LAY-EXCEL导出excel并实现单元格合并
通过lay-excel插件实现Excel导出,并实现单元格合并,样式设置等功能。
更详细描述,请去lay-excel插件文档查看,地址:http://excel.wj2015.com/_book/docs/%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B.html
一、安装
这里使用Vue前端框架来演示Excel导出功能,可通过npm进行安装,代码如下:
$ npm i lay-excel二、相关函数
以下只是将这次演示demo中会使用到函数及相关参数进行列举,如果需更深入了解或更复杂功能实现,可去lay-excel的插件文档中查看。
2.1 exportExcel参数配置
用于将 data 数据依次导出,如果需要调整导出后的文件字段顺序或者过滤多余数据,可使用filterExportData()来梳理。另个导出每行数据对应key数量必须一致,否则会出现错位现象。
参数配置:
参数名称 | 描述 | 默认值 |
data | 数据列表(需指定表名) | 必填 |
filename | 文件名称(带后缀) | 必填 |
type | 导出类型,支持 xlsx、csv、ods、xlsb、fods、biff2 | xlsx |
options | 其他可选配置 | null |
options支持参数:
参数名称 | 描述 | 默认值 |
Props | 配置文档基础属性,支持Title、Subject、Author、Manager、Company、Category、Keywords、Comments、LastAuthor、CreatedData | null |
extend | 表格配置参数,支持 !merge (合并单元格信息)、!cols(行数)、!protect(写保护)等,原生配置请参考,其中 !merge 配置支持辅助方法生成,详见 makeMergeConfig(origin)! | null |
compression | 是否压缩,压缩效果比较明显,建议开启(9列9w行有较多重复的数据,从 30M 缩小到 3M) | true |
writeOpt | 写入函数的可选项覆盖,一般用默认生成的配置即可,具体请查看 Writing Options | undefined |
2.2 filterExportData参数配置
辅助方法,梳理导出的数据,包括字段排序和多余数据过滤。
参数名称 | 描述 | 默认值 |
data | 需要梳理的数据 | 必填 |
fields | 支持数组、对象和回调函数,用于映射关系和字段排序 | 必填 |
单元格属性含义:
键名称 | 描述 |
v | 单元格的值 |
w | 格式化文本(如果适用) |
t | 单元格类型: b 布尔值, n 数字, e 错误, s 字符, d 日期 |
f | 单元格公式(如果适用) |
r | 富文本编码(如果适用) |
h | 富文本的HTML呈现(如果适用) |
c | 与单元格相关的注释 |
z | 与单元格关联的数字格式字符串(如果需要) |
l | 单元格超链接对象(目标链接,.tooltip是提示) |
s | 单元格的样式/主题(如果适用) |
样式设置对应参数,可去lay-excel插件文档中查看,地址:http://excel.wj2015.com/_book/docs/%E6%A0%B7%E5%BC%8F%E8%AE%BE%E7%BD%AE%E4%B8%93%E5%8C%BA.html
2.3 makeColConfig参数配置
辅助方法:用于生成合并表格的配置项,注意需要传入到 exportExcel 的 opt.extend['!merge'] 中。
参数名称 | 描述 | 默认值 |
origin | 二维数组 | undefined |
2.4 makeMergeConfig参数配置
辅助方法:生成列宽配置,返回结果需放置于opt.extend['!cols']中。
参数名称 | 描述 | 默认值 |
data | 一个对象,对象的key代表列(如:ABCDE),value代表宽度 | null |
defaultNum | 渲染过程中未指定单元格的默认宽度 | 60 |
三、Demo实现
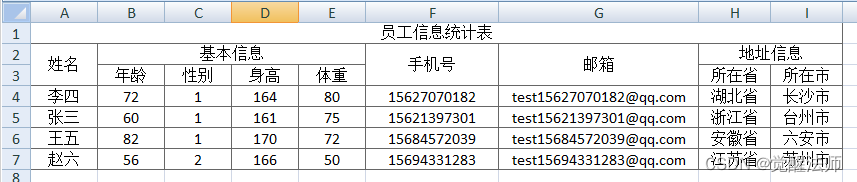
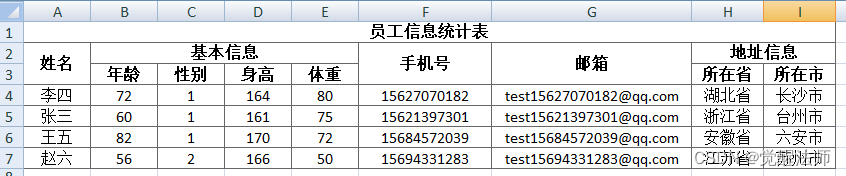
通过lay-excel来实现如下图格局,是非常方便的,只需要传入相应参数即可。

3.1 创建模板页
首先,在src中创建永动默认首页,在页面中添加导出按钮,代码如下:
<template><div class="main-box"><el-button size="small" type="primary" @click="exportEvent">导出表格</el-button></div>
</template><script>export default {data(){return {}},methods: {//导出事件exportEvent(){}}}
</script>页面效果如下:

