人民币数字和中文汉字转换
在PHP中,将人民币的中文汉字金额转换为数字,或者将数字转换为人民币的中文汉字金额,通常需要自定义一些函数来实现这一转换过程。下面分别给出这两个转换的示例代码。
数字转人民币中文汉字
function numberToChinese($num) { $cnNums = array('零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖'); $cnUnits = array('', '拾', '佰', '仟', '万', '拾', '佰', '仟', '亿'); $numStr = strval($num); $numStr = array_reverse(str_split($numStr)); $result = ''; $zeroCount = 0; for ($i = 0; $i < count($numStr); $i++) { $digit = intval($numStr[$i]); $unit = $cnUnits[$i % 4]; if ($digit === 0) { $zeroCount++; } else { if ($zeroCount > 0) { $result = $cnNums[0] . $result; } $zeroCount = 0; $result = $cnNums[$digit] . $unit . $result; } if (($i + 1) % 4 === 0 && $digit !== 0) { $result = $cnUnits[4 + intval(($i + 1) / 4) - 1] . $result; } } $result = trim($result, $cnNums[0]); // 去除结果字符串两边的零 if (empty($result)) { $result = $cnNums[0]; // 如果结果为空,则返回零 } return '人民币' . $result . '元整';
} // 示例用法
echo numberToChinese(123456789); // 输出:人民币壹亿贰仟叁佰肆拾伍万陆仟柒佰捌拾玖元整
人民币中文汉字转数字
function chineseToNumber($chinese) { // 去除人民币和元整等字样 $chinese = preg_replace('/人民币|元整|元正|元|整|正/i', '', $chinese); $cnNums = array('零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖'); $cnUnits = array('', '拾', '佰', '仟'); $unitPosition = array(1, 10, 100, 1000); // 个、十、百、千 $num = 0; $position = 0; // 万位、亿位等的位置,初始为个位 $isPrevZero = false; // 前一个数字是否为零 $chinese = str_split($chinese); for ($i = 0; $i < count($chinese); $i++) { $char = $chinese[$i]; if (in_array($char, $cnNums)) { $digit = array_search($char, $cnNums); if ($digit === 0 && $isPrevZero) { continue; // 连续的零只计算一个 } $num += $digit * $unitPosition[$i % 4] * pow(10000, intval($position)); $isPrevZero = ($digit === 0); } elseif (in_array($char, $cnUnits)) { if ($char === '万' || $char === '亿') { $position++; } } } return $num;
} // 示例用法
echo chineseToNumber('人民币壹亿贰仟叁佰肆拾伍万陆仟柒佰捌拾玖元整'); // 输出:123456789
相关文章:

人民币数字和中文汉字转换
在PHP中,将人民币的中文汉字金额转换为数字,或者将数字转换为人民币的中文汉字金额,通常需要自定义一些函数来实现这一转换过程。下面分别给出这两个转换的示例代码。 数字转人民币中文汉字 function numberToChinese($num) { $cnNums arr…...

07_Flutter使用NestedScrollView+TabBarView滚动位置共享问题修复
07_Flutter使用NestedScrollViewTabBarView滚动位置共享问题修复 一.案发现场 可以看到,上图中三个列表的滑动位置共享了,滑动其中一个列表,会影响到另外两个,这显然不符合要求,先来看下布局,再说明产生这个…...

Java解决垂直鉴权问题(对垂直权限进行校验)
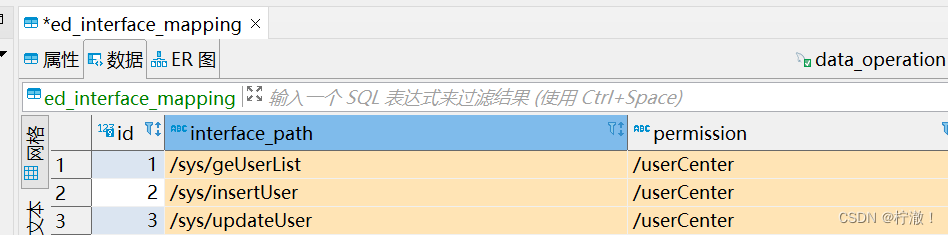
Java解决垂直鉴权问题(对垂直权限进行校验) 文章目录 Java解决垂直鉴权问题(对垂直权限进行校验)前言一、垂直鉴权是什么?二、实现过程1.新建接口权限菜单映射表2.项目初始化时加载接口菜单映射关系3.自定义过滤器拦截…...

