Nuxt实战教程基础-Day01
Nuxt实战教程基础-Day01
- Nuxt是什么?
- Nuxt.js框架是如何运作的?
- Nuxt特性
- 流程图
- 服务端渲染(通过 SSR)
- 单页应用程序 (SPA)
- 静态化 (预渲染)
- Nuxt优缺点
- 优点
- 缺点
- 安装
- 运行项目
- 总结
前言:本教程基于Nuxt2,作为教程的第一天,我们先从了解Nuxt.js这个框架开始。
Nuxt是什么?
- Nuxt.js 是一个基于 Vue.js 的通用应用框架。
- 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
- 就使用而言,组件写法基本和vue相差不大,区别在于几个钩子函数,以及一些服务端渲染相关的东西。
Nuxt.js框架是如何运作的?

Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
- Vue2、Vue-Router、Vuex (当配置了 Vuex 状态树配置项 时才会引入)、Vue 服务器端渲染 (排除使用 mode: ‘spa’)、Vue-Meta
- 压缩并 gzip 后,总代码大小为:57kb (如果使用了 Vuex 特性的话为 60kb)。
- 另外,Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
Nuxt特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理(title、keywords、description)
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送
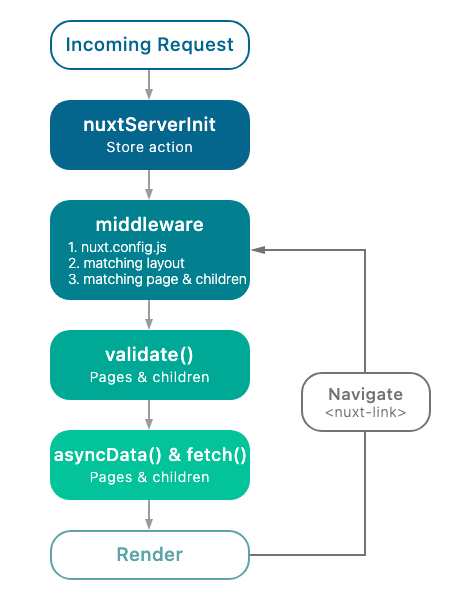
流程图
下图阐述了 Nuxt.js 应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程:

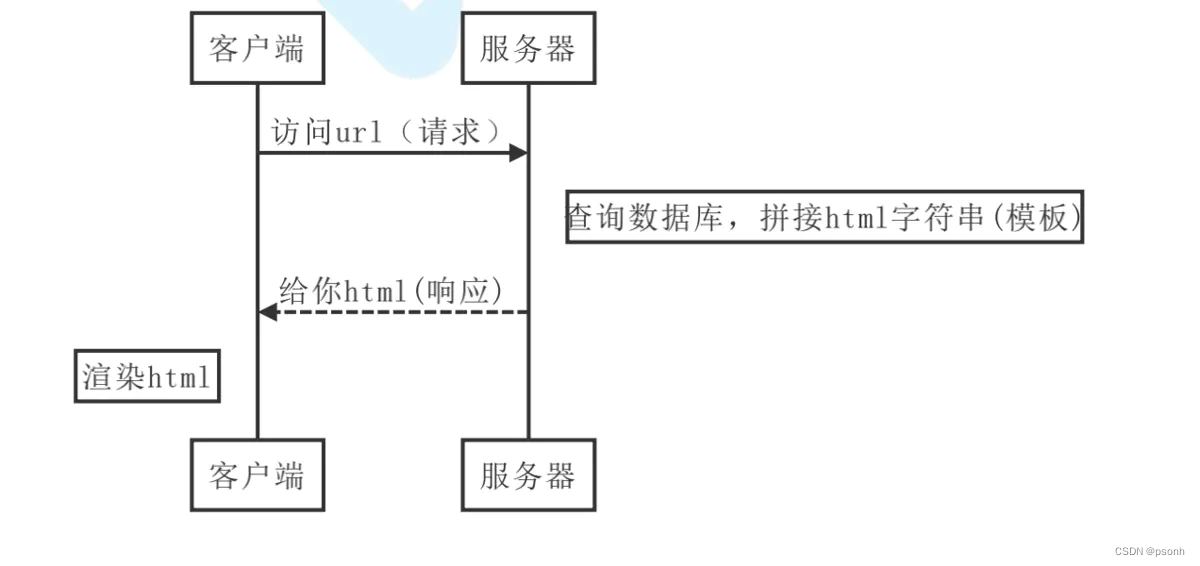
服务端渲染(通过 SSR)
-
您可以使用Nuxt.js作为框架来处理项目的所有 UI 呈现。
-
启动时nuxt,它将启动具有热更新加载的开发服务器,并且Vue 服务器端渲染配置为自动为服务器呈现应用程序。

