Sass语法介绍-变量介绍
02 【Sass语法介绍-变量】
sass有两种语法格式Sass(早期的缩进格式:Indented Sass)和SCSS(Sassy CSS)
目前最常用的是SCSS,任何css文件将后缀改为scss,都可以直接使用Sassy CSS语法编写。
所有有效的 CSS 也同样都是有效的 SCSS。
Sass语法介绍-变量
1.前言
Sass 为 CSS 引入了变量这一功能,在实际项目中使用最普遍的除了 Sass 嵌套 就是 Sass 变量了,你可以把 CSS 的某个属性值定义为变量,然后在项目中任何需要它的地方来使用它。本节主要讲解 Sass 变量的主要语法:变量的声明、引用、作用域等,同时还会讲解在实际项目中一般是如何来维护 Sass 变量的。
2.什么是 Sass 变量 ?
Sass 简介中提到 Sass是 CSS的扩展语言,变量是 CSS的扩展功能。
举个例子,假如我们项目中很多地方要设置一个字体颜色为红色,那么我们完全可以把这个颜色抽出来作为一个变量,然后在需要设置字体颜色的地方引用这个变量。这样有一个好处就是,假如产品大大说要修改所有字体颜色的时候,我们就不需要每处都去修改了,直接更改变量的值就 OK 了,我们用 Sass 代码来直观的感受下:
$variable: red;.title {color: $variable;
}
h1 {color: $variable;
}
可以看到上面的代码,我们定义了 $variable 这个变量,然后在多个元素的样式中使用它,那么变量的值都可以是什么呢?这个一定要记住,变量的值可以是:
- 字符串
- 数字
- 颜色值
- 布尔值
- 列表
- Null 值
下面我们将详细的讲解 Sass 变量的语法。
3.使用变量
sass使用$符号来标识变量。
变量的作用就是,让你在整个样式表中保存并重用一些信息或数据。
比如存储颜色(color)、字体集,或任何你想重用的CSS值。
3.1 变量声明
和css属性的声明(property declaration)很像!
如,声明值为 #F90 的变量 $highlight-color,字体集变量:
$highlight-color: #F90;
$font-stack: Helvetica, sans-serif;body {font: 100% $font-stack;color: $highlight-color;
}
输出结果为:
body {font: 100% Helvetica, sans-serif;color: #F90;
}
变量有作用域,当变量定义在css规则块内,则该变量只能在此规则块内使用。
3.2 变量引用
凡是css属性的标准值(比如说1px或者bold)可存在的地方,就可以使用变量。
css生成时,变量会被它们的值所替代。
$color:#A34554;.box {width: 300px;height: 400px;&-left{width: 30%;color: $color;}
}
生成css为:
.box {width: 300px;height: 400px;
}
.box-left{width: 30%;color: #A34554;
}
声明变量时,变量的值也可以引用其他变量,如下 $highlight-border 变量中使用了 $highlight-color 变量:
$highlight-color: #F90;
$highlight-border: 1px solid $highlight-color;
.selected {border: $highlight-border;
}//编译后.selected {border: 1px solid #F90;
}
3.3 变量名中的中横线(hyphen)和下划线(underscore)
sass的变量名可以使用中划线和下划线,用中划线声明的变量可以使用下划线的方式引用,反之亦然。
也就是,变量名中的中横线和下划线没有区别,两者互通。
比如下面的示例,中横线的$link-color,可以通过下划线的$link_color引用。
