Vue学习笔记(8)
8.1 组件自定义事件
在 Vue 中,组件可以通过自定义事件来实现组件之间的通信。自定义事件可以让一个组件触发一个事件,并向其他组件传递数据。以下是自定义事件的实现步骤:
- 在组件中定义一个事件名:可以在组件中使用
$emit方法来触发一个自定义事件,并传递数据。例如:// 在组件中定义一个事件名 <button @click="$emit('my-event', data)">Click me</button>上面的代码定义了一个名为
my-event的自定义事件,并将data数据传递给其他组件。
- 在父组件中监听该事件:可以在父组件中使用
v-on或@来监听一个自定义事件。例如:// 在父组件中监听自定义事件 <my-component @my-event="handleEvent"></my-component>上面的代码监听了
my-event事件,并将事件处理函数handleEvent与该事件绑定。
- 在父组件中实现事件处理函数:当监听到自定义事件时,父组件会自动调用绑定的事件处理函数,并传递事件数据。例如:
// 在父组件中实现事件处理函数 methods: {handleEvent(data) {console.log(data)} }上面的代码实现了
handleEvent事件处理函数,并在控制台中输出事件数据。通过以上步骤,就可以在
Vue中实现组件之间的自定义事件。自定义事件可以让组件之间的通信更加灵活,方便数据传递和状态管理。
8.2 全局事件总线
在Vue中,可以使用全局事件总线实现组件之间的通信。全局事件总线是一个 Vue 实例,它充当一个中央事件处理器,可以让不同组件之间传递数据和通知。
以下是在Vue中实现全局事件总线的步骤:
- 创建全局事件总线实例:在
Vue实例化之前,可以先创建一个全局事件总线实例,并将其挂载到Vue的原型上。例如:import Vue from 'vue'// 创建全局事件总线实例 const eventBus = new Vue()// 将事件总线实例挂载到 Vue 的原型上 Vue.prototype.$eventBus = eventBus
- 在组件中使用事件总线:可以在组件中使用
$emit方法来触发事件,并在事件总线上监听该事件。例如:// 在组件中使用事件总线 this.$eventBus.$emit('my-event', data)上面的代码触发了一个名为
my-event的事件,并将data数据传递给事件总线。
- 在其他组件中监听事件:可以在其他组件中使用
$on方法来监听事件总线上的事件。例如:// 在其他组件中监听事件总线 this.$eventBus.$on('my-event', handleEvent)上面的代码监听了
my-event事件,并将事件处理函数handleEvent与该事件绑定。
- 在事件处理函数中处理数据:当事件触发时,事件总线会自动调用事件处理函数,并传递事件数据。例如:
// 在事件处理函数中处理数据 handleEvent(data) {console.log(data) }上面的代码实现了
handleEvent事件处理函数,并在控制台中输出事件数据。通过以上步骤,就可以在
Vue中实现全局事件总线,并实现组件之间的通信。全局事件总线可以让组件之间的通信更加灵活,方便数据传递和状态管理。需要注意的是,使用全局事件总线时要注意避免事件命名冲突和事件泄漏。
8.3 消息订阅与发布
在Vue中,可以使用消息订阅与发布模式来实现组件之间的通信。这种模式是一种松耦合的通信方式,可以让组件之间不直接依赖彼此,通过中间件来进行通信。
以下是在Vue中实现消息订阅与发布的步骤:
- 创建消息中心:可以使用一个空的
Vue实例作为消息中心,也可以使用第三方库如mitt来实现。例如:import Vue from 'vue' // 创建消息中心实例 export const eventBus = new Vue()
- 在组件中订阅消息:可以使用
eventBus.$on方法来订阅消息,当消息被发布时,事件中心会自动调用相应的回调函数。例如:// 在组件中订阅消息 eventBus.$on('my-event', handleEvent)
- 在组件中发布消息:可以使用
eventBus.$emit方法来发布消息,将消息发送给订阅者。例如:// 在组件中发布消息 eventBus.$emit('my-event', data)上面的代码发布了一个名为
