toml与json联系对比
前言
本文简单介绍toml;并且和json转化做对比,以及我对toml设计的理解。
参考:
TOML: 简体中文 v1.0.0
json和toml转化工具
在线JSON转toml-toml转JSON - bejson在线工具
正文
数组
说白了,就是一个变量名,有多个变量的值。值的类型,可以相同,可以不同。
integers = [ 1, 2, 3 ]
colors = [ "红", "黄", "绿" ]
nested_array_of_ints = [ [ 1, 2 ], [3, 4, 5] ]
nested_mixed_array = [ [ 1, 2 ], ["a", "b", "c"] ]
string_array = [ "所有的", '字符串', """是相同的""", '''类型''' ]# 允许混合类型的数组
numbers = [ 0.1, 0.2, 0.5, 1, 2, 5 ]
contributors = ["Foo Bar <foo@example.com>",{ name = "Baz Qux", email = "bazqux@example.com", url = "https://example.com/bazqux" }
]对应josn
{"integers": [ 1,2,3 ],"colors": ["红",黄","绿"],"nested_array_of_ints": [[1,2],[3,4,5]],"nested_mixed_array": [[1,2],["a","b","c"]],"string_array": ["所有的","字符串","是相同的","类型"],"numbers": [0.1,0.2,0.5,1,2,5],"contributors": ["Foo Bar <foo@example.com>",{"name": "Baz Qux","email": "bazqux@example.com","url": "https://example.com/bazqux"}]
}表
在json中对应“对象”;要注意的是json中,对象有的有名字,有的没有名字。
toml方括号,就说明用的是“表”。也就是json中的对象。
创建表的方法:
#创建了sites对象,内容有site1
[sites]
site1 = "www.runoob.com"#创建了“嵌套”对象
[dog]
[dog."tater.man"]
[dog."tater.man".type]
name = "pug"#等价于上面
dog."tater.man".type.name = "pug"例子:
{"name":"runoob","alexa":10000,"sites": {"site1":"www.runoob.com","site2":"m.runoob.com","site3":"c.runoob.com"}
}转成toml
name = "runoob"
alexa = 10000
[sites]
site1 = "www.runoob.com"
site2 = "m.runoob.com"
site3 = "c.runoob.com"嵌套
{"dog": {"tater": {"type": {"name": "pug"}}}
}转成toml
[dog]
[dog.tater]
[dog.tater.type]
name = "pug"
#等价于上面——没有括号
dog.tater.type.name = "pug"demo
[merter1.VoltageSurge]STimeStamp= ["1","2","3"]ETimeStamp= ["4","5","6"][merter1.VoltageDip]STimeStamp= ["1","2","3"]ETimeStamp= ["1","2","3"][merter2.VoltageSurge]STimeStamp= ["1","2","3"]ETimeStamp= ["1","2","3"]
[merter2.VoltageDip]STimeStamp= ["1","2","3"]ETimeStamp= ["1","2","3"]const auto data = toml::parse("C:/Users/45428/Desktop/test.toml");for (const auto& kv : data.as_table()) {const toml::value& value = kv.second;// 遍历子表const toml::table& sub_table = value.as_table();for (const auto& sub_kv : sub_table) {const toml::key& sub_key = sub_kv.first;const toml::value& sub_value = sub_kv.second;const auto STimeStamp = toml::find<std::vector<string>>(sub_value, "STimeStamp");const auto ETimeStamp = toml::find<std::vector<string>>(sub_value, "ETimeStamp");}}内联表
和“表”一样。
他的存在就是让文件变得更加紧凑相对于“表”来说。
既然是为了更紧凑,就不允许他换行。
你要内联表,就得在大括号里定义完,不允许再起一行后面增加。或者用内联表去增加一般的表。
#表
[name]
first = "Tom"
last = "Preston-Werner"
[point]
x = 1
y = 2
[animal]
type.name = "pug"#内联表——更紧凑——上下都一样
name = { first = "Tom", last = "Preston-Werner" }
point = { x = 1, y = 2 }
animal = { type.name = "pug" }表数组
就是表里嵌套数组;
对应的json就是对象嵌套数组。
【【数组名字】】
例子:
{"products": [#数组products——两个元素{"name": "Hammer","sku": 738594937},{"name": "Nail","sku": 284758393}],"products1": [#数组products1——一个元素{"name": "Hammer","sku": 738594937}]
}#数组products
[[products]]
name = "Hammer"
sku = 738594937
[[products]]
name = "Nail"
sku = 284758393#数组products1
[[products1]]
name = "Hammer"
sku = 738594937嵌套
[[fruits]]
name = "apple"[fruits.physical] # 子表
color = "red"
shape = "round"[[fruits.varieties]] # 嵌套表数组
name = "red delicious"[[fruits.varieties]]
name = "granny smith"[[fruits]]
name = "banana"[[fruits.varieties]]
name = "plantain"{"fruits": [{"name": "apple","physical": {"color": "red","shape": "round"},"varieties": [{"name": "red delicious"},{"name": "granny smith"}]},{"name": "banana","varieties": [{"name": "plantain"}]}]
}表和表数组的区别
【对象名】:toml的表,json的对象
{"a": {}
}【【对象名】】:toml的表数组,json的数组里放对象
{"a": [{}]
}嵌套:
【a.b】a对象嵌套b对象
{"a": {"b": {}}
}【【a.b】】a数组嵌套b对象
[[a.b]]{"a": {"b": [{}]}
}嵌套的都是对象
相关文章:

toml与json联系对比
前言 本文简单介绍toml;并且和json转化做对比,以及我对toml设计的理解。 参考: TOML: 简体中文 v1.0.0 json和toml转化工具 在线JSON转toml-toml转JSON - bejson在线工具 正文 数组 说白了,就是一个变量名,有多个…...

(已解决)org.springframework.amqp.rabbit.support.ListenerExecutionFailedException
报错截图 解决方案 1、登录rabbitMQ网址,删除所有队列 2、重启rabbitMQ 亲测有效!!!亲测有效!!!亲测有效!!!...

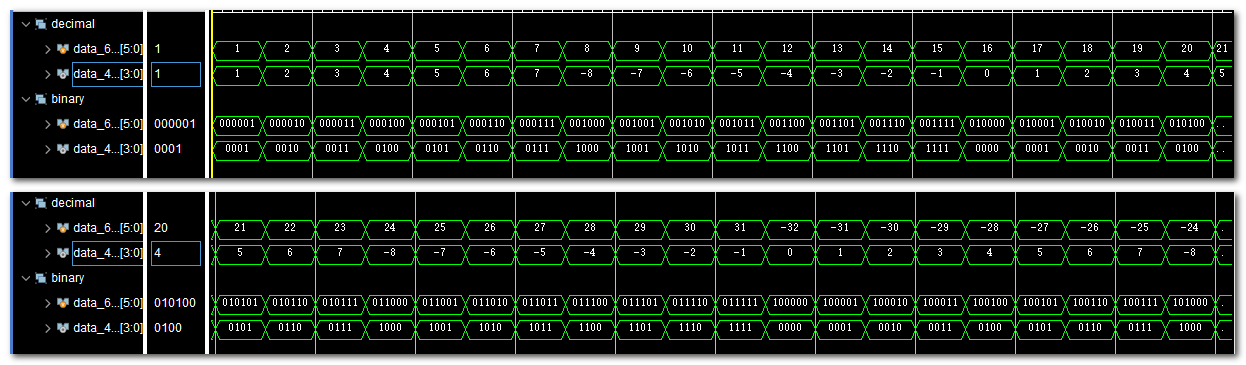
基于FPGA的数字信号处理(9)--定点数据的两种溢出处理模式:饱和(Saturate)和绕回(Wrap)
1、前言 在逻辑设计中,为了保证运算结果的正确性,常常需要对结果的位宽进行扩展。比如2个3bits的无符号数相加,只有将结果设定为4bits,才能保证结果一定是正确的。不然,某些情况如77 14(1110),如果结果只…...

