vue2 + antvx6 实现流程图功能
导入关键包
npm install @antv/x6 --save
npm install @antv/x6-vue-shape
保存插件 (可选)
npm install --save @antv/x6-plugin-clipboard @antv/x6-plugin-history @antv/x6-plugin-keyboard @antv/x6-plugin-selection @antv/x6-plugin-snapline @antv/x6-plugin-stencil @antv/x6-plugin-transform insert-css
写好的组件直接导入即可
<template><div><el-container><el-aside><div id="stencil"><div><div class="dnd-circle dnd-start" @mousedown="startDrag('start',$event)"></div><span>开始</span></div><div><div class="dnd-rect" @mousedown="startDrag('rect',$event)"></div><span>节点1</span></div><div><div class="dnd-polygon" @mousedown="startDrag('polygon',$event)"></div><span>节点2</span></div><div><div class="dnd-circle" @mousedown="startDrag('end',$event)"></div><span>结束</span></div></div></el-aside><el-main><div ref="graphContainer"></div></el-main></el-container><!-- todo drawer 抽屉实现节点内容编辑 --><el-drawertitle="节点属性编辑":visible.sync="drawer":direction="direction":before-close="handleClose"><el-form :data="editNode" :inline="true"><el-form-item label="节点名称" prop="label"><el-input v-model="editNode.label"></el-input></el-form-item><el-form-item label="节点形状" prop="shape"><el-select v-model="editNode.shape"><el-option v-for="(item,index) in shapeList" :key="item.value" :label="item.label":value="item.value"></el-option></el-select></el-form-item><el-button type="primary" @click="saveNode">保存</el-button></el-form></el-drawer></div>
</template><script>
import {Graph} from '@antv/x6'
import '@antv/x6-vue-shape'
// 插件 键盘监听事件
import {Keyboard} from '@antv/x6-plugin-keyboard'
// 拖拽事件
import {Dnd} from '@antv/x6-plugin-dnd'import {Stencil} from '@antv/x6-plugin-stencil'
import {Transform} from '@antv/x6-plugin-transform'
import {Selection} from '@antv/x6-plugin-selection'
import {Snapline} from '@antv/x6-plugin-snapline'
import {Clipboard} from '@antv/x6-plugin-clipboard'
import {History} from '@antv/x6-plugin-history'
import {register} from '@antv/x6-vue-shape'
import insertCss from 'insert-css'export default {name: 'MindMap',data () {return {graphOut: {},drawer: false,direction: 'rtl',currentNode: {},editNode: {},dnd: {},// 节点形状shapeList: [{label: '矩形',value: 'rect'}, {label: '圆形',value: 'circle'}, {label: '椭圆',value: 'ellipse'}, {label: '多边形',value: 'polygon'}, {label: '折线',value: 'polyline'}, {label: '路径',value: 'path'}, {label: '图片',value: 'image'},],// 连接桩ports: {groups: {top: {position: 'top',attrs: {circle: {magnet: true,stroke: 'black',r: 4,},},},bottom: {position: 'bottom',attrs: {circle: {magnet: true,stroke: 'black',r: 4,},},},left: {position: 'left',attrs: {circle: {magnet: true,stroke: 'black',r: 4,},},},right: {position: 'right',attrs: {circle: {magnet: true,stroke: 'black',r: 4,},},},},items: [{id: 'port_1',group: 'bottom',}, {id: 'port_2',group: 'top',}, {id: 'port_3',group: 'left',}, {id: 'port_4',group: 'right',}]}}},mounted () {this.graphOut = this.initGraph()},methods: {initGraph () {const graph = new Graph({container: this.$refs.graphContainer,// autoResize: true, // 大小自适应height: 400,width: '100%',grid: true,magnetThreshold: 'onleave',panning: {enabled: true,modifiers: 'shift',magnetThreshold: 1,// 鼠标画布移动eventTypes: ['leftMouseDown']},// 开启自动吸附connecting: {// 距离节点或者连接桩 50 px 触发自动吸附snap: true,// 是否允许连接到画布空白位置的点allowBlank: false,// 是否允许创建循环连线allowLoop: false,// 拖动边时,是否高亮显示所有可用连接桩或节点highlight: true,},modes: {default: ['drag-node']},background: {color: '#F2F7FA',},mousewheel: {// 是否开启滚轮缩放交互enabled: true,// 滚动缩放因子 默认 1.2factor: 1.2,// 是否将鼠标位置作为中心缩放、默认为truezoomAtMousePosition: true,// 按下什么键 才会缩放modifiers: ['ctrl', 'meta'],// 判断什么情况下 滚轮事件被处理// guard: false,},connector: {name: 'rounded',args: {radius: 8}}})// 支持拖拽this.dnd = new Dnd({target: graph,scaled: false,})Graph.registerNode('custom-node-width-port',{inherit: 'rect',width: 100,height: 40,attrs: {body: {stroke: '#8f8f8f',strokeWidth: 1,fill: '#fff',rx: 6,ry: 6,},},// 上下左右 四条边都有连接桩ports: this.ports},true,)Graph.registerNode('custom-circle-start',{inherit: 'circle',ports: this.ports},true,)Graph.registerNode('custom-polygon',{inherit: 'polygon',points: '0,10 10,0 20,10 10,20',ports: this.ports},true,)Graph.registerNode('custom-rect',{inherit: 'rect',ports: this.ports},true,)graph.addNode({x: 100,y: 40,width: 180,height: 30,label: '中心主题',shape: 'custom-node-width-port', // 节点形状attrs: {body: {fill: '#f5f5f5',stroke: '#333',},type: 'root'},tools: [{name: 'boundary',args: {attrs: {fill: '#16B8AA',stroke: '#2F80EB',strokeWidth: 1,fillOpacity: 0.1,},},}]})// 添加 plugin 插件graph.use(new Keyboard()) // 键盘事件.use(new Selection({enabled: true,multiple: true,rubberband: true,movable: true,showEdgeSelectionBox: true,showNodeSelectionBox: true,pointerEvents: 'none'})) // 绑定框选.use(new Snapline({enabled: true,sharp: true,})) // 对齐线.use(new Clipboard()).use(new History({enabled: true})) // 绑定撤销// 鼠标事件this.mouseEvent(graph)// 键盘时间this.keyboardEvent(graph)// 添加子节点的逻辑...return graph},addChildNode (nodeId, type) {console.log(nodeId, type)},handleClose (done) {this.