js中window自带的四舍五入toFixed方法中的坑以及解决办法
Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更起来啊!不能偷懒了

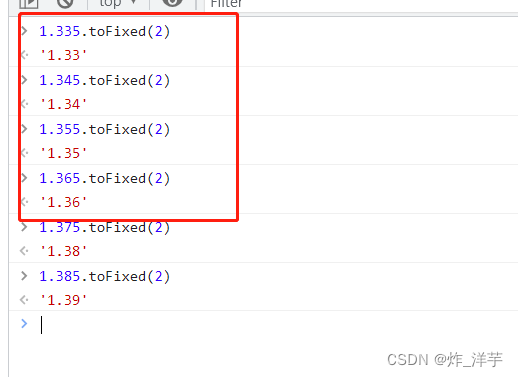
好了,今天我们来聊聊Window.toFixed吧,曾几何时,如果你说,有一个小数,我要你保留两位小数,我一定会很自信的祭出toFixed,But,让我们一起来看看以下效果

what?

这跟我九年义务教育学习的四舍五入不一样啊!经过和一位大佬的交流,原来此方法遵循一个叫什么"银行家算法",
银行家算法:4舍6入5取双
被修约的数字小于5时,该数字舍去;被修约的数字大于5时,则进位; 被修约的数字等于5时,要看5前面的数字,若是奇数则进位,若是偶数则将5舍掉,即修约后末尾数字都成为偶数;若5的后面还有不为"0"的任何数,则此时无论5的前面是奇数还是偶数,均应进位。
但是看js的运行结果,并不是严格按照这个算法来的,当然了,我们可对这个算法不感兴趣,活得干啊,砖得搬啊,要是耽误了搬砖,可不得了

于是,我们可以自己实现一个toFixed
大体思路如下:
- 先把数字转成字符串,进行小数点切割,切成数组(整数和小数)
- 把需要保留的位数切割出来,然后取出保留位数的后一位,进行四舍五入判断
- 然后把整数数组和小数字符串相加,得到一个操作数,相当于之前的number 乘以一个系数,把小数扩大了多少倍,变成了整数
- 然后根据第二步取出的数,来进行判断,如果大于等于5,那么就把第三步的数整数进行+1操作
- 然后根据保留位数,把整数和小数部分,截取出来,拼接上小数点
下面直接上代码
// 对传进来的number进行拆解function disassembleNum(number, digit) {// 如果不是number类型的值,就returnif (!number || typeof number !== 'number') return;// 将number转换成字符串,按小数点拆分成数组let numberArr = (number + '').split('.');// 看看传进来的保留位数是否大于number的小数位数let exceed = numberArr[1].length < digit;// 把整数位的数组找个变量存起来let integer = numberArr[0];// 如果保留位数大于小数位数,则在后面加差出来的0,如果小于等于小数位数,则截取出到保留位数的小数部分,找个变量存起来let originDecimal = exceed ? numberArr[1].slice(0, digit + 1) + '0'.repeat(digit - numberArr[1].length) : numberArr[1].slice(0, digit + 1);// 小数部分let decimal = originDecimal.slice(0, digit);// 通过保留位数后一位来决定四舍五入,比如保留2位小数,则取小数点后第3位来判断四舍五入let next = originDecimal.slice(digit, digit + 1)return {integer,decimal,next}}function myToFixed(number, digit) {const { integer, decimal, next } = disassembleNum(number, digit);// 此操作相当于把小数点去掉了,变成了整数,相当于乘以了一个系数,把小数点去掉了let operateNum = integer + decimal;if (next >= 5) {// 如果保留位数后一位大于等于5,则五入,整体加1operateNum = (operateNum * 1 + 1) + '';}// 最后把小数位数和整数位数截取出来,然后把小数点给拼接上let result = operateNum.slice(0, operateNum.length - digit) + '.' + operateNum.slice(operateNum.length - digit)return result;}console.log('1.3355保留2位小数 ==>', myToFixed(1.3355, 2))console.log('1.345保留2位小数 ==>', myToFixed(1.345, 2))console.log('1.355保留2位小数 ==>', myToFixed(1.355, 2))console.log('1.365保留2位小数 ==>', myToFixed(1.365, 2))console.log('1.9964保留2位小数 ==>', myToFixed(1.9964, 2))console.log('300.9964保留3位小数 ==>', myToFixed(300.9964, 3))console.log('3008.9464保留2位小数 ==>', myToFixed(3008.9464, 2))console.log('2.33334545566保留5位小数 ==>', myToFixed(2.33334545566, 5))
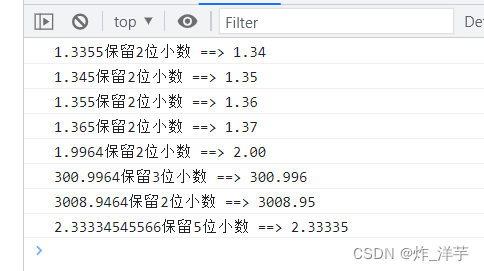
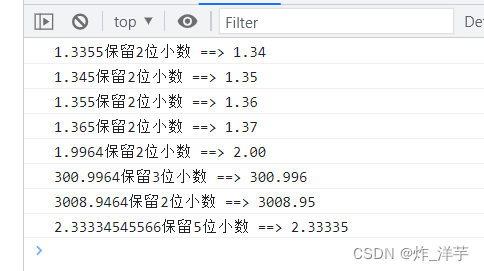
来吧,列位,咱们来看看运行效果吧

至此,大功告成,如果代码有什么bug,还望大佬们指正!拜拜!
相关文章:

js中window自带的四舍五入toFixed方法中的坑以及解决办法
Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更…...

