Selenium定位方法及代码
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 1. 定位方法
- 2. Java代码
执行程序前请先配置驱动:
关于Java selenium使用前浏览器驱动的下载和环境变量的配置
关于Selenium自动化测试工具的Java实现详情请参考文章:
如何查看页面对应的Selenium定位参数
Java实现 selenium Web自动化测试(简单篇)
Java实现 selenium Web自动化测试(详细篇)
1. 定位方法
想要模拟浏览器操作就需要先定位浏览器的输入框按钮等标签位置
selenium提供了8种定位方式,这8种定位方式在Java selenium中对应八种方法
| selenium定位方式 | Java selenium定位方法 |
|---|---|
| id | findElement(By.id()) |
| name | findElement(By.name()) |
| class name | findElement(By.className()) |
| tag name | findElement(By.tagName()) |
| link text | findElement(By.linkText()) |
| partialink text | findElement(By.partialLinkText()) |
| xpath | findElement(By.xpath()) |
| css selector | findElement(By.cssSelector()) |
接下来就是8种定位方式和定位后的操作
2. Java代码
完整代码
LocateElementTest.java
package com.libai.test.selenium.chrome;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;/*** @ClassDescription: 元素定位:定位页面中的某个元素标签的位置* @JdkVersion: 1.8* @Author: 李白* @Created: 2024/5/8 10:16*/
public class LocateElementTest {public static void main(String[] args) {//指定驱动,第一个参数为驱动名称,不同浏览器的参数名称不一样,请根据浏览器查询到对应的浏览器参数名,第二个参数为驱动文件路径,即驱动完整文件路径System.setProperty("webdriver.chrome.driver", "D:\\JavaSoftWares\\Google\\driver\\chromedriver-win64\\chromedriver.exe");// 谷歌驱动ChromeOptions cops = new ChromeOptions();// 允许所有请求cops.addArguments("--remote-allow-origins=*");//创建驱动对象WebDriver webDriver = new ChromeDriver(cops);// 启动需要打开的网页webDriver.get("https://www.baidu.com");//指定窗口大小--最大化webDriver.manage().window().maximize();//定位页面元素的方法=======================================================================//一、input标签元素定位====如我们现在有一个网页,输入框input部分的前端代码如下:/*<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">*///对input标签进行定位的方法如下//1-通过id定位
// webDriver.findElement(By.id("kw"));
// //2-通过name定位
// webDriver.findElement(By.name("wd"));
// //3-通过class name定位
// webDriver.findElement(By.className("s_ipt"));
// //4-通过tag name定位----因无tag标签,暂未验证
// webDriver.findElement(By.tagName("input"));
// //5-通过xpath定位,该定位方法有很多种写法,常用的几种如下:
// webDriver.findElement(By.xpath("//*[@id='kw']"));
// webDriver.findElement(By.xpath("//*[@name='wd']"));
// webDriver.findElement(By.xpath("//input[@class='s_ipt']"));
// webDriver.findElement(By.xpath("//form[@id='form']/span/input"));
// webDriver.findElement(By.xpath("//input[@id='kw' and @name='wd']"));
// //6-通过css定位,同样有很多种方法,如下为几种常用方法:
// webDriver.findElement(By.cssSelector("#kw"));
// webDriver.findElement(By.cssSelector("[name=wd]"));
// webDriver.findElement(By.cssSelector(".s_ipt"));
// webDriver.findElement(By.cssSelector("form#form > span > input"));//二、网页的文本链接元素定位=====如百度首页的文本链接代码如下/*<a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a><a href="https://www.hao123.com?src=from_pc_logon" target="_blank" class="mnav c-font-normal c-color-t">hao123</a>*///对文本链接进行定位的方法如下//7-通过link text定位,定位后使用click函数点击跳转到新闻页面
// webDriver.findElement(By.linkText("新闻")).click();
// webDriver.findElement(By.linkText("hao123")).click();//8-通过partialLink text定位
// webDriver.findElement(By.partialLinkText("新闻"));
// webDriver.findElement(By.partialLinkText("hao"));
// webDriver.findElement(By.partialLinkText("hao123"));//注意:以下两种定位方式的测试不能同时执行,执行一个需要将另一个注释掉//通过定位找到input输入框的位置,并使用sendKeys进行文本内容填充到输入框
// webDriver.findElement(By.id("kw")).sendKeys("李白");//通过定位找到新闻文本链接的位置,并使用click进行跳转到新闻页面,暂时无法解决关闭这个新开的新闻网页webDriver.findElement(By.linkText("新闻")).click();//等待5秒try {Thread.sleep(5000);} catch (InterruptedException e) {throw new RuntimeException(e);}//关闭资源(关闭浏览器)webDriver.close();}
}感谢阅读,祝君暴富!
相关文章:

