WebRtc 视频通话,语音通话实现方案
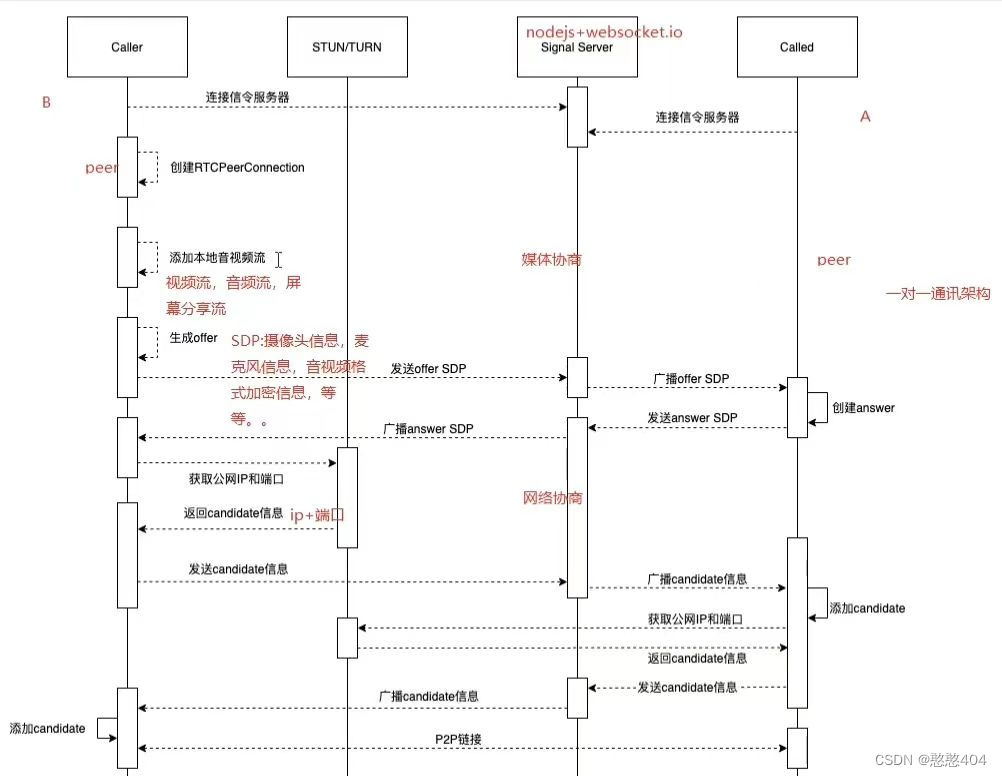
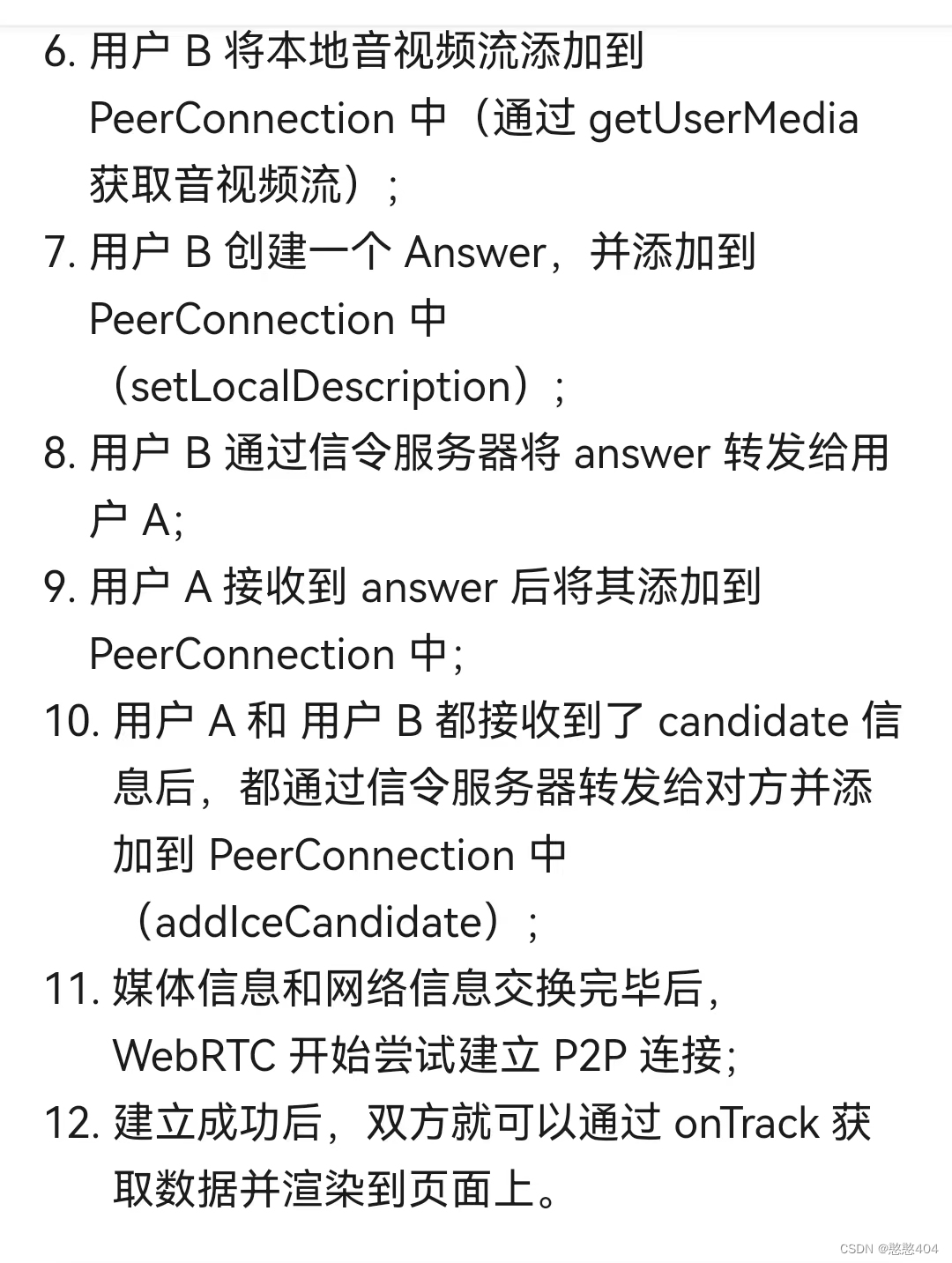
先了解一下流程 和 流程图(chatGpt的回答)