JeecgBoot 3.5.0 版本发布,开源的企业级低代码平台
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领…...

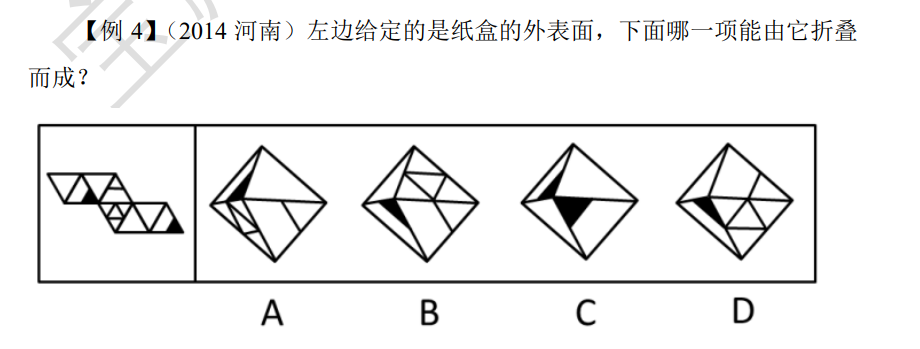
行测-判断推理-图形推理-样式规律-空间重构-四面体和八面体
B很明显就是对的,可以看到就选B走人A选项:横线的右边应该是菱形,而不是竖线,排除AC选项:菱形的左边应该是横线,而不是竖线,排除CD选项:横线脚底下踩的应该是三角形砖,而不…...

HTML5新特性
HTML5 简介 HTML5 是下一代 HTML 标准。 HTML5在HTML4.01的基础上新增了一些特性,从而可以让我们能够更快捷更方便的开发应用,同时去掉了一些 “糟粕”。 现在的主流浏览器基本都支持HTML5。 在一个HTML5 文档中的第一行,我们需要使用<…...
常见问题的原因及故障排除)
TDengine Schemaless(无模式写入)常见问题的原因及故障排除
Tips:使用版本:3.0.2.6 (一)TDengine ERROR (80003002): Invalid data format 格式化问题;如缺少必要的组成格式(时间戳、超级表等),或有字符串未作修饰符修饰,类似的还…...

【前端八股文】浏览器系列:浏览器渲染、前端路由、前端缓存(HTTP缓存)、缓存存储(HTTP缓存存储、本地存储)
文章目录渲染步骤DOM树与render树回流与重绘前端路由hash模式history模式两种模式对比前端缓存HTTP缓存强缓存协商缓存一般哪些文件对应哪些缓存HTTP缓存总结缓存存储HTTP缓存存储本地存储参考本系列目录:【前端八股文】目录总结 是以《代码随想录》八股文为主的笔记…...

SpiderFlow爬虫获取网页节点
SpiderFlow爬虫获取网页节点 一、SpiderFlow 文档地址:https://www.spiderflow.org/ 二、问题:获取一篇文章的标题、来源、发布时间、正文、下载附件该怎么获取? 举例:【公示】第三批智能光伏试点示范名单公示 三、抓取网页步骤…...

“微服务架构:优点、缺点及实现方式“
微服务是一种软件开发架构,它将应用程序拆分成小型、独立的服务单元。每个服务单元都是自给自足的,它们可以独立地进行开发、测试和部署。这种架构的好处是它可以使软件更容易维护、扩展和更新,同时还可以提高开发团队的灵活性和效率。在本文…...

c/c++实现crc码计算和校验
算法介绍 循环冗余校验(Cyclic Redundancy Check, CRC)是一种根据网络数据包或计算机文件等数据产生简短固定位数校验码的一种信道编码技术,主要用来检测或校验数据传输或者保存后可能出现的错误。它是利用除法及余数的原理来作错…...

漏洞分析丨cve20110104
作者丨黑蛋目标程序调试工具16进制编辑器XP SP3office 2003ollydbg010Editor三、漏洞验证首先我们配置环境,并下载poc:使用ollydbg附加office excel 2003:打开poc可以看到发生了访问违规异常,像地址0x51453844中写入时发生异常&am…...
)
关于vue-router路径配置的问题(此文主要是记录三级路由的访问路径,以及安装、路由组件、路由重定向)
一、路由的定义node路由:用户根据不同的url地址,来访问不同的页面vue路由(客户端):组件结合路由规则来构建单页面应用二、下载安装npm ——>终端输入npm i vue-router3 -S ——>回车 (3为版本的意思&…...

