typescript综合练习1(展开音乐播放列表)
Playlist Soundness
What’s up, friend?!
I’m so pumped you’re joining us.
We’ve got a sick project we could totally use your help on!
See, someone’s giving us amazing recommendations for songs to play.
But they’re not just coming in as songs.
Sometimes they’re an album containing a array of songs.
And sometimes they’re a playlist with a method that returns an array of songs.
We’d like you to write a function for us that takes in an array of those items and returns a result playlist.
The result playlist should keep track of which songs appear under each artist, the in-order list of songs, and the total length of time across the playlist?
Can you do this for us, please?
Friend?
Setup
In one terminal, run the TypeScript compiler via the tsc script.
For example, to start the TypeScript compiler in watch mode:
npm run tsc -- --watch
In another terminal, run Jest via the test script.
For example, to start tests in watch mode:
npm run test -- --watch
Specification
Your code should export an unrollPlaylist function with an explicit return type annotation.
Parameters:
-
items: An array where each element is either a Song, Album, or PlaylistSee
./index.test.tsfor examples of data.
Return type: an object with…
artists: Object with artist names keyed to the array of songs they’re credited onsongs: An array of Songstime: Total length of time across all songs
Notes
- Don’t import code from one step into another.
代码
export interface Song {artist: string | string[];length: number;name: string;type: "song";
}export interface Album {songs: Song[];type: "album";
}export interface Playlist {resolve(): Song[];type: "playlist";
}export type PlaylistItem = Album | Song | Playlist;export interface Artists {[i: string]: string[];
}export interface UnrolledPlaylist {artists: Artists;songs: string[];time: number;
}export function unrollPlaylist(items: PlaylistItem[]): UnrolledPlaylist {const artists: Artists = {};const songs: string[] = [];let time = 0;function addSong(song: Song) {const songArtists =typeof song.artist === "string" ? [song.artist] : song.artist;for (const artist of songArtists) {artists[artist] ??= [];artists[artist].push(song.name);}time += song.length;songs.push(song.name);}for (const item of items) {switch (item.type) {case "song":addSong(item);break;case "album":item.songs.forEach(addSong);break;case "playlist":item.resolve().forEach(addSong);break;}}return { artists, songs, time };
}let items : PlaylistItem[] = [{songs: [{artist: ["Queen"],length: 223,name: "Death On Two Legs (Dedicated to...)",type: "song",},{artist: "Tenacious D",length: 247,name: "Tribute",type: "song",},{artist: ["Queen"],length: 68,name: "Lazing on a Sunday Afternoon",type: "song",},],type: "album",},
]let unrolledPlaylist: UnrolledPlaylist = unrollPlaylist(items)
console.log(unrolledPlaylist)
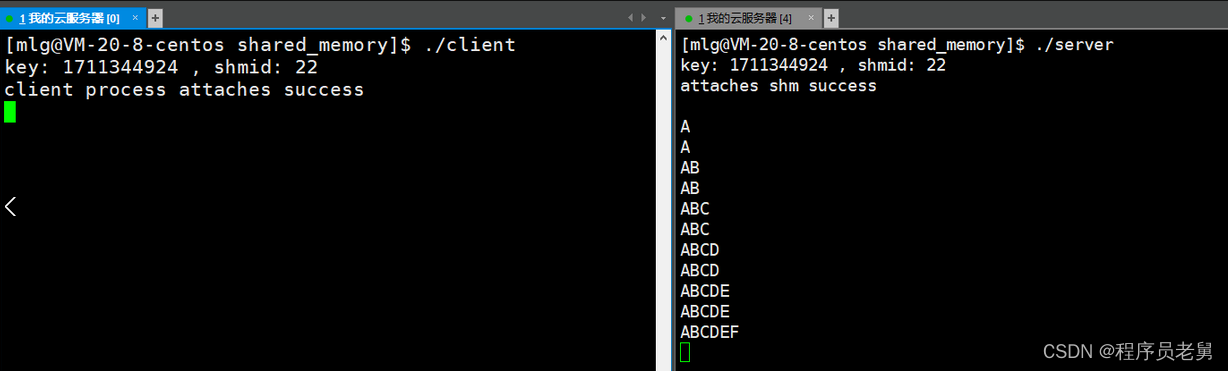
输出
{artists: {Queen: ['Death On Two Legs (Dedicated to...)','Lazing on a Sunday Afternoon'],'Tenacious D': [ 'Tribute' ]},songs: ['Death On Two Legs (Dedicated to...)','Tribute','Lazing on a Sunday Afternoon'],time: 538
}相关文章:
)
typescript综合练习1(展开音乐播放列表)
Playlist Soundness What’s up, friend?! I’m so pumped you’re joining us. We’ve got a sick project we could totally use your help on! See, someone’s giving us amazing recommendations for songs to play. But they’re not just coming in as songs. Someti…...

