HTML 简介
文章目录
- HTML 简介
- 实例解析
- 什么是HTML?
- HTML 标签
- HTML 元素
- Web 浏览器
- HTML 网页结构
- HTML版本
- <!DOCTYPE> 声明
- 通用声明
- HTML5
- HTML 4.01
- XHTML 1.0
- 中文编码
HTML 简介

HTML 实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>梁辰兴</title></head><body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>
实例解析
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:

HTML 网页结构
下面是一个可视化的HTML页面结构:

注意:只有 区域 (白色部分) 才会在浏览器中显示。
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html><!DOCTYPE HTML><!doctype html><!Doctype Html>
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
HTML 实例
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>页面标题</title></head><body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>
相关文章:

HTML 简介
文章目录HTML 简介实例解析什么是HTML?HTML 标签HTML 元素Web 浏览器HTML 网页结构HTML版本<!DOCTYPE> 声明通用声明HTML5HTML 4.01XHTML 1.0中文编码HTML 简介 HTML 实例 <!DOCTYPE html> <html><head><meta charset"utf-8"><ti…...
)
2023浙江省赛“信息安全管理与评估“--数字取证调查--网络数据包分析解析(高职组)
2022全国职业技能大赛“信息安全管理与评估”(高职组)任务书 2022全国职业技能大赛“信息安全管理与评估”任务书第一阶段竞赛项目试题第二阶段竞赛项目试题任务 2: 网络数据包分析第三阶段竞赛项目试题2022全国职业技能大赛“信息安全管理与评估”任务书 第一阶段竞赛项目…...

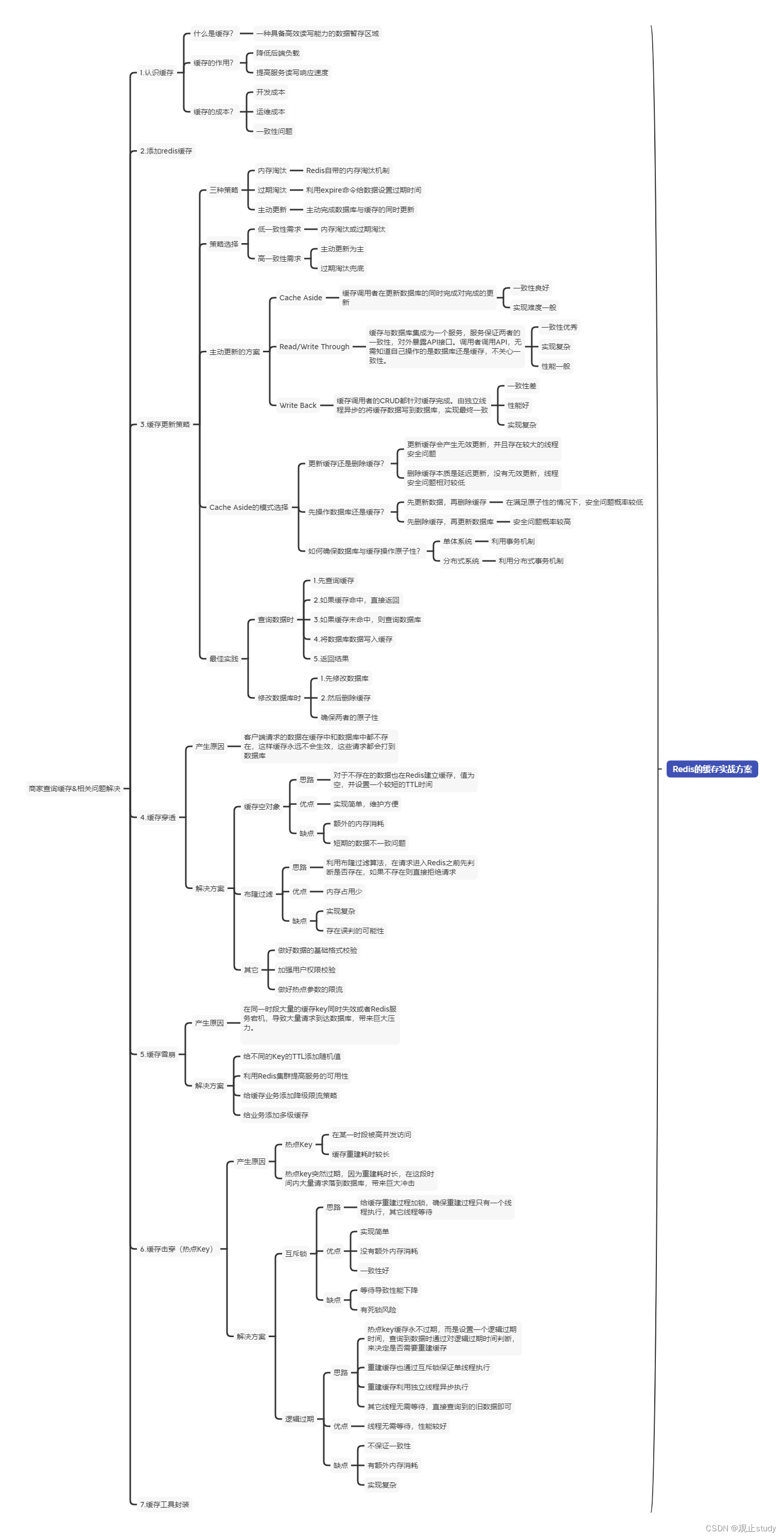
【Redis应用】查询缓存相关问题解决(二)
🚗Redis应用学习第二站~ 🚩起始站:【Redis应用】基于Redis实现共享session登录(一) 🚩本文已收录至专栏:Redis技术学习 👍希望您能有所收获,底部附有完整思维导图 一.概述 本篇我们会一起来学习…...

