基于springboot+mybatis+vue的项目实战之增删改查CRUD
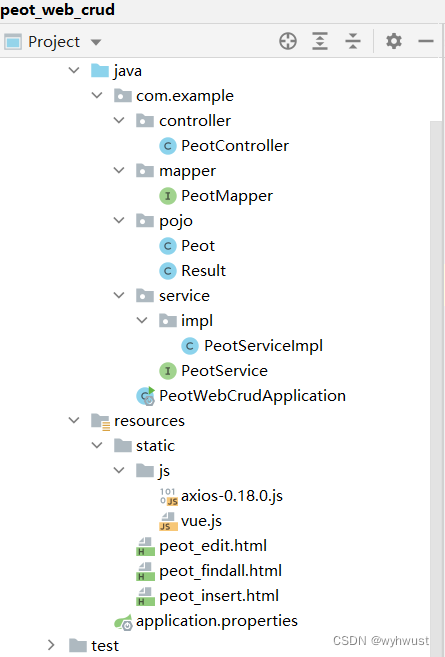
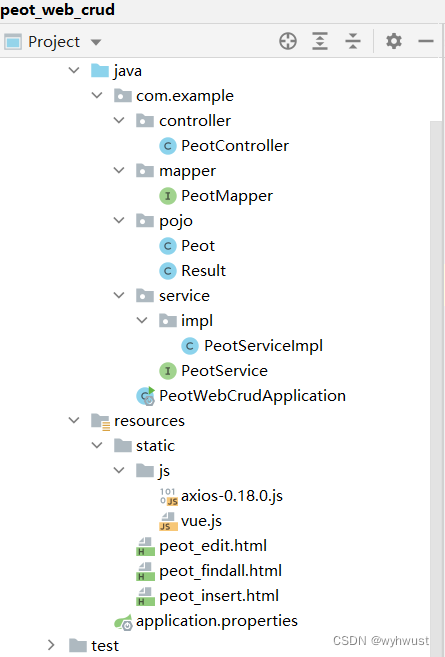
目录结构

