关于vertical-align的几问
-
vertical-align属性可以给我讲解一下吗?
当使用table-cell布局或inline元素时,可以使用CSS的vertical-align属性控制元素的垂直对齐方式。该属性可应用于元素本身以及其父元素(例如,td、th、tr和table)。
以下是vertical-align属性的常用取值和它们的含义:
baseline:将元素的基线与父元素的基线对齐。这是默认值。
top:将元素的顶部与父元素的顶部对齐。
middle:将元素的中心点与父元素的中心点对齐。
bottom:将元素的底部与父元素的底部对齐。
text-top:将元素的顶部与父元素的文本顶部对齐。
text-bottom:将元素的底部与父元素的文本底部对齐。
例如,下面的代码将把一个单元格中的图像垂直居中:html <table><tr><td><img src="image.png" style="vertical-align: middle;"></td><td>文本内容</td></tr> </table>注意,vertical-align属性只适用于table-cell元素和inline元素,而不适用于block元素。因此,如果要将一个块元素垂直居中,可以使用其他的CSS布局技术,例如Flexbox、position和transform等。
-
还有其他取值吗
除了上述常用取值外,vertical-align属性还有一些其他的取值。以下是这些取值以及它们的含义:
sub:将元素的基线降低到父元素的基线下面一点。
super:将元素的基线提高到父元素的基线上面一点。
top、middle和bottom还可以与长度值一起使用,例如:vertical-align: 10px。
text-top和text-bottom还可以与百分比值一起使用,例如:vertical-align: 50%。
需要注意的是,sub和super只适用于那些可以包含上下标的元素,例如sup、sub或是和标签,它们表示上标和下标。对于其他类型的元素,这些取值可能没有效果。总之,在使用vertical-align属性时,需要根据具体情况选择合适的取值来实现所需的垂直对齐方式。
-
父元素的基线是如何判断?
在CSS中,父元素的基线是根据该元素的文本内容来确定的。在一个包含文本的元素中,基线是字符底部的位置,也就是字符下方的空白区域的顶部。
例如,如果一个
元素包含一个单词hello,那么该元素的基线就是单词中第一个字母h的底部位置。如果该元素包含多个行内元素,则该元素的基线是这些行内元素中的基线位置的最低值。
在vertical-align属性中,如果将其值设置为baseline,则该元素将沿着其父元素的基线对齐。如果将其值设置为其他值,则该元素将相对于其父元素的基线进行偏移。
需要注意的是,如果一个元素没有文本内容,那么它将无法确定基线位置。在这种情况下,可以手动指定一个基线位置,或者使用其他适当的对齐方式。
-
为什么选择middle有时候不会位于中心点。
当使用vertical-align: middle属性时,有时候可能不会将元素精确地垂直居中,而是稍微偏上或偏下一些。这是因为vertical-align属性的垂直对齐方式与元素本身的高度有关。
具体来说,当元素本身的高度小于父元素的高度时,使用vertical-align: middle属性可以将元素垂直居中。但是,如果元素本身的高度大于或等于父元素的高度时,元素可能会偏上或偏下一些,而不是精确地居中。这是因为vertical-align属性实际上是在相对于基线来定位元素的垂直位置的,而不是元素本身的中心点。
为了解决这个问题,可以尝试使用其他的布局方式,例如使用flex布局、绝对定位、transform等来实现垂直居中。这些布局方式可以更精确地控制元素的位置,避免vertical-align属性所带来的偏移问题。
-
如何手动的指定父元素的基线
要手动指定父元素的基线位置,可以使用vertical-align属性在父元素上设置基线的位置。vertical-align属性不仅可以用于子元素的垂直对齐,也可以用于父元素的基线对齐。
当你想要在父元素中垂直对齐文本时,可以将vertical-align属性设置为baseline,这样子元素就会与父元素的基线对齐。例如,如果你有一个div元素,其中包含一些文本,你可以通过以下方式来指定父元素的基线位置:
div {display: inline-block;vertical-align: baseline;}在上面的代码中,display: inline-block可以使div元素与其他行内元素一样,而vertical-align: baseline则将div元素与其父元素的基线对齐。这样就可以手动指定父元素的基线位置,从而实现更精确的垂直对齐。
-
vertical-align: baseline不是默认的属性吗?父元素指定了这个属性,为什么能起作用?
你说得没错,vertical-align属性的默认值是baseline,所以当子元素没有设置vertical-align属性时,它们会默认与父元素的基线对齐。
然而,当子元素设置了不同的vertical-align值时,它们将与父元素的基线位置产生不同的对齐效果。在这种情况下,父元素也可以通过设置vertical-align属性来指定它自己的基线位置,从而影响子元素的对齐效果。
举个例子,假设你有一个div元素,其中包含一个文本元素和一个图像元素。如果你将文本元素的vertical-align属性设置为top,而将图像元素的vertical-align属性设置为middle,那么它们将分别以不同的方式与父元素对齐。此时,如果你希望父元素的基线位置与文本元素的顶部对齐,可以将父元素的vertical-align属性设置为top;如果你希望父元素的基线位置与图像元素的中心对齐,可以将父元素的vertical-align属性设置为middle。
因此,尽管baseline是vertical-align属性的默认值,但是父元素仍然可以通过设置该属性来手动指定自己的基线位置,从而影响子元素的对齐效果。
相关文章:

关于vertical-align的几问
vertical-align属性可以给我讲解一下吗? 当使用table-cell布局或inline元素时,可以使用CSS的vertical-align属性控制元素的垂直对齐方式。该属性可应用于元素本身以及其父元素(例如,td、th、tr和table)。 以下是vertic…...

【拜占庭将军问题】这一计谋,可以让诸葛丞相兴复汉室
我们都知道,诸葛亮第一次北伐是最可能成功的,魏国没有防备,还策反了陇西,陇西有大量的马匹可以装备蜀国骑兵,可惜街亭一丢,那边就守不住了 当时我不在,只能作诗一首~ 如果穿越过去,…...

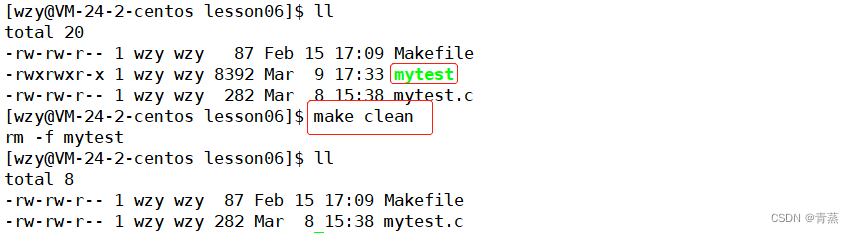
【Linux】 -- make/Makefile
目录 Linux项目自动化构建工具 – make/Makefile 背景 依赖关系和依赖方法 多文件编译 项目清理 make原理 Linux项目自动化构建工具 – make/Makefile 背景 一个工程的源文件不计其数 按照其类型、功能、模块分别放在若干个目录当中 Makefile定义了一系列的规则来指定&…...

Forter 对支付服务商应对欺诈的四个建议和Gartner的两个关键结论
Gartner新版2023年度《线上欺诈检测市场指南》发布恰逢其时-企业正面临来自专业黑产和欺诈者与日俱增的压力。而在2023年,许多商户将调整反欺诈策略,对拒付率和转化率进行更严格的监测,以最大限度减少损失并增加营收。以下是Gartn…...
——ANR监听方案之IdleHandler)
ANR系列(二)——ANR监听方案之IdleHandler
前言 关于IdleHandler,比较多同学错误地认为,这个Handler的作用是主线程空闲状态时才执行它,那么用它做一些耗时操作也没所谓。可是IdleHandler在主线程的MessageQueue中,执行queueIdle()默认当然也是执行在主线程中的࿰…...
)
数学小课堂:数学和自然科学的关系(数学方法,让自然科学变成科学体系。)
文章目录 引言I 数学方法,让自然科学变成科学体系。1.1 天文学1.2 博物学1.3 化学1.4 医药学1.5 物理学II 自然科学的升华过程III 数学方法的意义引言 19世纪初,英国人把采用实验的方法,系统地构造和组织知识,解释和预测自然的学问称为科学。 科学研究的是自然现象和自然…...

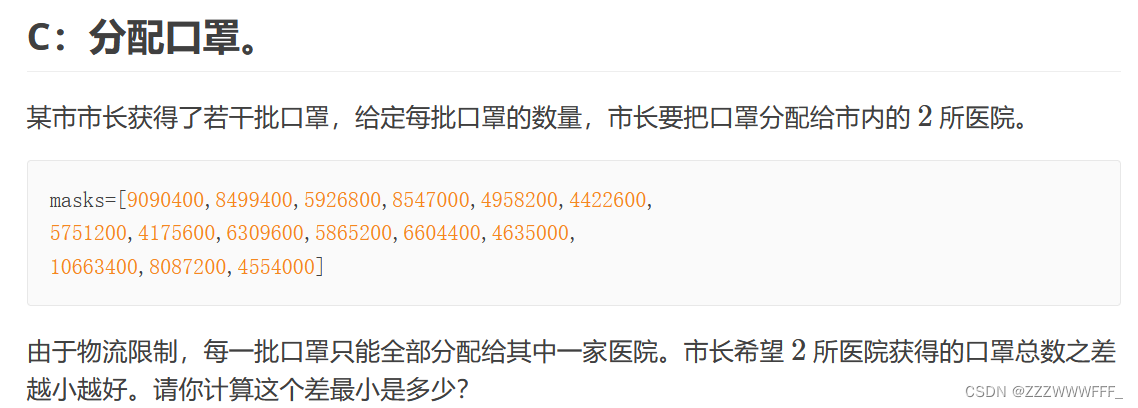
[蓝桥杯 2020 省 A1] 分配口罩
思路比较容易想到,因为口罩全部只有15批,因此直接暴力dfs搜索即可 //dfs #include<bits/stdc.h> using namespace std; int ans 9999; int num[] {9090400, 8499400, 5926800, 8547000, 4958200, 4422600, 5751200, 4175600, 6309600, 5865200, …...

