CSS快速入门

文章目录
- 一、CSS是什么?
- 语法规范
- 引入方式
- 二、CSS选择器
- 标签选择器
- 类选择器
- ID选择器
- 通配符选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 三、常见元素属性
- 字体属性
- 文本属性
- 背景属性
- 圆角矩形
- 元素的显示默认
- 块级与行级元素
- 盒子模式
- 去除浏览器默认样式
- 弹性布局
一、CSS是什么?
CSS(Cascading Style Sheet):样式层叠器,用于控制页面表现,简单来说就是用于美化页面的效果。
语法规范
选择器(指明要修改谁) + 若干属性声明(修改为什么)
<style>p {/* 设置字体颜色 */color: yellow;/* 设置字体大小 */font-size: 50px;}
</style>

我们的style标签可以放在任何位置,一般我们放在head标签里。
/* css注释 */
我们需要注意CSS注释的格式,也可以通过ctrl + /快速注释
引入方式
1.内部样式: 使用style标签,可以把CSS写到html文件中。可以将style标签放到html文件的任意位置,但是一般建议放在head标签里

2.内联样式: 使用style属性,针对指定的元素设置样式
<div style="color:green">我是内联样式</div>
3.外部样式: 将CSS代码单独作为一个.CSS文件,然后在html文件通过link属性引入该CSS,我们在实际开发中一般使用外部样式,让html和CSS分开,高内聚低耦合
使用步骤:
1.创建一个CSS文件
2.使用link标签引入CSS
<link rel="stylesheet" href="[CSS文件路径]">


二、CSS选择器
选择器的功能就是选中指定的标签元素
标签选择器
就是我们上述所介绍到的
<style>标签名 {/* 设置字体颜色 */color: yellow;/* 设置字体大小 */font-size: 50px;}
</style>
在{前面写入指定的标签名,表明会选中当前页面中的所有指定标签
类选择器
类选择器可以创建CSS类,手动去指定我们需要的元素去应用该类
<style>.one {color: green;}.two {color: red;}.three {color: yellow;}</style><div class = "one">引入类标签one</div><div class="two">引入类标签two</div><div class="three">引入类标签three</div>

类选择器的类名以.开头

标签使用class属性来调用,一个类可以被多个元素引入,一个元素也可以引入多个类
<div class = "one four">引入类标签one 和 four</div>

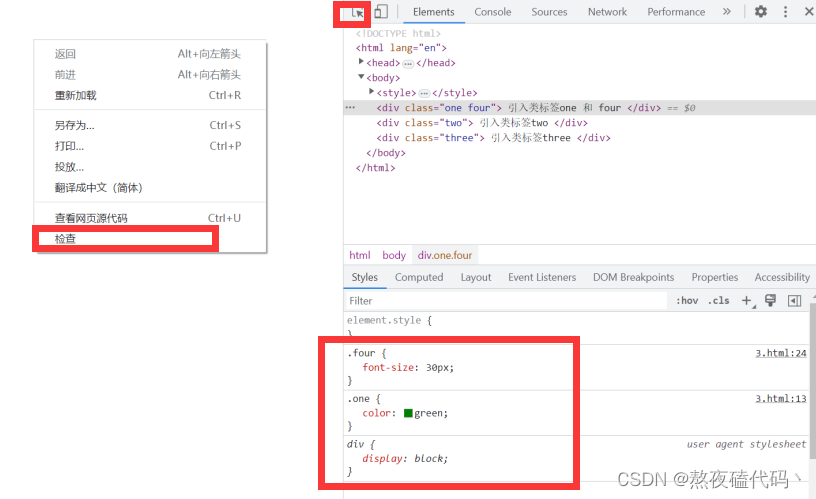
我们可以打开浏览器的开发者工具查看一下,点击左上角的箭头点击页面指定内容

我们可以发现第一个div应用的样式有三个,一个是字体大小,一个是字体颜色,这两个是我们自己设置的,还有一个是div标签自身带的
ID选择器
我们的ID选择器和我们的类选择器很类似,我们来看一下有什么区别:
1.CSS中使用#开头表示id选择器
<style>#1 {color: green;}</style>
2.ID选择器的值必须和HTML元素的id值相同
3.html的元素id不必带#
4.id是元素的唯一标识,所以不能被多个标签使用(这也是和类选择器最大的区别
<div id = "1"> 引入id选择器 </div>
通配符选择器
使用*的定义,选取所有的标签
* {color: yellow;
}
页面所有的内容都会被改成红色
后代选择器
简单说就是把多个基础标签(我们上述所介绍的)组合一下
ol li {color: yellow;}
该选择器表示的就是现在页面找到所有的ol,然后在ul里面找所有的li
大家注意理解这个后代的含义,li不一定是ol的子元素,只要是ol的后代元素(孙子元素,重孙元素等等)即可.
子选择器
该选择器和子选择器的差别在于只能选择儿子元素
ol>li {color: yellow;}
只在ol的子元素里找li标签
并集选择器
当多个不同的选择器应用同样的样式时,我们可以将多个选择器合为一个
比如:
.one {color:red;}
.two {color:red;}
就可以写为:
.one,.two {color:red;}
伪类选择器
该选择器是复合选择器的特殊用法,前面的选择器是选中某个元素,而我们伪类选择器是选中某元素的具体状态
| 选择器 | 状态 |
|---|---|
| a:link | 选择未被访问过的链接 |
| a:visited | 选择已经被访问过的链接 |
| a:hover | 选择鼠标指针悬停上的链接 |
| a:active | 选择活动链接(鼠标按下了但是未弹起) |
<style>div:active {color: red;}</style><div>按我变色</div>

我们引入伪类选择器后

我们按下内容会发现变为红色,松开鼠标后恢复
三、常见元素属性
字体属性
设置字体:
font-family设置我们当前的字体类型:微软雅黑,宋体,黑体等等
<style>.one {font-family: 'Microsoft YaHei';}.two {font-family: '宋体';}</style>
多个字体之间可以用逗号分隔,从左到右依次查找,如果找不到,就使用默认字体
字体大小:
<style>p {font-size: 15px;}</style>
不同的浏览器的默认字体大小不一样,我们可以明确指定大小,单位是px,实际上我们设置的是字体中字符框的高度,实际的字符可能有偏差
字体粗细:
我们通过font-weight来设置字体的粗细,设计的时候有两种不同的风格:
1.使用单词设置
2.使用数字设置

