前端安全防护实战:XSS、CSRF防御与同源策略详解(react 案例)
前端安全防护实战中,主要涉及三个方面:XSS (Cross-Site Scripting) 攻击的防御、CSRF (Cross-Site Request Forgery) 攻击的防御,以及浏览器的同源策略。以下是这三个方面的详细说明:
XSS 防御详解
XSS 概述
XSS攻击是一种让攻击者能够在受害者的浏览器中注入恶意脚本的攻击方式,这些脚本通常会窃取用户的敏感信息,如Cookie、session token等,甚至控制用户的账户权限。
防御措施
-
输入过滤与转义:对用户提交的所有数据进行严格的检查与转义,确保在HTML、JavaScript、CSS上下文中不会被执行。例如,使用
textContent代替innerHTML,或者使用相应的转义函数如encodeURIComponent()、encodeURI()以及专门为HTML、JS、CSS设计的安全函数进行输出编码。 -
Content Security Policy (CSP):设置响应头中的Content-Security-Policy,限制页面只能加载指定来源的脚本、样式和图片,有效防止外部注入的恶意内容被执行。
-
HttpOnly Cookie:对于包含敏感信息的Cookie,设置
HttpOnly属性,使其不能通过JavaScript被访问,这样即使存在XSS漏洞,攻击者也无法直接盗取这类Cookie。 -
框架提供的安全API:利用现代框架提供的安全API,如在Vue、React等框架中,可以通过它们的安全DOM操作方法来避免XSS风险。
CSRF 防御详解
CSRF 概述
CSRF攻击是指攻击者通过诱使用户在其已登录的可信网站上执行恶意操作,利用用户的认证状态发起非授权请求。
防御措施
-
Token验证:在重要请求中加入CSRF Token,服务器端在渲染表单时生成一个随机Token,并将其存储在服务器端或客户端(如Cookie中)。当接收到请求时,服务器验证Token的一致性。
-
双重Cookie验证:服务器在接收POST请求时,不仅验证CSRF Token,还要求另一个只有浏览器才能自动附带的Cookie(如Session ID),由于浏览器同源策略,攻击者无法在第三方站点伪造这个Cookie。
-
SameSite Cookie属性:设置Cookie的
SameSite属性为strict或lax,这可以防止第三方网站在跨域请求中携带该Cookie。
同源策略详解
同源策略概述
同源策略是浏览器的一个核心安全模型,它规定了来自不同源(协议、域名、端口任一不同即视为不同源)的文档或脚本之间不能相互读写数据,以此隔离潜在的安全风险。
同源策略的应用与例外
- 应用:浏览器默认阻止非同源资源之间的交互,如不同源的脚本不能读取对方的DOM、Cookie等。
- 例外:现代浏览器允许通过CORS(Cross-Origin Resource Sharing)机制实现跨域资源共享,通过设置特定的HTTP头部,允许服务器明确声明哪些其他源可以访问资源。
综上所述,全面的前端安全防护需要综合运用多种手段,包括但不限于上述的XSS防御、CSRF防御策略以及对同源策略的合理利用和管理。同时,持续关注并遵循最新的安全最佳实践也至关重要。
在React中实现XSS和CSRF防御的例子:
XSS防御实例 - 使用 dangerouslySetInnerHTML 时转义用户输入
import React from 'react';function escapeHtml(text) {const map = {'&': '&','<': '<','>': '>','"': '"',"'": ''','/': '/'};return text.replace(/[&<>"'/]/g, (char) => map[char]);
}class UserComment extends React.Component {render() {const { comment } = this.props;// 对用户评论内容进行转义const safeComment = {__html: escapeHtml(comment)};return (<div dangerouslySetInnerHTML={safeComment} />);}
}// 使用组件
<UserComment comment={`User's untrusted input...`} />
CSRF防御实例 - 使用CSRF Token
假设后端已经提供了CSRF Token,我们将其存放在localStorage或Cookie中,并在每个非GET请求中带上这个Token。
import axios from 'axios';
import { useEffect, useState } from 'react';function useCsrfToken() {const [csrfToken, setCsrfToken] = useState(null);useEffect(() => {// 假设从localStorage获取Tokenconst storedToken = localStorage.getItem('csrfToken');if (storedToken) {setCsrfToken(storedToken);}// 在实际应用中,可能需要在登录成功后由后端提供并保存到localStorage}, []);function sendSafeRequest(method, url, data = null) {// 添加CSRF Token到请求头const headers = {'X-CSRF-Token': csrfToken,};return axios.request({method,url,data,headers,});}return { csrfToken, sendSafeRequest };
}function MyComponentThatMakesRequests() {const { csrfToken, sendSafeRequest } = useCsrfToken();async function handleSubmit(data) {try {const response = await sendSafeRequest('POST', '/api/protected-endpoint', data);// 处理响应...} catch (error) {// 处理错误...}}// ...
}
以上代码仅为示例,实际应用中需要根据项目的实际情况调整。比如CSRF Token的获取途径可能是从Cookie中带有HttpOnly标志的Token派生出来的,或者是通过初始接口请求获得并缓存起来的。另外,上面的sendSafeRequest只是一个简单的封装,真实场景下可能还需要处理更多复杂的网络交互逻辑。
相关文章:
)
前端安全防护实战:XSS、CSRF防御与同源策略详解(react 案例)
前端安全防护实战中,主要涉及三个方面:XSS (Cross-Site Scripting) 攻击的防御、CSRF (Cross-Site Request Forgery) 攻击的防御,以及浏览器的同源策略。以下是这三个方面的详细说明: XSS 防御详解 XSS 概述 XSS攻击是一种让攻…...