$confirm('确认关闭?').then(_ => {done()}).catch(_ => {})},saveNode () {this.$confirm('确认保存?').then(_ => {console.log(this.editNode)this.currentNode['label'] = this.editNode['label']// this.currentNode['shape'] = this.editNode['shape']}).catch(_ => {})// 关闭当前 抽屉 el-drawerthis.drawer = false},startDrag (type, e) {this.startDragToGraph(this.graphOut, type, e)},startDragToGraph (graph, type, e) {const startNode = this.graphOut.createNode({shape: 'custom-circle-start',width: 38,height: 38,attrs: {body: {strokeWidth: 1,stroke: '#000000',fill: '#ffffff',rx: 10,ry: 10,},},})const polygonNode = this.graphOut.createNode({shape: 'custom-polygon',width: 80,height: 60,attrs: {body: {strokeWidth: 1,stroke: '#000000',fill: '#ffffff',rx: 10,ry: 10,},label: {fontSize: 13,fontWeight: 'bold',},},})const rectNode = this.graphOut.createNode({shape: 'custom-rect',width: 80,height: 60,attrs: {body: {strokeWidth: 1,stroke: '#000000',fill: '#ffffff',rx: 10,ry: 10,},label: {fontSize: 13,fontWeight: 'bold',},},})const endNode = this.graphOut.createNode({shape: 'custom-circle-start',width: 38,height: 38,key: 'end',attrs: {body: {strokeWidth: 4,stroke: '#000000',fill: '#ffffff',rx: 10,ry: 10,},label: {text: '结束',fontSize: 13,fontWeight: 'bold',},},})let dragNodeif (type === 'start') {dragNode = startNode} else if (type === 'end') {dragNode = endNode} else if (type === 'rect') {dragNode = rectNode} else if (type === 'polygon') {dragNode = polygonNode}console.log('dnd', dragNode, e, type)this.dnd.start(dragNode, e)},// 删除事件 节点removeNode (node) {this.graphOut.removeNode(node)},// 鼠标事件mouseEvent (graph) {// 鼠标事件// 鼠标 Hover 时添加按钮graph.on('node:mouseenter', ({node}) => {node.addTools({name: 'button',args: {x: 0,y: 0,offset: {x: 18, y: 18},// onClick({ view }) { ... },},})})// 鼠标移开时删除按钮graph.on('node:mouseleave', ({node}) => {node.removeTools() // 删除所有的工具})graph.on('node:dblclick', ({node}) => {// 添加连接桩node.addPort({group: 'top',attrs: {circle: {magnet: true,stroke: '#8f8f8f',r: 5,},},})// 编辑nodethis.currentNode = nodethis.drawer = true})graph.on('edge:mouseenter', ({cell}) => {cell.addTools([{name: 'vertices'},{name: 'button-remove',args: {distance: 20},},])})graph.on('node:click', ({node}) => {this.currentNode = node})},// 键盘事件keyboardEvent (graph) {// 键盘事件graph.bindKey('tab', (e) => {e.preventDefault()const selectedNodes = graph.getCells().filter((item) => item.isNode())console.log(selectedNodes)if (selectedNodes.length) {const node = selectedNodes[0]const type = node.attrs['type']this.addChildNode(node.id, type)}})graph.bindKey('delete', (e) => {this.removeNode(this.currentNode)})graph.bindKey('backspace', (e) => {this.removeNode(this.currentNode)})},},watch: {// currentNode: {// handler (nwVal, old) {// },// immediate: true,// deep: true// }}
}
</script><style>
/* 样式调整 */
#stencil {width: 100px;height: 100%;position: relative;display: flex;flex-direction: column;align-items: center;border-right: 1px solid #dfe3e8;text-align: center;font-size: 12px;
}.dnd-rect {width: 50px;height: 30px;line-height: 40px;text-align: center;border: 2px solid #000000;border-radius: 6px;cursor: move;font-size: 12px;margin-top: 30px;
}.dnd-polygon {width: 35px;height: 35px;border: 2px solid #000000;transform: rotate(45deg);cursor: move;font-size: 12px;margin-top: 30px;margin-bottom: 10px;
}.dnd-circle {width: 35px;height: 35px;line-height: 45px;text-align: center;border: 5px solid #000000;border-radius: 100%;cursor: move;font-size: 12px;margin-top: 30px;
}.dnd-start {border: 2px solid #000000;
}.x6-widget-stencil {background-color: #f8f9fb;
}.x6-widget-stencil-title {background: #eee;font-size: 1rem;
}.x6-widget-stencil-group-title {font-size: 1rem !important;background-color: #fff !important;height: 40px !important;
}.x6-widget-transform {margin: -1px 0 0 -1px;padding: 0px;border: 1px solid #239edd;
}.x6-widget-transform > div {border: 1px solid #239edd;
}.x6-widget-transform > div:hover {background-color: #3dafe4;
}.x6-widget-transform-active-handle {background-color: #3dafe4;
}.x6-widget-transform-resize {border-radius: 0;
}</style>
相关文章:

vue2 + antvx6 实现流程图功能
导入关键包 npm install antv/x6 --save npm install antv/x6-vue-shape 保存插件 (可选) npm install --save antv/x6-plugin-clipboard antv/x6-plugin-history antv/x6-plugin-keyboard antv/x6-plugin-selection antv/x6-plugin-snapline antv/x6-plugin-stencil antv/…...

IDEA 中的奇技淫巧
IDEA 中的奇技淫巧 书签 在使用ctrlalt方向键跳转时,或者追踪代码时,经常遇到的情况是层级太多,找不到代码的初始位置,入口。可以通过书签的形式去打上一个标记,后续可以直接跳转到书签位置。 标记书签:c…...

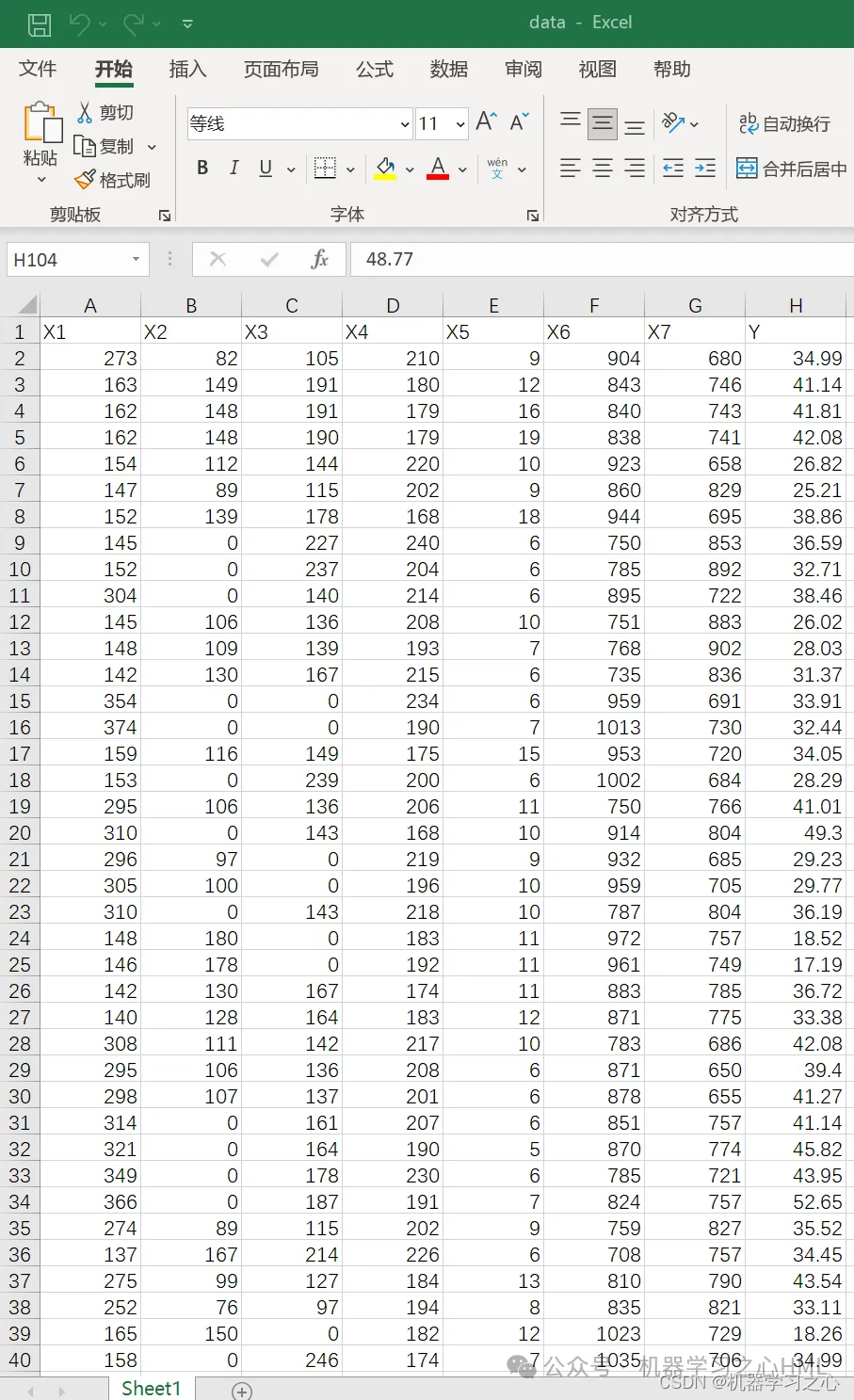
LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)
LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab) 目录 LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.LSTM-KDE的长短期…...

CMakeLists.txt语法规则:部分常用命令说明三
一. 简介 前面几篇文章学习了CMakeLists.txt语法中 add_executable命令,add_library命令,aux_source_directory命令,include_directories命令,add_subdirectory 命令的简单使用。文章如下: CMakeLists.txt语法规则&…...

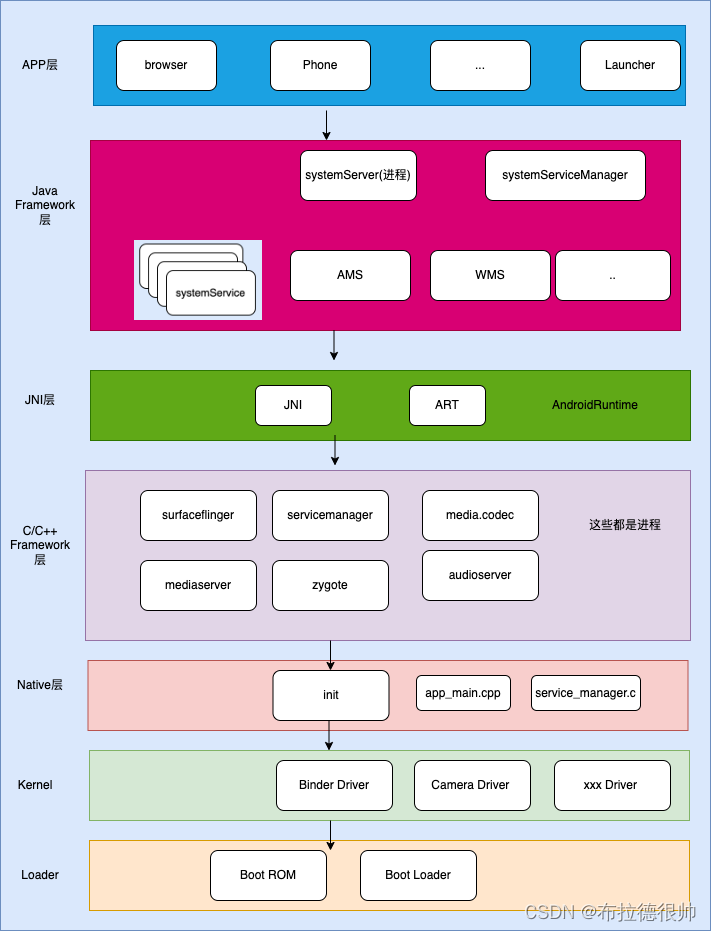
android init进程启动流程
一,Android系统完整的启动流程 二,android 系统架构图 三,init进程的启动流程 四,init进程启动服务的顺序 五,android系统启动架构图 六,Android系统运行时架构图 bool Service::Start() {// Starting a service removes it from the disabled or reset state and// imme…...

