Vue3专栏项目 -- 一、第一个页面(下)
一、Dropdown 组件(下拉菜单组件)编码
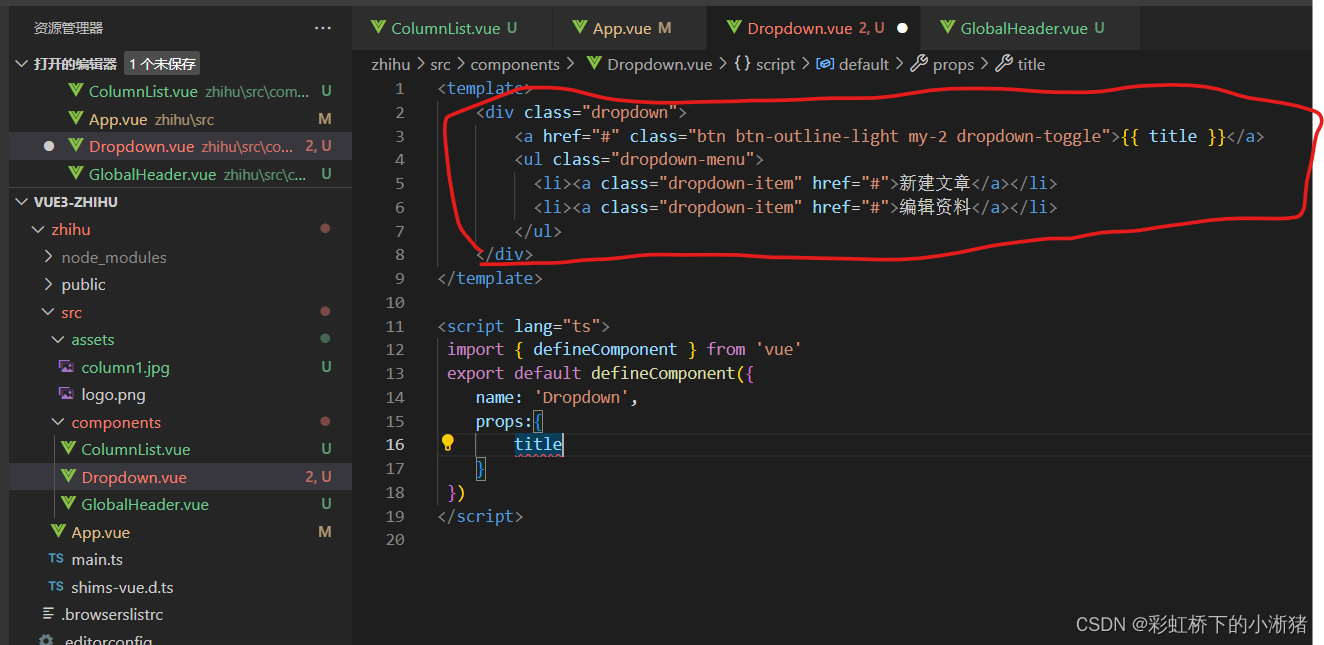
1、基本功能:展示出下拉按钮和下拉菜单栏的样式
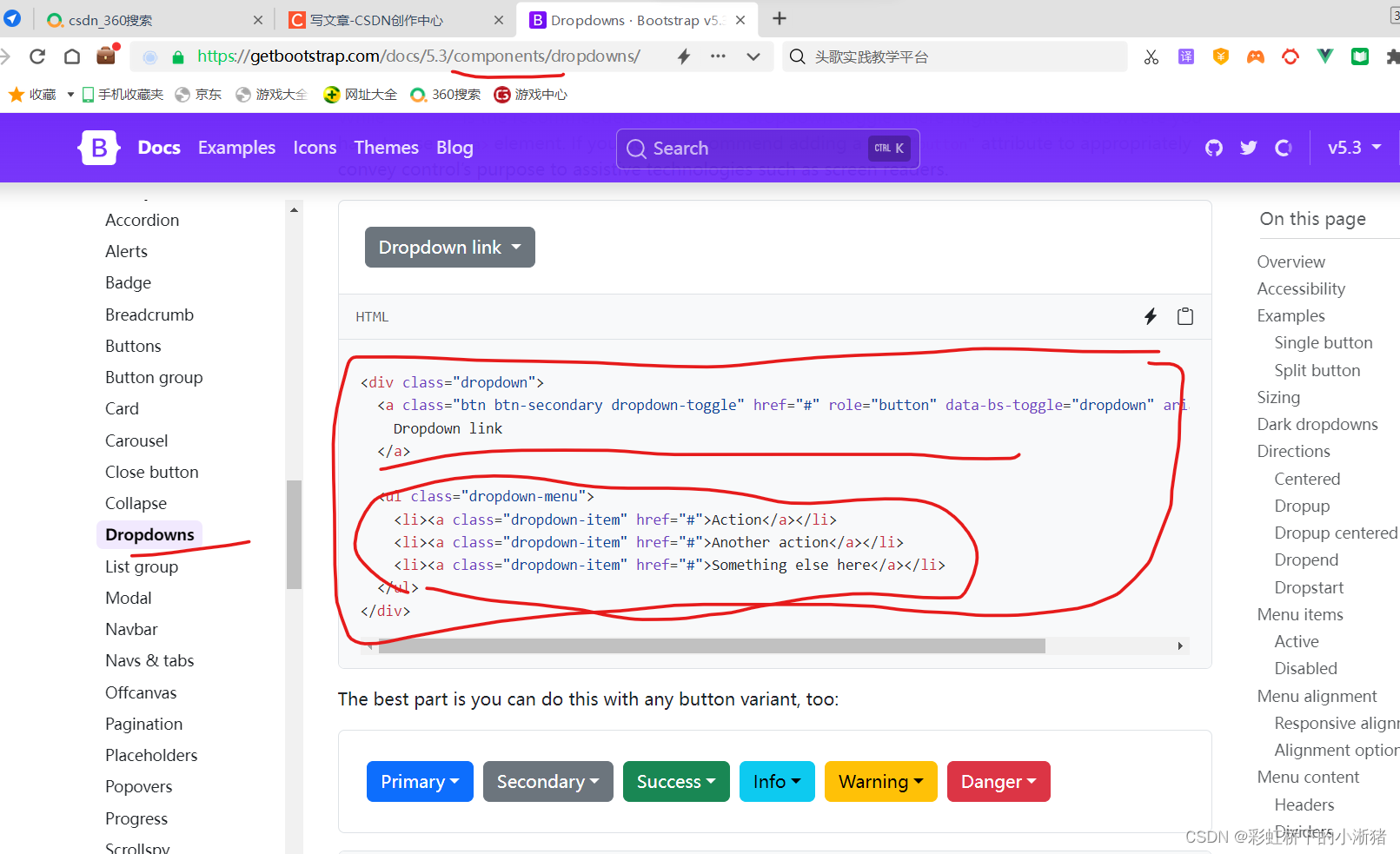
我们可以通过bootstrap来实现这个下拉框,需要注意它这个只是有样式,是没有行为的


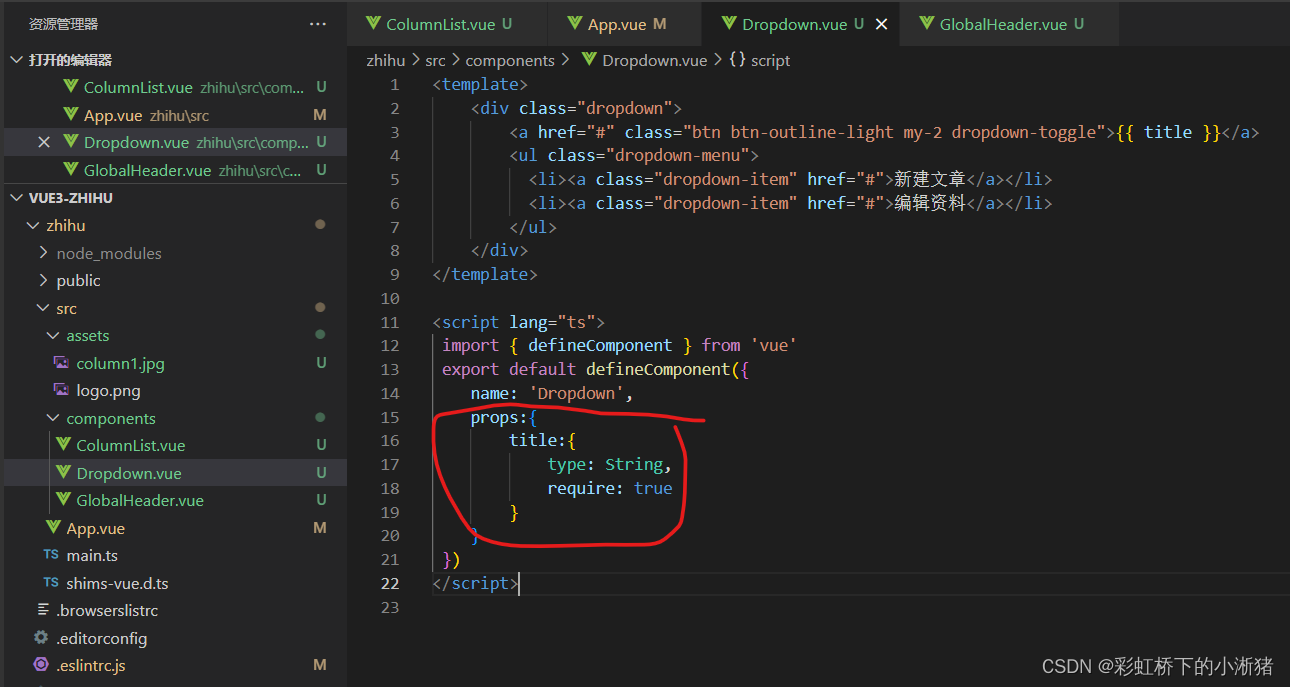
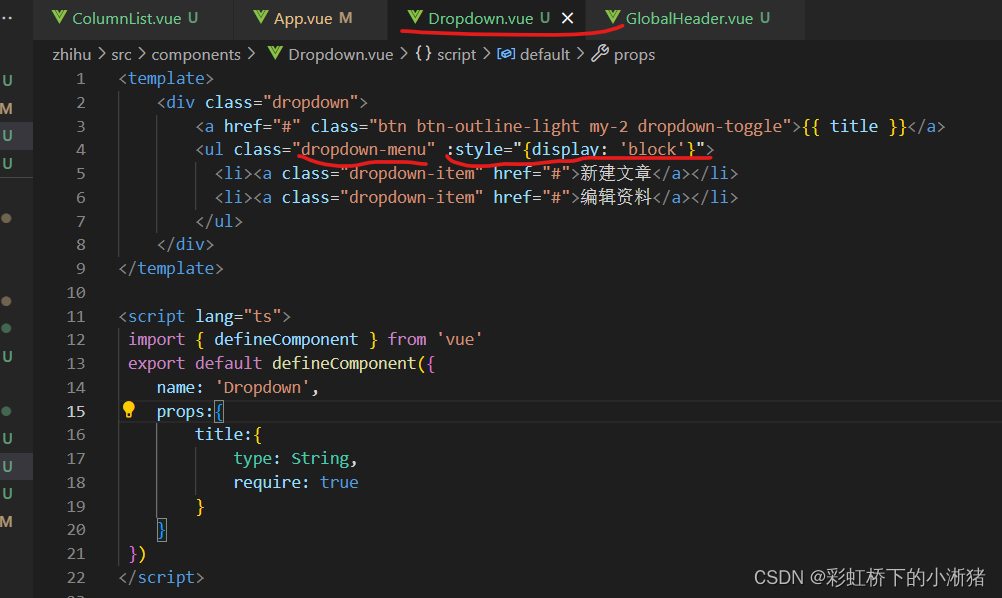
然后这个下拉按钮的文字展示是根据用户名称展示的,不同人用户名称就不同,所以props要接收当前用户的用户名称数据,title需要是一个string,而且必须要传的,如下

