HTML4(二)
文章目录
- 1 开发者文档
- 2 基本标签
- 2.1 排版标签
- 2.2 语义化标签
- 2.3 行内元素与块级元素
- 2.4 文本标签
- 2.5 常用标签补充
- 3 图片标签
- 4 超链接标签
- 4.1 跳转页面
- 4.2 跳转文件
- 4.3 跳转锚点
- 4.4 唤起指定应用
- 5 列表
- 5.1 有序列表
- 5.2 无序列表
- 5.3 自定义列表
- 6 表格
- 6.1 基本结构
- 6.2 表格标签
- 6.3 表格属性
- 6.4 跨行跨列
1 开发者文档
- W3C官网:
www.w3c.org - W3School:
www.w3school.com.cn - MDN:
developer.mozilla.org—— 平时用的最多。
2 基本标签
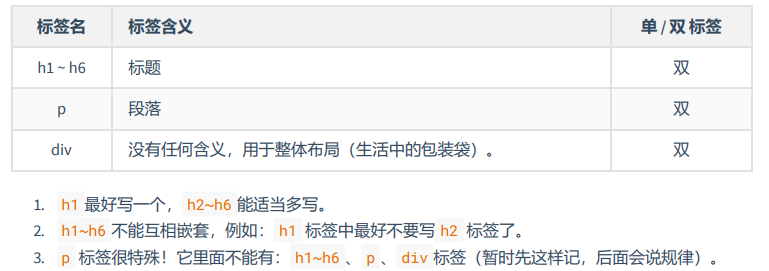
2.1 排版标签

例:标题标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>学习标题标签</title></head><body><!--标题标签--><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6></body>
</html>
例: 段落标签
<p>这是,第一段
</p>
<p>这是,第二段
</p>
例:div标签
<div><p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p><p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p></div>
2.2 语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过CSS 随便控制效果),语义最重要!
- 举例:对于h1标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
-
- 代码结构清晰可读性强。
-
- 有利于 SEO(搜索引擎优化)。
-
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
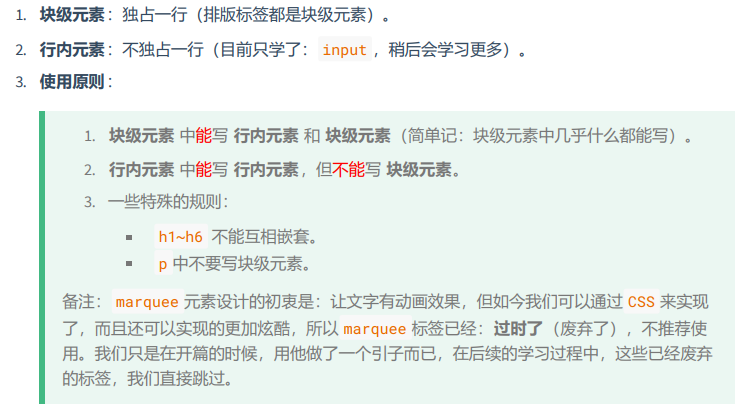
2.3 行内元素与块级元素

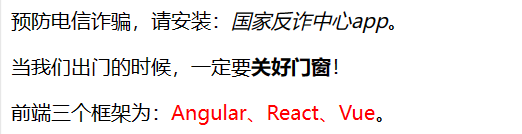
2.4 文本标签
1、 用于包裹:词汇、短语等。
2、 通常写在排版标签里面。
3、 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
4、 文本标签通常都是行内元素。

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>HTML_常用的文本标签</title><style>span{color: red;}</style>
</head>
<body><p>预防电信诈骗,请安装:<em>国家反诈中心app</em>。</p><p>当我们出门的时候,一定要<strong>关好门窗</strong>!</p><p>前端三个框架为:<span>Angular、React、Vue</span>。</p>
</body>
</html>