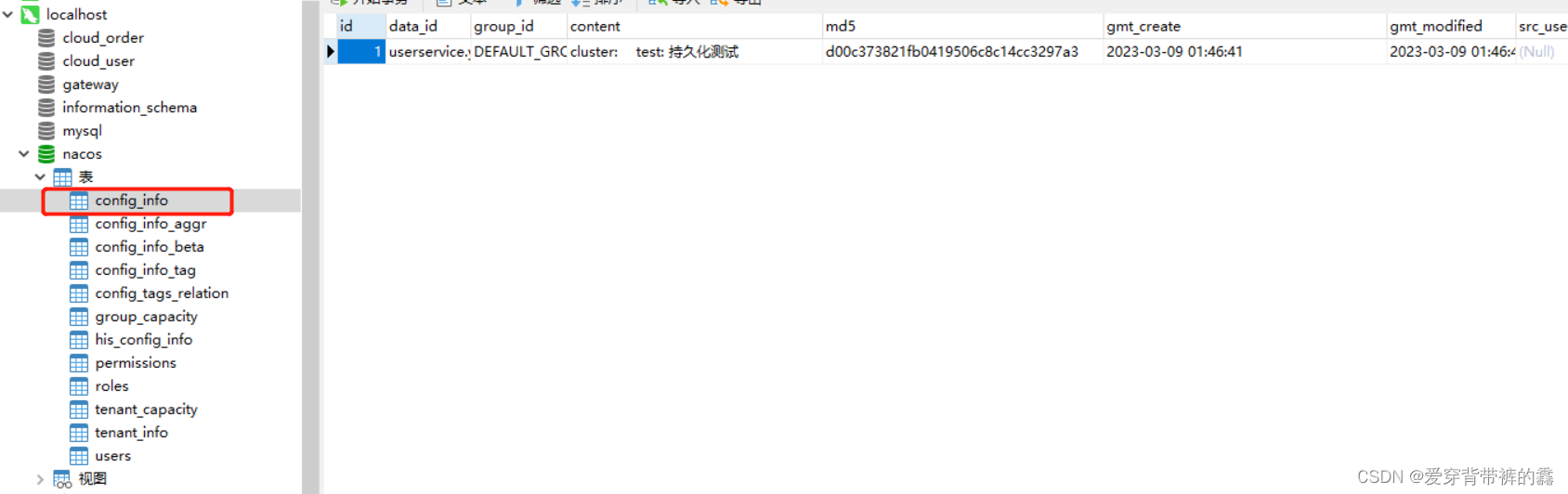
【SpringCloud】SpringCloud教程之Nacos实战(三集群配置)
目录前言一.Nacos集群逻辑图二.Nacos集群搭建1.搭建数据库,初始化数据库表结构2.下载Nacos3.配置Nacos3.启动Nacos4.配置启动nginx5.测试是否成功6.设置服务的nacos地址7.新增一个配置,查看数据看是否进行持久化了前言 在我前面两篇讲的都是单个nacos&a…...

什么是激励能力?HR人才测评
什么是激励能力?激励能力主要是针对管理型岗位而言的,尤其是团队型管理,既要督导团队成员,更需要掌握激励下属的方法和技巧。在HR人才测评系统中,对于管理型岗位的人才测评指标,通常也会包含激励能力&#…...