<style>p {font-weight: bold;font-weight: 700;}</style>
文字倾斜:
大家需要注意我们很少将文字倾斜,往往是将em / i倾斜的改为不倾斜的
<style>p {/* 设置倾斜 */font-style: italic;/* 取消倾斜 */font-style: normal; }</style>
文本属性
文本颜色:
在学习文本颜色之前,我们需要先弄清楚我们计算机是如何显示颜色的,我们显示器由很多像素组成,每个像素视为一个点,然后我们使用R(red),G(green),B(blue)三原色混合来标识颜色,简称RGB
R,G,B三个分量分别使用一个字节表示,表示范围:0 - 255/00 - FF,数值越大表示该成分的颜色越浓,255,255,255就表示白色,0,0,0表示黑色
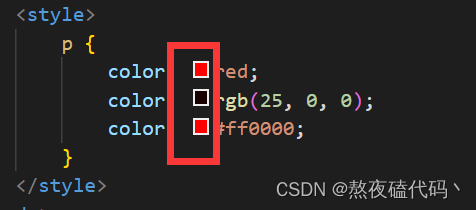
<style>p {color: red;color: rgb(25, 0, 0);color: #ff0000;}</style>
设置文本颜色的方式有上面三种方式:
1.预定义的颜色值(直接是单词)
2.[最常用] 十六进制形式
3.RGB 方式

VScode也会在设置的比例前显示对应颜色
还有一个技巧,如果我们使用十六进制表示,如果6位的每两位相同,我们就可以缩减为3位
#ff0000 => #f00
文本对齐:
顾名思义,控制文字水平方向的对齐
<style>p {text-align: [具体的值];}</style>
取值有:
center:居中对齐
left:左对齐
right:右对齐
文本装饰:
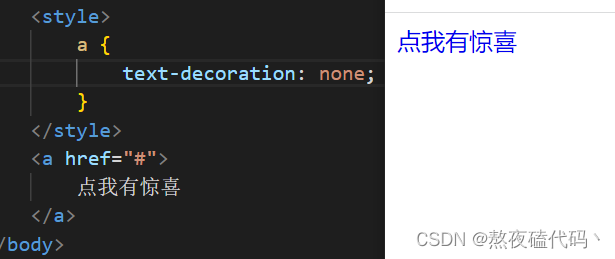
对文本加下划线,删除线等等,不太常用,但有一个比较常用,因为我们的a标签是自带下划线的,不太美观,可以用来去掉a标签的下划线
<style>p {text-decoration: [具体的值];}</style>
取值有:
none:啥都没有,可以给a标签去掉下划线
underline:下划线
overline:上划线
line-through:删除线
这个顺序也是我们常用 - 不常用的顺序

我们可以发现a标签自带下划线,我们可以使用文本装饰去掉

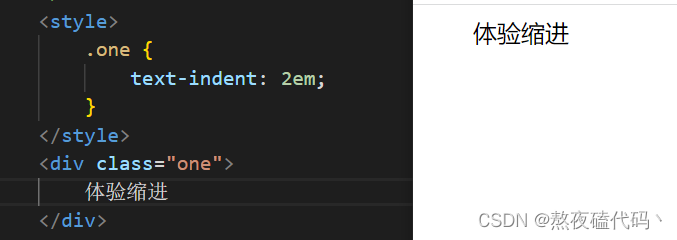
文本缩进:
用于控制段落首行进行缩进
<style>p {text-indent: [具体的值];}</style>
这里的单位有两个选择,1.是使用px(在这里不太好控制) 2.使用em(em的大小就是当前元素文字的大小)
当缩进值是负的时,代表左缩进

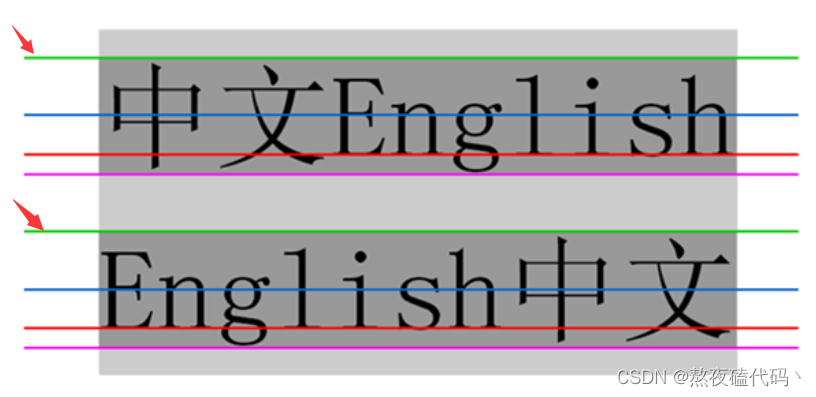
行高:
简单理解一个行高 = 文字高度 + 行间距

大概就是两条绿色线之间的高度,我们可以通过调节行高和字体高度来动态调节行间距
<style>p {line-height: [行高值];}</style>

我们来调节字体高度和行高来调节一下行间距

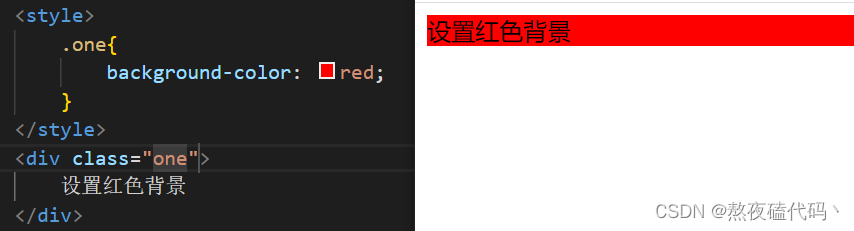
背景属性
背景颜色:
我们背景颜色默认是透明的,我们可以手动的进行设置
<style>.1 {background-color: [指定颜色];}</style>

背景图片:
<style>p {background-image: url(...);}</style>
<style>body {background-image: url(小姐姐.jpg);}</style>

