HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除
HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除。这是因为应用缓存存在一些设计上的缺陷和限制,导致它在实际应用中经常出现问题。
取而代之的是一种更强大、更灵活的技术——Service Workers。Service Workers 提供了一种方法,允许网页运行一个在后台独立于网页本身的脚本,这可以用来拦截和处理网络请求,管理缓存,以及提供离线功能。
Service Workers 的优势包括:
- 更精细的控制:开发者可以精确控制哪些文件被缓存,以及如何响应资源请求。
- 更灵活的缓存策略:可以实现多种缓存策略,如网络优先、缓存优先、网络失败时缓存等。
- 背景同步:即使应用关闭,Service Workers 也可以在后台运行,执行数据同步或推送通知等任务。
- 响应拦截:可以拦截页面的网络请求,并根据需要修改响应。
迁移建议
如果你的应用还在使用应用缓存(AppCache),建议尽快迁移到Service Workers。这不仅能提高应用的性能和用户体验,还可以避免未来浏览器对AppCache的完全移除带来的影响。
实现Service Workers
要使用Service Workers,你需要在你的网站上注册一个Service Worker脚本。这个脚本将负责监听和处理来自页面的事件,如安装、激活、网络请求等。
// 检测浏览器是否支持Service Workers
if ('serviceWorker' in navigator) {navigator.serviceWorker.register('/service-worker.js').then(function(registration) {console.log('Service Worker 注册成功:', registration);}).catch(function(error) {console.log('Service Worker 注册失败:', error);});
}
在Service Worker脚本中,你可以实现缓存逻辑:
self.addEventListener('install', function(event) {event.waitUntil(caches.open('my-cache-name').then(function(cache) {return cache.addAll(['/','/styles/main.css','/scripts/main.js','/images/logo.png']);}));
});self.addEventListener('fetch', function(event) {event.respondWith(caches.match(event.request).then(function(response) {return response || fetch(event.request);}));
});
这只是一个基本示例,实际应用中你可能需要根据具体需求调整缓存策略和处理逻辑。
总之,随着现代浏览器技术的发展,Service Workers 提供了一个更为强大和灵活的方式来实现离线体验和资源管理,是替代AppCache的首选技术。
相关文章:
已被废弃并正在被逐步移除)
HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除
HTML5 中的离线缓存机制,即应用缓存(Application Cache 或 AppCache)已被废弃并正在被逐步移除。这是因为应用缓存存在一些设计上的缺陷和限制,导致它在实际应用中经常出现问题。 取而代之的是一种更强大、更灵活的技术——Servi…...

vue3+ant design实现表格数据导出Excel
提示:实现表格数据导出Excel 文章目录 前言 一、安装ant design? 二、引用ant design 1.搭建框架 2.获取表格数据 三、封装导出表格的代码 四、导出 1.获取导出地址 2.在下载导出事件中添加导出代码 五、全部代码 前言 今天终于有时间来更新文章了,最近公司项目比较紧…...

