webpack进阶 -- 自定义Plugin,Loader封装打包优化
介绍
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。在 Webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),这个依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。在这个过程中,Webpack 可以通过使用 loader 和 plugin 来扩展其功能。
Loader
Loader 让 Webpack 能够去处理那些非 JavaScript 文件(Webpack 自身只理解 JavaScript)。Loader 可以将所有类型的文件转换为 Webpack 能够处理的有效模块,然后你就可以利用 Webpack 的打包能力,对它们进行处理。简单来说,loader 用于对模块的源代码进行转换。Loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于"任务运行者",并且可以将文件从不同的语言(如 TypeScript 转换为 JavaScript)转换为 JavaScript,或将内联图像转换为 data URL。Loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
Plugin
Plugin 用于 bundle 文件的优化,资源管理和环境变量注入等一系列的任务。作用于整个构建过程,插件可以用来执行范围更广的任务,如打包优化、资源管理和环境变量的注入。简单来说,插件可以用于执行任何其他 loader 无法完成的任务。它们直接作用于整个构建过程,从打包优化和压缩,一直到重新定义环境中的变量等。
Loader 和 Plugin 的区别
- Loader 用于转换某些类型的模块,它们作用于单个文件。
- Plugin 影响整个构建过程,能够执行更广泛的任务,比如打包优化、资源管理和环境变量注入。
example
Loader 示例:使用 babel-loader 来转换 ES6+ 的代码到 ES5。
module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}]
}
Plugin 示例:使用 HtmlWebpackPlugin 来生成一个 HTML 文件,并自动注入打包后的脚本。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {plugins: [new HtmlWebpackPlugin({template: './src/index.html'})]
};Webpack 的强大之处在于其高度的可配置性,通过合理地使用 loader 和 plugin,你可以极大地提升开发效率和项目的性能。
自定义Loader
concept
loader本质上是一个函数,loader的执行顺序在use数组里面是从下往上执行,里面有一个pitch方法,use数组中pitch方法的执行顺序是从上往下执行,因此我们如果想先执行某些功能,可以先在pitch方法中定义
在 Webpack 的 loader 文件中,this 关键字指的是 loader 上下文(loader context)。Webpack 为每个 loader 提供了一个上下文环境,这个环境包含了很多有用的方法和属性,允许开发者在 loader 中与 Webpack 的构建过程进行交互。
Loader 上下文中的一些常用属性和方法包括:
this.callback: 一个允许 loader 异步返回结果的函数。当你需要异步处理内容时,可以使用这个方法。
this.async: 一个函数,当调用时,会返回 this.callback 函数,用于异步模式。
this.resourcePath: 当前正在处理的文件的绝对路径。
this.query: loader 的选项对象。如果你在 webpack 配置中对某个 loader 传递了选项,这些选项会通过 this.query 访问到。
this.data: 在 pitch 阶段和普通阶段之间共享的数据对象。
this.loaders: 当前处理文件所使用的 loader 数组。
this.emitFile: 允许在输出目录中生成文件的方法。
example
假设你正在编写一个简单的 loader,它的作用是将文件内容转换为大写
module.exports = function(source) {// 使用 this.context 访问 loader 上下文const callback = this.async(); // 如果需要异步处理,获取异步回调函数if (!callback) {// 同步处理return source.toUpperCase();} else {// 异步处理setTimeout(() => {callback(null, source.toUpperCase());}, 1000);}
};在这个例子中,我们使用了 this.async 来获取一个回调函数,用于异步返回处理结果。这是 this 在 loader 中的一个常见用法。
自定义babel-loader
创建校验规则 babelSchema.json
{"type": "object","properties": {"presets": {"type": "array"}},"addtionalProperties": true
}创建loader babelLoader.js
const { getOptions } = require('loader-utils');
const { validate } = require('schema-utils');
const babel = require('@babel/core');
const util = require('util');const babelSchema = require('./babelSchema.json');// babel.transform用来编译代码的方法
// 是一个普通异步方法
// util.promisify将普通异步方法转化成基于promise的异步方法
const transform = util.promisify(babel.transform);module.exports = function (content, map, meta) {// 获取loader的options配置const options = getOptions(this) || {};// 校验babel的options的配置validate(babelSchema, options, {name: 'Babel Loader'});// 创建异步const callback = this.async();// 使用babel编译代码transform(content, options).then(({code, map}) => callback(null, code, map, meta)).catch((e) => callback(e))}
babelLoader使用 webpack.config.js
const path = require('path');module.exports = {module: {rules: [{test: /\.js$/,loader: 'babelLoader',options: {presets: ['@babel/preset-env']}}]},// 配置loader解析规则:我们的loader去哪个文件夹下面寻找(这里表示的是同级目录的loaders文件夹下面寻找)resolveLoader: {modules: ['node_modules',path.resolve(__dirname, 'loaders')]}}