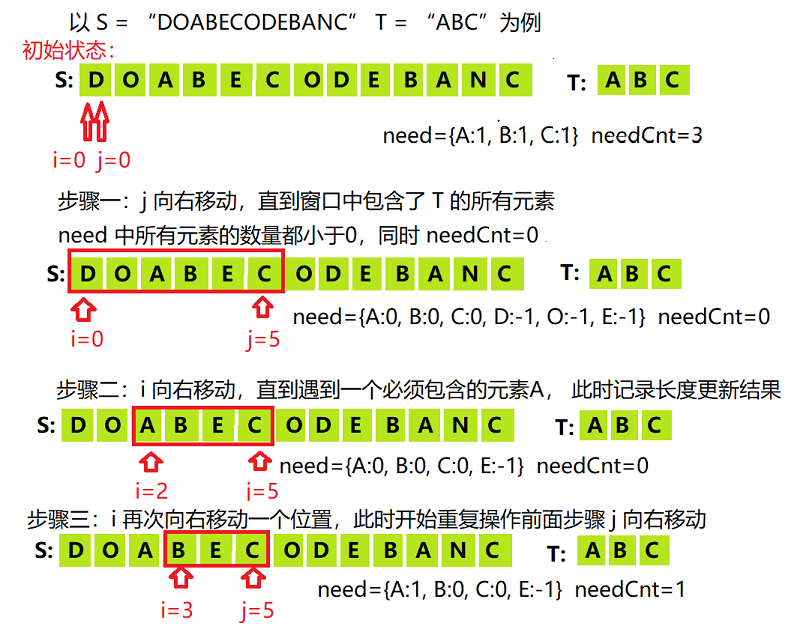
【刷题笔记】之滑动窗口(长度最小的子数组、水果成篮、最小的覆盖子串)
滑动窗口模板//滑动窗口模板:注意使用滑动窗口方法,使用一个 for(while) 循环中的变量是用来控制终止位置的//最小滑窗:给定数组 nums,定义滑动窗口的左右边界 i、j,求满足某个条件的滑窗的最小长度 for(j 0; j < …...

【JavaScript速成之路】JavaScript函数
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言1,函数基础1.1,函数概念1.2,函数使用1.3&…...

萤火虫算法优化SVM变压器故障分类预测,fa-svm分类预测,libsvm参数优化
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于fa-svm分类预测 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型是…...

JavaScript DOM API的使用
文章目录一. 什么是DOM二. 最常用的DOM API1. 选中页面元素2. 操作元素的属性2.1 事件概念2.2 获取/修改元素内容计数器2.4 获取/修改元素属性点击图片切换2.5 获取/修改表单元素属性表单计数器全选/取消全选按钮2.6 获取修改样式属性点击文字放大实现夜间/日间模式的切换3. 操…...

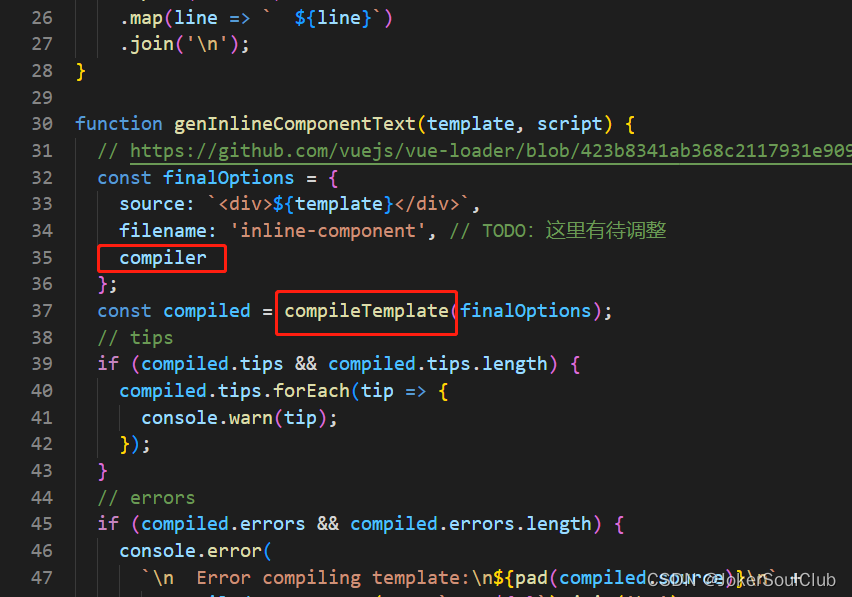
Vue组件库出现$listeners is readonly等错误的原因及预防方法
本文主要是面向写组件库的人士,而不是组件库的使用人士。 出现原因 根本原因是因为组件库的package.json中 dependencies包含了vue包,然后导致最后打包出来的组件库也包含vue包 然后和引用这个组件库的项目中的vue发生冲突。 举个例子,pro…...

lsusb
用法: lsusb -hUsage: lsusb [options]... List USB devices -v, --verbose Increase verbosity (show descriptors) -s [[bus]:][devnum] Show only devices with specified device and/or bus numbers (in decimal) -d vendor:[product] …...