实现 (底层代码实现, 可作为demo熟悉)
小demo
<template><div><video ref="localVideo" autoplay muted></video> <!-- 本地视频元素,用于显示本地视频 --><video ref="remoteVideo" autoplay></video> <!-- 远程视频元素,用于显示远程视频 --><button @click="startCall">开始视频</button> <!-- 点击按钮开始呼叫 --><button @click="endCall">结束视频</button> <!-- 点击按钮结束通话 --></div>
</template><script lang="ts">
import { ref, onMounted } from 'vue';// import WebSocket from 'websocket'export default {setup() {// 创建本地视频和远程视频的引用const localVideo = ref(null); // 本地视频元素引用const remoteVideo = ref(null); // 远程视频元素引用// 保存本地媒体流和RTCPeerConnection对象let localStream = null; // 本地媒体流let peerConnection = null; // RTCPeerConnection对象// 开始呼叫方法const startCall = async () => {console.log('开始');try {// 获取本地媒体流(视频和音频)localStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });// 将本地媒体流绑定到本地视频元素localVideo.value.srcObject = localStream;// 创建RTCPeerConnection对象peerConnection = new RTCPeerConnection();// 将本地媒体流中的轨道添加到peerConnection中localStream.getTracks().forEach(track => {peerConnection.addTrack(track, localStream);});// 当远程流到达时,将其绑定到远程视频元素peerConnection.ontrack = (event) => {remoteVideo.value.srcObject = event.streams[0];};// 创建一个offer并设置为本地描述const offer = await peerConnection.createOffer();await peerConnection.setLocalDescription(offer);// 发送offer给对方并等待对方的answer// 在实际应用中,这部分需要与信令服务器交互来完成// 示例:通过Socket 发送offer给对方// Socket .send(JSON.stringify({ type: 'offer', offer: offer }));} catch (error) {console.error('Error starting call:', error);}};// 结束通话方法const endCall = () => {// 停止本地媒体流中的所有轨道localStream.getTracks().forEach(track => track.stop());// 关闭peerConnection连接peerConnection.close();// 重置视频元素的srcObjectlocalVideo.value.srcObject = null;remoteVideo.value.srcObject = null;};// 初始化操作,例如连接信令服务器等onMounted(() => {});// 返回给模板部分需要使用的变量和方法return {localVideo,remoteVideo,startCall,endCall};}
};
</script>
https://juejin.cn/post/7266417942182608955 https://juejin.cn/post/7266417942182608955https://juejin.cn/post/7170767923005358094
https://juejin.cn/post/7266417942182608955https://juejin.cn/post/7170767923005358094 https://juejin.cn/post/7170767923005358094webrtc一对一多对多音视频通话开发第一集_哔哩哔哩_bilibili项目地址:zou-hong-run/webrtc_one2one_many2many (github.com), 视频播放量 1177、弹幕量 0、点赞数 29、投硬币枚数 20、收藏人数 79、转发人数 4, 视频作者 red润, 作者简介 学习成份复杂男 学习讨论群:811710917,相关视频:webrtc一对一多对多音视频通话教程第八集,webrtc一对一多对多音视频通话教程第十集,webrtc多人音视频通话教程第十一集,webrtc多人音视频通话教程第十三集,webrtc多人音视频通话教程第十四集(完结),webrtc一对一多对多音视频通话教程第七集,webrtc一对一多对多音视频通话教程第五集,【手把手WebRTC音视频SDK】22-基础架构-封装采集数据为MediaFrame结构,webrtc一对一多对多音视频通话教程第六集,webrtc一对一多对多音视频通话教程第四集
https://juejin.cn/post/7170767923005358094webrtc一对一多对多音视频通话开发第一集_哔哩哔哩_bilibili项目地址:zou-hong-run/webrtc_one2one_many2many (github.com), 视频播放量 1177、弹幕量 0、点赞数 29、投硬币枚数 20、收藏人数 79、转发人数 4, 视频作者 red润, 作者简介 学习成份复杂男 学习讨论群:811710917,相关视频:webrtc一对一多对多音视频通话教程第八集,webrtc一对一多对多音视频通话教程第十集,webrtc多人音视频通话教程第十一集,webrtc多人音视频通话教程第十三集,webrtc多人音视频通话教程第十四集(完结),webrtc一对一多对多音视频通话教程第七集,webrtc一对一多对多音视频通话教程第五集,【手把手WebRTC音视频SDK】22-基础架构-封装采集数据为MediaFrame结构,webrtc一对一多对多音视频通话教程第六集,webrtc一对一多对多音视频通话教程第四集 https://www.bilibili.com/video/BV1gK411v7wy/?spm_id_from=333.788&vd_source=3e36960fd2cef2338d62a0f86944333aWebRTC 使用入门详解_webrtc教程-CSDN博客文章浏览阅读1.8k次,点赞6次,收藏15次。文档来源https://webrtc.org/getting-started/media-devices?hl=zh-cn。_webrtc教程
https://www.bilibili.com/video/BV1gK411v7wy/?spm_id_from=333.788&vd_source=3e36960fd2cef2338d62a0f86944333aWebRTC 使用入门详解_webrtc教程-CSDN博客文章浏览阅读1.8k次,点赞6次,收藏15次。文档来源https://webrtc.org/getting-started/media-devices?hl=zh-cn。_webrtc教程 https://blog.csdn.net/qq_47658204/article/details/130177016
https://blog.csdn.net/qq_47658204/article/details/130177016
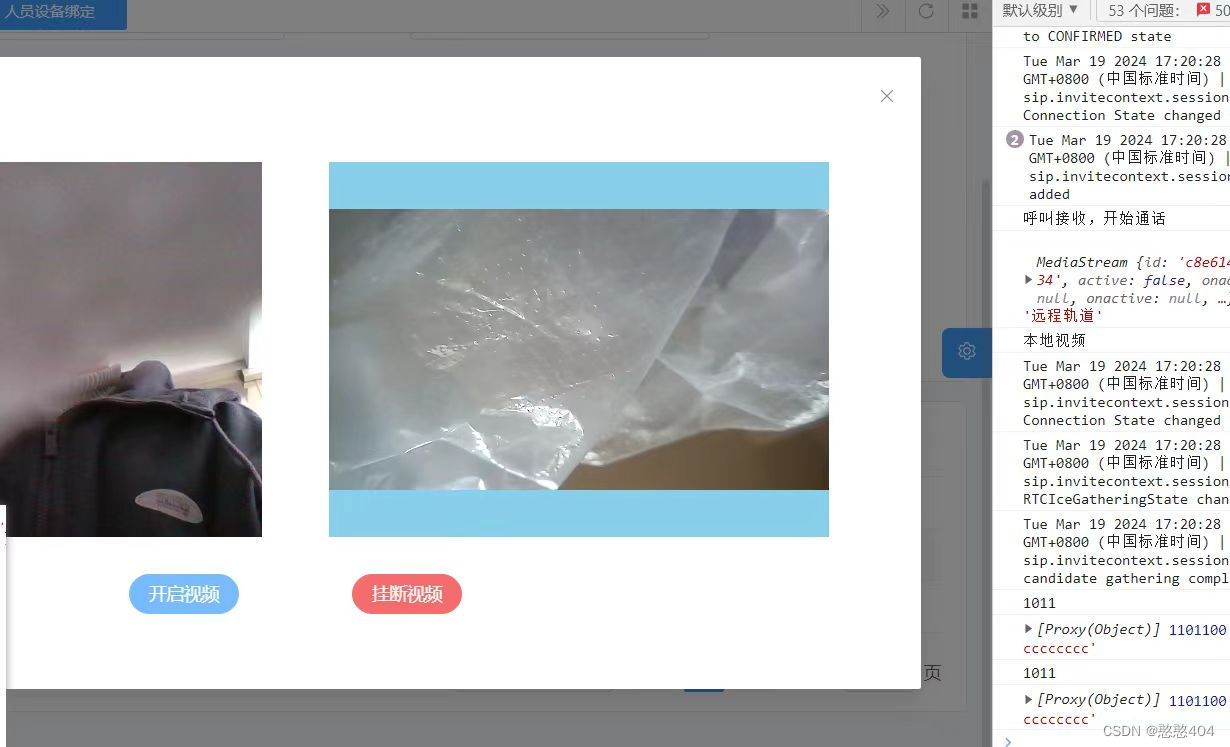
实现 ( 这个是采用了 引入sip-0.13.6.min.js(已封装好的脚本实现的) )
封装的组件, 代码采用父子传参, pinia传参, 后续因为视频通话,音频通话免登录需求, 需要独立项目外, 做了 http 携带参数...
已知问题: 项目上线后, http浏览器不支持麦克风和摄像头(本地支持).
解决方案: 换 https 即可
父
const handleVideoPhone = async (type, row) => {// 存储对象到 Pinia 中// const myObject = { type, row }// await myStore.setMyObject(myObject)// console.log(myStore.videoData, '取到了-------------');// 命名的路由// router.push({ name: 'callVA', params: { userId: '123' } })// message.alertError("当前设备不在线,无法进行视频通话!")// 用户id 设备id 音视频类型type // 0 音屏,1 视频-------const url = `https://www.XXXXXX.com/callVA?type=${type}&id=${row.aqmPkId}&deviceid=${row.deviceId}`// const url = `http://localhost:8388/callVA?type=${type}&id=${row.aqmPkId}&deviceid=${row.deviceId}`// console.log(url, 'url-------------------');// window.location.href = url// window.open(url, '_blank'); // 在新窗口中打开链接window.open(url, 'video'); // 在新窗口中打开链接