【MySQL工具】pt-heartbeat
功能 pt-heartbeat - 监控 MySQL 复制延迟。 用法 pt-heartbeat [OPTIONS] [DSN] --update|--monitor|--check|--stop pt-heartbeat 用于测量 MySQL 或 PostgreSQL 服务器上的复制延迟。您可以使用它来更新主服务器或监控从服务器。如果可能,MySQL 连接选项将从您…...

实现vant的年月日时分秒组件
方法:van-datetime-picker(type:datetime)和 van-picker结合实现。 <template><div class"datetimesec-picker"><van-datetime-pickerref"timePickerRef"type"datetime" //年月日时…...

typescript 命名空间、装饰器
1、命名空间 命名空间:在代码量较大的情况下,为了避免各种变量命名的冲突,可将相似功能的函数、类、接口等放置到命名空间内。同Java的包.Net的命名空间一样,typescript 的命名空间可以将代码包裹起来,只对外暴露需要在…...

GPT问答SAP BW
以下回答由GPT-3.5回答,仅供参考. 这个AI工具超好用,每天都有免费额度,写文章、总结长视频、画图等,都几秒搞定!快去下载Sider Chrome或Edge插件,薅羊毛! https://sider.ai/invited?c43b289bf2616575daecf…...

使用zdppy_amauth开发激活用户接口
服务端代码: 1、创建数据库连接对象2、初始化数据库3、声明一个上下文4、挂载用户相关的路由,这里主要由 用户登录接口用户注册注册获取用户列表接口激活指定用户接口 5、启动服务 import mcrud import api import amauth import env import contextli…...

c++ memset 指针示例
目录 C 传一个float指针,在函数内部修改指针的值 c memset 指针示例 C 传一个float指针,在函数内部修改指针的值 #include <iostream>// 定义一个函数,它接受一个指向float的指针 void modifyValue(float* ptr) {// 通过解引用指针来…...

24考研双非上岸武汉理工大学电子信息专硕,855考研经验
目录 一、考研择校经验 二、武理考研初试经验 三、武理考研复试经验 一、考研择校经验 我建议学弟学妹们确定院校时没必要一上来就说我一定要考某个院校。其实考哪个学校是要在考研备考的过程中慢慢探索,慢慢研究的,不过最晚9月初一定要确定院校了&a…...

使用KubeKey 快速交付k8s v1.28.8集群
文章目录 服务器配置使用kubekey部署k8s1. 操作系统基础配置2. 安装部署 K8s2.1 下载 KubeKey2.2 创建 K8s 集群部署配置文件 3. 验证 K8s 集群3.1 验证集群状态 4. 部署测试资源5.验证服务 服务器配置 主机名IPCPU内存系统盘数据盘用途vm-16-11-ubuntu192.168.9.131128256Gi5…...