Selenium定位方法及代码
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

GitHub搭建免费博客
一、GitHub仓库准备 搭建博客需要准备两个仓库。一个存放博客图床的仓库,另一个存放博客网站的仓库。 1.1、图床创建 新建仓库 第一步: 第二步: 生成Token令牌 点击右上角头像->Settings->下拉,直到左侧到底&#…...

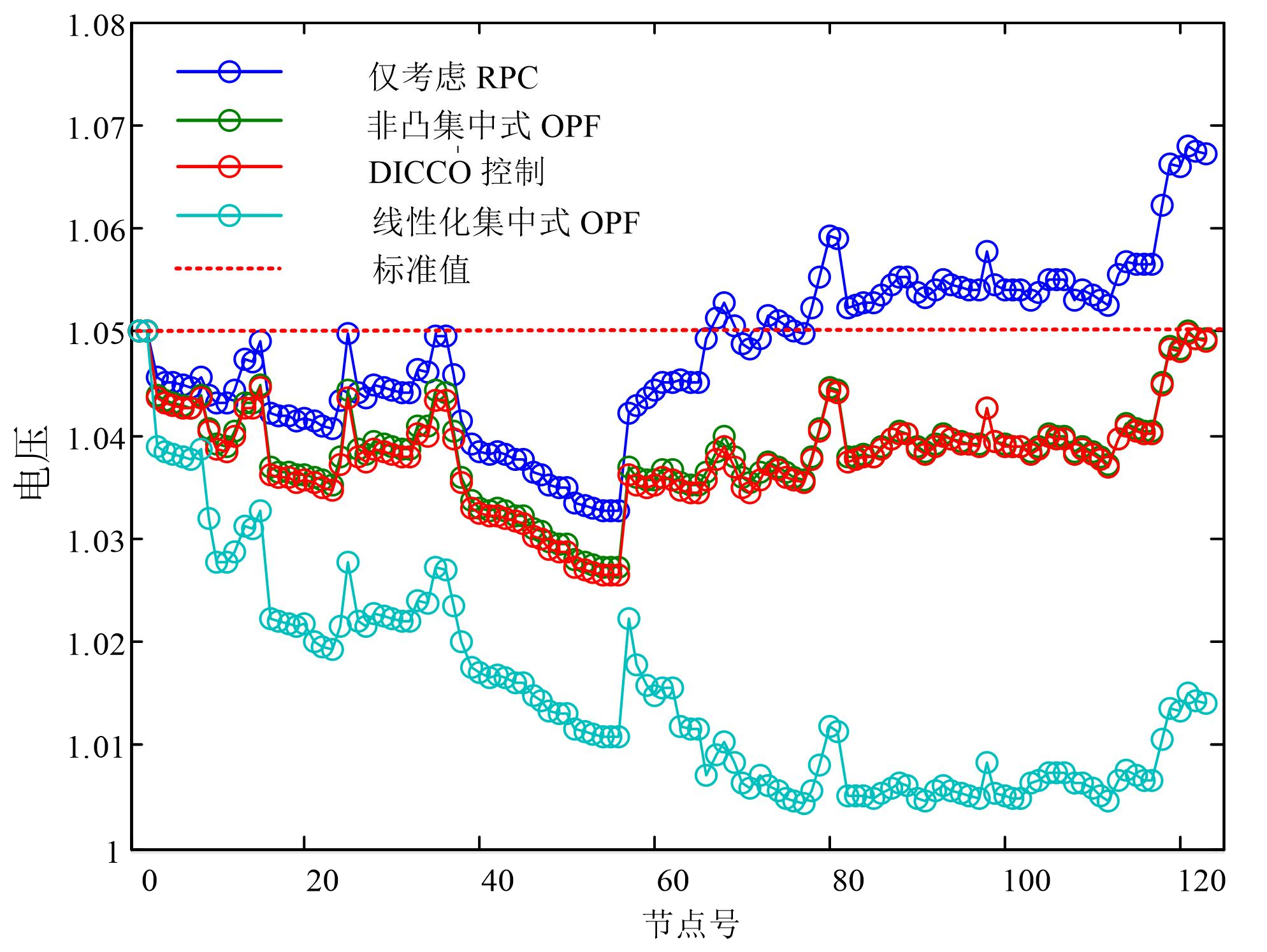
开源代码分享(28)-含分布式光伏的配电网集群划分和集群电压协调控制
参考文献: [1] Chai Y , Guo L , Wang C ,et al.Network Partition and Voltage Coordination Control for Distribution Networks With High Penetration of Distributed PV Units[J].IEEE Transactions on Power Systems, 2018:3396-3407.DOI:10.1109/TPWRS.2018…...