PeotController.java
package com.example.controller;import com.example.pojo.Peot;
import com.example.pojo.Result;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
public class PeotController {@Autowiredprivate PeotService peotService;@RequestMapping("/findAll")public List<Peot> findAll(){return peotService.findAll();}@RequestMapping("/findAllJsoon")public Result findAllJson(){return Result.seccess(peotService.findAll()) ;}@RequestMapping("/deletePeot")public void deletePeot(Integer id){peotService.deletePeot(id);}
@RequestMapping("/peotfindById/{id}")
public Result peotfindById(@PathVariable("id") Integer id) {return Result.seccess(peotService.peotfindById(id));
}@RequestMapping("/peotupdate")
public Result updatePeot(@RequestBody Peot peot){boolean r = peotService.updatePeot(peot);if(r) {// 成功 code==1return Result.success();} else {// 失败 code==0return Result.erro("更新失败");}
}@RequestMapping("/peotinsert")public Result insertUser(@RequestBody Peot peot){boolean result =peotService.insertUser(peot);if(result) {// 成功 code==1return Result.success();} else {// 失败 code==0return Result.erro("添加失败");}}}
PeotMapper.java
package com.example.mapper;import com.example.pojo.Peot;
import com.example.pojo.Result;
import org.apache.ibatis.annotations.*;import java.util.List;@Mapper
public interface PeotMapper {@Select("select * from peom")public List<Peot> findAll();@Delete("delete from peom where id=#{id}")public int deletePeot(Integer id);@Select("select * from peom where id=#{id}")public Peot peotfindById(Integer ID);@Update("update peom set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")public boolean updatePeot(Peot peot);@Insert("insert into peom(author, gender, dynasty, title, style) values (#{author}, #{gender}, #{dynasty}, #{title}, #{style})")public int insert(Peot peot);}
Peot.java
package com.example.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class Peot {private Integer id;private String author;private String gender;private String dynasty;private String title;private String style;
}
Result.java
package com.example.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {private Integer code;//响应码,1 代表成功; 0 代表失败private String msg; //响应信息 描述字符串private Object data; //返回的数据public static Result success(){return new Result(1,"success",null);}public static Result seccess(Object data){return new Result(1,"success",data);}public static Result erro(String str){return new Result(1,str,null);}}
PeotService.java
package com.example.service;import com.example.mapper.PeotMapper;
import com.example.pojo.Peot;
import org.springframework.beans.factory.annotation.Autowired;import java.util.List;public interface PeotService {public List<Peot> findAll();public int deletePeot(Integer id);public Peot peotfindById(Integer id);public boolean updatePeot(Peot peot);public boolean insertUser(Peot peot);}
PeotServiceImpl.java
package com.example.service.impl;import com.example.mapper.PeotMapper;
import com.example.pojo.Peot;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class PeotServiceImpl implements PeotService {@Autowiredprivate PeotMapper peotMapper;@Overridepublic List<Peot> findAll() {return peotMapper.findAll();}@Overridepublic int deletePeot(Integer id) {return peotMapper.deletePeot(id);}@Overridepublic Peot peotfindById(Integer id) {return peotMapper.peotfindById(id);}@Overridepublic boolean updatePeot(Peot peot) {return peotMapper.updatePeot(peot);}@Overridepublic boolean insertUser(Peot peot) {int result = peotMapper.insert(peot);return result == 1;}}
peot_findall.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<h1>诗人信息列表</h1>
<div id="app" align="center"><a href="peot_insert.html">新增</a>