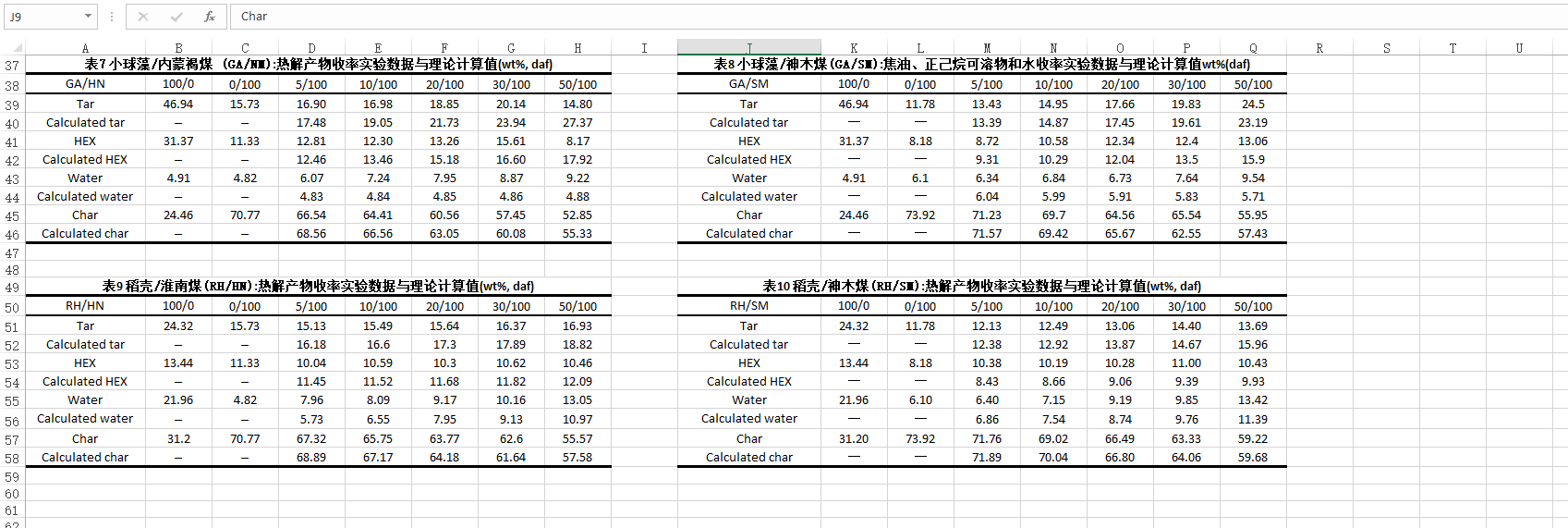
2024C题生物质和煤共热解问题的研究 详细思路
背景 随着全球能源需求的不断增长和对可再生能源的追求,生物质和煤共热解作为一种潜在的能源转化技术备受关注。生物质是指可再生能源,源自植物和动物的有机物质,而煤则是一种化石燃料。** 在共热解过程中,生物质和煤在高温和缺氧…...

