React 第二十九章 React 和 Vue 描述页面的区别
面试题:React 和 Vue 是如何描述 UI 界面的?有一些什么样的区别?
标准且浅显的回答:
React 中使用的是 JSX,Vue 中使用的是模板来描述界面
前端领域经过长期的发展,目前有两种主流的描述 UI 的方案:
- JSX
- 模板
JSX 历史来源
JSX 最早起源于 React 团队。在 React 中所提供的一种类似于 XML 的 ES 语法糖:
const element = <h1>Hello</h1>
经过 Babel 编译之后,就会变成:
// React v17 之前
var element = React.createElement("h1", null, "Hello");// React v17 之后
var jsxRuntime = require("react/jsx-runtime");
var element = jsxRuntime.jsx("h1", {children: "Hello"});
无论是 17 之前还是 17 之后,执行了代码后会得到一个对象:
{"type": "h1","key": null,"ref": null,"props": {"children": "Hello"},"_owner": null,"_store": {}
}
这个其实就是大名鼎鼎的虚拟 DOM。
React 团队认为,UI 本质上和逻辑是有耦合部分的,例如:
- 在 UI 上面绑定事件
- 数据变化后通过 JS 去改变 UI 的样式或者结构
作为一个前端工程师,JS 是用得最多,所以 React 团队思考屏蔽 HTML,整个都用 JS 来描述 UI。因为这样做的话,可以让 UI 和逻辑配合得更加紧密,所以最终设计出来了类 XML 形式的 JS 语法糖
由于 JSX 是 JS 的语法糖(本质上就是 JS),因此可以非常灵活的和 JS 语法组合使用,例如:
- 在 if 或者 for 当中使用 jsx
- 将 jsx 赋值给变量
- 将 jsx 当作参数来传递
- 在一个函数中返回一段 jsx
示例代码
function App({isLoading}){if(isLoading){return <h1>loading...</h1>}return <h1>Hello World</h1>;
}
这种灵活性就使得 jsx 可以轻松的描述复杂的 UI,如果和逻辑配合,还可以描述出复杂 UI 的变化。
使得 React 社区的早期用户可以快速实现各种复杂的基础库,丰富社区生态。又由于生态的丰富,慢慢吸引了更多的人来参与社区的建设,从而源源不断的形成了一个正反馈。
模板的历史来源
模板的历史就要从后端说起。
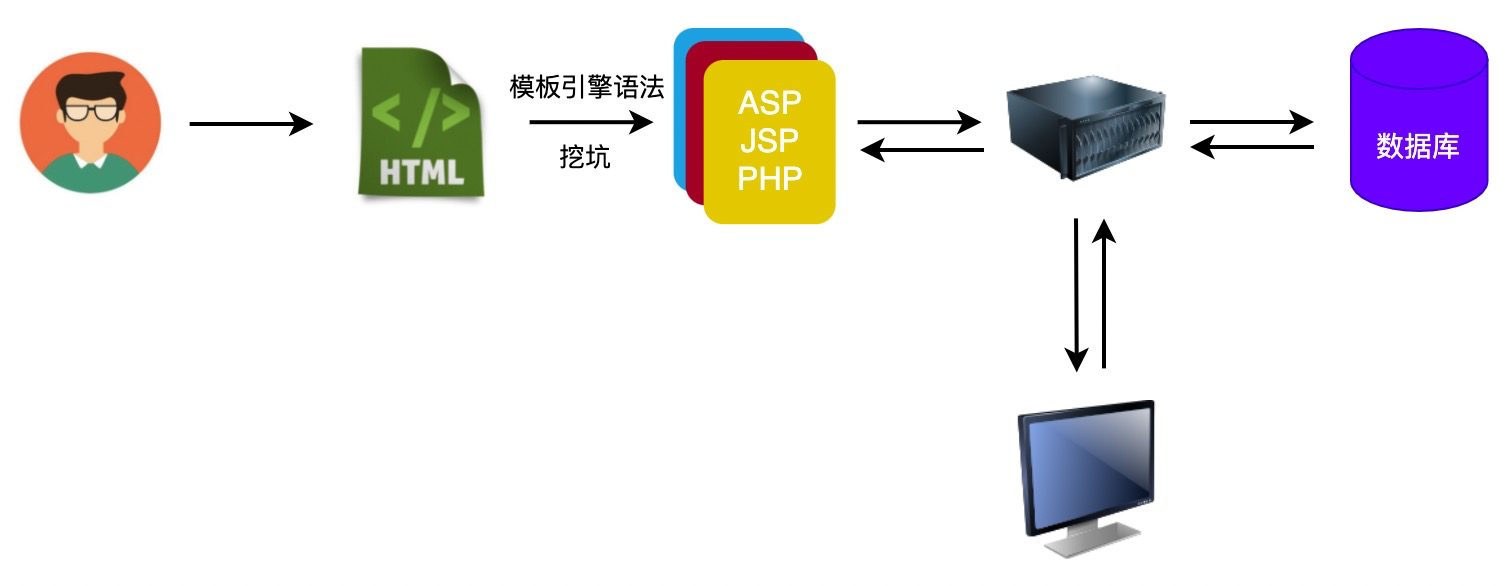
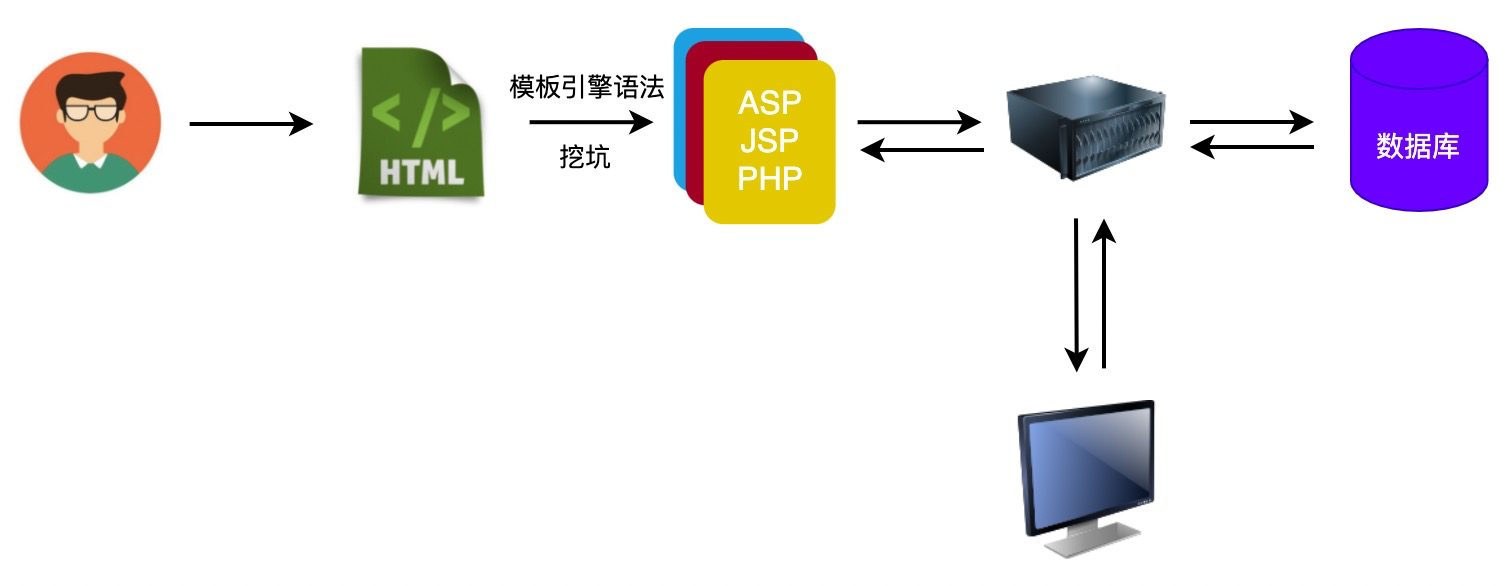
在早期前后端未分离的时候,最流行的方案就是使用模板引擎。模板引擎可以看作是在正常的 HTML 上面进行挖坑(不同的模板引擎语法不一样),挖了坑之后。服务器端会将数据填充到挖了坑的模板里面,生成对应的 html 页面返回给客户端。

