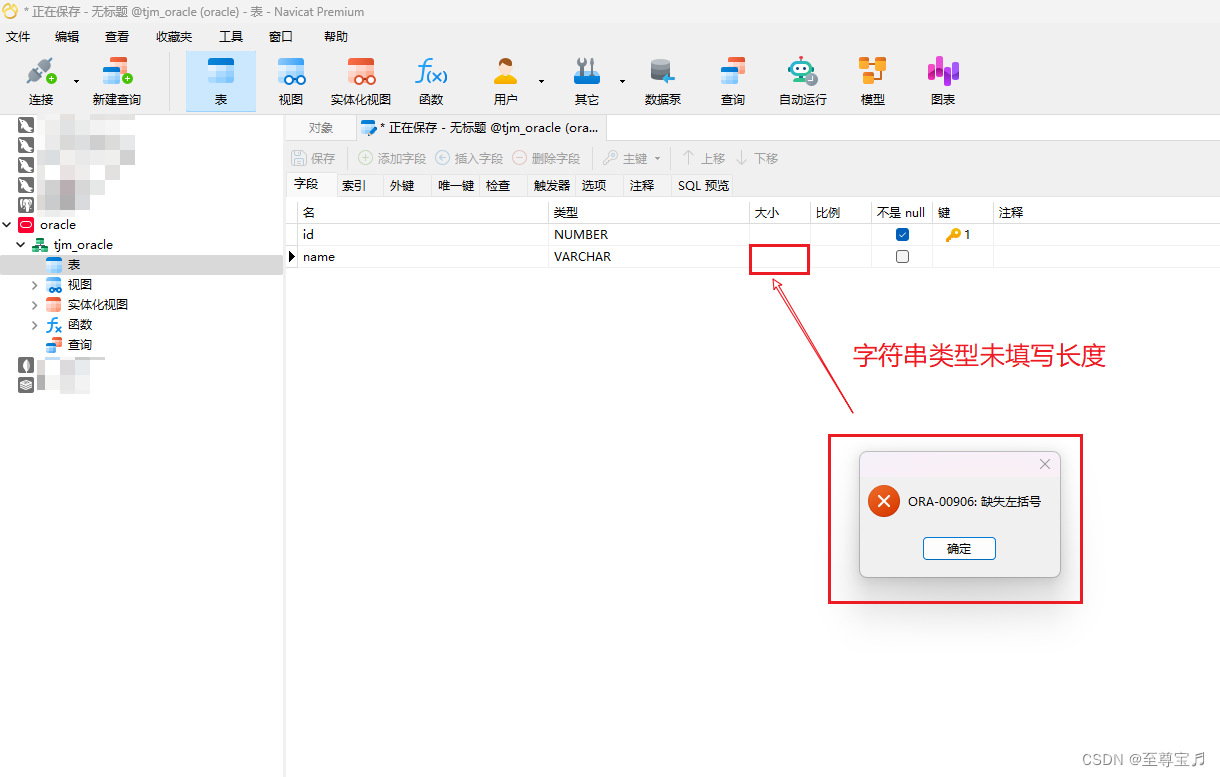
1.安装包下载地址 本案例操作系统, Oracle 11g下载-Oracle 11g 64位/32位下载官方版(附详细的安装图解教程) - 多多软件站多多为大家免费提供Oracle 11g下载,包含64位/32位官方版本,并附详细的Oracle 11g安装图解教程,同时希望能…...

自我模拟面试
在面试中,你如何面对面试官呢? 我认为,对于面试官提出的问题,如果你不会,那就是不会。你的思考过程,实际上就是将你平时所学的,所了解的,在脑海中进行一次复习,就像当别…...

头歌java面向对象基础
第一关类的定义 package step1;// ---------------------Begin------------------------ public class Student{String name"李四";int age18;public void speak(){System.out.println("我爱学习");} }// ---------------------End----------------------…...

PMP课程知识点很多,无法入手,该如何学习?
回顾整个学习过程,我花费了不少时间,但也学到了系统的项目管理知识,考试结果也让我感到满意。在学习过程中,我认为以下几点非常重要: 1、需要对课本进行整体阅读,以便对内容有一个整体印象; 2…...

隔离流量优化网络传输
不要将长流和短突发流(或者大象流和老鼠流)混部在一起,我建议用切片或虚通道将它们在全链路范围彻底隔离,而不仅仅在交换机上配合着大肆宣讲的高端包分类算法配置一些排队调度。 也不必扯泊松到达,帕累托分布,这些概念在论文建模…...

【前端热门框架【vue框架】】——事件处理与表单输入绑定以及学习技巧,让学习如此简单
👨💻个人主页:程序员-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

芒果YOLOv8改进164:检测头篇:ImplicitHead 隐性知识检测头| 即插即用,独家新颖更新,精度高效涨点
💡本篇内容:芒果YOLOv8改进164:检测头篇:ImplicitHead 独家原创检测头 | 即插即用,独家新颖更新,精度高效涨点 芒果专栏提出:原创隐性知识学习检测头 ImplicitHead 结构,改进源码教程 | 详情如下🥇 即插即用 ImplicitHead检测头,包括改进所需的 核心结构代码 文件作…...

学习周报:文献阅读+Fluent案例+有限体积法理论学习
目录 摘要 Abstract 文献阅读:使用带有域分解的PINN求解NS方程 文献摘要 文献讨论|结论 实验设置 NS方程介绍 PINN框架 损失函数 域分解 减轻梯度病理的方法 动态权重方法 新型网络架构 案例证明:2D圆柱尾流 Fluent案例:径向流…...

用户中心(下)
文章目录 计划登录逻辑接口简单说明cookie和session写代码流程后端逻辑层控制层测试用户管理接口 前端简化代码对接后端代理 计划 开发完成后端登录功能 (单机登录 > 后续改造为分布式 / 第三方登录)✔开发后端用户的管理接口 (用户的查询…...

商务分析方法与工具(六):Python的趣味快捷-字符串巧妙破解密码本、身份证号码、词云图问题
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...

ftp方式和http方式搭建云仓库
1.搭建阿里云仓库 国外云仓库比较慢,可以使用阿里云仓库代替 1.服务端和客户端切换到 yum.repo.d 目录 将自带的仓库移走 [rootlocalhost ~] cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d] mkdir bak [rootlocalhost yum.repos.d] mv *.repo bak/ [rootloca…...

vue2 + antvx6 实现流程图功能
导入关键包 npm install antv/x6 --save npm install antv/x6-vue-shape 保存插件 (可选) npm install --save antv/x6-plugin-clipboard antv/x6-plugin-history antv/x6-plugin-keyboard antv/x6-plugin-selection antv/x6-plugin-snapline antv/x6-plugin-stencil antv/…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