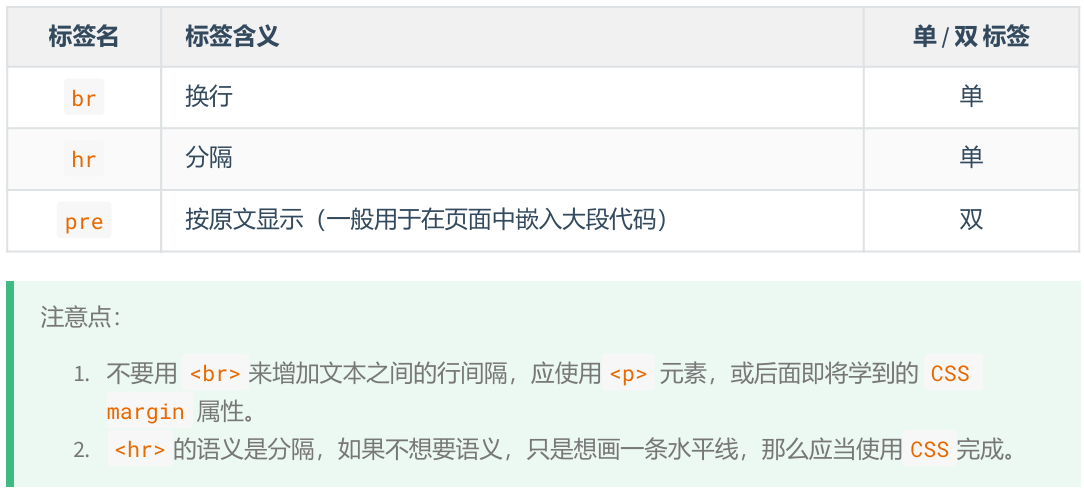
2.5 常用标签补充

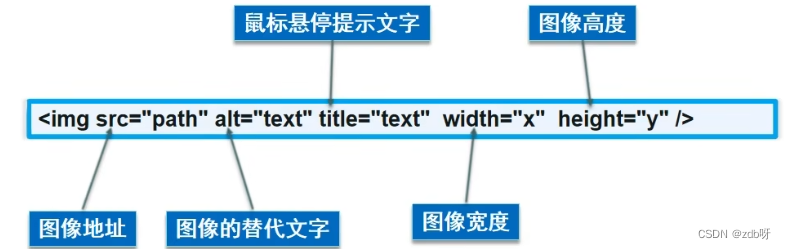
3 图片标签


例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>HTML_图片标签</title>
</head>
<body><img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?"><img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
</body>
</html>

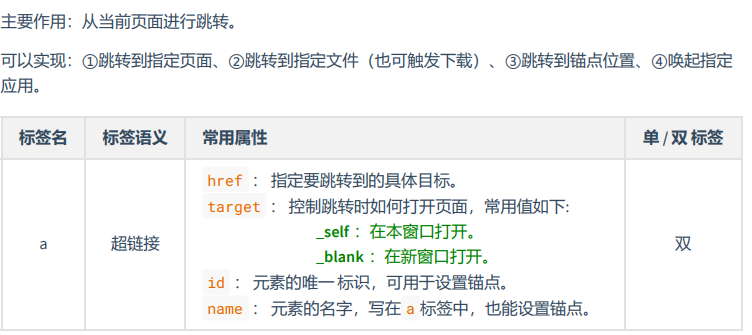
4 超链接标签

4.1 跳转页面
<!--跳转其他网页-->
<a href="https://www.jd.com" target="_black">去京东</a><!--跳转本地网页-->
<a href="./10_HTML排版标签.html" target="_black">去本地页面</a>
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转页面</title>
</head>
<body><a href="https://miaosha.jd.com/" target="_self">去秒杀</a><a href="https://www.baidu.com/" target="_blank">去百度</a><a href="./10_HTML排版标签.html">去排版标签</a><a href="./10_HTML排版标签.html"><img width="50" src="./奥特曼.jpg" alt="奥特曼"></a>
</body>
</html>

4.2 跳转文件
注意1:若浏览器无法打开文件,则会引导用户下载
注意2:若想强制触发下载,请使用download属性,属性值即为下载文件的名称
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转文件</title>
</head>
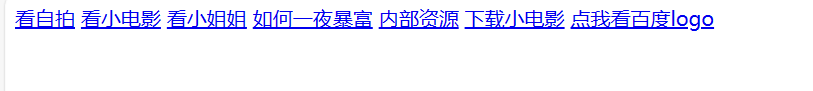
<body><!-- 都是浏览器可以直接打开的文件 --><a href="./resource/我的自拍.jpg">看自拍</a><a href="./resource/小电影.mp4">看小电影</a><a href="./resource/小姐姐.gif">看小姐姐</a><a href="./resource/如何一夜暴富.pdf">如何一夜暴富</a><!-- 浏览器不可以直接打开的文件 --><a href="./resource/内部资源.zip">内部资源</a><!-- 浏览器可以打开,但要强制触发下载 --><a href="./resource/小电影.mp4" download="好看">下载小电影</a><a href="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">点我看百度logo</a>
</body>
</html>