warn
当编写 loader 时,应避免使用箭头函数定义 loader,因为箭头函数不绑定自己的 this,这会导致无法访问 loader 上下文。
自定义plugin
concept
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。在Webpack的工作过程中,它提供了一系列的钩子(hooks)来让开发者在构建流程的不同阶段介入,从而可以自定义构建的行为。Webpack 使用了 Tapable 来实现这些钩子系统。Tapable 是一个类似于 Node.js 的 EventEmitter,用于自定义事件的发布和订阅,但它专为同步和异步的钩子设计。
Webpack 的编译器(Compiler)和编译(Compilation)对象提供了许多钩子,以下是一些常用的编译器钩子:
Compiler Hooks
Compiler 模块是 webpack 的主要引擎,它通过 CLI 或者 Node API 传递的所有选项创建出一个 compilation 实例。 它扩展(extends)自 Tapable 类,用来注册和调用插件。 大多数面向用户的插件会首先在 Compiler 上注册。
entryOption:在 webpack 选项中的 entry 配置项处理之后,执行插件。
afterPlugins:设置完初始插件之后,执行插件。
afterResolvers:设置完解析器之后,执行插件。
environment:环境准备好之后,执行插件。
afterEnvironment:环境完全准备好之后,执行插件。
beforeRun:在编译器开始读取记录之前,执行插件。
run:开始读取记录之前,执行插件。
emit:生成资源到 output 目录之前,执行插件。
afterEmit:生成资源到 output 目录之后,执行插件。
done:编译完成。
failed:编译失败。
这些钩子可以用于执行各种任务,比如清理/dist目录、生成自定义报告、自动部署等。
compilation Hooks
Compilation 模块会被 Compiler 用来创建新的 compilation 对象(或新的 build 对象)。 compilation 实例能够访问所有的模块和它们的依赖(大部分是循环依赖)。 它会对应用程序的依赖图中所有模块, 进行字面上的编译(literal compilation)。 在编译阶段,模块会被加载(load)、封存(seal)、优化(optimize)、 分块(chunk)、哈希(hash)和重新创建(restore)。
Compilation 类扩展(extend)自 Tapable,Compilation 钩子是在每次构建过程中触发的,它们提供了对编译(compilation)对象的访问,这个对象包含了当前的模块资源、编译生成资源、变化的文件等信息。以下是一些常用的 Compilation 钩子:
buildModule: 在开始构建模块之前触发。
succeedModule: 当一个模块成功构建后触发。
failedModule: 当一个模块构建失败后触发。
finishModules: 当所有模块构建完成后触发。
seal: 在封装之前触发。封装(sealing)是优化和生成最终资源之前的一个步骤。
optimize: 在优化阶段开始时触发。
emit: 在生成资源到 output 目录之前触发,可以用来访问和修改输出资源。
afterEmit: 在生成资源到 output 目录之后触发。
done: 在编译完成后触发。
example
要在插件中使用这些钩子,你需要在插件类的 apply 方法中订阅它们。例如,如果你想在每个模块构建完成后做一些事情,你可以这样做
模块构建成功提示插件
class MyPlugin {apply(compiler) {compiler.hooks.compilation.tap('MyPlugin', (compilation) => {compilation.hooks.succeedModule.tap('MyPlugin', (module) => {console.log(`模块构建成功: ${module.identifier()}`);});});}
}
在这个例子中,MyPlugin 是一个自定义插件,它在每个模块构建成功后打印模块的标识符。Webpack 的插件系统和钩子机制非常强大,允许开发者高度自定义构建过程。理解和正确使用这些钩子对于开发高效、可维护的 webpack 插件至关重要。
打包检测非法字符插件
// 检测非法字符的插件
class CheckBetaEnvPlugin {constructor(options) {this.options = options || {};}apply(compiler) {compiler.hooks.emit.tapAsync('CheckBetaEnvPlugin', (compilation, callback) => {// 遍历所有即将输出的资源Object.keys(compilation.assets).forEach((filename) => {const source = compilation.assets[filename].source();// 检查资源内容是否包含beta环境字段if (source.includes(this.options.searchText)) {console.warn(`警告: 文件 ${filename} 包含beta环境字段: ${this.options.searchText}`);}});callback();});}}module.exports = CheckBetaEnvPlugin;module.exports = {plugins: [new CheckBetaEnvPlugin({searchText: 'beta-api'})]
}
它会在Webpack的emit阶段检查所有即将输出的文件,寻找非法字符(例如,我们这里假设beta-api是我们要检测的)
warn
使用钩子时,确保你的插件逻辑不会意外地影响到构建过程的性能和结果。钩子的使用和订阅需要遵循 webpack 的插件开发规范。钩子的异步版本通常以 Async 结尾,使用它们时需要特别注意异步逻辑的处理。
webpack打包优化
打包流程
- 初始化(
Initialization)
配置解析:Webpack 启动后会读取配置文件(默认是 webpack.config.js),合并命令行传入的参数,形成最终的配置对象。
插件初始化:根据配置初始化插件,插件可以监听Webpack打包过程中的各个节点,执行相应的任务。 - 编译(
Compilation)
创建编译对象:根据配置初始化一个 compiler 对象,它包含了Webpack环境所有的配置信息,这个对象在Webpack启动时被一次性创建,并被用于后续的编译。
确定入口:根据配置中的 entry 属性,找出所有的入口文件。 - 构建模块(
Building)
从入口开始解析:对每一个入口和其依赖进行递归解析。
加载模块:根据模块类型,调用对应的 loader 对模块进行转换,比如将 ES6 转换为 ES5,将 LESS/SASS 转换为 CSS。
模块转换:在加载模块的过程中,应用各种 Loader 对模块进行转换,最终转换为 JavaScript 代码。 - 完成模块编译并输出(
Compilation & Output)
构建模块关系图:根据入口文件和模块之间的依赖关系,构建出一个模块关系图。获取依赖关系是通过babel处理应用代码为抽象语法书(AST),不断递归获取依赖关系图。
输出资源:根据入口和模块之间的依赖关系,组合成一个个包含多个模块的 Chunk,再将每个 Chunk 转换成一个单独的文件加入到输出列表,这个过程称为 chunking。