基于STM32的宠物箱温度湿度监控系统毕业设计
基于STM32的宠物箱温度湿度监控系统毕业设计 一、项目背景与意义 随着人们生活水平的提高,养宠物已经成为一种流行趋势。然而,对于宠物的居住环境,尤其是温度与湿度的控制,是确保宠物健康的关键。本项目旨在设计一款基于STM32微…...

Linux sudo 指令
sudo命令 概念: sudo是linux下常用的允许普通用户使用超级用户权限的工具,允许系统管理员让普通用户执行一些或者全部的root命令,如halt,reboot,su等。这样不仅减少了root用户的登录和管理时间,同样也提高…...
函数)
【NumPy数组】:深入了解numpy.linspace()函数
一、numpy.linspace()函数的原理 numpy.linspace()函数的核心原理是在指定的起始值和终止值之间,按照给定的元素个数,生成等间隔的数值序列。与numpy.arange()函数不同,numpy.linspace()生成的是等间隔的数值,而不是等差的数值&a…...

计算机网络实验二:交换机的基本配置与操作
实验二:交换机的基本配置与操作 一、实验要求 (1)掌握windows网络参数的设置(TCP/IP协议的设置); (2)掌握交换机命令行各种操作模式的区别,以及模式之间的切换; (3)掌握交换机的全局的基本配置; (4)掌握交换机端口的常用配置参数; (5)查看交换机系统和…...

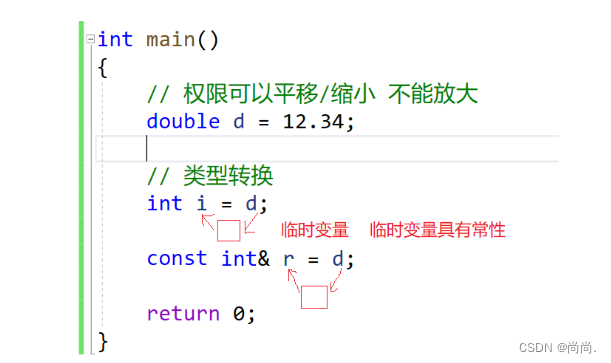
宏的优缺点?C++有哪些技术替代宏?(const)权限的平移、缩小
宏的优缺点? 优点: 1.增强代码的复用性。【减少冗余代码】 2.提高性能,提升代码运行效率。 缺点: 1.不方便调试宏。(因为预编译阶段进行了替换) 2.导致代码可读性差,可维护性差࿰…...

2024数维杯数学建模选题建议及各题思路来啦!
大家好呀,2024数维杯数学建模挑战赛开始了,来说一下初步的选题建议吧: 首先定下主基调, 本次数维杯建议选B。难度上C>A>B。B题目是比较经典的数据分析类题目,主要做统计分析差异显著性以及相关…...

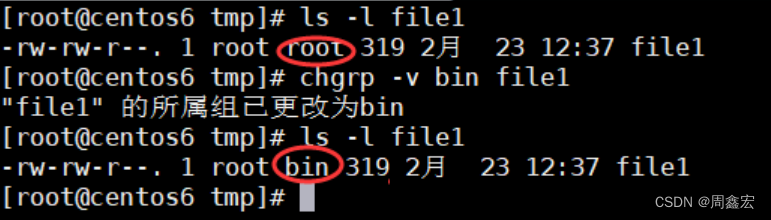
centos的常用命令
CentOS是一个基于Red Hat Enterprise Linux(RHEL)的开源操作系统,常用于服务器环境。以下是一些CentOS中常用的命令: 文件和目录管理: ls:列出目录中的文件。 ls -l:以长格式列出文件和目录的…...

