HTML5 和 CSS3 的新特性
目标
能够说出 3~5 个 HTML5 新增布局和表单标签
能够说出 CSS3 的新增特性有哪些
HTML5新特性
概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
语义化标签 (★★)
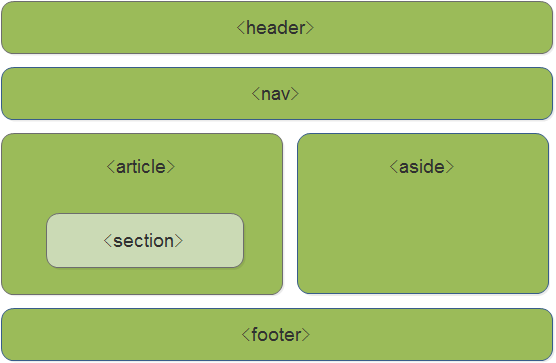
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
<header> 头部标签
<nav> 导航标签
<article> 内容标签
<section> 定义文档某个区域
<aside> 侧边栏标签
<footer> 尾部标签

多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。

视频标签- video(★★★)
基本使用
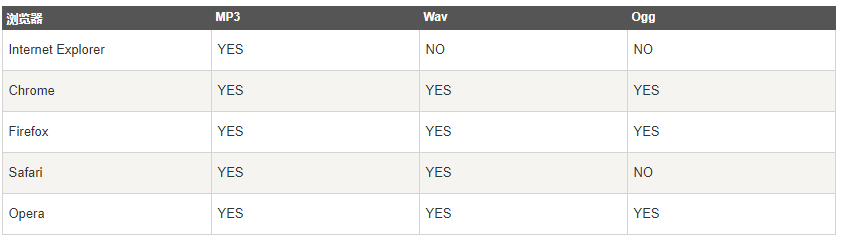
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
<video src="media/mi.mp4"></video>
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300"><sourcesrc="move.ogg"type="video/ogg"><sourcesrc="move.mp4"type="video/mp4">您的浏览器暂不支持 <video> 标签播放视频
</video>上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
video 常用属性

属性很多,有一些属性需要大家重点掌握:
autoplay 自动播放
注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
width 宽度
height 高度
loop 循环播放
src 播放源
muted 静音播放
示例代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop"poster="media/mi9.jpg"></video>音频标签- audio
基本使用
当前 <audio> 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
<audio src="media/music.mp3"></audio>
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。</audio>上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
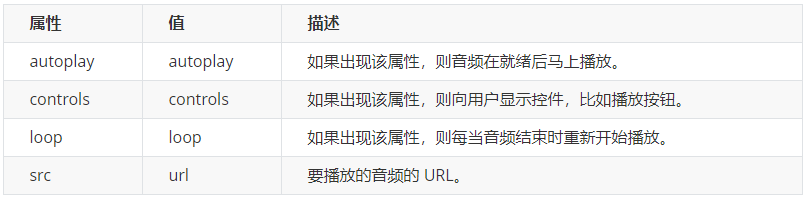
audio 常用属性

示例代码:
<audio src="文件地址" controls="controls"></audio>小结
音频标签和视频标签使用方式基本一致
浏览器支持情况不同
谷歌浏览器把音频和视频自动播放禁止了
我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增的表单元素 (★★)
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
HTML5 新增的 input 类型
常见输入类型
text password radio checkbox button file hidden submit reset image新的输入类型

重点记住: number tel search 这三个
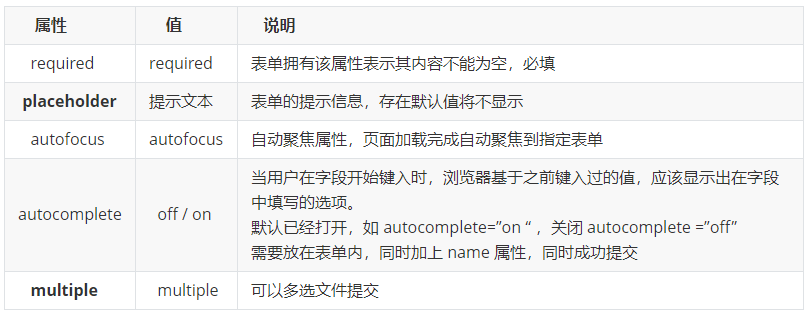
HTML5 新增的表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {color: pink;
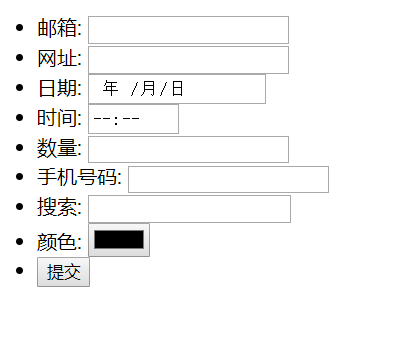
}课堂案例:在这个案例中,熟练了新增表单的用法

