【Python】JSON数据的使用
一、JSON
-
JSON是什么:
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于理解和生成的文本格式来描述数据对象。JSON最初是由Douglas Crockford在2001年提出的,它的设计受到了JavaScript对象字面量的启发。JSON的主要目的是提供一种简洁清晰的方式来在不同系统之间交换数据。 -
JSON的语法:
JSON语法非常简单直观,它由两种基本结构组成:对象(类似python词典)和数组(类似python列表)。JSON对象是一个无序的键值对集合,键和值之间使用冒号分隔,键值对之间使用逗号分隔,并且整个对象被大括号包围。JSON数组是一个有序的值的集合,值之间使用逗号分隔,并且整个数组被方括号包围。JSON支持字符串、数字、布尔值、null、对象(词典)和数组(列表)这几种数据类型。
JSON语法包括基本的JSON对象和JSON数组:
-
JSON对象示例:
{"name": "John Doe","age": 30,"isStudent": false,"address": {"city": "New York","zip": "10001"},"skills": ["JavaScript", "Python", "HTML", "CSS"] }在这个示例中,我们有一个JSON对象,其中包含了一些常见的数据类型:
"name": "John Doe":字符串类型的键值对,键是"name",值是"John Doe"。"age": 30:数字类型的键值对,键是"age",值是30。"isStudent": false:布尔类型的键值对,键是"isStudent",值是false。"address": { "city": "New York", "zip": "10001" }:对象类型的键值对,键是"address",值是嵌套的JSON对象,包含"city"和"zip"键值对。"skills": ["JavaScript", "Python", "HTML", "CSS"]:数组类型的键值对,键是"skills",值是包含多个字符串的数组。
-
JSON数组示例:
[{"title": "Introduction to JavaScript","length": 120,"completed": true},{"title": "Python Basics","length": 90,"completed": false},{"title": "HTML & CSS Fundamentals","length": 150,"completed": true} ]在这个示例中,我们有一个JSON数组,其中包含了多个对象。每个对象都表示一个课程,具有相同的结构:
"title": "Introduction to JavaScript":字符串类型的键值对,表示课程的标题。"length": 120:数字类型的键值对,表示课程的长度(分钟)。"completed": true:布尔类型的键值对,表示课程是否已完成。
这些示例展示了JSON对象和JSON数组的基本结构以及它们所包含的不同数据类型。JSON的简单和直观的语法使其成为在Web开发、API设计等领域中广泛应用的数据交换格式。
-
-
JSON与其他数据格式的比较:
JSON相比于其他数据格式(如XML)更加轻量级、易于解析和生成,并且更加直观易读。JSON的语法更为简洁,而且在网络传输和数据交换方面具有更高的效率。相比于XML等格式,JSON更受Web开发和API设计的青睐。-
什么是数据格式?
数据交换格式是指用于在不同系统或应用程序之间传输和共享数据的标准化格式。它们定义了数据的结构和表示方式,以便发送方和接收方能够理解和解释数据。数据交换格式通常被用于网络通信、API设计、文件存储等场景,以确保数据能够被准确地解析和处理。
在现代计算机系统中,有许多不同的数据交换格式,其中一些最常见的包括JSON、XML(可扩展标记语言)、CSV(逗号分隔值)和Protocol Buffers(协议缓冲区)等。每种格式都有其自身的特点和适用场景。JSON因其简洁、易于理解和在JavaScript中的原生支持而变得非常流行,特别是在Web开发和API设计中。
-
-
JSON的应用:
JSON在各种领域都有广泛的应用,特别是在Web开发和API设计中。它常被用于传输和存储结构化数据,例如在Web应用中通过Ajax技术向服务器发送和接收数据,或者作为API响应的数据格式。此外,JSON也被用于配置文件、日志记录、数据交换等方面。 -
JSON的解析和生成:
几乎所有主流编程语言都提供了解析和生成JSON的相关库或工具。例如,在JavaScript中可以使用JSON.parse()来解析JSON字符串,使用JSON.stringify()来将JavaScript对象序列化为JSON字符串。其他语言也提供了类似的功能,如Python的json模块、Java的org.json库等。 -
JSON的安全性:
尽管JSON本身并不是安全的或不安全的,但在处理JSON数据时需要注意防止JSON注入攻击。这种攻击类似于SQL注入攻击,攻击者利用未正确验证或过滤的用户输入,注入恶意代码或数据到JSON中,可能导致信息泄露或其他安全问题。因此,处理用户提供的JSON数据时,应该进行严格的输入验证和数据过滤。 -
JSON的扩展:
JSON有一些扩展形式,其中最为知名的是JSON Schema。JSON Schema是一种基于JSON的描述性语言,用于描述JSON数据的结构和约束。它可以用来验证JSON数据的有效性,确保数据符合特定的模式或规范。 -
JSON的最佳实践:
在使用JSON时,一些最佳实践包括:使用一致的命名约定和数据结构设计;避免使用过于复杂的嵌套结构;对数据进行压缩以减小传输大小;在序列化和反序列化时注意性能;确保对用户提供的JSON数据进行严格的验证和过滤等等。
二、在python中的应用
1. JSON与Python数据结构的关系
Python中的字典(dictionary)和列表(list)是两种常用的数据结构,JSON对象和数组分别对应Python中的字典和列表。尽管它们在结构上很相似,但通常情况下,JSON格式的数据是以字符串形式存在的,需要进行转换才能在Python中直接使用。
2. JSON与Python字典、列表
-
JSON对象可以被视为Python字典的一种序列化形式。它们都是由键值对组成的无序集合。
-
JSON数组是一组有序的值的集合,类似于Python中的列表。
{"name": "Alice","age": 25,"email": "alice@example.com" } -
将JSON字符串解析为Python字典或列表:使用
json.loads()函数。 -
将Python字典序列化为JSON字符串:使用
json.dumps()函数。 -
将Python列表序列化为JSON数组:使用
json.dumps()函数。
代码示例:
import json# JSON字符串
json_str = '{"name": "Alice", "age": 25, "email": "alice@example.com"}'# 将JSON字符串解析为Python字典
python_dict = json.loads(json_str)
print(python_dict)
# 输出: {'name': 'Alice', 'age': 25, 'email': 'alice@example.com'}# 将Python字典序列化为JSON字符串
new_json_str = json.dumps(python_dict)
print(new_json_str)
# 输出: {"name": "Alice", "age": 25, "email": "alice@example.com"}# JSON数组字符串
json_array_str = '["apple", "banana", "cherry"]'# 将JSON数组字符串解析为Python列表
python_list = json.loads(json_array_str)
print(python_list)
# 输出: ['apple', 'banana', 'cherry']# 将Python列表序列化为JSON数组字符串
new_json_array_str = json.dumps(python_list)
print(new_json_array_str)
# 输出: ["apple", "banana", "cherry"]3. 嵌套结构
-
JSON和Python都支持嵌套结构,即字典或列表中可以包含其他字典、列表或混合类型的元素。这在处理复杂数据时非常有用,例如处理嵌套的JSON API响应或构建复杂的数据结构。
{"name": "Alice","age": 25,"contact": {"email": "alice@example.com","phone": "123-456-7890"},"favorites": ["reading", "hiking", "coding"] } -
嵌套结构的转换与单层结构相同,只是要确保处理的是嵌套的字典或列表。
代码示例:
# 嵌套JSON字符串 nested_json_str = ''' {"name": "Alice","age": 25,"contact": {"email": "alice@example.com","phone": "123-456-7890"},"favorites": ["reading", "hiking", "coding"] } '''# 将嵌套JSON字符串解析为Python字典 nested_python_dict = json.loads(nested_json_str) print(nested_python_dict) # 输出: {'name': 'Alice', 'age': 25, 'contact': {'email': 'alice@example.com', 'phone': '123-456-7890'}, 'favorites': ['reading', 'hiking', 'coding']}# 将Python字典序列化为JSON字符串 new_nested_json_str = json.dumps(nested_python_dict, indent=4) print(new_nested_json_str) # 输出: # { # "name": "Alice", # "age": 25, # "contact": { # "email": "alice@example.com", # "phone": "123-456-7890" # }, # "favorites": [ # "reading", # "hiking", # "coding" # ] # }
相关文章:

【Python】JSON数据的使用
一、JSON JSON是什么: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于理解和生成的文本格式来描述数据对象。JSON最初是由Douglas Crockford在2001年提出的,它的设计受到了JavaScript对象字面量…...

C语言头文件的引入使用<>和““有什么区别
在C语言中,引入头文件时使用<>和""有以下主要区别: 搜索路径不同: 当使用#include <filename.h>时,编译器会首先在系统目录中搜索头文件。这些系统目录通常包含了标准库的头文件,如stdio.h、std…...

Qt 类的设计思路详解
Qt 是一个跨平台的 C++ 应用程序开发框架,它提供了丰富的类库和工具,用于开发图形用户界面、网络应用、数据库集成和文件 I/O 等功能。Qt 的设计思路涉及到诸多方面,包括跨平台性、模块化、可扩展性、性能等。本文将从这些方面详细说明 Qt 类的设计思路。 1. 跨平台性 Qt 最…...

五一超级课堂---Llama3-Tutorial(Llama 3 超级课堂)---第一节 Llama 3 本地 Web Demo 部署
课程文档: https://github.com/SmartFlowAI/Llama3-Tutorial 课程视频: https://space.bilibili.com/3546636263360696/channel/collectiondetail?sid2892740&spm_id_from333.788.0.0 操作平台: https://studio.intern-ai.org.cn/consol…...

Redis20种使用场景
Redis20种使用场景 1缓存2抽奖3Set实现点赞/收藏功能4排行榜5PV统计(incr自增计数)6UV统计(HeyperLogLog)7去重(BloomFiler)8用户签到(BitMap)9GEO搜附近10简单限流11全局ID12简单分…...

vue3获取原始值
在 Vue 3 中,_rawValue 是 ref 内部的一个属性,它用来存储 ref 的原始值,也就是未经响应式处理的值。这个属性主要用于 Vue 的内部逻辑,以帮助区分 ref 的当前值 (value) 和原始输入值 (_rawValue)。对于大多数开发者来说…...

“感恩遇到你,郭护士!”佛山市一医院 护士回家途中救了位老奶奶
“感恩遇见你,我感谢郭护士关爱长者、热心助人的高尚行为……”看着信件上感谢的话语,郭琳玲的内心感动不已。而这一封亲笔手写的感谢信,是来自一位将近八十岁的老奶奶。 郭琳玲是佛山市第一人民医院创伤重症功能神经外科的一名护士。4月30日…...

Java面试常见问题
操作系统 1.Q: 在操作系统中,什么时候会发生用户态到内核态的切换 A: 操作系统中,用户态和内核态是两种不同的权限级别,他们对应着不同的执行环境和执行权限。用户态事指程序在一般的运行情况下的的级别,它具有别较低的权限级别&…...

概率论 科普
符号优先级 概率公式中一共有三种符号:分号 ; 、逗号 , 、竖线 | 。 ; 分号代表前后是两类东西,以概率P(x;θ)为例,分号前面是x样本,分号后边是模型参数。分号前的 表示的是这个式子用来预测分布的随机变量x,分号后的…...

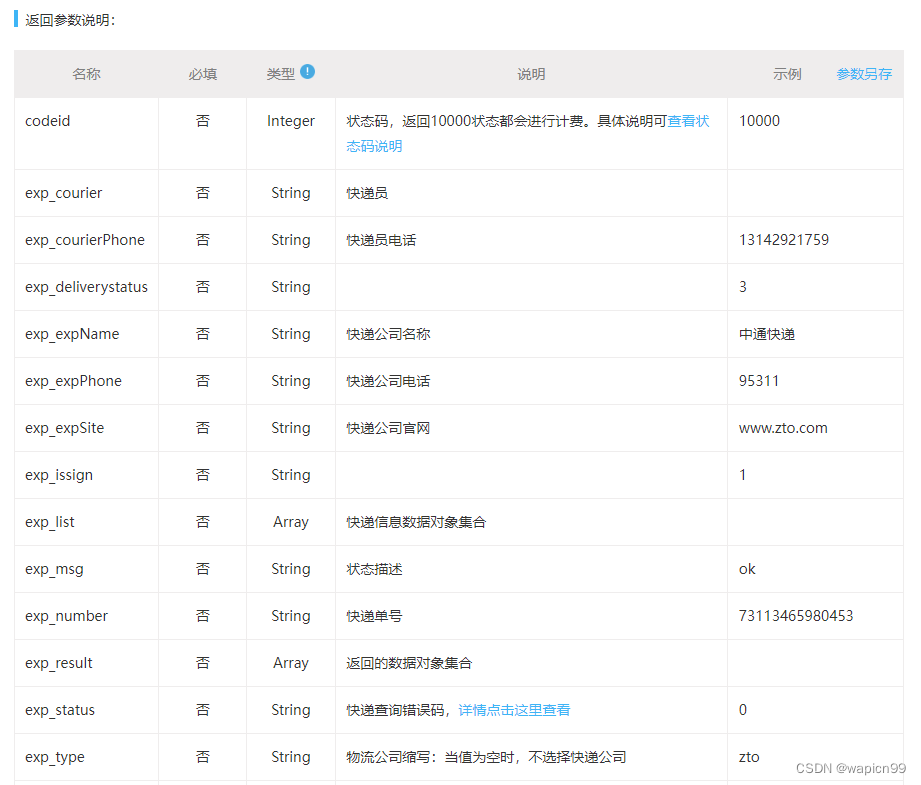
全面解读快递查询API接口,帮你轻松查询快递物流信息
随着电子商务的快速发展,快递业务正变得越来越重要。无论是买家还是卖家,都希望能够及时了解自己的快递物流信息,以便更好地掌控商品的运输过程。而现在,通过快递查询API接口,我们可以实现快速、准确地查询几百家国内快…...