【Android】使用Handler实现一个定时器
需求 实现一个定时任务,每隔一秒执行一次 实现 使用Handler实现 private Handler topUIHandler;private void initTopUiHandler() {topUIHandler new Handler(getMainLooper()) {Overridepublic void handleMessage(Message msg) {//执行这个定时任务updateTop…...

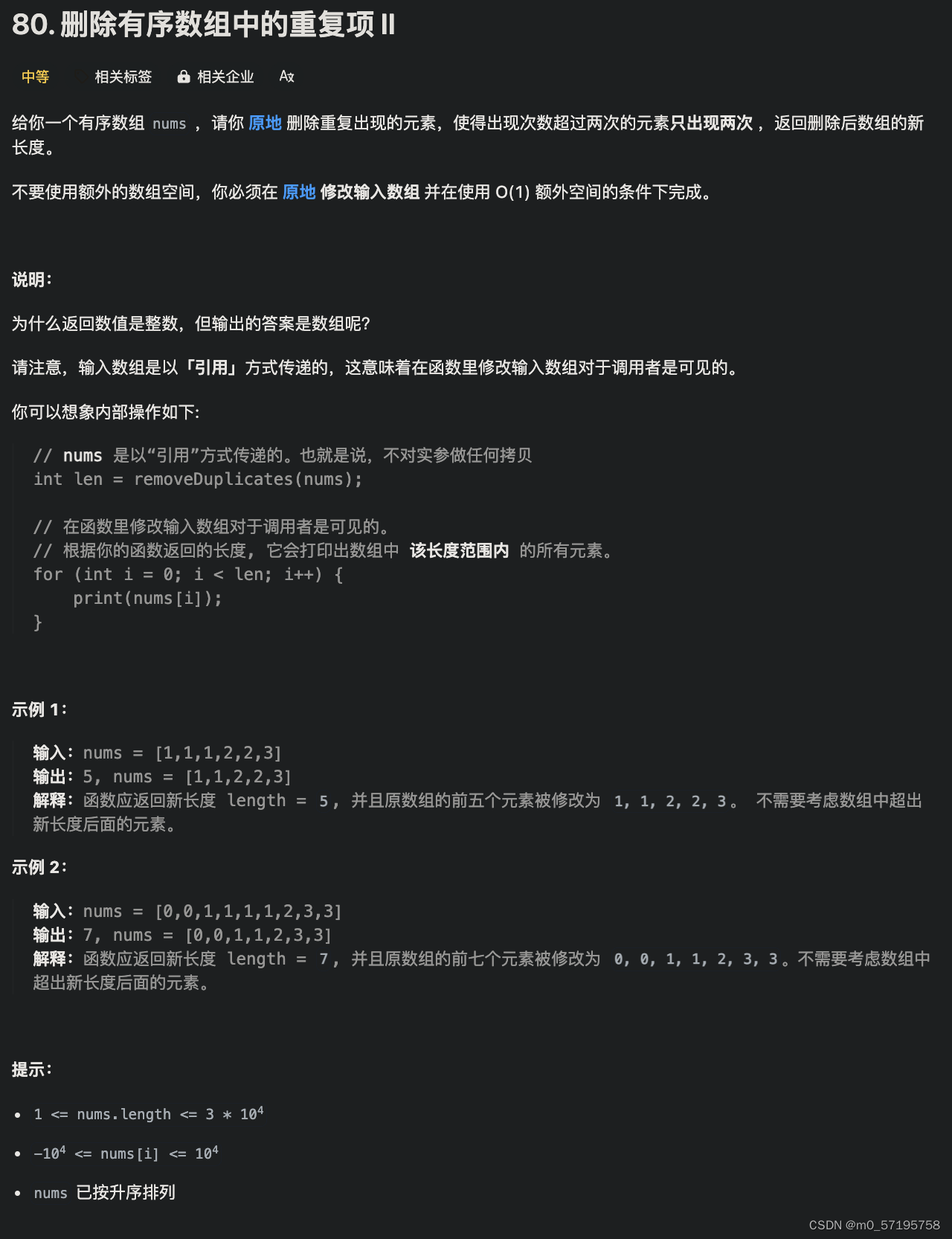
Java | Leetcode Java题解之第80题删除有序数组中的重复项II
题目: 题解: class Solution {public int removeDuplicates(int[] nums) {int n nums.length;if (n < 2) {return n;}int slow 2, fast 2;while (fast < n) {if (nums[slow - 2] ! nums[fast]) {nums[slow] nums[fast];slow;}fast;}return sl…...