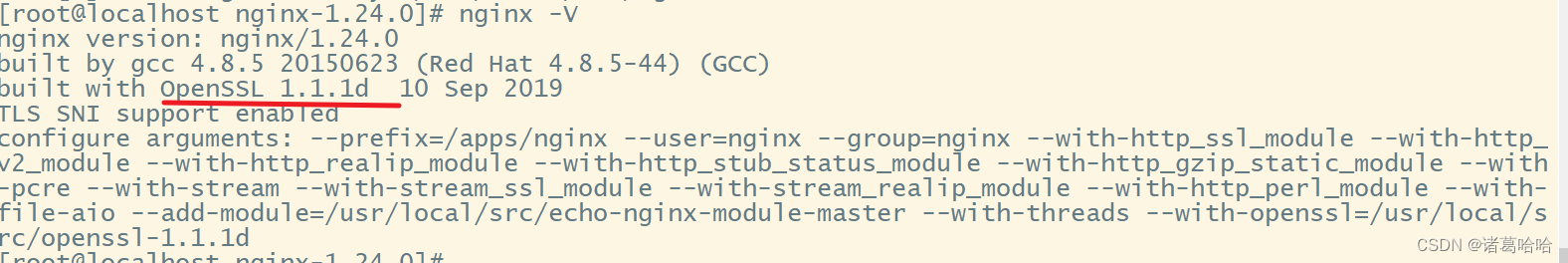
nginx--压缩https证书favicon.iconginx隐藏版本号 去掉nginxopenSSL
压缩功能 简介 Nginx⽀持对指定类型的⽂件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源…...

通俗的理解网关的概念的用途(四):什么是网关设备?(网络层面)
任何一台Windows XP操作系统之后的个人电脑、Linux操作系统电脑都可以简单的设置,就可以成为一台具备“网关”性质的设备,因为它们都直接内置了其中的实现程序。MacOS有没有就不知道,因为没用过。 简单的理解,就是运行了具备第二…...

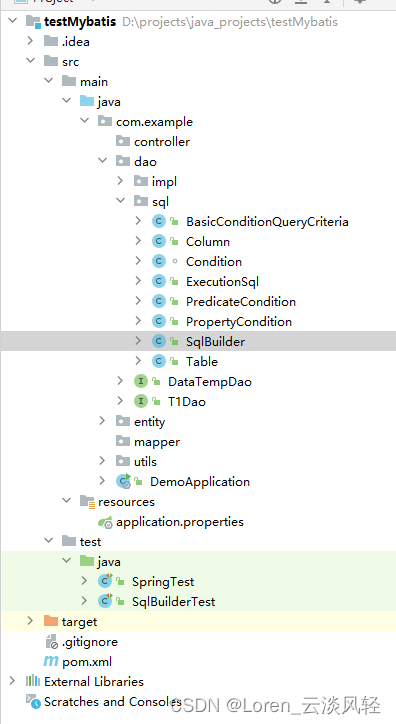
Spring JdbcTemplate实现自定义动态sql拼接功能
需求描述: sql 需要能满足支持动态拼接,包含 查询字段、查询表、关联表、查询条件、关联表的查询条件、排序、分组、去重等 实现步骤: 1,创建表及导入测试数据 CREATE TABLE YES_DEV.T11 (ID BINARY_BIGINT NOT NULL,NAME VARCH…...

第十一篇:操作系统新纪元:智能融合、量子跃迁与虚拟现实的交响曲
操作系统新纪元:智能融合、量子跃迁与虚拟现实的交响曲 1 引言 在数字化的浪潮中,操作系统如同一位智慧的舵手,引领着信息技术的航船穿越波涛汹涌的海洋。随着人工智能、物联网、量子计算等前沿技术的蓬勃发展,操作系统正站在一个…...