<table border="1"><tr><th>id</th><th>author</th><th>gender</th><th>dynasty</th><th>title</th><th>style</th><th>操作</th></tr><tr v-for="peot in peotList"><td>{{peot.id}}</td><td>{{peot.author}}</td><td>{{peot.gender}}</td><td>{{peot.dynasty}}</td><td>{{peot.title}}</td><td>{{peot.style}}</td><td><button type="button" @click="deleteId(peot.id)">删除</button><a :href="'peot_edit.html?id='+peot.id">修改</a></td></tr></table>
</div></body><script>new Vue({el:"#app",data() {return {peotList:[]}},mounted(){axios.get('/findAllJsoon').then(res=>{if(res.data.code){this.peotList = res.data.data;}})},methods:{findAll:function () {var _this = this;axios.post('/findAllJsoon', {}).then(function (response) {_this.peotList = response.data.data;//响应数据给tableData赋值}).catch(function (error) {console.log(error);});},deleteId:function (id) {var _thisd = this;if (window.confirm("确定要删除该条数据吗???")){axios.post('/deletePeot?id='+id).then(function (response) {alert("删除成功")_thisd.findAll();}).catch(function (error) {console.log(error);});}}}})</script></html>peot_insert.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<div id="app"><table border="1"><tr><td>姓名</td><td><input type="text" v-model="peot.author"> </td></tr><tr><td>性别</td><td><input type="radio" name="gender" v-model="peot.gender" value="1"> 男<input type="radio" name="gender" v-model="peot.gender" value="0"> 女</td></tr><tr><td>朝代</td><td><input type="text" v-model="peot.dynasty"> </td></tr><tr><td>头衔</td><td><input type="text" v-model="peot.title"> </td></tr><tr><td>风格</td><td><input type="text" v-model="peot.style"> </td></tr><tr><td></td><td><input type="button" @click="addPeot" value="增加"> </td></tr></table></div>
</body>
<script>new Vue({el: '#app',data: {peot: {"author":"","gender":"","dynasty":"","title":"","style":""} //详情},methods: {addPeot() {var url = 'peotinsert'axios.post(url,this.peot).then(res => {var baseResult = res.dataif(baseResult.code == 1) {// 成功location.href = 'peot_findall.html'} else {// 失败alert(baseResult.message)}}).catch(err => {console.error(err);})}},})
</script></html>peot_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<div id="app"><table border="1"><tr><td>编号</td><td><input type="text" v-model="this.id"> </td></tr><tr><td>姓名</td><td><input type="text" v-model="peot.author"> </td></tr><tr><td>性别</td><td><input type="radio" name="gender" v-model="peot.gender" value="1"> 男<input type="radio" name="gender" v-model="peot.gender" value="0"> 女</td></tr><tr><td>朝代</td><td><input type="text" v-model="peot.dynasty"> </td></tr><tr><td>头衔</td><td><input type="text" v-model="peot.title"> </td></tr><tr><td>风格</td><td><input type="text" v-model="peot.style"> </td></tr><tr><td></td><td><input type="button" @click="updatePeot" value="更新"> </td></tr></table>{{peot}}
</div></body>
<script>new Vue({el: '#app',data: {id: '',peot: {}, //详情},methods: {selectById() {//${this.id}var url = `peotfindById/${this.id}` //注意这里是反引号//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。axios.get(url).then(response => {var baseResult = response.dataif(baseResult.code == 1) {this.peot = baseResult.data}}).catch( error => {})},updatePeot() {var url = 'peotupdate'axios.put(url,this.peot).then(res => {var baseResult = res.dataif(baseResult.code == 1) {// 成功location.href = 'peot_findall.html'} else {// 失败alert(baseResult.message)}}).catch(err => {console.error(err);})},},created() {// 获得参数id值this.id = location.href.split("?id=")[1]// 通过id查询详情this.selectById()},})</script></html>application.properties
修改为自己的数据库,以及数据库连接的账号密码。
# 应用服务 WEB 访问端口
server.port=8080
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.mybatis.entity#数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/heima
spring.datasource.username=root
spring.datasource.password=123
#开启mybatis的日志输出
mybatis.configuration.logimpl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启数据库表字段
#实体类属性的驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true相关文章:

基于springboot+mybatis+vue的项目实战之增删改查CRUD
目录结构 PeotController.java package com.example.controller;import com.example.pojo.Peot; import com.example.pojo.Result; import com.example.service.PeotService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web…...

字节跳动(社招)四面算法原题
TikTok 进展 又是一期定时汇报 TikTok 进展的推文。 上周,美国总统拜登签署了价值 950 亿美元的一揽子对外援助法案。 该法案涉及强制字节跳动剥离旗下应用 TikTok 美国业务,即 针对 TikTok 非卖即禁的"强抢行为"开始进入九个月(27…...

车道线检测交通信号识别车辆实时检测
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言车道线检测机器学习前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对车道线检测&交通信号识别&…...

用正则表达式打造免费代理IP池
爬虫的过程中,当对方服务器发现你屡次爬取它,可能会遇到被封IP的苦痛,这时IP就应该换啦,打造IP池的意义十分重要,提供免费IP网站有很多,本次用的是西刺代理IP # -*- coding: utf-8 -*- """…...

【每日刷题】Day35
【每日刷题】Day35 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 844. 比较含退格的字符串 - 力扣(LeetCode) 2. 2487. 从链表中移除节点 - 力…...

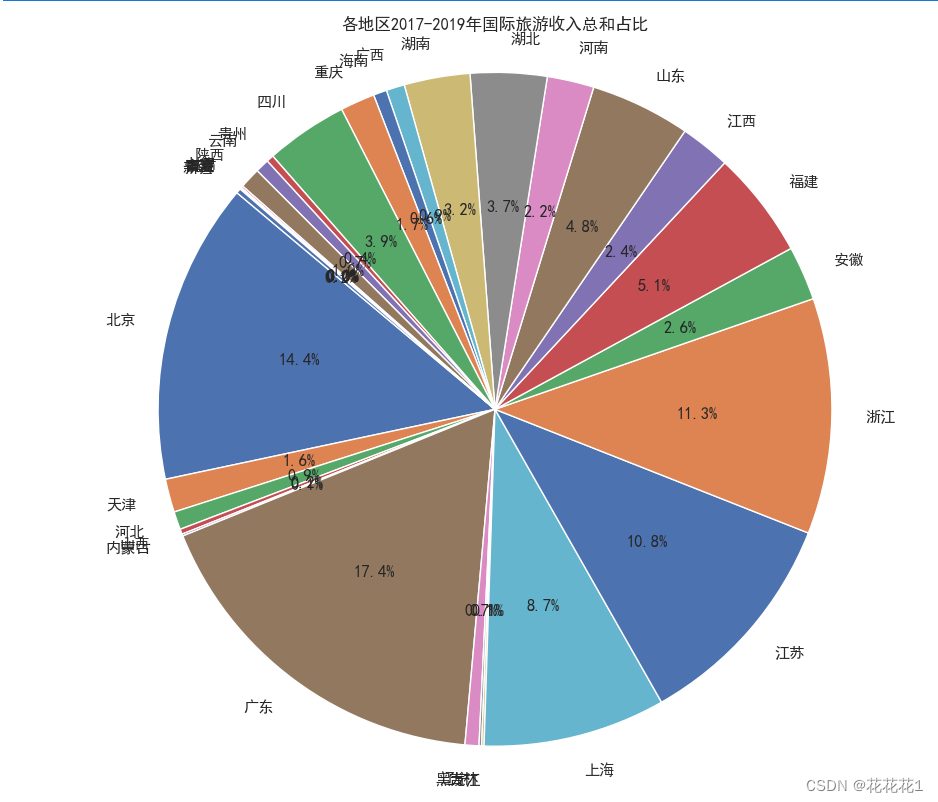
Python数据清洗与可视化实践:国际旅游收入数据分析
文章目录 概要整体流程名词解释NumPyPandasMatplotlibre 技术细节数据清洗可视化 小结 概要 在本篇博客中,我们将通过一个实际的案例,演示如何使用Python进行数据清洗和可视化,以分析国际旅游收入数据。我们将使用Python中的Pandas库来进行数…...

前置知识储备
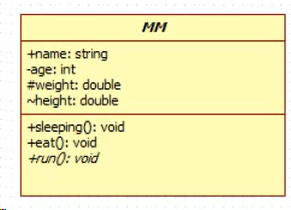
基本认知 什么是模式 在一定环境中解决一些问题的方案(通俗来说:特定环境中用固定的套路解决问题) 什么是设计模式 设计模式是一套反复被人使用,多数人知晓的,经过分类编目的代码设计经验的总结 设计模式最终的目…...

六月品牌互动营销方案的作用是什么
品牌需要借势营销,六月的六个节日热点,是企业商家不能错过的,如何运用合适的工具/方法借势也同样重要。 互动h5游戏/传单页面发挥不同效果,这份《六月品牌互动营销方案》看看有哪些内容吧~ 1、儿童节 宜:回忆欢乐营销…...

dummy_worker C++ 预占用部分比例cpu资源,人为创造cpu资源紧张
背景 有时候为了C测试程序在cpu资源紧张情况下是否正常,需要人为创造cpu资源紧张 编译方法 g -o dummp_worker dummp_worker.cpp -stdc11 -pthread 使用方法 ./dummp_worker 4 0.2 占用4个cpu核的20%比例的cpu资源 源码 // dummp_worker.cpp #include <c…...

电脑缺失opencl.dll怎么办,轻松解决opencl.dll的多种方法分享
当我们在操作电脑过程中遇到系统提示“由于找不到opencl.dll,无法继续执行代码”,这个错误会导致软件应用无法正常运行。OpenCL.dll作为一个与Open Computing Language(开放计算语言)相关的动态链接库文件,它在执行需要…...

el-select 点击按钮滚动到选择框顶部
主要代码是在visibleChange 在这个 popper 里面找到 .el-select-dropdown__list let popper ref.$refs.popper const ref this.$refs.select let dom popper.querySelector(.el-select-dropdown__list) setTimeout(() > { dom.scrollIntoView() }, 800) <templat…...

vue 钩子函数updated什么时候触发
触发时机 updated是Vue生命周期钩子函数之一,在组件的数据变化导致虚拟DOM重新渲染并应用到实际DOM之后触发。具体来说,updated会在以下几种情况下被触发: 初始渲染完成后:当组件首次渲染完成并将虚拟DOM渲染到实际DOM之后&#…...