java后端15问!
前言 最近一位粉丝去面试一个中厂,Java后端。他说,好几道题答不上来,于是我帮忙整理了一波答案 G1收集器JVM内存划分对象进入老年代标志你在项目中用到的是哪种收集器,怎么调优的new对象的内存分布局部变量的内存分布Synchroniz…...

OmniPlan Pro 4 for Mac中文激活版:项目管理的新选择
OmniPlan Pro 4 for Mac作为一款专为Mac用户设计的项目管理软件,为用户提供了全新的项目管理体验。其直观易用的界面和强大的功能特性,使用户能够轻松上手并快速掌握项目管理要点。 首先,OmniPlan Pro 4 for Mac支持自定义视图,用…...

二叉树的广度优先遍历 - 华为OD统一考试(D卷)
OD统一考试(D卷) 分值: 200分 题解: Java / Python / C++ 题目描述 有一棵二叉树,每个节点由一个大写字母标识(最多26个节点)。 现有两组字母,分别表示后序遍历(左孩子->右孩子->父节点)和中序遍历(左孩子->父节点->右孩子)的结果,请输出层次遍历的结…...

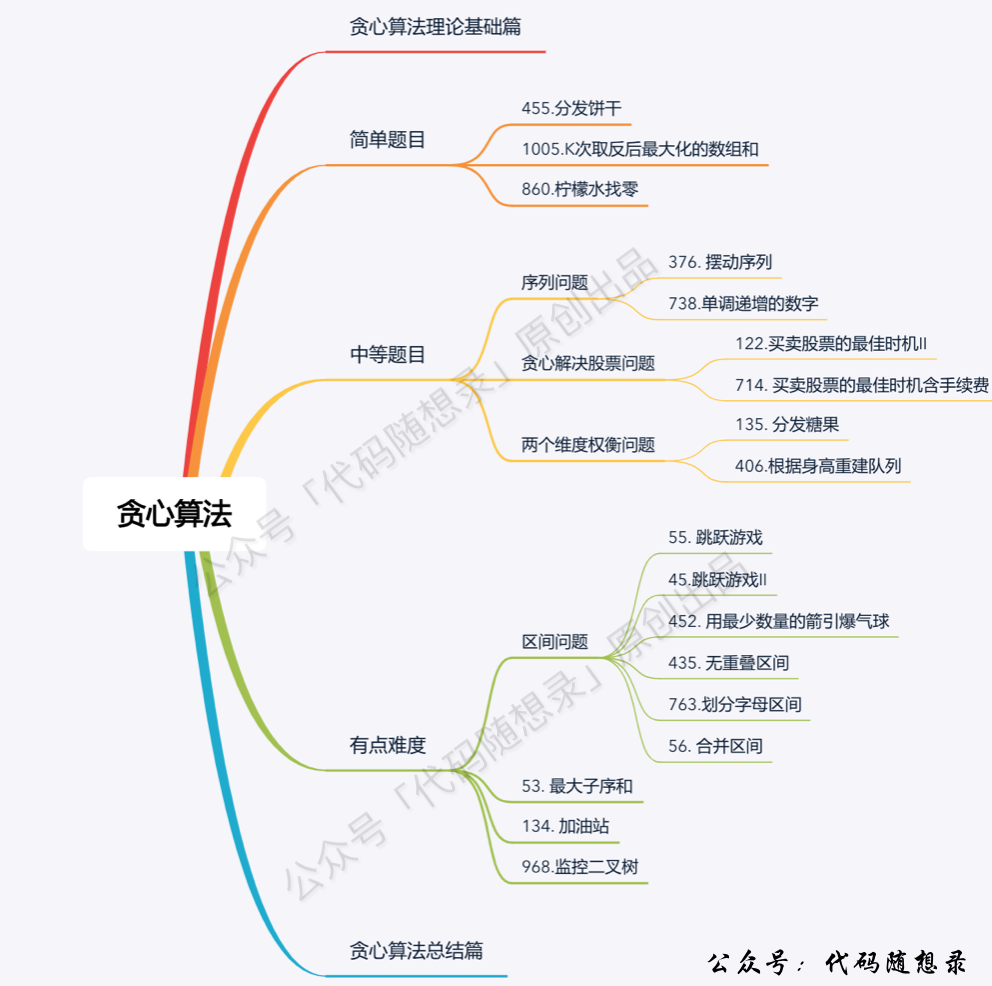
代码随想录-算法训练营day31【贪心算法01:理论基础、分发饼干、摆动序列、最大子序和】
代码随想录-035期-算法训练营【博客笔记汇总表】-CSDN博客 第八章 贪心算法 part01● 理论基础 ● 455.分发饼干 ● 376. 摆动序列 ● 53. 最大子序和 贪心算法其实就是没有什么规律可言,所以大家了解贪心算法 就了解它没有规律的本质就够了。 不用花心思去研究其…...