所以在那个时期前端人员的工作,主要是 html、css 和一些简单的 js 特效(轮播图、百叶窗…)。写好的 html 是不能直接用的,需要和后端确定用的是哪一个模板引擎,接下来将自己写好的 html 按照对应模板引擎的语法进行挖坑

不同的后端技术对应的有不同的模板引擎,甚至同一种后端技术,也会对应很多种模板引擎,例如:
- Java(JSP、Thymeleaf、Velocity、Freemarker)
- PHP(Smarty、Twig、HAML、Liquid、Mustache、Plates)
- Python(pyTenjin、Tornado.template、PyJade、Mako、Jinja2)
- node.js(Jade、Ejs、art-template、handlebars、mustache、swig、doT)
模板引擎代码片段
- twig 模板引擎
基本语法
{% for user in users %}* {{ user.name }}
{% else %}No users have been found.
{% endfor %}指定布局文件
{% extends "layout.html" %}
定义展示块
{% block content %}Content of the page...
{% endblock %}
- blade 模板引擎
<html><head><title>应用程序名称 - @yield('title')</title></head><body>@section('sidebar')这是 master 的侧边栏。@show<div class="container">@yield('content')</div></body>
</html>
- EJS 模板引擎
<h1><%=title %>
</h1>
<ul><% for (var i=0; i<supplies.length; i++) { %><li><a href='supplies/<%=supplies[i] %>'><%= supplies[i] %></a></li><% } %>
</ul>
这些模板引擎对应的模板语法就和 Vue 里面的模板非常的相似。
现在随着前后端分离开发的流行,已经没有再用模板引擎的模式了,后端开发人员只需要书写数据接口即可。但是如果让一个后端人员来开前端的代码,那么 Vue 的模板语法很明显对于后端开发人员来讲要更加亲切一些。
最后我们做一个总结,虽然现在前端存在两种方式:JSX 和模板的形式都可以描述 UI,但是出发点是不同
-
模板语法的出发点是,既然前端框架使用 HTML 来描述 UI,那么我们就扩展 HTML。让 HTML 种能够描述一定程度的逻辑,也就是“从 UI 出发,扩展 UI,在 UI 中能够描述逻辑”。
-
JSX 的出发点,既然前端使用 JS 来描述逻辑,那么就扩展 JS,让 JS 也能描述 UI,也就是“从逻辑出发,扩展逻辑,描述 UI”。
这两者虽然都可以描述 UI,但是思路或者说方向是完全不同的,从而造成了整体框架架构上面也是不一样的。
真题解答
题目:React 和 Vue 是如何描述 UI 界面的?有一些什么样的区别?
参考答案
在 React 中,使用 JSX 来描述 UI。因为 React 团队认为UI 本质上与逻辑存在耦合的部分,作为前端工程师,JS 是用的最多的,如果同样使用 JS 来描述 UI,就可以让 UI 和逻辑配合的更密切。
使用 JS 来描述页面,可以更加灵活,主要体现在:
- 在 if 语句和 for 循环中使用 JSX
- 将 JSX 赋值给变量
- 可以把 JSX 当作参数传入
- 在函数中返回 JSX
而模板语言的历史则需要从后端说起。早期在前后端未分离时代,后端有各种各样的模板引擎,其本质是扩展了 HTML,在 HTML 中加入逻辑相关的语法,之后在动态的填充数据进去。
如果单看 Vue 中的模板语法,实际上和后端语言中的各种模板引擎是非常相似的。总结起来就是:
模板语法的出发点是,既然前端框架使用 HTML 来描述 UI,那么就扩展 HTML 语法,使它能够描述逻辑,也就是“从 UI 出发,扩展 UI,在 UI 中能够描述逻辑”。
而 JSX 的出发点是,既然前端使用 JS 来描述逻辑,那么就扩展 JS 语法,让它能够描述 UI,也就是“从逻辑出发,扩展逻辑,描述 UI”。
虽然这两者都达到了同样的目的,但是对框架的实现产生了不同的影响。
相关文章:

React 第二十九章 React 和 Vue 描述页面的区别
面试题:React 和 Vue 是如何描述 UI 界面的?有一些什么样的区别? 标准且浅显的回答: React 中使用的是 JSX,Vue 中使用的是模板来描述界面 前端领域经过长期的发展,目前有两种主流的描述 UI 的方案…...

Dnspy附加进程调试---代码被优化及无法获取局部变量
代码被优化或者无法获取局部变量的效果图如下: 当你在调试的时候,看到这种情况还是挺恼火的,经过查阅资料后,发现可以这种解决: 参考链接:Making an Image Easier to Debug dnSpy/dnSpy Wiki GitHub 假设…...