4.3 跳转锚点
锚点:网页中的一个标记点
第一步:设置锚点
<!--第一种方式:a标签配合name属性-->
<a name="test1"></a><!--第二种方式:其他标签配合id属性-->
<h2 id="test2">我是一个位置</h2>
注意1:具有href属性的a标签是超链接;具有name属性的a标签是锚点
注意2:name和id都是区分大小写的,且id最好别是数字开头
第二步:跳转锚点
<!-- 跳转到test1锚点--><a href="#test1">去test1锚点</a><!-- 跳到本页面顶部 --><a href="#">回到顶部</a><!-- 跳转到其他页面锚点 --><a href="demo.html#test1">去demo.html页面的test1锚点</a><!-- 刷新本页面 --><a href="">刷新本页面</a><!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; --><a href="javascript:alert(1);">点我弹窗</a>
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转锚点</title>
</head>
<body><a href="#htl">看灰太狼</a><a href="#atm">看奥特曼</a><p>我是一只羊,一只很肥美的羊</p><img src="./path_test/a/喜羊羊.jpg" alt="喜羊羊"><a name="htl"></a><p>我是一只狼,一只很邪恶的狼</p><img src="./path_test/a/b/灰太狼.jpg" alt="灰太狼"><p id="atm">我是一只奥特曼,一只很能打的奥特曼</p><img src="./奥特曼.jpg" alt="奥特曼"><p>我是一只怪兽,一只很丑的怪兽</p><img src="./path_test/怪兽.jpg" alt="怪兽"><p>整体的介绍完毕了</p><a href="#">回到顶部</a><a href="">刷新页面</a><a href="javascript:;">点我弹窗</a>
</body>
</html>
4.4 唤起指定应用
通过a标签,可以唤起设备应用程序
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a><!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>
5 列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表的分类:无序列表、有序列表、定义列表
5.1 有序列表
<!--有序列表
应用范围:试卷、问答
-->
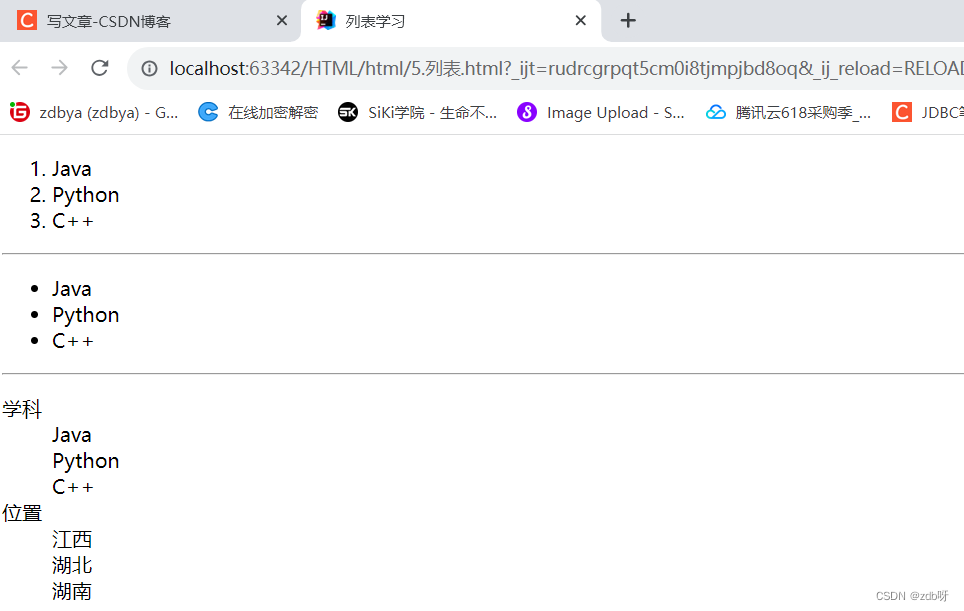
<ol><li>Java</li><li>Python</li><li>C++</li>
</ol>
5.2 无序列表
<!--无序列表
应用范围:导航、侧边栏
-->
<ul><li>Java</li><li>Python</li><li>C++</li>
</ul>
5.3 自定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容应用范围:公司网站底部
-->
<dl><dt>学科</dt><dd>Java</dd><dd>Python</dd><dd>C++</dd><dt>位置</dt><dd>江西</dd><dd>湖北</dd><dd>湖南</dd>
</dl>