案例代码:
<!-- 我们验证的时候必须添加form表单域 -->
<!-- 我们验证的时候必须添加form表单域 -->
<form action=""><ul><li>邮箱: <input type="email" /></li><li>网址: <input type="url" /></li><li>日期: <input type="date" /></li><li>时间: <input type="time" /></li><li>数量: <input type="number" /></li><li>手机号码: <input type="tel" /></li><li>搜索: <input type="search" /></li><li>颜色: <input type="color" /></li><!-- 当我们点击提交按钮就可以验证表单了 --><li> <input type="submit" value="提交"></li></ul>
</form>CSS3新特性
CSS3 的现状
新增的CSS3特性有兼容性问题,ie9+才支持
移动端支持优于 PC 端
不断改进中
应用相对广泛
现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
属性选择器
结构伪类选择器
伪元素选择器
属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素

示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {color: blue;
}属性选择器,按照字面意思,都是根据标签中的属性来选择元素
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
属性选择器也可以选择出来自定义的属性
注意:类选择器、属性选择器、伪类选择器,权重为 10。
结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

注意:类选择器、属性选择器、伪类选择器,权重为 10。
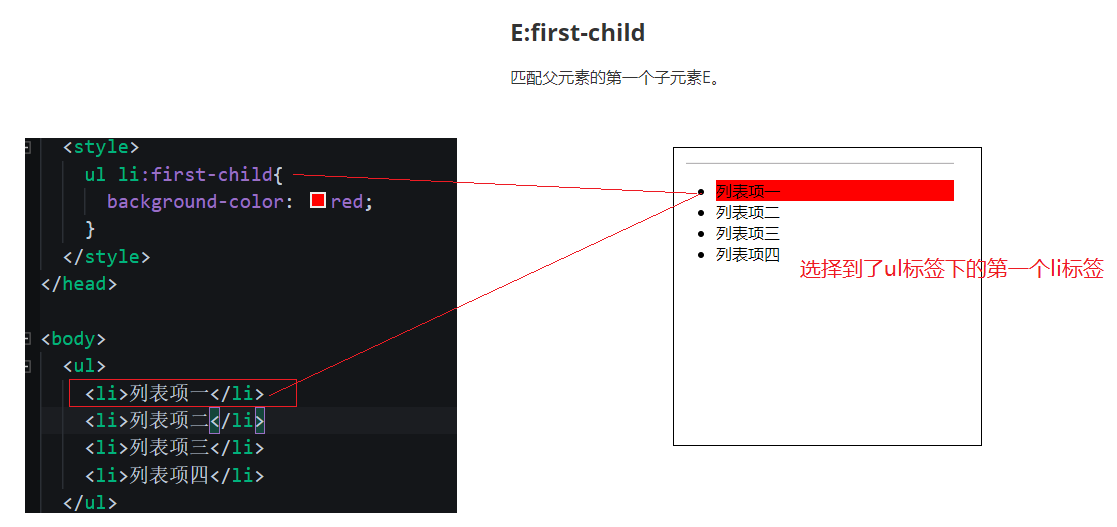
E:first-child
匹配父元素的第一个子元素E
<style>ul li:first-child{background-color: red;}</style><ul><li>列表项一</li><li>列表项二</li><li>列表项三</li><li>列表项四</li></ul>
E:last-child 则是选择到了最后一个li标签
E:nth-child(n)(★★★)
匹配到父元素的第n个元素
匹配到父元素的第2个子元素
ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){} /* odd 是关键字 奇数的意思(3个字母 )*/匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){} /* even(4个字母 ) */匹配到父元素的前3个子元素
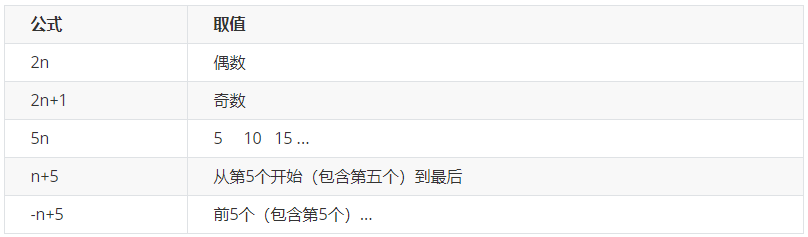
ul li:nth-child(-n+3){} 选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
n=0 时 -0+3=3
n=1时 -1+3=2
n=2时 -2+3=1
n=3时 -3+3=0
...
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码