【图书推荐】《JSP+Servlet+Tomcat应用开发从零开始学(第3版)》
本书目的 系统讲解JSPServletTomcat开发技术,帮助读者用最短的时间掌握Java Web应用开发技能。 内容简介 本书全面系统地介绍JSPServletTomcat开发中涉及的相关技术要点和实战技巧。本书内容讲解循序渐进,结合丰富的示例使零基础的读者能够熟练掌握JSP…...

C++容器——set
set容器 是一个关联容器,按一定的顺序存储一组唯一的元素。 set容器中的元素会根据元素的值自动进行排序,并且不允许包含重复的元素,基于二叉树实现的。 特点: 唯一性: set容器中的元素是唯一的,即容器中…...

.NET WebService \ WCF \ WebAPI 部署总结 以及 window 服务 调试
一、webservice 部署只能部署IIS上, 比较简单,就不做说明了 二、 WCF 部署 1 部署到IIS 跟部署 webservice 部署方法一样的 wcf 部署2 部署到控制台 要以管理员运行vs,或者 管理员运行 控制台的exe 在控制器项目中 创建IUserInfoService 接口…...
)
Centos系统实用运维命令记录(持续更新)
本文记录Centos服务器常用的运维命令,备忘 查询当前内存占用最高(前10)的进程列表和占用比例,进程ID ps -eo pid,comm,%mem,cmd --sort-%mem | head -n 11注: 内存警报时定位问题时非常有用 查询占用某个端口号的进程id lsof -i :9000注: 后面的9000…...

大势模方在修模过程中,如何导入su单体模型?
答:在单体化界面右键即可显示导入入口,若仍不可行,需要换最新版dv 模方是一款针对实景三维模型的冗余碎片、水面残缺、道路不平、标牌破损、纹理拉伸模糊等共性问题研发的实景三维模型修复编辑软件。模方4.1新增自动单体化建模功能ÿ…...

uniapp百度地图聚合
// loadBMap.js ak 百度key export default function loadBMap(ak) {return new Promise((resolve, reject) > {//聚合API依赖基础库,因此先加载基础库再加载聚合APIasyncLoadBaiduJs(ak).then(() > {// 调用加载第三方组件js公共方法加载其他资源库// 加载聚合API// Ma…...

nginx的应用部署nginx
这里写目录标题 nginxnginx的优点什么是集群常见的集群什么是正向代理、反向代理、透明代理常见的代理技术正向代理反向代理透明代理 nginx部署 nginx nginx(发音同enginex)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3&…...

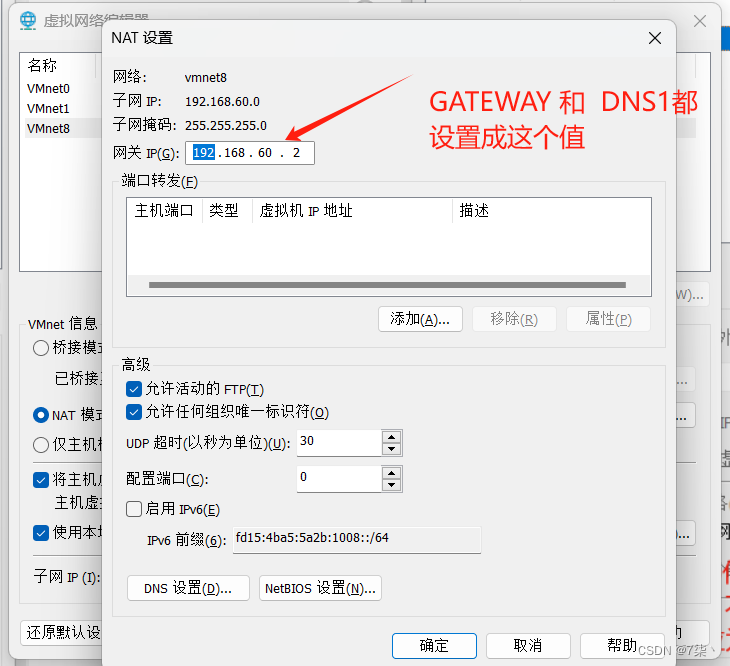
Centos固定静态ip地址
这里我用的是Vmware虚拟机搭建的三台机器 进入 cd /etc/sysconfig/network-scripts然后使用 ip addr命令,查看自己虚拟机的以太网地址。 我这里是ens33 上面的第一个选项是本地环回地址,不用管它 然后查看刚刚进入的network-scripts目录下的文件 找到…...