6 表格
6.1 基本结构
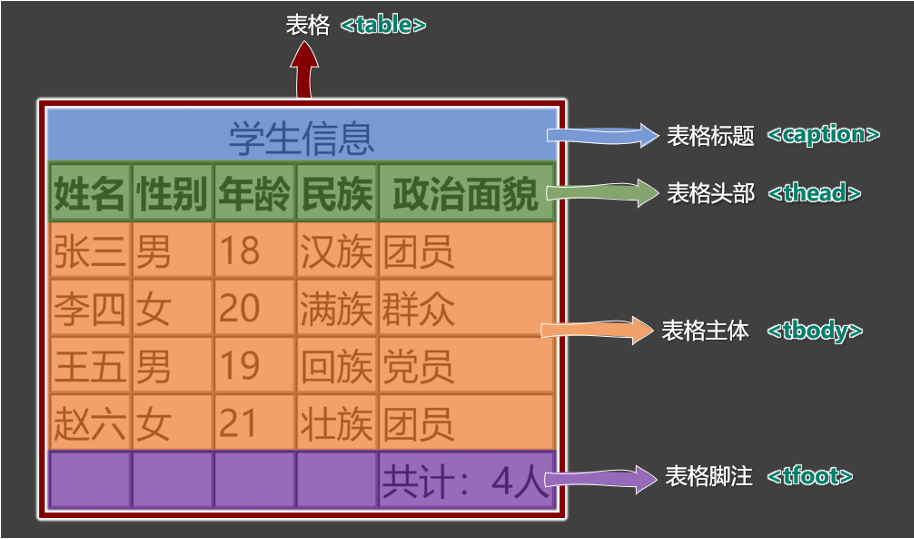
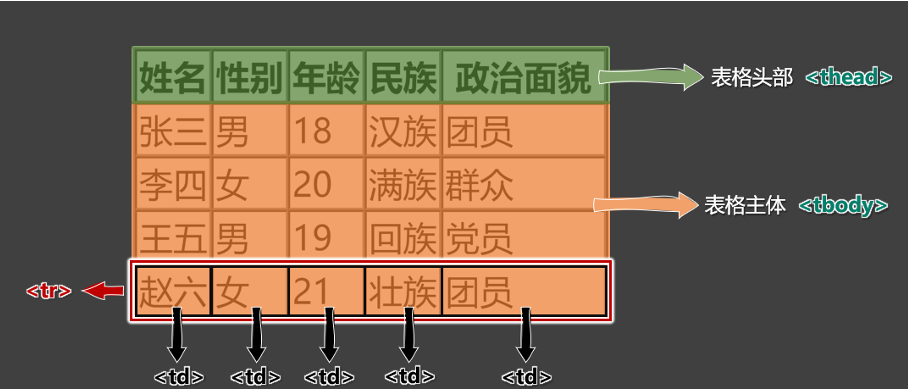
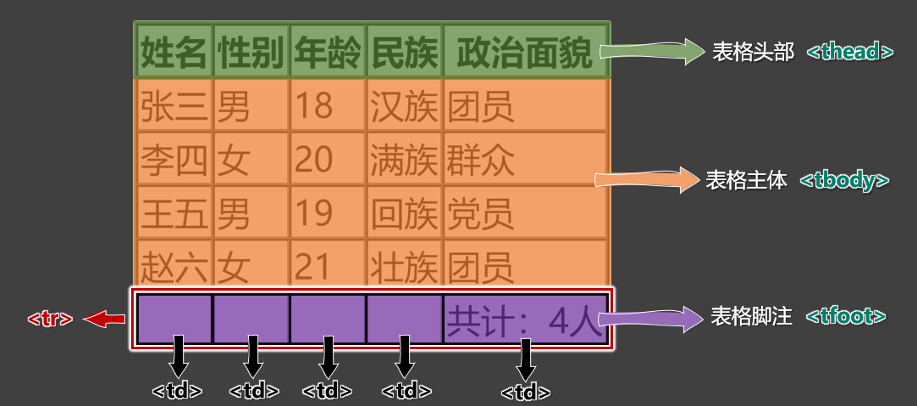
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成

6.2 表格标签
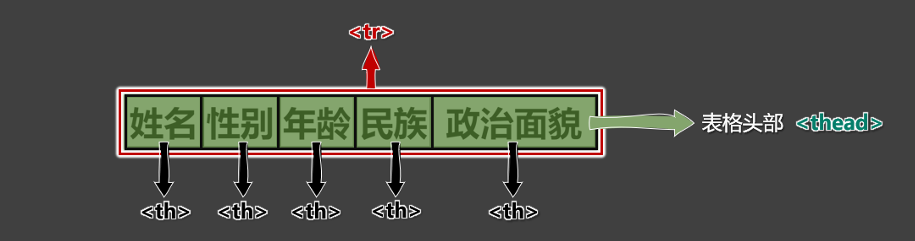
table:表格caption:表格标题thead:表格头部tbody:表格主体tfoot:表格注脚tr:每一行th、td:每个单元格(备注:表格头部中用th,表格主体、表格注脚中用td)



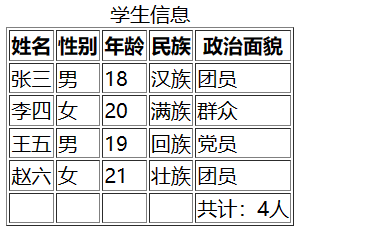
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_整体结构</title>
</head>
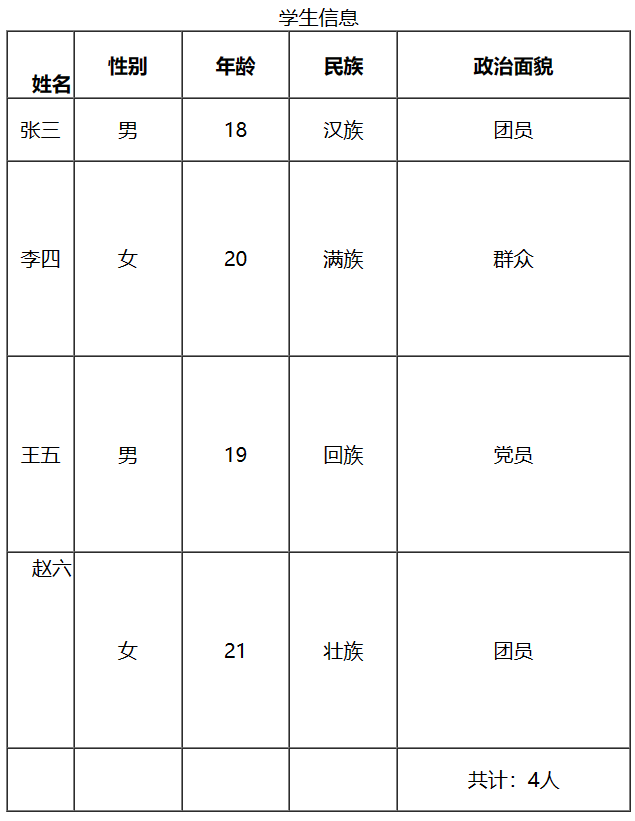
<body><table border="1"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头部 --><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody><tr><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><td>赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot><tr><td></td><td></td><td></td><td></td><td>共计:4人</td></tr></tfoot></table>
</body>
</html>