常用的结构伪类选择器是: nth-child(n) {...}
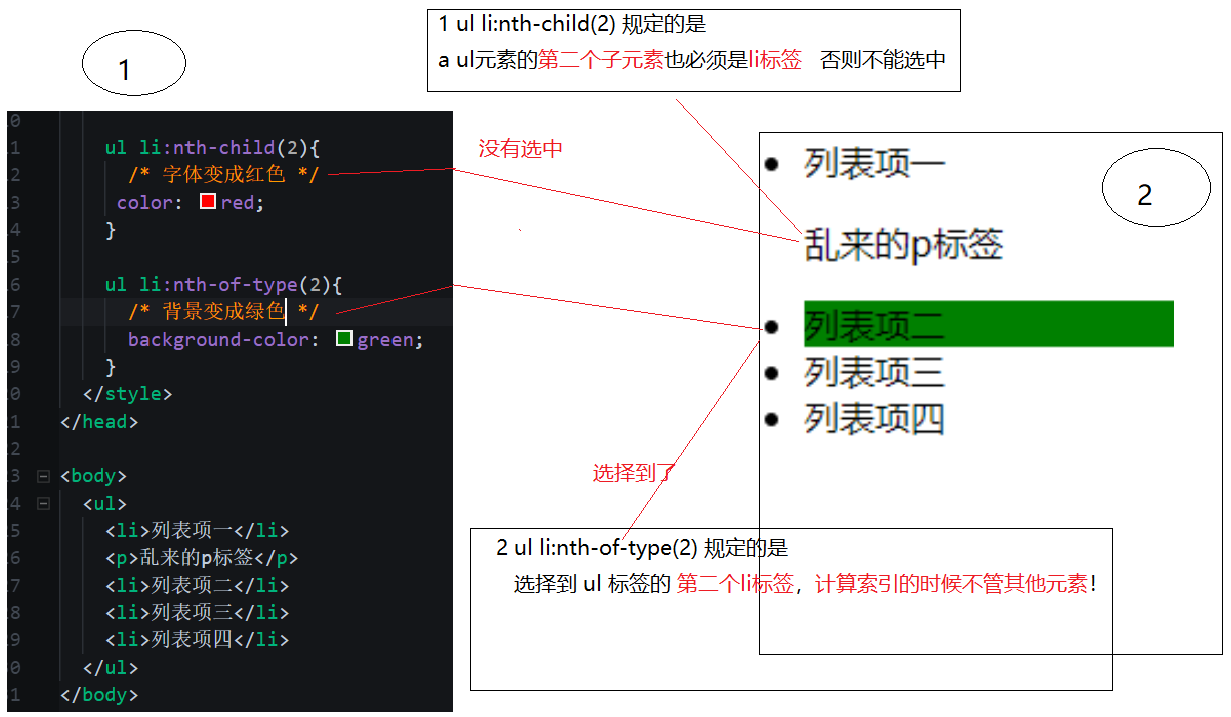
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>ul li:nth-child(2){/* 字体变成红色 */color: red;}ul li:nth-of-type(2){/* 背景变成绿色 */background-color: green;}</style><ul><li>列表项一</li><p>乱来的p标签</p><li>列表项二</li><li>列表项三</li><li>列表项四</li></ul>
也就是说:
E:nth-child(n) 匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结
结构伪类选择器一般用于选择父级里面的第几个孩子
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
如果是无序列表,我们肯定用 nth-child 更多
类选择器、属性选择器、伪类选择器,权重为 10
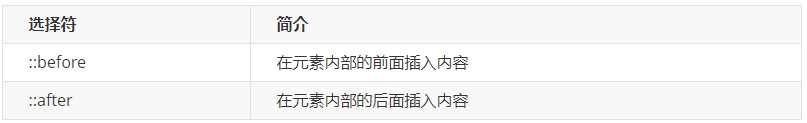
伪元素选择器(★★★)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构

示例demo
<style>div {width: 200px;height: 200px;background-color: pink;}/* div::before 权重是2 */div::before {/* 这个content是必须要写的 */content: '我';}div::after {content: '小猪佩奇';}
</style>
<body><div>是</div>
</body>注意:
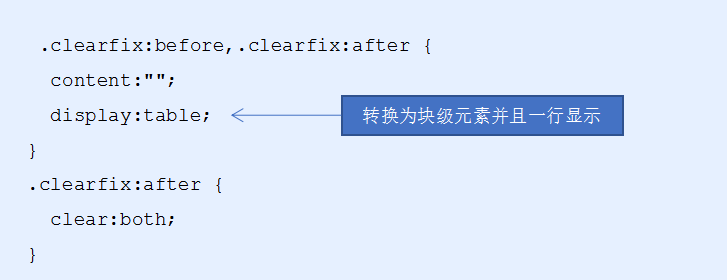
before 和 after 创建一个元素,但是属于行内元素
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
语法: element::before {}
before 和 after 必须有 content 属性
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为 1
应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
结构中定义div盒子
在style中先申明字体 @font-face
在style中定义after伪元素 div::after{...}
在after伪元素中 设置content属性,属性的值就是字体编码
在after伪元素中 设置font-family的属性
利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器使用场景-字体图标</title><style>@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?1lv3na');src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?1lv3na') format('truetype'),url('fonts/icomoon.woff?1lv3na') format('woff'),url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}div {position: relative;width: 200px;height: 35px;border: 1px solid red;}div::after {position: absolute;top: 10px;right: 10px;font-family: 'icomoon';/* content: ''; */content: '\e91e';color: red;font-size: 18px;}</style>
</head><body><div></div>
</body></html>应用场景二: 仿土豆效果
把之前的代码进行了改善
步骤:
找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
删除之前的mask遮罩
在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
给这个遮罩设置宽高,背景颜色,默认是隐藏的
当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器使用场景2-仿土豆网显示隐藏遮罩案例</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.tudou::before {content: '';/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */.tudou:hover::before {/* 而是显示元素 */display: block;}</style>
</head><body><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div>
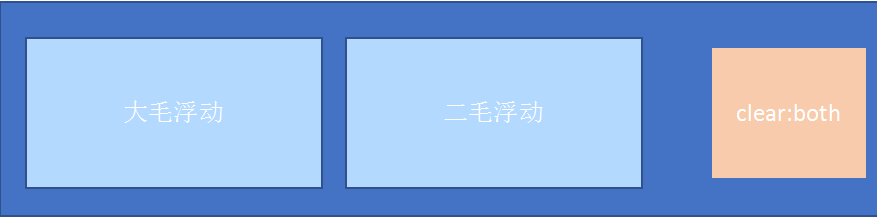
</body></html>应用场景三: 清除浮动
回忆一下清除浮动的方式:
额外标签法也称为隔墙法,是 W3C 推荐的做法。
父级添加 overflow 属性
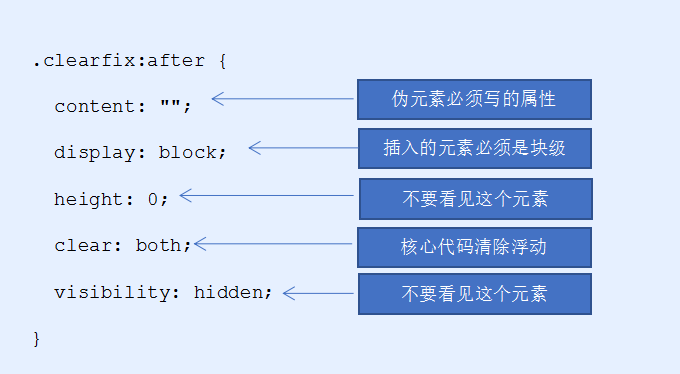
父级添加after伪元素
父级添加双伪元素
额外标签法也称为隔墙法,是 W3C 推荐的做法

