leetcode_46.全排列
46. 全排列
题目描述:给定一个不含重复数字的数组
nums,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。示例 1:
输入:nums = [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]]示例 2:
输入:nums = [0,1] 输出:[[0,1],[1,0]]示例 3:
输入:nums = [1] 输出:[[1]]提示:
1 <= nums.length <= 6-10 <= nums[i] <= 10nums中的所有整数 互不相同
代码思路:
-
backTracking方法是核心递归函数,它通过深度优先搜索来生成所有可能的排列组合。该方法接受两个参数:nums数组和一个表示哪些数字已经被使用的布尔数组used。 -
在
backTracking方法中,首先检查temp列表的大小是否达到了nums数组的长度。如果是,说明当前排列已经包含了所有的数字,将该排列添加到结果列表ans中,并返回。 -
如果
temp列表的大小没有达到nums数组的长度,则遍历nums数组的每个元素。如果当前元素已经被使用过(即used[i]为真),则跳过当前循环。 -
如果当前元素没有被使用过,则将其添加到
temp列表中,标记为已使用,并递归调用backTracking方法。递归返回后,需要将当前添加的元素从temp列表中移除,并标记为未使用,以便进行下一次循环时重新使用。 -
通过这种深度优先搜索的方式,不断尝试所有可能的排列组合,直到所有数字都被使用过,生成了所有的排列组合。
class Solution {List<List<Integer>> ans = new LinkedList<>();List<Integer> temp = new LinkedList<>();public List<List<Integer>> permute(int[] nums) {boolean[] used = new boolean[nums.length];backTracking(nums, used);return ans;}public void backTracking(int[] nums, boolean[] used) {if (temp.size() >= nums.length) {ans.add(new LinkedList<>(temp));return;}for (int i = 0; i < nums.length; i++) {if (used[i]) continue;temp.add(nums[i]);used[i] = true;backTracking(nums, used);temp.remove(temp.size() - 1);used[i] = false;}}
}相关文章:

leetcode_46.全排列
46. 全排列 题目描述:给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]]示例 2&#…...

【牛客】[HNOI2003]激光炸弹
原题链接:登录—专业IT笔试面试备考平台_牛客网 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 二维前缀和板题。 注意从(1,1)开始存即可,所以每次输入x,y之后,要x,y。 因为m的范围最大为…...

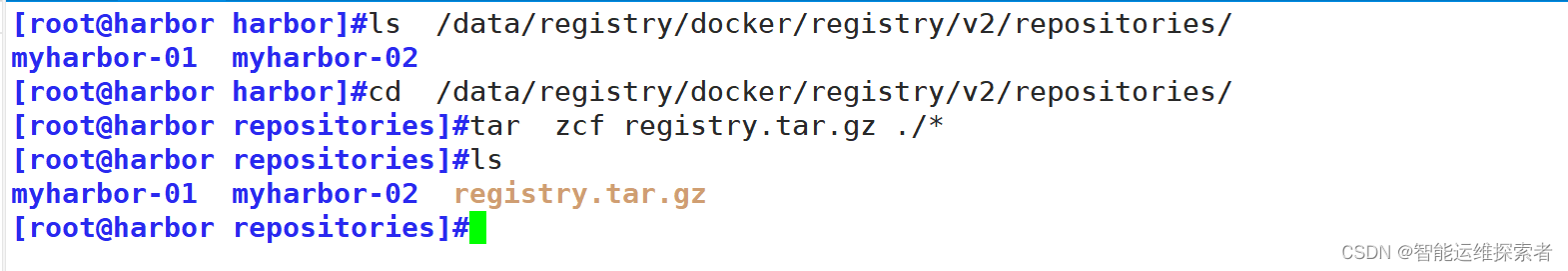
Docker与Harbor:构建企业级私有Docker镜像仓库
目录 引言 一、本地私有仓库 (一)基本概述 (二)搭建本地私有仓库 1.下载registry镜像 2.启动容器 3.上传本地镜像 4.客户端下载镜像 二、Harbor简介 (一)什么是 Harbor (二ÿ…...

