Vue自定义封装音频播放组件(带拖拽进度条)
Vue自定义封装音频播放组件(带拖拽进度条)
描述
该款自定义组件可作为音频、视频播放的进度条,用于控制音频、视频的播放进度、暂停开始、拖拽进度条拓展性极高。
实现效果

具体效果可以根据自定义内容进行位置调整
项目需求
- 有播放暂停按钮
- 进度条可以跟随播放丝滑更新
- 有当前播放时间和总时间可以根据播放更新当前时间
- 可以点击进度条的某一处跳转到指定处进行播放
技术栈
vue2+elementUI || elementPlus || vant
vue3去掉了filter API
功能实现
<template><div class="audio_wrap_content" :style="[{ backgroundColor: bgColor }]"><audioref="audio"@play="playFunc"@pause="pauseFunc"@timeupdate="timeupdateFunc"@loadedmetadata="onLoadedmetadata"@ended="handleEnd"><source :src="audioSrc" /></audio><div class="cudio_control_content"><img@click="startPlayOrPause"class="state_img":src="audio.playing ? stopImg : playImg"alt=""/><div class="state_time" style="marginRight:5px">{{audio.currentTime | formatSecond}}</div><div class="slider"><el-slider v-model="sliderTime" :show-tooltip="false" @change="onChange"></el-slider></div><!-- 这块代码是移动端的vant组件库可用于移动端H5 (如要用此代码则需要将css中的.slider:flex:1去掉 并将slider类名div注释即可) --><!-- <van-sliderv-model="sliderTime"bar-height="1px"active-color="#ffb900"button-size="4px"@change="onChange"><template #button><div class="custom-button"></div></template></van-slider> --><div class="state_time" style="marginLeft:5px">{{audio.maxTime | formatSecond}}</div></div></div></template><script>function formatTime(second) {let m = parseInt(second / 60);let s = parseInt(second % 60);let formatTime = "";if(second==0){return "0'00''"}if (m == 0) {if(s>=10){formatTime = "0'"+ s + "''";}else{formatTime = "0'0"+ s + "''";}} else {if(s>=10){formatTime = m + "'" + s + "''";}else{formatTime = m + "'0" + s + "''";}}return formatTime}export default {name: "AudioPlay",props: {bgColor: {type: String,default: "rgba(255,255,255,0.15)",},audioSrc: {type: String,default: require("@/assets/music/offer_des.mp3"),},themeColor: {type: String,default: "#ffb900",},},data() {return {value1:1,playImg: require("@/assets/images/play.png"),stopImg: require("@/assets/images/stop.png"),sliderTime: 0,audio: {maxTime: 0 /* 音频最大播放时长 */,currentTime: 0 /* 当前播放时长 */,playing: false /* 音频当前处于播放/暂停状态 */,},};},methods: {/* 播放音频 */play() {console.log("触发 播放");this.$refs.audio.play();},/* 暂停音频 */pause() {this.$refs.audio.pause();},/** 当音乐播放 */playFunc() {this.audio.playing = true;},/** 当音乐暂停 */pauseFunc() {this.audio.playing = false;},/** 当音乐结束 */handleEnd(){this.sliderTime = 0this.audio.playing = falsethis.audio.currentTime = 0},/* 每秒触发一次 用来更新当前播放时间 */timeupdateFunc(res) {this.audio.currentTime = res.target.currentTime/* 当音频播放时 进度条也要随之改变 */this.sliderTime = parseInt(this.audio.currentTime / this.audio.maxTime * 100)},/* 音频加载完成后的回调函数 */onLoadedmetadata(res) {console.log(111,'首次加载完成');this.audio.maxTime = parseInt(res.target.duration);},/* 控制音频播放、暂停 */startPlayOrPause() {console.log("bof",'暂停-播放');this.audio.playing ? this.pause() : this.play();},/* 拖动进度条,改变当前时间 value是进度条改变时的回调函数的参数 值为0~100之间,需要换算成实际时间 */onChange(value){console.log(value,'values');this.$refs.audio.currentTime = parseInt(value / 100 * this.audio.maxTime)// console.log(this.$refs.audio.currentTime , 'this.$refs.audio.currentTime ');}},filters: {formatSecond(second=0){return formatTime(second)}},};</script><style scoped lang="less">.audio_wrap_content {// width: 180px;height: 26px;border-radius: 15px;// transform: translateX(-25px);}.cudio_control_content {margin: 0 auto;width: 90%;height: 100%;display: flex;.slider{flex:1}justify-content: space-between;align-items: center;.state_img {width: 18px;height: 18px;}.custom-button {width: 8px;background-color: #ffb900;height: 8px;border-radius: 8px;}.state_time {font-family: "BIGJOHN";font-size: 10px;color: rgba(34, 34, 34, 0.3);margin-right: 3px;margin-left: 3px;}}</style>
相关文章:

Vue自定义封装音频播放组件(带拖拽进度条)
Vue自定义封装音频播放组件(带拖拽进度条) 描述 该款自定义组件可作为音频、视频播放的进度条,用于控制音频、视频的播放进度、暂停开始、拖拽进度条拓展性极高。 实现效果 具体效果可以根据自定义内容进行位置调整 项目需求 有播放暂停…...

php中常见的运算符和使用方法
PHP中常见的运算符包括算术运算符、赋值运算符、比较运算符、逻辑运算符、位运算符、字符串运算符、三元条件运算符(也称为三目运算符)、递增/递减运算符等。以下是这些运算符的简要说明和使用方法: 算术运算符: :加法…...

信息与未来2017真题笔记
T1. 龟兔赛跑 题目描述 兔子又来找乌龟赛跑啦!同样的错误兔子不会犯两次,所以兔子提出赛跑的时候,乌龟就觉得这场比赛很不公平。于是兔子进一步放宽了条件,表示他可以在比赛开始以后先睡 t t t 分钟再开始追乌龟。 乌龟这下没…...

前端基础知识-ES6解构赋值(将数组内元素、字符串内字符、对象内属性值快速赋值给其他变量)
前言: 将数组、字符串、对象进行展开,并将展开的数据赋值给指定变量,以达到语法简化的目的,日常开发中可以大大提升我们的效率。 主要语法: 一、[变量1,变量2。。。]目标数组 将数组里面的内容赋给其他变量 场景1…...

【SpringBoot整合系列】SpringBoot整合RabbitMQ-消息可靠性
目录 确保消息的可靠性RabbitMQ 消息发送可靠性分析解决方案开启事务机制发送方确认机制单条消息处理消息批量处理 失败重试自带重试机制业务重试 RabbitMQ 消息消费可靠性如何保证消息在队列RabbitMQ 的消息消费,整体上来说有两种不同的思路:确保消费成…...

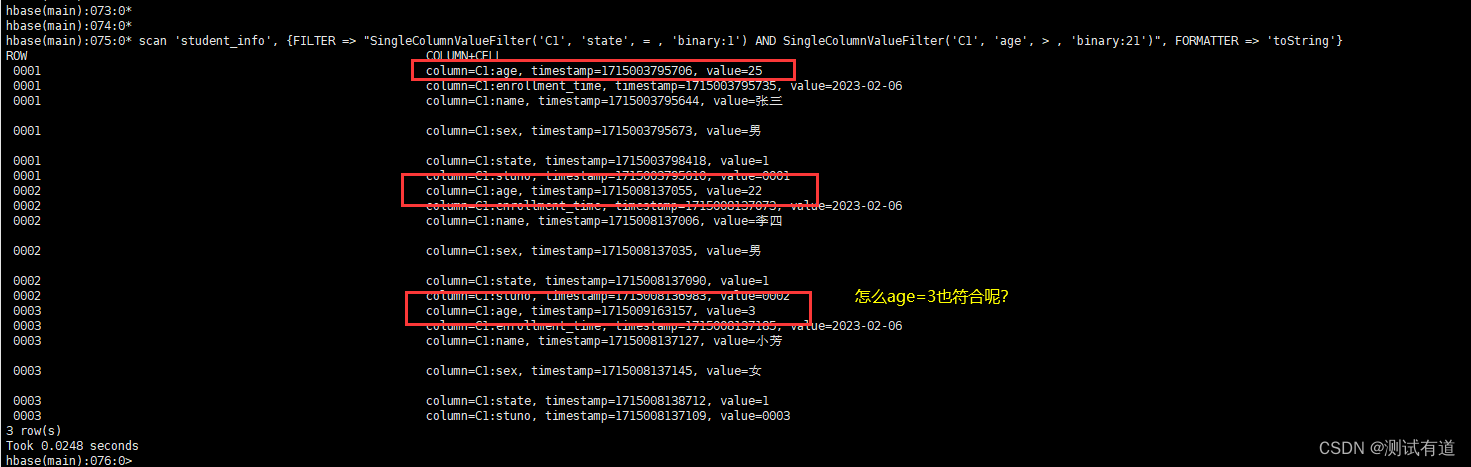
Hbase 常用shell操作
目录 1、创建表 1.1、启动HBase Shell 1.2、创建表 1.3、查看表 1.4、删除表 2、插入数据 2.1、put命令 3、查看数据 3.1、get命令 3.2、查询数据中文显示 4、更新数据 4.1、使用put来更新数据 5、删除数据 5.1、delete命令 5.2、删除指定列的数据 5.3、delete…...