注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化


盒子模型(★★★)
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
其他特性(★)
图标变模糊 -- CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊

计算盒子宽度 -- calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算
CSS3 过渡(★★★)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
花费时间: 单位是 秒(必须写单位) 比如 0.5s
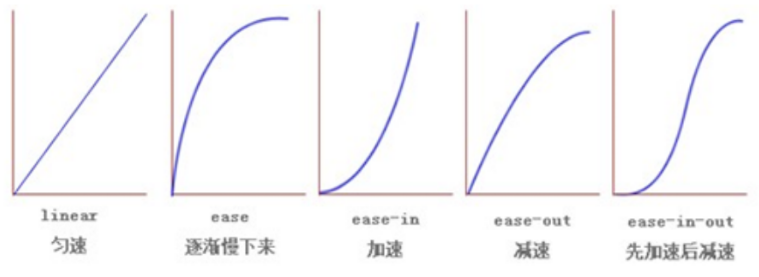
运动曲线: 默认是 ease (可以省略)
何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
后面两个属性可以省略
记住过渡的使用口诀: 谁做过渡给谁加

过渡练习

步骤:
创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
给外层的bar 这个盒子设置边框,宽高,圆角边框
给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3过渡练习-进度条</title><style>.bar {width: 150px;height: 15px;border: 1px solid red;border-radius: 7px;padding: 1px;}.bar_in {width: 50%;height: 100%;background-color: red;/* 谁做过渡给谁加 */transition: all .7s;}.bar:hover .bar_in {width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>
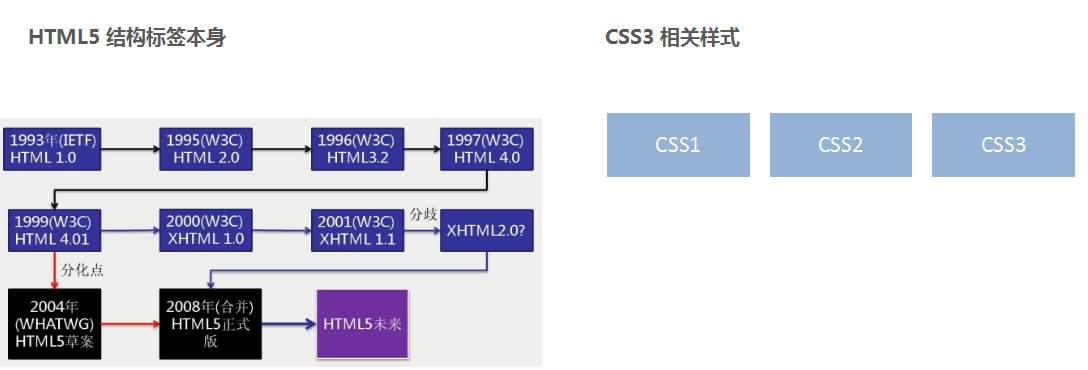
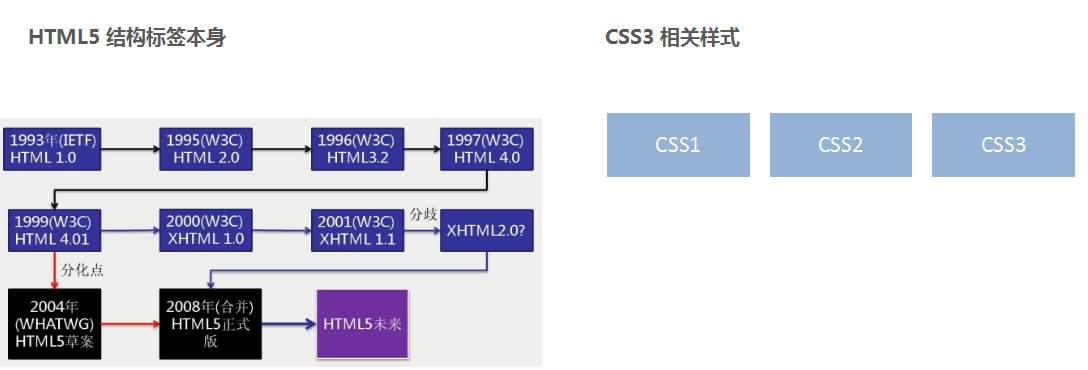
</html>广义H5说法 了解
狭隘H5