}子
<template><div style="width: 100%; height: 100%"><!-- /* -webkit-background-clip: text; */ --><h1style="letter-spacing: 3px;text-align: center;background-image: linear-gradient(to top, #89ceeb, #00e7ee);-webkit-text-fill-color: transparent;background-clip: text;">{{ status }}</h1><div style="display: flex; align-items: center; justify-content: center"><dv-decoration-6 v-if="status === '通话中...'" style="width: 300px; height: 30px" /><!-- <dv-decoration-6 style="width:300px;height:30px;" /> --></div><div style="margin: 30px; text-align: center"><!-- 开始呼叫 --><el-button type="primary" round @click="call()">{{v_type == '1' ? '开启视频' : '开启音频'}}</el-button> <!-- 同意 --><!-- <button @click="acceptCall">同意视频</button> --> <!-- 挂断 --><el-button type="danger" round @click="endCall">{{v_type == '1' ? '挂断视频' : '挂断音频'}}</el-button><!-- <p id="regUA_msg"> 用户代理状态 </p> --></div><div style="display: flex; justify-content: space-evenly; align-items: center; width: 100%"><!-- 本地视频元素,用于显示本地视频 --><!-- <divstyle="width: 800px;height: 450px;padding: 10px;margin: 10px;border: 3px solid gray;border-radius: 5px;box-sizing: border-box;"><video style="width: 100%; height: 100%" ref="localVideo" autoplay muted></video></div> --><!-- 远程视频元素,用于显示远程视频 --><divstyle="/* width: 800px;height: 450px; */width: 80%;/* height: 100%; */padding: 10px;margin: 10px;border: 3px solid gray;border-radius: 5px;box-sizing: border-box;"><video style="width: 100%; height: 100%" ref="remoteVideo" autoplay></video><!-- <audio v-else-if="v_type == '0'" controls><source ref="remoteVideo" type="audio/mp3" /></audio> --></div></div></div>
</template>
<script setup lang="ts">
// import { useVideoStore } from '../../stores/myvideo' // pinia
// import { useRouter } from 'vue-router' // router
// @/api/drone/ws// import * as wsApi from '../../api/ws/index' // apiimport { onMounted, onUnmounted, ref } from 'vue'
import axios from 'axios'
// const myStore = useVideoStore() // pinia
// const router = useRouter()
// 获取存储在 Pinia 中的对象// let myObject = myStore.videoData
// console.log(myObject,myObject?.type, myObject?.row, 'ccccccccccccccccccc')/*** 发起视频通话*/
const status = ref<string>('等待开启通话...')const v_type = ref<string>() // 0 音屏,1 视频const userId = ref('') //用户id
const deviceId = ref('') // 用户设备id
// const access_token = ref('') // token
const socket = ref() // new websocket
const activeMessage = ref<any>() // websockt收到的信息
let timer: any //心跳定时器// 创建本地视频和远程视频的引用-------------------------------
// const localVideo = ref<any>(null) // 播放本地视频
const remoteVideo = ref<any>(null) // 播放远程视频
let userAgent: any // 注册 UA
let sipsession: any // SIP 如果sipsession存在,则调用它的terminate()方法来终止会话
const sip_id = ref<string>() // 用户设备 sip_id
const sip_host = ref<string>() // 本地登录 sip服务器地址 sip_host// 组件加载
const handleVideoPhone = async (type: string,row: { id?: string | null; deviceId: any; aqmPkId?: any }
) => {// console.log(type, row)userId.value = row?.aqmPkId // 用户id 1011deviceId.value = row?.deviceId // 用户 设备id xxxxxxxxxxxxxv_type.value = type // 0 音屏,1 视频-------// 获取 设备sip_id// let res = await wsApi.getUserDeviceSipId(`${deviceId.value}`)// console.log(res, '===========');// if (res) {// console.log(111);// sip_id.value = res.sip_id// console.log('用户id------', userId.value, res)// }const res = await axios.get(`https://www.XXXXXX.com:1443/admin-api/drone/ws/getUserDeviceSipId/${deviceId.value}`)if (res.status === 200) {// console.log('设备sip_id', res)sip_id.value = res.data.data.sip_id} else {console.log('接口未连接')}websocketFun() //创建WebSocket连接
}// --------------------------------------------------
// 3.发送音视频通话请求,成功后配置通话参数,发起通话并监听拨打结果并做相应处理