3.2 绘制表格框架

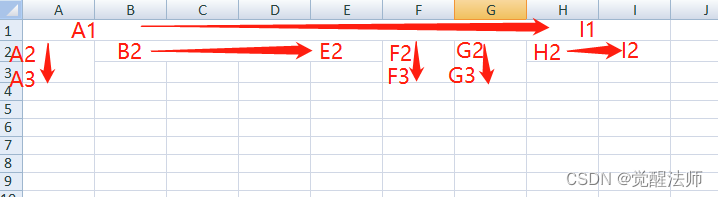
如上图示例,将合并单元格二维数据,放到makeMergeConfig函数中即可,这里合并单元格是从左上角往右边或下面 进行合并的,代码如下:
exportEvent(){//合并参数let mergeConf = LAY_EXCEL.makeMergeConfig([['A1', 'I1'],['A2', 'A3'],['F2', 'F3'],['G2', 'G3'],['B2', 'E2'],['H2', 'I2']]);//导出数据LAY_EXCEL.exportExcel([], '导出测试.xlsx', 'xlsx', {extend: {'!merges': mergeConf,}});
}此时点击导出,则可以导出合并后的表格框架。
3.3 导出数据
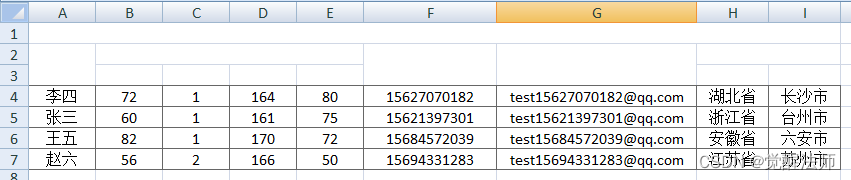
这里先导出数据,再实现标题数据导出,先将表格对应列和数据中字段关联上。代码如下:
exportEvent(){var data = [{name: "李四", age: 72, gender: 1, high: 164, weight: 80, mobile: 15627070182, email: "test15627070182@qq.com", province: "湖北省", city: "长沙市"},{name: "张三", age: 60, gender: 1, high: 161, weight: 75, mobile: 15621397301, email: "test15621397301@qq.com", province: "浙江省", city: "台州市"},{name: "王五", age: 82, gender: 1, high: 170, weight: 72, mobile: 15684572039, email: "test15684572039@qq.com", province: "安徽省", city: "六安市"},{name: "赵六", age: 56, gender: 2, high: 166, weight: 50, mobile: 15694331283, email: "test15694331283@qq.com", province: "江苏省", city: "苏州市"}], exportData = [];//先将标题前三行空出来exportData.push.apply(exportData, [{}, {}, {}]);//追加员工数据exportData.push.apply(exportData, data);//合并参数let mergeConf = LAY_EXCEL.makeMergeConfig([['A1', 'I1'],['A2', 'A3'],['F2', 'F3'],['G2', 'G3'],['B2', 'E2'],['H2', 'I2']]);//导出数据LAY_EXCEL.exportExcel(exportData, '导出测试.xlsx', 'xlsx', {extend: {'!merges': mergeConf,}});
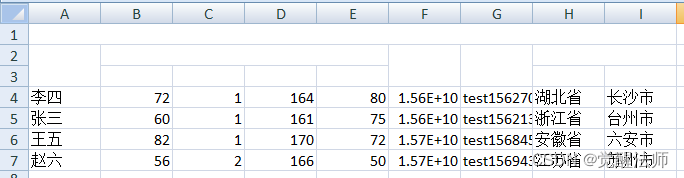
}此时点击导出,则可看到每列对应数据了,如下图:

3.4 添加样式
咱们先定义commonStyle公共样式属性,再定义getCellStyle()函数,用来返回所有对应字段的样式。然后通过lay-excel的filterExportData()辅助函数,来梳理导出的数据,包括字段排序和多余数据过滤。代码如下:
exportEvent(){var data = [{name: "李四", age: 72, gender: 1, high: 164, weight: 80, mobile: 15627070182, email: "test15627070182@qq.com", province: "湖北省", city: "长沙市"},{name: "张三", age: 60, gender: 1, high: 161, weight: 75, mobile: 15621397301, email: "test15621397301@qq.com", province: "浙江省", city: "台州市"},{name: "王五", age: 82, gender: 1, high: 170, weight: 72, mobile: 15684572039, email: "test15684572039@qq.com", province: "安徽省", city: "六安市"},{name: "赵六", age: 56, gender: 2, high: 166, weight: 50, mobile: 15694331283, email: "test15694331283@qq.com", province: "江苏省", city: "苏州市"}], //公共样式commonStyle = {font: { sz: 12 },alignment: {vertical: "center",horizontal: "center"},border: {top: {style: 'thin', color: {rgb: '666666'}},bottom: {style: 'thin', color: {rgb: '666666'}},left: {style: 'thin', color: {rgb: '666666'}},right: {style: 'thin', color: {rgb: '666666'}}}},exportData = [];function getCellStyle(styleParam){let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(item => {tmpData[item] = function(value, line, data){return {v: value,s: {...commonStyle}}}});return tmpData;}//梳理数据let dataList = LAY_EXCEL.filterExportData(data, getCellStyle());//先将标题前三行空出来exportData.push.apply(exportData, [{}, {}, {}]);//追加员工数据exportData.push.apply(exportData, dataList);//合并参数let mergeConf = LAY_EXCEL.makeMergeConfig([['A1', 'I1'],['A2', 'A3'],['F2', 'F3'],['G2', 'G3'],['B2', 'E2'],['H2', 'I2']]);//导出数据LAY_EXCEL.exportExcel(exportData, '导出测试.xlsx', 'xlsx', {extend: {'!merges': mergeConf,}});
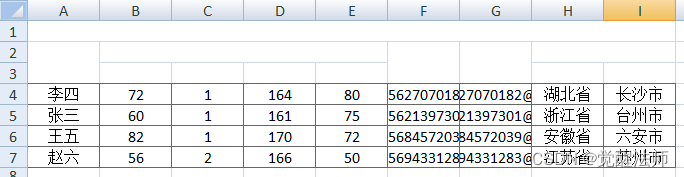
}此时点击导出,则可看到填充数据位置字体居中,并有线框,如下图:

如上图会发现,手机号和邮箱地址的宽度不够,这个简单,使用lay-excel的makeColConfig()辅助函数来调整列宽即可。代码如下:
exportEvent(){var data = [{name: "李四", age: 72, gender: 1, high: 164, weight: 80, mobile: 15627070182, email: "test15627070182@qq.com", province: "湖北省", city: "长沙市"},{name: "张三", age: 60, gender: 1, high: 161, weight: 75, mobile: 15621397301, email: "test15621397301@qq.com", province: "浙江省", city: "台州市"},{name: "王五", age: 82, gender: 1, high: 170, weight: 72, mobile: 15684572039, email: "test15684572039@qq.com", province: "安徽省", city: "六安市"},{name: "赵六", age: 56, gender: 2, high: 166, weight: 50, mobile: 15694331283, email: "test15694331283@qq.com", province: "江苏省", city: "苏州市"}], //公共样式commonStyle = {font: { sz: 12 },alignment: {vertical: "center",horizontal: "center"},border: {top: {style: 'thin', color: {rgb: '666666'}},bottom: {style: 'thin', color: {rgb: '666666'}},left: {style: 'thin', color: {rgb: '666666'}},right: {style: 'thin', color: {rgb: '666666'}}}},exportData = [];function getCellStyle(styleParam){let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(item => {tmpData[item] = function(value, line, data){return {v: value,s: {...commonStyle}}}});return tmpData;}//梳理数据let dataList = LAY_EXCEL.filterExportData(data, getCellStyle());//先将标题前三行空出来exportData.push.apply(exportData, [{}, {}, {}]);//追加员工数据exportData.push.apply(exportData, dataList);//合并参数let mergeConf = LAY_EXCEL.makeMergeConfig([['A1', 'I1'],['A2', 'A3'],['F2', 'F3'],['G2', 'G3'],['B2', 'E2'],['H2', 'I2']]);//配置列宽let colConf = LAY_EXCEL.makeColConfig({F: 100,G: 150});//导出数据LAY_EXCEL.exportExcel(exportData, '导出测试.xlsx', 'xlsx', {extend: {'!merges': mergeConf,'!cols': colConf}});
}将列F和列G分别设置为100px,150px,此时点击导出表格则非常美观了,效果图下:

3.5 填充标题数据
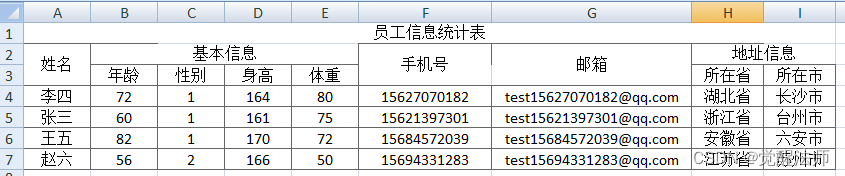
通过上面数据的渲染后,大家应该了解了表格中每列所对应的JSON数据中的字段了,所以定义标题是,将对应位置数据放到对应字段上即可。因为合并时,是自上往下,自左往右进行合并,除开始位置单元格数据,后面单元格会被覆盖,所以这里姓名,手机号,邮箱需放在第列行数据中。代码如下:
exportEvent(){var titles = [{name: "员工信息统计表"},{name: "姓名", age: "基本信息", mobile: "手机号", email: "邮箱", province: "地址信息"},{age: "年龄", gender: "性别", high: "身高", weight: "体重", province: "所在省", city: "所在市"}], data = [{name: "李四", age: 72, gender: 1, high: 164, weight: 80, mobile: 15627070182, email: "test15627070182@qq.com", province: "湖北省", city: "长沙市"},{name: "张三", age: 60, gender: 1, high: 161, weight: 75, mobile: 15621397301, email: "test15621397301@qq.com", province: "浙江省", city: "台州市"},{name: "王五", age: 82, gender: 1, high: 170, weight: 72, mobile: 15684572039, email: "test15684572039@qq.com", province: "安徽省", city: "六安市"},{name: "赵六", age: 56, gender: 2, high: 166, weight: 50, mobile: 15694331283, email: "test15694331283@qq.com", province: "江苏省", city: "苏州市"}], //公共样式commonStyle = {font: { sz: 12 },alignment: {vertical: "center",horizontal: "center"},border: {top: {style: 'thin', color: {rgb: '666666'}},bottom: {style: 'thin', color: {rgb: '666666'}},left: {style: 'thin', color: {rgb: '666666'}},right: {style: 'thin', color: {rgb: '666666'}}}},exportData = [];function getCellStyle(styleParam){let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(item => {tmpData[item] = function(value, line, data){return {v: value,s: {...commonStyle}}}});return tmpData;}//梳理数据let titleList = LAY_EXCEL.filterExportData(titles, getCellStyle());//梳理数据let dataList = LAY_EXCEL.filterExportData(data, getCellStyle());//先将标题前三行空出来exportData.push.apply(exportData, titleList);//追加员工数据exportData.push.apply(exportData, dataList);//合并参数let mergeConf = LAY_EXCEL.makeMergeConfig([['A1', 'I1'],['A2', 'A3'],['F2', 'F3'],['G2', 'G3'],['B2', 'E2'],['H2', 'I2']]);//配置列宽let colConf = LAY_EXCEL.makeColConfig({F: 100,G: 150});//导出数据LAY_EXCEL.exportExcel(exportData, '导出测试.xlsx', 'xlsx', {extend: {'!merges': mergeConf,'!cols': colConf}});
}此时点击导出,则可以看到对应标题了,效果如下:

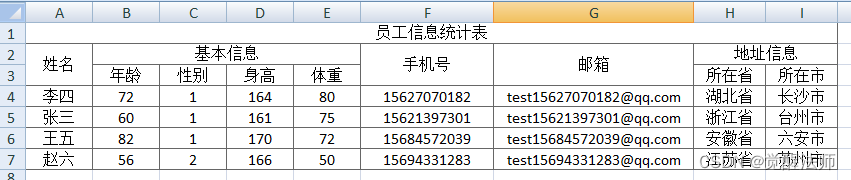
但是大家会发现,上图中线框并未画完整,这是因为每行中字段有缺失,只有从开始合并位置单元格有绘制线条。这问题解决也简单,在梳理标题数据位置,将缺失字段补充上并赋值为空即可。代码如下:
//梳理标题数据
let titleList = LAY_EXCEL.filterExportData((() => {let newArr = [];titles.forEach(item => {let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(key => {//补充缺失字段if('undefined'===typeof item[key]){tmpData[key] = '';}else{tmpData[key] = item[key];}});//创建新数据newArr.push(tmpData);});return newArr;
})(), getCellStyle());在梳理标题数据时,将传入filterExportData()函数中数据通过 匿名函数重新组合,补充缺失部分,最后效果如下:

大家会发现,getCellStyle()函数和梳理标题数据的 匿名函数中,都使用到了所有字段数组,这里可略作修改,以便后期更方便维护,定义一个公共字段数组,代码如下:
exportEvent(){var titles = [{name: "员工信息统计表"},{name: "姓名", age: "基本信息", mobile: "手机号", email: "邮箱", province: "地址信息"},{age: "年龄", gender: "性别", high: "身高", weight: "体重", province: "所在省", city: "所在市"}], data = [{name: "李四", age: 72, gender: 1, high: 164, weight: 80, mobile: 15627070182, email: "test15627070182@qq.com", province: "湖北省", city: "长沙市"},{name: "张三", age: 60, gender: 1, high: 161, weight: 75, mobile: 15621397301, email: "test15621397301@qq.com", province: "浙江省", city: "台州市"},{name: "王五", age: 82, gender: 1, high: 170, weight: 72, mobile: 15684572039, email: "test15684572039@qq.com", province: "安徽省", city: "六安市"},{name: "赵六", age: 56, gender: 2, high: 166, weight: 50, mobile: 15694331283, email: "test15694331283@qq.com", province: "江苏省", city: "苏州市"}], //公共样式commonStyle = {font: { sz: 12 },alignment: {vertical: "center",horizontal: "center"},border: {top: {style: 'thin', color: {rgb: '666666'}},bottom: {style: 'thin', color: {rgb: '666666'}},left: {style: 'thin', color: {rgb: '666666'}},right: {style: 'thin', color: {rgb: '666666'}}}},keys = ['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'],exportData = [];function getCellStyle(styleParam){styleParam = styleParam || {};let tmpData = {};keys.forEach(item => {tmpData[item] = function(value, line, data){return {v: value,s: {...commonStyle,...styleParam}}}});return tmpData;}//梳理标题数据let titleList = LAY_EXCEL.filterExportData((() => {let newArr = [];titles.forEach(item => {let tmpData = {};keys.forEach(key => {//补充缺失字段if('undefined'===typeof item[key]){tmpData[key] = '';}else{tmpData[key] = item[key];}});//创建新数据newArr.push(tmpData);});return newArr;})(), getCellStyle({font: { sz: 12, bold: true }}));//梳理数据let dataList = LAY_EXCEL.filterExportData(data, getCellStyle());//略...
}3.6 修改标题样式
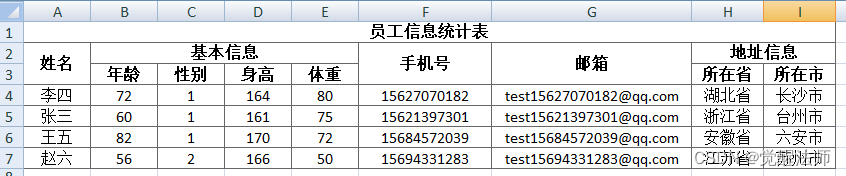
这里我们想给标题进行加粗,要如何实现呢。在前面已定义了getCellStyle()函数,这里我们可以通过传入新新式参数,将公共部分进行替换,代码如下:
exportEvent(){//略...function getCellStyle(styleParam){styleParam = styleParam || {};let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(item => {tmpData[item] = function(value, line, data){return {v: value,s: {...commonStyle,...styleParam}}}});return tmpData;}//梳理标题数据let titleList = LAY_EXCEL.filterExportData((() => {let newArr = [];titles.forEach(item => {let tmpData = {};['name', 'age', 'gender', 'high', 'weight', 'mobile', 'email', 'province', 'city'].forEach(key => {//补充缺失字段if('undefined'===typeof item[key]){tmpData[key] = '';}else{tmpData[key] = item[key];}});//创建新数据newArr.push(tmpData);});return newArr;})(), getCellStyle({font: { sz: 12, bold: true }}));//梳理数据let dataList = LAY_EXCEL.filterExportData(data, getCellStyle());//略...
}效果图下:

相关文章:

LAY-EXCEL导出excel并实现单元格合并
通过lay-excel插件实现Excel导出,并实现单元格合并,样式设置等功能。更详细描述,请去lay-excel插件文档查看,地址:http://excel.wj2015.com/_book/docs/%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B.html一、安装这里使用Vue…...

配置VM虚拟机Centos7网络
配置VM虚拟机Centos7网络 第一步,进入虚拟机设置选中【网络适配器】选择【NAT模式】 第二步,进入windows【控制面板\网络和 Internet\网络连接】设置网络状态。 我们选择【VMnet8】 点击【属性】查看它的网络配置 2 .我们找到【Internet 协议版本 4(TCP…...

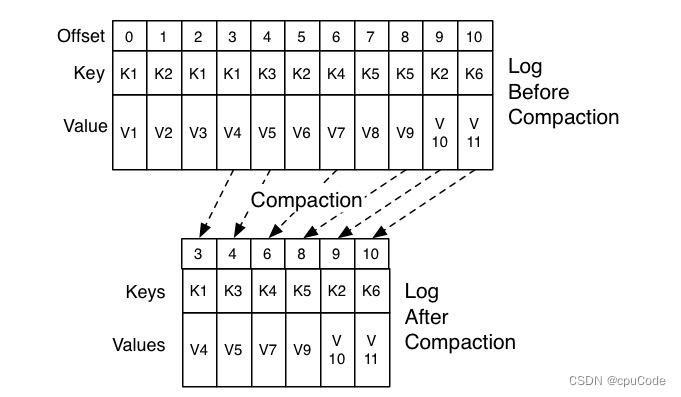
Kafka 位移主题
Kafka 位移主题位移格式创建位移提交位移删除位移Kafka 的内部主题 (Internal Topic) : __consumer_offsets (位移主题,Offsets Topic) 老 Consumer 会将位移消息提交到 ZK 中保存 当 Consumer 重启后,能自动从 ZK 中读取位移数据,继续消费…...

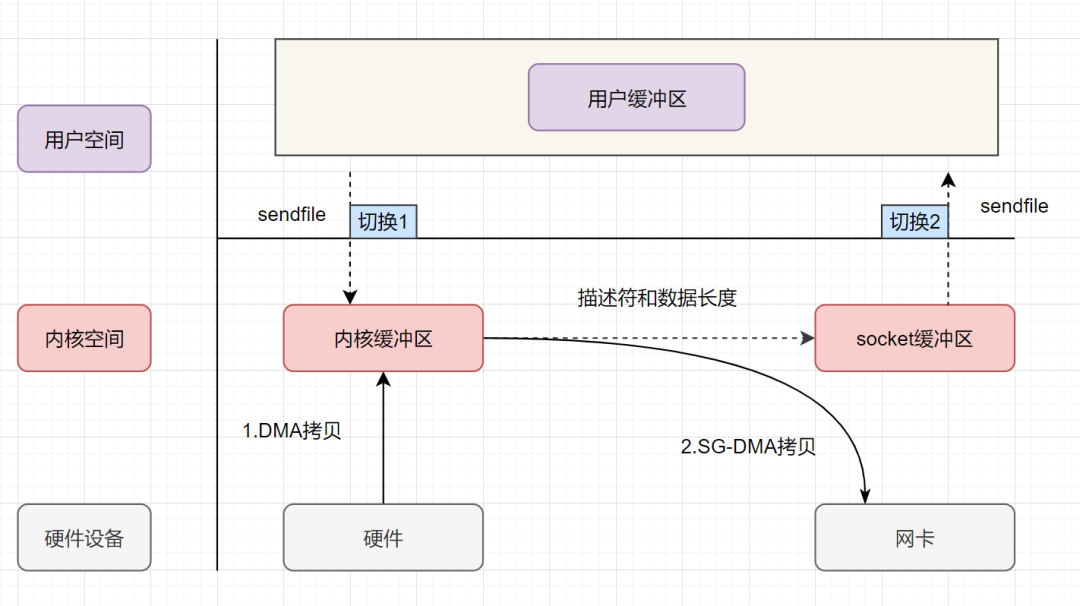
详细讲解零拷贝机制的进化过程
一、传统拷贝方式(一)操作系统经过4次拷贝CPU 负责将数据从磁盘搬运到内核空间的 Page Cache 中;CPU 负责将数据从内核空间的 Page Cache 搬运到用户空间的缓冲区;CPU 负责将数据从用户空间的缓冲区搬运到内核空间的 Socket 缓冲区…...