Allegro如何在PCB中添加层面操作指导
Allegro如何在PCB中添加层面操作指导 在用Allegro做PCB设计的时候,根据需要,会在PCB中额外添加一些额外的层面,如下图 如何添加,具体操作如下 点击Setup点击Subclasses...

淘宝widget链路方案总结
目前widget生态已经做了大量的基建工作,同时在widget生态的演进过程中我们发现如何匹配用户的偏好一直以来是一个挑战工作,本文介绍了widget的整体链路。业务背景▐ widget介绍2020年底iOS推出了新版widget之后引起了一些声浪,但仍然很多苹果用户并不了…...

c++指针
内存地址 将内存抽象成一个很大的一维字符数组,编码就是对内存的每一个字节分配一个32位或64位的二进制编号。这个内存编号称之为内存地址(唯一),内存中的每一个数据都会分配相应的地址。 #include<iostream> using namesp…...

Qt 贴图实现方向控制盘
一、效果走一波 二、使用贴图进行不规则按钮的设计与开发 开发环境描述:QtCreator Qt Desinger (1)首先准备待贴的图片 图片的切片大小必须一样,背景为透明的;将待贴的所有图片都切下来,文件标明名称…...

建模杂谈系列211 ADBS的取数模式以及衔接
说明 这应该是进一步的完善ADBS的工作模式。 之所以做A系列的架构工具,就是为了可以实现大型的数据处理、存储。从应用上说,是为了提高效率,并达到超高的效果。 为了达到这个目的,就必须从数据架构上、任务调度上、逻辑架构上作…...

易基因:RRBS揭示晚年锻炼可以减缓骨骼肌表观遗传衰老(甲基化年龄)|新研究
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2021年12月21日,美国阿肯色大学、德克萨斯大学和肯塔基大学的研究人员合作在《Aging Cell》杂志发表了题为“Late-life exercise mitigates skeletal muscle epigenetic aging”…...

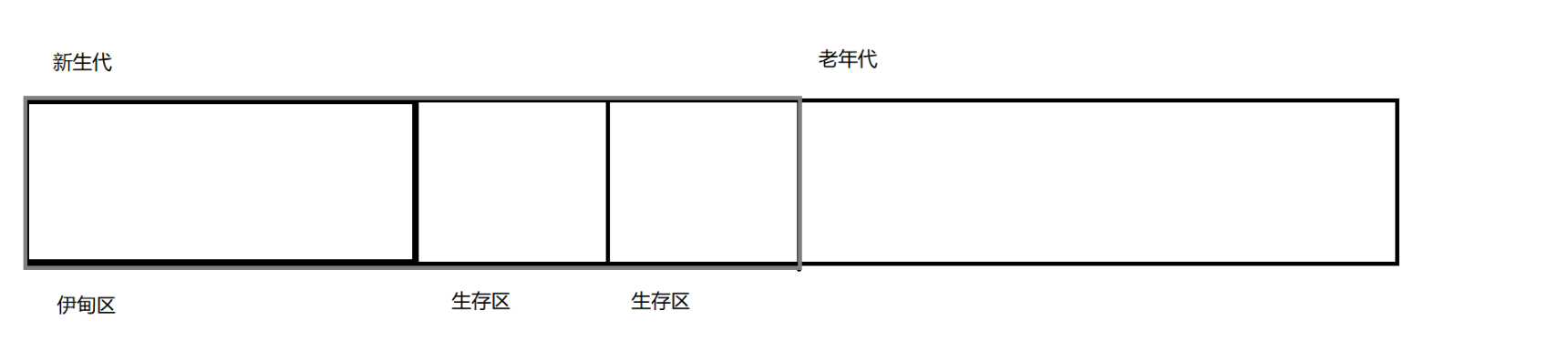
JVM的基本知识
JVM JVM是java的虚拟机,是一个十分复杂的东西,所以掌握的要求比较高.本文主要是研究JVM的三大话题 JVM内存划分JVM类加载JVM的垃圾回收 JVM内存划分 java程序要执行的时候,JVM会先申请一块空间,这里就涉及到JVM的内存划分 堆 : 放的是new 出来的对象栈: 放的是方法之间的调…...

STM32移植FreeRTOS操作系统
一、FreeRTOS源码下载(1)移植钱得准备前菜对吧,我们先来去官网瞄一瞄网址:https://freertos.org/zh-cn-cmn-s/ 第一步:点击下载FreeRTOS第二步:选择版本下载(我选择稳定版本)注&…...

【专项训练】泛型递归、树的递归
递归和循环没有明显的边界! 不要进行人肉递归! 找最近重复子问题,直接写递归! 数学归纳法思维:1,2,…… 70. 爬楼梯 https://leetcode.cn/problems/climbing-stairs/ 互斥,且加在一起是全部答案! 动态规划法:用数组做递推,就是动态规划!!! class Solution...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