我们为我们的body元素设置了一个背景图片,我们可以发现默认图片时平铺的,如果不想平铺,我们可以手动设置:
背景平铺:
<style>p {background-repeat: [平铺方式];}</style>
取值:
repeat:平铺
no-repeat:不平铺
repeat-x:水平平铺
repeat-y:垂直平铺
默认是repeat平铺的,背景颜色和背景图片时可以同时存在的,背景图片在北京颜色的上方
背景位置:
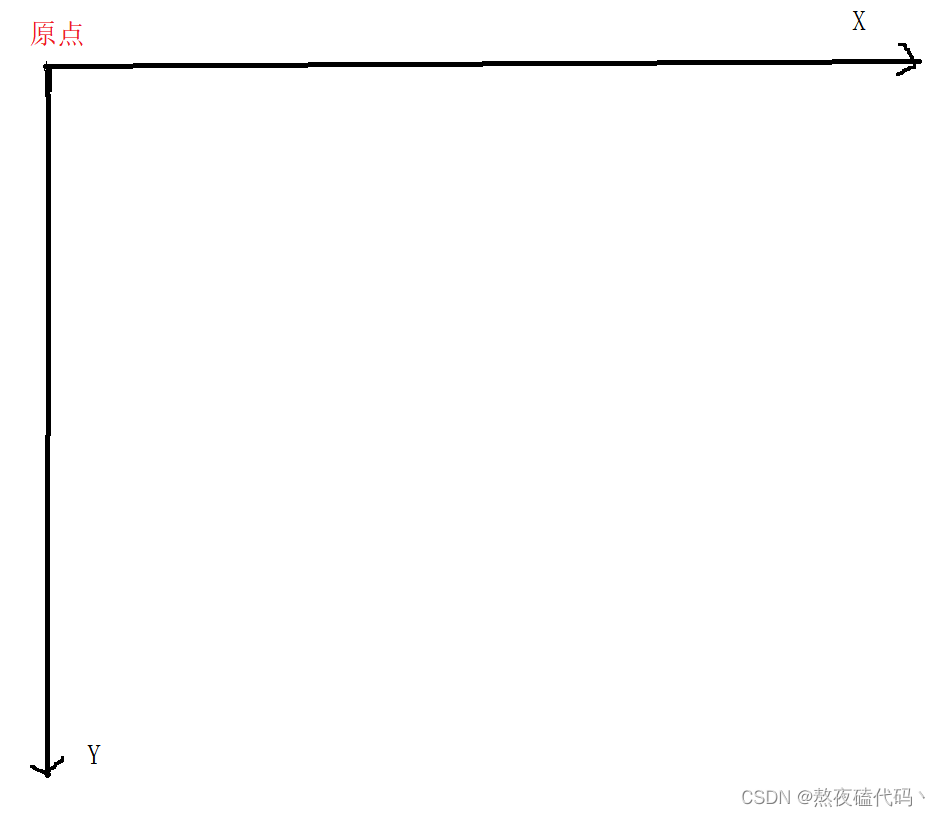
background-position: x y;
修改图片的位置
参数有三种类型:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位

大家需要注意这里的坐标系,如果我们只给了一个参数,那么另一个参数默认居中
背景尺寸:
background-size: length|percentage|cover|contain;
设置背景大小有不同的参数
设置具体的长宽
可以设置百分比,是以父类为基准
cover:完全覆盖背景区域
contain:将图像是等比例扩展到最大尺寸
大家需要注意cover与contain的区别,如果背景是矩形时,差别还是比较大的
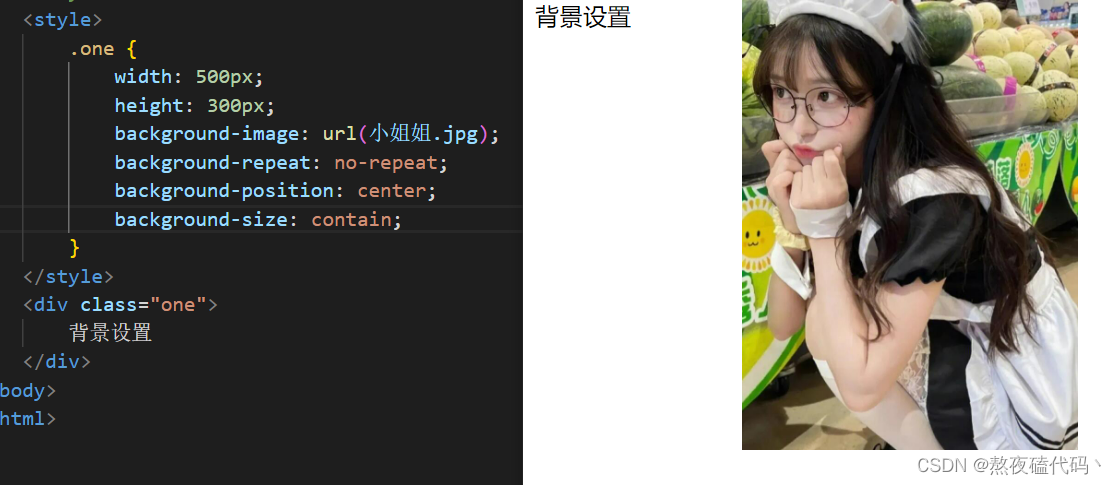
背景体验
<style>.one {width: 500px;height: 300px;background-image: url(小姐姐.jpg);background-repeat: no-repeat;background-position: center;background-size: contain;}</style>

圆角矩形
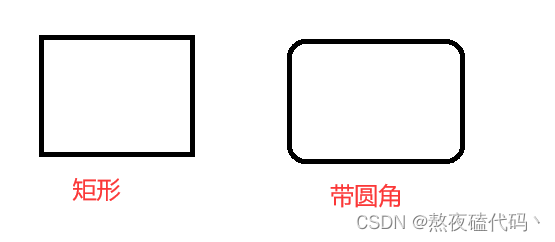
我们html元素默认都是举行的,但有时矩形不太美观,我们就可以将边框设置为带圆角的效果
border-radius: length;