智慧旅游引领未来风尚,科技助力旅行更精彩:科技的力量推动旅游业创新发展,为旅行者带来更加便捷、高效和智能的旅行服务
目录 一、引言 二、智慧旅游的概念与特点 (一)智慧旅游的概念 (二)智慧旅游的特点 三、科技推动旅游业创新发展 (一)大数据技术的应用 (二)人工智能技术的应用 (…...

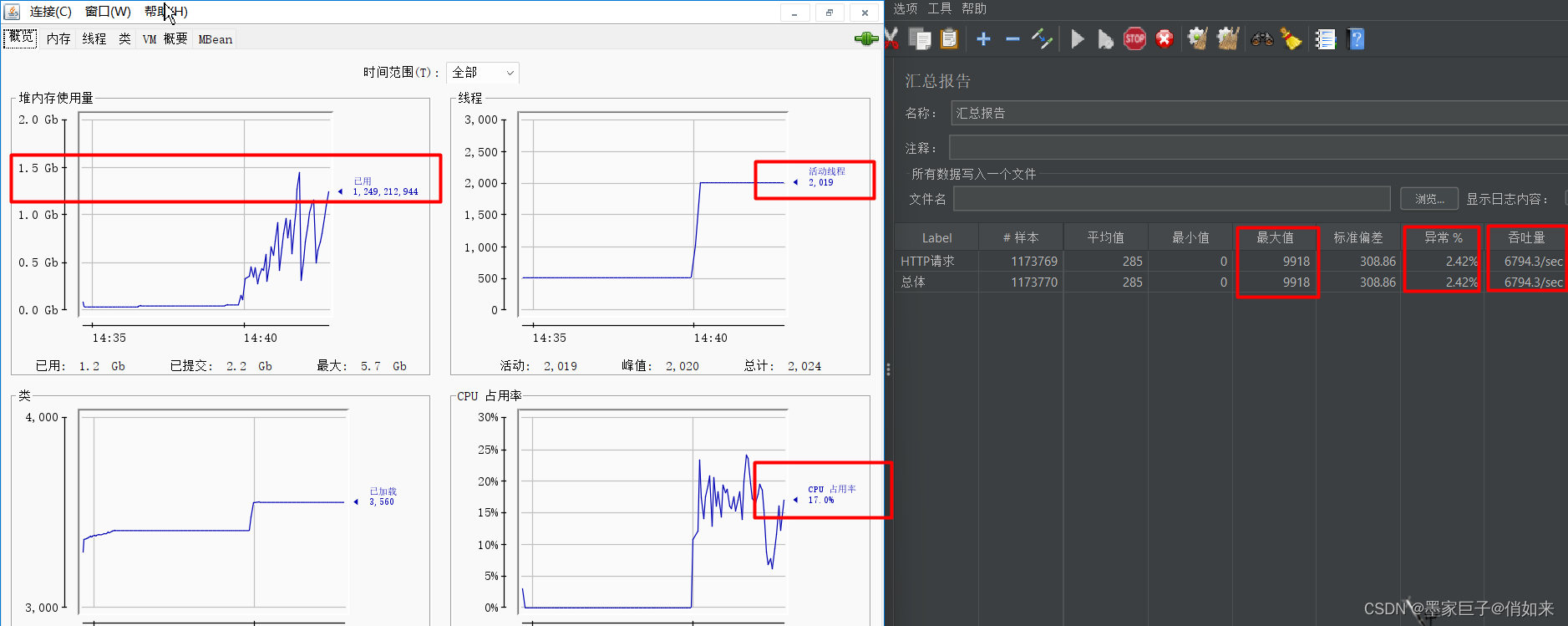
十.吊打面试官系列-Tomcat优化-通过压测Tomcat调优实战
前言 上一篇文章我们讲解了一下Tomcat底层的结构和执行原理,我们需要重点去掌握的是Tomcat的高内聚低耦合的设计,以及责任链模式,以及Tomcat NIO编程模式,这些是Tomcat比较核心的点,本篇文章我们将对Tomcat的参数做一…...

