Vue的省份联动
Vue的省份联动
一、安装依赖库
npm install element-china-area-data -Snpm install element-ui --save全局使用elemntui组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
二 、代码如下
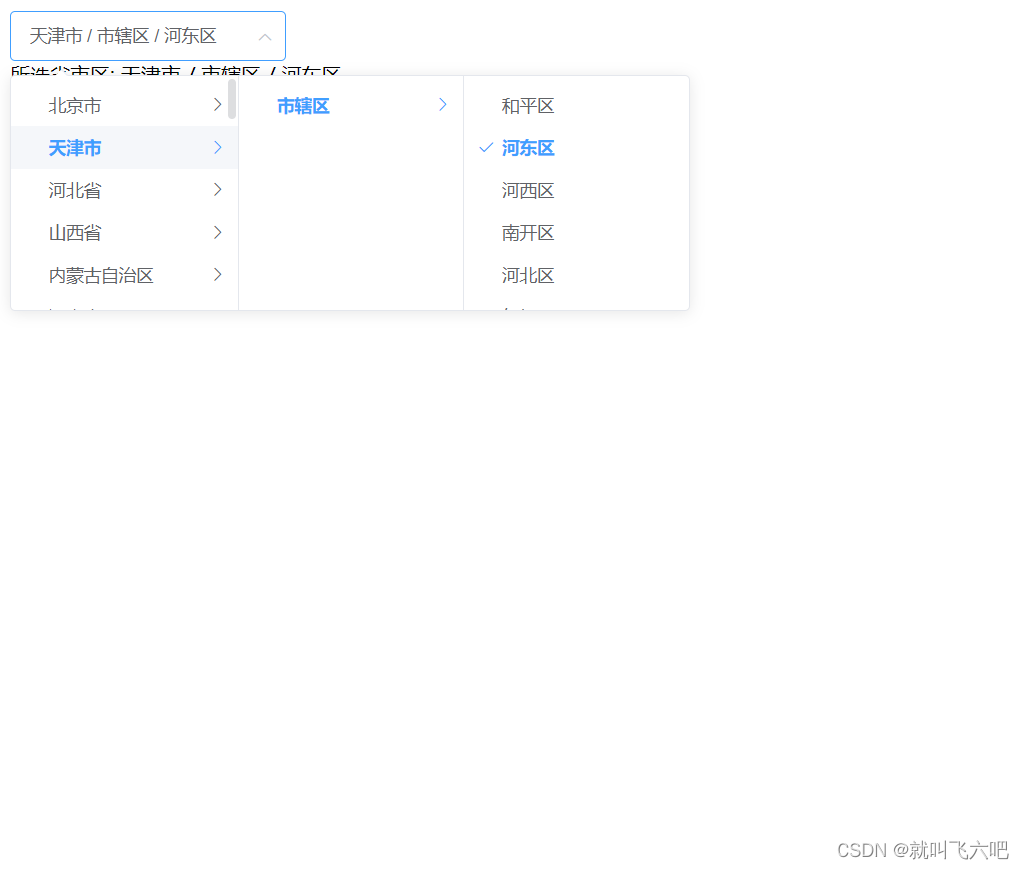
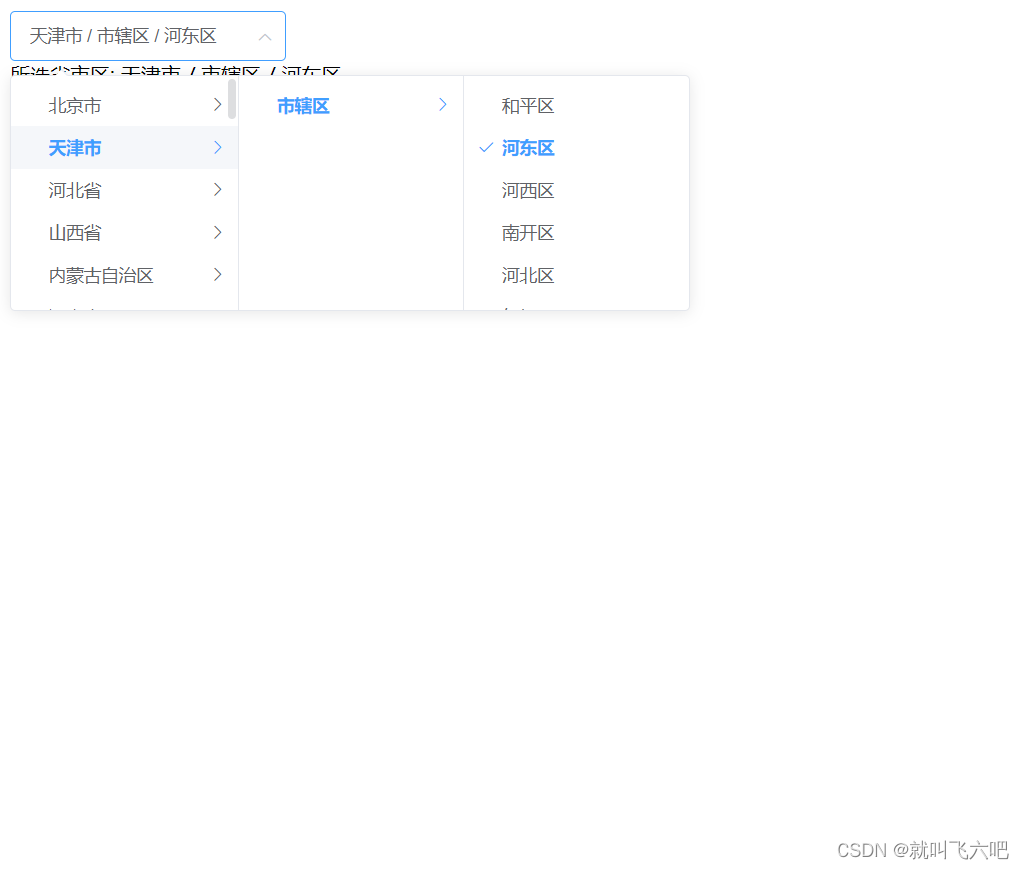
<template><div><el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="请选择省市区"></el-cascader><div>所选省市区: {{ selectedRegion }}</div><el-button type="primary" @click="fillInAddress">回填地址</el-button></div>
</template><script>
import { regionData } from "element-china-area-data"; // 引入export default {data() {return {options: regionData,provinces: [],selectedRegion: '' // 用于显示选中的省市区中文};},methods: {handleChange(value) {const text = this.findTextByValue(value); // 调用方法查找选中的省市区的中文文本this.selectedRegion = text;},// 根据选中的省市区代码查找对应的中文文本findTextByValue(value) {let text = '';let data = regionData;for (let i = 0; i < value.length; i++) {const val = value[i];const item = data.find(item => item.value === val);if (item) {text += item.label;if (i !== value.length - 1) {text += ' / ';data = item.children || [];}}}return text;},// 将从数据库查询出来的地址回填到省份联动选择器中fillInAddress() {// 假设从数据库查询出来的地址是一个包含省、市、区的地址字符串const address = "广东省 深圳市 南山区";const addressArray = address.split(' ');const valueArray = [];let tempOptions = regionData;for (let i = 0; i < addressArray.length; i++) {const addressItem = addressArray[i];const item = tempOptions.find(item => item.label === addressItem);if (item) {valueArray.push(item.value);tempOptions = item.children || [];}}this.provinces = valueArray;}}
};
</script>效果图