【大数据】学习笔记
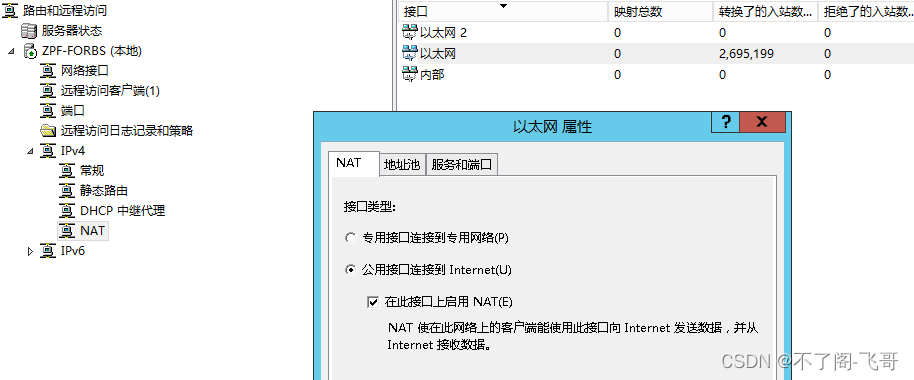
文章目录 [toc]NAT配置IP配置SecureCRT配置PropertiesTerminal Java安装环境变量配置 Hadoop安装修改配置文件hadoop-env.shyarn-env.shslavescore-site.xmlhdfs-site.xmlmapred-site.xmlyarn-site.xml 环境变量配置 IP与主机名映射关系配置hostname配置映射关系配置 关闭防火墙…...

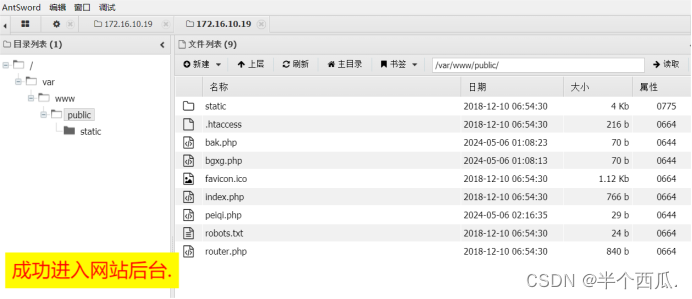
PHP 框架安全:ThinkPHP 序列 漏洞测试.
什么是 ThinkPHP 框架. ThinkPHP 是一个流行的国内 PHP 框架,它提供了一套完整的安全措施来帮助开发者构建安全可靠的 web 应用程序。ThinkPHP 本身不断更新和改进,以应对新的安全威胁和漏洞。 目录: 什么是 ThinkPHP 框架. ThinkPHP 框架…...

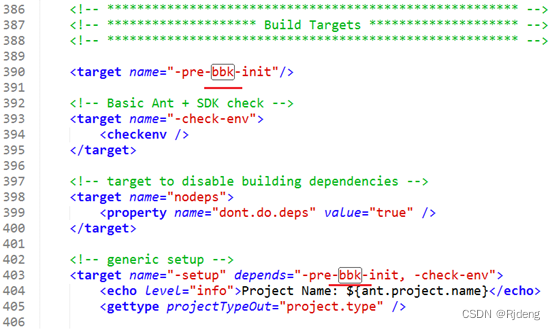
厂家自定义 Android Ant编译流程源码分析
0、Ant安装 Windows下安装Ant: ant 官网可下载 http://ant.apache.org ant 环境配置: 解压ant的包到本地目录。 在环境变量中设置ANT_HOME,值为你的安装目录。 把ANT_HOME/bin加到你系统环境的path。 Ubuntu下安装Ant: sudo apt…...

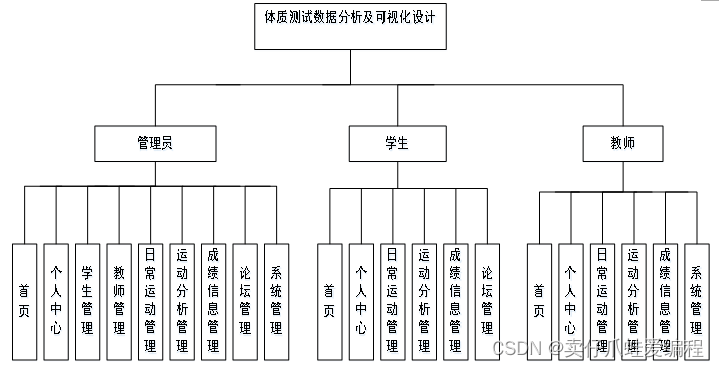
基于springboot+vue+Mysql的体质测试数据分析及可视化设计
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