const call = async () => {// 发送音视频通话请求通知设备const video = {act: 'ma_set_sip_info', // 请求标识v_type: v_type.value, //视频 1 语音 0user_id: userId.value // 用户id}status.value = '连接中...'// console.log(video);socket.value.send(JSON.stringify(video))// 长链接发送报文指定设备开启推流socket.value.send(JSON.stringify({ act: 'ma_open_rtsp', device_id: deviceId.value }))// console.log('设备推流')// 长链接发送报文指定设备关闭推流// socket.value.send(JSON.stringify({ act: 'ma_stop_rtsp', device_id: deviceId.value }))// 服务器地址// var host = document.getElementById('sip_host').valuevar host = sip_host.value//呼叫目标,可以是设备的sip_id,或者群组通话的room_id// var to = document.getElementById('device_sipId').value// var to = deviceId.valuevar to = String(sip_id.value)console.log(host, to, '测试')sipsession = await userAgent.invite(to + '@' + host, {sessionDescriptionHandlerOptions: {constraints: {audio: true,// video: true //音频通话则为falsevideo: v_type.value == '1' ? true : false //音频通话则为false}}})// 当呼叫被接受时触发的事件sipsession.on('accepted', async function () {status.value = '通话中...'console.log('呼叫接收,开始通话')// 我们需要检查 peer connection 来确定添加了哪个轨道var pc = await sipsession.sessionDescriptionHandler.peerConnection// 获取远程轨道var remoteStream = new MediaStream()// console.log(remoteStream, '远程轨道')pc.getReceivers().forEach(function (receiver) {remoteStream.addTrack(receiver.track)})//此处remoteVideo为一个video标签,将远程轨道绑定到它上面并播放remoteVideo.value.srcObject = remoteStreamremoteVideo.value.play()if (pc.getSenders()) {// console.log('开启本地视频')// var localStream = new MediaStream()// // var localStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })// pc.getSenders().forEach(function (sender) {// localStream.addTrack(sender.track)// })// // localVideo 是一个 video 标签,将本地轨道绑定到它上面并播放// localVideo.value.srcObject = localStream// localVideo.value.play()}})// xu获取本地媒体流(视频和音频)// xu await getLocalStream()
}// 获取本地媒体流(视频和音频)
// const getLocalStream = async () => {
// const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
// // 将本地媒体流绑定到本地视频元素
// localVideo.value.srcObject = stream
// localVideo.value.play()
// localStream.value = stream
// return stream
// }// 挂断通话
const endCall = async () => {// 如果sipsession存在,则调用它的terminate()方法来终止会话if (sipsession) {await sipsession.terminate()status.value = '已挂断...'}//// path: 'user-device', name: 'DroneUserDevice', // 跳转回:人员设备绑定页面console.log('挂断,关闭当前窗口')// router.push({ name: 'DroneUserDevice', params: { userId: '123' } })// 关闭当前窗口// window.close();
}//--------------------------------------------------
// websocket 连接Socket信令服务器
const websocketFun = async () => {const res = await axios.get('https://www.XXXXXX.com:1443/admin-api/drone/ws/getCurrentAqmUser')if (res.status !== 200) {console.log('accessToken--------------')return}socket.value = new WebSocket('wss://XXXXXX.com/wss')socket.value.onopen = async function () {// socket.value = Sock // websocket// 管理员账号登录const message = {act: 'ma_login', // 管理员登录// user_name: 'admin',// access_token: (await wsApi.getCurrentAqmUserInfo()).accessToken // 接口返回token,会过期access_token: res.data.data.accessToken // 接口返回token,会过期}console.log(message)socket.value.send(JSON.stringify(message))if (timer) clearInterval(timer) //清空上一个定时器timer = setInterval(() => {// 获取长链接实时、状态等心跳包return socket.value.send(JSON.stringify({ act: 'ma_get_active_devices' }))}, 5000)}socket.value.onmessage = async (event) => {// 处理收到的消息activeMessage.value = JSON.parse(event.data)// console.log('收到消息:', activeMessage.value)// 登录if (activeMessage.value.cmd == 'ma_login') {if (activeMessage.value.status == true) {// console.log(activeMessage.value)// 1. 获取sip对象注册信息let sip_info = activeMessage.value.admin_info.sip_infosip_host.value = sip_info.sip_host // 服务器地址sip_host 拨打电话// sip_id.value = sip_info.sip_id // 呼叫目标// console.log('登录成功: sip_info =', sip_info)regUserAgent(sip_info) // 注册UA} else {console.log(activeMessage.value.msg)}}// 心跳包()设备活跃 获取长链接实时、状态等心跳包else if (activeMessage.value.cmd == 'ma_get_active_devices') {if (activeMessage.value.status == true) {// console.log(activeMessage.value.msg)// console.log('心跳包:', activeMessage.value)// let res = activeMessage.value.data.filter((item) => {// // console.log(item.user_info.user_id)// return item.user_info.user_id == userId.value// })// sip_id.value = res[0].user_info.sip_id // 设备 sip_id,心跳包// console.log(res, sip_id.value, 'ccccccccccccccccccccc')} else {console.log(activeMessage.value.msg)}}// 发送音视频通话请求通知设备else if (activeMessage.value.cmd == 'ma_set_sip_info') {if (activeMessage.value.status == true) {// console.log('发送音视频通话请求通知设备', activeMessage.value.msg, activeMessage.value)// flag.value = true // 标杆 视频电话是否接听} else {console.log(activeMessage.value.msg)// flag.value = false // 标杆 视频电话是否接听// console.log(flag.value)endCall() // 挂断电话, 跳回页面}} else if (activeMessage.value.cmd == 'ma_open_rtsp') {if (activeMessage.value.status == true) {// console.log('发送报文指定设备推流', activeMessage.value)} else {activeMessage.value.status == true}} else if (activeMessage.value.cmd == 'ma_stop_rtsp' && activeMessage.value.status == true) {if (activeMessage.value.status == true) {// console.log('发送报文指定设备关闭推流', activeMessage.value)} else {console.log(activeMessage.value.msg)}}}socket.value.onclose = function (event) {clearInterval(timer) // 停止心跳检测console.log('Sock连接已关闭', event.code, event.reason)// 连接已关闭,执行清理操作}socket.value.onerror = function (error) {clearInterval(timer) // 停止心跳检测console.error('Sock错误:', error)// 处理Sock错误}
}// 2.使用sip_info中的参数注册UA对象,监听注册结果
//注册UA
const regUserAgent = async (sip_info) => {let sip_id = sip_info.sip_id,sip_pwd = sip_info.sip_pwd,sip_host = sip_info.sip_host,wss_url = sip_info.wss_url,stun_host = sip_info.stun_host,turn_host = sip_info.turn_host,turn_pwd = sip_info.turn_pwd,turn_user = sip_info.turn_user,userAgentStatus = false//配置参数let config = {uri: sip_id + '@' + sip_host, //此sip_id为管理员的sip_idtransportOptions: {wsServers: [wss_url],connectionTimeout: 30},authorizationUser: sip_id,password: sip_pwd,sessionDescriptionHandlerFactoryOptions: {peerConnectionOptions: {rtcConfiguration: {iceServers: [{ urls: 'stun:' + stun_host },{urls: 'turn:' + turn_host,username: turn_user,credential: turn_pwd}]}}}}//创建user agentuserAgent = await new SIP.UA(config)//注册成功监听处理userAgent.on('registered', () => {console.log('代理注册成功: registered ok')userAgentStatus = true // 模拟注册成功// let regUA_msgEl: any = document.getElementById('regUA_msg')// regUA_msgEl.innerText = '用户代理注册成功!'})//注册失败监听处理userAgent.on('registrationFailed', (response, cause) => {console.log('代理注册失败: registrationFailed, ', response, cause)userAgentStatus = false// let regUA_msgEl: any = document.getElementById('regUA_msg')// regUA_msgEl.innerText = '用户代理注册失败!'})userAgent.on('invite', function (session) {var url = session.remoteIdentity.uri.toString() + '--->call'var isaccept = confirm(url)if (isaccept) {//接收来电session.accept({sessionDescriptionHandlerOptions: {constraints: {audio: true,video: true}}})sipsession = session// 接听通话session.on('accepted', function () {// We need to check the peer connection to determine which track was addedvar pc = session.sessionDescriptionHandler.peerConnection// console.log(pc)// console.log(pc.getLocalStreams())// Gets remote tracksvar remoteStream = new MediaStream()pc.getReceivers().forEach(function (receiver) {remoteStream.addTrack(receiver.track)})remoteVideo.value.srcObject = remoteStreamremoteVideo.value.play()if (pc.getSenders()) {// var localStream = new MediaStream()// pc.getSenders().forEach(function (sender) {// localStream.addTrack(sender.track)// })// localVideo.value.srcObject = localStream// localVideo.value.play()}})} else {//拒绝来电session.reject()}})
}// watch(videoVisible, (newVal, oldVal) => {
// // console.log(newVal,oldVal);
// if (newVal == false) {
// socket.value.close() // 断开websocket
// endCall() // 关闭视频
// }
// })/** 初始化 **/
onMounted(async () => {// getList()// websocketFun() //创建WebSocket连接// id.value = route.params.id// let myObject = myStore.videoData// console.log(myObject, myObject?.type, myObject?.type, 'ccccccccccccccccccc')// 获取当前页面的 URL 地址const urlParams = new URLSearchParams(window.location.search)// 获取参数值const type = urlParams.get('type')const id = urlParams.get('id')const deviceId = urlParams.get('deviceid')const myObject = {type,row: {aqmPkId: id,deviceId}}// 现在 type、id 和 deviceId 分别包含了 URL 中对应的数值handleVideoPhone(myObject.type, myObject.row)// const ccc = 'xxxxxxxxxxxxxx';// const url = `https://www.XXXXXX.com:1443/drone/ws/getUserDeviceSipId/?deviceId=${ccc}`;// const res = await axios.get(url);// if (res.status === 200) {// console.log('设备sip_id', res);// sip_id.value = res.data.sip_id;// } else {// console.log('接口未连接');// }
})
// 在组件离开时销毁定时器
onUnmounted(() => {// socket.value.close() // 清空websocketclearInterval(timer)
})
</script><style lang="scss" scoped></style>
相关文章:

WebRtc 视频通话,语音通话实现方案
先了解一下流程 和 流程图(chatGpt的回答) 实现 (底层代码实现, 可作为demo熟悉) 小demo <template><div><video ref"localVideo" autoplay muted></video> <!-- 本地视频元素,用于显示本地视频 --><video ref"r…...

IndyTcpServer使用详解
1、IndyTCPserver的创建 IdTCPServer1.DefaultPort:= 8000; IdTCPServer1.ListenQueue:= 1024; //同时处理请求队列数限制 IdTCPServer1.MaxConnections:= 1024; //同时连接数量限制,为0不限制连接数 IdTCPServer1.ContextClass:= TNewIdServerContext; //设置为自定义TIdSe…...

pytest + yaml 框架 - 参数化读取文件路径优化
针对小伙伴提出参数化时读取外部文件,在项目根路径运行没问题,但是进入到项目下子文件夹运行用例,就会找不到文件问题做了优化。 关于参数化读取外部文件相关内容参考前面这篇pytest yaml 框架 -25.参数化数据支持读取外部文件txt/csv/json/…...

C++:多态-重写和重载
重写(Override)和重载(Overload)是面向对象编程中常用的两个概念,它们虽然都涉及到方法的定义,但是在实现和使用上有着不同的特点。 重写(Override): 重写是指在子类中重…...

element ui的table多选
使用el-table的selection-change事件来获取选中的值; 例: html代码: <el-button type"primary" click"openTableSet">列表设置</el-button><!-- 列表设置弹框 --> <el-dialog :close-on-click-mo…...

python基础---基础运算
基础运算 可以使用type获取一个变量的类型 常见的数据类型 整形, 可以存储任意大小的整数, 支持二进制(如0b100,换算成十进制是4)、八进制(如0o100,换算成十进制是64)、十进制(100)…...
【数学】泰勒公式
目录 引言 一、泰勒公式 1.泰勒公式及推导 (1)推导 (2)公式 2.泰勒中值定理 (1)定理1(佩亚诺余项) (2)定理2(拉格朗日余项) …...

C++基础-编程练习题及答案
文章目录 前言一、查找“支撑数”二、数组元素的查找三、爬楼梯四、数字交换五、找高于平均分的人 前言 C基础-编程练习题和答案 一、查找“支撑数” 【试题描述】 在已知一组整数中, 有这样一种数非常怪, 它们不在第一个, 也不在最后一个&…...