相关文章:

Vue的省份联动
Vue的省份联动 一、安装依赖库 npm install element-china-area-data -Snpm install element-ui --save全局使用elemntui组件库 import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css;Vue.use(ElementUI);二 、代码如下 <template><div…...

element-ui skeleton 组件源码分享
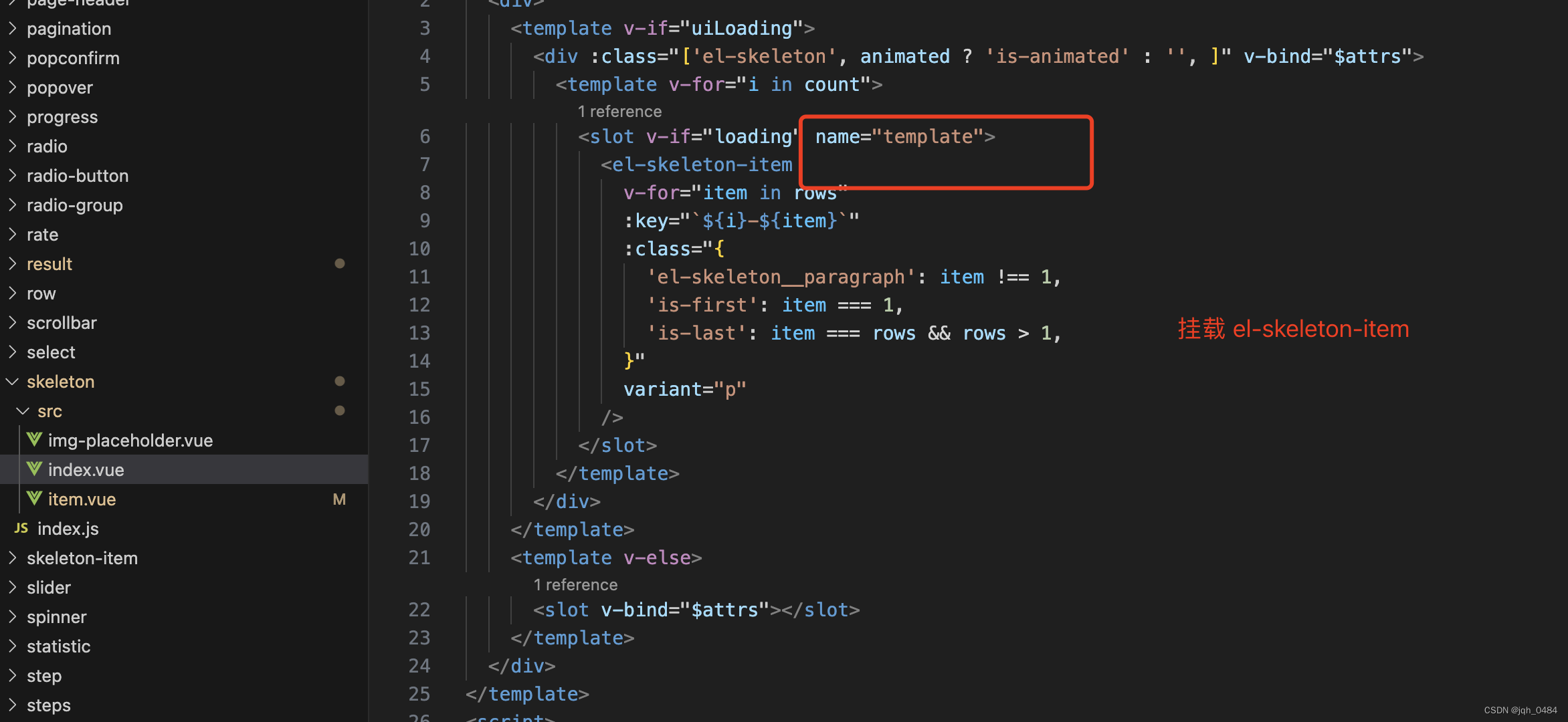
今日简单分享 skeleton 骨架屏组件源码,主要从以下四个方面来讲解: 1、skeleton 组件的页面结构 2、skeleton 组件的属性 3、skeleton item 组件的属性 4、skeleton 组件的 slot 一、skeleton 组件的页面结构 二、skeleton 组件的属性 2.1 animate…...