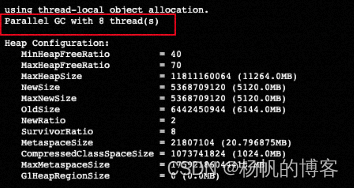
JVM调优—减少FullGC
背景 最近负责了一个审批流程新项目,带领了几个小伙伴,哼哧哼哧的干了3个月左右,终于在三月底完美上线了,好消息是线上客户用的很丝滑,除了几个非常规的业务提单之外,几乎没有什么大的问题,但是…...

力扣 256. 粉刷房子 LCR 091. 粉刷房子 python AC
动态规划 class Solution:def minCost(self, costs):row, col len(costs), 3dp [[0] * col for _ in range(row 1)]for i in range(1, row 1):for j in range(col):dp[i][j] costs[i - 1][j - 1]if j 0:dp[i][j] min(dp[i - 1][1], dp[i - 1][2])elif j 1:dp[i][j] m…...

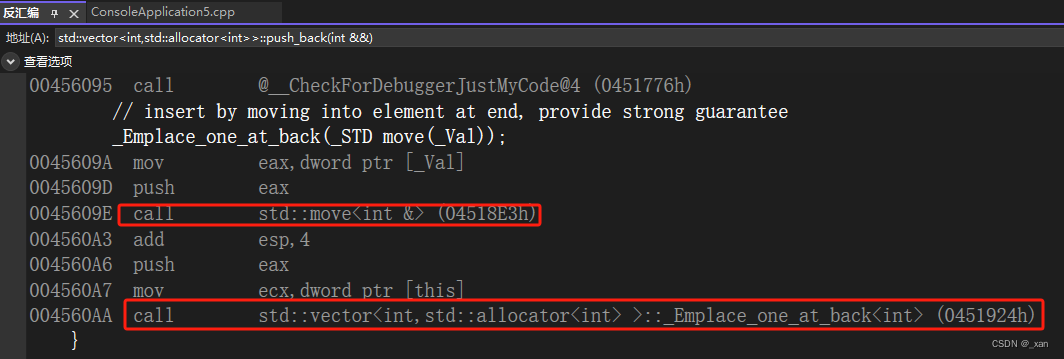
C++STL细节,底层实现,面试题04
文章目录 19. STL19.1. 序列容器19.1.1. vector19.1.1.1. 底层实现和特点19.1.1.2. 常用函数19.1.1.3. emplace_back() vs push_back() 19.1.2. array19.1.2.1. 底层实现和特点19.1.2.2. 常用函数 19.1.3. deque19.1.3.1. 底层实现和特点19.1.3.2. 常用函数 19.1.4 list19.1.4.…...

Linux查看Oracle数据库的环境变量
Linux查看Oracle数据库的环境变量 在Linux上查看Oracle数据库的环境变量,通常涉及检查当前shell会话中已设置的环境变量。这些环境变量可能包括ORACLE_HOME、ORACLE_SID、PATH(可能包含Oracle二进制文件的路径)等。 以下是几种方法来查看这…...

