Vue 3第九章:WatchEffect高级侦听器
文章目录
- 1. WatchEffect高级侦听器
- 1.1. 使用 watchEffect 函数
- 1.2. 停止侦听
- 1.3. 侦听多个状态
- 1.4. 懒执行
- 总结
1. WatchEffect高级侦听器
在 Vue 3 中,我们可以使用 watchEffect 函数来创建高级侦听器。与 watch 和 computed 不同,watchEffect 不需要指定依赖项,它会自动追踪响应式状态的变化,并在变化时重新运行。
1.1. 使用 watchEffect 函数
下面是一个简单的示例,使用 watchEffect 函数来侦听一个响应式状态,并在状态变化时输出一条消息:
import { reactive, watchEffect } from 'vue';const state = reactive({count: 0,
});watchEffect(() => {console.log(`Count is now: ${state.count}`);
});// 改变状态,输出 Count is now: 1
state.count++;在上面的示例中,我们使用 reactive 函数来创建一个响应式对象 state,并使用 watchEffect 函数来创建一个侦听器。watchEffect 函数接受一个函数作为参数,这个函数会被自动运行,并在其中使用响应式状态。当其中任何一个响应式状态发生变化时,这个函数会被重新运行。
1.2. 停止侦听
与 watch 和 computed 不同,watchEffect 函数不会返回一个停止侦听的函数。如果我们需要停止侦听,我们可以将 watchEffect 的返回值设为 null,例如:
import { reactive, watchEffect } from 'vue';const state = reactive({count: 0,
});const stop = watchEffect(() => {console.log(`Count is now: ${state.count}`);
});// 改变状态,输出 Count is now: 1
state.count++;// 停止侦听
stop();在上面的示例中,我们将 watchEffect 的返回值保存到一个变量 stop 中,然后在需要停止侦听时调用这个函数。
1.3. 侦听多个状态
如果需要侦听多个响应式状态,我们可以在 watchEffect 函数中使用这些状态,并在函数中返回一个计算值,例如:
import { reactive, watchEffect } from 'vue';const state = reactive({count1: 0,count2: 0,
});watchEffect(() => {const sum = state.count1 + state.count2;console.log(`Sum is now: ${sum}`);
});// 改变状态,输出 Sum is now: 1
state.count1++;// 改变状态,输出 Sum is now: 3
state.count2 += 2;在上面的示例中,我们使用 reactive 函数创建一个响应式对象 state,并在 watchEffect 函数中使用了 state.count1 和 state.count2 两个响应式状态,然后计算了这两个状态的和,并输出了这个和。
1.4. 懒执行
与 computed 类似,watchEffect 函数也支持懒执行(lazy evaluation)。如果我们将 watchEffect 的第二个参数设置为 { lazy: true },则这个函数会在第一次访问响应式状态时才会被运行,例如:
import { reactive, watchEffect } from 'vue';const state = reactive({count: 0,
});watchEffect(() => {console.log(`Count is now: ${state.count}`);},{ lazy: true }
);// 访问状态,输出 Count is now: 1
state.count++;在上面的示例中,我们将 watchEffect 的第二个参数设置为 { lazy: true },然后在代码中访问了响应式状态 state.count。这时,watchEffect 中的函数才会被运行。
总结
watchEffect 函数是 Vue 3 中的一个新特性,它可以用来创建高级侦听器,自动追踪响应式状态的变化,并在变化时重新运行。与 watch 和 computed 不同,watchEffect 不需要指定依赖项,它会自动追踪响应式状态的变化。如果需要停止侦听,我们可以将 watchEffect 的返回值设为 null。如果需要侦听多个响应式状态,我们可以在 watchEffect 函数中使用这些状态,并在函数中返回一个计算值。watchEffect 函数也支持懒执行(lazy evaluation),可以在第一次访问响应式状态时才会被运行。
相关文章:

Vue 3第九章:WatchEffect高级侦听器
文章目录1. WatchEffect高级侦听器1.1. 使用 watchEffect 函数1.2. 停止侦听1.3. 侦听多个状态1.4. 懒执行总结1. WatchEffect高级侦听器 在 Vue 3 中,我们可以使用 watchEffect 函数来创建高级侦听器。与 watch 和 computed 不同,watchEffect 不需要指…...

c++基础——函数
函数的声明编程中的函数(function)一般是若干语句的集合。我们也可以将其称作“子过程(subroutine)”。在编程中,如果有一些重复的过程,我们可以将其提取出来,形成一个函数。函数可以接收若干值…...

DPDK系列之七DPDK中的虚拟化支持
一、DPDK和虚拟化 DPDK中大幅优化了网络通信的效率,这里也重点对网卡的虚拟化进行分析。在前面的文章中的学习可以判定网卡基本属于IO虚拟化。但是,虚拟化又有IO全虚拟化和IO半虚拟化之分,那么在DPDK中使用的哪种呢?IO虚拟化一般…...
-14)
设计模式~桥接模式(bridge)-14
目录 (1)优点: (2)缺点: (3)使用场景: (4)注意事项: (5)应用实例: 代码 桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式&a…...

