计算机毕业设计springboot基于vue电商抢购限时秒杀系统ch0h8
技术栈
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7以上版本
可选框架:ssm+springboot都有的
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以 开发工具
Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具





实现了一个完整的电商抢购限时秒杀系统系统,其中主要有用户模块、用户表模块、token表模块、收藏表模块、商品信息模块、商品评价模块、商品分类模块、商家模块、订单模块、公告信息模块、秒杀专区模块、商品信息评论表模块、商品评价评论表模块、商家评论表模块、秒杀专区评论表模块、配置文件模块、投诉反馈模块、购物车表模块、地址模块、账户的注册与登录等功能模块。本文详细介绍了该电商抢购限时秒杀系统系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B
本系统的设计与实现共包含19个表:分别是地址信息表,购物车表信息表,投诉反馈信息表,配置文件信息表,秒杀专区评论表信息表,商家评论表信息表,商品评价评论表信息表,商品信息评论表信息表,秒杀专区信息表,公告信息信息表,订单信息表,商家信息表,商品分类信息表,商品评价信息表,商品信息信息表,收藏表信息表,token表信息表,用户表信息表,用户信息表,技术
Tomcat: 开源的Java Servlet容器和Web服务器。
JDK 1.8: Java开发工具包,用于开发Java应用程序。
Maven 3: 用于项目构建和依赖管理的工具。
前端技术
Vue.js: 前后端分离框架。
elementUi-一个为Vue而生的UI框架
后端技术