数据库被攻击后出现1044 - access denied for user ‘root‘@‘% ‘ to database table
MySQL数据库被攻击后,数据库全部被删除,并且加一个一个勒索的数据,向我索要btc, 出现这个问题就是我的数据库密码太简单了,弱密码,被破解了,并且把我权限也给修改了 导致我操作数据库时&#…...

在哪里打印资料比较便宜
在数字时代,我们常常需要在各种文档、资料之间穿梭,然而,有时候我们需要的并不是数字版,而是纸质版。那么,在哪里打印资料比较便宜呢? 琢贝云打印以其超低的价格,优质的打印服务,赢…...

leetcode 2606.找到最大开销的子字符串
思路:dp 这道题是不是很像最大子数组和那道题呢?从这里我们其实能看出来一类题的蹊跷规律来: 也就是说,在涉及到子字符串,子数组这样的字眼的时候,并且有最值问题,我们可以基本上确定是动态规划…...

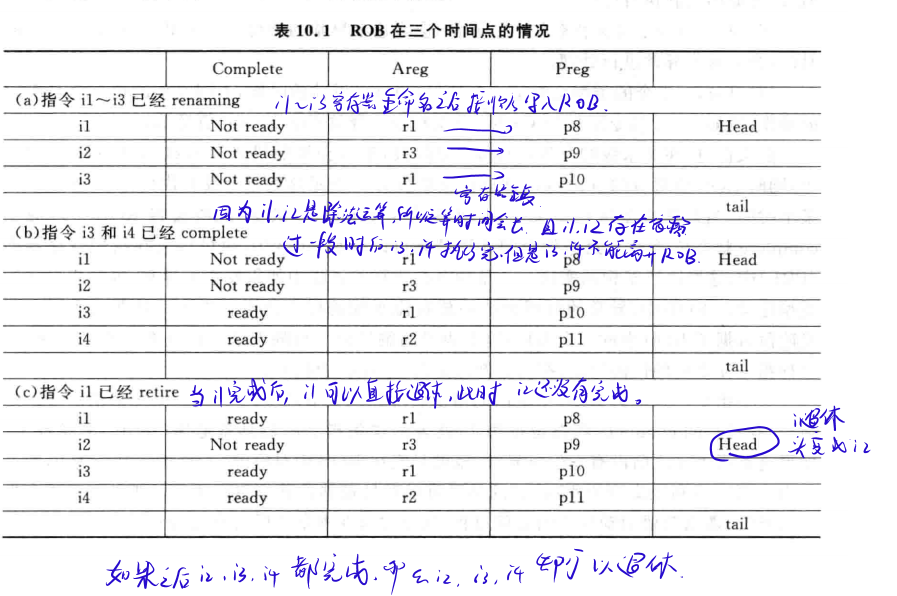
超标量处理器设计:重排序缓存(ROB)
★超标量处理器的很多地方用到了重排序缓存,但是我对它不是很了解,所以我整理一下重排序缓存的知识点。 重排序缓存(ROB)在确保乱序执行的指令能够正确地完成和提交(Commit),也可以用来寄存器重命名。 ROB是一个先进先出的表,每个…...

nginx常用内置变量
名称说明$arg_name请求中的name参数$args请求中的参数$content_lengthhttp请求信息里的"Content-Length"$content_type请求信息里的"Content-Type"$host请求信息中的"Host",如果请求中没有Host,则等于设置的服务器名$host…...

MySQL技能树学习——数据库组成
数据库组成: 数据库是一个组织和存储数据的系统,它由多个组件组成,这些组件共同工作以确保数据的安全、可靠和高效的存储和访问。数据库的主要组成部分包括: 数据库管理系统(DBMS): 数据库管理系…...