推荐几个傻瓜式短视频去水印在线网站
在数字化时代,短视频已成为信息传播的重要方式之一。随着TikTok、Instagram Reels、抖音等平台的流行,短视频的制作和分享成为了日常生活的一部分。然而,在分享或编辑这些短视频时,去除水印成为了一项不可或缺的需求。水印是视频原…...

大模型LLM之SFT微调总结
一. SFT微调是什么 在大模型的加持下现有的语义理解系统的效果有一个质的飞跃;相对于之前的有监督的Pre-Train模型;大模型在某些特定的任务中碾压式的超过传统nlp效果;由于常见的大模型参数量巨大;在实际工作中很难直接对大模型训…...

【RocketMQ问题总结-2】
RocketMQ 消息持久化 Broker通过底层的Netty服务器获取到一条消息后,会把这条消息的内容写入到一个CommitLog文件里去(一个Broker进程就只有一个CommitLog文件,也就是说这个Broker上所有Topic的消息都会写入这个文件)。 同时&…...

掌握Android Fragment开发之魂:Fragment的深度解析(上)
Fragment是Android开发中用于构建动态和灵活界面的基石。它不仅提升了应用的模块化程度,还增强了用户界面的动态性和交互性,允许开发者将应用界面划分为多个独立、可重用的部分,每个部分都可以独立于其他部分进行操作。本文将从以下几个方面深…...

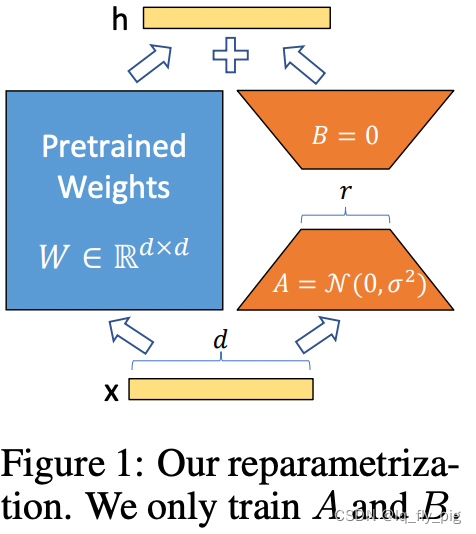
深度解读DreamFusion:一站式AI解决方案
DreamFusion是一款备受瞩目的人工智能解决方案,它整合了多种AI技术,为用户提供了一站式的解决方案。本文将全面解读DreamFusion,探讨其特点、功能和应用场景,助您深入了解这一创新工具。 1. 特点概述 DreamFusion具备以下显著特…...

JVM-02
字节码文件是一种特殊的文件格式,它包含了将源代码转换为机器可执行代码所需的指令集。字节码文件通常是由编译器将源代码编译为字节码的中间表示形式。 在Java中,字节码文件的扩展名为.class,它存储了编译后的Java代码。这些字节码文件可以在…...

【一起深度学习——NIN】
NIN神经网络 原理图:代码实现:输出结果: 原理图: 代码实现: import torch from torch import nn from d2l import torch as d2ldef nin_block(in_channels, out_channels, kernel_size, strides, padding):return nn.…...

数字工厂管理系统如何助力企业数据采集与分析
随着科技的不断进步,数字化已成为企业发展的重要趋势。在制造业领域,数字工厂管理系统的应用日益广泛,它不仅提升了生产效率,更在数据采集与分析方面发挥着举足轻重的作用。本文旨在探讨数字工厂管理系统如何助力企业数据采集与分…...

uniap之微信公众号支付
近来用uniapp开发H5的时候,需要接入支付,原来都是基于后端框架来做的,所以可谓是一路坑中过,今天整理下大致流程分享给大家。 先封装util.js,便于后面调用 const isWechat function(){return String(navigator.userA…...

Django知识点总结
因为最近在搞一个Python项目,使用的Django框架。所以快速学习了一下这个web框架。并做一些总结。 Django官网的介绍:Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experience…...