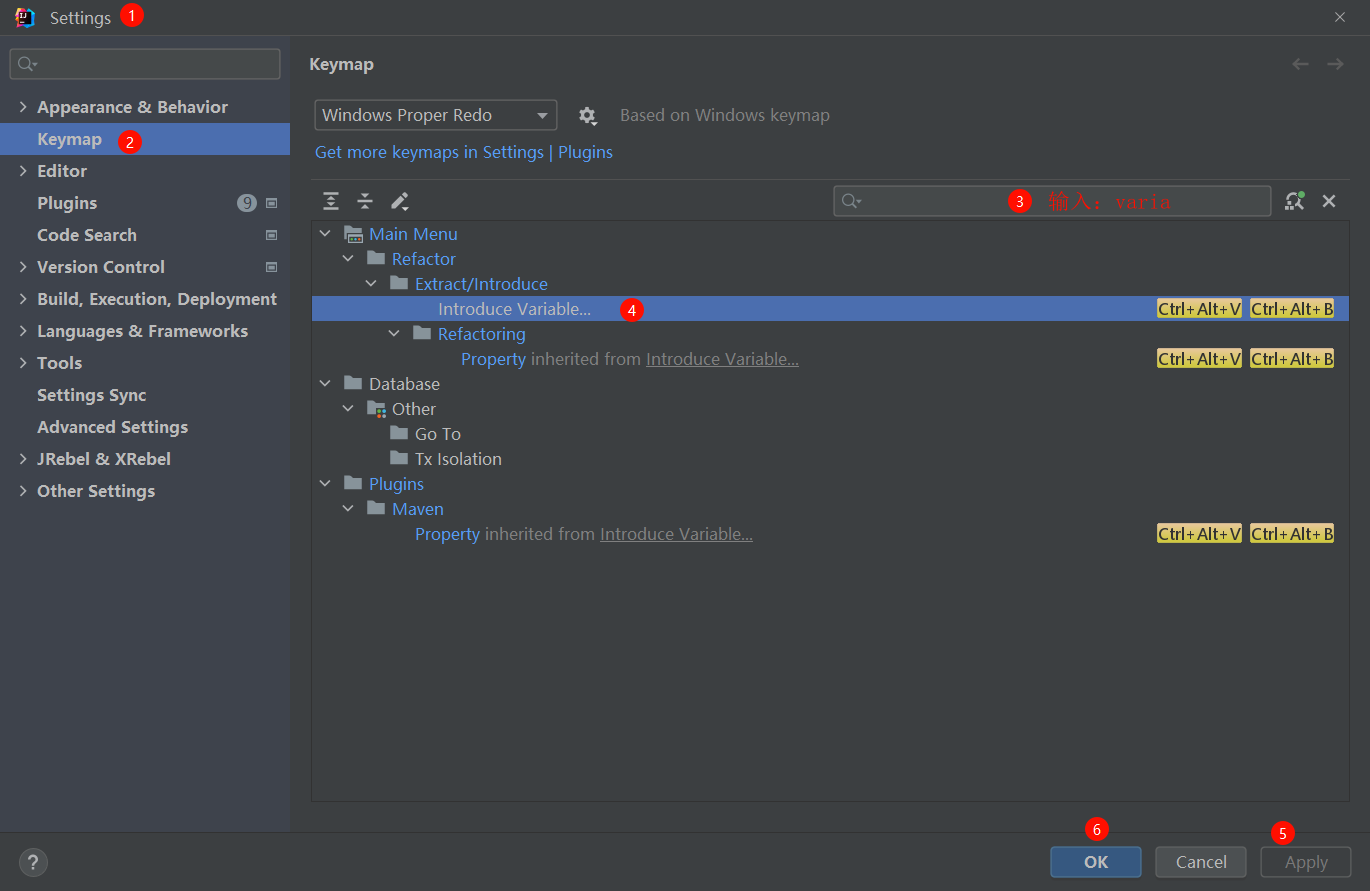
idea-自我快捷键-2
1. 书签 创建书签: 创建书签:F11创建特色标记书签:Ctrl F11快速添加助记符书签:ctrl shift 数字键 查看书签: shift F11快速定位到助记符书签:Ctrl 数字键 删除书签: delete 2. 自动…...