写入文件系统:根据配置中的 output 属性,将文件内容写入到文件系统中。 - 完成(
Finish)
插件执行更多任务:在整个编译过程结束后,插件可以继续执行一些任务,比如优化、压缩等。
完成打包:至此,Webpack 完成了整个打包过程。
Webpack 的打包流程是高度可配置的,通过 Loader 和 Plugin,开发者可以灵活地控制每一步的具体行为,以适应不同项目的需求。
优化方式
1 减少解析的文件和目录(减少不必要的工作)缩小文件范围Loader
优化loader配置
test、include、exclude三个配置项来缩⼩loader的处理范围
推荐include
rules: [{test: /\.css$/,include: path.resolve(__dirname, "./src"),use: ["style-loader", "css-loader"],},{test: /\.less$/,include: path.resolve(__dirname, "./src"),use: [// "style-loader",MiniCssExtractPlugin.loader,{loader: "css-loader",options: {//css modules 开启modules: true,},},{loader: "postcss-loader",},"less-loader",],},{test: /\.(png|jpe?g|gif)$/,include: path.resolve(__dirname, "./src"),use: {loader: "url-loader",options: {name: "[name]_[hash:6].[ext]",outputPath: "images/",//推荐使用url-loader 因为url-loader支持limit//推荐小体积的图片资源转成base64limit: 12 * 1024, //单位是字节 1024=1kb},},},{test: /\.js$/,include: path.resolve(__dirname, "./src"),exclude: /node_modules/,use: {loader: "babel-loader",},},],
2 借助MiniCssExtractPlugin完成抽离css
npm install mini-css-extract-plugin -Dconst MiniCssExtractPlugin = require("mini-css-extract-plugin");{test: /\.less$/,use: [// "style-loader", // 不再需要style-loader,⽤MiniCssExtractPlugin.loader代替MiniCssExtractPlugin.loader,"css-loader", // 编译css"postcss-loader","less-loader" // 编译less]},
plugins: [new MiniCssExtractPlugin({filename: "css/[name]_[contenthash:6].css",chunkFilename: "[id].css"})]3 Tree Shaking 配合代码分割优化(optimization.splitChunks)
Webpack 的代码分割(Code Splitting)是一种优化技术,旨在将代码拆分成多个小块(chunks),然后按需加载或并行加载这些小块,以减少初始加载时间和提高应用性能。
在webpack配置文件添加splitChunks:
//webpack.config.js
module.exports = {// ...optimization: {splitChunks: {chunks: 'all', // 对所有模块进行优化minSize: 20000, // 生成 chunk 的最小体积(以 bytes 为单位)minChunks: 1, // 在分割之前,模块被引用的最少次数maxAsyncRequests: 30, // 按需加载时的最大并行请求数maxInitialRequests: 30, // 入口点的最大并行请求数automaticNameDelimiter: '~', // 默认情况下,webpack 将使用块的来源和名称生成名称(例如 vendors~main.js)cacheGroups: { // 配置缓存组vendors: {test: /[\\/]node_modules[\\/]/, // 控制此缓存组选择的模块。匹配 node_modules 目录下的模块priority: -10 // 一个模块可以属于多个缓存组。优化将优先考虑具有更高优先级的缓存组。},default: {minChunks: 2, // 覆盖外部配置的 minChunkspriority: -20,reuseExistingChunk: true // 如果当前块包含已从主束拆分的模块,则将重用它而不是生成新的块。}}}}
};
chunks: 指定哪些 chunks 将被选中进行优化。可以是 async(只对异步加载的模块进行分割)、initial(只对入口文件进行分割)、all(对所有模块进行分割)。
minSize: 生成的每个 chunk 的最小大小。
minChunks: 分割前必须共享模块的最小 chunks 数。它控制的是每个模块什么时候被抽离出去:当模块被不同entry引用的次数大于等于这个配置值时,才会被抽离出去。它的默认值是1。也就是任何模块都会被抽离出去(入口模块其实也会被webpack引入一次)。
maxAsyncRequests: 按需加载时的最大并行请求数。
maxInitialRequests: 入口点的最大并行请求数。
automaticNameDelimiter: 生成的文件名的分隔符。
cacheGroups: 缓存组可以继承和/或覆盖来自 splitChunks的任何选项。每个缓存组都有自己的配置,可以细粒度地控制如何分割代码。cacheGroups是splitChunks配置的核心,对代码的拆分规则全在cacheGroups缓存组里配置。
缓存组的每一个属性都是一个配置规则
priority:priority属性的值为数字,可以为负数。作用是当缓存组中设置有多个拆分规则,而某个模块同时符合好几个规则的时候,则需要通过优先级属性priority来决定使用哪个拆分规则。
4 压缩css,压缩Html等
npm install cssnano -D
npm i optimize-css-assets-webpack-plugin -D
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");new OptimizeCSSAssetsPlugin({cssProcessor: require("cssnano"), //引⼊cssnano配置压缩选项cssProcessorOptions: {discardComments: { removeAll: true }}
})
其他优化方式
使⽤externals优化cdn静态资源
我们可以将⼀些JS⽂件存储在CDN上(减少Webpack打包出来的js体积),在index.html中通过标签引⼊,如果用标签引入但是我们希望在使⽤时,仍然可以通过import的⽅式去引⽤(如:import $ from ‘jquery’ ),并且希望webpack不会对其进⾏打包,此时就可以配置 externals 。
//webpack.config.js
module.exports = {//...externals: {//jquery通过script引⼊之后,全局中即有了 jQuery 变量'jquery': 'jQuery'}
}
相关文章:

webpack进阶 -- 自定义Plugin,Loader封装打包优化
介绍 Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。在 Webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),这个依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。在这个过程中…...

《Decoupled Optimisation for Long-Tailed Visual Recognition》阅读笔记
论文标题 《Decoupled Optimisation for Long-Tailed Visual Recognition》 长尾视觉识别的解耦优化 作者 Cong Cong、Shiyu Xuan、Sidong Liu、Shiliang Zhang、Maurice Pagnucco 和 Yang Song、 来自新南威尔士大学计算机科学与工程学院、北京大学计算机学院多媒体信息处…...

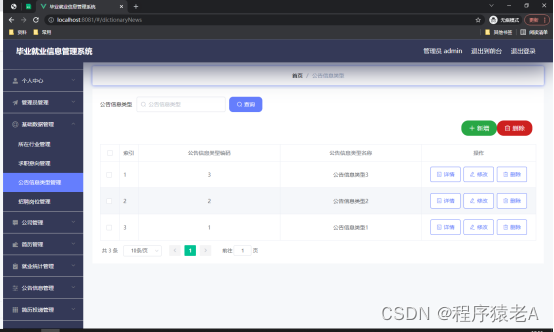
Springboot+Vue项目-基于Java+MySQL的毕业就业信息管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

条件平差——以水准网平差为例 (python详细过程版)
目录 一、原理概述二、案例分析三、代码实现四、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、原理概述 条件平差的函数模型和随机模型为: A V + W = 0...