Java: 广泛使用的编程语言,适用于构建跨平台应用。
Springmvc:从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架。
Spring: 开源的Java平台,提供了全面的编程和配置模型。
MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
Maven: 项目管理和构建自动化工具,用于Java项目。
本文所设计的电商抢购限时秒杀系统系统的设计与实现拥有前端和后端,前端使用Vue.js框架和创建,后端使用Springboot框架创建,开发语言采用Java,使用Mysql数据库对后台数据进行存储。将IDEA作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
/S架构,通过Vue.js框架、Springboot框架以及Mysql数据库可以构建一个完整电商抢购限时秒杀系统系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
地址 (自动编号、地址、创建时间、用户id、是否默认地址[是/否]、电话、收货人);
购物车表 (自动编号、商品名称、会员价、图片、购买数量、创建时间、用户id、商户名称、商品id、单价、商品表名);
投诉反馈 (自动编号、是否回复、回复、提问、管理员id、创建时间、用户id);
配置文件 (自动编号、配置参数名称、配置参数值);
秒杀专区评论表 (自动编号、用户名、创建时间、关联表id、回复内容、用户id、评论内容);
商家评论表 (自动编号、创建时间、关联表id、评论内容、回复内容、用户名、用户id);
商品评价评论表 (自动编号、评论内容、关联表id、用户id、用户名、创建时间、回复内容);
商品信息评论表 (自动编号、用户名、创建时间、用户id、关联表id、评论内容、回复内容);