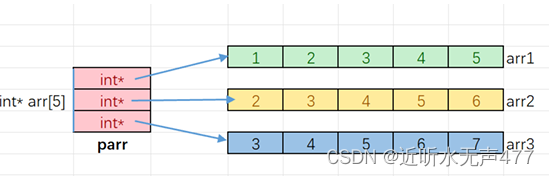
深入学习指针3
目录 前言 1.二级指针 2.指针数组 3.指针数组模拟二维数组 前言 Hello,小伙伴们我又来了,上期我们讲到了数组名的理解,指针与数组的关系等知识,那今天我们就继续深入到学习指针域数组的练联系,如果喜欢作者菌生产的内容还望不…...

礼赞劳动节,致敬劳动者。节日随想:疾笔耕耘也是一种劳动方式。
马克思也快诞辰了206年了,恩格斯领导的第二国际通过的决议节日也迎来了134岁的生日了,我也继续在劳动的路上。 五月是值得纪念的日子,作为一名无上光荣的分子,无比仰慕崇拜的两位先驱前辈大胡子,其一 生于斯࿰…...

学习Java的日子 Day45 HTML常用的标签
Day45 HTML 1.掌握常用的标签 1.1 标题标签 h1-h6 <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> 显示特点: * 文字…...

兔子与狮子
兔子与狮子 一只骨瘦如柴的兔子,在慢悠悠地吃草 趴在边上的狮子说,多吃点吧,你身上一点肉都没有 兔子说,我正在减肥,体重越来越轻,骨头越来越硬 狮子舔了舔嘴巴,你再狡猾,也是我的…...

GNU/Linux - 系统启动流程及rcS脚本介绍
Linux系统启动流程 在 Linux 系统启动过程中,会按特定顺序执行多个脚本和初始化例程,以使系统进入可用状态。虽然具体顺序可能因 Linux 发行版和版本而异,但以下是典型执行顺序的概括性概述: 1. BIOS/UEFI: 系统开机后…...

对象,字符串的解构赋值
大家想了解更多,可以去看阮一峰的ECMAScript6(ES6)标准入门课程 对象 简介 解构不仅可以用于数组,还可以用于对象。 let { foo, bar } { foo: aaa, bar: bbb }; foo // "aaa" bar // "bbb" 对象的解构与数组有一个重要的不同。…...

Django 静态文件管理与部署指南
title: Django 静态文件管理与部署指南 date: 2024/5/10 17:38:36 updated: 2024/5/10 17:38:36 categories: 后端开发 tags: WebOptCDN加速DjangoCompressWebpackStaticDeployCICD-ToolsSecStatic 第一章:介绍 Django 静态文件的概念和重要性 在 Web 开发中&a…...

ORACLE ODAX9-2的一个误告警Affects: /SYS/MB的分析处理
在运维的多套ORACLE ODAX9-2版本,都遇到了一个计算节点的告警:Description: The service Processor poweron selftest has deteced a problem. Probabity;:100, UulD:cd1ebbdf-f099-61de-ca44-ef646defe034, Resource:/SYS/MB,;此告警从描述上…...

Spring AOP浅谈
什么是AOP? AOP是Aspect-Oriented Programming的缩写,是一种面向切面的编程方法。 在AOP中,一个切面是一组可以独立于其他代码执行的功能,如日志记录、安全性检查、事务处理等。这些功能通常被称为"通知",并…...