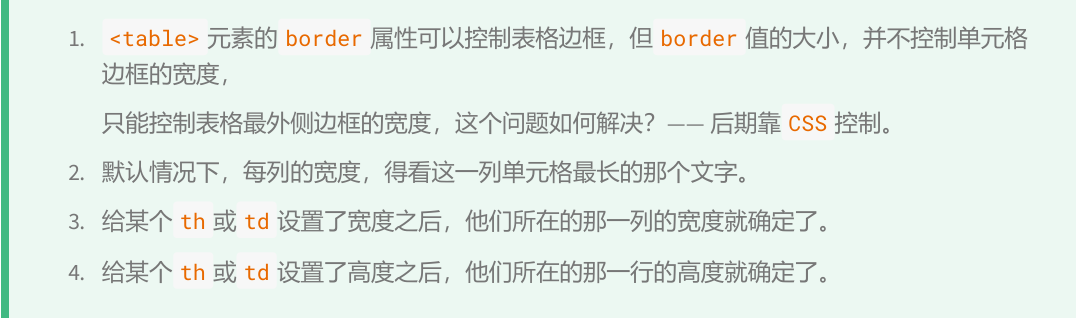
6.3 表格属性

注意:

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_常用属性</title>
</head>
<body><table border="1" width="500" height="500" cellspacing="0"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头部 --><thead height="50" align="center" valign="middle"><tr><th width="50" height="50" align="right" valign="bottom">姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody height="520" align="center" valign="middle"><tr height="50" align="center" valign="middle"><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><td align="right" valign="top">赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot height="50" align="center" valign="middle"><tr><td></td><td></td><td></td><td></td><td>共计:4人</td></tr></tfoot></table>
</body>
</html>

6.4 跨行跨列
rowspan:指定要跨的行数colspan:指定要跨的列数
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_跨行与跨列</title>
</head>
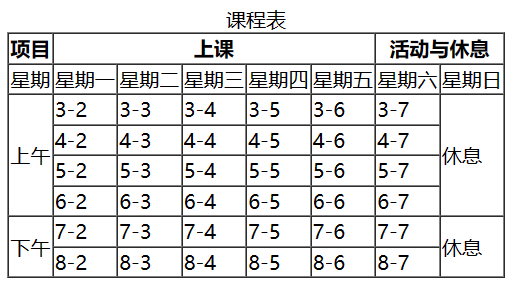
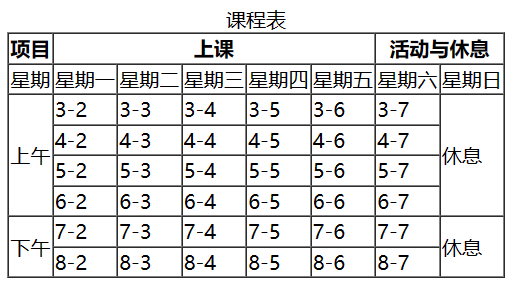
<body><table border="1" cellspacing="0"><caption>课程表</caption><thead><tr><th>项目</th><th colspan="5">上课</th><th colspan="2">活动与休息</th></tr></thead><tbody><tr><td>星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td><td rowspan="4">休息</td></tr><tr><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr><tr><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr><tr><td>6-2</td><td>6-3</td><td>6-4</td><td>6-5</td><td>6-6</td><td>6-7</td></tr><tr><td rowspan="2">下午</td><td>7-2</td><td>7-3</td><td>7-4</td><td>7-5</td><td>7-6</td><td>7-7</td><td rowspan="2">休息</td></tr><tr><td>8-2</td><td>8-3</td><td>8-4</td><td>8-5</td><td>8-6</td><td>8-7</td></tr></tbody></table>
</body>
</html>

相关文章:

HTML4(二)
文章目录 1 开发者文档2 基本标签2.1 排版标签2.2 语义化标签2.3 行内元素与块级元素2.4 文本标签2.5 常用标签补充 3 图片标签4 超链接标签4.1 跳转页面4.2 跳转文件4.3 跳转锚点4.4 唤起指定应用 5 列表5.1 有序列表5.2 无序列表5.3 自定义列表 6 表格6.1 基本结构6.2 表格标…...

SpringBoot 扩展篇:ConfigFileApplicationListener源码解析
SpringBoot 扩展篇:ConfigFileApplicationListener源码解析 1.概述2. ConfigFileApplicationListener定义3. ConfigFileApplicationListener回调链路3.1 SpringApplication#run3.2 SpringApplication#prepareEnvironment3.3 配置environment 4. 环境准备事件 Config…...