这个Dropdown组件结构基本建立好后,我们把它导入到GlobalHearder中

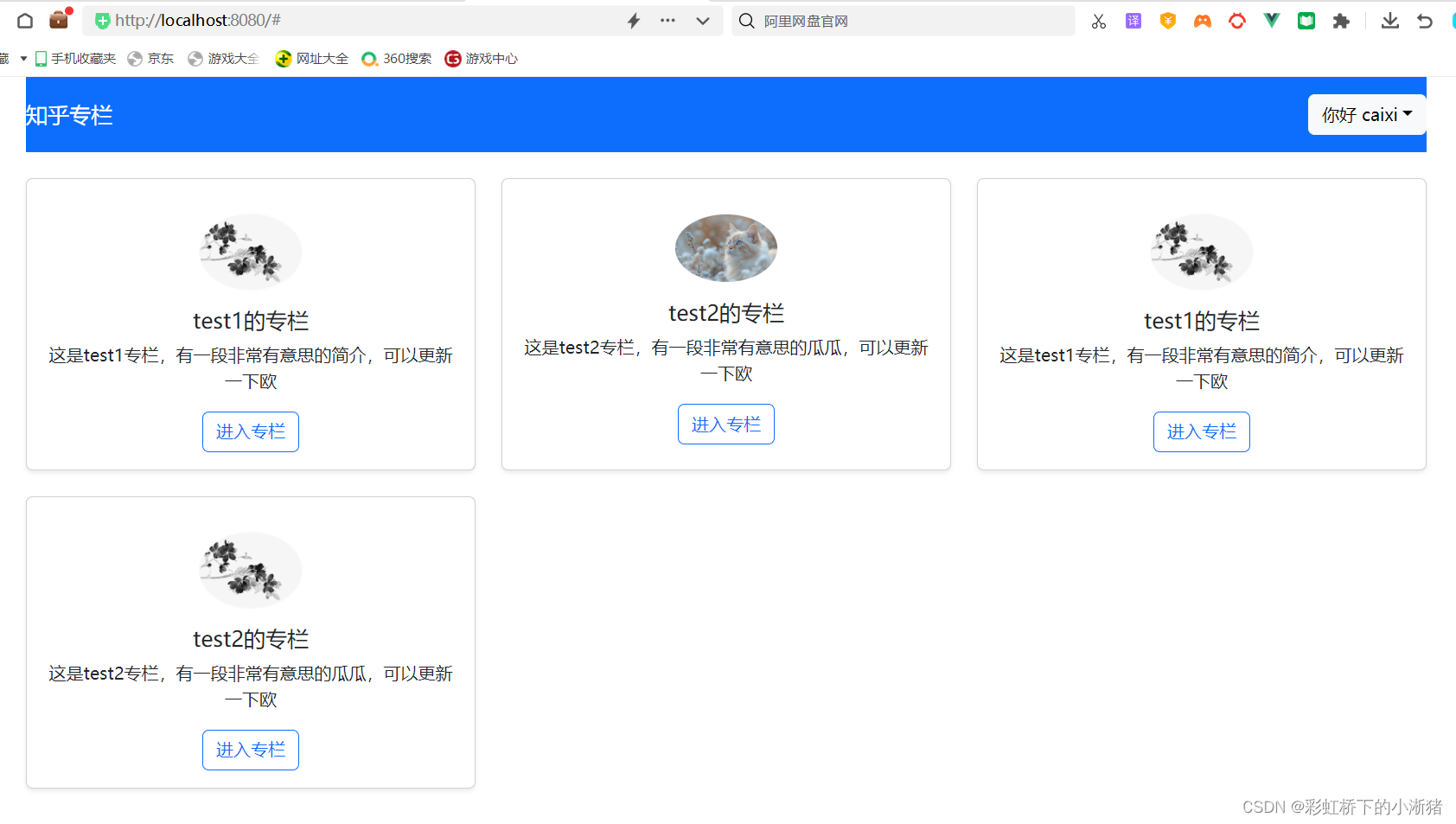
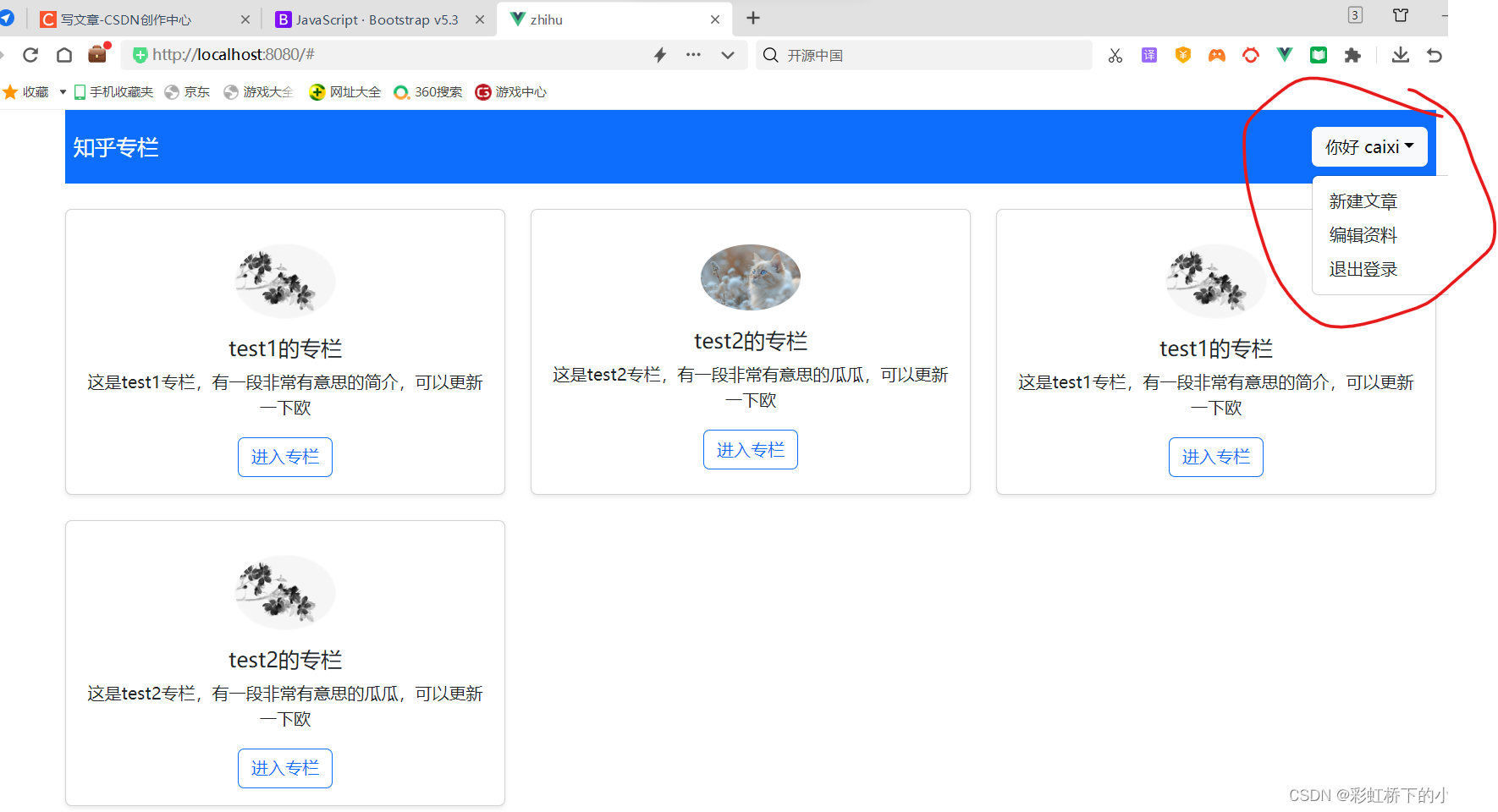
即出现如下图下拉框,但是点击下拉框的时候没有出现下拉菜单

这个只是样式,还没有点击就展示下拉菜单的这种交互,要是想展示出下拉菜单的样式,因为我们这个下拉菜单dropdown-menu在bootstrap的预设值是display:none即默认不展示这个下拉菜单的,5所以我们可以先把它样式display改为block就可以显示出来,如下