秒杀专区 (自动编号、创建时间、是否审核、商品图片、商家地址、库存、商品分类、商家编号、单限、点击次数、联系电话、商品名称、商家名称、优惠介绍、倒计结束时间、价格、最近点击时间、商品品牌、审核回复、商品规格);
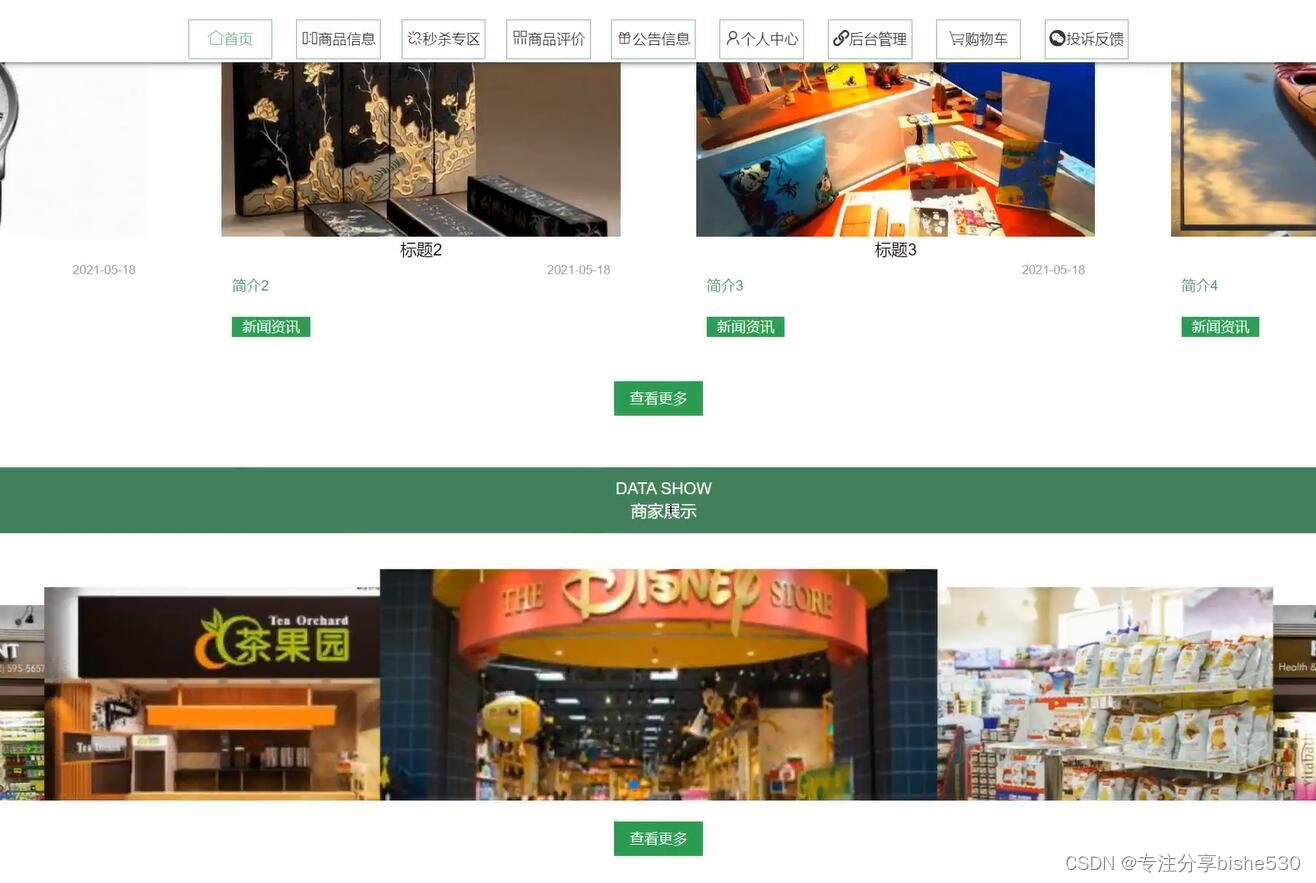
公告信息 (自动编号、标题、图片、创建时间、简介、内容);
订单 (自动编号、支付类型、用户id、商户名称、折扣总价格、折扣价格、创建时间、商品图片、地址、商品id、收货人、价格/积分、商品名称、状态、电话、购买数量、订单编号、总价格/总积分、商品表名);
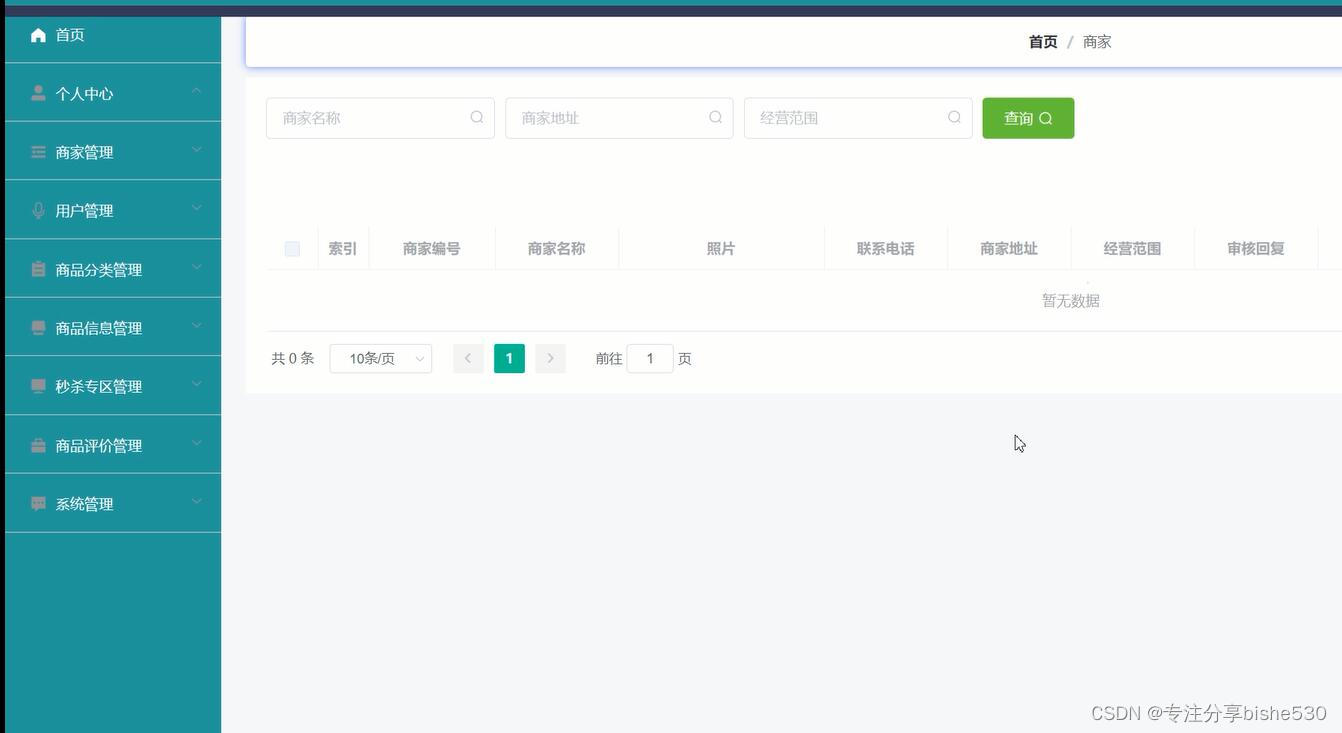
商家 (自动编号、照片、密码、创建时间、审核回复、联系电话、是否审核、商家地址、余额、商家名称、经营范围、商家编号);
商品分类 (自动编号、创建时间、商品分类);
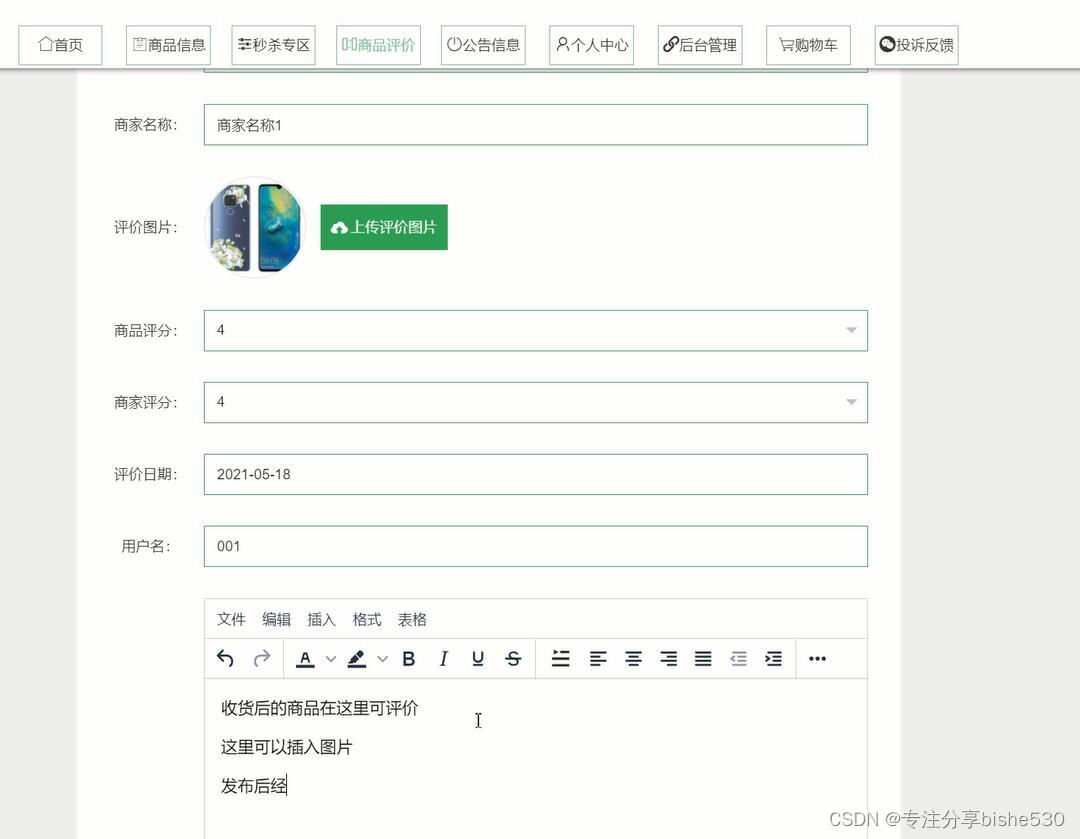
商品评价 (自动编号、商家名称、商家编号、创建时间、是否审核、商品分类、评价日期、订单编号、审核回复、订单评价、商家评分、用户名、商品评分、商品名称、评价图片);
商品信息 (自动编号、商品详情、商品名称、商家地址、单限、库存、商品规格、商品品牌、商品分类、商家名称、联系电话、创建时间、商品图片、是否审核、审核回复、商家编号、价格);
收藏表 (自动编号、表名、用户id、收藏名称、创建时间、收藏图片、收藏id);
token表 (自动编号、新增时间、用户id、表名、用户名、过期时间、密码、角色);
用户表 (自动编号、用户名、角色、新增时间、密码);
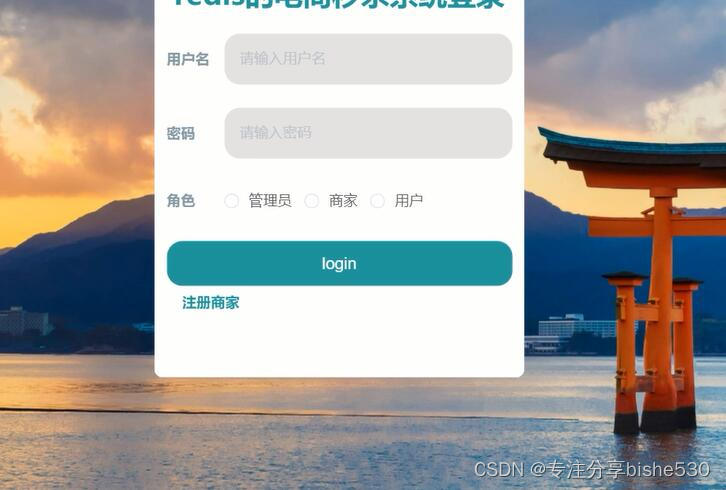
用户 (自动编号、创建时间、密码、头像、用户名、性别、姓名、余额、手机、邮箱);
相关文章:

计算机毕业设计springboot基于vue电商抢购限时秒杀系统ch0h8
技术栈 ide工具:IDEA 或者eclipse 编程语言: java 数据库: mysql5.7以上版本 可选框架:ssmspringboot都有的 前端:vue.jsElementUI 详细技术:springbootSSMvueMYSQLMAVEN 数据库工具:Navicat/SQLyog都可以 开发工具 Ec…...

顺序表的实现(迈入数据结构的大门)(2)
目录 顺序表的头插(SLPushFront) 此时:我们有两个思路(数组移位) 顺序表的头删(学会思维的变换)(SLPopFront) 顺序表的尾插(SLPushBack) 有尾插就有尾删 既然头与尾部的插入与删除都有,那必然少不了指定位置的插入删除 查找…...

学习笔记:IEEE 1003.13-2003【POSIX PSE51接口列表】
一、POSIX PSE51接口列表 根据IEEE 1003.13-2003,整理了POSIX PSE51接口API(一共286个),每个API支持链接查看。详细内容参考下面表格: SN Module/_POSIX_宏 Function File 1 POSIX_C_LANG_JUMP(2) longjmp() &…...

《QT实用小工具·五十》动态增删数据与平滑缩放移动的折线图
1、概述 源码放在文章末尾 该项目实现了带动画、带交互的折线图,包含如下特点: 动态增删数值 自适应显示坐标轴数值 鼠标悬浮显示十字对准线 鼠标靠近点自动贴附 支持直线与平滑曲线效果 自定义点的显示类型与大小 自适应点的数值显示位置 根据指定锚点…...