广义H5
广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。
这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。
虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
相关文章:

HTML5 和 CSS3 的新特性
目标能够说出 3~5 个 HTML5 新增布局和表单标签能够说出 CSS3 的新增特性有哪些HTML5新特性概述HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9 以上版本的浏览器才支持&…...

Vulnhub系列:FristLeaks
一、配置靶机环境以往的靶机,本人是在virtual box中,去配置,和vm上的kali进行联动,但是这个靶机需要DHCP,以往的方式可能不太行了,或者可以在virtual box中桥接成统一网卡。下面介绍下本人最有用的方法&…...

XWiki Annotation Displayer 存在任意代码执行漏洞(CVE-2023-26475)
漏洞描述 XWiki 是一个开源的企业级 Wiki 平台,Annotation Displayer 是 XWiki 中的一个插件,用于在 XWiki 页面上显示注释和其他相关内容。 该项目受影响版本存在任意代码执行漏洞,由于Annotation Displayer 对 Groovy 宏的使用没有限制&a…...

数字孪生GIS智慧风场Web3D可视化运维系统
随着国家双碳目标的实施,新能源发电方式逐渐代替了污染大气层的火力发电,其中风力发电相比于光伏发电具有能量密度高、发电小时数长、生命周期达20-25年之久等独特的优势。风能取之不尽、用之不竭,在新型能源互联网下,风力发电有可…...
- 网络请求和响应处理)
Retrofit核心源码分析(二)- 网络请求和响应处理
在上一篇文章中,我们详细分析了 Retrofit 中的注解解析和动态代理实现,本篇文章将继续深入研究 Retrofit 的核心源码,重点分析 Retrofit 如何进行网络请求和响应处理。 网络请求 在使用 Retrofit 发起网络请求时,我们可以通过定…...

STM32启动模式讲解与ICP下载电路
一、官方提供的启动模式说明硬件BOOT引脚接法表格从表格可以看出有三种启动模式,然后对应这不同的存储器启动,那我们现在疑问为啥有三种不能只有一种就好,还有存储器启动区域怎么区分,有些乱,带着这些疑问,…...

5款小巧好用的电脑软件,让你的工作生活更加高效!
不得不说良心好软件让大家好评连连,爱不释手,不像某些软件自带广告弹窗。这期就由我给大家安利几款电脑中的得力助手,看看你都用过几个? 1.桌面管理神器——Coodesker Coodesker是一款免费小巧、无广告,功能简单的桌…...

python线程池
假设我们必须多线程任务创建大量线程。 由于线程太多,因此可能会有很多性能问题,这在计算上会是最昂贵的。 一个主要问题可能是吞吐量受限。 我们可以通过创建一个线程池来解决这个问题。 一个线程池可以被定义为一组预先实例化和空闲的线程,…...

深入浅出PaddlePaddle函数——paddle.ones_like
分类目录:《深入浅出PaddlePaddle函数》总目录 相关文章: 深入浅出PaddlePaddle函数——paddle.Tensor 深入浅出PaddlePaddle函数——paddle.ones 深入浅出PaddlePaddle函数——paddle.zeros 深入浅出PaddlePaddle函数——paddle.full 深入浅出Padd…...

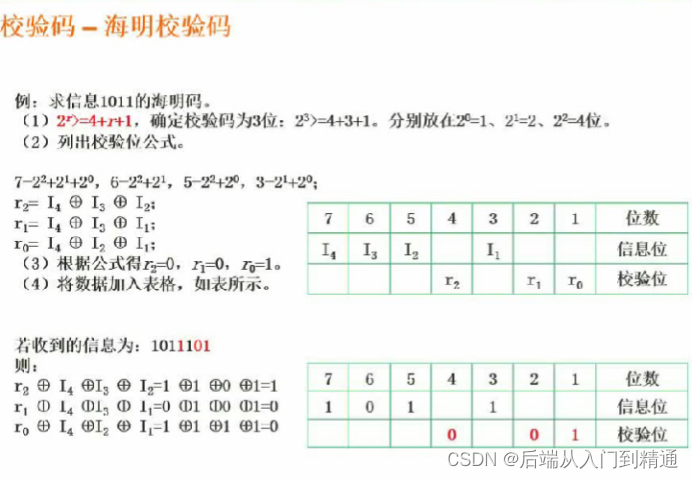
计算机组成原理(海明码效验)(3)-软件设计(二十四)
计算机组成原理(2)-软件设计(二十三)https://blog.csdn.net/ke1ying/article/details/129394115 一、总线 分为 内部总线、系统总线、外部总线。 内部总线:指芯片级别的总线,连接各个芯片。 系统总线&a…...