大家需要注意我们传入的这个参数是什么,length是内切圆的半径,数值越大,越圆
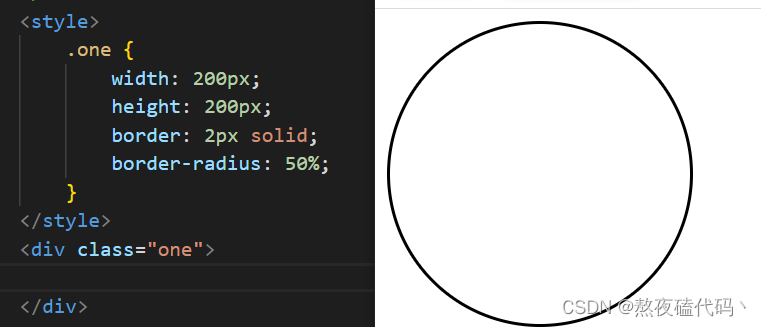
<style>.one {width: 200px;height: 200px;border: 2px solid;border-radius: 50%;}</style>

元素的显示默认
块级与行级元素
我们html标签的显示模式(块级还是行级)都是可以手动设置的
块级元素:
h1 - h6
p
div
ul
ol
li
我们最常用的就是就是div块级元素,块级元素有以下特点:
1.独占一行
2.高度,宽度,内外边距,行高都可以控制
3.宽度默认和父元素一样宽
4.十一个容器(盒子),里面可以放块级和行级元素(文字类元素内不能放块级元素,例如p标签主要用于存放文字,内部不能放块级元素)
行内元素:
a
strong
b
em
i
del
s
span
span就是一个常见的行级元素,行级元素有以下特点:
1.不独占一行,一行可以放多个
2.设置高度,宽度,行高是无效的
3.左右边距有效,内边距有效
4.默认宽度为本身
5.行内元素只能容纳文本和其他行内元素,不能放块级元素
块级元素和行内元素区别:
1.块级元素独占一行,行内元素不独占一行
2.块级元素,高度,宽度,内外边距是可以设置的。 行内元素,高度,宽度,行高均无效,左右边距,内边距有效
3.块级元素默认和父元素一样宽,行内元素默认和内容一样宽
设置显示模式
我们可以使用display来修改元素的显示默认,可以将div设置为行内元素,也可以将span设置为块级元素,我们最常使用的是将行内元素设置为块级元素
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
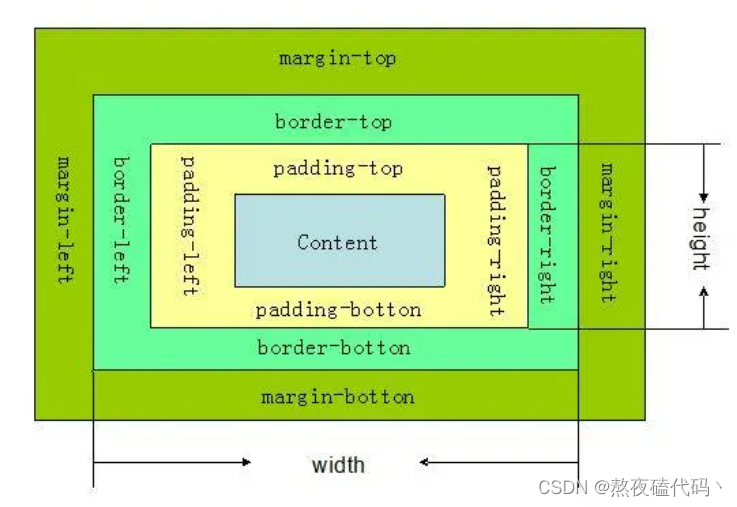
盒子模式
我们可以将每一个HTML元素相当于一个矩形的盒子

我们可以看到一个盒子由以下几部分组成:内容(content),内边距(padding),边框(border),外边距(margin)
边框:
设置边框一般要设置三个方面:
1.边框的粗细
2.边框的颜色
3.边框的风格(实现,虚线,点线等)
border-width 边框粗细
border-color 边框颜色
border-style 边框样式(solid实线,dashed虚线,dotted点线)

border属性可以之间设置四个方向:border-left,border-right,border-top,border-bottom
同时也支持简写:
border: 1px solid red;
上面这些顺序是没有要求的,可以任意调整
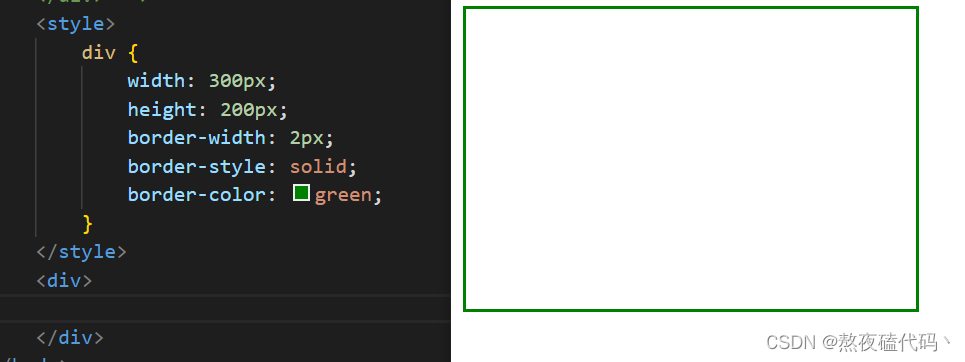
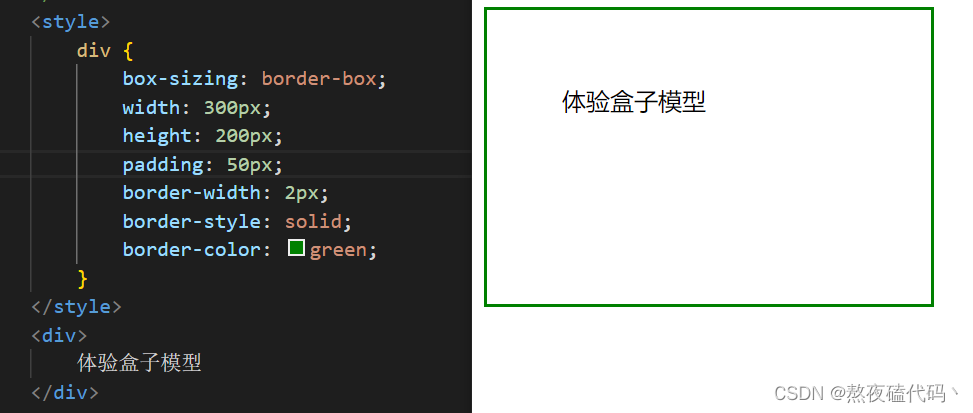
边框撑大盒子
我们刚设置元素的长宽为:


但当我们加了边框后,发现盒子的大小并不是300 * 200 而是304 * 204,默认情况下边框会撑大盒子,但我们实际并不希望边框撑大盒子,所以我们就需要手动来设置:
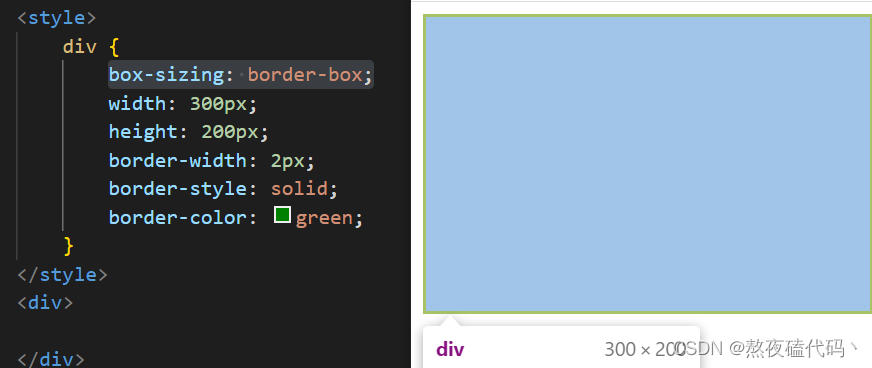
* {box-sizing: border-box;
}

当我们加了上述属性后,发现再次设置边框时,盒子并没有被撑大
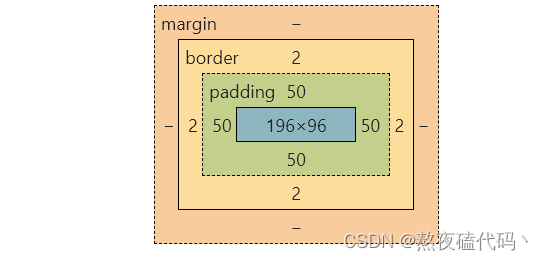
内边距:
我们内容默认是挨住边框来放置的,我们可以通过padding来控制内容与边框的距离
同样可以给四个方向设置:padding-top,pading-bottom,padding-left,padding-right
padding: 10px;上下左右都是10px
padding: 10px 20px:上下边距10px,左右边距20px
padding: 10px 20px 30px 40px;上右下左分别是:10px 20px 30px 40px


我们可以通过浏览器开发者工具去选中元素查看具体的盒子模型的边距
外边距:
用来控制元素和元素之间的距离
同样可以设置四个方向的外边距:margin-top,margin-botto,margin-left,margin-right
margin: 10px;上下左右都是10px
margin: 10px 20px:上下边距10px,左右边距20px
margin: 10px 20px 30px 40px;上右下左分别是:10px 20px 30px 40px
特殊用法: 把margin-left 和 margin-right设置为auto,代表让浏览器自动去调节,该元素在父元素的居中位置
大家需要注意这个水平居中与text-align是不一样的,margin: auto是给块级元素用的,text-align: center是让行内元素或者行内块元素居中的
去除浏览器默认样式
浏览器会给元素加上一些默认样式,不同浏览器会存在差别,为了消除这种差异,所以我们往往都会将这些默认样式去除
*{margin: 0;padding: 0;
}
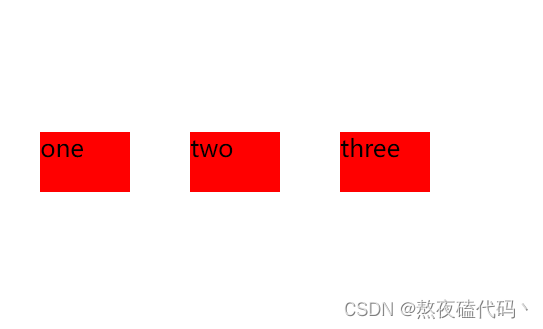
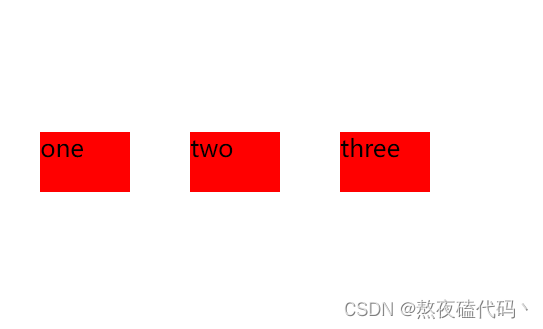
弹性布局
弹性布局主要是为了解决水平排列的问题,我们行内元素虽然都是在水平上排列的,但水平布局是不可控的,弹性布局是更加合适的
开启弹性布局:
display:flex;
当我们开启弹性布局后,我们弹性布局里的元素不再是行内元素了,而是弹性元素,我们就可以设置边距了
设置水平排列方式:
justify-content: space-between;
设置垂直方向的排列方式:
align-items:center;
<style>div {width: 300px;height: 200px;display: flex;justify-content: space-around;align-items: center;}span {width: 60px;height: 40px;background-color: red;}</style><div><span>one</span><span>two</span><span>three</span></div>

相关文章:

CSS快速入门
文章目录一、CSS是什么?语法规范引入方式二、CSS选择器标签选择器类选择器ID选择器通配符选择器后代选择器子选择器并集选择器伪类选择器三、常见元素属性字体属性文本属性背景属性圆角矩形元素的显示默认块级与行级元素盒子模式去除浏览器默认样式弹性布局一、CSS是…...

emq-docker安装配置
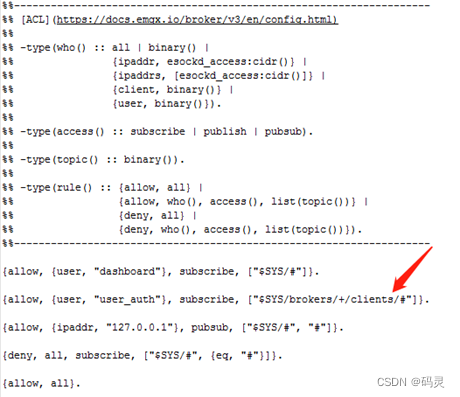
目录 1 docker配置 2 mysql 认证 2.1 添加认证表 2.2 认证文件配置 3 系统topic docker安装;mysql客户端认证;配置系统topic 获取客户端上下线消息。文件提到配置文件见附件。 1 docker配置 docker镜像地址:emqx/emqx emqx_auth_mysql.…...