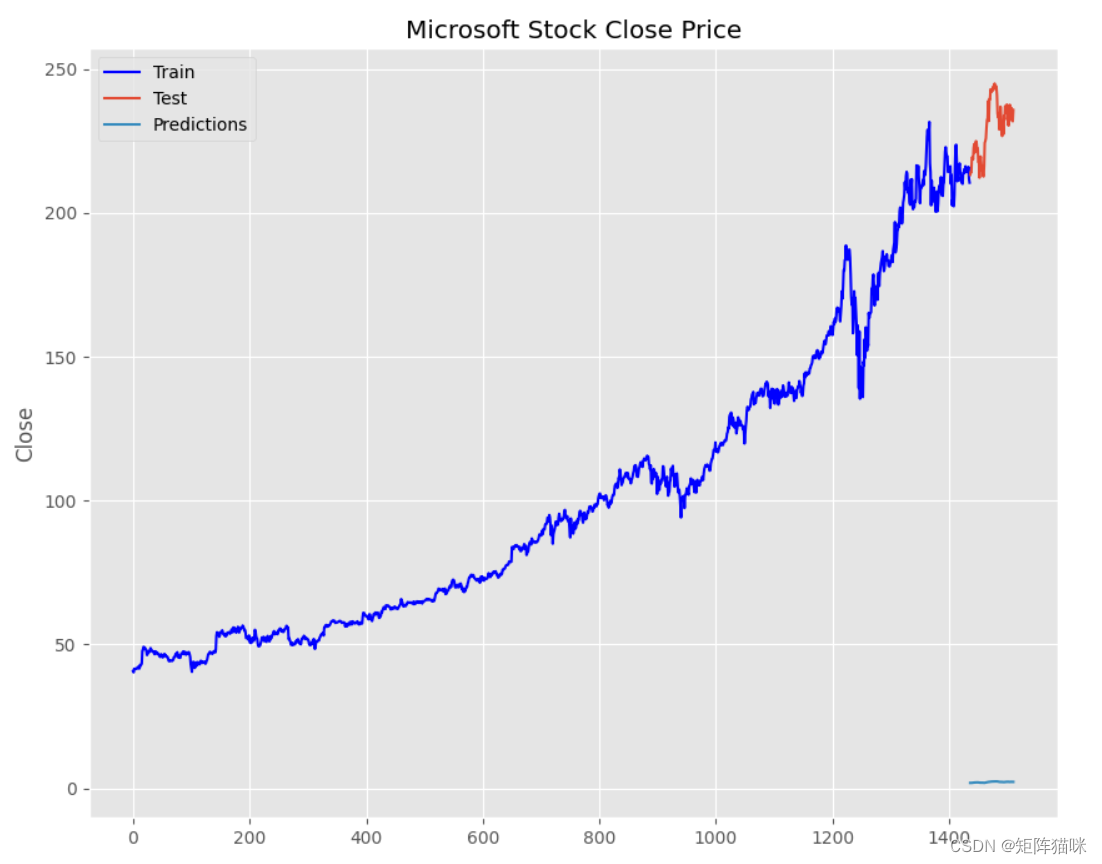
深度学习:基于TensorFlow、Keras,使用长短期记忆神经网络模型(LSTM)对Microsoft股票进行预测分析
前言 系列专栏:机器学习:高级应用与实践【项目实战100】【2024】✨︎ 在本专栏中不仅包含一些适合初学者的最新机器学习项目,每个项目都处理一组不同的问题,包括监督和无监督学习、分类、回归和聚类,而且涉及创建深度学…...

【websocket-客户端可视化工具】
postman 新版postman (版本v11以上) ,除了http协议,还支持了Websocket,MQTT,gRPC等多种连接协议,可以作为多种协议的客户端,使用起来非常方便。 使用 服务端代码 这里以websocket协议举例,代…...