消息队列使用常见问题
一、消息丢失的时机? 生产端消息丢失 问题:因为网络异常导致消息发送失败,此时可能会产生消息丢失的情况,重试后可能产生消息重复生产的情况。 解决:超时重试,并在消费端保证幂等性。 消息队列中消息丢失 …...

常用SQL命令
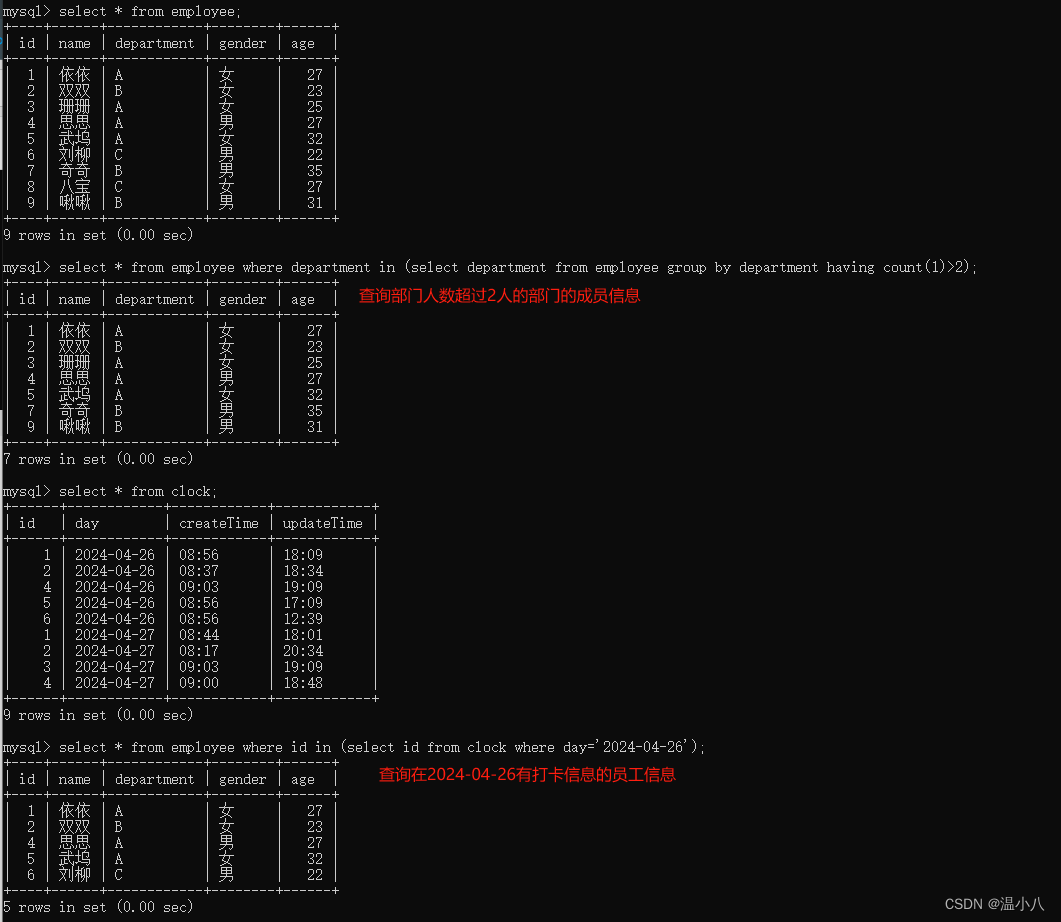
应用经常需要处理用户的数据,并将用户的数据保存到指定位置,数据库是常用的数据存储工具,数据库是结构化信息或数据的有序集合,几乎所有的关系数据库都使用 SQL 编程语言来查询、操作和定义数据,进行数据访问控制&…...