Java项目3 电子邮件
文章目录发电子邮件发电子邮件 RequestMapping("/sendmail")ResponseBodypublic String sendMail(Email email, HttpServletRequest request,HttpServletResponse response){HttpSession session request.getSession();SimpleMailMessage message new SimpleMailMe…...
-15)
设计模式~访问者模式(Visitor)-15
在访问者模式(Visitor Pattern)中,我们使用了一个访问者类,它改变了元素类的执行算法。通过这种方式,元素的执行算法可以随着访问者改变而改变。这种类型的设计模式属于行为型模式。根据模式,元素对象已接受…...

实战小项目之视频监控(1-1)
实战小项目之视频监控(1-1) 目前常见的视频监控和视频直播都是使用了 RTMP 和 RTSP 流媒体传输协议等。 RTSP(Real-Time Stream Protocol)由 Real Networks 和 Netscape 共同提出的,基于文本的多媒体播放 控制协议。…...
)
DEJA_VU3D - Cesium功能集 之 103-直角箭头(标绘+编辑)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,…...
)
Vue 对象扩展运算符(…)
当编写一个方法时,我们允许它传入的参数是不确定的。这时候可以使用对象扩展运算符来作参数,看一个简单的列子: 1 2 3 4 5 6 7 8 function jspang(...arg){ console.log(arg[0]); console.log(arg[1]); console.log(arg[2]); …...

又是活动 没啥好说的 送代码
说明这里又一段代码:import time y 2.5 while y>-1.6:x -3.0while x<4.0:if (x*xy*y-1)**3<3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) …...

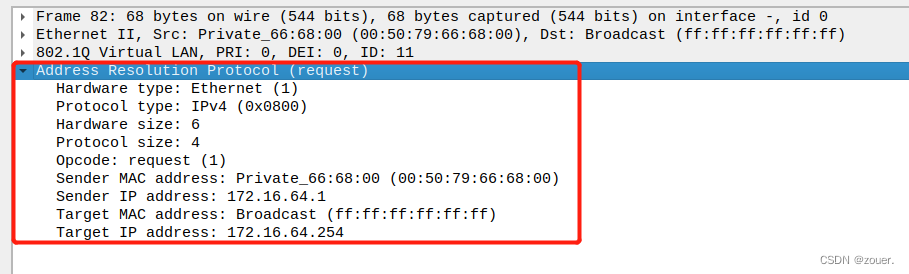
ARP报文内容详细分析
ARP报文格式如图: 字段1:ARP请求的目的以太网地址,全1时,代表广播地址。 字段2:发送ARP请求的以太网地址。 字段3:以太网帧类型表示后面的数据类型,ARP请求和ARP应答此字段为:0x0806…...

js一键保存当前页面所有图片
<html> <head> <head><meta charset"utf-8" name”viewport”content”widthdevice-width,initial-scale1″/></head> <title>一键保存</title><link rel"shortcut icon" href"n2.ico" type"…...

【Spring AOP】如何统一“拦截器校验、数据格式返回、异常返回”处理?
目录 一、Spring 拦截器 1.1、背景 1.2、实现步骤 1.3、拦截原理 二、 统一url前缀路径 2.1、方法一:在系统的配置文件中设置 2.2、方法二:在 application.properies 中配置 三、统一异常处理 四、统一返回数据返回格式处理 4.1、背景 4.2、…...

规划数据指标体系方法(下)——新海盗模型
前面已经跟大家分享了规划数据指标体系的两种方法—— OSM 和 UJM 模型,分别从目标-策略以及用户旅途的角度阐述了规划数据指标体系的过程。今天我来跟大家分享最后一种规划数据指标体系的方法——新海盗模型。 了解新海盗模型 海盗模型,即 AARRR 模型&…...

UML学习备忘录
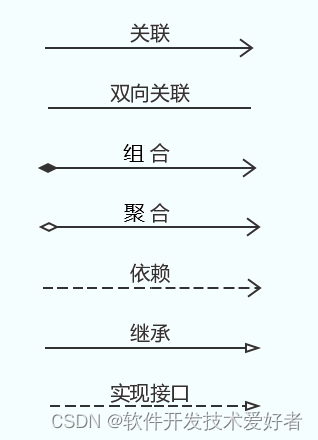
UML学习备忘录 UML 全称是 Unified Modeling Language(统一建模语言),它以图形的方式来描述软件的概念。它的特点是简单、统一、图形化、能表达软件设计中的动态与静态信息。UML的本质就是为了交流。 UML的概念包括了UML语义(Se…...