2023年场外个股期权研究报告
第一章 概况 场外个股期权(Over-the-Counter Equity Option),是指由交易双方根据自己的需求和意愿,通过协商确定行权价格、行权日期等条款的股票期权。与交易所交易的标准化期权不同,场外个股期权的合同内容可以根据交…...

k8s pod,ns,pvc 强制删除
一、强制删除pod$ kubectl delete pod <your-pod-name> -n <name-space> --force --grace-period0解决方法:加参数 --force --grace-period0,grace-period表示过渡存活期,默认30s,在删除POD之前允许POD慢慢终止其上的…...

力扣第99场双周赛题目记录(复盘)
第一题 2578.最小和分割 给你一个正整数 num ,请你将它分割成两个非负整数 num1 和 num2 ,满足: num1 和 num2 直接连起来,得到 num 各数位的一个排列。 换句话说,num1 和 num2 中所有数字出现的次数之和等于 num 中所…...

spring事务失效原因
一.抛出事务不支持的异常 原理: Spring事务默认支持RuntimeException异常,抛出的异常为RuntimeException异常及其子类异常事务均可生效,而我们日常常见的异常基本都继承自RuntimeException,所以无需指定异常类型事务也能生效。 但…...

pikachu靶场CSRF之TOKEN绕过
简介 Pikachu靶场中的CSRF漏洞环节里面有一关CSRF TOKEN,这个关卡和其余关卡稍微有点不一样,因为表单里面存在一个刷新就会变化的token,那么这个token是否能绕过呢?接下来我们来仔细分析分析 实战过程 简单尝试 先利用任意一个…...

Windows中配置docker没有hyper-v功能解决方案
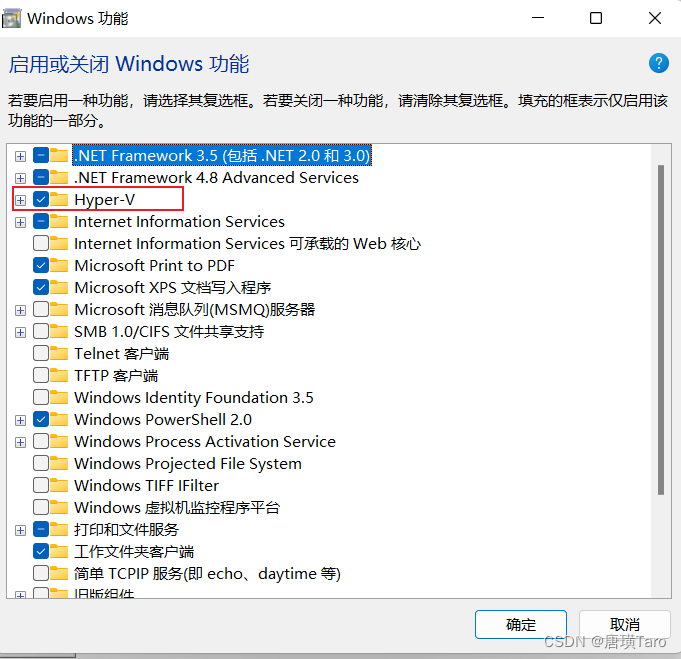
👨 作者简介:大家好,我是Taro,前端领域创作者 ✒️ 个人主页:唐璜Taro 🚀 支持我:点赞👍📝 评论 ⭐️收藏 文章目录前言解决步骤:1.新建文档2. 另存为3. 功能…...