STC8增强型单片机开发——C51版本Keil环境搭建
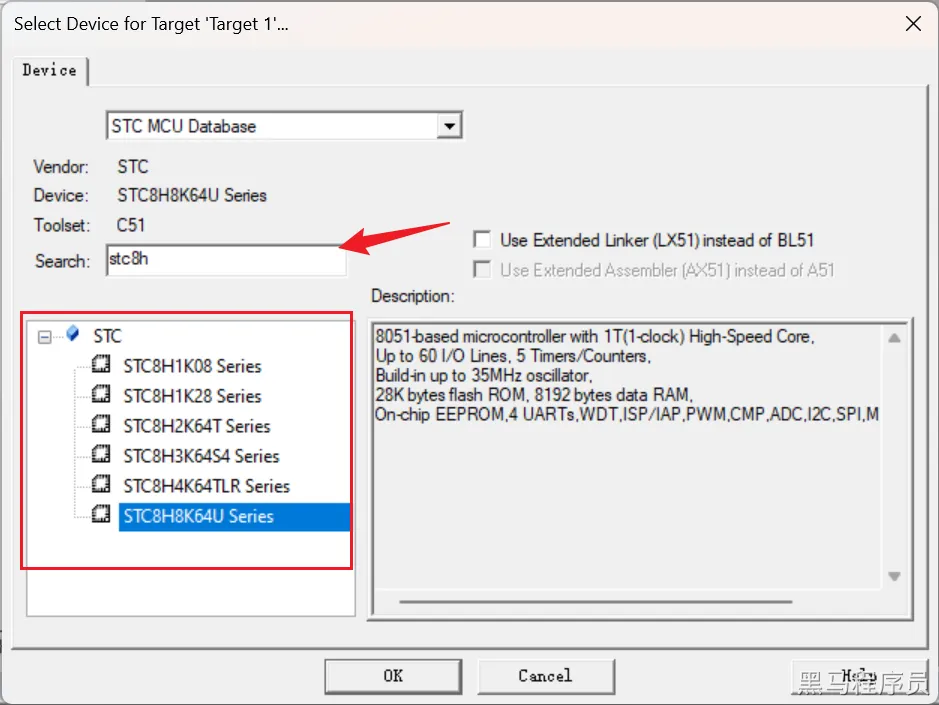
一、目标 了解C51版本Keil开发环境的概念和用途掌握C51版本Keil环境的安装和配置方法熟悉C51版本Keil开发环境的使用 二、准备工作 Windows 操作系统Keil C51 安装包(可以从Keil官网下载)一款8051单片机开发板 三、搭建流程 环境搭建的基本流程…...

Ansible——playbook编写
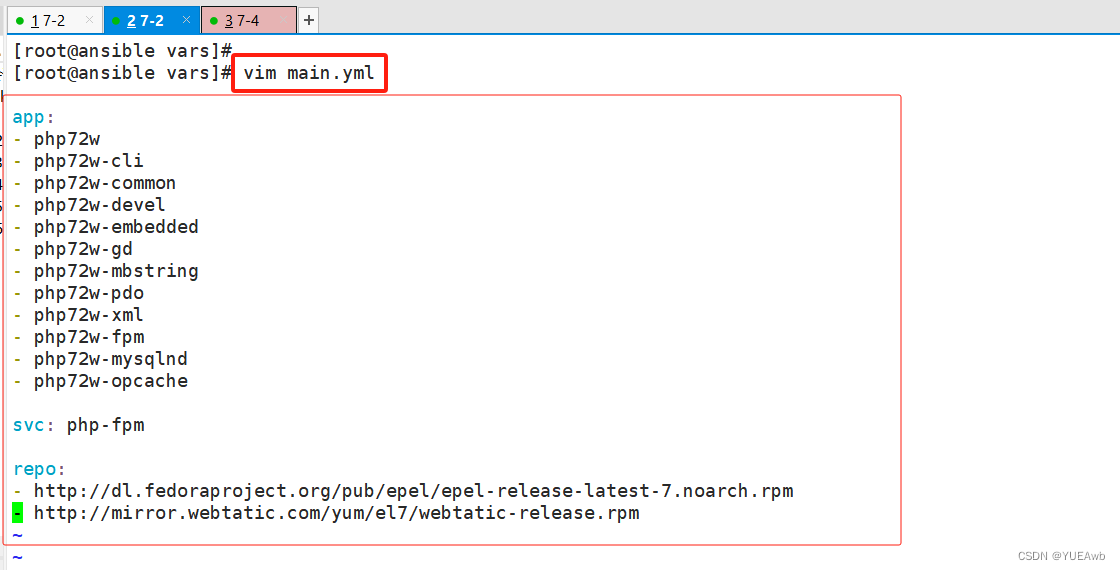
目录 环境配置 一、简介 1.什么是playbook 2.playbook组成 二、应用实例 1.基础命令 1.编写 ceshi1.yaml 文件 2.运行Playbook 2.定义、引用变量 1.编写ceshi2.yaml文件 3.指定远程主机sudo切换用户 1.编写ceshi3.yaml文件 2.修改被控主机sudoers文件 3.给zhangsa…...