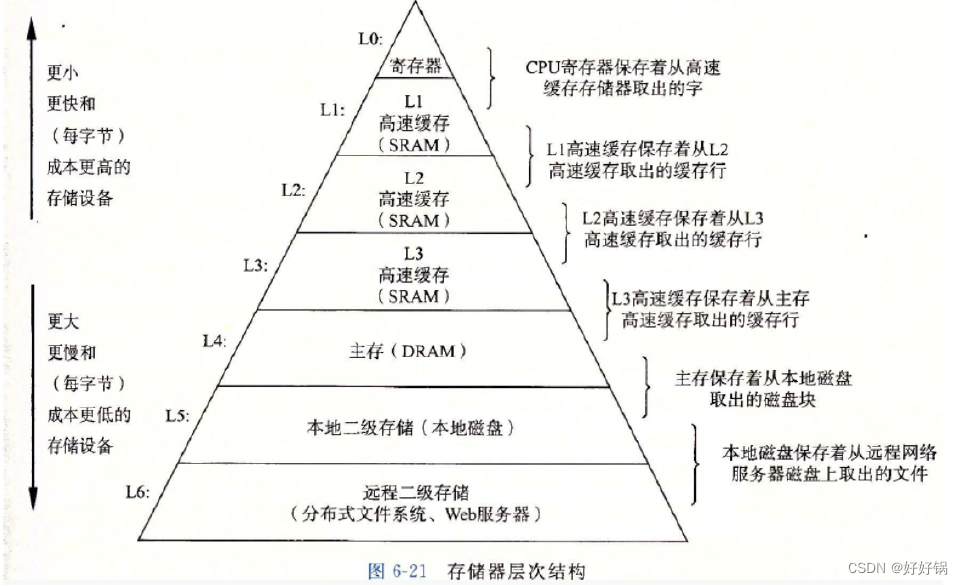
第五章:C语言数据结构与算法之双向带头循环链表
系列文章目录 文章目录系列文章目录前言一、哨兵位的头节点二、双向链表的结点三、接口函数的实现1、创建结点2、初始化3、尾插与尾删4、头插与头删5、打印6、查找7、随机插入与随机删除8、判空、长度与销毁四、顺序表和链表的对比1. 不同点2. 优缺点五、缓存命中1、缓存2、缓存…...

一文带你了解,前端模块化那些事儿
文章目录前端模块化省流:chatGPT 总结一、参考资料二、发展历史1.无模块化引出的问题:横向拓展2.IIFE3.Commonjs(cjs)4.AMD引出的问题:5.CMD6.UMD7.ESM往期精彩文章前端模块化 省流:chatGPT 总结 该文章主要讲述了前端模块化的发展历史和各个…...
大白话设计索引的时候,我们一般要考虑哪些因素呢?(中))
(六十五)大白话设计索引的时候,我们一般要考虑哪些因素呢?(中)
今天我们继续来说一下,在设计索引的时候要考虑哪些因素。之前已经说了,你设计的索引最好是让你的各个where、order by和group by后面跟的字段都是联合索引的最左侧开始的部分字段,这样他们都能用上索引。 但是在设计索引的时候还得考虑其他的…...

Spring事务管理
文章目录1 事务1.1 需求1.2 原因分析1.3 错误解决1.4 yml配置文件中开启事务管理日志1 事务 1.1 需求 当部门解散了不仅需要把部门信息删除了,还需要把该部门下的员工数据也删除了。可当在删除员工数据出现异常时,就不会执行删除员工操作,出…...