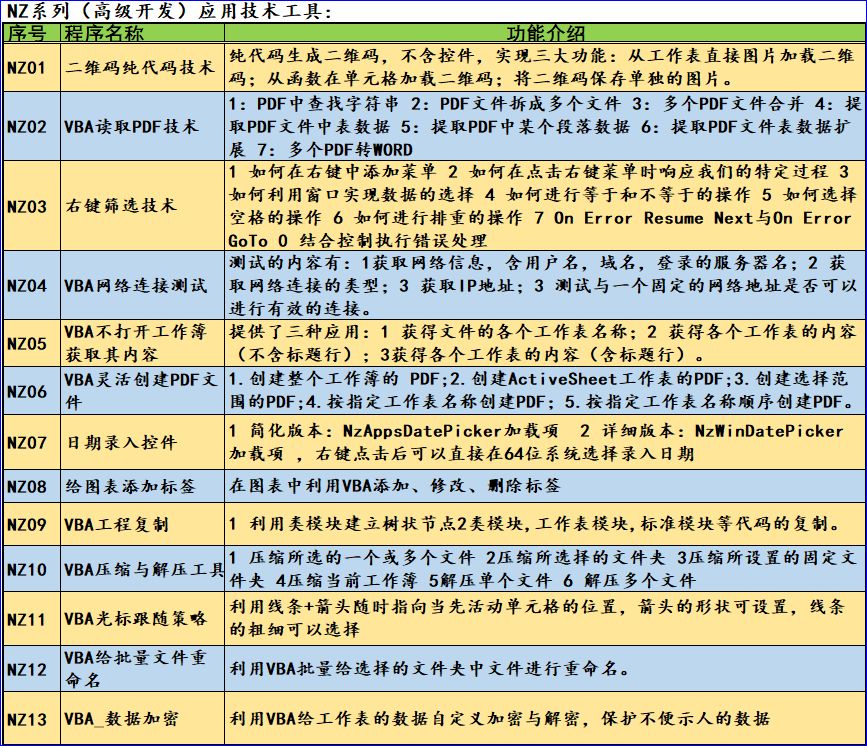
VBA_NZ系列工具NZ06:VBA创建PDF文件说明
我的教程一共九套及VBA汉英手册一部,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到数据库,到字典,到高级的网抓及类的应用。大家在学习的过程中可能会存在困惑,这么多知识点该如何组织…...

Git === Git概述 Git安装
第1章 Git概述 Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。 Git易于学习,占地面积小,性能极快。 它具有廉价的本地库,方便的暂存区域和多个工作流分支等特性。其性能优于Subversion…...

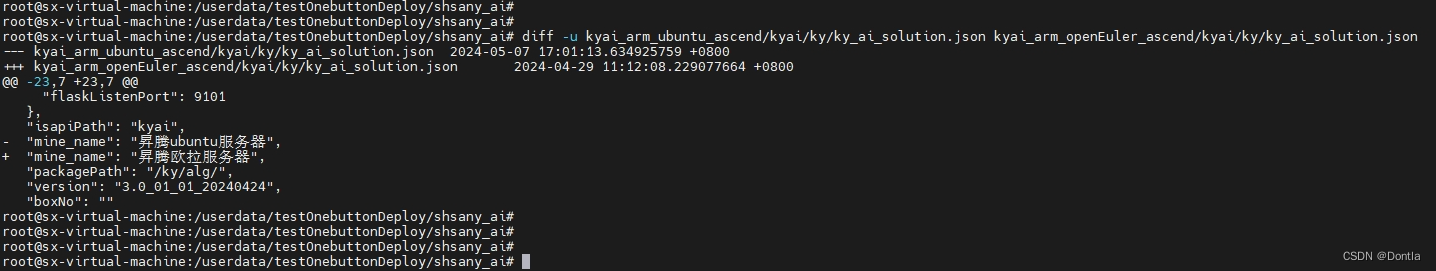
Linux diff命令(比较两个文件或目录的内容差异)
文章目录 Linux diff 命令详解教程基本用法比较文件输出解释 递归比较(-r)示例代码 控制输出格式统一格式(-u)上下文格式(-c) 高级选项忽略所有空白差异(-w)仅报告文件是否不同 Linu…...

从传统到现代:水表的远程抄表革命
1.引言:技术驱动的转型 在过去的几十年里,我们的生活方式被科技的快速发展深深影响,其中就包括了公用设施的管理方式。传统水表的远程抄表系统就是这样一个例子,它将老旧的手动抄表模式转变为高效、精确的自动化系统。 2.传统水…...

视频怎么打水印?6个软件教你快速进行视频水印制作
视频怎么打水印?6个软件教你快速进行视频水印制作 添加水印是保护视频版权、提升视频专业性的重要手段之一。以下是六款软件,它们能够帮助你快速进行视频水印制作,让你的视频更具个性和专业性: 1.迅捷视频剪辑软件:…...

面试 Java 基础八股文十问十答第二十八期
面试 Java 基础八股文十问十答第二十八期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)动态代理是什么&am…...