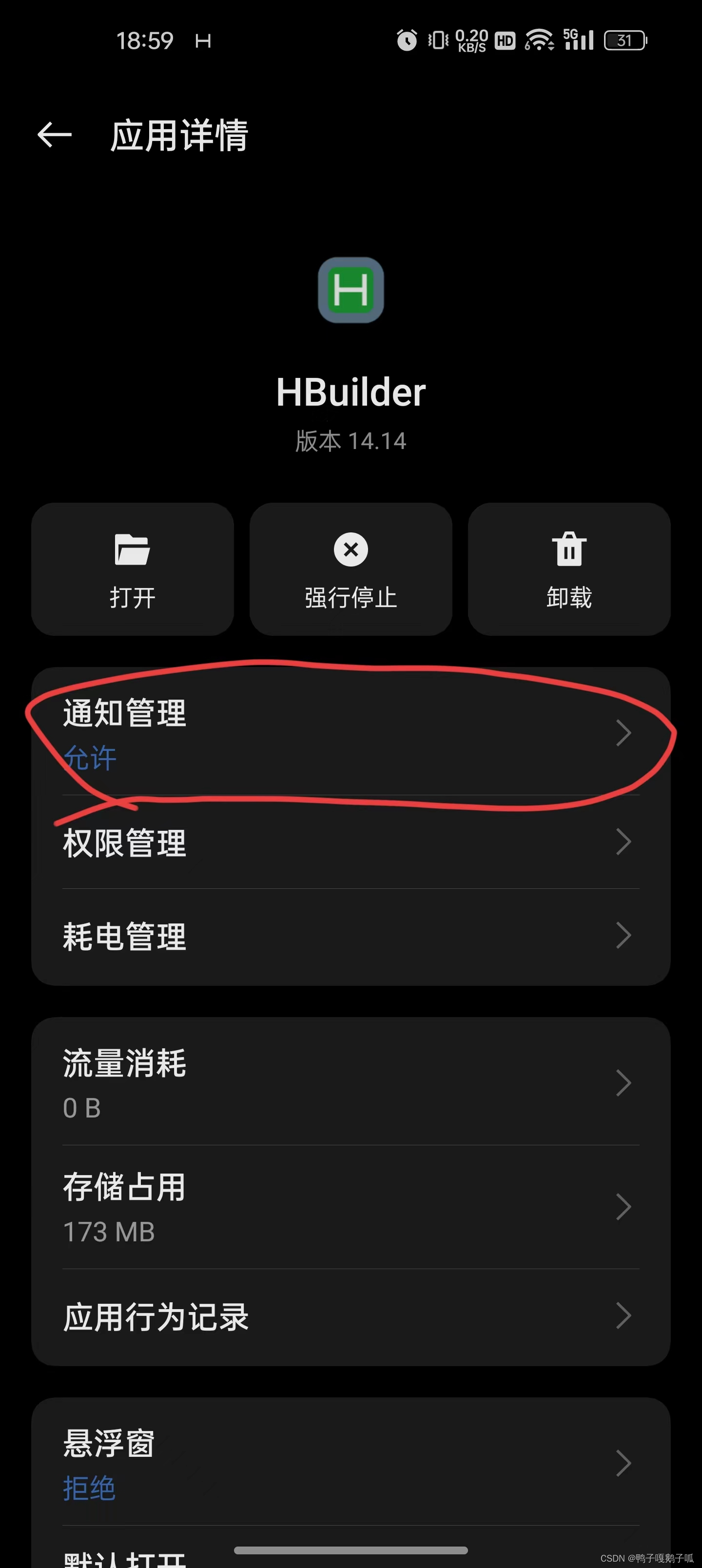
uniapp的app端推送功能,不使用unipush
1:推送功能使用htmlPlus实现:地址HTML5 API Reference (html5plus.org) 效果图: 代码实现: <template><view class"content"><view class"text-area"><button click"createMsg&q…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