2、基本交互:点击下拉按钮,展示下拉菜单;再次点击下拉按钮,隐藏下拉菜单
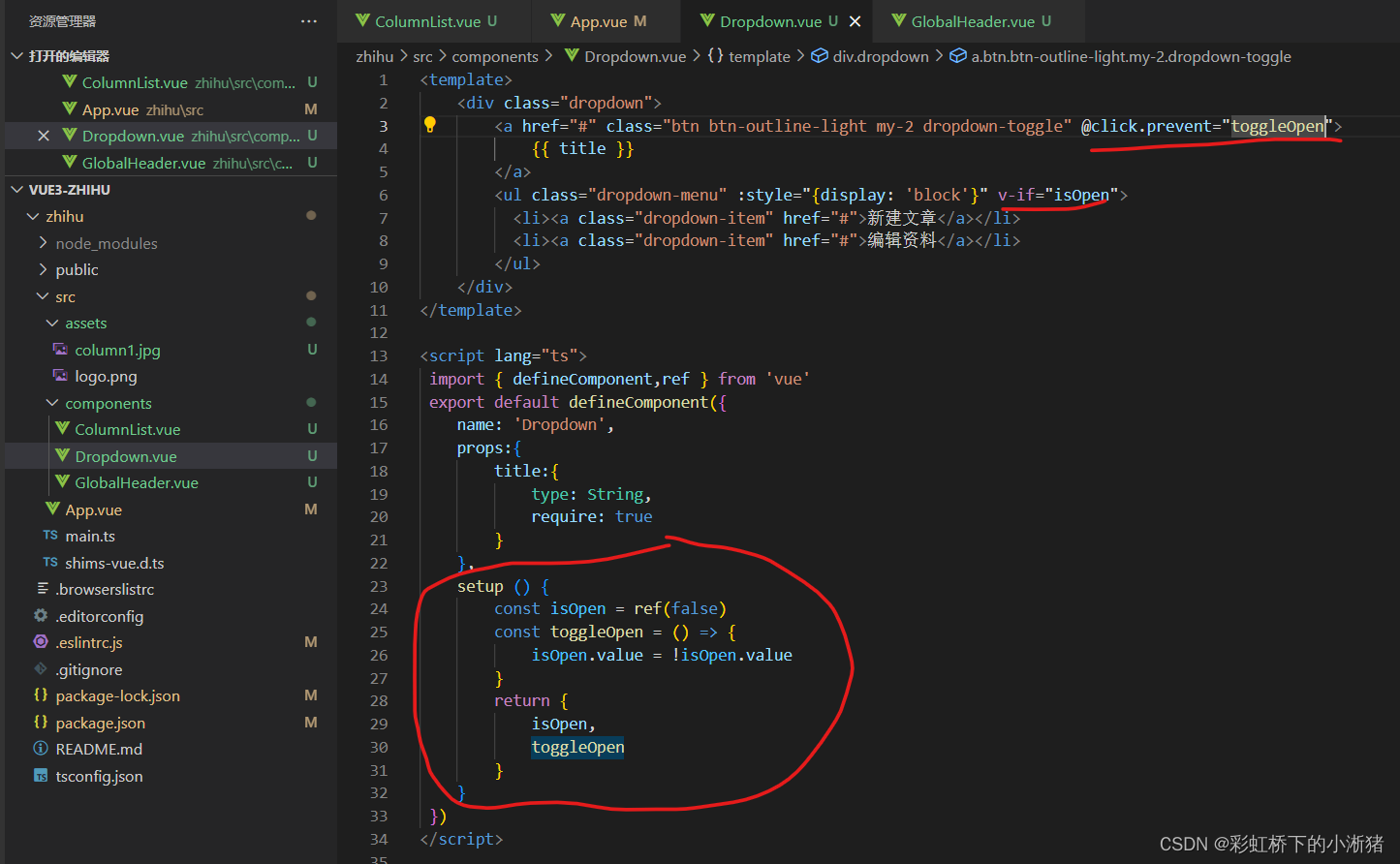
我们样式就完成了,接下来我们就添加交互,交互就是定义一个变量isOpen来控制是否显示这个下拉菜单,这个变量要通过ref变成响应式数据;然后定义一个事件来改变这个isOpen的值也就是点击下拉按钮事件;最后把这个变量和这个事件return返回出来;因为是a链接,所以click后我们加一个prevent可以防止它的默认行为;如下即可实现点击下拉按钮即展示出下拉菜单栏,再次点击下拉按钮就隐藏下拉菜单栏的交互功能

不过还有几个痛点:
①菜单里的内容无法自定义,都是写死的内容
②下拉菜单栏展示的时候,点击其他区域无法隐藏菜单栏,只有点击这个下拉按钮才能隐藏菜单,点击其他区域下拉菜单栏隐藏应该是下拉菜单的基本行为
③点击下拉菜单中的选项没有钩子函数可以让我们触发自定义的行为,比如我们点击新建文字,除了这个链接之外我们还想要做其他的事,现在没办法捕捉
3、使下拉菜单中的选项文字是可配置的而不是写死的
我们应该用什么格式来规定下拉菜单的选项的展示内容呢?Dropdown 组件中添加DropdownItem组件
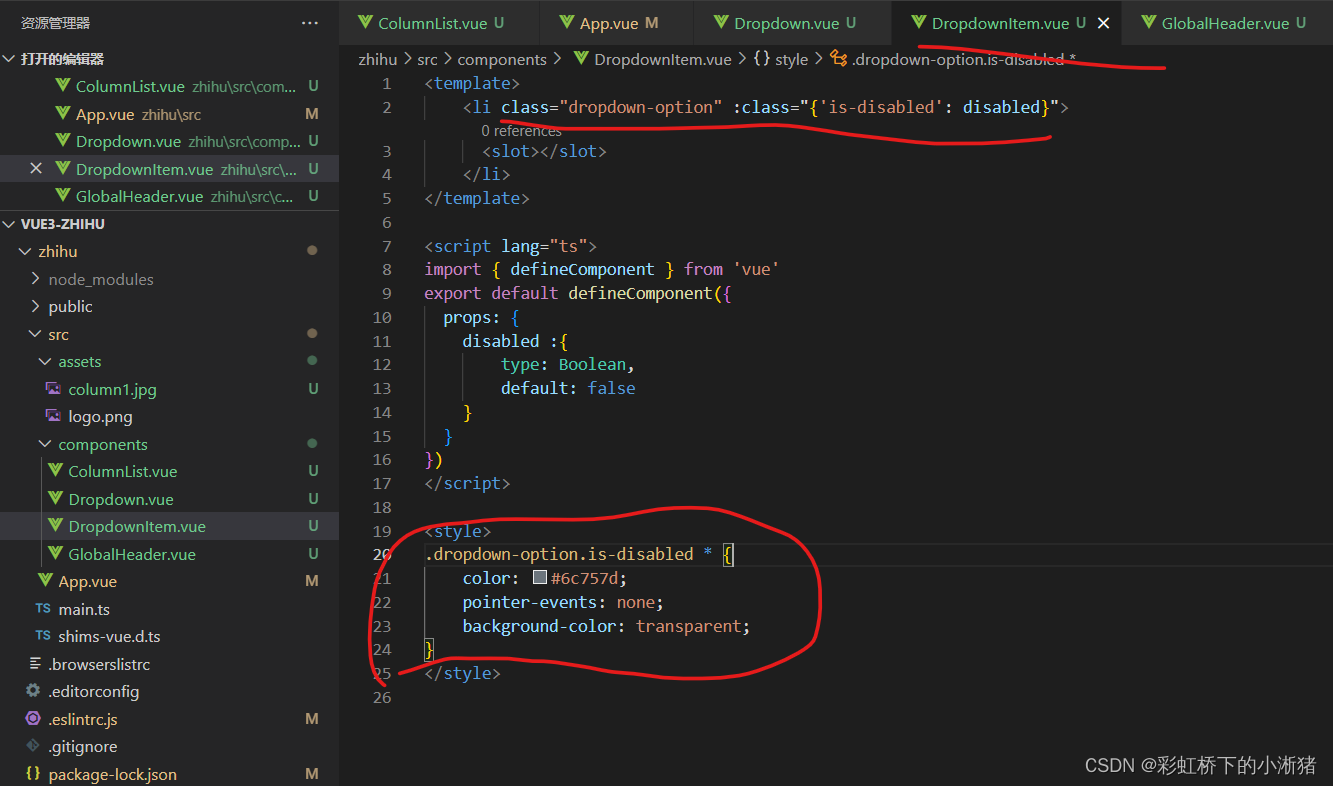
如下,因为菜单栏中选项数量可能有时候2个有时候3个,是不确定的,所以我们用一个插槽来占位。然后我们props中会接收一个disabled即是否显示,类型为布尔类型,默认为false。然后我们给它绑定一个动态样式,即如果disabled为true则添加样式‘is-disabled’,反之为false则不添加该样式。我们让disabled为true时则禁止它的一切事件即disabled为true时就变灰色且没有鼠标点击事件,我们可以通过css实现;pointer-events: none;即去除鼠标事件