算法(C++
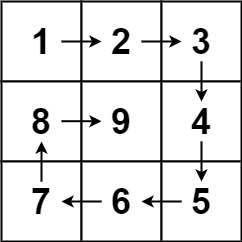
题目:螺旋矩阵(59. 螺旋矩阵 II - 力扣(LeetCode)) 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。 示例 1: 输入&am…...

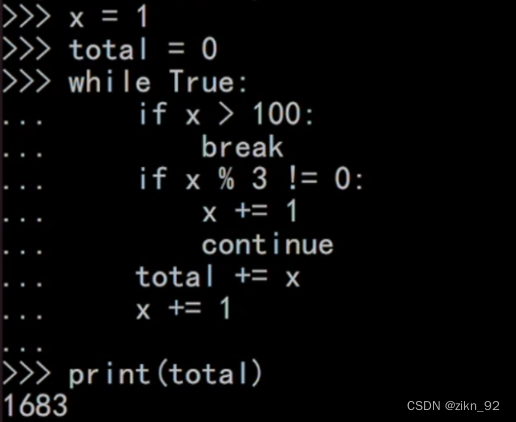
Python专题:六、循环语句(1)
补充知识 代码的注释 #描述性文字 阅读代码的人更好的理解代码 while循环语句 x<100条件控制语句,Totalx,Total自增加x,x1,x自增加1,x<100此条件满足时,执行while循环,当x101时,x101条…...

力扣2105---给植物浇水II(Java、模拟、双指针)
题目描述: Alice 和 Bob 打算给花园里的 n 株植物浇水。植物排成一行,从左到右进行标记,编号从 0 到 n - 1 。其中,第 i 株植物的位置是 x i 。 每一株植物都需要浇特定量的水。Alice 和 Bob 每人有一个水罐,最初是…...

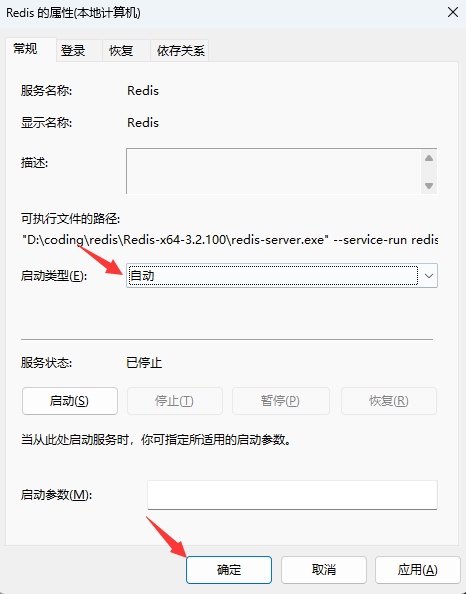
Windows设置Redis为开机自启动
前言 Redis作为当前最常用的当前缓存技术,基本上Web应用中都有使用。所以,每次我们在本地启动项目前,都必须将Redis服务端启动。但是,每次都要去启动Redis就很麻烦,有没有办法做到开机自动启动Redis呢?这当…...

行业早报5.10
1.鸿蒙智行 4 月交付 29632 辆蝉联中国新势力月销冠,问界 M9 超 13000 辆; 2.三星收购胎儿超声 AI 软件公司 Sonio,巩固尖端医疗设备领域的领先地位; 3.蔚来汽车 4 月交付 15620 辆新车,同比增长 134.6%; 4…...

Java+SpringBoot+JSP实现在线心理评测与咨询系统
前言介绍 随着互联网技术的高速发展,人们生活的各方面都受到互联网技术的影响。现在人们可以通过互联网技术就能实现不出家门就可以通过网络进行系统管理,交易等,而且过程简单、快捷。同样的,在人们的工作生活中,也就…...

机器学习算法应用——K近邻分类器(KNN)
K近邻分类器(KNN)(4-2) K近邻分类器(K-Nearest Neighbor,简称KNN)是一种基本的机器学习分类算法。它的工作原理是:在特征空间中,如果一个样本在特征空间中的K个最相邻的样…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