零基础入门学习Python第二阶02面向对象,迭代器生成器,并发编程
Python语言进阶 面向对象相关知识 三大支柱:封装、继承、多态 例子:工资结算系统。 """月薪结算系统 - 部门经理每月15000 程序员每小时200 销售员1800底薪加销售额5%提成"""from abc import ABCMeta, abstractmethodcl…...

Unity | Shader基础知识(第十三集:编写内置着色器阶段总结和表面着色器的补充介绍)
目录 前言 一、表面着色器的补充介绍 二、案例viewDir详解 1.viewDir是什么 2.viewDir的作用 3.使用viewDir写shader 前言 注意观察的小伙伴会发现,这组教程前半部分我们在编写着色器的时候,用的是顶点着色器和片元着色器的组合。 SubShader{CGPRO…...

JavaScript map对象/set对象详解
文章目录 一、map对象二、map对象应用场景1. 数组元素转换2. 对象数组的属性提取或转换3. 数组元素的复杂转换4. 与其他数组方法结合使用5. 与异步操作结合(使用 Promise)6. 生成新的数据结构7. 数学和统计计算 三、set对象1. 基本使用2. 特性3. 注意事项…...
)
【kettle017】kettle访问DB2数据库并处理数据至execl文件(最近完善中)
1.一直以来想写下基于kettle的系列文章,作为较火的数据ETL工具,也是日常项目开发中常用的一款工具,最近刚好挤时间梳理、总结下这块儿的知识体系。 2.熟悉、梳理、总结下DB2数据库(IBM公司开发的一套关系型数据库管理系统…...

Spring Cloud原理详解和作用特点
当涉及到构建和管理分布式系统的微服务架构时,Spring Cloud 是一个备受欢迎的选择。它提供了一套强大的工具和组件,使开发者能够轻松地构建、部署和管理微服务应用程序。本文将深入探讨 Spring Cloud 的原理和作用特点。 1. Spring Cloud 的原理 Sprin…...

Linux —— 进程间通信
目录 一、进程间通信的介绍二、管道三、匿名管道四、命名管道五、system V进程间通信 一、进程间通信的介绍 1.进程间通信的概念 进程通信(Interprocess communication),简称:IPC; 本来进程之间是相互独立的。但是…...

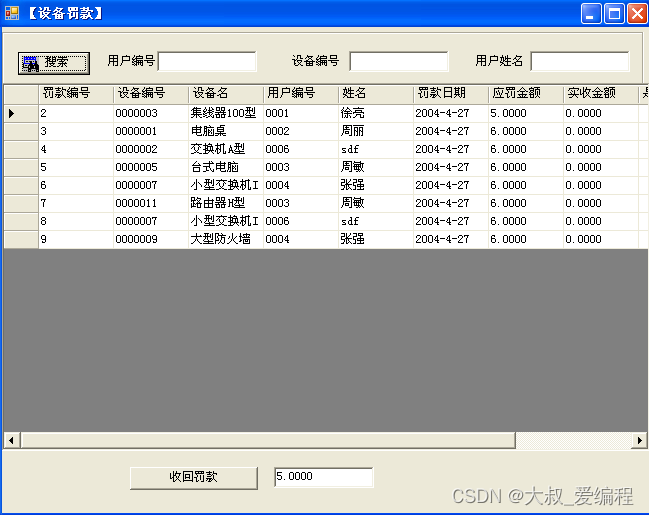
ASP.NET信息安全研究所设备管理系统的设计与实现
摘 要 以研究所的设备管理系统为背景,以研究所设备管理模式为研究对象,开发了设备管理系统。设备管理系统是设备管理与计算机技术相结合的产物,根据系统的功能需求分析与定义的数据模式,分析了应用程序的主要功能和系统实现的主…...
>》)
<网络安全>《81 微课堂<安全产品微简介(1)>》
1 简单的了解复杂的安全产品 产品简要防火墙网络区域边界上部署,主要作用是隔离阻断。安全审计一般包括网络日志的分析、网络流量的监控和用户行为的跟踪等。发现网络中的潜在问题和漏洞。入侵检测IDS实时监控和检测网络中的异常活动和入侵行为。入侵防御IPS防病毒…...