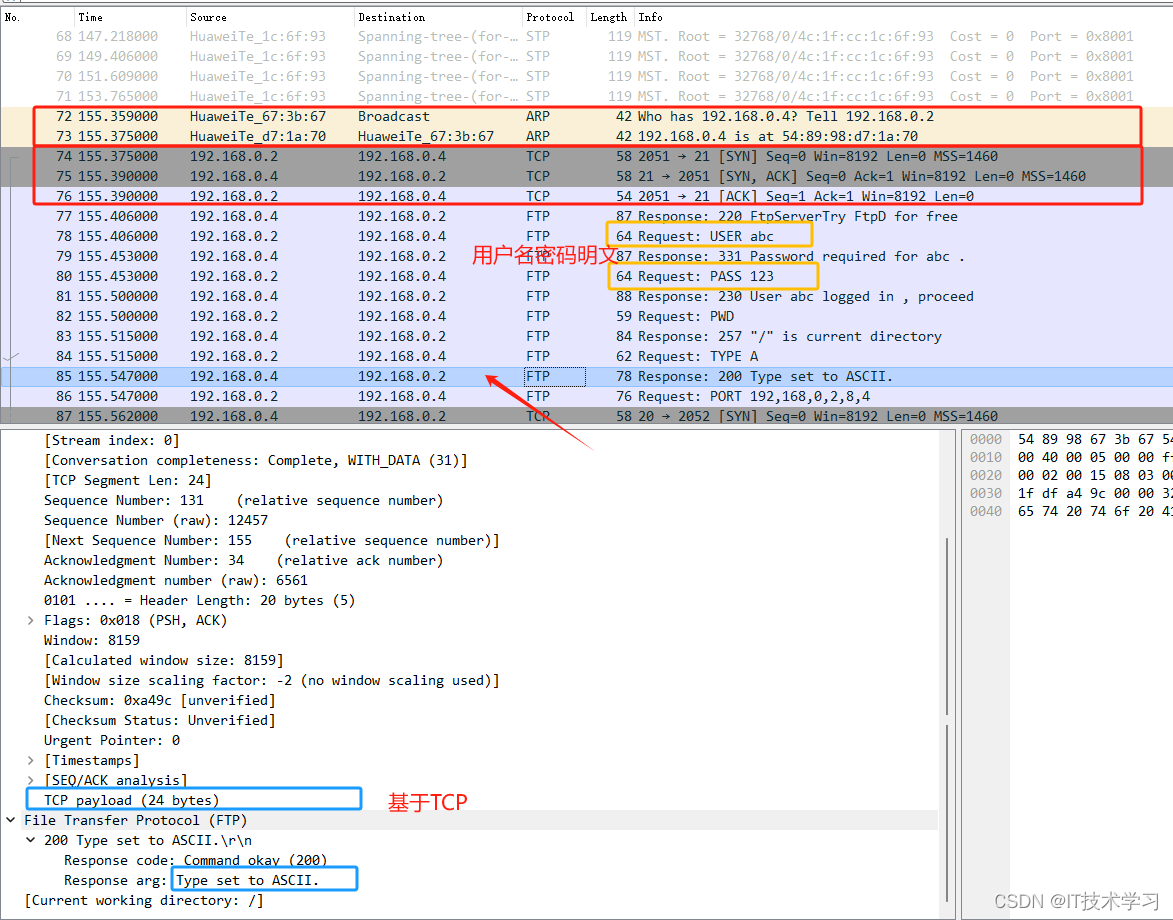
eNSP-抓包解析HTTP、FTP、DNS协议
一、环境搭建 1.http服务器搭建 2.FTP服务器搭建 3.DNS服务器搭建 二、抓包 三、http协议 1.HTTP协议,建立在TCP协议之上 2.http请求 3.http响应 请求响应报文参考:https://it-chengzi.blog.csdn.net/article/details/113809803 4.浏览器开发者工具抓包…...

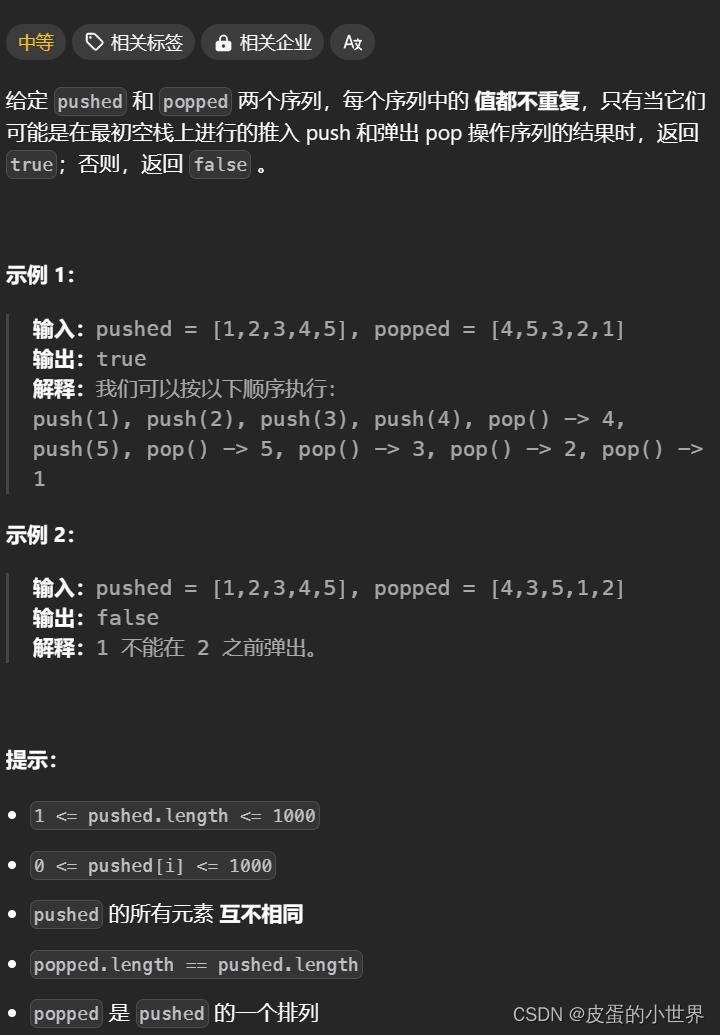
【栈】Leetcode 验证栈序列
题目讲解 946. 验证栈序列 算法讲解 在这里就只需要模拟一下这个栈的出栈顺序即可:使用一个stack,每次让pushed里面的元素入栈,如果当前栈顶的元素等于poped容器中的当前元素,因此就需要让栈顶元素出栈,poped的遍历…...