my-event的消息,并将data数据传递给订阅者。
- 在事件处理函数中处理数据:当消息被发布时,事件中心会自动调用订阅该消息的回调函数,并传递消息数据。例如:
// 在事件处理函数中处理数据 function handleEvent(data) {console.log(data) }上面的代码实现了
handleEvent事件处理函数,并在控制台中输出消息数据。通过以上步骤,就可以在
Vue中实现消息订阅与发布,并实现组件之间的通信。消息订阅与发布模式可以让组件之间的通信更加灵活,方便数据传递和状态管理。需要注意的是,使用消息订阅与发布时要注意避免消息命名冲突和消息泄漏。
8.4 过渡与动画
在Vue中,可以使用过渡和动画来实现页面元素的动态效果,如淡入淡出、滑动、旋转等。过渡是指在元素插入、更新或删除时添加动画效果,而动画是指在元素不断变化时持续添加动画效果。
以下是在Vue中实现过渡和动画的步骤:
- 创建过渡或动画组件:可以使用
<transition>或<transition-group>组件来创建过渡效果,使用<transition>或<animate>标签来创建动画效果。例如:<transition name="fade"><!-- 插入或更新元素的内容 --> </transition>上面的代码使用了名为
fade的过渡效果来在元素插入或更新时添加动画效果。<animate attributeName="opacity" from="0" to="1" dur="1s" repeatCount="indefinite"/>上面的代码使用了一个简单的动画效果,将元素的不透明度从0到1变化,并在1秒内重复该变化。
- 定义过渡或动画的
CSS样式:可以使用CSS样式来定义过渡或动画效果的具体样式。例如:/* 定义 fade 过渡效果的 CSS 样式 */ .fade-enter-active, .fade-leave-active {transition: opacity .5s; } .fade-enter, .fade-leave-to {opacity: 0; }上面的代码定义了
fade过渡效果的CSS样式,包括元素插入和更新时的过渡效果(.fade-enter-active),元素删除时的过渡效果(.fade-leave-active),元素插入和更新时的开始状态(.fade-enter)和元素删除时的结束状态(.fade-leave-to)。/* 定义动画效果的 CSS 样式 */ @keyframes slidein {from {transform: translateX(-100%);}to {transform: translateX(0);} }上面的代码定义了一个名为
slidein的动画效果,将元素从左侧滑入。
- 应用过渡或动画:要在
Vue中应用过渡或动画效果,需要在组件中使用<transition>或<transition-group>组件来包裹需要添加动画的元素,并通过name或type属性来指定过渡或动画的名称。例如:<template><div><transition name="fade"><p v-if="show">Hello, Vue!</p></transition></div> </template>上面的代码使用了名为
fade的过渡效果来实现元素的淡入淡出效果<transition>组件的name属性指定了过渡的名称,而包裹在其中的<p>元素则使用v-if指令来控制其显示与隐藏。如果要应用动画效果,则可以使用
<animate>标签,将需要添加动画的元素的动画效果直接定义在标签内,如下所示:<template><div><h1>Vue Animation Example</h1><animate attributeName="opacity" from="0" to="1" dur="1s" repeatCount="indefinite"><circle cx="50" cy="50" r="40" fill="blue" /></animate></div> </template>上面的代码定义了一个简单的动画效果,将
<circle>元素的不透明度从 0 到 1 变化,并在 1 秒内重复该变化。
- 定义过渡或动画的 CSS 样式
要实现过渡或动画效果,需要定义相应的 CSS 样式,以指定元素在过渡或动画中的状态。对于过渡效果,通常需要定义以下四个样式类:
v-enter: 元素进入过渡的起始状态。v-enter-active: 元素进入过渡的结束状态。v-leave: 元素离开过渡的起始状态。v-leave-active: 元素离开过渡的结束状态。例如,下面的 CSS 样式定义了一个渐变的过渡效果:
.fade-enter-from, .fade-leave-to {opacity: 0; } .fade-enter-active, .fade-leave-active {transition: opacity 0.5s; } .fade-enter-to, .fade-leave-from {opacity: 1; }对于动画效果,需要定义动画的关键帧和动画属性:
@keyframes slidein {from {margin-left: 100%;width: 300%;}to {margin-left: 0%;width: 100%;} } .circle {animation: slidein 1s infinite; }上面的代码定义了一个滑动动画效果,通过
@keyframes定义了动画的关键帧,通过animation属性将其绑定到了.circle元素上。
绑定
CSS样式:在Vue中,我们可以通过以下方式将定义好的CSS样式与组件绑定起来:
- 对于过渡效果,在
<transition>或<transition-group>组件上使用name属性来指定过渡效果的名称,并使用CSS类名来绑定不同阶段的样式,例如:<transition name="fade"><p v-if="show">Hello, Vue!</p> </transition>
- 对于动画效果,可以在需要添加动画的元素上使用
class或:class属性来绑定CSS类名,例如:<circle class="circle" cx="50" cy="50" r="40" fill="blue" />上面的代码将
circle类名绑定到了<circle>元素上,从而实现了滑动动画效果。结束过渡或动画:在过渡或动画结束时,通常需要执行一些操作,例如将过渡或动画元素从
DOM中移除或者将其样式重置为默认值等。Vue提供了多种方式来监听过渡或动画结束事件,包括:
- 在
<transition>或<transition-group>组件上使用@enter,@enter-to,@leave和@leave-to等事件来监听过渡的不同阶段,例如:<transition @enter="onEnter" @leave="onLeave"><p v-if="show">Hello, Vue!</p> </transition>在上面的代码中,
@enter和@leave分别表示过渡进入和离开的阶段,我们可以在组件中定义对应的方法onEnter和onLeave来处理相应的操作。
- 在动画元素上使用
animationend或transitionend事件来监听动画或过渡结束事件,例如:<circle class="circle" cx="50" cy="50" r="40" fill="blue" @animationend="onAnimationEnd" />在上面的代码中,
@animationend事件表示动画结束事件,我们可以在组件中定义onAnimationEnd方法来处理相应的操作。在处理过渡或动画结束事件时,我们通常需要使用
this关键字来访问组件实例,例如:methods: {onEnter() {console.log('enter')console.log(this) // 访问组件实例},onLeave() {console.log('leave')console.log(this) // 访问组件实例},onAnimationEnd() {console.log('animation end')console.log(this) // 访问组件实例} }通过以上的方法,我们就可以很方便地实现过渡和动画的效果,并在相应的事件中处理结束时的操作。
相关文章:
)
Vue学习笔记(8)
8.1 组件自定义事件 在 Vue 中,组件可以通过自定义事件来实现组件之间的通信。自定义事件可以让一个组件触发一个事件,并向其他组件传递数据。以下是自定义事件的实现步骤: 在组件中定义一个事件名:可以在组件中使用 $emit 方法来…...