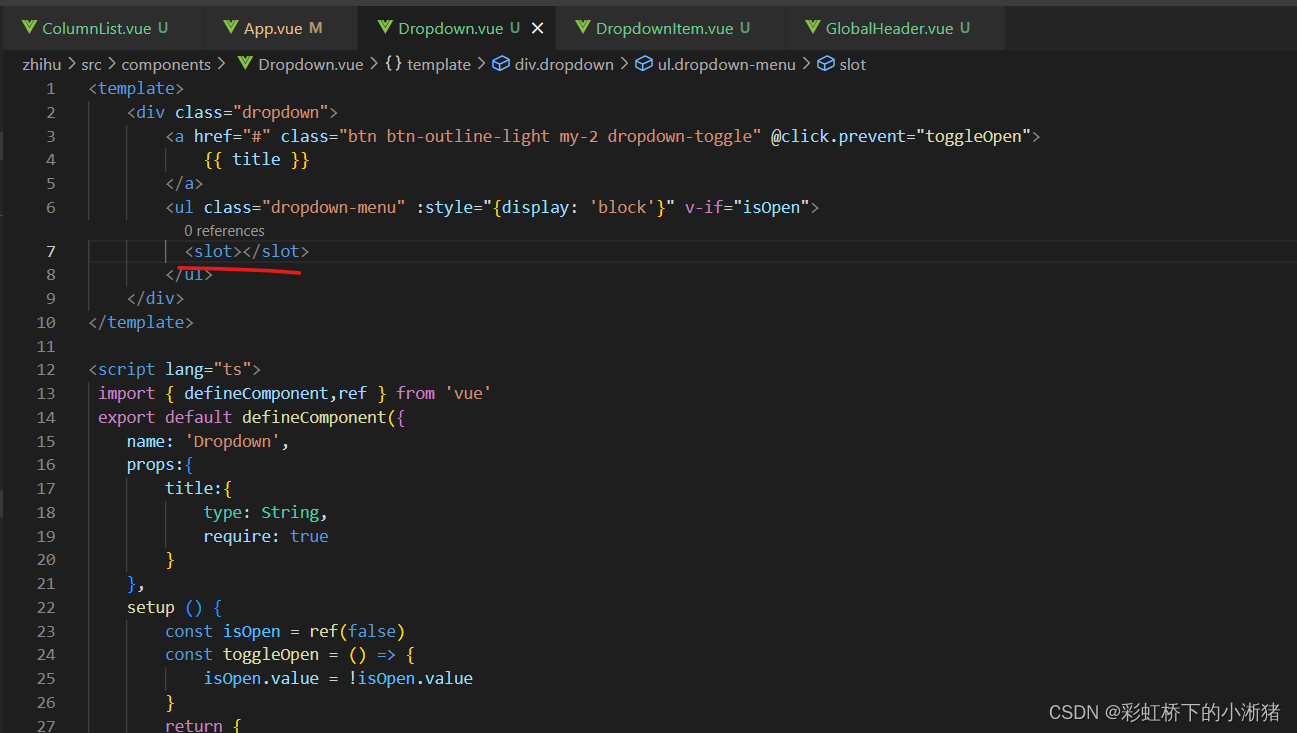
然后我们到Dropdown组件中把新建文章这些固定li去掉改为slot插槽

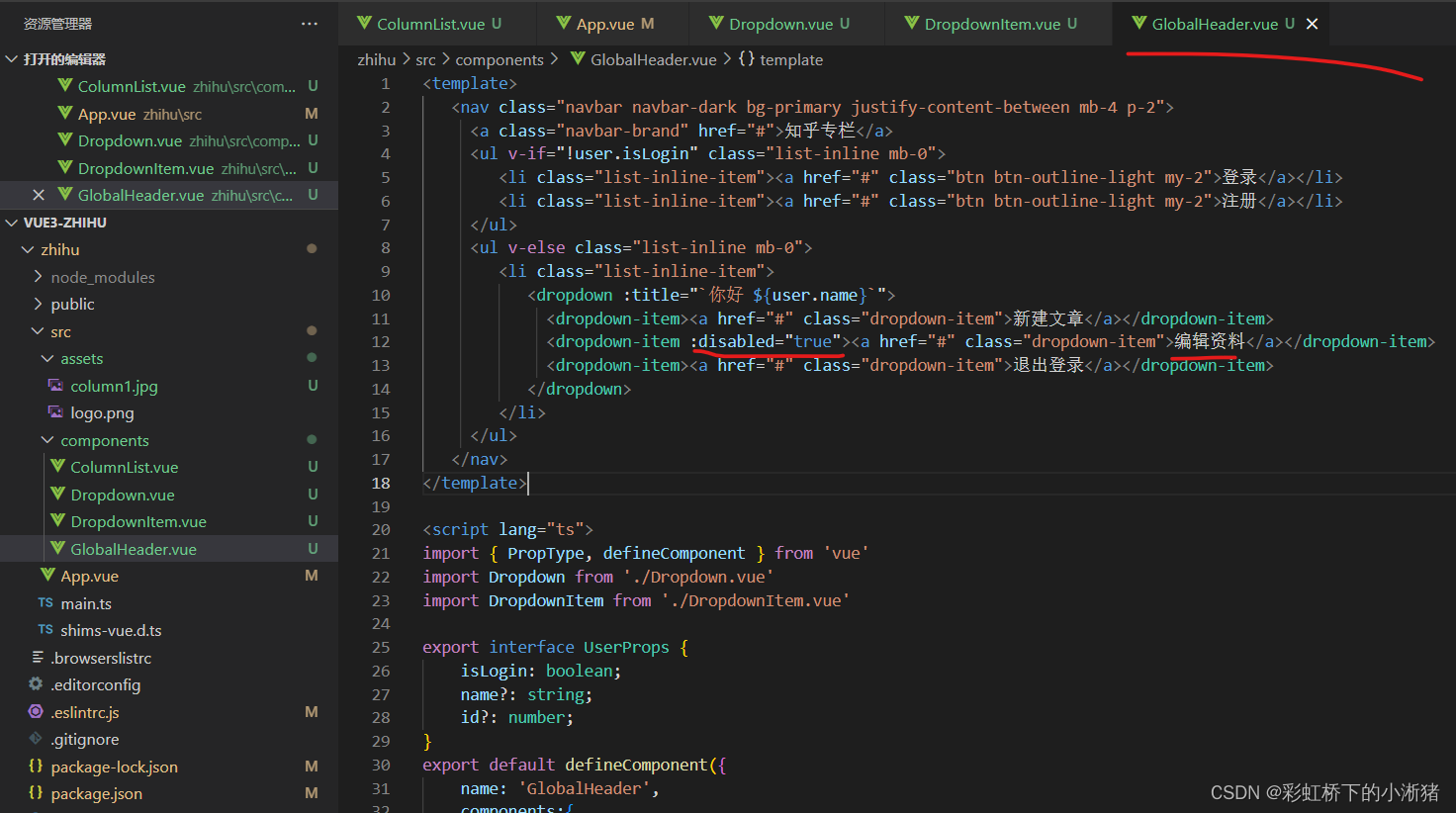
然后到GlobalHearder组件中加入DropdownItem组件,这样菜单栏中每一个选项就是一个个组件,如新建文章是一个DropdownItem组件,编辑资料也是一个DropdownItem组件

如下

如下,让第二个加上:disabled="true"即给这个dropdownItem的disabled为true,即它就会变成灰色并且不能点击即没有鼠标点击事件了


我们添加的这个dropdown-item是不是多此一举呢,直接用li不就完了吗,其实不然。第一我们实现了结构化语义,dropdown-item在dropdown中,一看就知道这是一个选项内容;第二是dropdown-item其实可以充分的扩展,现在虽然只有一个disabled的属性,但是以后我们可以给他添加自定义的事件,添加是否显示一个图标,是否显示一个分割线等更开阔的功能
4、Dropdown组件点击外部区域时,下拉菜单栏自动隐藏
思路:点击事件需要绑定在整个区域上面,然后看点击的是什么元素,可以使用event.target拿到当前点击的dom元素,然后判断这个下拉菜单的component这个dom节点是否包含我们点击的元素,如果包含则说明点击的是下拉菜单组件即Dropdown组件的内部,那么就什么都不做;如果不包含则说明在外部,则隐藏下拉菜单栏。
要完成的任务:
· 在mounted 时添加click事件,在unmounted 时将事件删除
· 拿到Dropdown 的DOM元素从而判断,点击的内容是否被这个元素包含
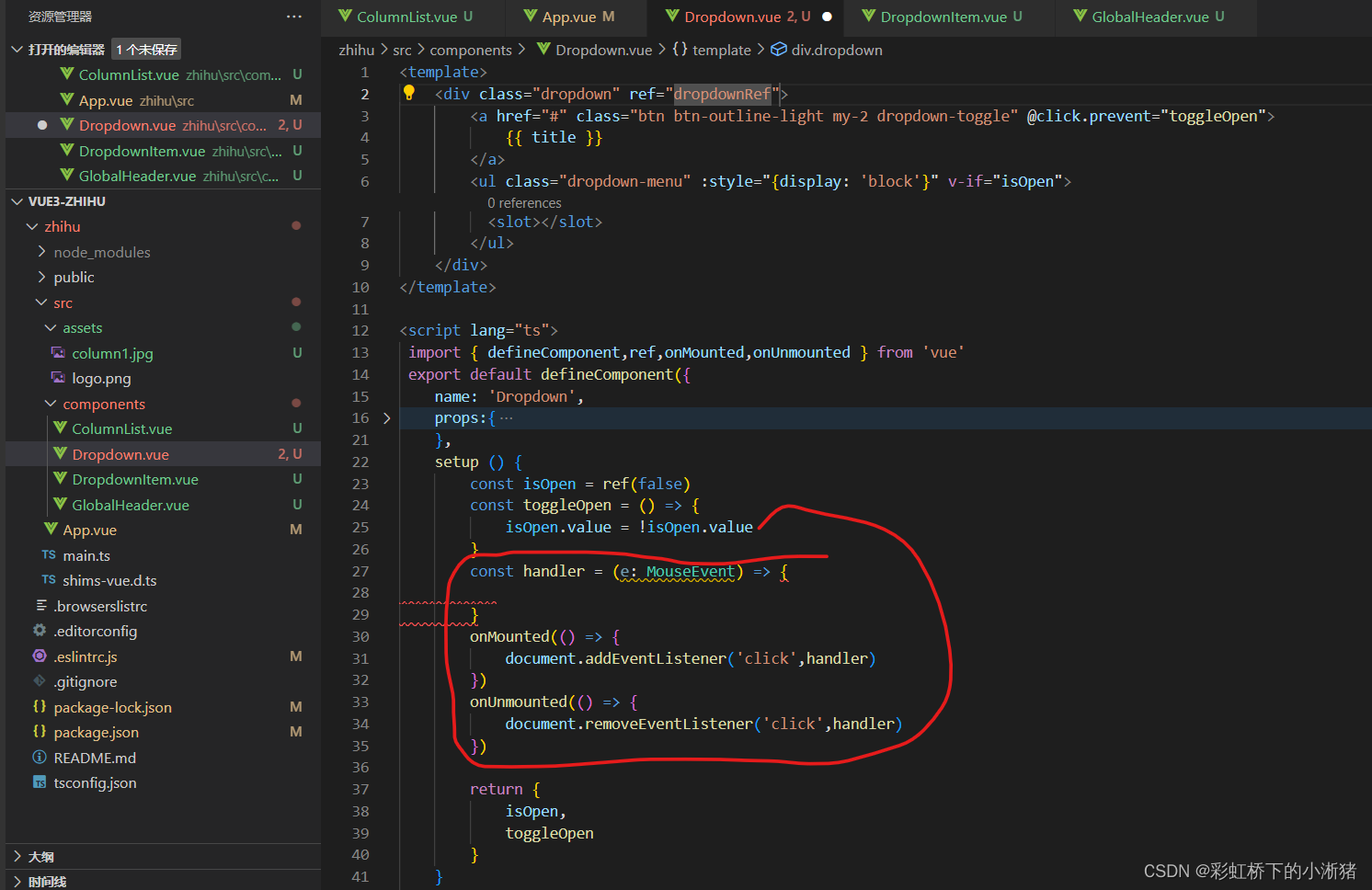
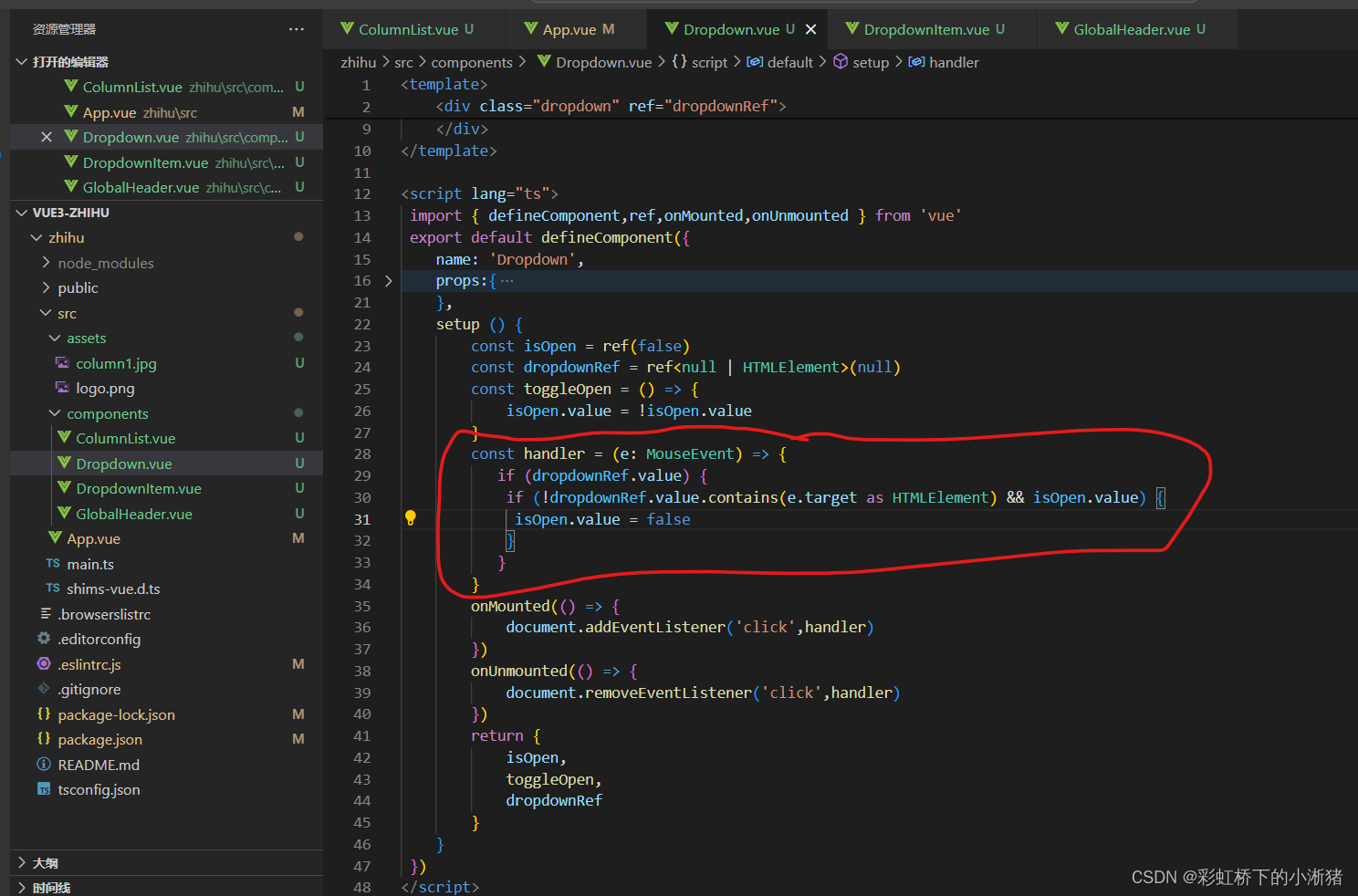
如下,在onMounted函数中添加一个事件名叫hander的点击事件,在onUnmounted函数中再删除这个点击事件。