Excel-VBA报错01-解决方法
【已删除的部件:部件/xl/vbaProject.bin。(Visual Basic for Applications(VBA))】 1.问题复现: Win10 ;64位 ;Office Excel 2016 打开带有宏的Excel文件,报错:【已删除的部件:部件/xl/vbaProject.bin。…...

php利用阿里云短信SDK实现短信发送功能
当使用PHP结合阿里云短信服务SDK来实现短信验证码登录时,你需要遵循以下步骤: 1. 注册阿里云账号并开通短信服务 首先,你需要有一个阿里云账号,并在阿里云控制台中开通短信服务(Dysmsapi)。 2. 获取Acce…...

承装(修、试)电力工程施工许可证四级资质可以承接多大的项目?
承装(修、试)电力工程施工许可证四级资质可以承接多大的项目? 承装(修、试)电力工程施工许可证四级资质可以承接的项目规模及范围是一个复杂且细致的问题,涉及电力工程施工的多个方面。根据四级资质的相关规…...

影像图层调整图像显示效果的色彩参数汇总
在Cesium的ImageryProvider中,以下图层对象支持调整图像显示效果的色彩参数: - ArcGisMapServerImageryProvider - BingMapsImageryProvider - GoogleEarthEnterpriseImageryProvider(如果服务支持) - TileMapServiceImager…...

EasyHPC - PyTorch入门教程【笔记】
内容来源:超算习堂 (easyhpc.net) 文章目录 01 Tensors环境要求1.1 Tensors1.1.1 直接创建tensor1.1.2 在现有tensor中创建tensor1.1.3 从NumPy中创建tensor 1.2 基本运算1.2.1 使用运算符1.2.2 调用方法 1.3 CUDA Tensors 02 Autograd2.1 Tensor2.2 Gradient 03 Ne…...

Node.js里面 Path 模块的介绍和使用
Node.js path 模块提供了一些用于处理文件路径的小工具,我们可以通过以下方式引入该模块: var path require("path") 方法描述 序号方法 & 描述1path.normalize(p) 规范化路径,注意.. 和 .。2path.join([path1][, path2][,…...

【Linux】Centos7配置JDK
1.启动虚拟机、Xshell、Xftp 2.在Xshell中新建一个会话,用于连接到虚拟机中 3.因为虚拟机里自带有JDK,所以需要先卸载自带的JDK 3.1.查询已安装的 jdk 列表 rpm -qa | grep jdk3.2.将查询到的全部删除 yum -y remove XXX(上面查询到的 j…...

pytorch中统计一个数在tensor中出现了几次
pytorch中统计一个数在tensor中出现了几次 在PyTorch中,可以使用torch.eq()函数配合torch.sum()来统计某个数值在Tensor中出现的次数。torch.eq()函数会返回一个新的Tensor,其中对于每个元素来说,如果和指定的数值相等,则该位置为…...

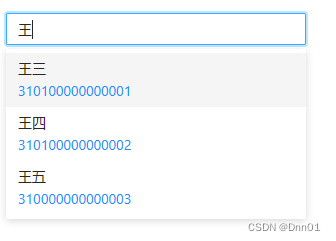
a-auto-complete 请求后端数据做模糊查询,解决下拉框选择选不上,不回显的问题
a-auto-complete 请求后端数据做模糊查询,解决下拉框选择选不上,不回显的问题 记录一个a-auto-complete卡bug卡了两天,找不到哪里的问题下拉框选择选不上,不回显,最后终于解决了。 我还对下拉框显示的内容做了小调整。…...

Leetcode—724. 寻找数组的中心下标【简单】
2024每日刷题(129) Leetcode—724. 寻找数组的中心下标 实现代码 class Solution { public:int pivotIndex(vector<int>& nums) {int sum accumulate(nums.begin(), nums.end(), 0);int prefix 0;for(int i 0; i < nums.size(); i) {i…...