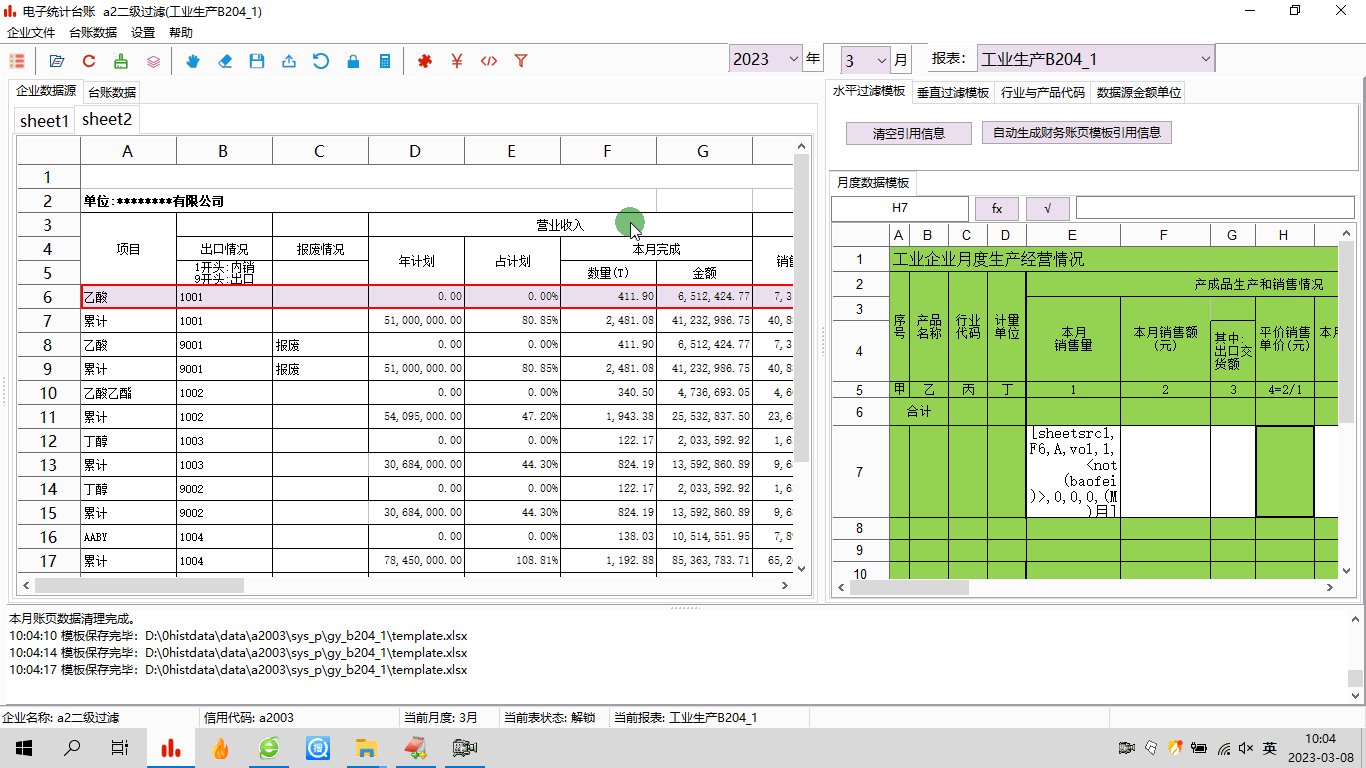
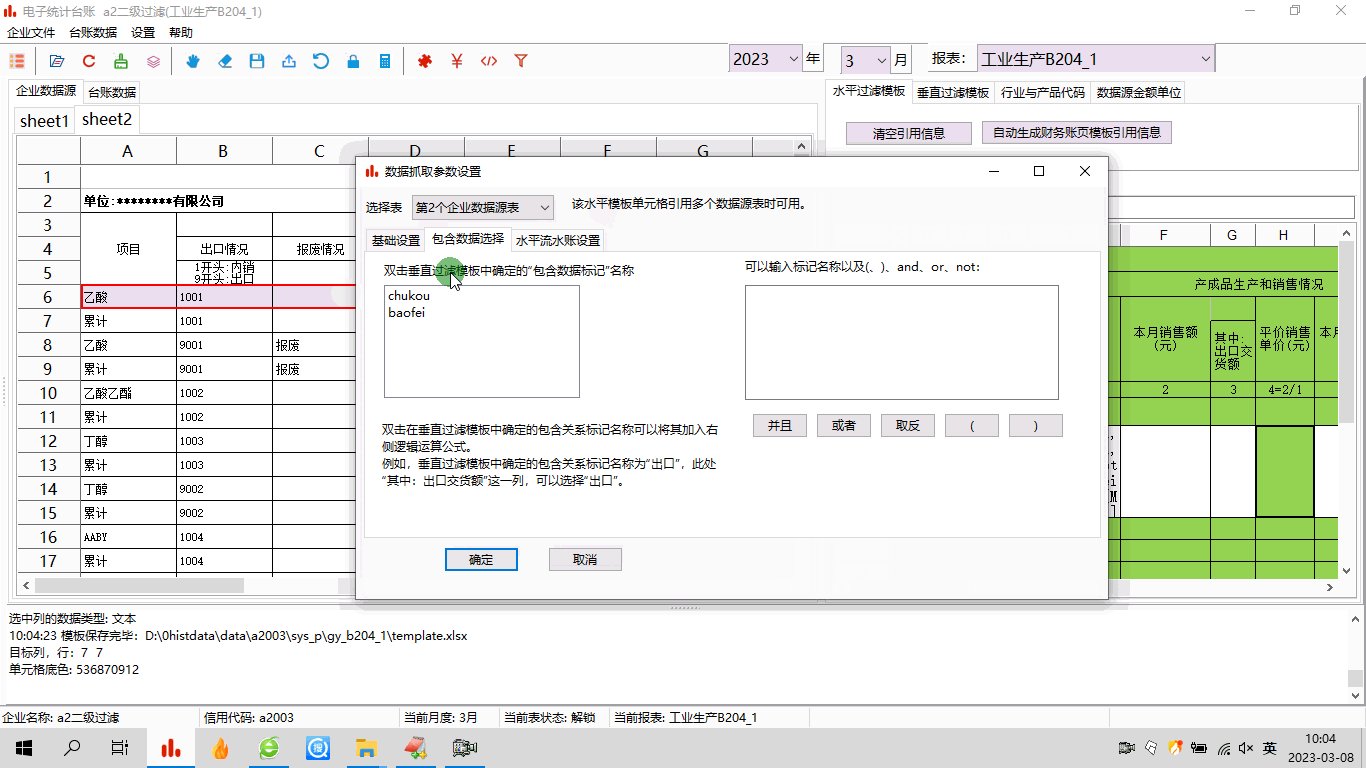
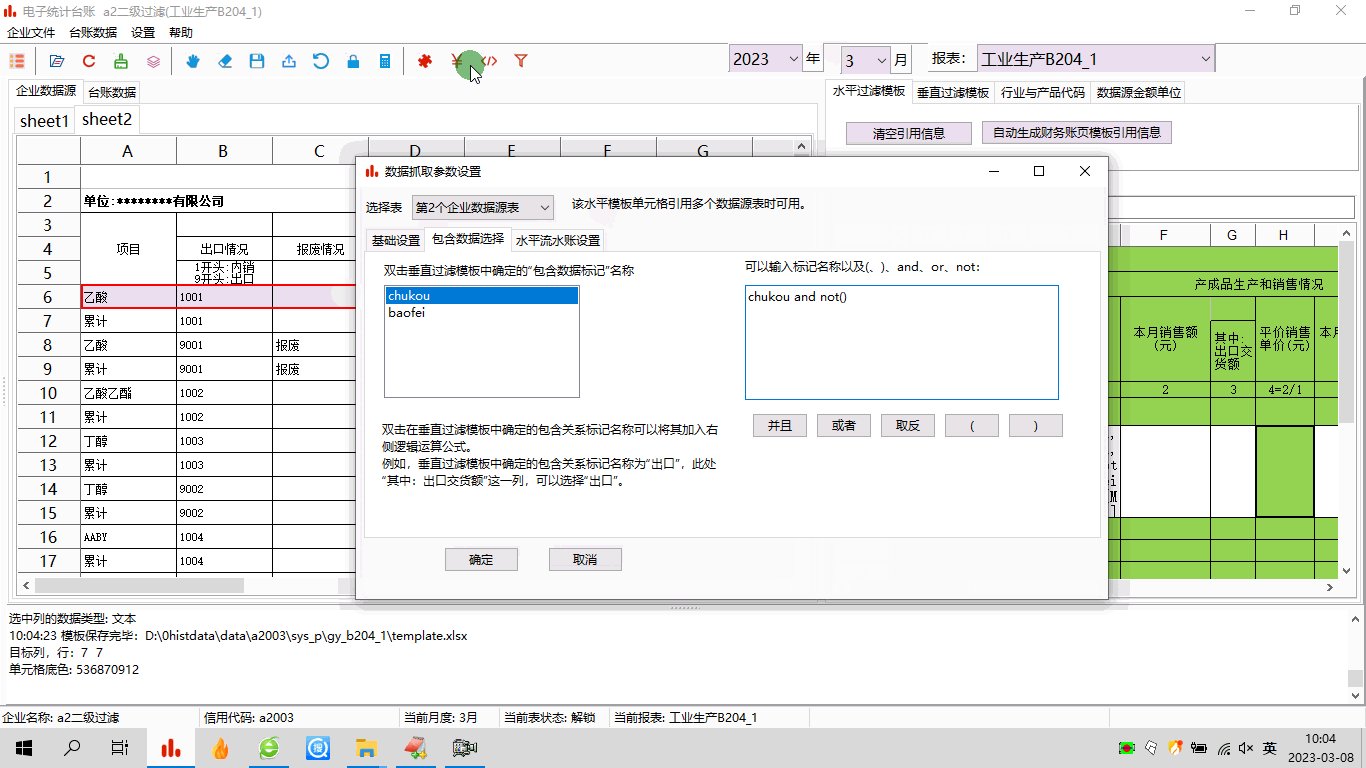
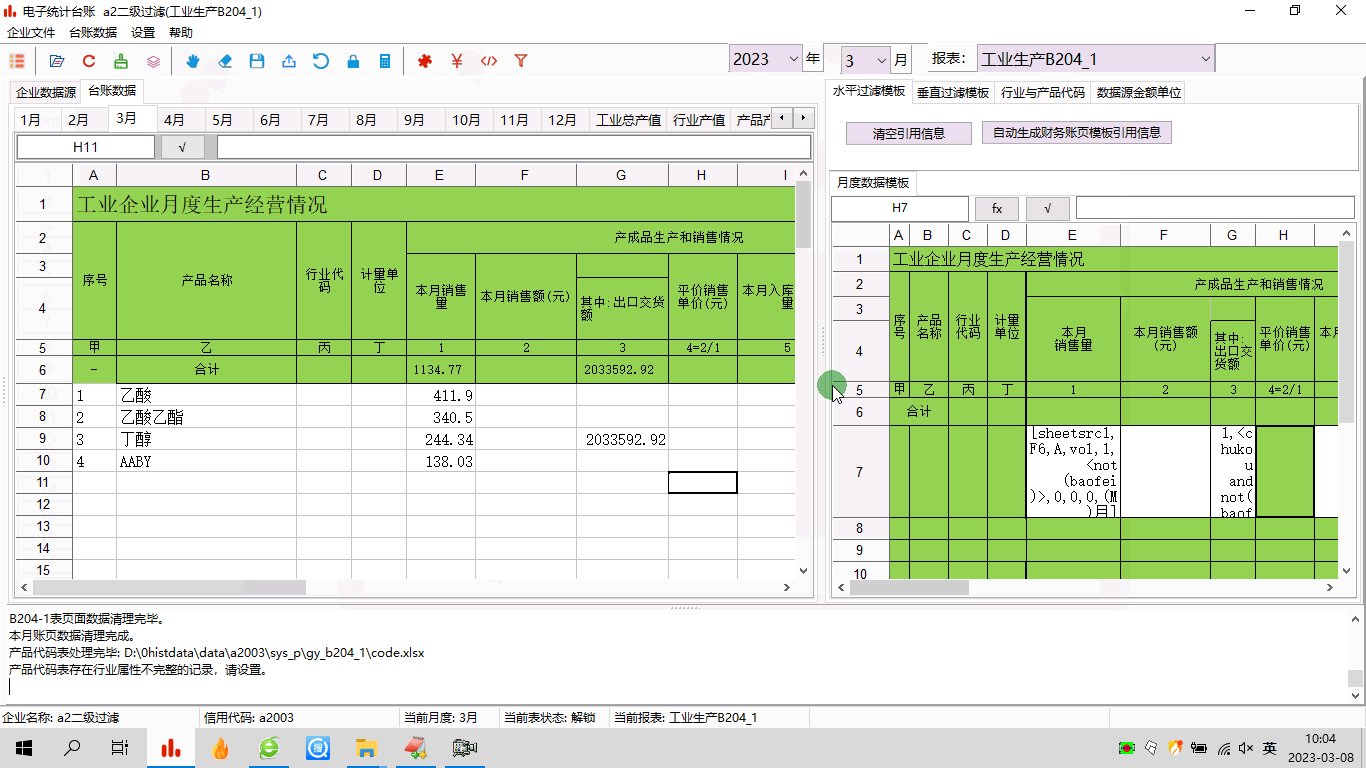
电子台账:模板制作之五——二级过滤与多条件组合
1 前言工作中,经常会遇到很复杂的数据,比如内销产品和出口产品、正常产品和报废产品都混在一块儿。电子台账中,需要把这些数据都区分开,分别汇总。这种情况,可以用台账软件的二级过滤功能来处理,实际上就是…...