蓝桥杯省三爆改省二,省一到底做错了什么?
到底怎么个事 这届蓝桥杯选的软件测试赛道,都说选择大于努力,软件测试一不卷二不难。省赛结束,自己就感觉稳啦,全部都稳啦。没想到一出结果,省三,g了。说落差,是真的有一点,就感觉和自己预期的…...

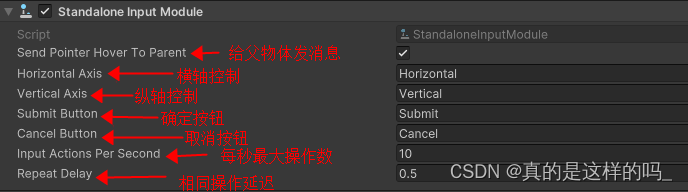
Unity EventSystem入门
概述 相信在学习Unity中,一定有被UI事件困扰的时候把,当添加UICanvas的时候,Unity会为我们自动添加EventSystem,这个是为什么呢,Unity的UI事件是如何处理的呢,在使用各个UI组件的时候,一定有不…...

第4章 Vim编辑器与Shell命令脚本
第4章 Vim编辑器与Shell命令脚本 1. Vim文本编辑器2. 编写Shell脚本2.2 接收用户的参数2.3 判断用户的参数 3. 流程控制语句3.1 if条件测试语句3.2 for条件循环语句3.3 while条件循环语句3.4 case条件测试语句 4. 计划任务服务程序复习题 1. Vim文本编辑器 Vim编辑器中设置了三…...

javaWeb快速部署到tomcat阿里云服务器
目录 准备 关闭防火墙 配置阿里云安全组 点击控制台 点击导航栏按钮 点击云服务器ECS 点击安全组 点击管理规则 点击手动添加 设置完成 配置web服务 使用yum安装heepd服务 启动httpd服务 查看信息 部署java通过Maven打包好的war包项目 Maven打包项目 上传项目 …...

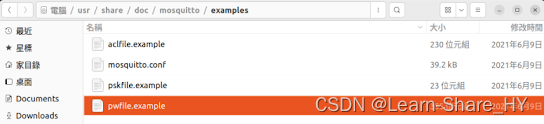
[MQTT]Mosquitto的內網連接(intranet)和使用者/密碼權限設置
[MQTT | Raspberry Pi]Publish and Subscribe with RSSI Data of Esp32 on Intranet 延續[MQTT]Mosquitto的簡介、安裝與連接測試文章,接著將繼續測試在內網的兩台機器是否也可以完成發佈和訂閱作業。 同一網段的兩台電腦測試: 假設兩台電腦的配置如下: A電腦為發…...

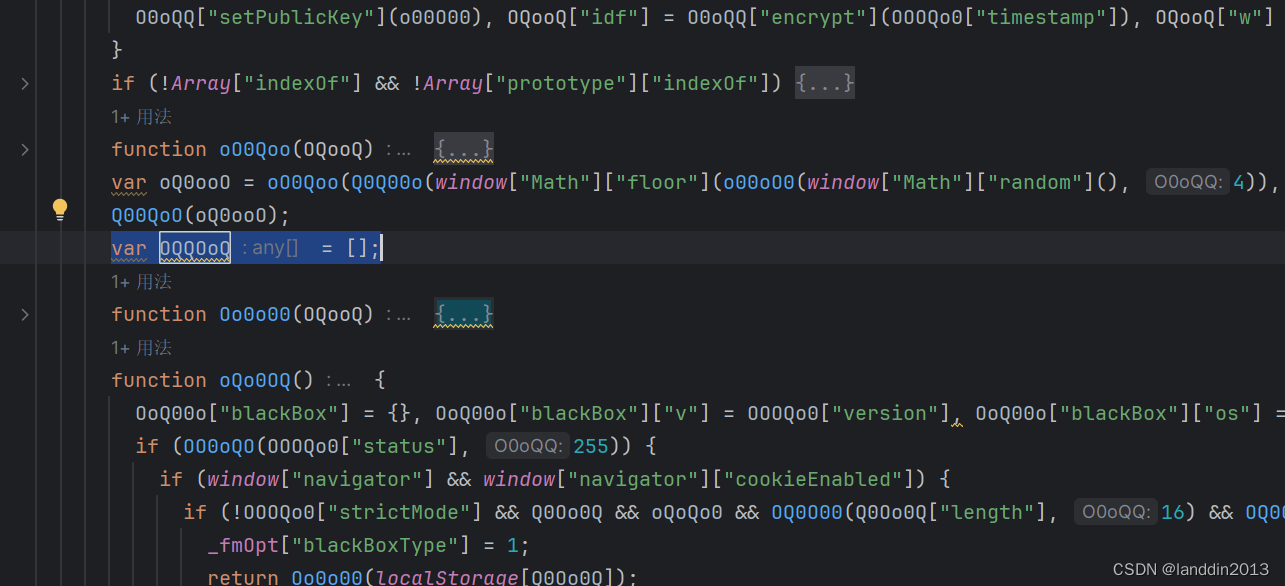
某盾BLACKBOX逆向关键点
需要准备的东西: 1、原JS码 2、AST解混淆码 3、token(来源于JSON) 一、原JS码很好获取,每次页面刷新,混淆的代码都会变,这是正常,以下为部分代码 while (Qooo0) {switch (Qooo0) {case 110 14 - 55: {function O0…...