数据结构——图的基础知识与其表示
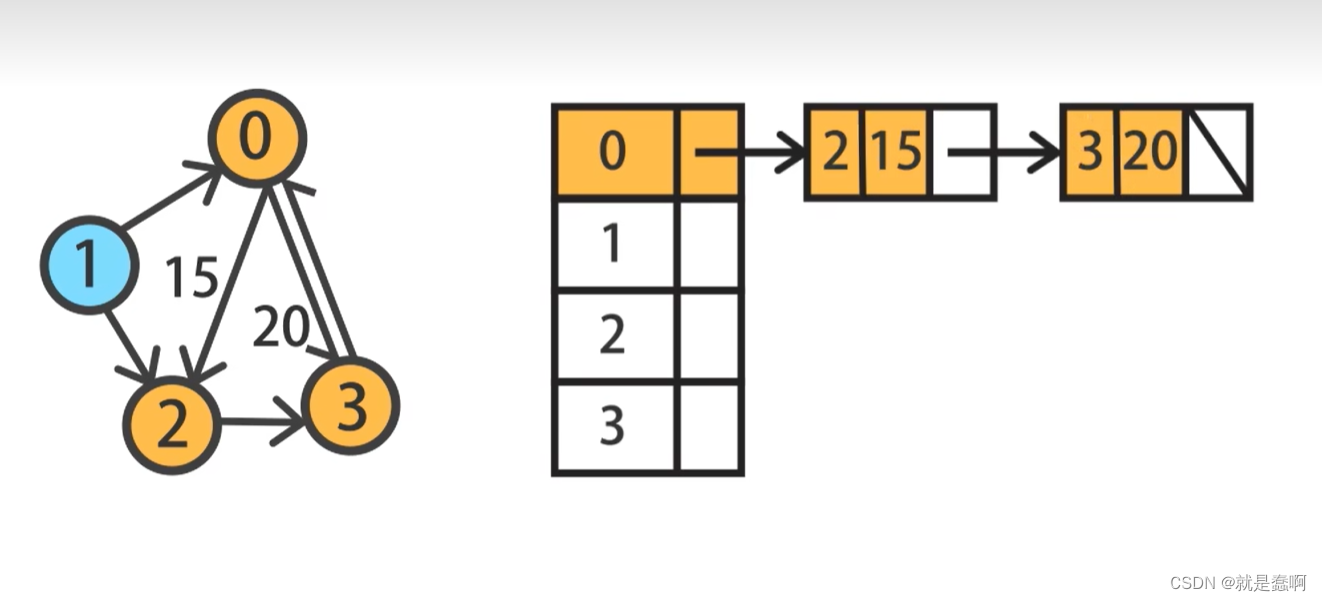
一:图的定义 由顶点的集合和边的集合组成;常以 G(V,E) 表示,G 代表图,V代表 顶点的集合,E代表边的集合; 如图: 在G1图中,有 0~4 五个顶点,有 0-1,0-2&…...

数据库管理-第187期 23ai:怎么用SQL创建图(20240510)
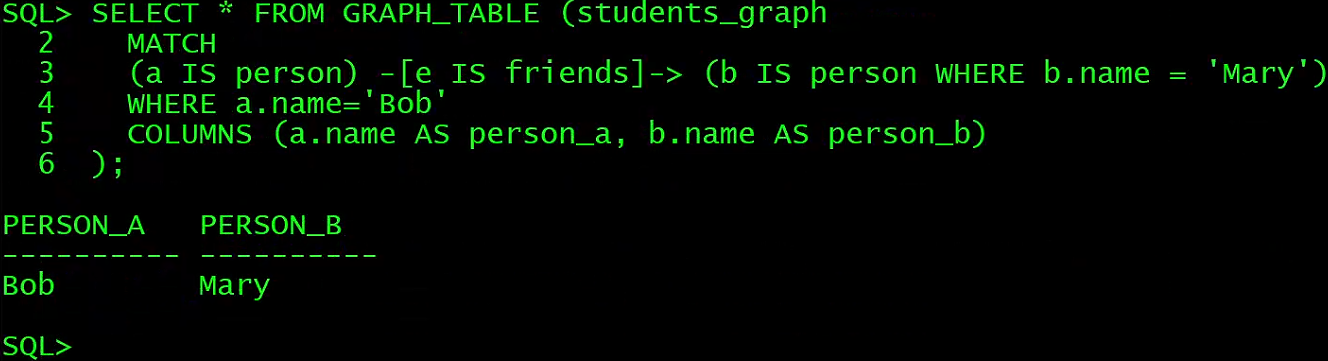
数据库管理187期 2024-05-10 数据库管理-第187期 23ai:怎么用SQL创建图(20240510)1 安装PGX1.1 数据库配置对应用户1.2 使用RPM包安装Graph Server1.3 安装Oracle Graph Client1.4 访问PGX页面 2 SQL Property Graph2.1 创建SQL属性图2.2 关于点和边图元…...