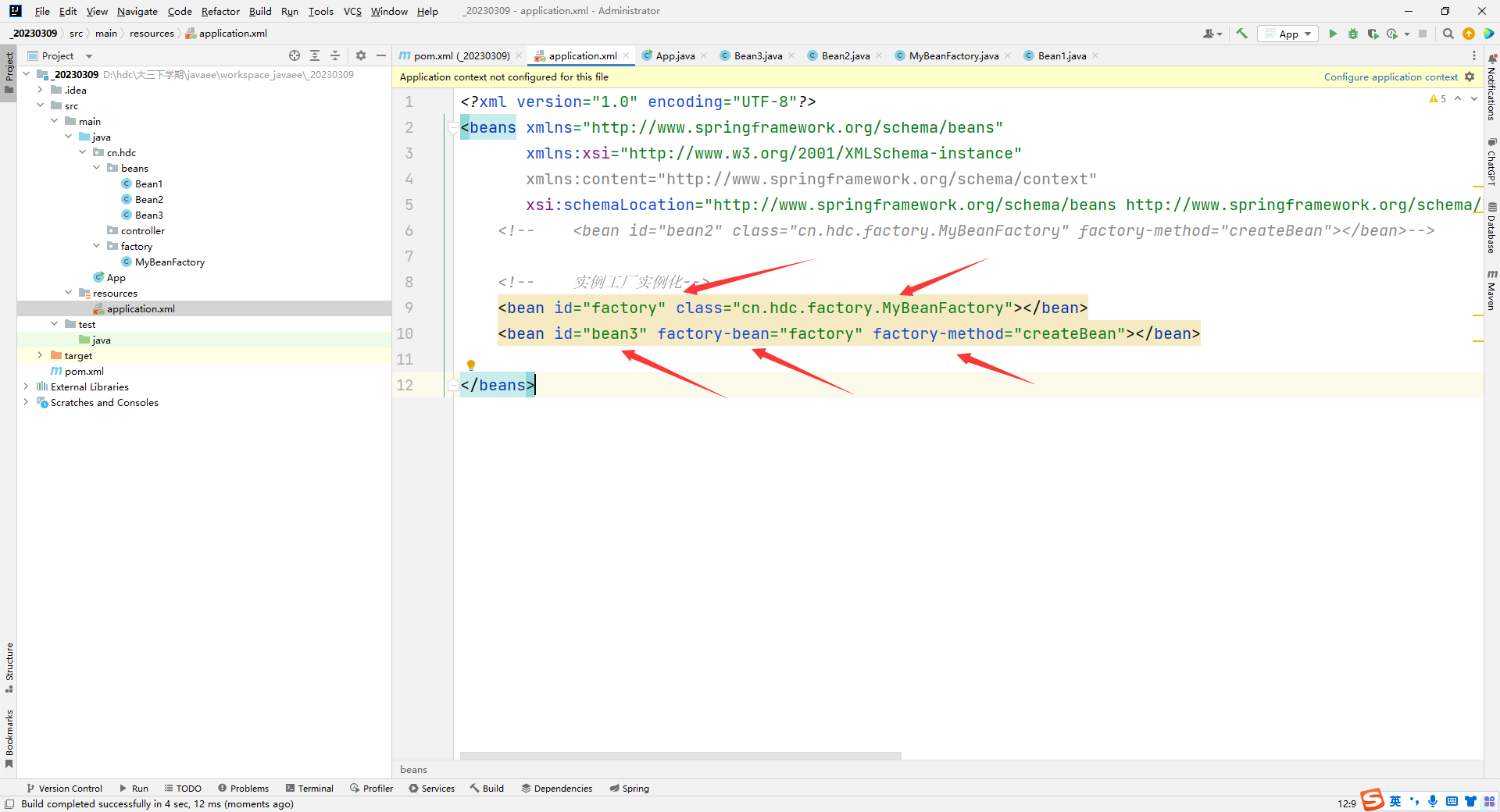
Bean三种实例化方式的底层原理
Bean实例化的三种方式 1,使用类构造器实例化(无参构造函数)2,使用静态工厂方法实例化(简单工厂模式)3,使用实例工厂方法实例化(工厂方法模式) 基于以上的三种方式&…...

java25种设计模式之适配器模式
1、定义 适配器模式在java中是一中结构型设计模式。 在实际的java来发中,有时候我们会遇到一些不能直接调用,或者不是客户需要的接口,但是却需要使用时,我们就可以使用适配器设计模式。 适配器设计模式就是将一个原本不兼容的接口…...

【微服务】—— 初识微服务
文章目录1. 什么是微服务1.1 微服务的特性自主专用性1.2 微服务的优势敏捷性灵活扩展轻松部署技术自由可重复使用的代码弹性2. 微服务技术栈3. 微服务架构演进3.1 单体架构3.2 分布式架构服务治理3.3 微服务微服务结构微服务技术对比企业需求1. 什么是微服务 微服务是一种开发软…...

Unity使用webSocket与服务器通信(二)——C#服务器端使用Fleck时的简单服用方法
C#服务端用到Fleck包,它包含哪些可用的回调函数,有哪些常用的api方法? 演示:服务端收到Unity用户发来的信息 1、Fleck服务器提供哪些回调函数 Fleck提供的回调函数有下面几种: //用户连入服务器时... Action OnOp…...