Linux2.2网络驱动程序编写
一.Linux系统设备驱动程序概述1.1 Linux设备驱动程序分类1.2 编写驱动程序的一些基本概念二.Linux系统网络设备驱动程序2.1 网络驱动程序的结构2.2 网络驱动程序的基本方法2.3 网络驱动程序中用到的数据结构2.4 常用的系统支持三.编写Linux网络驱动程序中可能遇到的问题3.1 中断…...

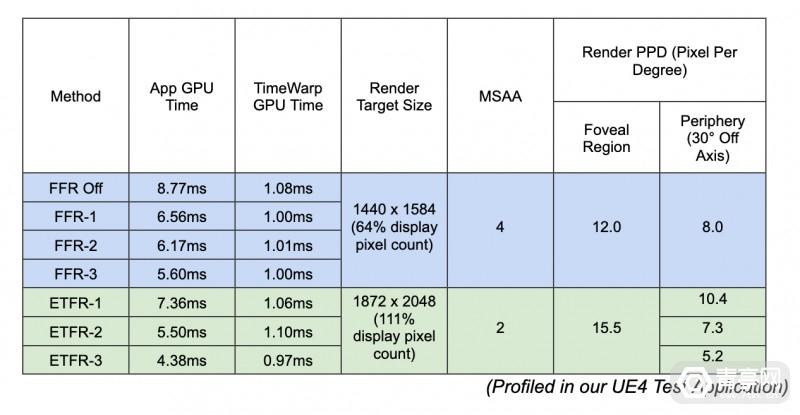
像素密度提升33%,Quest Pro动态注视点渲染原理详解
在Connect 2022上,Meta发布了Quest Pro,并首次在VR中引入动态注视点渲染(ETFR)功能,这是一种新型图形优化技术,特点是以用户注视点为中心,动态调节VR屏幕的清晰度(注视点中心最清晰、…...

【Linux实战篇】二、在Linux上部署各类软件
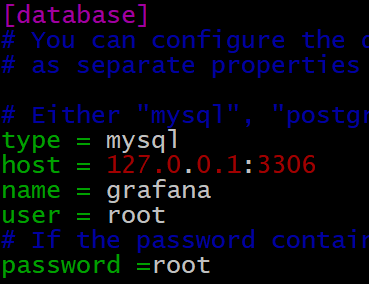
一、实战章节:在Linux上部署各类软件 二、MySQL数据库管理系统安装部署【简单】 简介 MySQL数据库管理系统(后续简称MySQL),是一款知名的数据库系统,其特点是:轻量、简单、功能丰富。 MySQL数据库可谓是…...

基于SpringBoot的学生会管理系统 源码
StudentUnionManagementSystem 基于SpringBoot的学生会管理系统 源码 链接 目录StudentUnionManagementSystem介绍软件架构使用说明1.页面登录2.首页3.成员信息管理4.角色信息管理5.权限管理6.活动管理7.文件管理8.活动展示介绍 学生会管理系统 SpringBoot Mybatis-plus shir…...