知道一个服务器IP应该怎么进入
首先我是国内,访问国外的网站比如谷歌等,访问特别慢,有时候甚至登录不进去。现在知道了一个台湾或者国外的服务器应该怎么登录进去呢?知道服务器IP之后,你还需要知道服务器的远程端口帐号密码才能登录的。知道上面信息…...

【计算机基础】Socket IO
一、I/O 模型 一个输入操作通常包括两个阶段: 等待数据准备好从内核向进程复制数据 对于一个套接字上的输入操作,第一步通常涉及等待数据从网络中到达。当所等待数据到达时,它被复制到内核中的某个缓冲区。第二步就是把数据从内核缓冲区复…...

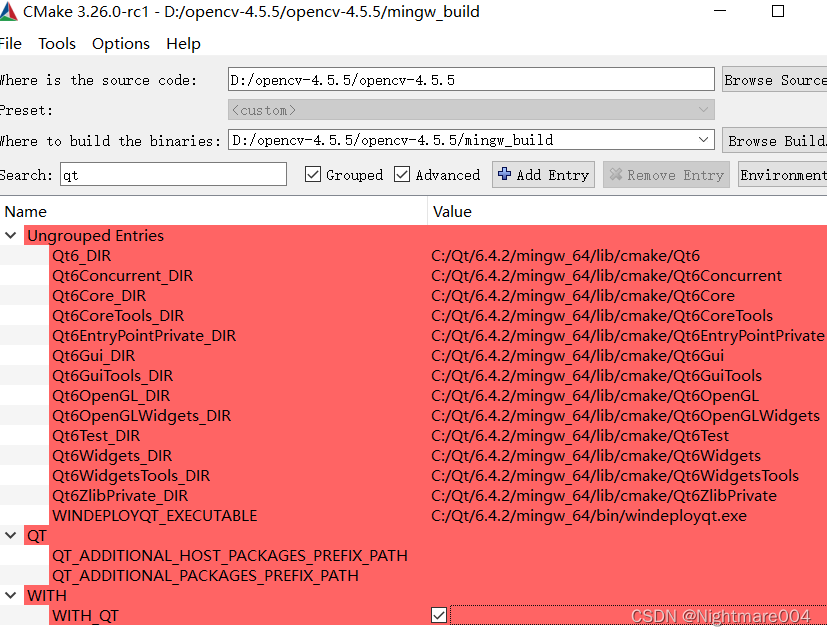
mingw编译opencv
我这里是msys2 这个是msys2的教程 https://blog.csdn.net/qq_39942341/article/details/105931335?ops_request_misc%257B%2522request%255Fid%2522%253A%2522167821146216800197067008%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&requ…...

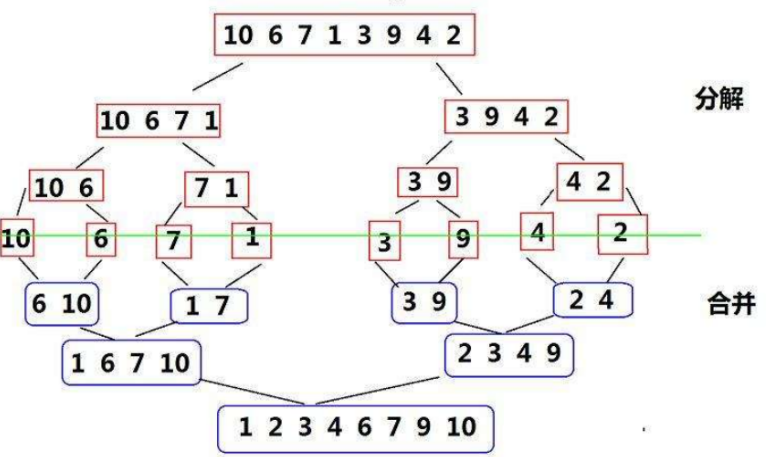
数据结构(八)排序
一、排序的概念以及引用概念排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,…...

函数习题:用函数实现判断一个整数是否能被n整除
Description 输入一组整数,输入0结束(这组整数不包含0),输出其中能被n整除的所有整数之和(n为整数,不用考虑n为0的情况), n及这组整数均由键盘输入。首先输入n,再输入一…...

SAP 创建会计冲销凭证
“功能描述:根据传输过来数据创建会计冲销凭证,并返回消息和状态 *”---------------------------------------------------------------------- "“本地接口: *” IMPORTING *" VALUE(IW_ZTFKCX0010) TYPE ZTFKCX0010 *" EXP…...

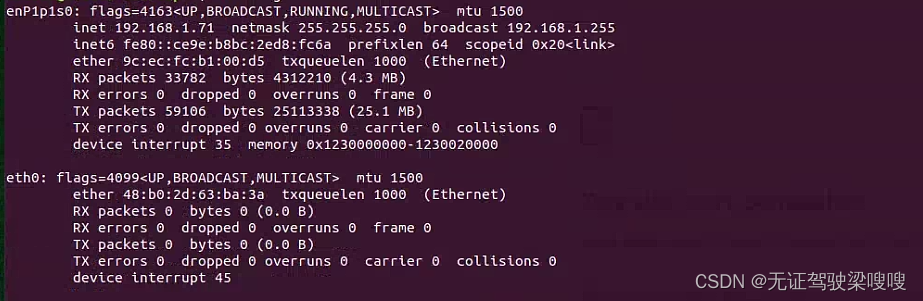
Jetson(Ubuntu18.04)设备无法ping通百度能ping通局域网错误集合,(神奇的是这样的情况下Todesk等远程确没有问题)
一、.打开DNS,意思是取消注释添加114.114.114.114 ,文件如下 vim /etc/systemd/resolved.conf [Resolve] #DNS #FallbackDNS #Domains #LLMNRno #MulticastDNSno #DNSSECno #Cacheyes #DNSStubListeneryes然后重启服务sudo systemctl restart systemd-resolved.se…...