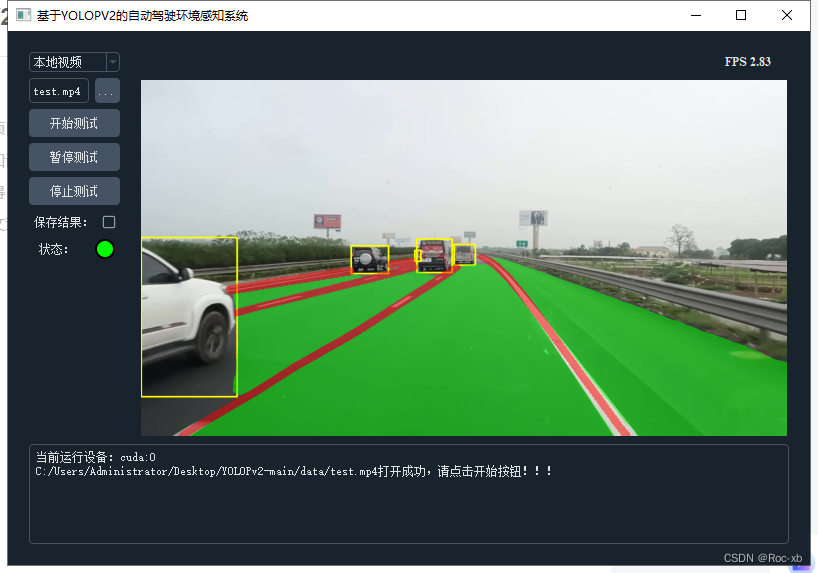
基于VOLOPV2的自动驾驶环境感知系统
基于VOLOPV2的自动驾驶环境感知系统是一个复杂的系统,它主要负责实时检测并识别周围环境中的各种物体和信息,为自动驾驶车辆提供必要的感知数据。以下是对该系统的一个简要介绍: 环境感知是自动驾驶系统中的一个关键部分,它依赖于…...
)
使用Python爬虫会遇到的问题和解决方法(包含案例)
一、HTTP错误(如403 Forbidden) 问题描述: 当使用requests库发起请求时,可能会遇到HTTP 403 Forbidden错误,这通常意味着服务器理解了请求,但是拒绝执行它。 解决方法: 1.设置headers…...

Spring Boot 读取配置优先级顺序是什么?
在使用 Spring Boot 进行开发时,配置文件是非常重要的一部分,它可以用来配置应用程序的行为、数据源、日志级别等信息。 但是,当配置文件中存在多个配置来源时,Spring Boot 是如何确定读取配置的优先级顺序的呢? 本文…...

数据挖掘(二)数据预处理
前言 基于国防科技大学 丁兆云老师的《数据挖掘》 数据挖掘 数据挖掘(一)数据类型与统计 2、数据预处理 2.1数据清理 缺失值处理: from sklearn.impute import SimpleImputer# 创建一个SimpleImputer对象,指定缺失值的处理策略…...

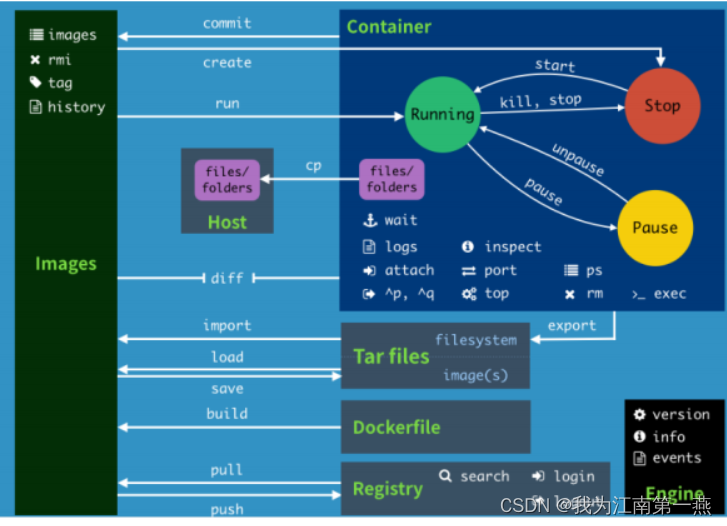
docker学习-docker常用其他命令整理
随便写写,后面有空再更新 镜像命令,容器命令已在之前略有更新,这次不写, 一、后台启动命令 # 命令 docker run -d 容器名 # 例子 docker run -d centos # 启动centos,使用后台方式启动 # 问题: 使用doc…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