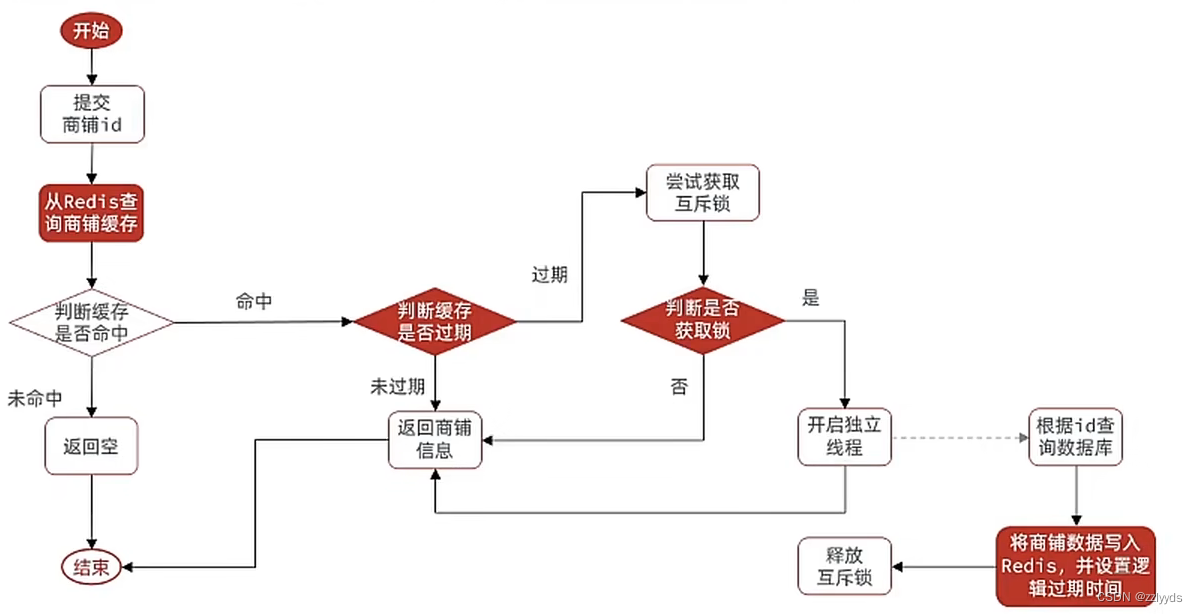
Redis---------实现更改数据业务,包括缓存更新,缓存穿透雪崩击穿的处理
三种更新策略 内存淘汰是Redis内存的自动操作,当内存快满了就会触发内存淘汰。超时剔除则是在存储Redis时加上其有限期(expire),有限期一过就会自动删除掉。而主动更新则是自己编写代码去保持更新,所以接下来研究主动更新策略。 主动更新策略…...

蓝牙小车的具体实现
title: 蓝牙小车开发时的一些细节 cover: >- https://tse1-mm.cn.bing.net/th/id/OIP-C.BrSgB91U1MPHGyaaZEqcbwHaEo?w273&h180&c7&r0&o5&dpr1.3&pid1.7 abbrlink: 842d5faf date: tags: #小车基本运动之最重要的—PWM ##1.PWM(Pulse …...

污染修复乙级设计资质中关于设计成果保护的规定
关于污染修复乙级设计资质中设计成果的保护,虽然直接针对该资质的设计成果保护规定可能未在公开资料中有详细阐述,但根据中国知识产权法律体系和行业惯例,设计成果作为智力成果的一部分,主要受以下几个方面的法律保护:…...

##10 卷积神经网络(CNN):深度学习的视觉之眼
文章目录 前言1. CNN的诞生与发展2. CNN的核心概念3. 在PyTorch中构建CNN4. CNN的训练过程5. 应用:使用CNN进行图像分类5. 应用:使用CNN进行时序数据预测代码实例7. 总结与展望前言 在深度学习的领域中,卷积神经网络(CNN)已经成为视觉识别任务的核心技术。自从AlexNet在2…...
)
Linux下添加自己的服务脚本(service)
systemd服务文件(service file)是用来定义和配置systemd服务的文件,通常以.service为后缀。以下是service文件的详细格式和内容说明: 1 文件路径 /etc/systemd/system(供系统管理员和用户使用)系统服务,开机不需要登录就能运行的程序/usr/lib/systemd/system(供发行版…...