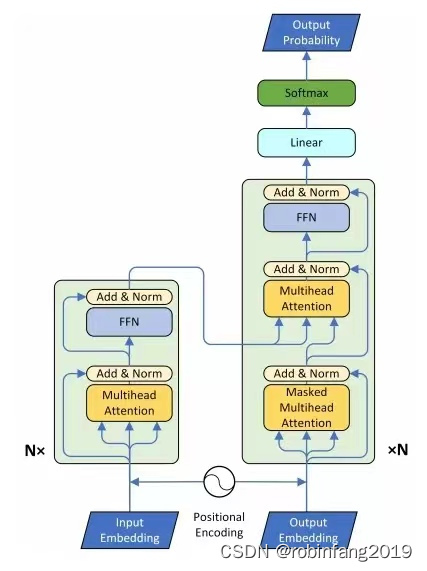
如何使用Transformer-TTS语音合成模型
1、技术原理及架构图 Transformer-TTS主要通过将Transformer模型与Tacotron2系统结合来实现文本到语音的转换。在这种结构中,原始的Transformer模型在输入阶段和输出阶段进行了适当的修改,以更好地处理语音数据。具体来说,Transformer-TT…...

【Python】JSON数据的使用
一、JSON JSON是什么: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于理解和生成的文本格式来描述数据对象。JSON最初是由Douglas Crockford在2001年提出的,它的设计受到了JavaScript对象字面量…...

C语言头文件的引入使用<>和““有什么区别
在C语言中,引入头文件时使用<>和""有以下主要区别: 搜索路径不同: 当使用#include <filename.h>时,编译器会首先在系统目录中搜索头文件。这些系统目录通常包含了标准库的头文件,如stdio.h、std…...

Qt 类的设计思路详解
Qt 是一个跨平台的 C++ 应用程序开发框架,它提供了丰富的类库和工具,用于开发图形用户界面、网络应用、数据库集成和文件 I/O 等功能。Qt 的设计思路涉及到诸多方面,包括跨平台性、模块化、可扩展性、性能等。本文将从这些方面详细说明 Qt 类的设计思路。 1. 跨平台性 Qt 最…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