Spring的@Conditional注解
前言Conditional是Spring4新提供的注解,它的作用是按照一定的条件进行判断,满足条件给容器注册bean。Conditional的源码定义://此注解可以标注在类和方法上 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTI…...

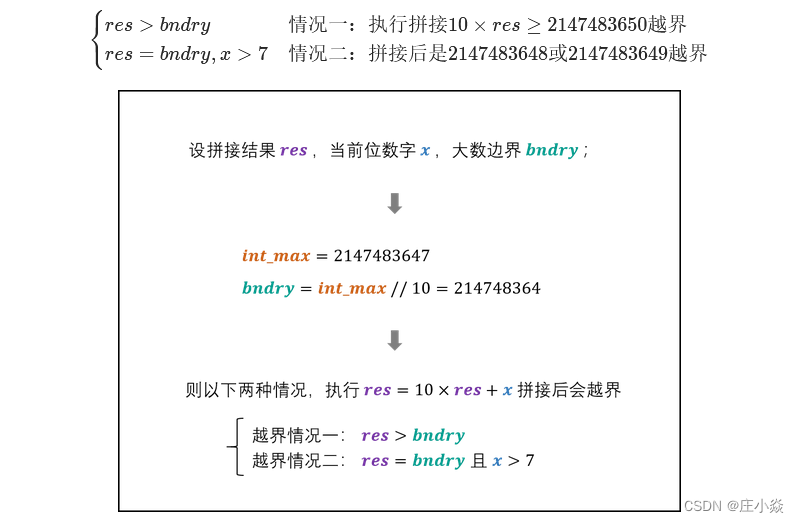
剑指 Offer 67 把字符串转换成整数
摘要 面试题67. 把字符串转换成整数 一、字符串解析 根据题意,有以下四种字符需要考虑: 首部空格: 删除之即可;符号位:三种情况,即 , − , 无符号";新建一个变量保存符号位࿰…...

【教学典型案例】18.开门小例子理解面向对象
目录一:背景介绍业务场景:业务分析:二:实现思路1、面向过程:2、面向对象(抽象、封装、继承、多态)3、面向对象(抽象、封装、继承、多态、反射)三:实现过程1、…...

Linux环境ENV的概念
一、基本概念 环境变量的含义:程序(操作系统命令和应用程序)的执行都需要运行环境,这个环境是由多个环境变量组成的。 按变量的周期划为永久变量和临时性变量2种: 永久变量:通过修改配置文件,…...

AcWing数据结构 - 数据结构在算法比赛中的应用(下)
目录 Trie树 Trie字符串统计 最大异或对 并查集 合并集合 连通块中点的数量 食物链 堆 堆排序 模拟堆 哈希表 模拟散列表 字符串哈希 Trie树 Trie字符串统计 思路: 设 idx索引用于构建树, 结点son[节点位置][节点分支指针],cnt[]记录单…...

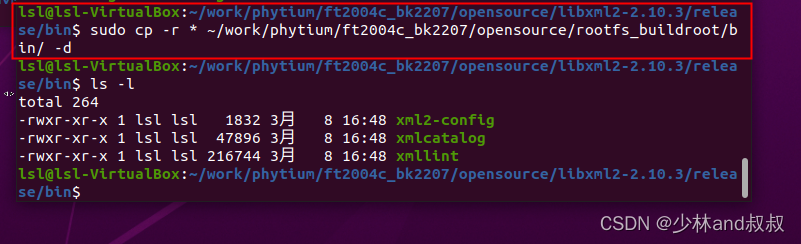
基于嵌入式libxml2的ARM64平台的移植(aarch64)
由于libxml在移植过程中依赖于zlib的库文件,因此本节内容包含zlib(V1.2.13)的移植libxml2(V2.10.3)的移植两部分组成。 (一)zlib的移植(基于arm64) 1、在github上下载zlib的最新源码压缩包&am…...
)
8. 字符串转换整数 (atoi)
题目描述 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1&#x…...