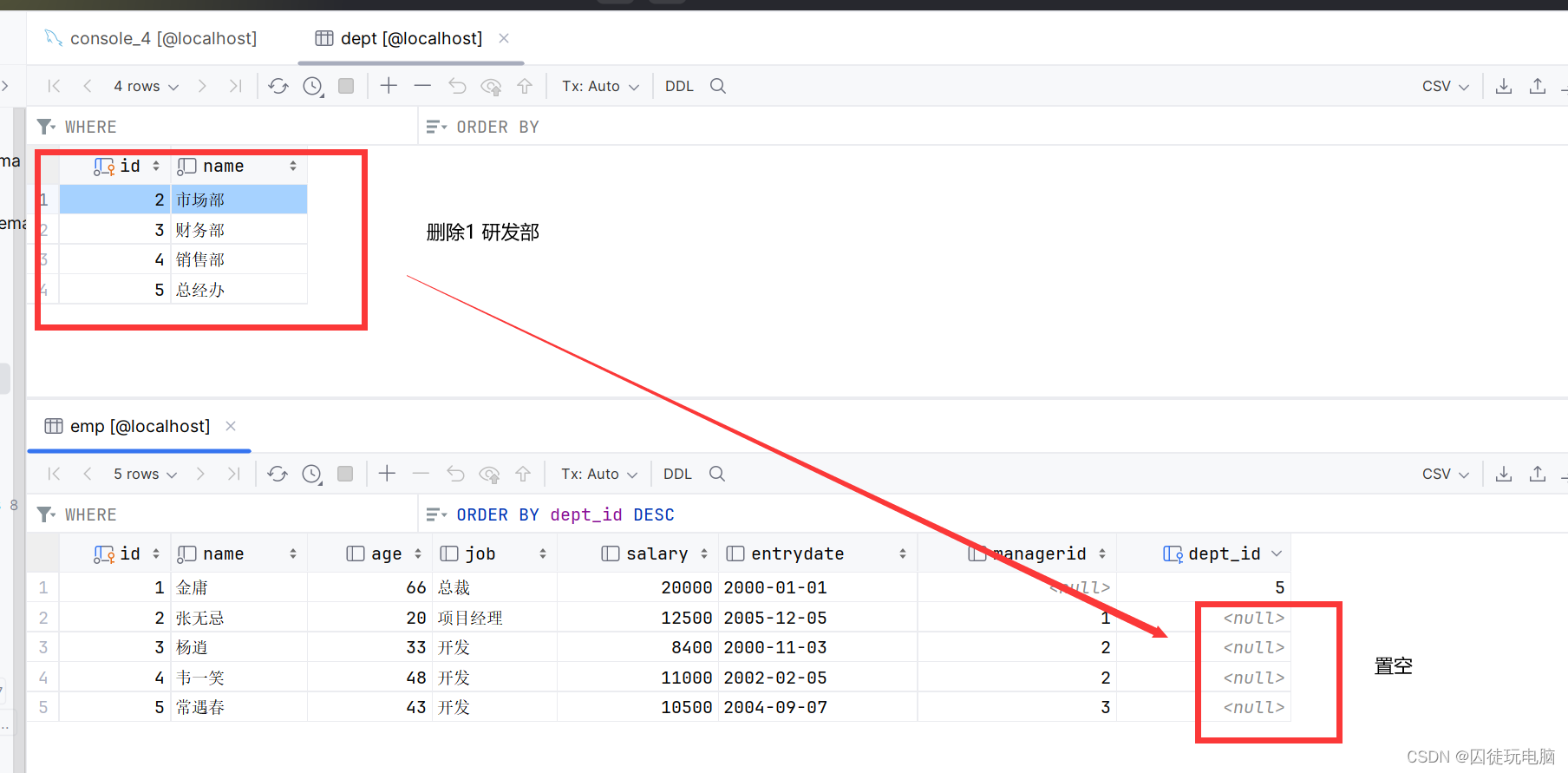
mysql -- WITH RECURSIVE 语法
引言 在 SQL 中,WITH RECURSIVE 是一个用于创建递归查询的语句。它允许你定义一个 Common Table Expression (CTE),该 CTE 可以引用自身的输出。递归 CTE 非常适合于查询具有层次结构或树状结构的数据,例如组织结构、文件系统或任何其他具有…...

洗地机什么品牌好?洗地机怎么选?618洗地机选购指南
随着科技的飞速发展,洗地机以其高效的清洁能力、稳定的性能和用户友好的设计而闻名,不仅可以高效吸尘、拖地,还不用手动洗滚布,已经逐渐成为现代家庭不可或缺的清洁助手。然而,在众多品牌和型号中,如何选择…...

nginx负载均衡配置
1.nginx负载均衡配置 upstream lbs {server 192.168.1.12:8080;server 192.168.1.12:8081; }server {listen 80;server_name localhost a.com;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;}locatio…...