利用爬虫解决数据采集难题
文章目录 安装为什么选择 BeautifulSoup 和 requests?安装 BeautifulSoup 和 requests解决安装问题 示例总结 在现代信息时代,数据是企业决策和发展的关键。然而,许多有用的数据分散在网络上,且以各种格式和结构存在,因…...

智慧粮库/粮仓视频监管系统:AI视频智能监测保障储粮安全
智慧粮库视频监管系统是一种基于物联网、AI技术和视频监控技术的先进管理系统,主要用于对粮食储存环境进行实时监测、数据分析和预警。TSINGSEE青犀智慧粮库/粮仓视频智能管理系统方案通过部署多区域温、湿度、空气成分等多类传感器以及视频监控等设施,对…...

经验浅谈!伦敦银如何交易?
近期,伦敦银价格出现很强的上涨,这促使一些新手投资者进入了市场,但由于缺乏经验,他们不知道该怎么在市场中交易,下面我们就从宏观上介绍一些方法,来讨论一下伦敦银如何交易。 首先我们要知道,要…...
_习题杂记)
信息系统项目管理师(高项)_习题杂记
1.GB/T16260-2006《软件工程产品质量》系列标准: 1)GB/T16260.1-2006《软件工程产品质量第1部分:质量模型》,提出了软件生存周期中的质量模型; 2)GB/T16260.2-2006《软件工程产品质量第2部分:…...

CMakeLists.txt 简单的语法介绍
一. 简介 前面通过几个简单地示例向大家演示了 cmake 的使用方法,由此可知,cmake 的使用方法其实还是非常简单的,重点在于编写 CMakeLists.txt,CMakeLists.txt 的语法规则也简单,并没有 Makefile 的语法规则那么复杂难…...

AI时代:人工智能大模型引领科技创造新时代
目录 前言一. AI在国家战略中有着举足轻重的地位1.1 战略1.2 能源1.3 教育 二. AI在日常生活中扮演着重要角色2.1 医疗保健2.2 智能客服2.3 自动驾驶2.4 娱乐和媒体2.5 智能家居 三. AI的未来发展趋势 总结 前言 随着AI技术的进步,新一代的AI技术已经开始尝试摆脱依…...