【qt】核心机制信号槽(下)
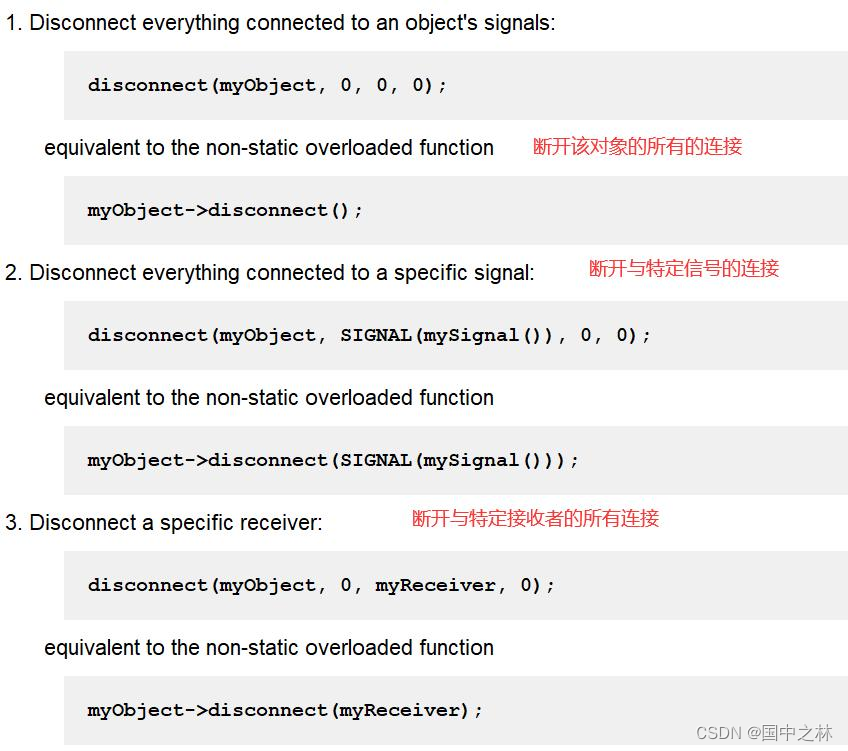
这里写目录标题 自定义的信号自定义的槽自定义的信号和槽的结合使用信号和槽的断开总结: 自定义的信号 信号就是一个函数声明 前面咱们都用的qt组件自带的信号,接下来我们自己写一个信号。 信号只需要在前面加一个signals即可 这个函数不需要实现 参数传…...

C++ 基础 输入输出
一 C 的基本IO 系统中的预定义流对象cin和cout: 输入流:cin处理标准输入,即键盘输入; 输出流:cout处理标准输出,即屏幕输出; 流:从某种IO设备上读入或写出的字符系列 使用cin、cout这两个流对…...

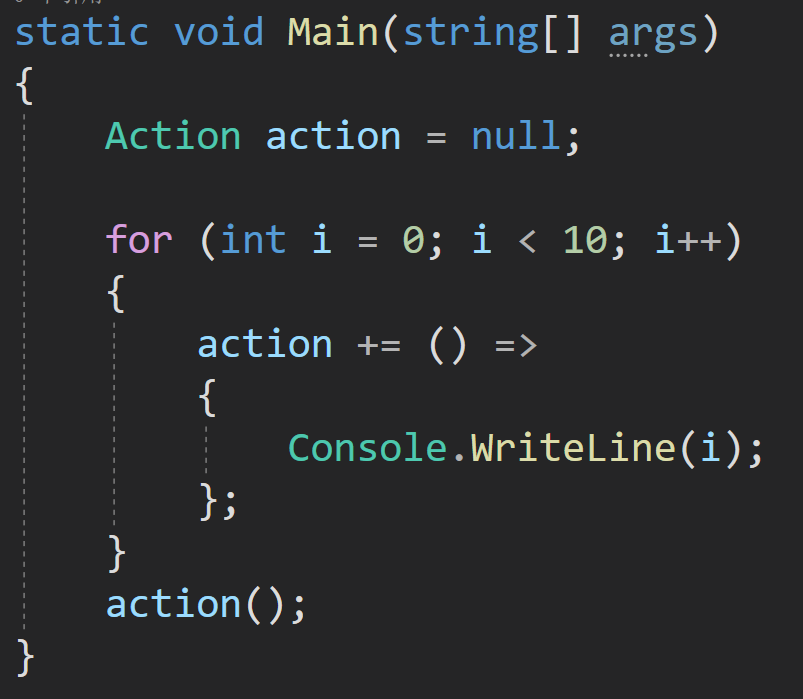
八股文(C#篇)
C#中的数值类型 堆和栈 值类型的数据被保存在栈(stack)上,而引用类型的数据被保存在堆(heap)上,当值类型作为参数传递给函数时,会将其复制到新的内存空间中,因此在函数中对该值类型的修改不会影…...