【2024全国青少年信息素养大赛初赛时间以及模拟题】
2024全国青少年信息素养大赛时间已经出来了 目录 全国青少年信息素养大赛智能算法挑战赛初中模拟卷 全国青少年信息素养大赛智能算法挑战赛初中模拟卷 1、比赛时间和考试内容: 算法创意实践挑战赛初中组于5月19日举行,检录时间为10:30-11:00…...

2024年软件测试最全jmeter做接口压力测试_jmeter接口性能测试_jmeter压测接口(3),【大牛疯狂教学
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化! 由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、…...

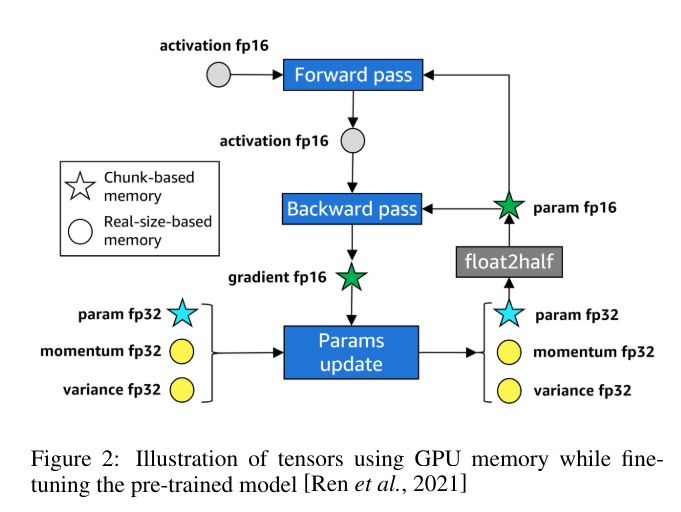
LLM——用于微调预训练大型语言模型(LLM)的GPU内存优化与微调
前言 GPT-4、Bloom 和 LLaMA 等大型语言模型(LLM)通过扩展至数十亿参数,实现了卓越的性能。然而,这些模型因其庞大的内存需求,在部署进行推理或微调时面临挑战。这里将探讨关于内存的优化技术,旨在估计并优…...

Telnet协议:远程控制的基石
目录 1. 概述 2. 工作机制 3. 网络虚拟终端 4. 选项协商 5. 操作方式 6. 用户接口命令 7. 验证的过程 1. 概述 Telnet(Telecommunication Network)是一种用于在互联网上远程登录到计算机系统的标准协议。它早期被广泛用于远程终端连接࿰…...

网络工程师必备:静态路由实验指南
大家好,这里是G-LAB IT实验室。今天带大家学习一下华为静态路由实验配置 01、实验拓扑 02、实验需求 1.R1环回口11,1,1.1模拟PC1 2.R2建立2个环回口模拟Server server-1: 22,1,1.1 server-2: 44.1.1.1 3.要求使用静态路由实现全网互通 PC1去往server-1从R3走…...

springboot利用切面保存操作日志(支持Spring表达式语言(简称SpEL))
springboot利用切面保存操作日志(支持Spring表达式语言(简称SpEL)) 文章目录 springboot利用切面保存操作日志(支持Spring表达式语言(简称SpEL))前言一、Spring EL是什么?…...