$link-color: blue;
a {color: $link_color;
}//编译后a {color: blue;
}
相对,使用中横线更普遍些!
4.变量的作用域
从 Sass 3.4.x 版本开始,Sass 中开始有作用域的概念。和 javascript 中的变量类似,Sass 的变量也是有作用域这个概念的,也有全局作用域和局部作用域之分,我们举个例子来看下:
$main-color: red;
h1 {$main-color: green; // 局部变量color:$main-color;
}
h2 {color:$main-color;
}
我们看到在第一行代码我们声明了一个全局变量 $main-color ,在 h1 的样式中我们又声明了一个和全局变量同名的 $main-color ,在 h1 样式中声明的这个 $main-color 就是局部变量,在 h1 的样式中会引用局部变量而不是全局变量,最终转换为 CSS 的代码如下:
h1 {color: green;
}h2 {color: red;
}
4.1 !global 标识符
上面我们讲解了局部变量和全局变量,那么如果我想用局部变量去改变全局变量呢? Sass 允许使用 !global 标识符来设置局部变量为全局,以此来改变局部变量的作用范围,我们还是用上面的代码,来改变局部变量的作用域为全局:
$main-color: red;
h1 {$main-color: green!global;color:$main-color;
}
h2 {color:$main-color;
}
我们来看下,上面这段转换为 CSS 是这样的:
h1 {color: green;
}h2 {color: green;
}
可以看到我们覆盖掉了全局变量 $main-color 的值 red ,不过请你记住,在大型项目中尽量不要使用这种方式去改变全局变量,这可能会影响到其他页面的样式改变!
4.2 !default标识符
一般来说我们反复的声明一个重名变量,那么最后一个声明的变量值会覆盖上面所有的,比如像下面这样:
$main-color: red;
$main-color: green;
h1 {color:$main-color;
}
那么最后编译的时候会使用最后一次声明的变量值,也就是 green ,我们看下编译后的代码:
h1 {color: green;
}
这样就有一个问题,在实际的项目开发中,假如需要你来写一段公共的 Sass 代码给其他开发者使用,那么如果你的代码中声明了 $main-color 这个变量,那么其他开发者在自己页面也声明了 $main-color 这个变量,并且他是在导入你的这段代码之前声明的,那么他的就会被覆盖掉,这是不行的!
所以这里你需要使用 !default 标识符,顾名思义,就是默认值,如果这个变量被声明并赋值了,那么就使用声明的值,否则就使用默认值。我们还是用上面的例子来看下:
$main-color: red; // 假如这个是其他开发者自己声明的
$main-color: green!default; // 假如这个是你的代码片段声明的
h1 {color:$main-color;
}
那么在最后编译的时候会使用 red 这个变量值,如果其他开发者没有声明这个变量,就会使用 green 这个变量值,我们来看下编译后的效果:
h1 {color: red;
}
上面我们演示了 !default 标识符的作用,这个在你使用 Sass 开发一个独立的模块的时候,或者使用 Sass 开发一个库来供他人使用的时候,!default 标识符石非常有用的!
5.实战经验
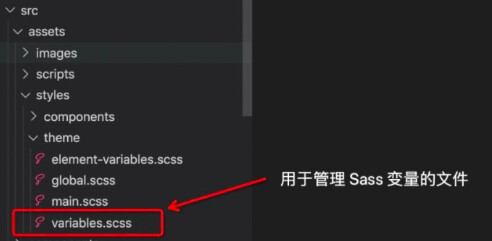
上面我们已经讲解了 Sass 变量的语法和使用,那在企业的实际项目中是怎么应用 Sass 变量的呢?这里以一个使用 webpack 搭建的前端项目为例,一般我们都会抽离出 1~n 个文件来专门声明 Sass 变量(抽离出几个文件视项目大小而定),如下图所示:

如上图所示,我们一般会在 styles 目录下新建一个 variables.scss 文件来管理声明的全局变量,我们接着来看下在这个文件中是怎么写的:

我们可以看到,在这个文件中不但声明了很多变量,还对其做了注释,这样就很易于后期的管理,尤其是在多人开发的大型项目中,对整个项目的样式提取出一些全局变量是很有必要的!
6.小结
Sass 变量的使用及语法,主要包括:
- 变量的声明
- 变量的引用
- 变量的作用域
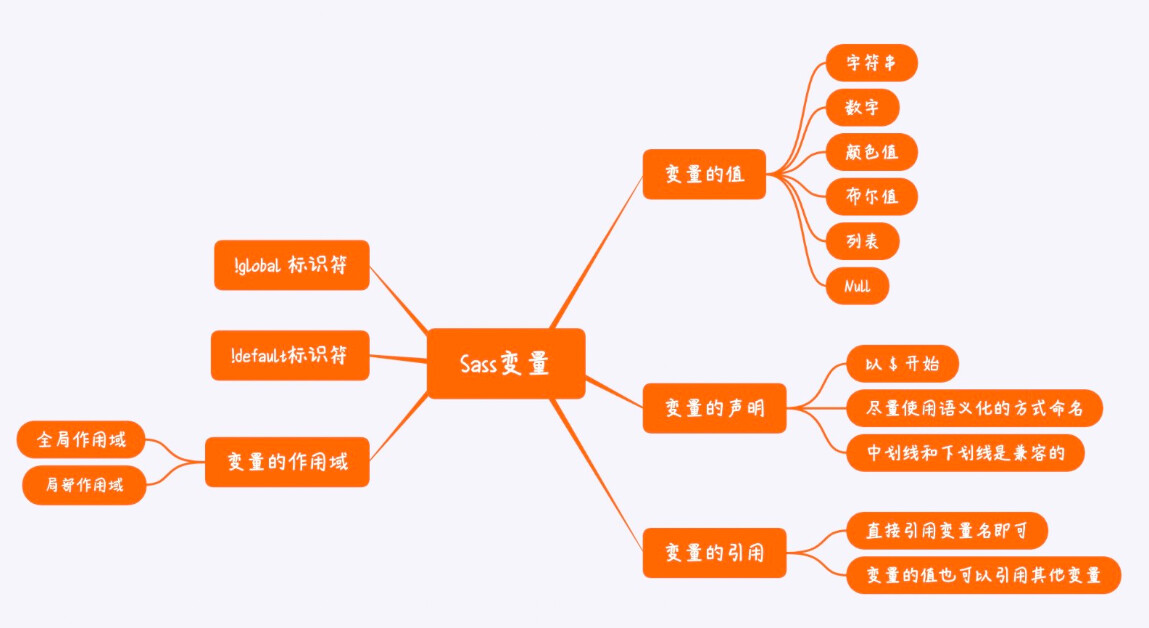
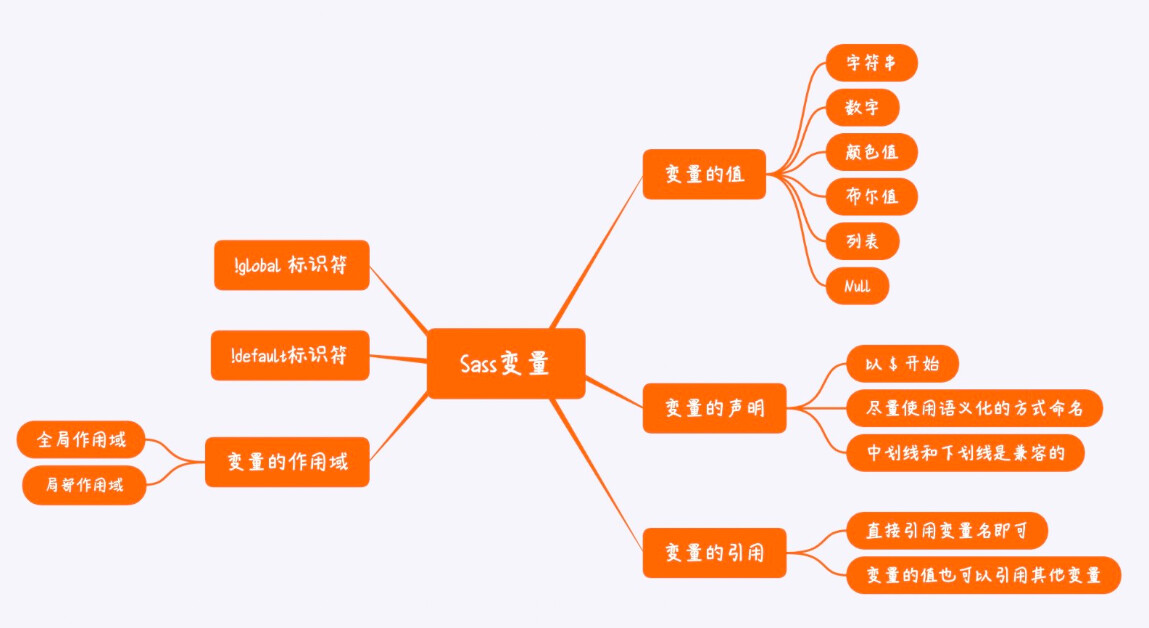
我们还是通过下图来回忆一下本节的内容:

在实际的项目中,Sass 变量的使用频率也是非常高的,不亚于 Sass 嵌套,所以一定要好好掌握这一节的内容,变量的应用会让你更加顺手的去管理项目中的样式!
相关文章:

Sass语法介绍-变量介绍
02 【Sass语法介绍-变量】 sass有两种语法格式Sass(早期的缩进格式:Indented Sass)和SCSS(Sassy CSS) 目前最常用的是SCSS,任何css文件将后缀改为scss,都可以直接使用Sassy CSS语法编写。 所有有效的 CSS 也同样都是有效的 SCSS。 Sass语…...

可调恒流电子负载的基础认识
可调恒流电子负载是模拟真实负载的电子设备,它可以模拟各种不同类型和功率的负载。这种设备的主要功能是接收电源输入,然后以恒定的电流输出,以便对电源或电池进行测试和校准。 首先,我们需要了解什么是恒流,恒流是指在…...
)
开源模型应用落地-模型记忆增强-概念篇(一)
一、前言 语言模型的记忆是基于其训练数据。具体而言,对于较长的文本,模型可能会遗忘较早的信息,因为它的记忆是有限的,并且更容易受到最近出现的内容的影响。模型无法跨越其固定的上下文窗口,而是根据当前上下文生成回应。 提升模型记忆能力有多种方法,比如改进模型的结…...