因为我们是要判断当前点击的dom节点是否在下拉菜单栏组件的dom节点中,所以我们即要拿到当前点击的dom节点即e.target即可拿到,也要拿到下拉菜单组件的dom节点通过如下方式通过dropdownRef.value即可拿到下拉菜单组件的dom节点。
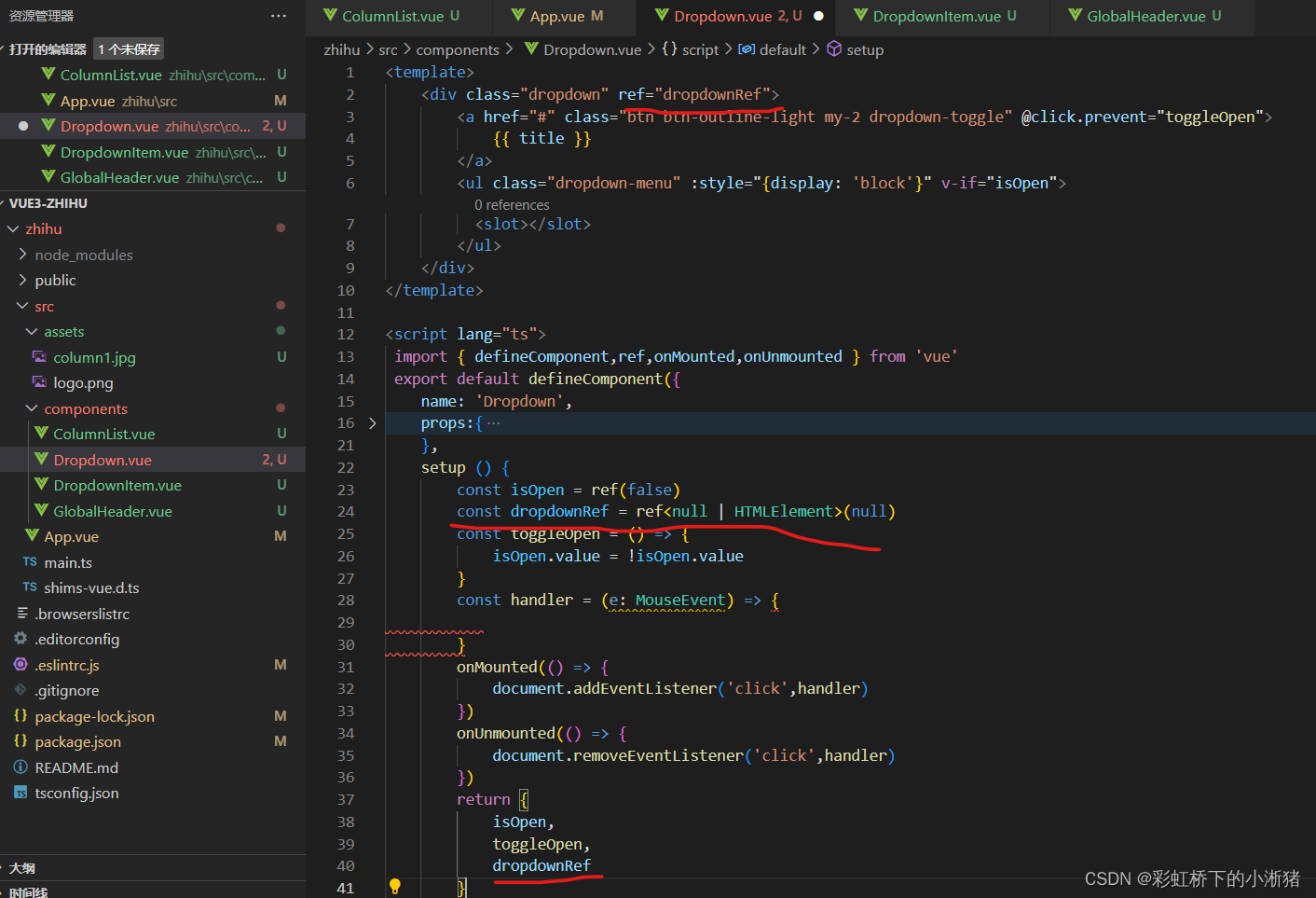
我们如何获取这个下拉菜单的dom,我们vue2中是给这个dom中通过给标签中添加ref="xx",然后通过this.$refs.xxx来拿到这个dom,但是vue3中我们没法使用this,也就是没法使用这个this.$refs对象,那怎么办呢,vue3提供了一个更加简单的方法让你获得dom节点,即标签中用ref指定为dropdownRef,然后在setup中定义dropdownRef为ref对象,并且把这个dropdownRef返回return出去,这样我们就可以通过ref对象dropdownRef.value来获取标签中dropdownRef这个dom。
如下我们可以新建一个ref对象即setup中的const dropdownRef=ref(null),然后把它返回return出去,注意这里返回的时候就有学问了,我们要做到返回的dropdownRef与标签中的ref的名称一样,那么当这个dom真正挂载的时候,我们就可以从setup中这个dropdownRef.value里面拿到这个dom节点了。特别注意,这个dropdownRef的类型,在setup中它还不是一个dom节点类型,还是一个null类型,而在dom真正挂载以后,它就是一个dom节点了,也就是说是一个HTMLElement,所以初始类型我们要设置成这两个类型的联合类型,如下把泛型<null | HTMLElement>传进去

去拿到下拉菜单组件的dom。

可以看到我们点击一次下拉菜单栏外部一次就打印出这个dom节点,说明我们能拿到这个菜单栏don节点

然后我们要判断它即下拉菜单组件的dom是否包含当前点击的元素,那么要满足两个条件才能把下拉菜单关掉,一个是dropdownRef.value这个dom节点是否包含当前点击的节点,还有一个条件是isOpen是打开的,两个都满足,那么就把下拉菜单栏隐藏
node.contains(otherNode) 语法:node 是否包含otherNode节点、otherNode是否是node的后代节点;如果otherNode是node的后代节点或是node节点本身,则返回true,否则返回false
我们通过contains()方法,dropdownRef.value.contains(e.target)即表示dropdownRef.value包括e.target。这里如果我们只写e.target那么就会报错,因为e.target也可能是null,所以我们需要给它类型断言处理一下即e.target as HTMLElement即把它断言成HTMLElement
如下即如果当前点击的dom不在下拉菜单组件dom中,并且当前isOpen是true即下拉菜单栏是展开的情况则把isOpen置为false即让下拉菜单栏隐藏