豆芽机置入语音芯片WTN6040-8S:开启智能生活新篇章,让豆芽制作更便捷有趣
豆芽机的开发背景: 豆芽作为一种营养丰富、味道鲜美的食品,深受广大消费者的喜爱。然而,传统的豆芽生产过程繁琐,需要耗费大量的时间和人力,且存在生产效率低、质量不稳定等问题。随着人们生活节奏的加快和对健康饮食的…...

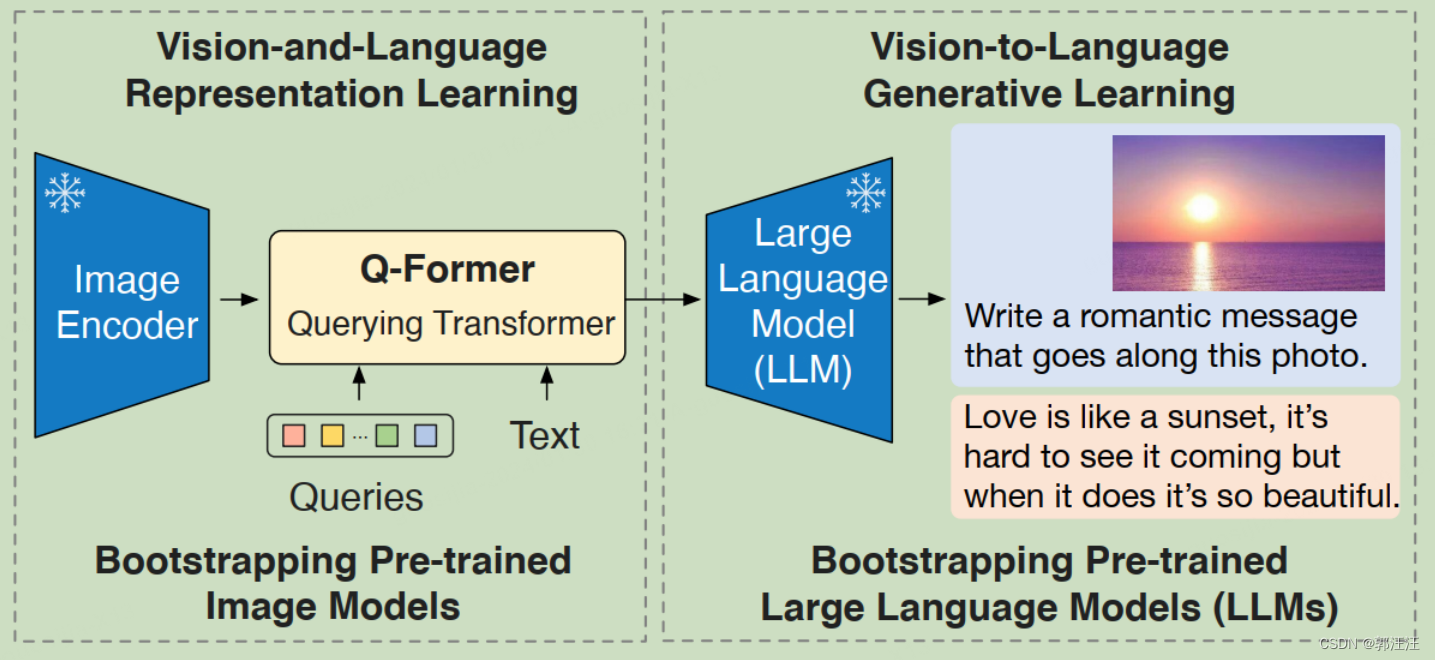
BLIP2预研笔记
0. 前言 文章是公司内部分享学习写的预研报告,里面有小部分文段是直接从网上借鉴的,侵删 1. 任务和方法历史进化: 在大模型等类似的预训练模型的方式(以包含“预训练阶段”等n阶段训练方式为特色)为主流之前…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