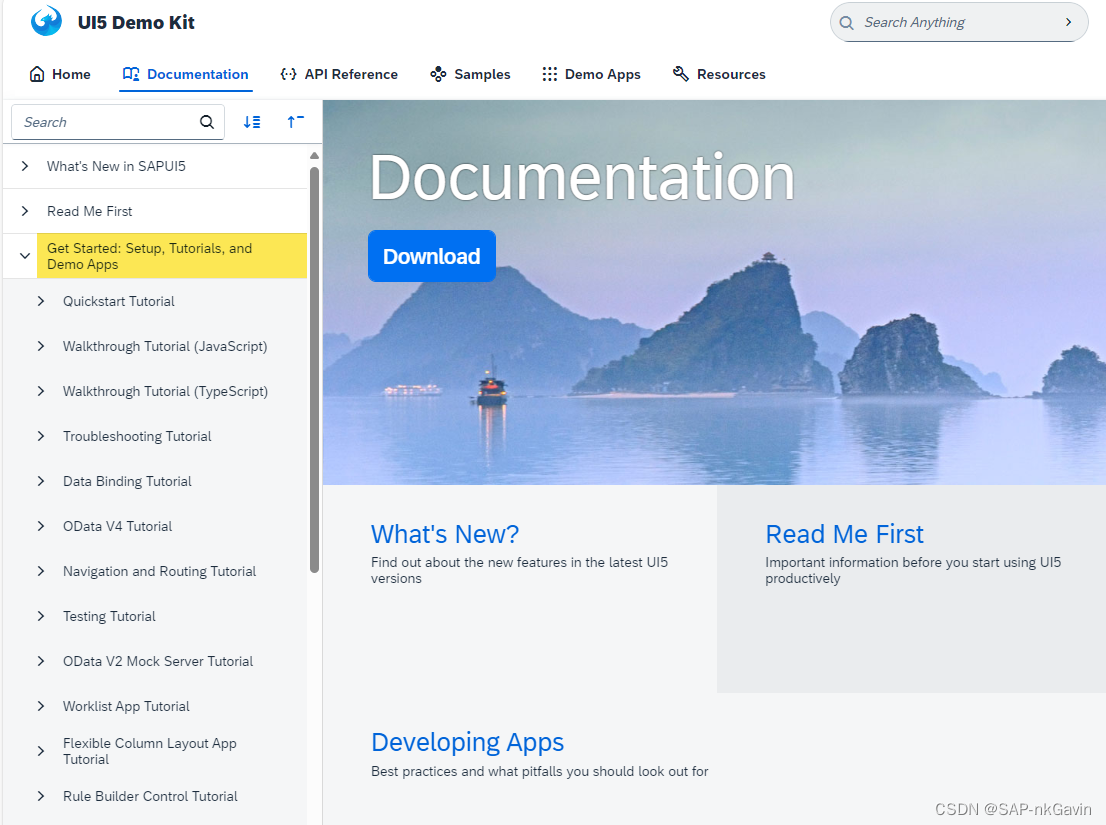
SAPUI5基础知识1 - 概览,库,支持工具,自学教程
1. SAPUI5 概览 1.1 SAPUI5 SAPUI5是一种用于构建企业级Web应用程序的开发框架。它是由SAP开发的,基于HTML5、CSS3和JavaScript技术。 SAPUI5提供了一套丰富的UI控件和工具,使开发人员能够快速构建现代化、可扩展和可定制的应用程序。 它还提供了数据…...

常见的获取dom元素的方法
获取 DOM 元素是前端开发中非常常见的操作。以下是几种常用的方法来获取 DOM 元素,以及它们的适用场景和示例: 1. getElementById 用于获取具有指定 id 属性的元素。 示例 let element document.getElementById(myId); 2. getElementsByClassName …...

走进CHEN MEI HUA的设计哲学:书写东方女性力量与态度的时尚篇章
在时尚的舞台中央,品牌不止是商品,更是故事的讲述者、文化的传承者。CHEN MEI HUA,一个源自中国上海的高端女装品牌,以其独特的设计理念及文化内核,成为了时尚界一颗耀眼的明珠。今天,让我们一起走进CMH的世…...

ESrally单机向量检索性能测试全流程
ESrally单机向量检索性能测试全流程 测试方案的尝试 准备测试 ES 的向量检索性能,Vespa 方案由于下载依赖库存在网络问题无法执行成功,终止;开源工具 ann-benchamrk 是一个用于评估近似最近邻(ANN)搜索库的性能测试工具,这个本是最佳选择,但是也由于需要 pip 安装几十…...