C++:内存管理
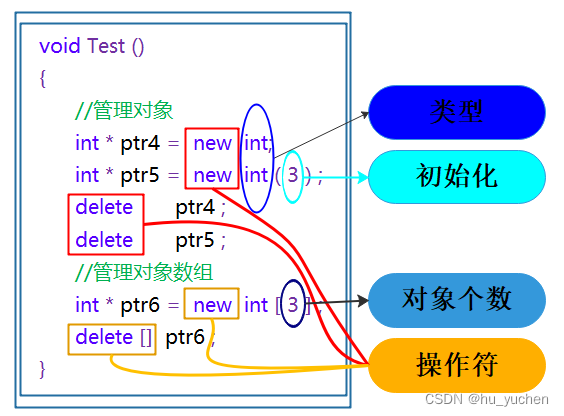
C:内存管理 一、C/C内存分布二、C语言中动态内存管理方式:malloc/calloc/realloc/free三、C内存管理方式1.new/delete操作内置类型2.new和delete操作自定义类型 四、operator new与operator delete函数(重点)五、new和delete的实现原理1.内置…...

Veeam - 数据保护和管理解决方案_Windows平台部署备份还原VMware手册
Veeam - - 数据保护和管理解决方案 Veeam Backup & Replication Console Veeam Data Platform Veeam Backup & Replication是一款强大的虚拟机备份、恢复和复制解决方案 安全备份、干净恢复和数据弹性 — 即时交付 在混合云中随时随地管理、控制、备份和恢复您的所有数…...

易基因:Nature子刊:ChIP-seq等揭示c-di-AMP与DasR互作以调控细菌生长、发育和抗生素合成|项目文章
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 c-di-AMP是一种在细菌信号中普遍存在且至关重要的核苷酸第二信使,对于大多数c-di-AMP合成生物体来说,c-di-AMP稳态及其信号转导的分子机制非常值得关注。 2024年…...

stm32学习探究:利用TB6612驱动直流电机
在这篇文章中,我们将探讨如何使用STM32微控制器和TB6612FNG直流电机驱动模块来驱动直流电机。TB6612FNG是一款基于MOSFET的H桥集成电路,能够独立双向控制两个直流电机,非常适合用于小型机器人或双轮车等项目。 一、TB6612FNG 驱动模块介绍 …...

SpringBatch快速入门
Job监听 Spring Batch的Job监听是一种机制,用于在Job的不同阶段插入自定义的逻辑。它允许开发人员在Job开始、结束、失败等不同的事件发生时执行特定的操作。 具体来说,Spring Batch提供了以下几个Job监听器: JobExecutionListenerÿ…...

下载Node.js及其他环境推荐nvm
文章目录 项目场景:下载Node.js环境配置配置环境变量 安装脚手架安装依赖安装淘宝镜像安装 cnpm(我需要安装)nvm 安装 Node.js (推荐) 项目场景: 提示:这里简述项目相关背景: 项目…...

STM32 ADC学习
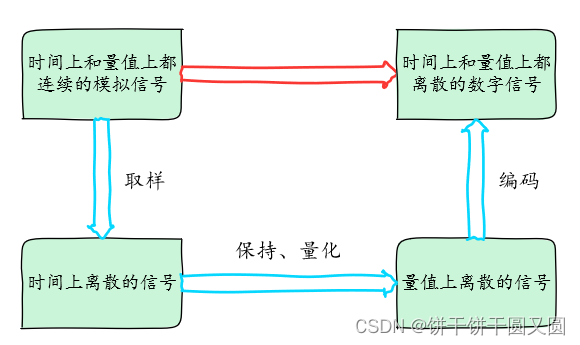
ADC Analog-to-Digital Converter,即模拟/数字转换器 常见ADC类型 分辨率和采样速度相互矛盾,分辨率越高,采样速率越低。 ADC的特性参数 分辨率:表示ADC能辨别的最小模拟量,用二进制位数表示,比如8,10…...

详解AI作画算法原理
在人工智能领域,AI作画技术已经成为一个引人入胜的研究方向。AI作画算法利用机器学习技术,尤其是深度学习,来生成具有艺术性的图像。本文将深入剖析AI作画的基本原理,包括其技术架构、关键组件以及工作流程。 引言 AI作画技术不…...