【Linux】线程概念 | 线程控制
🌠 作者:阿亮joy. 🎆专栏:《学会Linux》 🎇 座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录👉知识补充&…...

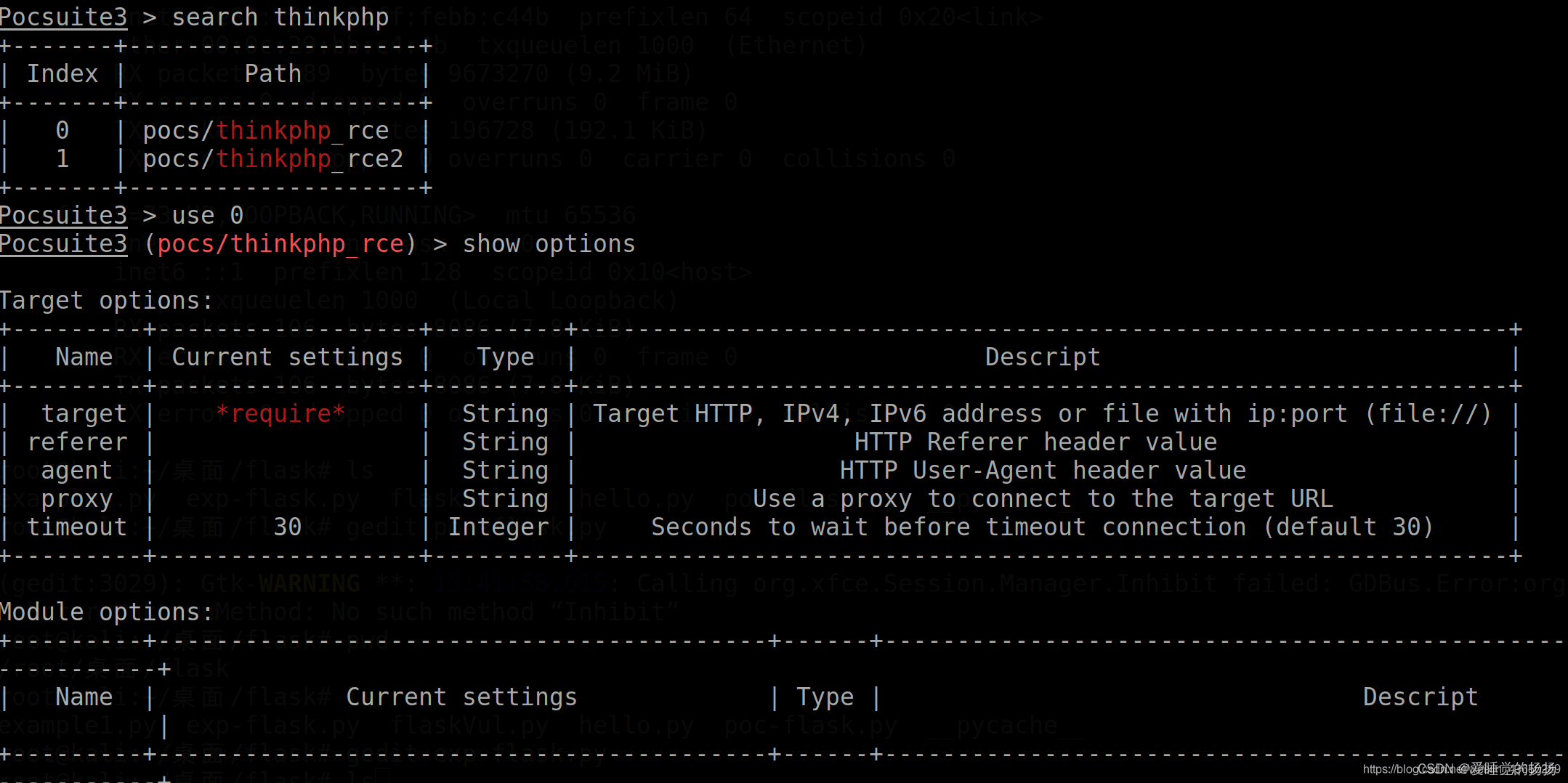
pocsuite3安装及使用
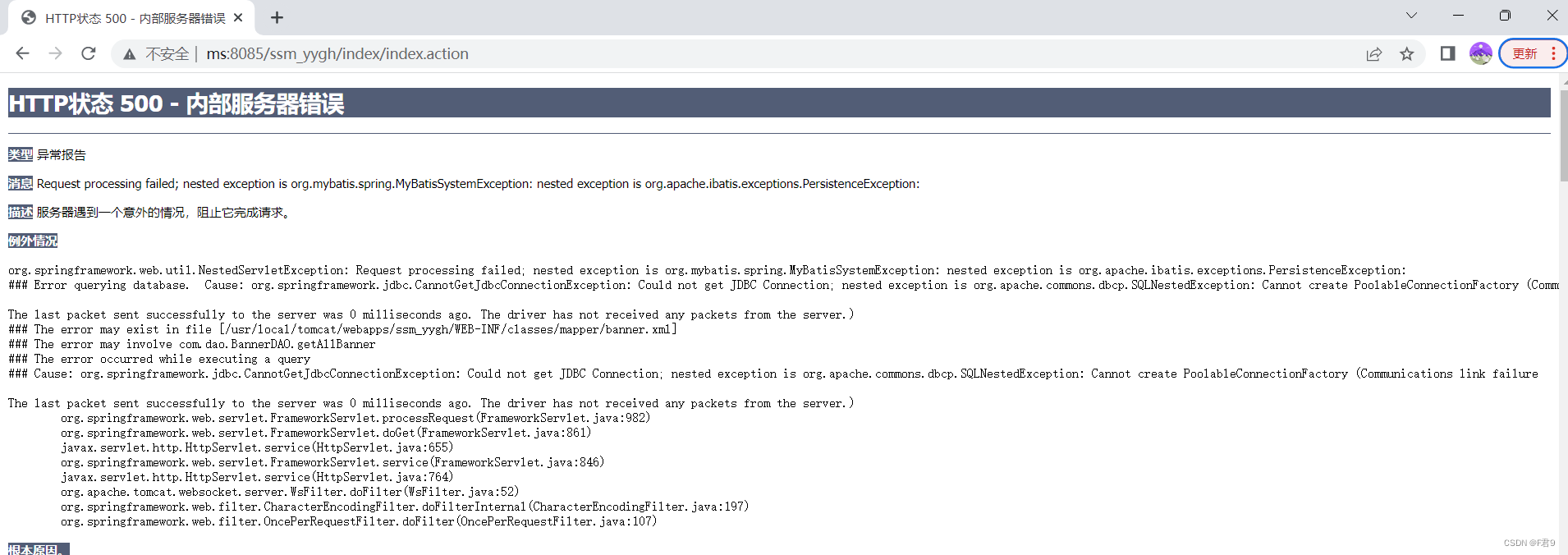
pocsuite3安装及使用简介项目地址环境配置及安装环境要求安装(详情可以参考[https://pocsuite.org/](https://pocsuite.org/))使用方法运行模块加载目标参数:Console模式查看有哪些模块使用Telnet 弱密码模块这里以flask模板注入漏洞为例pocs…...