小红书释放被封手机号 无限注册
前几年抖音也可以释放被封手机号 那时候都不重视 导致现在被封手机号想释放 基本不可能的 或者就是最少几百块 有专业的人帮你通过某些信息差释放 本教程是拆解 小红书被封手机号怎么释放,从今年开始,被封的手机号无法注销了 所以很困扰 那么本教程来…...

Docker快速启动清单
以下容器均使用 Docker version 24.0.2 版本测试使用,这里需要注意一下,高版本的Docker不支持镜像V1版本,不知道怎么操作才可以让它支持,所以推荐使用低版本 如果觉得不直观,或者觉得有点乱,可以访问以下网…...

京东手势验证码-YOLO姿态识别+Bézier curve轨迹拟合
这次给老铁们带来的是京东手势验证码的识别。 目标网站:https://plogin.m.jd.com/mreg/index 验证码如下图: 当第一眼看到这个验证码的时候,就头大了,这玩意咋识别??? 静下心来细想后的一个方案…...

亚马逊是如何铺设多个IP账号实现销量大卖的?
一、针对亚马逊平台机制,如何转变思路? 众所周知,一个亚马逊卖家只能够开一个账号,一家店铺,这是亚马逊平台明确规定的。平台如此严格限定,为的就是保护卖家,防止卖家重复铺货销售相同的产品&a…...

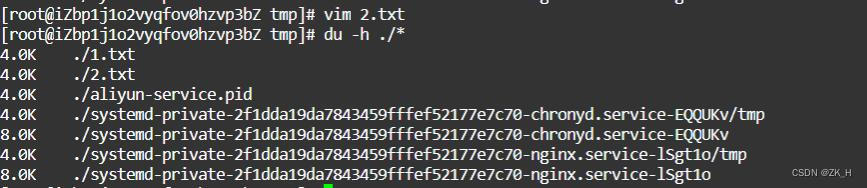
linux学习笔记——硬盘原理以及linux中的sector与block
在计算机硬盘中,最小的存储单位叫做扇区sector,0.5kb,多个连续扇区组合在一起形成了块block,最小的块包含8个扇区,4kb 我们可以在linux中印证 创建一个新的文件2.txt,查看文件大小为0k 在文件中添加字符后…...

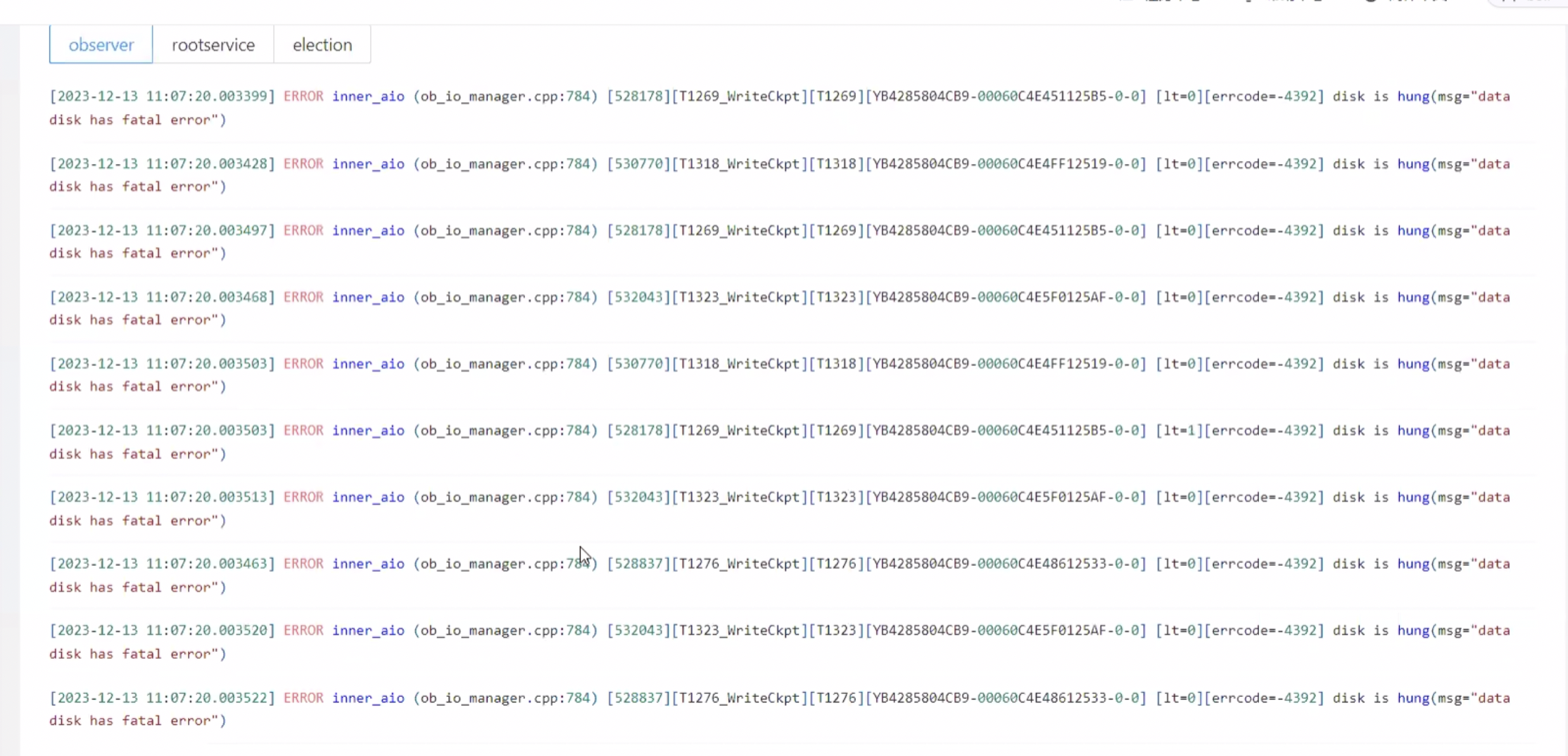
【OceanBase诊断调优】—— 磁盘性能问题导致卡合并和磁盘写入拒绝排查
适用版本 OceanBase 数据库 V3.x、V4.x 版本。 问题现象 OceanBase 集群合并一直未完成,同时 tsar 和 iostat 显示从凌晨 2:30 开始磁盘使用率一直是 100%。怀疑合并导致 IO 上升,IO 可能存在问题,observer.log 的确有大量报错 disk is hu…...