【YOLOv9算法原理简介】
YOLOv9算法原理 单阶段检测器:YOLOv9延续了YOLO系列的单阶段检测器设计,即在单次前向传播中同时预测边界框和类别概率,这使得它能够实现快速的检测速度。通用高效层聚合网络(GELAN) :YOLOv9引入了一种新的模型架构GELAN,它通过高效的层聚合块和计算模块,以较小的参数量…...

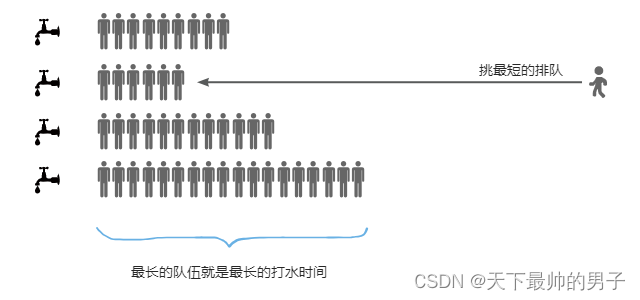
2010NOIP普及组真题 2. 接水问题
线上OJ: 一本通:http://ybt.ssoier.cn:8088/problem_show.php?pid1950 解法一、朴素模拟 核心思想: 朴素模拟: 1、先给每个b[i]水龙头分配一个人a[i],b[i] 表示水龙头的剩余时间。同时标记该水龙头为 used 使用中 2…...

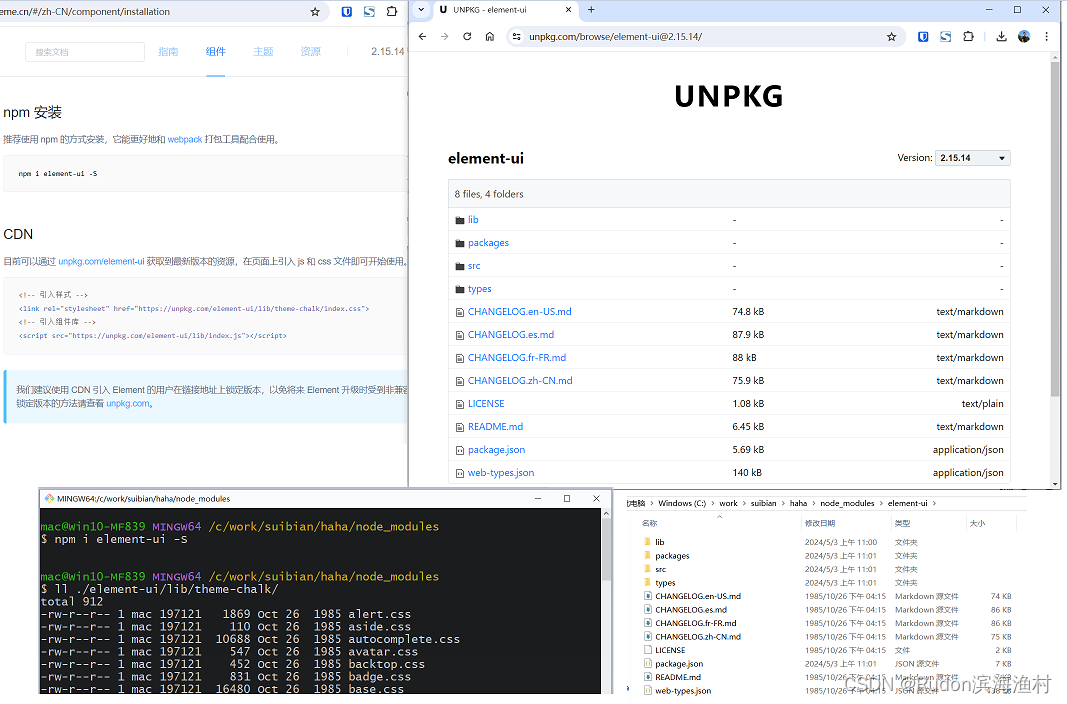
ElementUI从unpkg.com完整下载到本地的方法 - 解决unpkg.com不稳定的问题 - 自建镜像站 - 不想打包只想cdn一下
方法 方法1)随便弄个文件夹,根据官网npm方法下载包,提取即可 npm i element-ui -S cd /node_modules/element-ui/ ls src 安装npm方法:https://nodejs.org/en 方法2)不推荐 - 在github中搜索对应的库zip包࿰…...