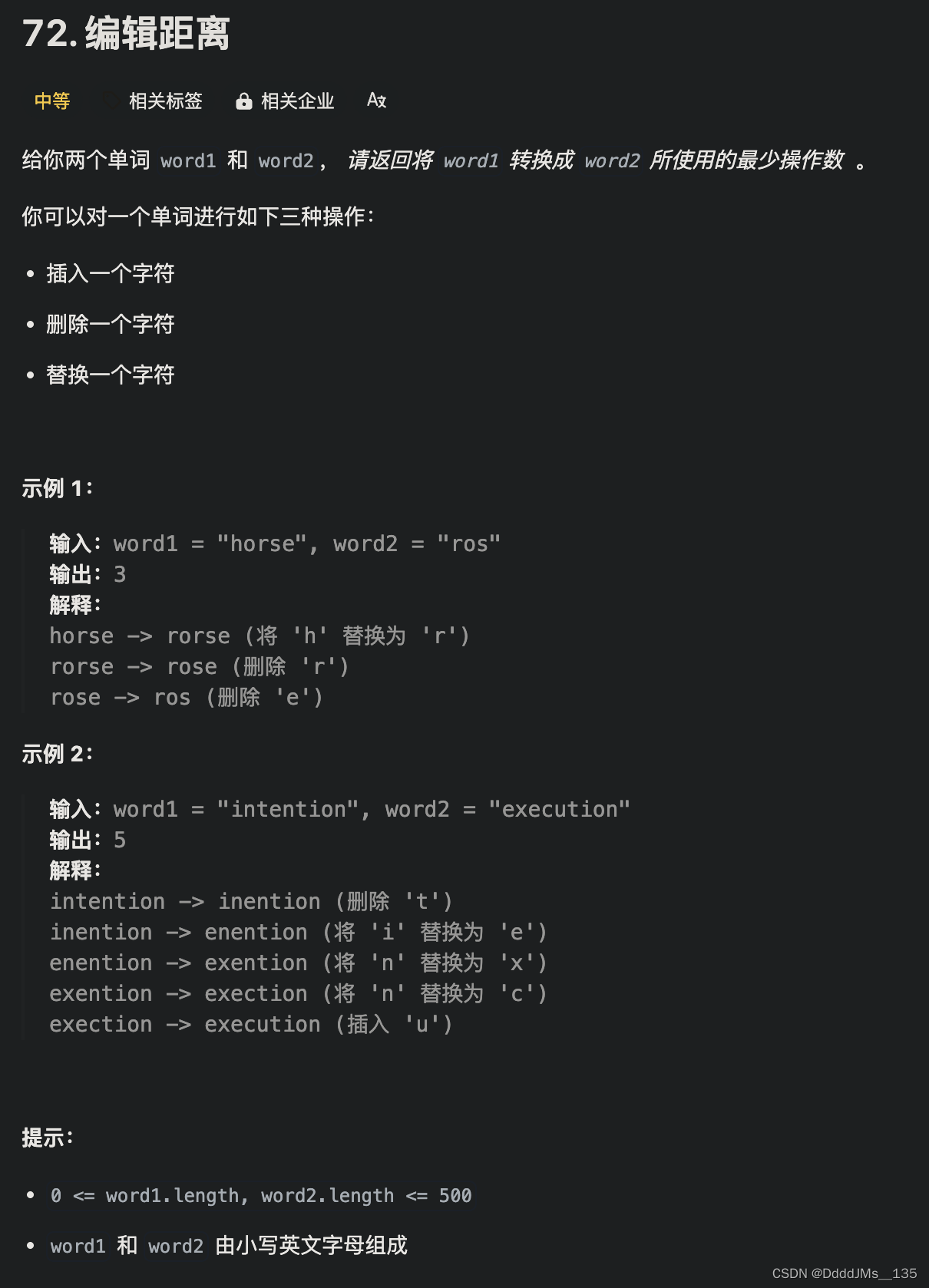
C语言 | Leetcode C语言题解之第72题编辑距离
题目: 题解: static inline int Min(const int a, const int b, const int c) {int min (a < b) ? a : b;return (min < c) ? min : c; }int minDistance(char * word1, char * word2){int m strlen(word1), n strlen(word2);int dp[m 1][n…...

AI视频教程下载:零代码创建AI智能体、AI Agents和ChatGPT的Gpts
这门课程专注于提示工程的掌握,教你以精确的方式引导GPT,利用它们的生成能力产生卓越的AI驱动结果。一步一步地,你将学会创建多样化的GPT军团——每个都设计来满足特定的专业需求。 从提供个性化职业变更指导的职业教练AI,到以惊…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