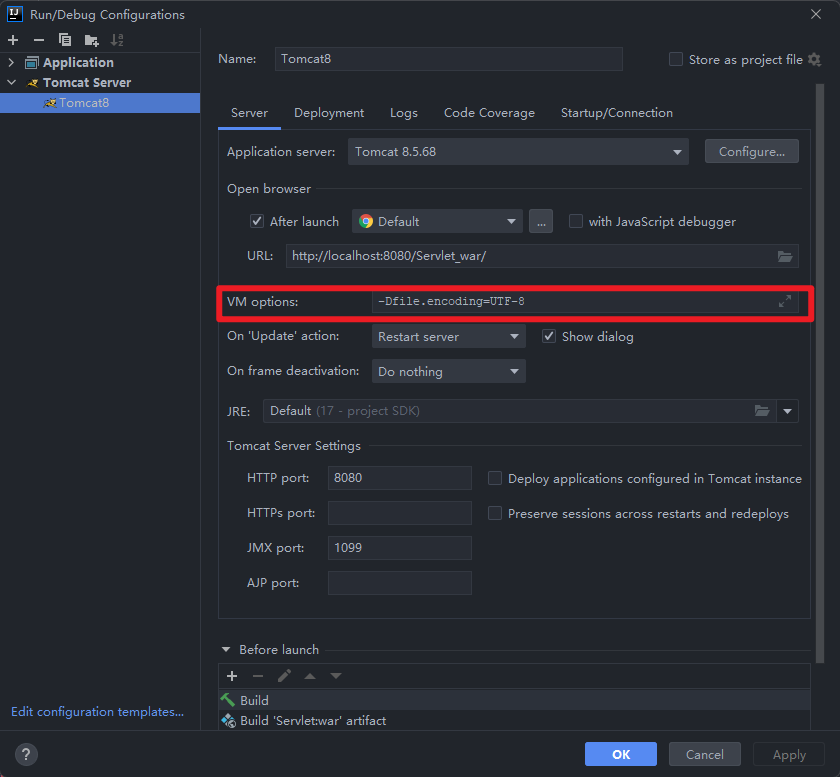
[Tomcat]解决IDEA中的Tomcat中文乱码问题
目录 1、IDEA 2、VM options 3、IDEA启动程序的存放目录 4、Tomcat 写在前面:此方法亲测有效!!! 1、IDEA 2、VM options 加上这两行: -Dfile.encodingUTF-8 -Dconsole.encodingUTF-8 3、IDEA启动程序的存放目录…...

python之dataclasses
一、场景 dataclasses模块提供了一种方便的方法来创建和管理数据对象 它可以帮助开发者更容易地创建简单的类,同时提供了一些实用的功能,例如自动实现__init__()、repr()、eq()等方法。 数据容器:如果您需要一个简单的类来存储一些数据&…...

【MapGIS精品教程】007:MapGIS投影变换案例教程
MapGIS投影变换,包括创建坐标系、定义投影、单点投影、类投影、批量投影。 文章目录 一、创建坐标系1. 创建高斯平面坐标系2. 创建阿尔伯斯投影二、定义投影三、投影变换1. 单点投影2. 类投影3. 批量投影一、创建坐标系 在MagGIS数据库中,有个空间参考系的文件夹,内置了常见…...

list数据根据属性字段去重
/*** 根据照片名称去重*/fun duplicateRemoval(list: MutableList<MediaBean>): MutableList<MediaBean>? {val mediaBeanList: MutableSet<MediaBean> if (Build.VERSION.SDK_INT > Build.VERSION_CODES.N) {TreeSet(Comparator.comparing(MediaBean::f…...
)
java教程(2023-3-8)
第一章:HelloWorld 1.java语言介绍 public class MainTest {public static void main(String[] args) { //软件分为系统软件和应用软件 //人机交互方式: 图形化界面 命令行方式/*常用的DOS命令:1.切换盘符:盘符 :2.创建文件夹m…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