docker从安装到部署一个项目
一.centos安装docker 参考博客:https://blog.csdn.net/m0_47010003/article/details/127775185 1.设置一下下载Docker的镜像源 设置下载的镜像源为国内的阿里云,如果不设置,会默认去Docker的官方下载 yum-config-manager --add-repo http…...

QT编程从入门到精通之十二:“第四章:Qt程序创建基础”之“4.1 创建基础程序”
目录 第四章:Qt程序创建基础 4.1 创建基础程序 4.1.1 新建一个项目...

黑客入门教程【非常详细】从零基础入门到精通,看这一篇就够了!
首先要明白啊,我们现在说的黑客不是那种窃取别人信息、攻击别人系统的黑客,说的是调试和分析计算机安全系统的网络安全工程师。 黑客技术的核心就是渗透攻防技术,是为了证明网络防御按照预期计划正常运行而提供的一种机制。就是通过模拟恶意…...

手机怎么远程控制腾讯云云服务器?
手机怎么远程控制腾讯云云服务器?腾讯云提供的连接:Windows系统。可以用远程桌面连接,你本地电脑点击,开始-运行-输入mstsc,弹出的框里,填IP和账号密码信息。 管理服务器上还会运行一个数据采集程序&#…...

dorcker与vlu靶场搭建
dorcker与vlu靶场搭建 dorcker安装 以kali linux 为例 安装必要的一些系统工具 apt update apt -y install apt-transport-https ca-certificates curl software-properties-common 添加Docker PGP key curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg …...

Unity性能优化 - Overdraw篇
一、什么是Overdraw Unity Overdraw(超绘)是指在渲染过程中绘制了超过一次相同像素的现象。当多个UI元素重叠时,每个像素都需要被多次绘制。这种绘制超出了渲染所需的最小像素数,因此被称为Overdraw。 二、都有哪些元素会导致Ov…...

Tp5操作mysql json函数
Tp5操作mysql json函数 官方文档介绍正常单个json数据更新没什么问题,但是某些情况可能一次修改多个,但是也不想全部替换 怎么处理?注意 :在源码中 项目\thinkphp\library\think\db\builder.php@parseData方法中 修改控制器调用:官方文档介绍 JSON字段 从V5.1.4+版本开始…...

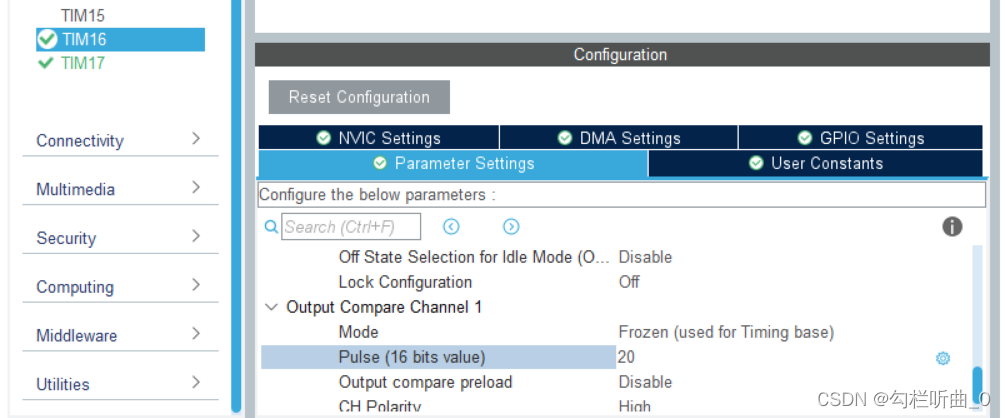
【蓝桥杯嵌入式】PWM的设置,原理图解析与代码实现(第十一届省赛为例)——STM32
🎊【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 - 蓝…...

Learning C++ No.13【STL No.3】
引言: 北京时间:2023/3/7/15:33,还有27分钟就要去上课啦!刚刚把最近因为考试原因欠的课给还干净了,已经准备好今天晚上接受航哥的毒打了,毒打就毒打,咱不怕,只要不欠钱,…...

推荐收藏!10大程序员必备生产力工具
作为程序员,提高生产力是我们一直追求的目标。随着技术的发展,越来越多的工具和应用程序被开发出来,帮助程序员们更好地完成工作。在本文中,我将介绍一些程序员必备的生产力工具。 一、IDE(集成开发环境) …...

【项目总结】基于SSM+SpringBoot+Redis的个人博客系统项目总结
文章目录项目介绍(开发背景)数据库设计主要使用到的技术点前端后端自定义统一返回对象自定义拦截器加盐加密操作分页功能session持久化自定义头像的存储和获取项目编写过程中遇到的困难点困难点一(小)困难点二(小&…...

从入门到精通MongoDB数据库系列之一:MongoDB简介
从入门到精通MongoDB数据库系列之一:MongoDB简介 一、易于使用二、易于扩展三、功能丰富四、性能卓越五、设计理念MongoDB是功能强大、灵活且易于扩展的通用型数据库。融合了二级索引、范围查询、排序、聚合以及地理空间索引等诸多特性。 一、易于使用 MongoDB是面向文档的数…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