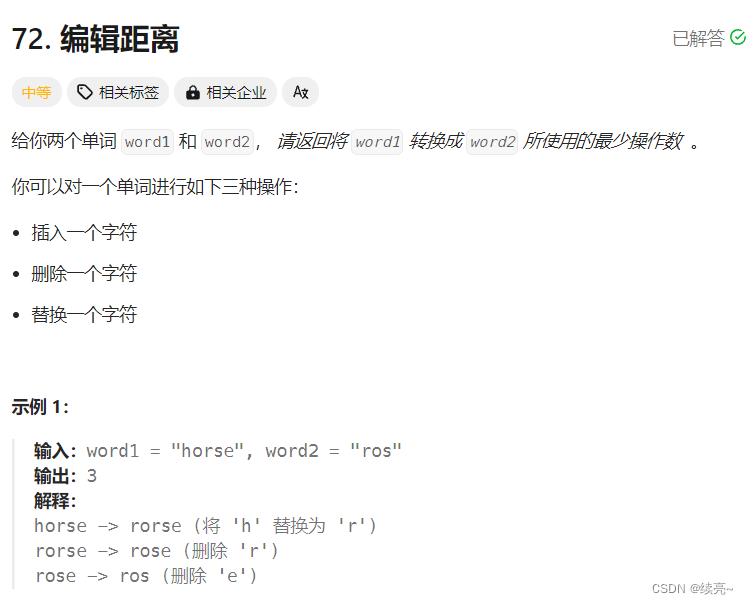
95、动态规划-编辑距离
递归暴力解法 递归方法的基本思想是考虑最后一个字符的操作,然后根据这些操作递归处理子问题。 递归函数定义:定义一个递归函数 minDistance(i, j),表示将 word1 的前 i 个字符转换成 word2 的前 j 个字符所需的最小操作数。 递归终止条件…...

linux调试
文章目录 1. 使用打印来调试1.1 重定向1.2 标准预定义宏1.3 日志代码 2. 内核异常2.1 内核打印2.1.1 打印级别2.1.2 跟踪异常2.1.3 动态打印2.1.4 RAM console 2.2 OOPS2.2.1 有源代码的情况2.2.2 没有源代码的情况 3 查看日志4 工具调试 1. 使用打印来调试 1.1 重定向 2>…...

【C++】string类的使用②(容量接口Capacity || 元素获取Element access)
🔥个人主页: Forcible Bug Maker 🔥专栏: STL || C 目录 前言🔥容量接口(Capacity)size和lengthcapacitymax_sizereserveresizeclearemptyshrink_to_fit 🔥元素获取(Ele…...

【漏洞复现】某小日子太阳能系统DataCube3审计
漏洞描述 某小日子太阳能系统DataCube3终端测量系统 多个漏洞利用方式 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共秩序,尊重社会公德,不得利用网络从事危害国家安全、荣誉和利益,未经授权请勿利用文章中的技术资料对任何计算机系统进…...

探索Java的未来
目录 一、云计算与大数据 二、人工智能与机器学习 三、物联网与边缘计算 四、安全性与性能优化 五、社区与生态 Java,作为一种广泛使用的编程语言,自其诞生以来就以其跨平台性、面向对象特性和丰富的库资源赢得了开发者的青睐。然而,随着…...