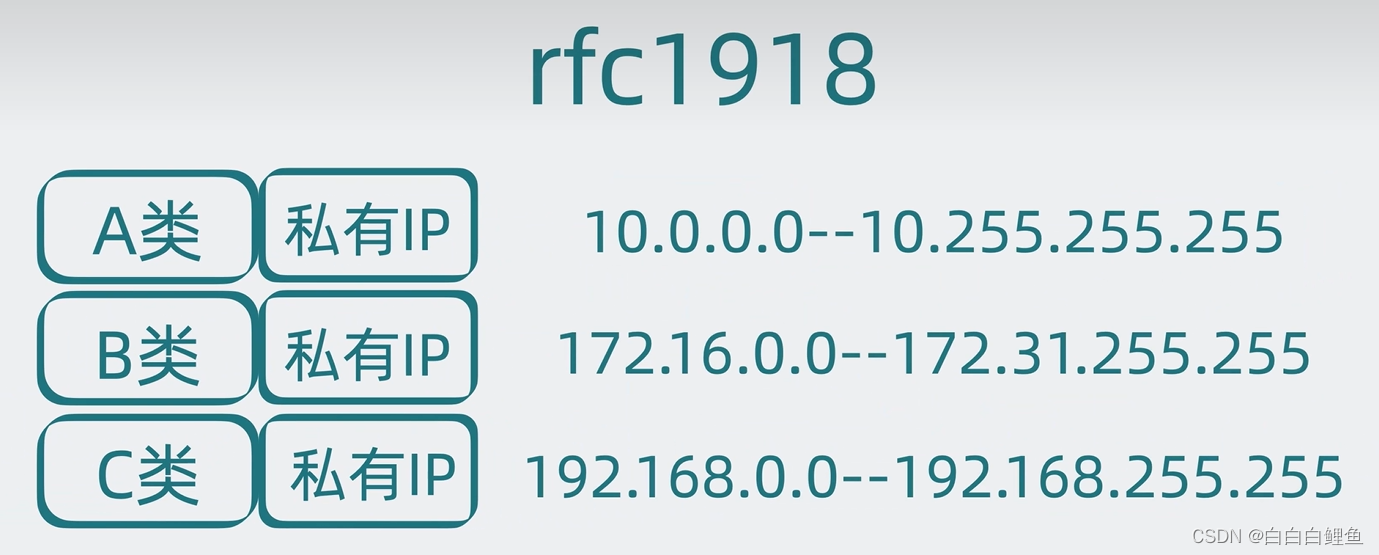
为什么 IP 地址通常以 192.168 开头?(精简版)
网络通讯的本质就是收发数据包。如果说收发数据包就跟收发快递一样。IP地址就类似于快递上填的收件地址和发件地址一样,路由器就充当快递员的角色,在这个纷繁复杂的网络世界里找到该由谁来接收这个数据包,所以说:IP地址就像快递里…...

【HEC】HECRAS中的降雨边界
目录 说明HEC-RAS网格降雨模型与HEC-HMS的比较HECRAS 降雨边界2D Area降雨边界添加降水边界条件调整2D Flow Area特性添加入渗网格数据创建土地覆盖层创建土壤层创建入渗层指定几何图形关联具有空间变化的网格降水数据Point点数据Gridded网格化数据Constant恒定值蒸散和风数据...
)
搜索算法系列之三(插值查找)
前言 插值查找仅适用于有序数据、有序数组,和二分查找类似,更讲究数据有序均匀分布。 算法原理 插值查找(interpolation search)是一种查找算法,它与二分查找类似,但在寻找元素时更加智能化。这种算法假设数据集是等距的或者有…...

前端奇怪面试题总结
面试题总结 不修改下面的代码进行正常解构 这道题考的是迭代器和生成器的概念 let [a,b] {a:1,b:2}答案 对象缺少迭代器,需要手动加上 Object.prototype[Symbol.iterator] function* (){// return Object.values(this)[Symbol.iterator]()return yeild* Object.v…...

NPM--最新淘宝镜像源地址
最新淘宝镜像源地址: 原来的 https://registry.npm.taobao.org 已替换为 https://registry.npmmirror.com 查看镜像源 npm config get registry 更换为淘宝最新镜像源 npm config set registry https://registry.npmmirror.com...

vue3中实现地区下拉选择组件封装
1组件文件 新建一个文件夹内,包含inde.vue,index.ts,pac.json这三个文件 index.vue文件 <template><el-cascaderv-model"data":options"pcaData":style"{ width: props.width }":placeholder"props.placeholder&quo…...

责任链模式案例
需求背景: 请你设计一个员工休假审批流程,当员工的休假天数<1时,由直接领导审批,休假天数<2时,分别由直接领导、一级部门领导审批,休假天数>3时,分别由直接领导、一级部门领导、分管领…...

Android NDK开发(二)——JNIEnv、jobject与jclass关系
本文主要讲解Android NDK开发中JNIEnv、jobject与jclass的相关知识,并用c和c两种语言实现了jobject和jclass。 本专栏知识点是通过<零声教育>的音视频流媒体高级开发课程进行系统学习,梳理总结后写下文章,对音视频相关内容感兴趣的读者…...

机器学习入门:sklearn基础教程
Scikit-learn(简称sklearn)是Python中最受欢迎的机器学习库之一,它提供了丰富的机器学习算法和工具,适用于各种任务和场景。本文将为您介绍sklearn的基础知识和常用功能,带您踏入机器学习的世界。 1. 安装与导入 首先…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