数字化工厂装配线生产管理看板系统
电力企业业务复杂,组织结构复杂,不同的业务数据,管理要求也不尽相同。生产管理看板系统针对制造企业的生产应用而开发,能够帮助企业建立一个规范准确即时的生产数据库。企业现状:1、计划不清晰:生产计划不能…...

vxe-grid 全局自定义filter过滤器,支持字典过滤
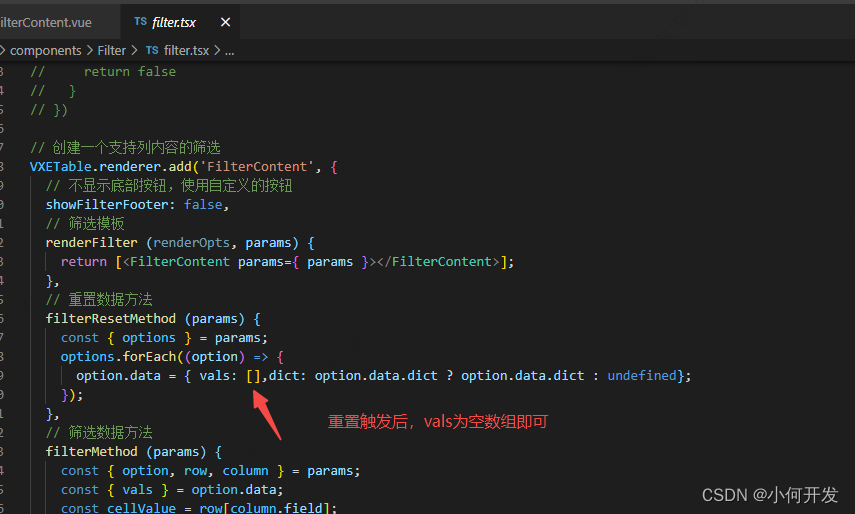
一、vxe-table的全局筛选器filters的实现 官网例子:https://vxetable.cn/#/table/renderer/filter 进入之后:我们可以参照例子自行实现,也可以下载它的源码,进行调整 下载好后并解压,用vscode将解压后的文件打开。全局…...

ECharts 环形图组件封装
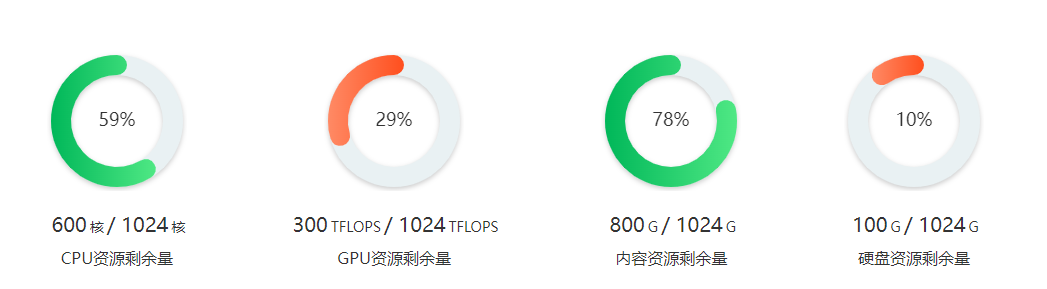
一、ECharts引入1.安装echarts包npm install echarts --save2.引入echarts这里就演示全局引入了,挂载到vue全局,后面使用时,直接使用 $echartsimport * as echarts from echarts Vue.prototype.$echarts echarts二、写echarts组件这里演示环…...

c++ 怎么调用python 提供的函数接口
在 C 中调用 Python 函数有多种方法,以下是其中的两种常见方法:使用 Python/C APIPython 提供了 C/C API,可以通过该 API 在 C 中调用 Python 函数。使用这种方法,需要先将 Python 解释器嵌入到 C 代码中,然后可以通过…...

【动态规划】背包问题(01背包,完全背包)
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

记录 UE5 完全重新构建 UE C++项目
不知道搞了什么,C项目的实时代码编译罢工了,搞了半天都修不好,只能又重建了 UE5 版本为 v5.1.1 删除以下文件夹 /Binaries /Intermediate /SavedBinaries 文件夹是编译后的模块 Intermediate 文件夹里是中间层的C代码,完全由ue…...

java版云HIS系统源码 微服务架构支持VUE
云his系统源码 一个好的HIS系统,要具有开放性,便于扩展升级,增加新的功能模块,支撑好医院的业务的拓展,而且可以反过来给医院赋能,最终向更多的患者提供更好地服务。 私信了解更多! 本套基于…...

苹果内购支付检验错误码
21000 The request to the App Store didn’t use the HTTP POST request method. 对App Store的请求没有使用HTTP POST请求方法。 21001 The App Store no longer sends this status code. App Store不再发送此状态代码。 21002 The data in the receipt-data property…...

day27_css
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、CSS 零、 复习昨日 见代码 一 、引言 1.1CSS概念 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