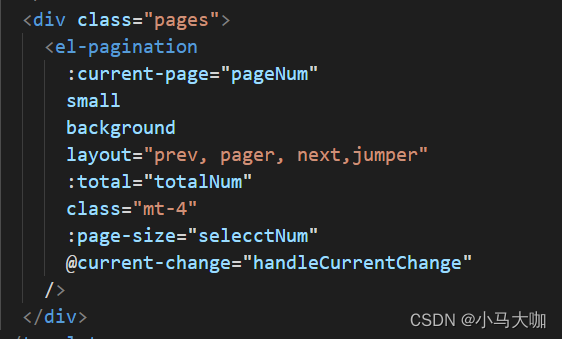
Vue3手写分页在分页的基础上用到Pagination 分页组件
近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页 效果图: 目录 一、先声明几个变量用来定义第几页,每页多少条,总页数。 二、然后封装一个函数方便以后…...

冥想第七百二十四天
1.今天感谢徐工的款待,请教了学习日语的一个方法就是把听力复述出来。 2.今天感觉运动量特别少,于是就下班跑了6公里,状态良好。 3.觉得出来出差真的好轻松,有点不适应了。感谢生活给我的奖励 好幸福呀。 4.感谢父母,感…...

Jenkins+Docker自动化部署项目
看到了一篇文章,实操一下自动部署的感觉。参看地址:原文 首先更新docker,我更新到了 [rootlocalhost springboot]# docker --version Docker version 23.0.1, build a5ee5b1跟新步骤: yum update#卸载旧版本 yum remove dock…...

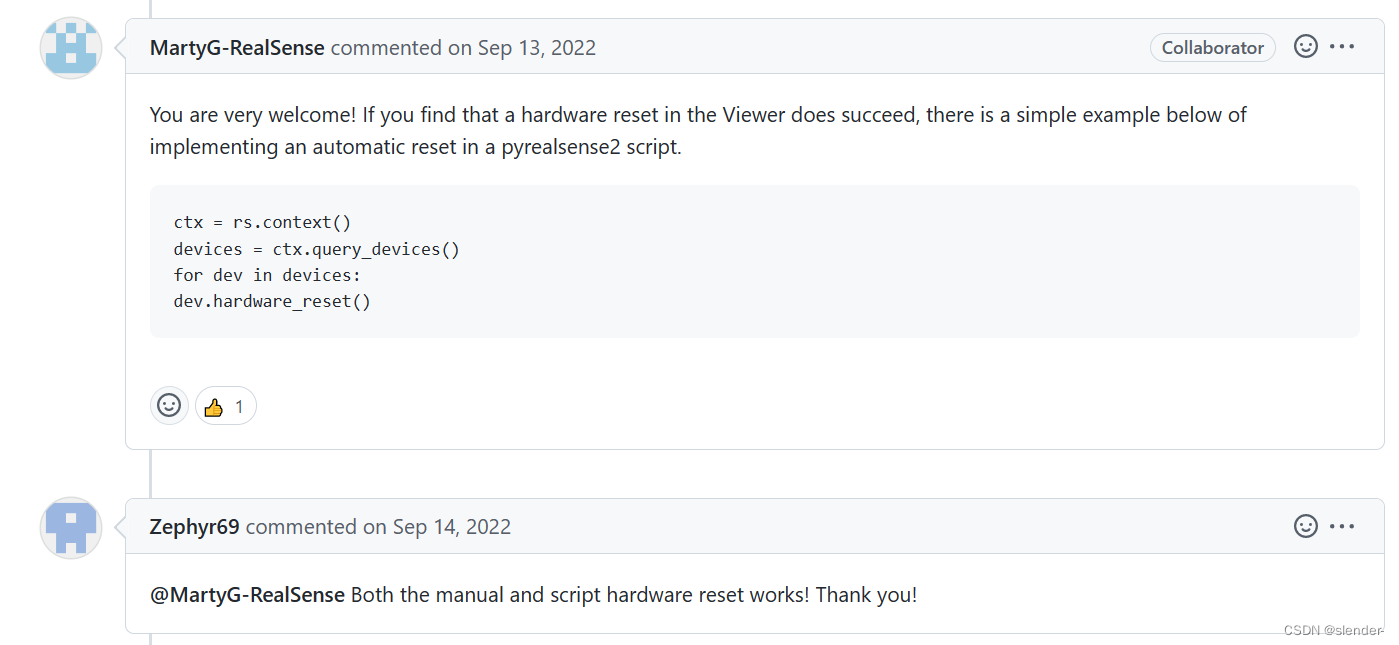
TX2配置RealSense D455相机SDK和ros驱动
TX2配置RealSense D455相机SDK和ros驱动1 SDK安装2 RealSense-ros安装3 bug及解决3.1 realsense-viewer显示usb2.13.2 Could not found ddynamic_reconfigure折腾了两天终于把realsense的驱动装好了,尝试了命令安装,源码安装,前前后后搞了三遍…...

Sentinel架构篇 - 来源访问控制
来源访问控制(黑白名单) 概念 Sentinel 提供了黑白名单限制资源能否通过的功能。如果配置了白名单,则只有位于白名单的请求来源的对应的请求才能通过;如果配置了黑名单,则位于黑名单的请求来源对应的请求不能通过。 …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