OpenCV入门1:Python基础编程
目录 环境配置 Python基础语法 import 与 from...import If ... Else 语句 While 循环 For 循环 集合数据类型 列表 函数 类和对象 环境配置 详情请参考:Pycharm环境配置完整教程 Python基础语法 import 与 from...import 在 python 用 import 或者 f…...

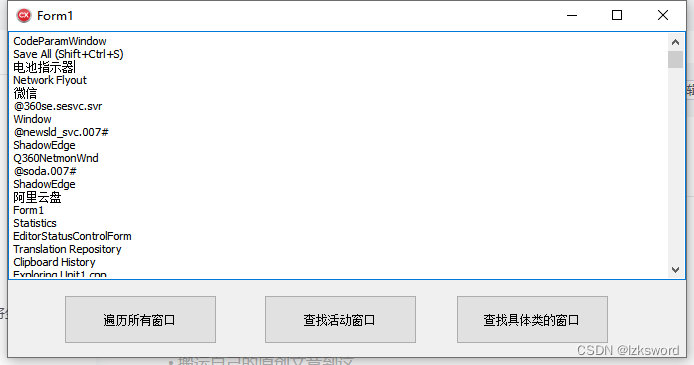
C++ Builder XE EnumWindowsProc遍历所有窗口的名称
BOOL CALLBACK EnumWindowsProc(HWND hwnd, LPARAM lParam) { // 这里可以添加你的处理逻辑 // 例如,将句柄添加到列表中或者其他操作 // 这里我们仅仅输出到调试窗口 OutputDebugString(L"枚举窗口句柄: "); char windowHandle[10];…...

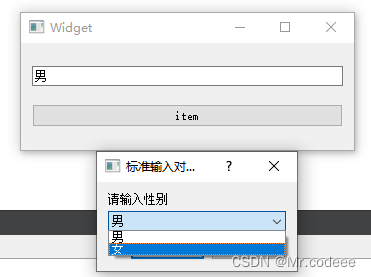
Qt QInputDialog详解
1.简介 QInputDialog是一个对话框类,用于从用户那里获取一个单一的值。这个值可以是字符串、数字、或者一个列表中的选项。QInputDialog提供了一个方便的方式来快速创建一个输入对话框,无需自己从头开始构建。 QInputDialog支持多种输入类型࿱…...

最新盘点!2024年20大好用的项目管理软件(后续持续更新)
项目管理软件,作为一种高效的项目管理工具,正逐渐成为企业运营中不可或缺的一环。它包括任务分配、进度跟踪、团队协作、风险预测等多个方面,为企业提供了全方位的项目管理解决方案。 在如今竞争激烈的市场环境下,企业要想在有限…...

Linux:配置客户端默认autofs服务
Linux:配置客户端autofs服务 安装autofs软件 [rootserver200 ~]# dnf install autofs -y开启并设置开机自启autofs服务 [rootserver200 ~]# systemctl enable --now autofs访问默认autofs挂载机制 当autofs启动后系统默认会在/net目录中访问nfs服务器 [rootser…...

Kotlin版本的Gradle全局配置init.gradle.kts及参考文档
工欲善其事, 必先利其器。 文章目录 init.gradle.ktsGroovy版本的init.gradle其他有用的settings.gradle.ktskotlin 与 compose 版本对应关系agp 与 gradle 版本对应关系gradle下载器 直接在.gradle文件夹下添加文件init.gradle / init.gradle.kt for kotlin dsl. …...

react18【实战】tab切换,纯前端列表排序(含 lodash 和 classnames 的安装和使用)
技术要点 动态样式 className{tabItem ${currentType item.value && "active"}}安装 lodash npm i --save lodash使用 lodash 对对象数组排序(不会改变源数组) _.orderBy(dataList, "readNum", "desc")src\De…...

C++学习第二十七课:C++ 输入输出流详解:从基础到高级应用
在 C 中,流(stream)是一种用于实现输入输出操作的抽象概念。流可以看作是字节的流动,这些字节可以从一个地方流向另一个地方,例如从键盘输入到程序中,或者从程序输出到屏幕。C 提供了一套完整的流库来处理各…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...
)
稻米分类和病害检测数据集(猫脸码客第237期)
稻米分类图像数据集:驱动农业智能化发展的核心资源 引言 在全球农业体系中,稻米作为最关键的粮食作物之一,其品种多样性为人类饮食提供了丰富选择。然而,传统稻米分类方法高度依赖人工经验,存在效率低、主观性强等缺…...