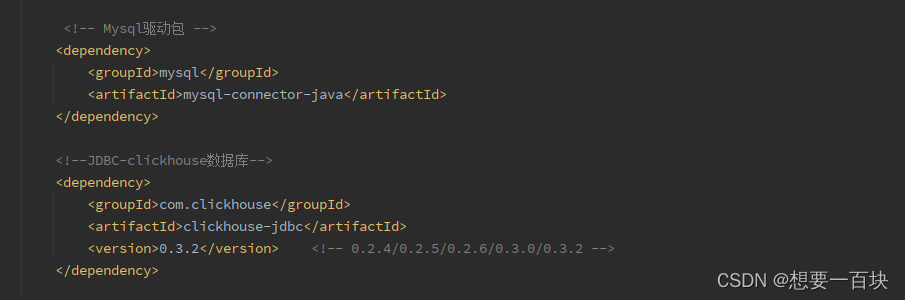
SpringBoot 整合 clickhouse和mysql 手把手教程全网最详细
最近做一个项目 需要 整合mysql clickhouse 多数据源 后台用的是ruoyi框架 1. 首先pom引入相关依赖 <!--JDBC-clickhouse数据库--><dependency><groupId>com.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version&…...

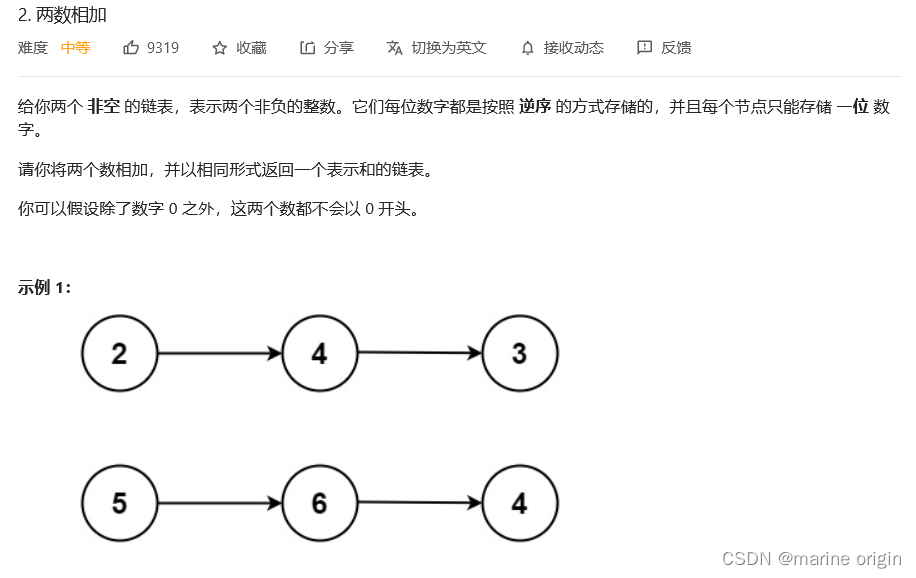
Leetcode-java 数据结构回顾 Day01
数据结构复习 虽说是复习,但是都差不多忘干净了。而且用c做题做的多。 借从Leetcode上做题的机会,记一记自己之前学过的java知识。 链表 数组好歹写个动态规划,还能对六七十个样例,链表是一点头绪都没,尤其是要写头…...

Java spring cloud 企业工程管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

用Biome-BGC模型如何模拟水循环过程
在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天的初级生产力(GPP),将生长呼吸和维持呼吸减去后的产物分配给叶、枝条、干和根。生物体的碳每天都按一定比例以凋落方式进入凋落物碳库;对于水份输运过程…...

【目标检测论文解读复现NO.33】改进YOLOv5的新能源电池集流盘缺陷检测方法
前言此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...

二进制转换之命理学习
什么是十神 运用儒家学说: 克我者官也:古代没有民主思想,官不是为民服务的,官就是克的。 对男命来说克我的是儿女,女儿是正官,儿子是偏官(七杀)克的厉害,对父亲来说有了…...

es6 常见规范
块级作用域 (1)let 取代 var ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 use strict;if (true) {let x hello; }for (let i 0; i &…...

大学计算机基础填空题
大学计算机填空题 1、 从计算机域名到 IP地址的翻译过程称为域名解析。 2、计算机各部件传递信息的通道称为总线英文是BUS。 3、 采用 ASCII 编码时每个字符占1个字节,最高为是0。 4、 电子计算机的特点有:速度快、精度高、存储容量大、具有逻辑判断能力…...

低代码开发平台是什么意思?低代码开发平台优势!
大多数企业都在寻求尽可能地改善客户体验。因此,企业和开发人员正在转向低代码开发平台,以在没有传统方法的情况下提供有针对性的应用程序。关键是尽可能消除手动编程过程。 低代码开发平台是什么意思? 低代码是开发应用程序的现代方式。它…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