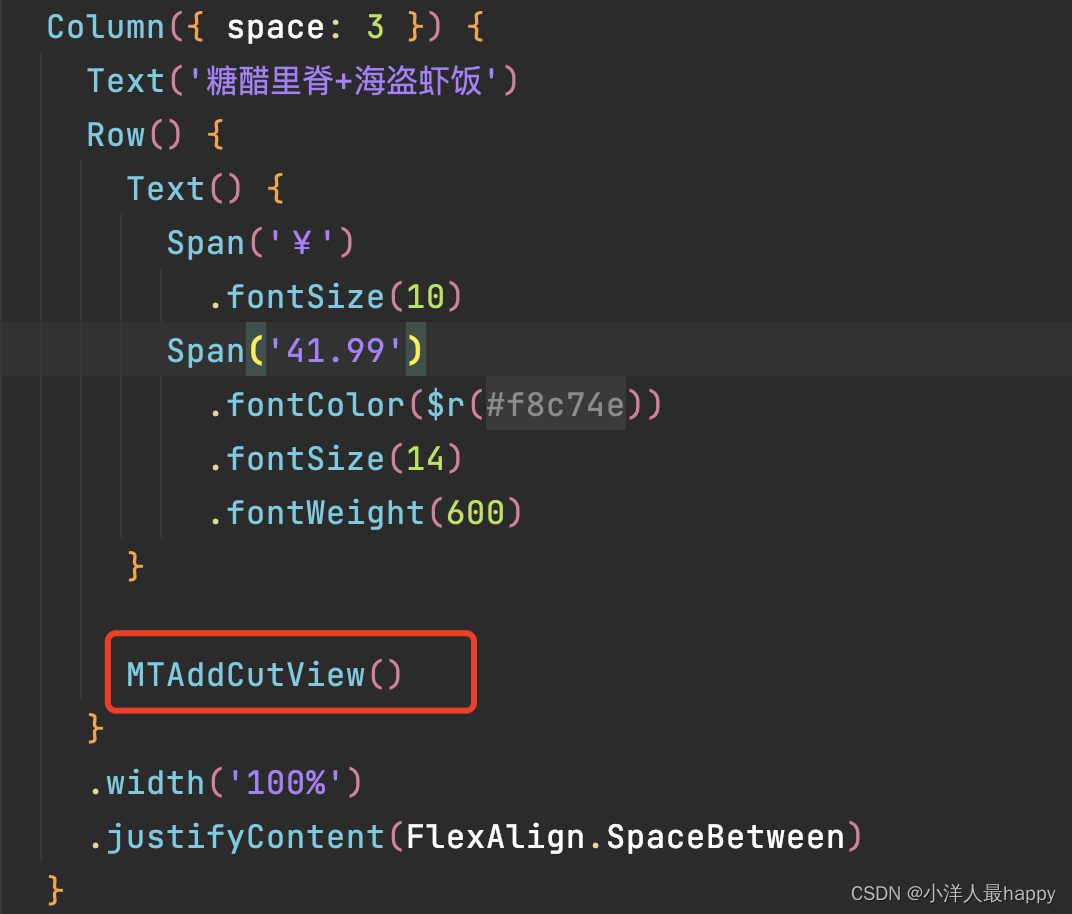
HarmonyOS NEXT星河版之美团外卖点餐功能实战(中)
接上 一、UI布局 1.1 购物车Item Preview Component export struct MTCartItemView {build() {Row({ space: 6 }) {Image(https://bkimg.cdn.bcebos.com/pic/4d086e061d950a7bc94a331704d162d9f3d3c9e2).width(42).aspectRatio(1).borderRadius(5)Column({ space: 3 }) {Text…...

CTF-Web Exploitation(持续更新)
CTF-Web Exploitation 1. GET aHEAD Find the flag being held on this server to get ahead of the competition Hints Check out tools like Burpsuite to modify your requests and look at the responses 根据提示使用不同的请求方式得到response可能会得到结果 使用…...

图书管理系统c语言
创建一个图书管理系统是一个涉及数据结构和文件操作的项目。在C语言中,你可以使用结构体来表示图书信息,使用函数来实现系统的各项功能。以下是一个简单的图书管理系统的示例,包括基本的添加、显示、查找和删除图书的功能。 1. 定义图书结构…...

森林消防—高扬程水泵,高效、稳定、可靠!/恒峰智慧科技
森林,作为地球的“绿色肺叶”,不仅为我们提供了丰富的自然资源,更是维持生态平衡的重要一环。然而,随着全球气候的变化和人为活动的增加,森林火灾频发,给生态环境和人民生命财产安全带来了巨大威胁。在森林…...

光伏设备制造5G智能工厂数字孪生可视化平台,推进行业数字化转型
光伏设备制造5G智能工厂数字孪生可视化平台,推进行业数字化转型。光伏设备制造5G智能工厂数字孪生可视化平台是光伏行业数字化转型的重要一环。通过数字孪生平台,光伏设备制造企业可以实现对生产过程的全面监控和智能管理,提高生产效率&#…...

【论文阅读笔记】TS2Vec: Towards Universal Representation of Time Series
【论文阅读笔记】TS2Vec: Towards Universal Representation of Time Series 摘要 这段文字介绍了一个名为TS2Vec的通用框架,用于学习时间序列数据的表示,可以在任意语义层次上进行。与现有方法不同,TS2Vec通过对增强的上下文视图进行层次化…...
)
windows驱动开发-DMA技术(一)
DMA(Direct Memory Access)是所有现代电脑的重要特色,它允许不同速度的硬件装置来沟通,而不需要依于 CPU 的大量中断负载,否则CPU 需要从设备缓存中把每一页的数据复制到缓存中,然后把它们再次写入到新的地方,在这个过…...