什么是BFF API
BFF(Backend For Frontend)API 是一种架构模式,旨在为特定的前端应用(如移动应用、桌面应用或网页应用)提供定制化的后端服务。通过这种方式,后端可以根据前端的具体需求和特性,提供最优化的数据…...

分享自己一篇在亚马逊云科技AWS官网发的Blog技术文章
小李哥在亚马逊AWS官网,作为第一作者发了自己的第一篇AWS Blog文章,也是自己今年在AWS官网的第11篇文章。文章主要内容是描述为出海的金融企业,搭建满足PCI-DSS合规、FIPS 140-2 Level 3安全标准的传输中数据加密云端方案,主要用于…...

封装长按触发事件的uniapp组件
简单说一下原理 首先介绍三个针对触摸屏设备的事件,分别是: touchstart:当手指触摸屏幕时触发,即触摸开始的时候;touchend:当手指离开屏幕时触发,即触摸结束的时候;touchcancel&am…...

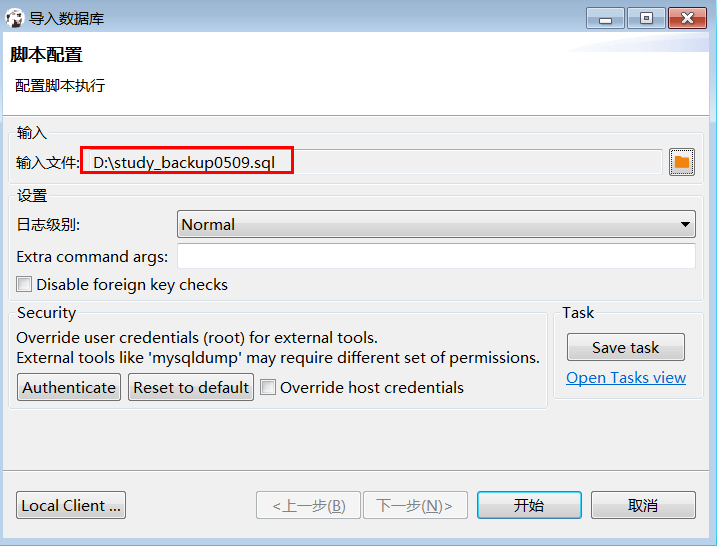
Docker 安装的MySQL迁移数据库
1. 导出数据库 docker ps :查看数据库对应的 CONTAINER ID docker exec -it id /bin/bash : 进入到mysql的docker实例中 cd /usr/bin : 进入到bin目录 mysqldump -u root -p123456 study > /root/study_backup0509.sql :使用mysqldump备份库,注意密码与-p之间…...

算法训练Day28 | ● 122.买卖股票的最佳时机II ● 55. 跳跃游戏 ● 45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {vector<int> dp(2,0);dp[0] -prices[0];for(int i1; i<prices.size(); i){dp[0] max(dp[0], dp[1]-prices[i]);dp[1] max(dp[1], prices[i]dp[0]);}return dp[1]…...

Linux(openEuler、CentOS8)基于chrony企业内网NTP服务器搭建实验
一、知识点 chrony 是由 守护进程 chronyd 以及 命令行工具 chronyc 组成的 chronyd 在后台静默运行并通过 123 端口与时间服务器定时同步时间,默认的配置文件是 /etc/chrony.conf chronyc 通过 323 端口与 chronyd 交互,可监控 chronyd 的性能并在运…...

前端开发框架Vue
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Vue概述 Vue.js(简称Vue)是由尤雨溪(Evan You)创建并维护的一款开源前端开发框架。Vue以其轻量级、易上手和高度灵活的特点&…...

Vue2中引入ElementUI
Vue中引入ElementUI 目录 Vue中引入ElementUI安装 全库导入main.py使用 仅引入样式文件main.py使用 安装 官方文档 npm i element-ui -S全库导入 main.py import ElementUI from element-ui;Vue.use(ElementUI)使用 <template> <div class"main">&l…...