Kaldi Data preparation
链接:GitHub - nessessence/Kaldi_ASR_Tutorial: speech recognition using Kaldi framework Lets start with formatting data. We will randomly split wave files into test and train dataset(set the ratio as you want). Create a directory data and,then t…...

libevent 学习笔记
一、参考 libevent Libevent深入浅出 - 《Libevent 深入浅出》 - 书栈网 BookStack libevent 之 event config的相关函数介绍_event_config_new_yldfree的博客-CSDN博客 Libevent之evbuffer详解_有时需要偏执狂的博客-CSDN博客 二、libevent概述 libevent 就是将网络、I…...

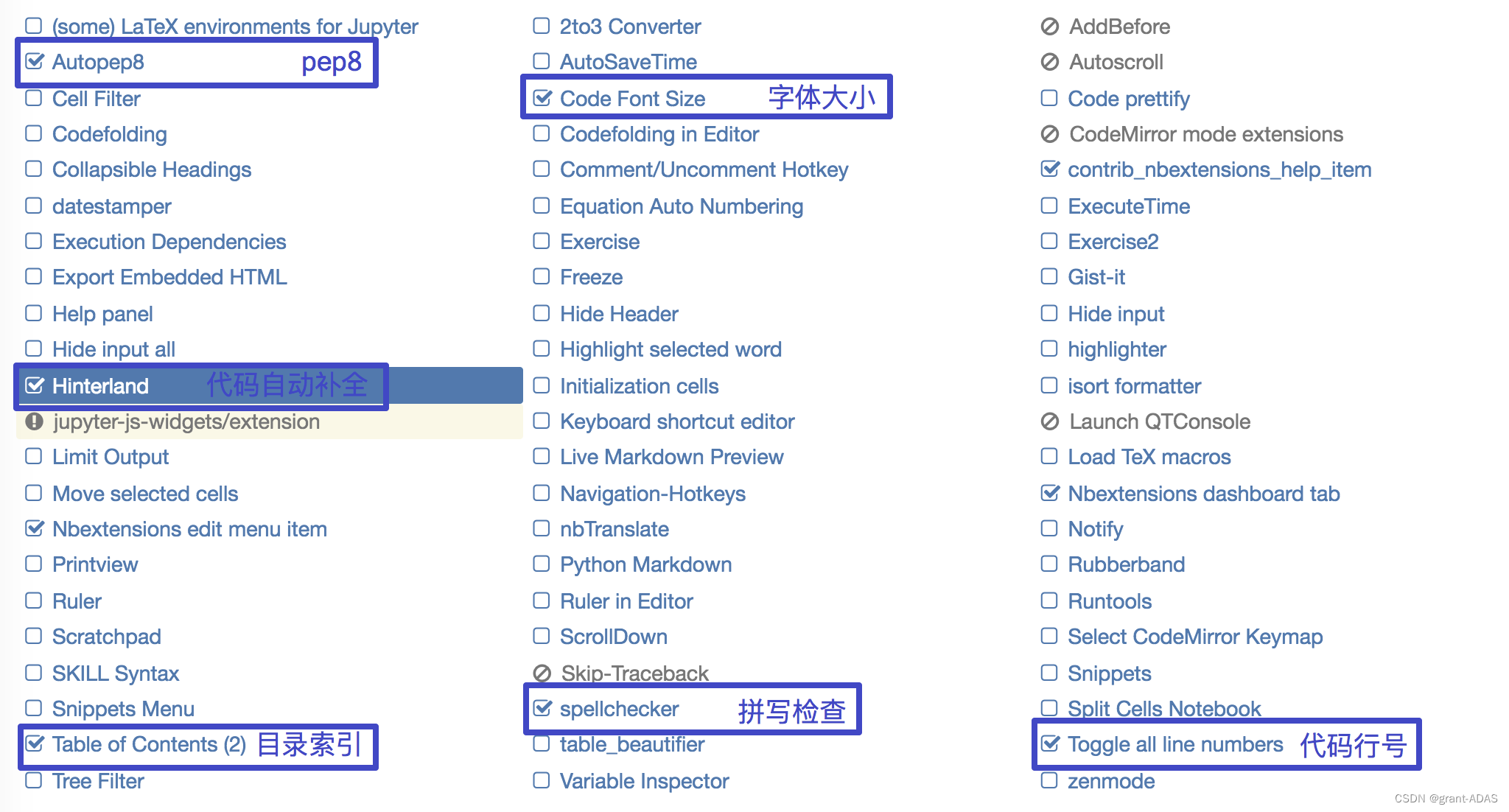
jupyter的使用
1.安装 安装过程看这篇记录。 安装 2.如何启动 环境搭建好后,本机输⼊jupyter notebook命令,会⾃动弹出浏览器窗⼝打开 Jupyter Notebook # 进⼊虚拟环境 workon ai(这个是虚拟环境的名称) # 输⼊命令 jupyter notebook本地notebook的默认URL为&…...