这时候我们点击下拉菜单栏中的选项,下拉菜单栏不会隐藏,然后我们点击下拉菜单栏外部的任何一处,下拉菜单栏就会隐藏。
这段代码其实根本和这个界面没关系,就是一个逻辑代码,这时候我们想到自定义函数,这是vue3的精髓,我们可以把这段逻辑抽象到函数中去,这明显是它完美的归宿
5、将这段逻辑代码提取到自定义函数中
这个函数功能就是判断是否点击到一个dom元素的外面。
这是我们当前的第一个自定义函数,我们在src中新建一个名叫hooks的文件夹,hooks的文件夹中新建一个useClickOutside.ts的文件,如下
该useClickOutside函数中接收一个ref响应式对象elementRef即这个dom对象,然后定义一个响应式isClickOutside用来如isOpen那样为布尔值,然后同理,如果当前点击的dom元素在这个dom元素的外部则改变isClickOutside为false

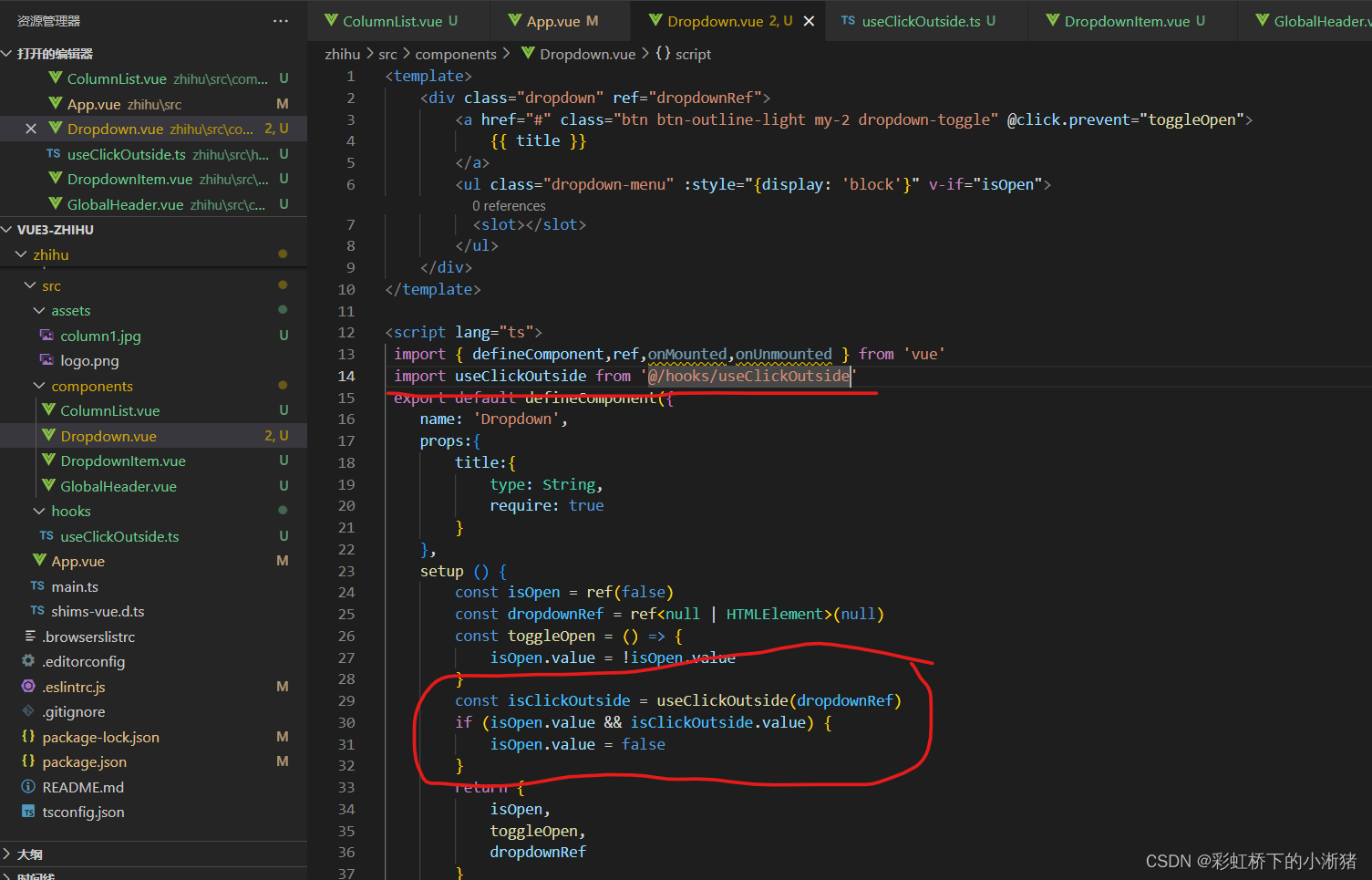
如上我们就写完了自定义函数,我们在Dropdown.vue中使用它,如下,先引入这个自定义函数,然后使用它,把下拉菜单组件获取的dom即dropdownRef传进去,这个自定义函数返回true\false,如果点击的是下拉菜单栏组件dom节点的外部则返回true,否则返回false。所以如果isOpen.value为true即菜单栏展开且isClickOutside.value为true即在外部点击的,那么就把菜单栏隐藏起来

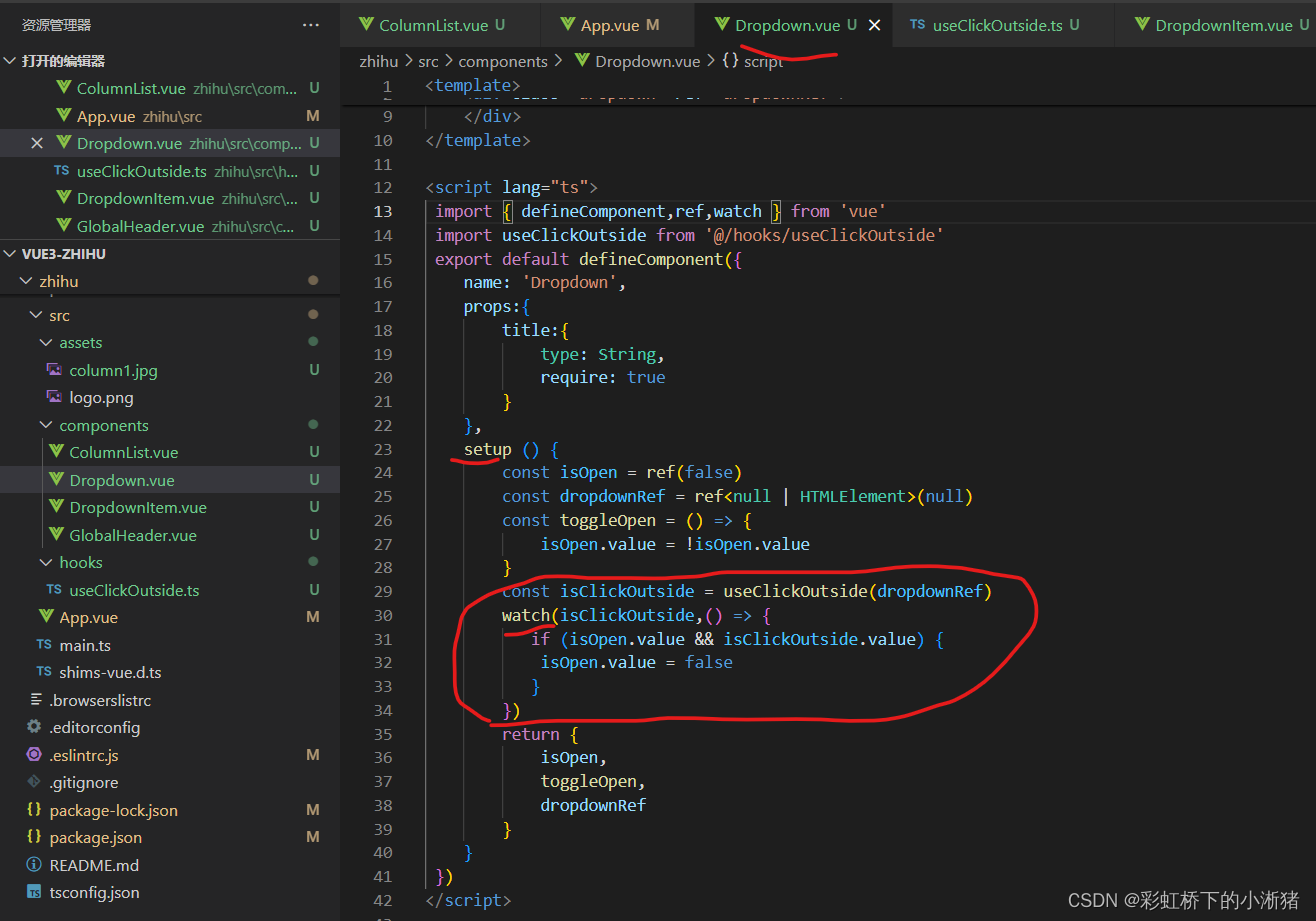
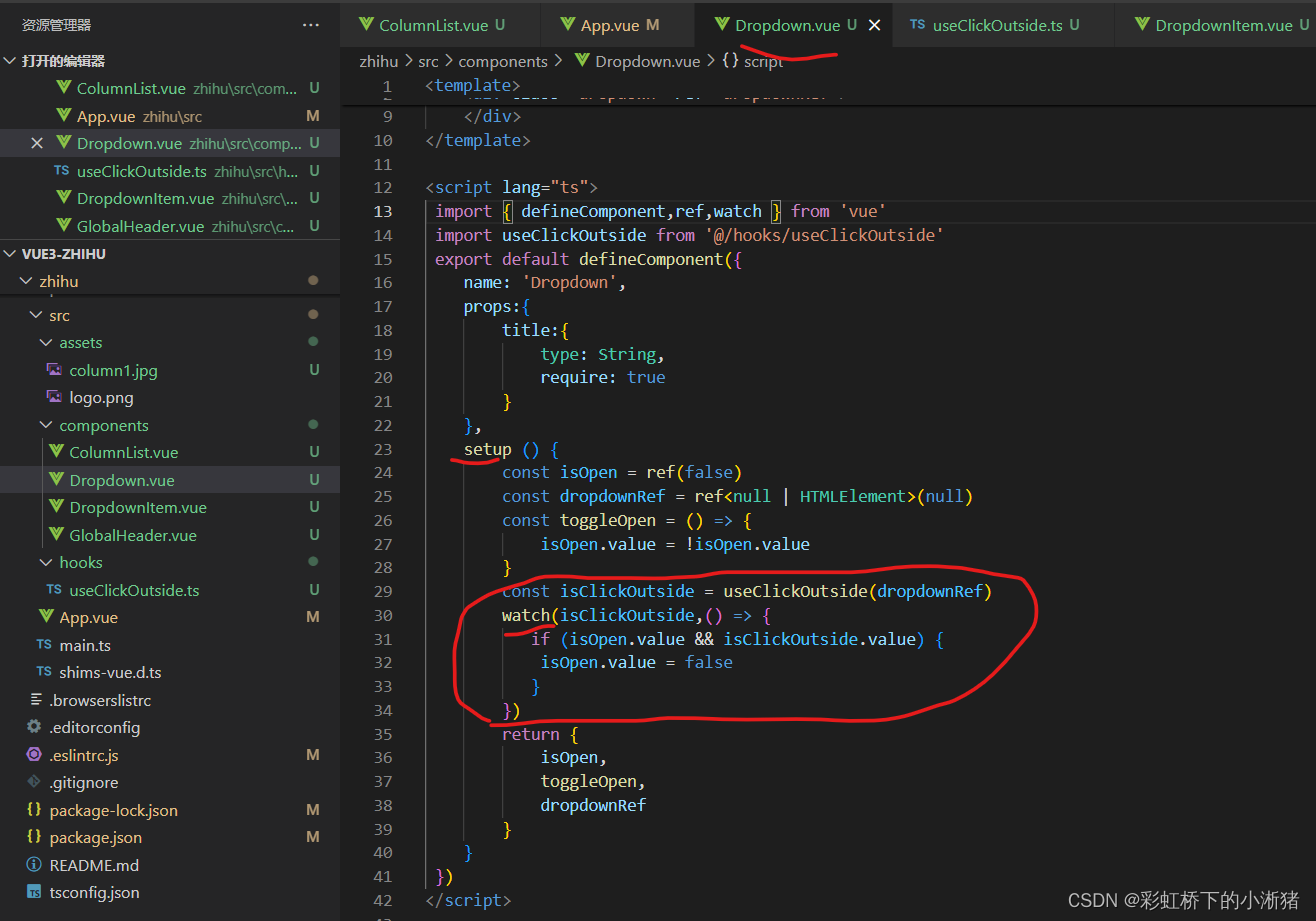
但是setup中这个逻辑它只能执行一次,所以怎么做是毫无意义的,因为更新的时候这段代码是不会被再执行的,所以我们需要一种方法来监测响应式对象的变化,我们应该使用watch来监测它的变化,所以引入watch,然后在watch中执行这个逻辑,如下