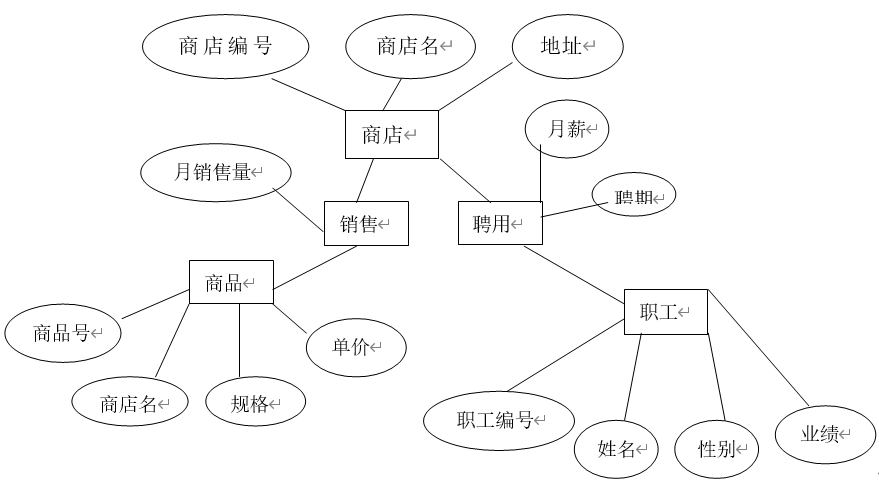
【数据库原理及应用】期末复习汇总高校期末真题试卷08
试卷 一、选择题(每题 2 分,共 30 分) 1. ___ ____是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 2. 数据库类型是按照 来划分…...

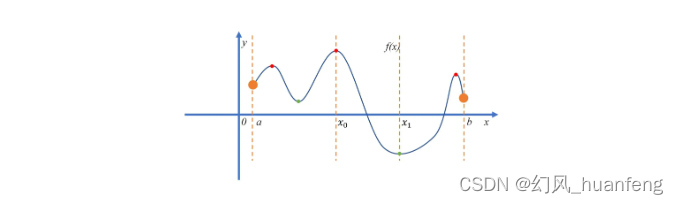
每天五分钟深度学习:数学中的极值
本文重点 在数学领域中,极值是一个极其重要的概念,它不仅在纯数学理论研究中占据核心地位,而且在工程、物理、经济等实际应用领域也发挥着不可替代的作用。极值问题涉及函数的最大值和最小值,是微积分学中的一个基本问题。本文旨在详细介绍数学中的极值概念、性质、求解方…...

【Linux】Linux——Centos7安装Tomcat
1.下载Tomcat 安装包 官网地址:Apache Tomcat - Apache Tomcat 9 Software Downloadshttps://tomcat.apache.org/download-90.cgi 2.将下载的安装包上传到 Xftp 上,我是直接放到 usr 下了 3.将安装包解压到 /usr/local/ tar -zxvf apache-tomcat-9.0.8…...

SpringBoot+vue实现右侧登录昵称展示
目录 1. 定义User数据 1.1.在created方法获取数据 1.2.头部导航栏绑定User数据 1.3.在data中定义User数据 2. 获取数据 2.1.接收父组件传递的值 2.2.展示数据 3. 页面效果 在SpringBoot和 Vue.js 结合的项目中实现右侧登录昵称展示,通常涉及到前端的用户界面…...

【网络原理】UDP协议 | UDP报文格式 | 校验和 | UDP的特点 | 应用层的自定义格式
文章目录 一、UDP协议1.UDP的传输流程发送方接收方 2.UDP协议报文格式:长度受限校验和如何校验:CRC算法:循环冗余算法md5算法: 2.UDP的特点 二、开发中常见的自定义格式1.xml(古老)2.json(最流行…...

NodeJs入门知识
**************************************************************************************************************************************************************************** 1、配置Node.js与npm下载(精力所致,必有精品) …...

代码随想录学习Day 34
62.不同路径 题目链接 讲解链接 动归五部曲: 1.确定dp数组及其下标的含义:dp[i][j]的含义是从(0, 0)走到(i, j)所需的步数; 2.确定递推公式:因为只能往右或者往下,所以dp[i][j] dp[i - 1][j] dp[i][j - 1]。 3.…...

由于找不到MSVCP120D.dll,无法继续执行代码。重新安装程序可能会解决此问题
由于找不到MSVCP120D.dll,无法继续执行代码。重新安装程序可能会解决此问题 一、问题详细描述二、问题产生背景三、问题原因四、解决办法1、安装缺少的库2、直接更换更高版本的opencv 五、vs版本对应vc1、版本对应2、vs对应vc查看方法 一、问题详细描述 同样可能会报 ÿ…...

【前端】输入时字符跳动动画实现
输入时字符跳动动画实现 在前端开发中,为了提升用户体验,我们经常需要为用户的交互行为提供即时的反馈。这不仅让用户知道他们的操作有了响应,还可以让整个界面看起来更加生动、有趣。本文将通过一个简单的例子讲解如何实现在用户输入字符时…...

C语言面试重点问题
1. 冒泡排序法 2. strlen、strcpy、strcat、strcmp的用法和原理 3. 大小端的区分 3.1 主函数区分大小端 #include <stdio.h>int main(void) {int num 0x11223344;char *p (char *)#if (0x11 *p){printf("大端!\n");}else if (0x44 *p){printf(…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...