【neteq】tgcall的调用、neteq的创建及接收侧ReceiveStatisticsImpl统计
G:\CDN\P2P-DEV\Libraries\tg_owt\src\call\call.cc基本是按照原生webrtc的来的:G:\CDN\P2P-DEV\tdesktop-offical\Telegram\ThirdParty\tgcalls\tgcalls\group\GroupInstanceCustomImpl.cpptg对neteq的使用 worker 线程创建call Call的config需要neteqfactory Call::CreateAu…...

使用Python读取las点云,写入las点云,无损坐标精度
目录 1 为什么要写这个博文2 提出一些关键问题3 给出全部代码安装依赖源码(laspy v2.x) 1 为什么要写这个博文 搜索使用python读写las点云数据,可以找到很多结果。但是! 有些只是简单的demo,且没有发现/说明可能遇到的…...

python开发二
python开发二 requests请求模块 requests 是一个常用的 Python 第三方库,用于发送 HTTP 请求。它提供了简洁且易于使用的接口,使得与 Web 服务进行交互变得非常方便。 发送 GET 请求并获取响应 import requestsresponse requests.get("https:/…...

部署JVS服务出现上传文件不可用,问题原因排查。
事情的起因是这样的,部门经理让我部署一下JVS资源共享框架,项目的地址是在这里 项目资源地址 各位小伙伴们做好了,我要开始发车了,全新的“裂开之旅” 简单展示一下如何部署JVS文档 直达链接 撕裂要开始了 本来服务启动的好好…...

机器视觉检测为什么是工业生产的刚需?
机器视觉检测在工业生产中被视为刚需,主要是因为它具备以下几个关键优势: 提高精度与效率:机器视觉系统可以进行高速、高精度的检测。这对于保证产品质量、减少废品非常关键。例如,在生产线上,机器视觉可以迅速识别产品…...

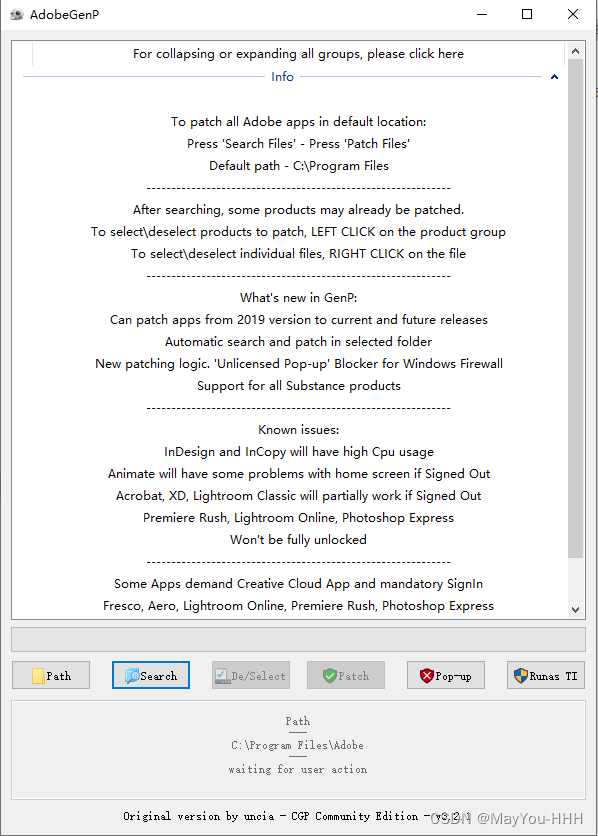
Adobe系列软件安装
双击解压 先运行Creative_Cloud_Set_Up.exe。 完毕后,运行AdobeGenP.exe 先Path,选路径,如 C:\Program Files\Adobe 后Search 最后Patch。 关闭软件,修图!...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