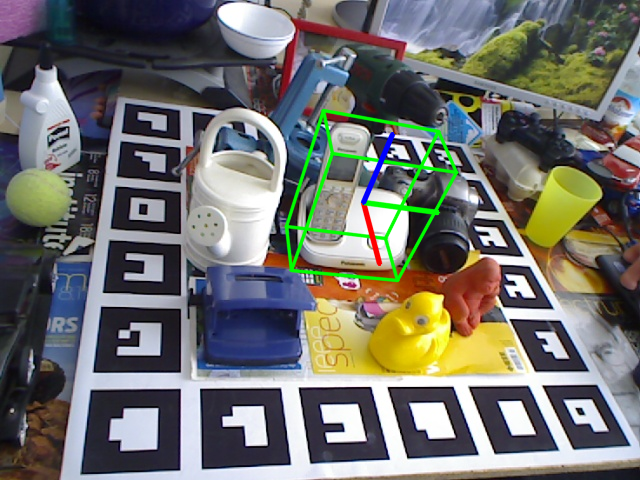
【6D位姿估计】FoundationPose 跑通demo 训练记录
前言 本文记录在FoundationPose中,跑通基于CAD模型为输入的demo,输出位姿信息,可视化结果。 然后分享NeRF物体重建部分的训练,以及RGBD图为输入的demo。 1、搭建环境 方案1:基于docker镜像(推荐…...

Python 中 “yield“ 的不同行为
在我们使用Python编译过程中,yield 关键字用于定义生成器函数,它的作用是将函数变成一个生成器,可以迭代产生值。yield 的行为在不同的情况下会有不同的效果和用途。 1、问题背景 在 Python 中,“yield” 是一种生成器࿰…...

迅睿CMS中实现关键词搜索高亮
在迅睿CMS系统中实现关键词搜索高亮是提升用户体验和搜索效果的重要手段。当用户搜索某个关键词时,将搜索结果中的关键词高亮显示,可以帮助用户更快速地定位到所需信息。 关键词高亮的实现 在迅睿CMS中,你可以使用内置的dr_keyword_highlig…...

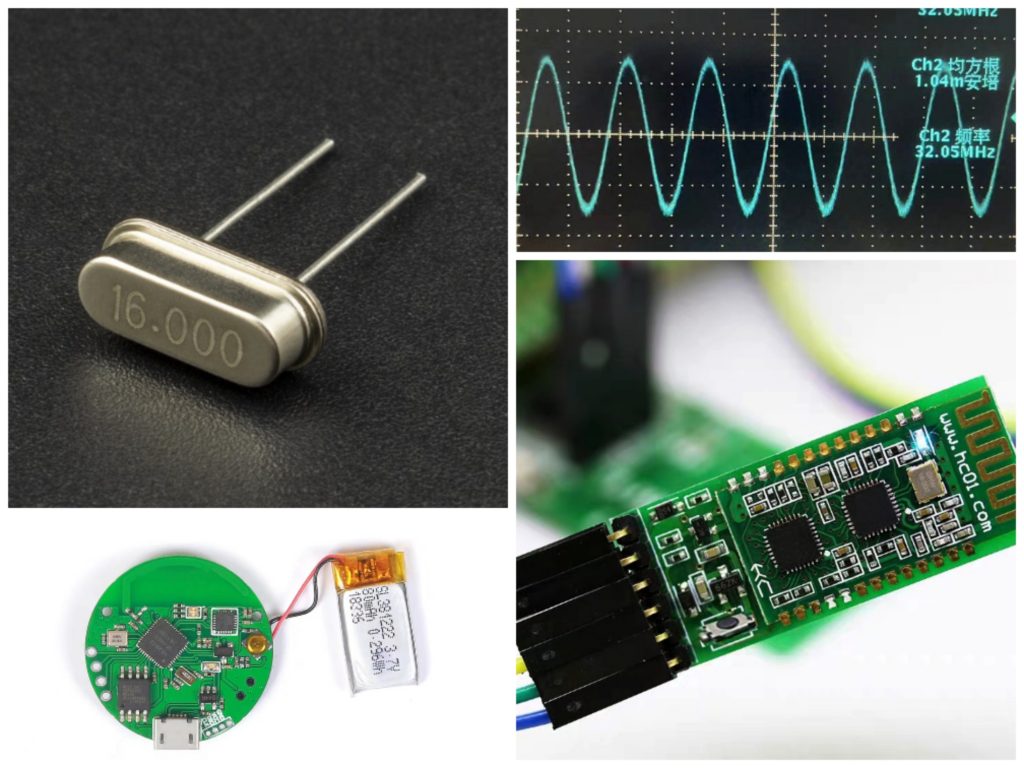
晶振的精度与稳定性有什么关系?
晶振的精度和稳定性是电子设备中非常重要的参数,它们受到多种因素的影响,主要包括: 精度的影响因素: 温度变化:晶体的温度系数会使得频率随温度变化而变化,通常在0C到55C的工业标准温度范围内,…...

【C】137 只出现一次的数字
给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空间来解决此问题。 解法一 #include <stdio.h>int singleNumber(i…...

51单片机入门:DS1302时钟
51单片机内部含有晶振,可以实现定时/计数功能。但是其缺点有:精度往往不高、不能掉电使用等。 我们可以通过DS1302时钟芯片来解决以上的缺点。 DS1302时钟芯片 功能:DS1302是一种低功耗实时时钟芯片,内部有自动的计时功能&#x…...