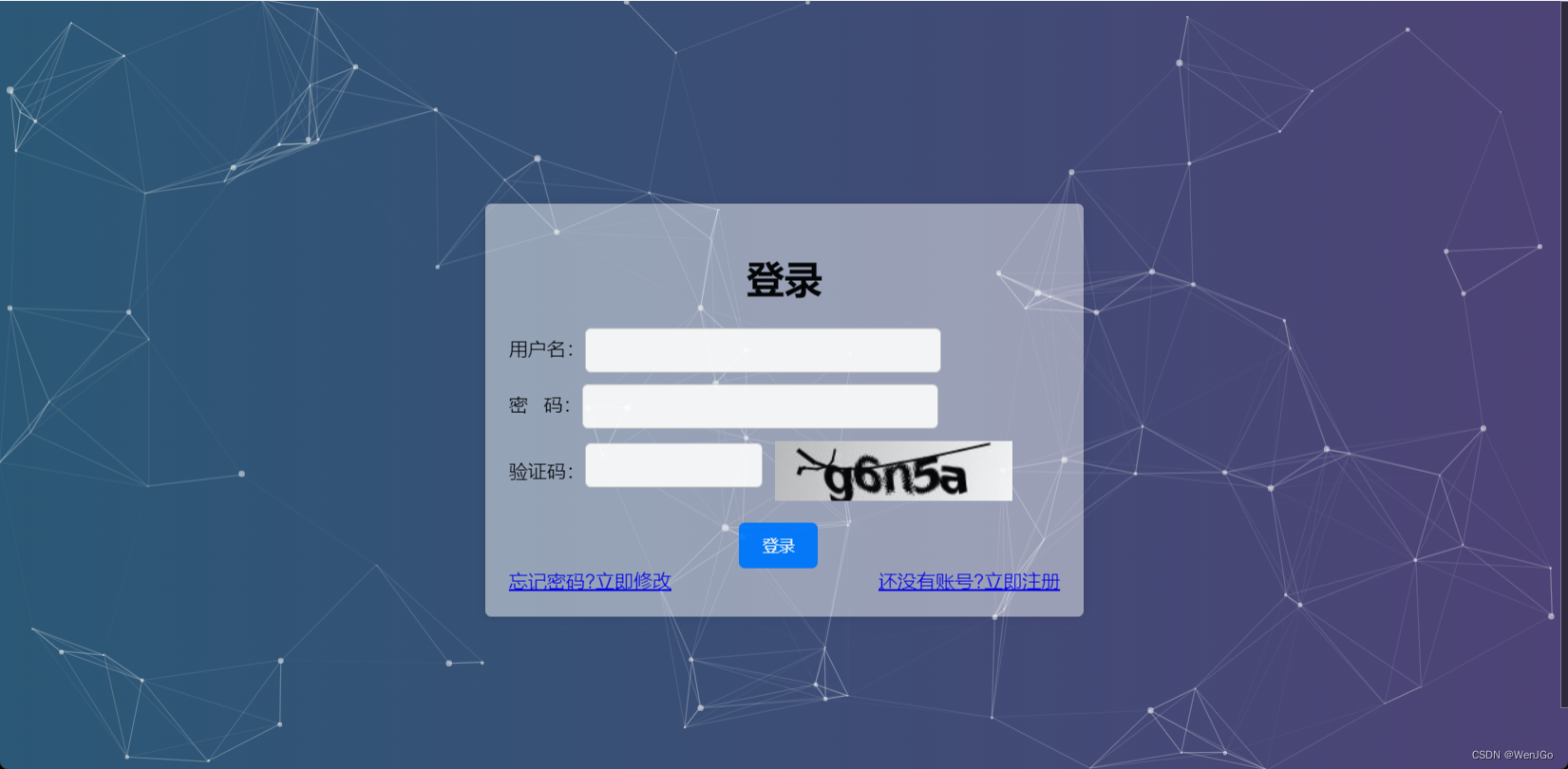
遂宁专业知识付费系统报价,免费网课平台怎么开通?需要哪些条件?
其实,不少的大咖老师都不愿意在大平台上开课,因为学员的留存并不是自己的,所以,很多人也考虑自己开通网课平台,那免费的平台怎么开通?这就是我们今天要跟老师们分享的内容了。 需要哪些条件? 大家如果想要开通免费的…...

【linuxC语言】fcntl和ioctl函数
文章目录 前言一、功能介绍二、具体使用2.1 fcntl函数2.2 ioctl函数三、拓展:填写arg总结前言 在Linux系统编程中,经常会涉及到对文件描述符、套接字以及设备的控制操作。fcntl和ioctl函数就是用来进行这些控制操作的两个重要的系统调用。它们提供了对文件、设备和套接字进行…...
)
java——继承(一)
一:匿名对象 只能使用一次,每一次使用都会创建一个新的对象,默认值和数组的默认值的规则相同。所以适用于调用一次对象的情况: public class ClassAnonymous {String name;public void show(){System.out.println(name"真厉…...

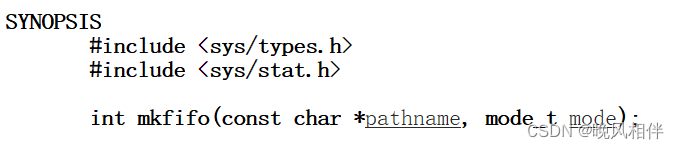
【Linux】进程间通信方式之管道
🤖个人主页:晚风相伴-CSDN博客 💖如果觉得内容对你有帮助的话,还请给博主一键三连(点赞💜、收藏🧡、关注💚)吧 🙏如果内容有误的话,还望指出&…...

【Linux】yum与vim
文章目录 软件包管理器:yumLinux安装和卸载软件包Linux中的编辑器:vimvim下的底行模式vim下的正常模式vim下的替换模式vim下的视图模式vim下的多线程 软件包管理器:yum yum其实就是一个软件,也可以叫商店 和你手机上的应用商店或app store一…...

苍穹外卖Day06笔记
疯玩了一个月,效率好低,今天开始捡起来苍穹外卖~ 1. 为什么不需要单独引入HttpClient的dependency? 因为我们在sky-common的pom.xml中已经引入了aliyun-sdk-oss的依赖,而这个依赖低层就引入了httpclinet的依赖,根据依…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