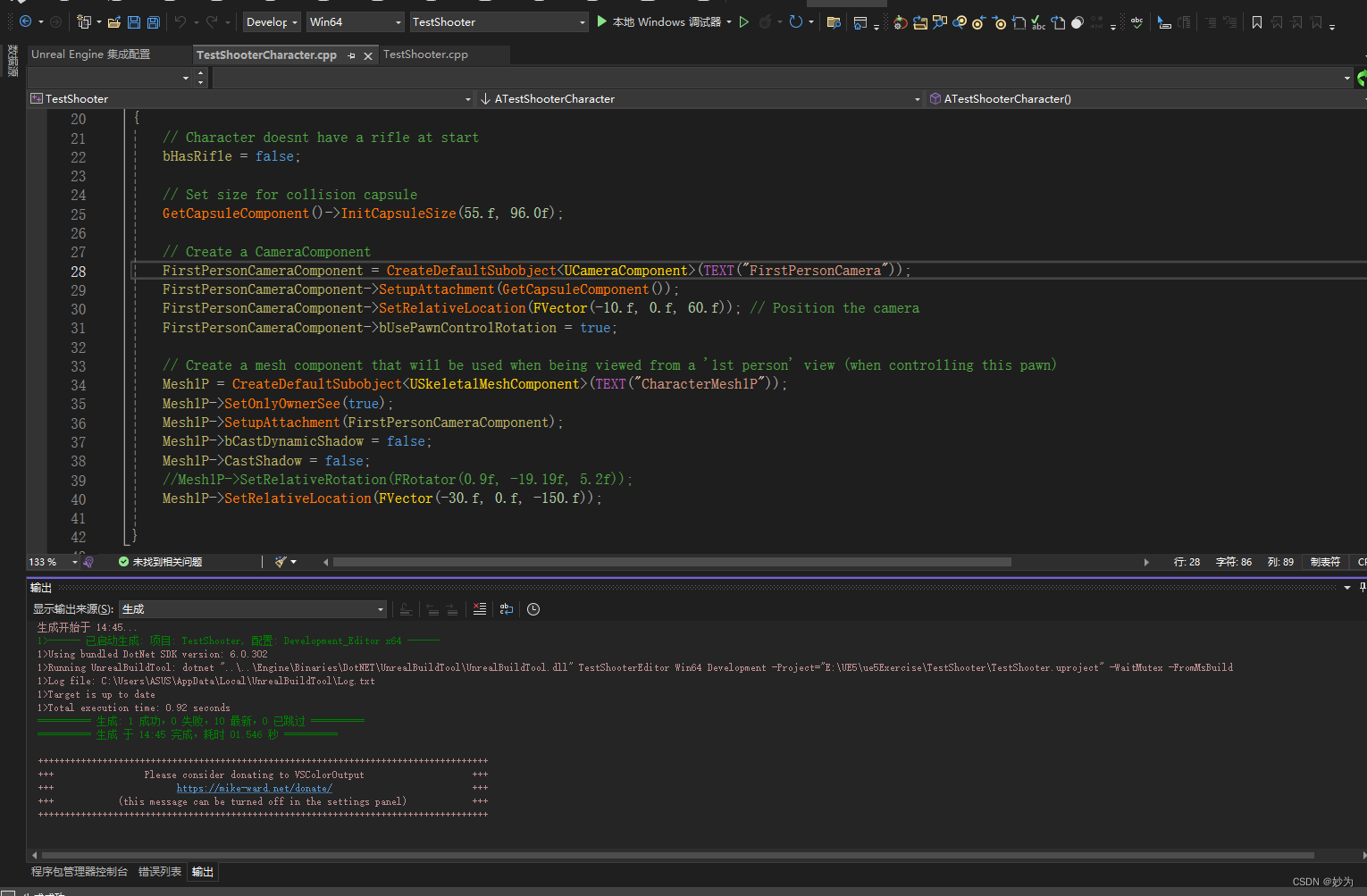
使用unreal engine5.3.2创建c++第一人称游戏
UE5系列文章目录 文章目录 UE5系列文章目录前言一、NuGet 简介二、解决方法: 前言 为了使用unreal engine5.3.2创建c第一人称游戏,今天安装了Visual Studio 2022专业版。在ue5中创建c工程,结果编译器报错: 严重性 代码 说明 项目…...