Web3 ETF软件开发
开发Web3 ETF软件涉及到金融、法律和技术等多个领域的专业知识,因此存在以下技术难点,开发Web3 ETF软件是一项复杂的技术挑战,需要综合考虑各种因素。开发人员需要具备较强的技术能力和跨学科知识才能成功开发Web3 ETF软件。北京木奇移动技术…...

初始MySQL
初始化MySQL数据库通常涉及以下步骤: 下载并安装MySQL: 你可以从MySQL官方网站下载适合你的操作系统的MySQL安装包。安装时,遵循安装向导的步骤,通常包括选择安装位置、选择组件(例如MySQL服务器、MySQL Workbench等&a…...
)
STM32项目下载清单(不定时更新)
收集的一些资料,分享下载 电赛一等奖作品,老人健康监测智能手表(STM32F4主控) STM32数字示波器源码数字信号处理教程、配套实例基于stm32 nucleo_L476的智能灯(操作说明源码)基于STM32 NUCLEO板设计彩色LE…...

thinkphp5 配合阿里直播实现直播功能流程
要为你提供一个更详细的教程来结合ThinkPHP 5和阿里直播SDK实现直播功能,需要涵盖的内容相对较多。不过,我可以为你提供一个大致的、更详细的步骤指南,供你参考和扩展: 1. 准备工作 a. 注册阿里云账号 前往阿里云官网注册账号&…...

安卓手机APP开发__媒体3格式转换器__常见问题解答
安卓手机APP开发__媒体3格式转换器__常见问题解答 目录 1 为什么在示例的APP中我不能读取到本地的文件? 2 在一个特定的设备为什么导出失败? 3 媒体3格式转换器支持转码(或者是录制)远程的媒体吗? 4 媒体3格式转换…...

leetcode-有重复数字的全排列-98
题目要求 思路 1.同【没有重复项的全排列-97】这个题一样,都是递归的题,区别在于这个可能会包含重复的数字,因此,不能只是简单的通过两个值是否相等然后用标志位标记,而是新增了一个数组,这个数组专门用于…...

Unity数据持久化之XML
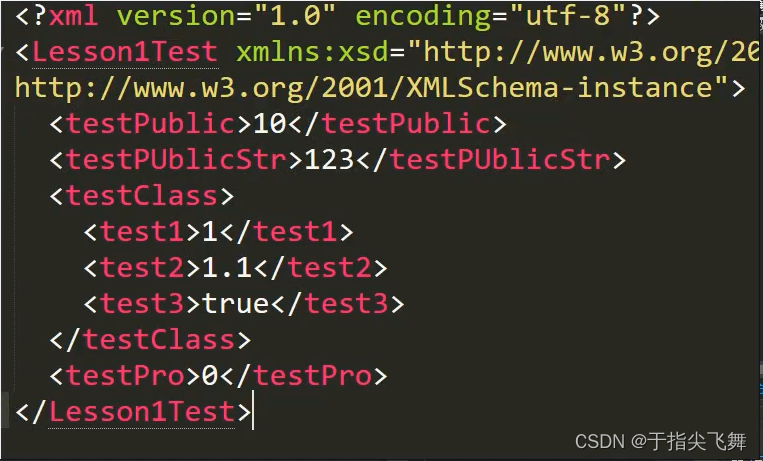
目录 数据持久化XML概述XML文件格式XML基本语法XML属性 C#读取存储XMLXML文件存放位置C#读取XML文件C#存储XML文件 实践小项目必备知识点XML序列化(不支持字典)XML反序列化IXmlSerializable接口让Dictionary支持序列化反序列化 数据持久化XML概述 什么是…...

Leetcode 226:翻转二叉树
给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 思路:使用递归 //使用前序遍历翻转树public static TreeNode invertTree(TreeNode root){if(rootnull) return root;swap(root);invertTree(root.left);invertTree(root.rig…...

柯里化与无参装饰器
柯里化 柯里化的概念:柯里化(Currying)在Python中是一种编程技术,它将原本接受多个参数的函数转换为一系列接受单个参数的函数。这种方法以逻辑学家Haskell Curry的名字命名。 简而言之就是将一次函数调用变成先放入一个参数得到…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