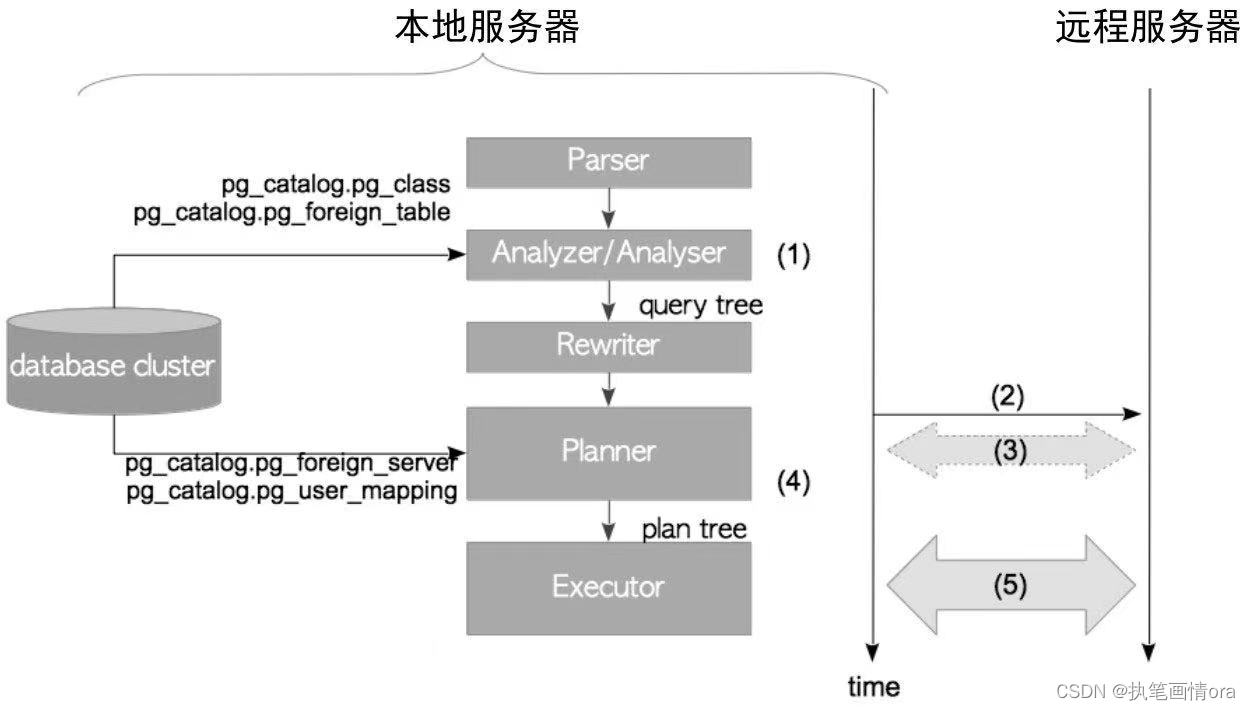
pg数据库学习知识要点分析-1
知识要点1 对象标识OID 在PostgreSQL内部,所有的数据库对象都通过相应的对象标识符(object identifier,oid)进行管理,这些标识符是无符号的4字节整型。数据库对象与相应oid 之间的关系存储在对应的系统目录中…...

【Web】CTFSHOW 七夕杯 题解
目录 web签到 easy_calc easy_cmd web签到 CTF中字符长度限制下的命令执行 rce(7字符5字符4字符)汇总_ctf中字符长度限制下的命令执行 5个字符-CSDN博客7长度限制直接梭了 也可以打临时文件RCE import requestsurl "http://4ae13f1e-8e42-4afa-a6a6-1076acd08211.c…...

react native 设置屏幕锁定
原生配置 android 在android/app/src/main/AndroidManifest.xml在这个文件里的入口activity里添加 android:screenOrientation"portrait" <activityandroid:name".MainActivity"android:label"string/app_name" …...

探索 IPv6 协议:互联网的新一代寻址
目录 一.概述 IPv4 的问题和 IPv6 的新特性 IPv6 协议体系 二.IPv6 寻址架构:巨大的地址空间与灵活的寻址模式 IPv6 寻址概述 地址表示方法 地址前缀与地址类型标识 单播地址 任播地址 多播地址 特殊的 IPv6 地址 IPv6 主机与路由器寻址 地址分配 三.I…...

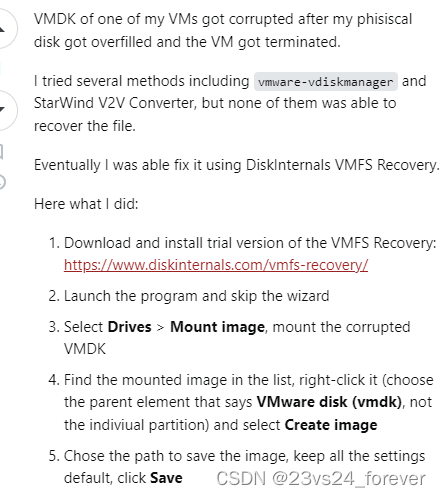
Ubuntu意外断电vmdk损坏--打不开磁盘“***.vmdk”或它所依赖的某个快照磁盘。
背景:电脑资源管理器崩溃卡死,强行断电重启,结果虚拟机打不开了,提示打不开磁盘“***.vmdk”或它所依赖的某个快照磁盘。 删除lck文件:失败vmware-vdiskmanager修复 :提示无法修复最终用 VMFS Recovery挂载…...