每日Attention学习3——Cross-level Feature Fusion
模块出处 [link] [code] [PR 23] Cross-level Feature Aggregation Network for Polyp Segmentation 模块名称 Cross-level Feature Fusion (CFF) 模块作用 双级特征融合 模块结构 模块代码 import torch import torch.nn as nnclass BasicConv2d(nn.Module):def __init__(…...

华为eNSP学习—IP编址
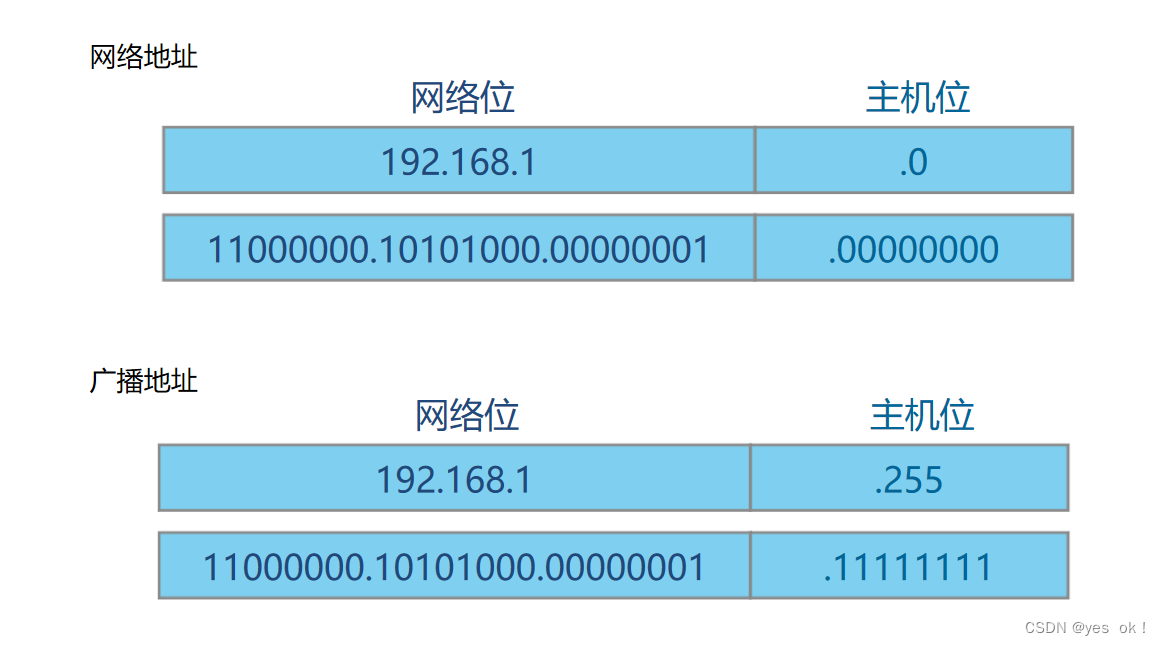
IP编址 IP编址子网划分例题展示第一步:机房1的子网划分第二步:机房2的子网划分第三步:机房3的子网划分IP编址 明确:IPv4地址长度32bit,点分十进制的形式 ip地址构成=网络位+主机位 子网掩码区分网络位和主机位 学此篇基础: ①学会十进制与二进制转换 ②学会区分网络位和…...

数据库的要求
本来我是不准备写数据库的。而且是准备从零开始,学习python,学完语言学,会c和写作技法,再来学习数据库 那样做的复杂度是天量的,按部就班什么的具备,因为你完全不清楚什么时候就有这个基础和条件࿰…...
)
Spring MVC(二)
1. 注解RequestMapping修饰类 在Spring MVC中一般都是使用注解RequestMapping来映射请求,也就是通过它来指定控制器可以处理哪些URL请求,相当于Servlet中在web.xml中配置的映射地址作用一致。在上一节的内容中,我们通过注解RequestMapping改进…...

ECP44304T-76是一款增强型通信处理器吗?
ABB ECP44304T-76是一款增强型通信处理器,专为ABB的PLC控制系统设计。 这款通信处理器的主要功能是提供PLC与其他设备或网络之间的通信接口。它支持多种通讯协议,包括但不限于Profibus、Ethernet、Modbus等,使得PLC可以轻松集成到复杂的工业…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