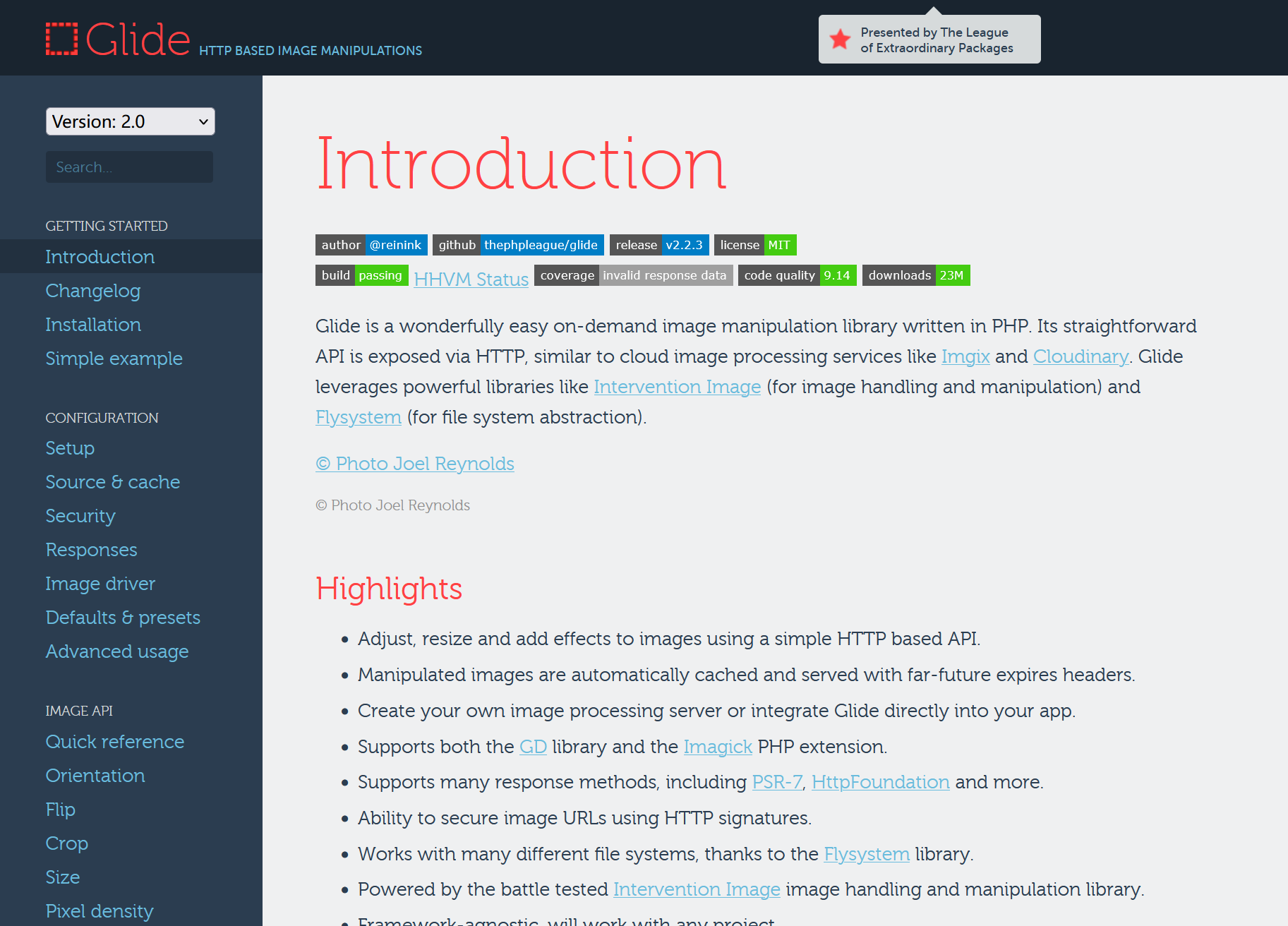
[league/glide]两行代码实现一套强大的图片处理HTTP服务
只要两行代码,就能实现类似对象存储云提供的基于参数的图片处理,比如裁剪、放大、水印、旋转等等。 我们经常使用第三方的对象存储服务,比如七牛云或阿里云,他们都提供了“智能媒体服务”,其实就是在链接上加上各种参…...

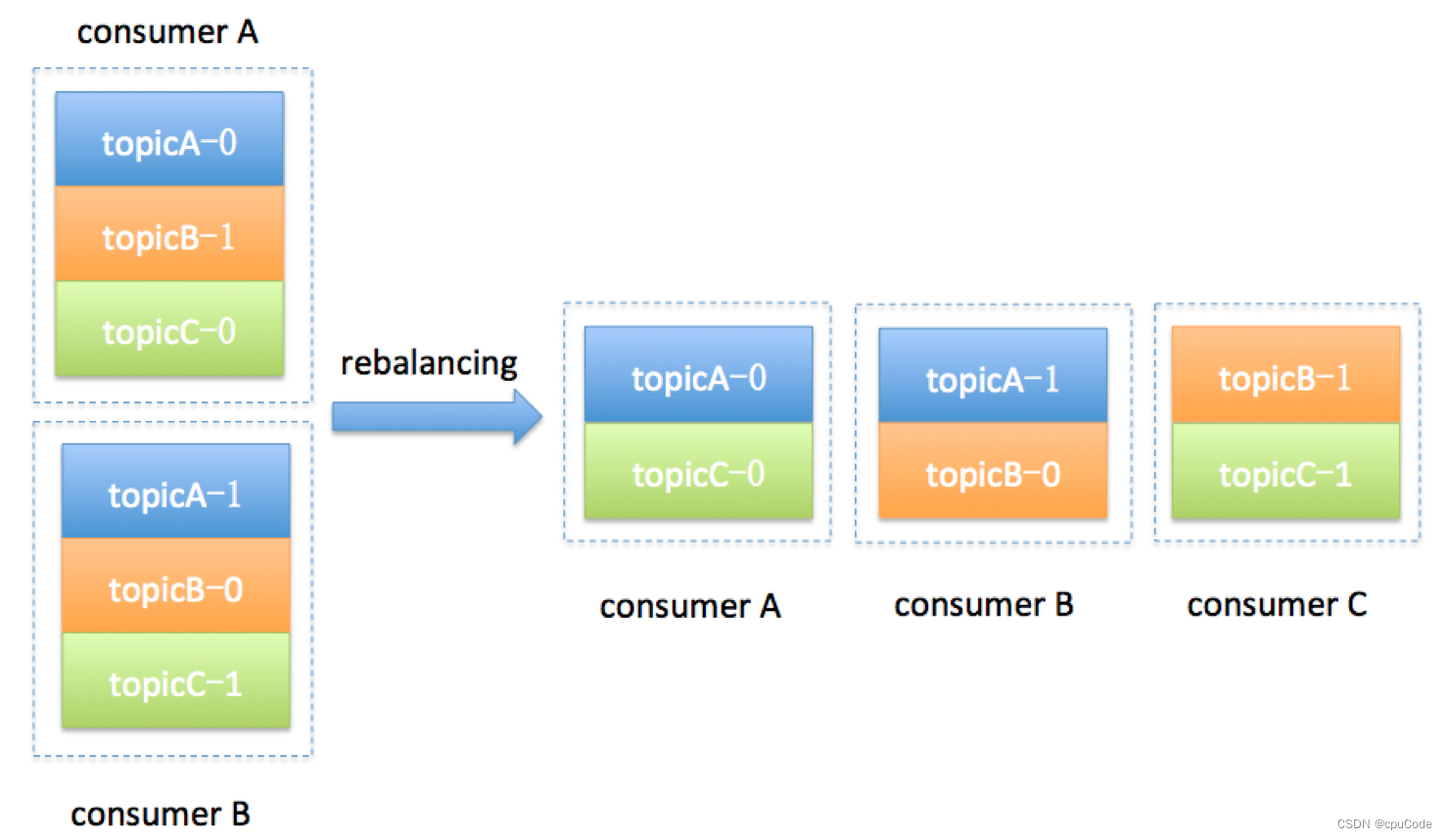
Kafka 消费者组
Kafka 消费者组Consumer数位移重平衡消费者组 (Consumer Group) : 可扩展且容错性的消费者机制 一个组内可能有多个消费者 (Consumer Instance) : 共享一个公共 ID (Group ID)组内的所有消费者协调消费订阅主题 (Subscribed Topics) 的所有分区 (Partition)每个分区只能由同个…...