这样,当我们点击下拉菜单栏组件外面的时候,isClickOutside感知到了变化,它的值变成了true,然后就把isOpen的值置为了false
相关文章:

Vue3专栏项目 -- 一、第一个页面(下)
一、Dropdown 组件(下拉菜单组件)编码 1、基本功能:展示出下拉按钮和下拉菜单栏的样式 我们可以通过bootstrap来实现这个下拉框,需要注意它这个只是有样式,是没有行为的 然后这个下拉按钮的文字展示是根据用户名称展…...

一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境 Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍 环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布 代码…...

docker安装Debian:11 freeswitch1.10.5
文章目录 一、生成一个镜像二、切换一个镜像源为阿里源三、安装一些相关依赖和freeswitch3.1第一步:安装freeswitch-mod和下载所需的依赖项3.2 设置密钥3.3 安装freeswitch所需的依赖项3.4 报错3.4.1 报错13.4.2 报错23.4.3 报错3 四、运行4.1 通话三十秒自动挂断 一…...

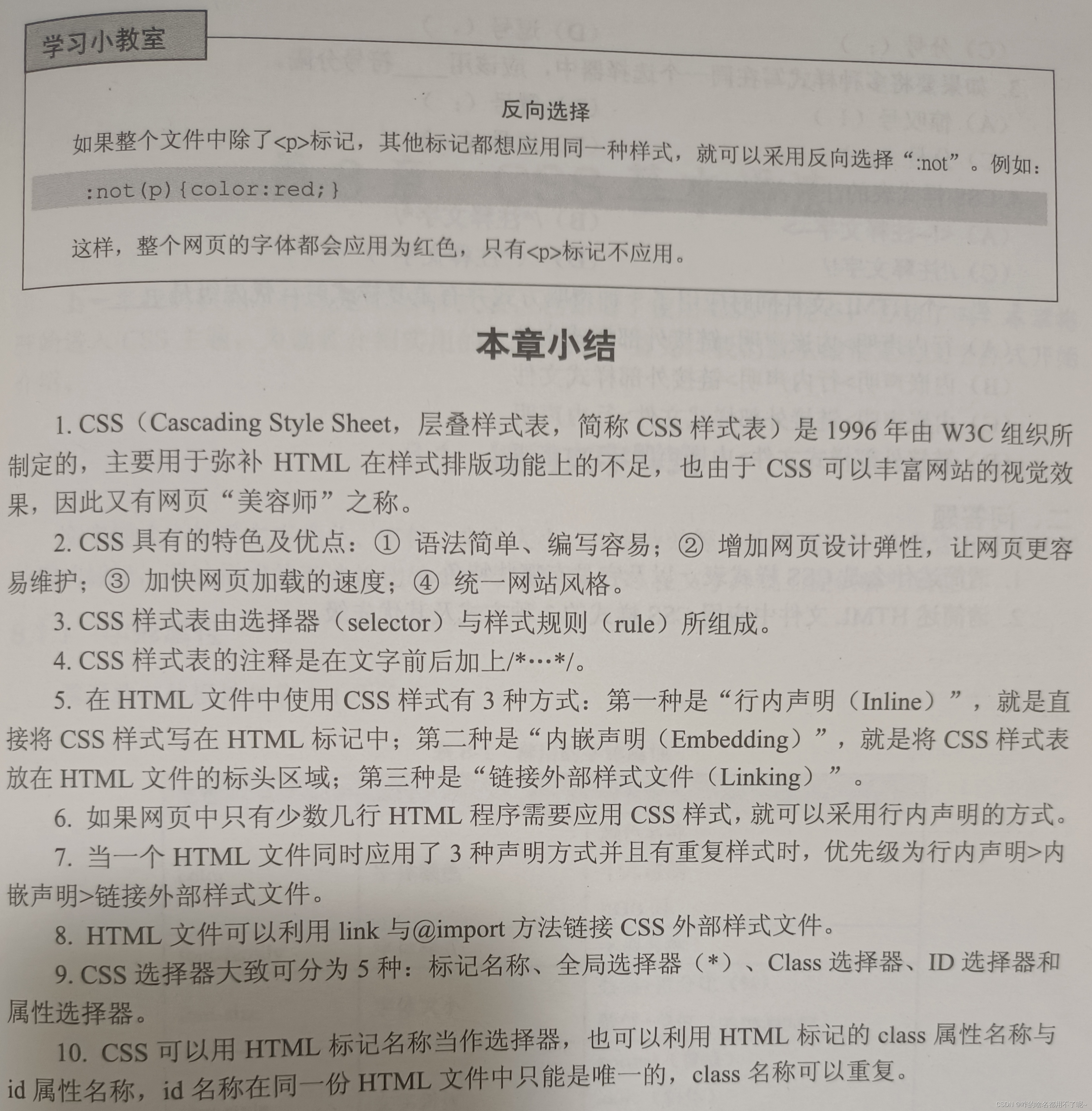
c3 笔记6 认识css样式表
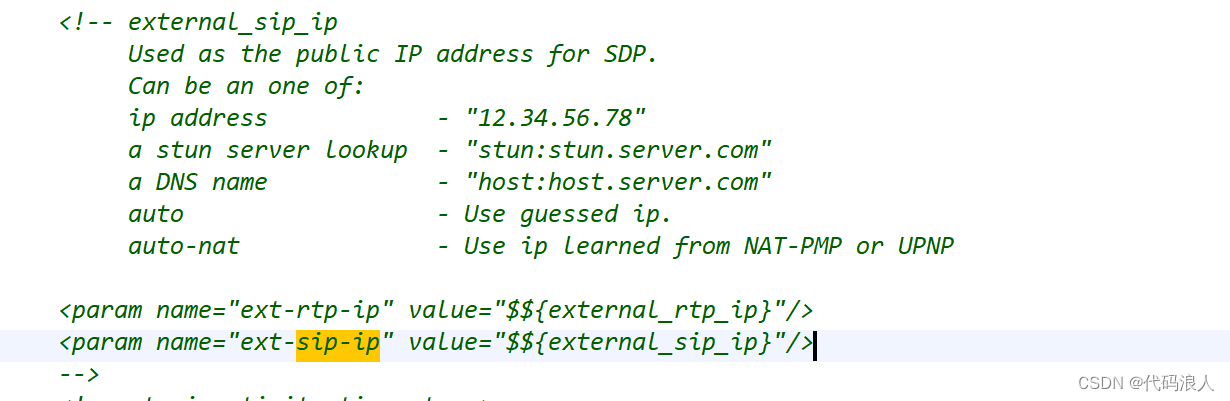
<link>与import应该如何选择?事实上,使用link与import链接外部样式文件的效果看起来是一样的,区别在于<link>是HTML标记而import属于CSS语法。<link>标记有rel、type与href属性,可以指定CSS样式表的名称,这样就…...

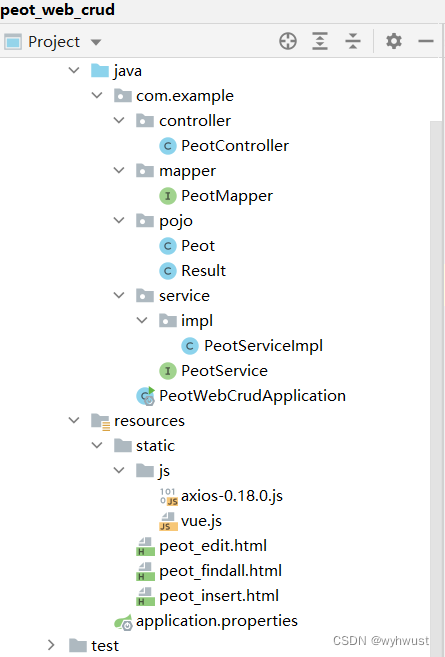
基于springboot+mybatis+vue的项目实战之增删改查CRUD
目录结构 PeotController.java package com.example.controller;import com.example.pojo.Peot; import com.example.pojo.Result; import com.example.service.PeotService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web…...