中级数据开发工程师养成计
目标 工作之后就很少时间用来沉淀知识了,难得用空闲时间沉淀一下自己。 成为一名中级数据开发工程师。偏向于数据仓库,数据治理方向。 整体排期 1 hive 2 hadoop 3 flink 4 spark 5 闲杂工具 kafka maxwell cancal 6 数据建模(偏向于kimbo…...

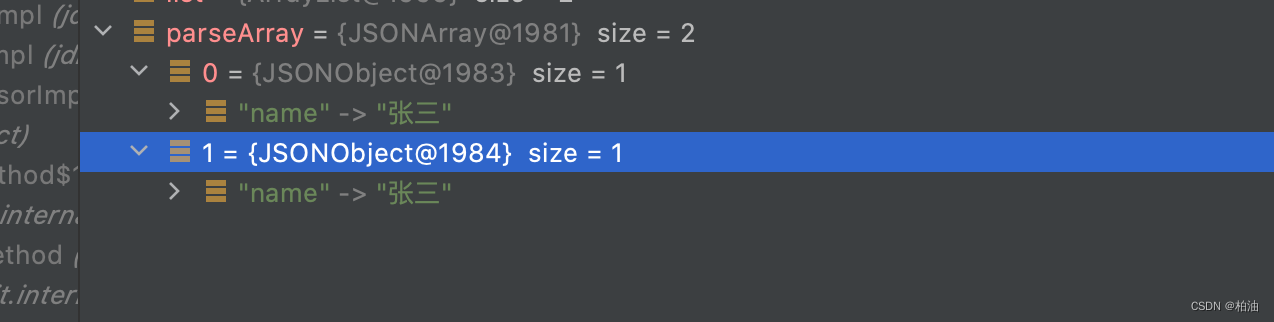
fastjson 返回 $ref 数据
文章目录问题描述:1、重复引用:2、循环引用:原因分析:1、重复引用:2、循环引用:反序列化:1、开启引用检测:2、关闭引用检测:小结:问题描述: 问题…...

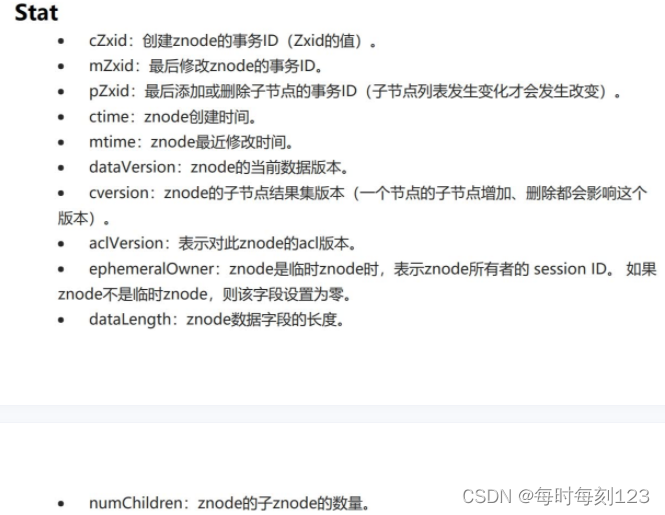
Zookeeper特性和节点数据类型详解
什么是ZK? zk,分布式应用协调框架,Apache Hadoop的一个子项目,解决分布式应用中遇到的数据管理问题。 可以理解为存储少量数据基于内存的数据库。两大核心:文件系统存储结构 和 监听通知机制。 文件系统存储结构 文件目录以 / …...

Java代码是如何被CPU狂飙起来的?
无论是刚刚入门Java的新手还是已经工作了的老司机,恐怕都不容易把Java代码如何一步步被CPU执行起来这个问题完全讲清楚。但是对于一个Java程序员来说写了那么久的代码,我们总要搞清楚自己写的Java代码到底是怎么运行起来的。另外在求职面试的时候这个问题…...

Dynamics365安装失败解决及注册编写
一、修改错误昨天登录报错今天开始返回我之前设置的断点开始重新配置,Reporing Services配置完成后发现dynamics365还是下载失败之后下载了一上午dynamics365就一直卡在最后的界面进度条不动索性我直接把所有环境都卸载了 连同虚拟机卸载重装终于在下午的时候dynami…...

Kafka 集群参数
Kafka 集群参数Broker 端参数存储配置ZooKeeper 配置Broker 连接配置Topic 管理配置数据留存配置Topic 级别参数JVM 参数操作系统参数重要的配置 : Broker 端参数,主题级别的参数、JVM 端参数、操作系统级别的参数 Broker 端参数 存储配置 log.dirs:指…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