实用的Chrome命令
以下是一些实用的Chrome命令及其用途: --allow-outdated-plugins:允许浏览器使用过期的插件,这在开发过程中可能会用到,以便测试兼容性。chrome://downloads:打开Chrome的下载页面,查看和管理你的下载文件…...

数据库(MySQL)基础:约束
一、概述 1.概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 2.目的:保证数据库中数据的正确、有效性和完整性。 3.分类 约束描述关键字非空约束限制该字段的数据不能为nullnot null唯一约束保证该字段的所有数据都是唯一…...

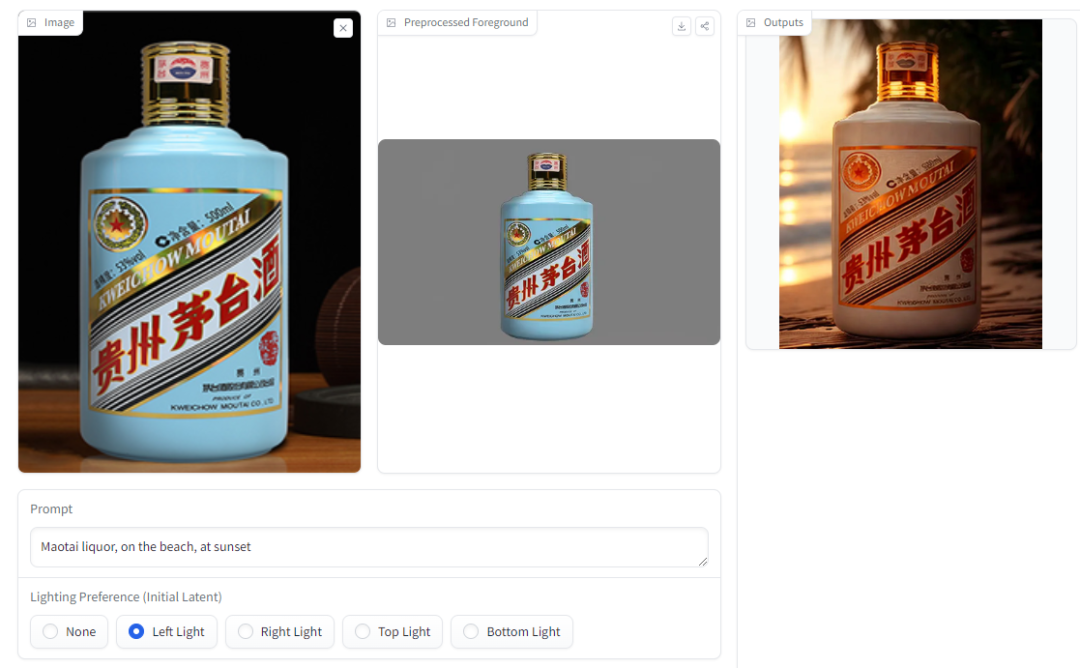
ControlNet作者放大招!IC-Light:控制生成图片光照效果!
ControlNet作者张吕敏近日又开源了一项新的工作:IC-Light (Impose Constant Light),在不改变图片内容的条件下,可以控制生成图片的光照效果。 作者发布了两种类型的模型:文本条件重打光模型和背景条件重打光…...

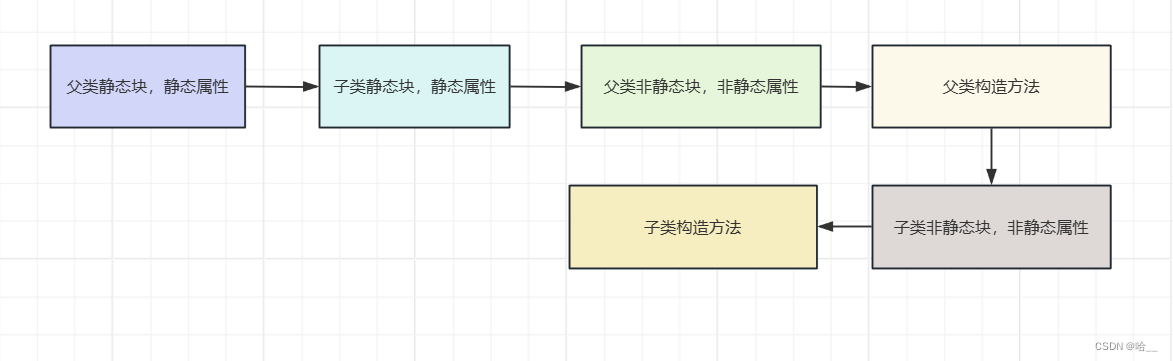
【Java】Java中类的初始化顺序(静态方法,静态块,非静态块,最后有流程图)
📝个人主页:哈__ 期待您的关注 目录 一、无继承关系类的初始化 1、静态变量k被初始化 2、静态变量t1初始化 3、静态变量 t2初始化 4、静态变量i初始化 5、静态变量n初始化 6、静态块初始化 7、非静态块初始化 8、非静态属性初始化 9、执行构造…...