202466读书笔记|《一天一首古诗词》——借问梅花何处落,风吹一夜满关山
202466读书笔记|《一天一首古诗词》——借问梅花何处落,风吹一夜满关山 上册下册 《一天一首古诗词》作者李锡琴,蛮早前加入书架的已购买书籍,这次刚好有点时间,利用起来读完。 赏析没有细看,只读了诗词部分࿰…...

如何调用本地ollama的http请求接口
http://127.0.0.1:11434/api/generate 使用http post请求,参数 { "model": "qwen", "prompt": "为什么天空是蓝色?", "stream": false } 返回结果如下: {"model": "qwen",…...

【C】190 颠倒二进制位
颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指定为有符号整数类型,并且不应影响您的实现,因…...

蓝桥杯备战5.图书管理员
[NOIP2017]图书管理员 (nowcoder.com) #include<bits/stdc.h> #define endl \n #define int long long using namespace std; const int N 2e510,M1e310; int a[N]; int n,q; int check(int l,int x) {int tmppow(10,l);for(int i1;i<n;i){if(a[i]%tmpx){cout<&…...

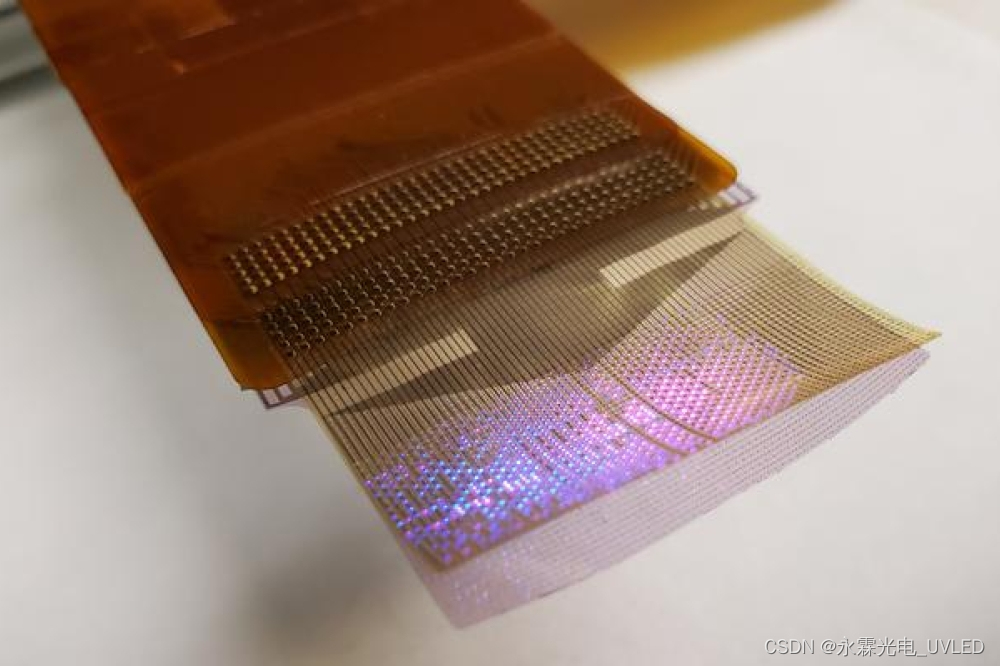
微型显示器可以实时监测大脑活动
美国团队开发基于LED的设备,以可视化大脑活动,在脑外科手术中指导神经外科医生 来自加州大学圣地亚哥分校和马萨诸塞州总医院的工程师和医生开发了一种薄膜显示设备,该设备结合了电极网格和特殊的GaN LED,可以在手术过程中实时跟…...

移动端适配方案
移动端适配 方案 1:rem html font-size 方案 2:vw rem html font-size rem 是相对于 html 元素的 font-size 来设置的单位,通过在不同屏幕尺寸下动态修改 html 元素的 font-size 可达到适配效果 在开发中,我们只需要考虑两个…...

【Ajax零基础教程】-----第一课 Ajax简介
一、什么是ajax ajax即 Asynchronous javascript And XML (异步 javaScript 和 XML) 是一种创建交互式,快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局部数据的技术。 二、为什么使用Ajax 通过在后台与服务器进行少…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