华中科技大学雷达站部署
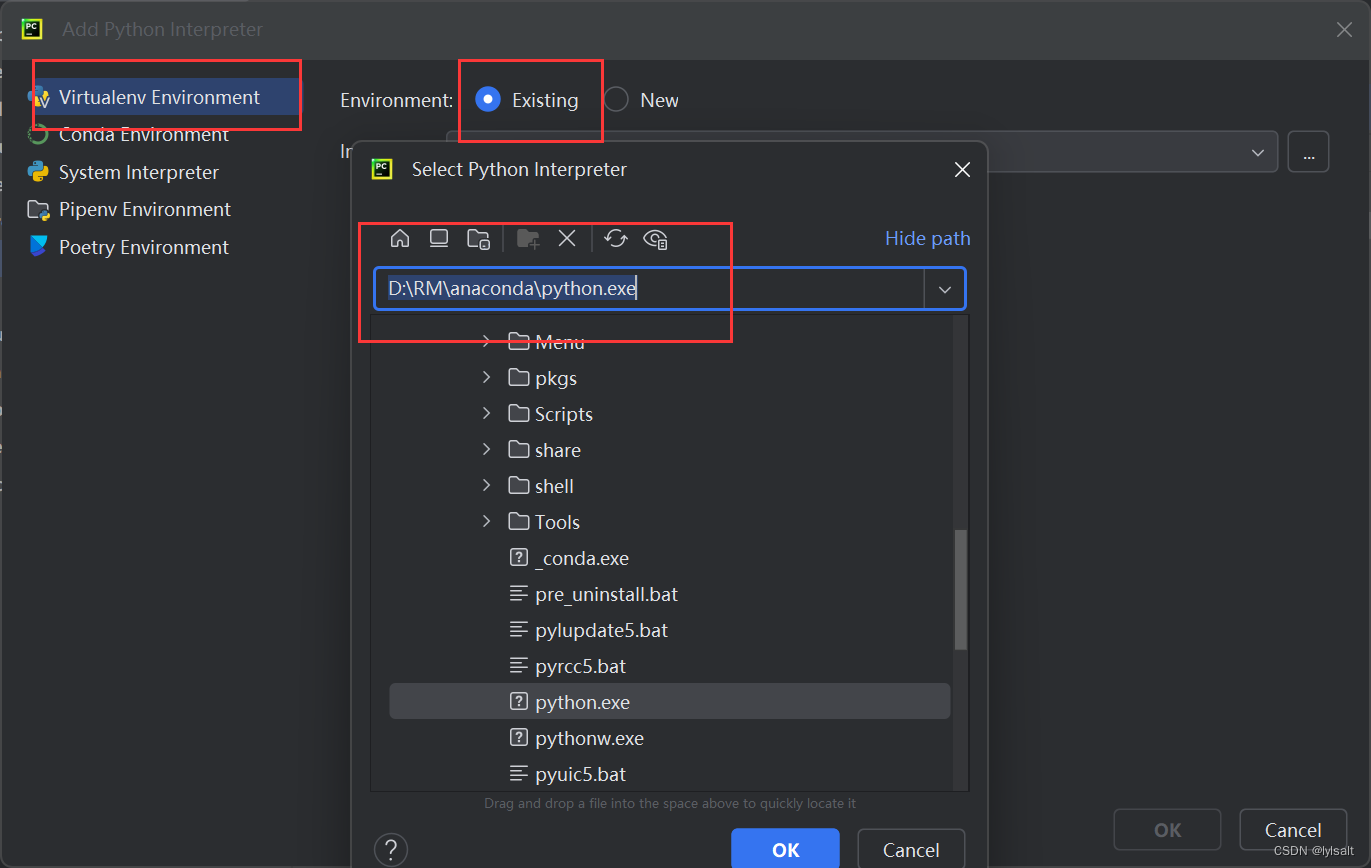
一:项目地址 GitHub - HUSTLYRM/HUST_Radar_2023: 华中科技大学狼牙战队 RoboMaster 2023赛季 雷达站 二:安装依赖 2.1创建虚拟环境 首先是程序是基于python3.8完成,所以创建虚拟环境的时候,选择3.8的虚拟环境 conda create -…...

小程序引入 Vant Weapp 极简教程
一切以 Vant Weapp 官方文档 为准 Vant Weapp 官方文档 - 快速入手 1. 安装nodejs 前往官网下载安装即可 nodejs官网 安装好后 在命令行(winr,输入cmd)输入 node -v若显示版本信息,即为安装成功 2. 在 小程序根目录 命令行/终端…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