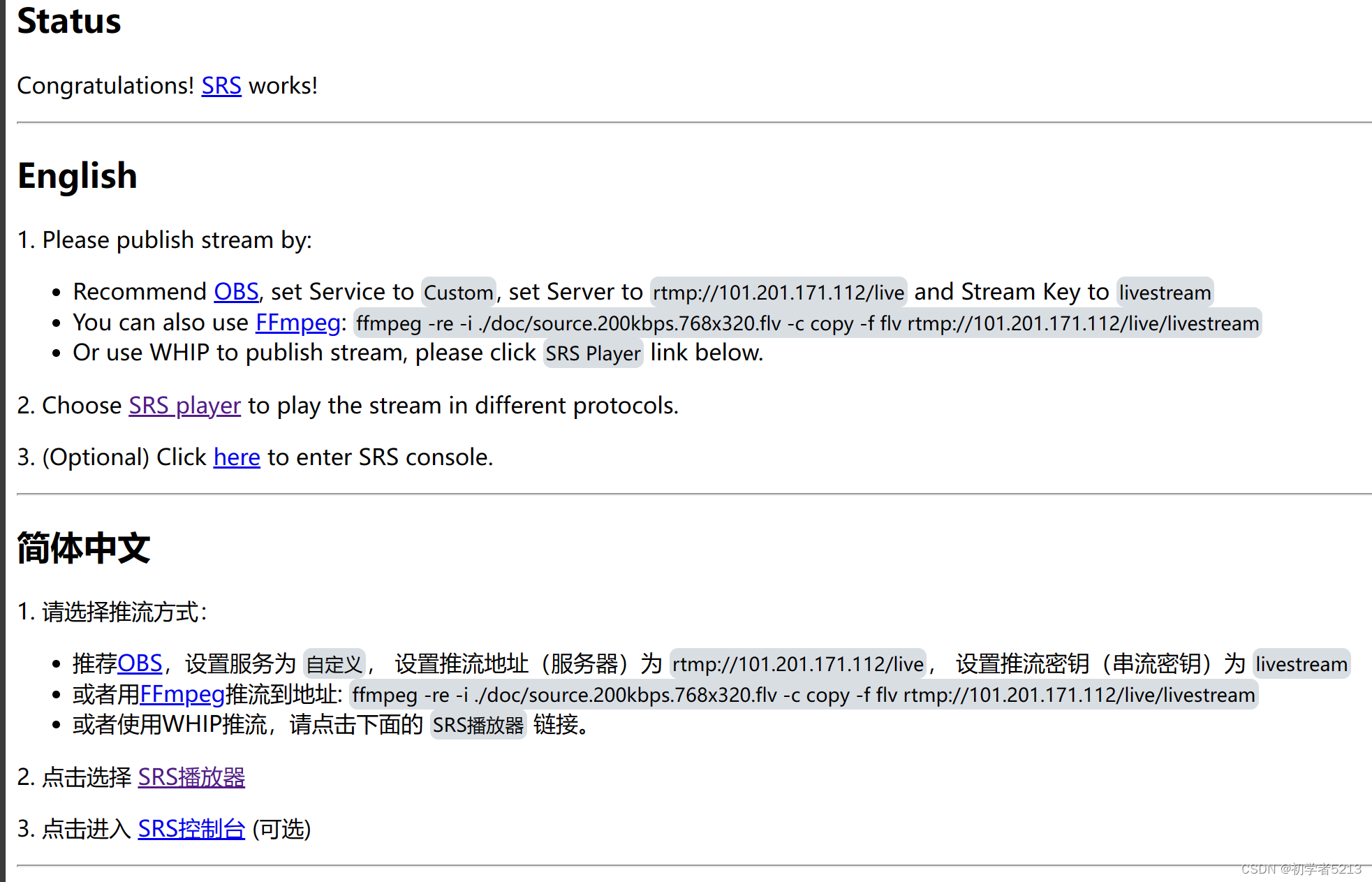
在RK3588开发板使用FFMpeg 结合云服务器加SRS实现摄像头数据推流到云端拱其他设备查看
今天测试了一把在开发板把摄像头数据推流到云端服务器,然后给其他电脑通过val软件拉取显示摄像头画面,浅浅记录一下大概步骤 1.开发板端先下载ffmpeg apt install ffmpeg2.云服务器先安装SRS的库 云服务器我使用ubuntu系统,SRS是个什么东西&…...

elasticsearch搭建教程
主要参看这里就行,需要特别注意其中报错的解决方案:搭建elasticsearch 单机节点里,按照上述教程搭建只能开放本地访问,如果需要其他机器访问,需要在elasticsearch.yml里新增几个配置: node.name: node-1 network.host…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