字节跳动(社招)四面算法原题
TikTok 进展 又是一期定时汇报 TikTok 进展的推文。 上周,美国总统拜登签署了价值 950 亿美元的一揽子对外援助法案。 该法案涉及强制字节跳动剥离旗下应用 TikTok 美国业务,即 针对 TikTok 非卖即禁的"强抢行为"开始进入九个月(27…...

车道线检测交通信号识别车辆实时检测
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言车道线检测机器学习前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对车道线检测&交通信号识别&…...

用正则表达式打造免费代理IP池
爬虫的过程中,当对方服务器发现你屡次爬取它,可能会遇到被封IP的苦痛,这时IP就应该换啦,打造IP池的意义十分重要,提供免费IP网站有很多,本次用的是西刺代理IP # -*- coding: utf-8 -*- """…...

【每日刷题】Day35
【每日刷题】Day35 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 844. 比较含退格的字符串 - 力扣(LeetCode) 2. 2487. 从链表中移除节点 - 力…...

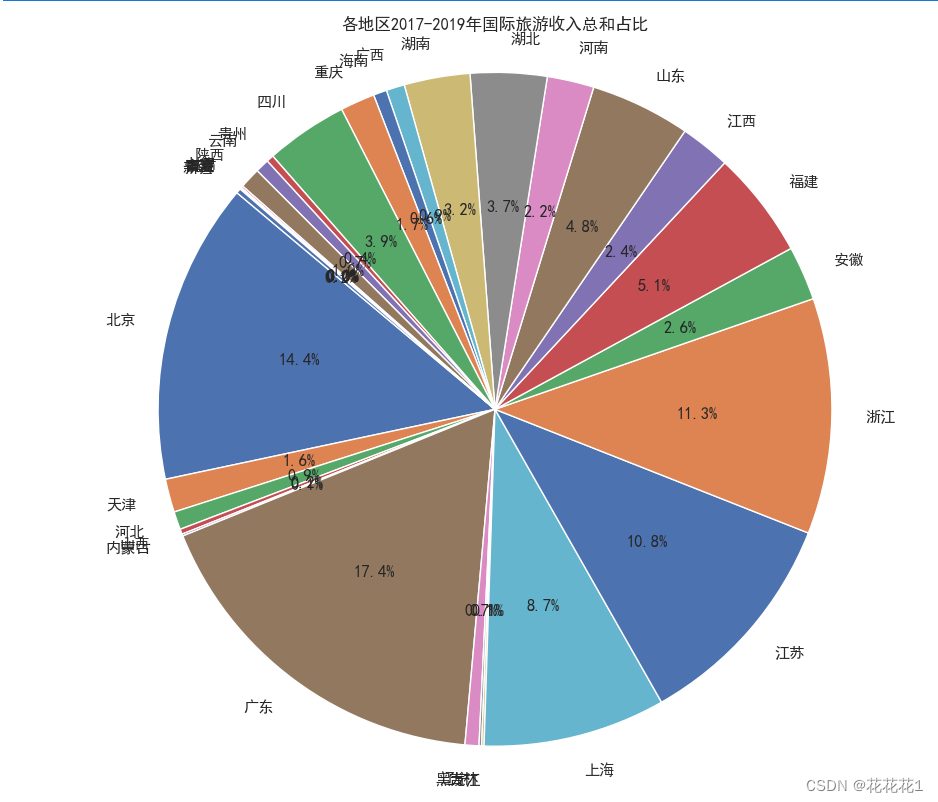
Python数据清洗与可视化实践:国际旅游收入数据分析
文章目录 概要整体流程名词解释NumPyPandasMatplotlibre 技术细节数据清洗可视化 小结 概要 在本篇博客中,我们将通过一个实际的案例,演示如何使用Python进行数据清洗和可视化,以分析国际旅游收入数据。我们将使用Python中的Pandas库来进行数…...

前置知识储备
基本认知 什么是模式 在一定环境中解决一些问题的方案(通俗来说:特定环境中用固定的套路解决问题) 什么是设计模式 设计模式是一套反复被人使用,多数人知晓的,经过分类编目的代码设计经验的总结 设计模式最终的目…...

六月品牌互动营销方案的作用是什么
品牌需要借势营销,六月的六个节日热点,是企业商家不能错过的,如何运用合适的工具/方法借势也同样重要。 互动h5游戏/传单页面发挥不同效果,这份《六月品牌互动营销方案》看看有哪些内容吧~ 1、儿童节 宜:回忆欢乐营销…...

dummy_worker C++ 预占用部分比例cpu资源,人为创造cpu资源紧张
背景 有时候为了C测试程序在cpu资源紧张情况下是否正常,需要人为创造cpu资源紧张 编译方法 g -o dummp_worker dummp_worker.cpp -stdc11 -pthread 使用方法 ./dummp_worker 4 0.2 占用4个cpu核的20%比例的cpu资源 源码 // dummp_worker.cpp #include <c…...

电脑缺失opencl.dll怎么办,轻松解决opencl.dll的多种方法分享
当我们在操作电脑过程中遇到系统提示“由于找不到opencl.dll,无法继续执行代码”,这个错误会导致软件应用无法正常运行。OpenCL.dll作为一个与Open Computing Language(开放计算语言)相关的动态链接库文件,它在执行需要…...

el-select 点击按钮滚动到选择框顶部
主要代码是在visibleChange 在这个 popper 里面找到 .el-select-dropdown__list let popper ref.$refs.popper const ref this.$refs.select let dom popper.querySelector(.el-select-dropdown__list) setTimeout(() > { dom.scrollIntoView() }, 800) <templat…...

vue 钩子函数updated什么时候触发
触发时机 updated是Vue生命周期钩子函数之一,在组件的数据变化导致虚拟DOM重新渲染并应用到实际DOM之后触发。具体来说,updated会在以下几种情况下被触发: 初始渲染完成后:当组件首次渲染完成并将虚拟DOM渲染到实际DOM之后&#…...

消息队列使用常见问题
一、消息丢失的时机? 生产端消息丢失 问题:因为网络异常导致消息发送失败,此时可能会产生消息丢失的情况,重试后可能产生消息重复生产的情况。 解决:超时重试,并在消费端保证幂等性。 消息队列中消息丢失 …...

常用SQL命令
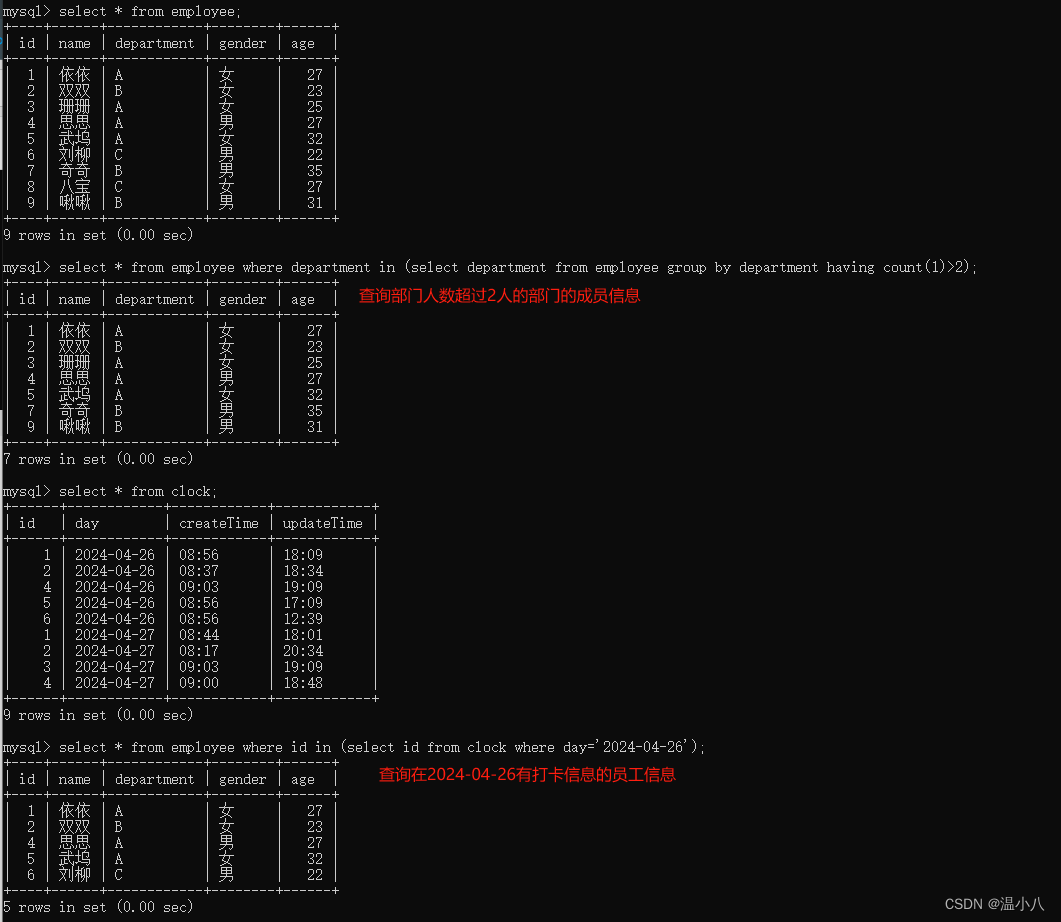
应用经常需要处理用户的数据,并将用户的数据保存到指定位置,数据库是常用的数据存储工具,数据库是结构化信息或数据的有序集合,几乎所有的关系数据库都使用 SQL 编程语言来查询、操作和定义数据,进行数据访问控制&…...

【neteq】tgcall的调用、neteq的创建及接收侧ReceiveStatisticsImpl统计
G:\CDN\P2P-DEV\Libraries\tg_owt\src\call\call.cc基本是按照原生webrtc的来的:G:\CDN\P2P-DEV\tdesktop-offical\Telegram\ThirdParty\tgcalls\tgcalls\group\GroupInstanceCustomImpl.cpptg对neteq的使用 worker 线程创建call Call的config需要neteqfactory Call::CreateAu…...

使用Python读取las点云,写入las点云,无损坐标精度
目录 1 为什么要写这个博文2 提出一些关键问题3 给出全部代码安装依赖源码(laspy v2.x) 1 为什么要写这个博文 搜索使用python读写las点云数据,可以找到很多结果。但是! 有些只是简单的demo,且没有发现/说明可能遇到的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