高效学 C++|组合类的构造函数
设计好MyString类后,就可以像使用普通类型一样使用它了。例如,类的对象可以像普通的变量一样作为另一个类的数据成员。【例1】 MyString类的对象作为CStudent类的数据成员。1. //MyString类的定义省略 2. //注意:保留其构造函数、析构函数、…...

Java使用Springboot+Mybatis构建第一个项目
一、java安装:安装 Java1.8环境 maven3.6.1环境 Gradle-6.9.1环境 IntelliJ IDEA 2022.1.3 下载旗舰版(因为包含springboot)二、项目构建-数据库是sqlserver:1、打开idea,点击File->New->Project,选中…...

L2-007 家庭房产 L1-007 念数字
给定每个人的家庭成员和其自己名下的房产,请你统计出每个家庭的人口数、人均房产面积及房产套数。 输入格式: 输入第一行给出一个正整数N(≤1000),随后N行,每行按下列格式给出一个人的房产: 编…...

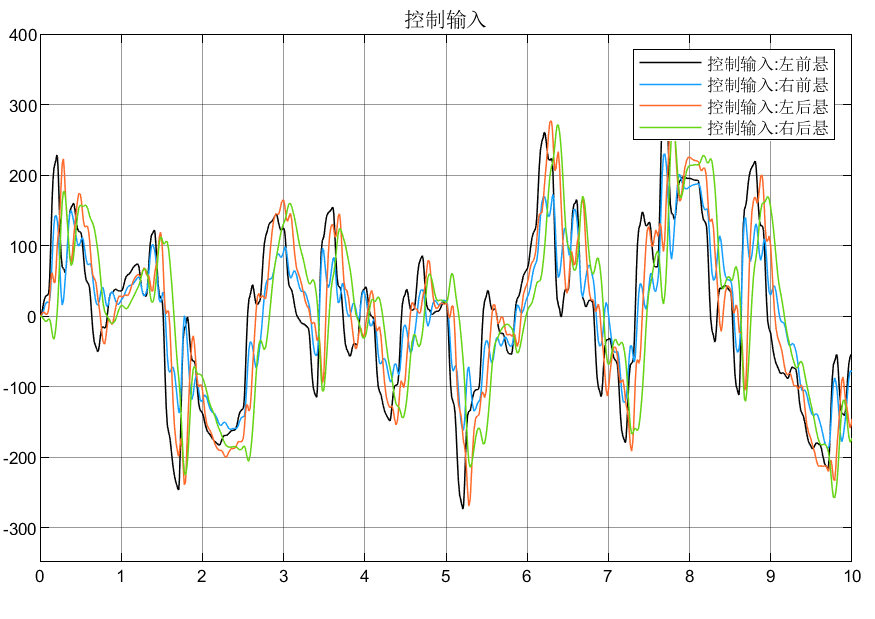
1/4、1/2、整车悬架天棚主动控制仿真分析合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 4.总结 参考文献 前言 对于天棚控制相比大家不陌生,它是由美国的Karnopp提出,利用假设的与天棚固连…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