Redis-5 分布式锁
一.为什么要使用分布式锁? 传统的互斥锁synchronized只能作用于同一台虚拟机上的线程,在使用服务器集群部署的情况下,互斥锁就会失效,因此要采用分布式锁来处理不同服务器上的线程访问同一资源的情况。 二.redis的分布式锁是如何…...

音转文工具,9.8k star! 【送源码】
我们经常会遇到将音频转为文字的情况,比如在开会时录音的会议纪要、上课时录下的老师讲课内容。虽然网上也有一些在线的工具可以将音频转为文字,但是考虑到数据安全和费用问题,使用起来也不是很方便。 今天了不起给大家介绍一款开源工具——…...

【首次发布】华为 OD 机试 C卷抽中题库清单(真题库),目前华为OD机考以C卷为主,特殊情况会发送D卷
本篇博客为大家整理华为 OD 考友反馈 C 卷抽中题,经过 1 个的考友复盘,目前已经收录 100 题目,预计在有 2 周可以收集完整。 所有题目,都有考友截图反馈,同时欢迎大家机考过后,提供橡皮擦真题,获…...

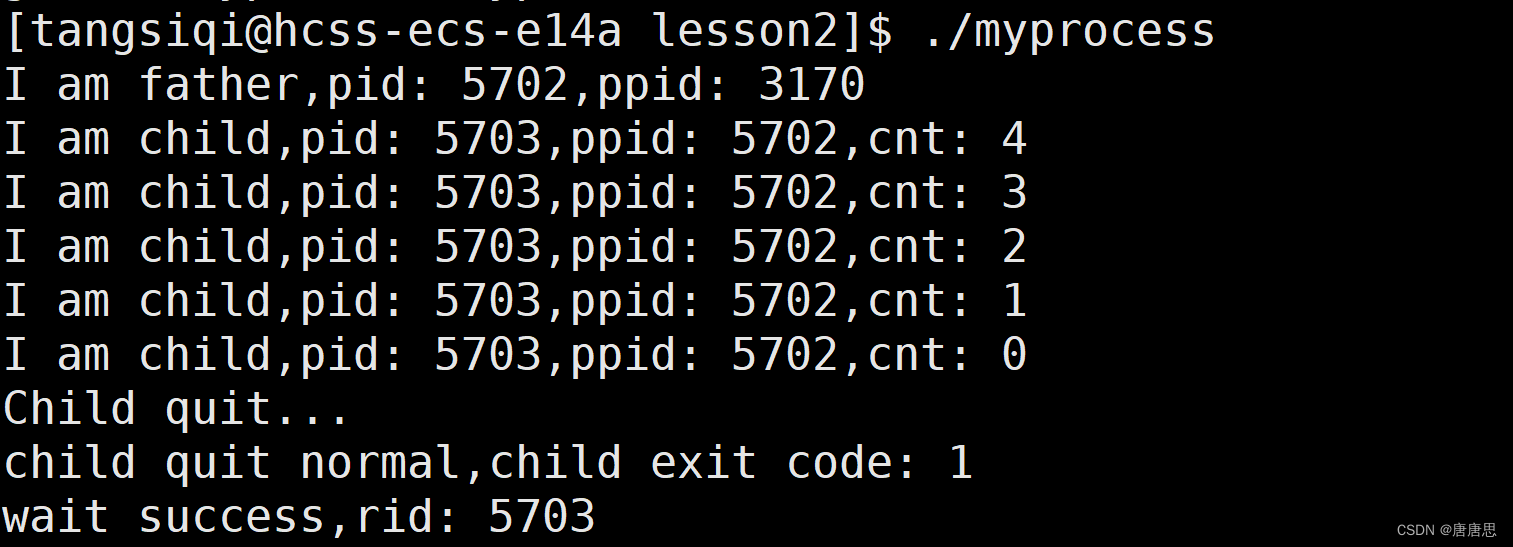
【进程等待】waitpid的参数pid | status的位图位操作WIFEXITEDWEXITSTATUS宏
目录 waitpid pid status status位图 status按位操作 输入型参数和输入型参数 宏WIFEXITED&WEXITSTATUS options&非阻塞等待 上篇进程等待我们介绍到怎样去进程等待。我们介绍了wait函数&阻塞等待。本篇我们将介绍waitpid函数的参数pid和status。 waitp…...

unity---常用API
1. Vector3:结构体由x、y、z这3个数值组成,表示一个向量 magnitude变量返回该向量的长度normalized变量返回 magnitude 为 1 时的该向量zero静态变量Vector3(0, 0, 0)one静态变量Vector3(1, 1, 1)forward静态变量Vector3(0, 0, 1)back静态变量Vector3(0…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