关系型数据库的一种自动测评方式
关系型数据库在如今已经是一门比较常用以及重要的技术,现在的大部分应用程序系统都构建于关系型数据库系统之上,数据库技能也是每个IT从业人员的必备技能之一,因此一些高校、培训学校等机构都把数据库课程作为必修课程之一。这就牵涉到考核的问题了,对于学生是否掌握该门技…...

速盾:服务器cdn加速的具体实现方式?
CDN(Content Delivery Network)即内容分发网络,是一种通过分布在各个地理位置的边缘节点服务器来缓存和传输网络内容的技术。CDN的主要目标是提高用户访问网站的速度和性能,并减轻源服务器的负载。 CDN加速是通过以下几个步骤来实…...

【QT教程】QT6音视频处理权威指南 QT音视频
QT6音视频处理权威指南 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费…...

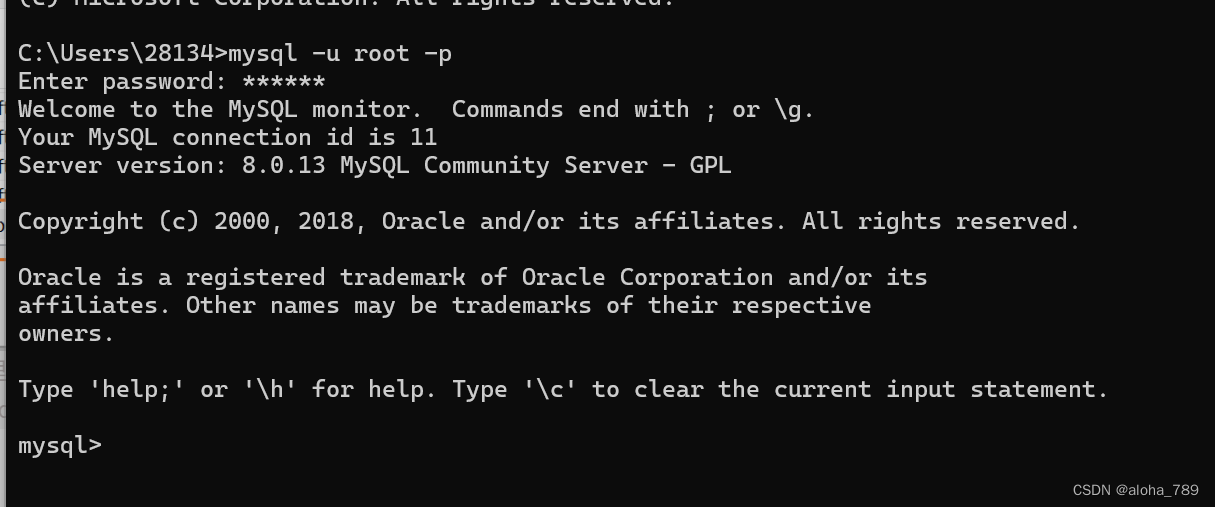
cmd输入mysql -u root -p无法启动
问题分析:cmd输入mysql -u root -p无法启动 解决方法:配置系统环境变量 1.找到mysql安装文件下的bin文件:(复制改文件地址,如下图所示) 2.电脑桌面下方直接搜索环境变量并进入,如下图 3.点击环境变量&a…...

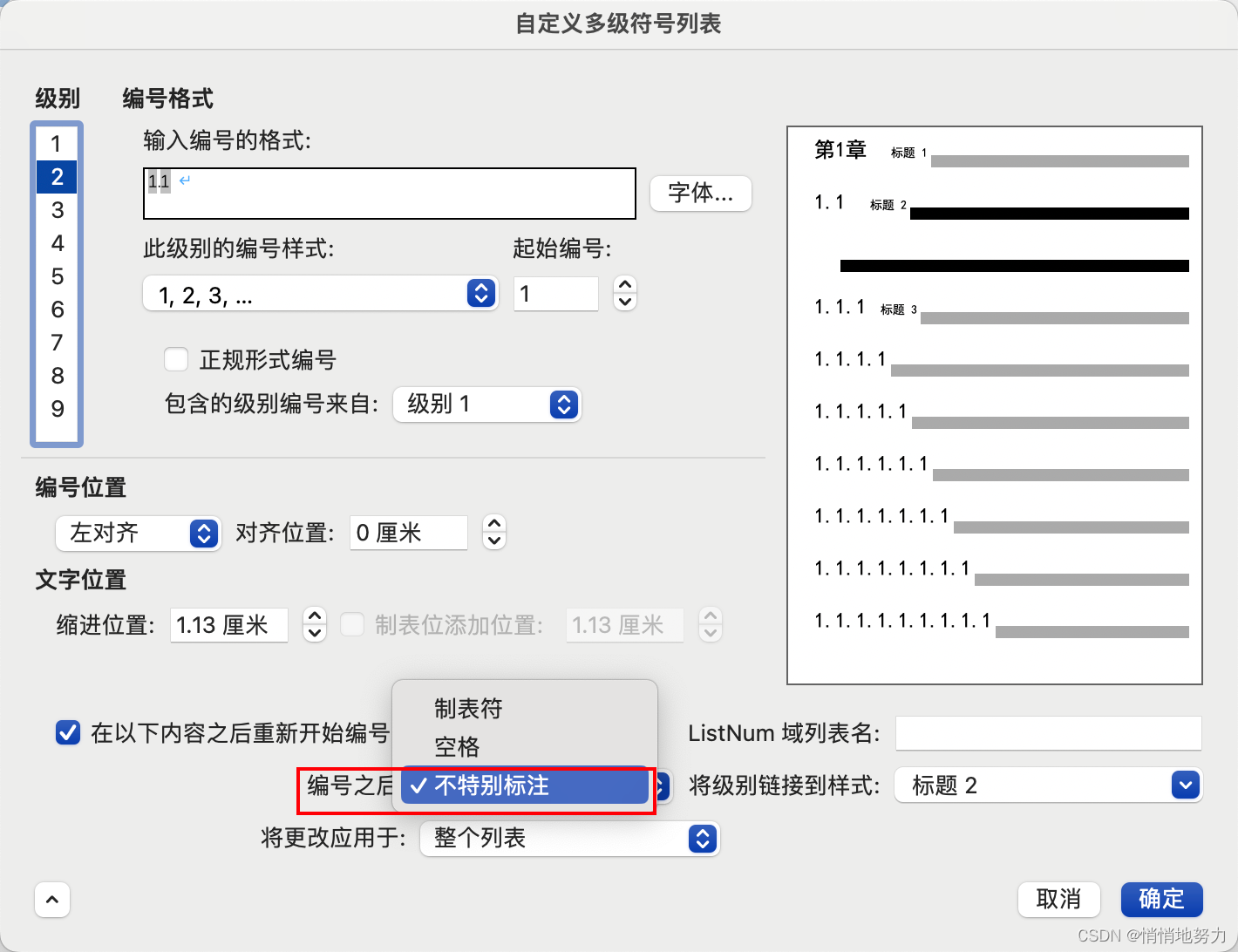
word 毕业论文格式调整
添加页眉页脚 页眉 首先在页面上端页眉区域双击,即可出现“页眉和页脚”设置页面: 页眉左右两端对齐 如果想要页眉页脚左右两端对齐,可以选择添加三栏页眉,然后将中间那一栏删除,即可自动实现左右两端对齐&#x…...

移动UI瓷片区能有多漂亮?要多漂亮就多漂亮。
移动UI的瓷片区(Tile area)是指移动应用或移动网页的界面布局中的一个区域,通常用于展示独立的信息块或功能块,每个块都是一个可点击的图标或瓷片,用于快速访问相关功能或查看相关信息。 瓷片区的设计灵感来源于Window…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