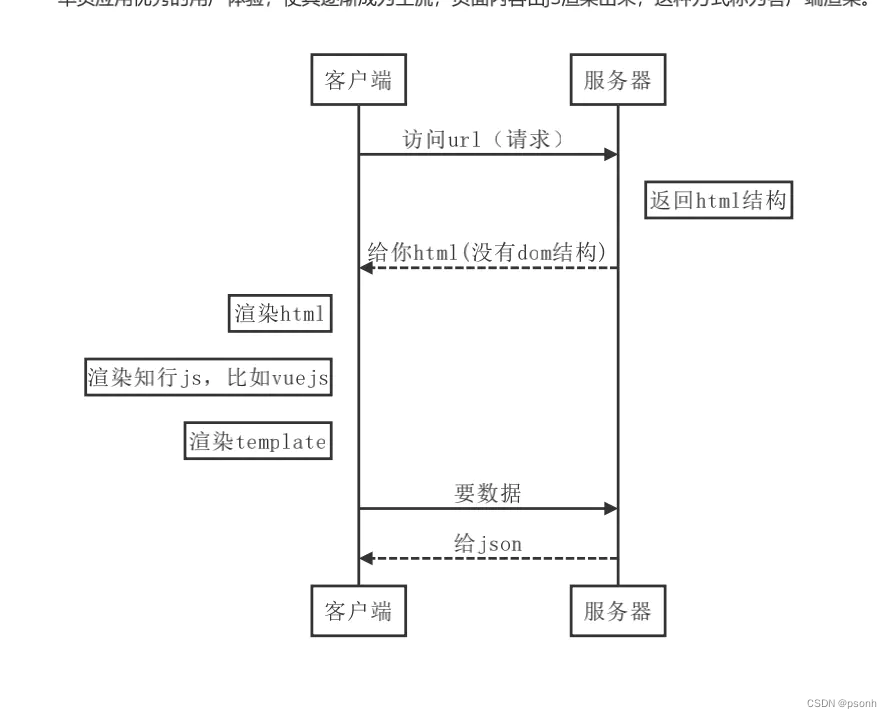
单页应用程序 (SPA)
- 如果您不想使用服务器端渲染或需要应用程序提供静态托管,则可以使用 nuxt --spa 命令即可使用 SPA 模式。它为您提供了强大的 SPA 部署机制,无需使用 Node.js 来运行应用程序或任何特殊的服务器端处理。
- 如果你的项目有自己的 Web 服务器(例如用 Express.js 启动的 Web 服务),你仍然可以将 Nuxt.js 当作是中间件来使用,负责 UI 渲染部分的功能。在开发通用的 Web 应用过程中,Nuxt.js 是可插拔的,没有太多的限制,可通过 开发编码中使用 Nuxt.js 了解更多的信息。

静态化 (预渲染)
-
支持 Vue.js 应用的静态化算是 Nuxt.js 的一个创新点,通过 nuxt generate 命令实现。
-
该命令依据应用的路由配置将每一个路由静态化成为对应的 HTML 文件。
例如,以下文件结构:
-| pages/
----| about.vue
----| index.vue
静态化后变成:
-| dist/
----| about/
------| index.html
----| index.html
静态化可以让你在任何一个静态站点服务商托管你的 Web 应用。
Nuxt优缺点
优点
- 利于seo,一般购物类网站都需要seo优化
- 首屏渲染速度更快,原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面
缺点
- 对于服务器要求比客户端渲染高
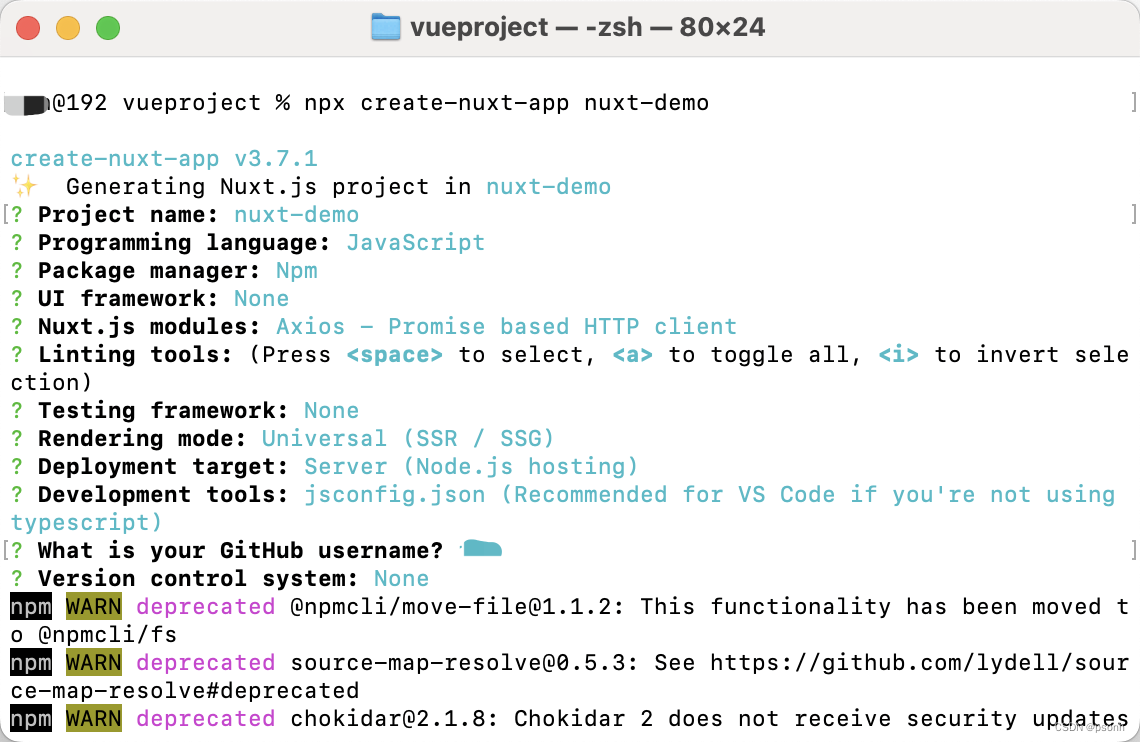
安装
运行 create-nuxt-app
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
$ npx create-nuxt-app <项目名>
或者用 yarn :
$ yarn create nuxt-app <项目名>
它会让你进行一些选择,你根据自己所需要的进行选择就OK啦,如下图是我创建项目时的选择:

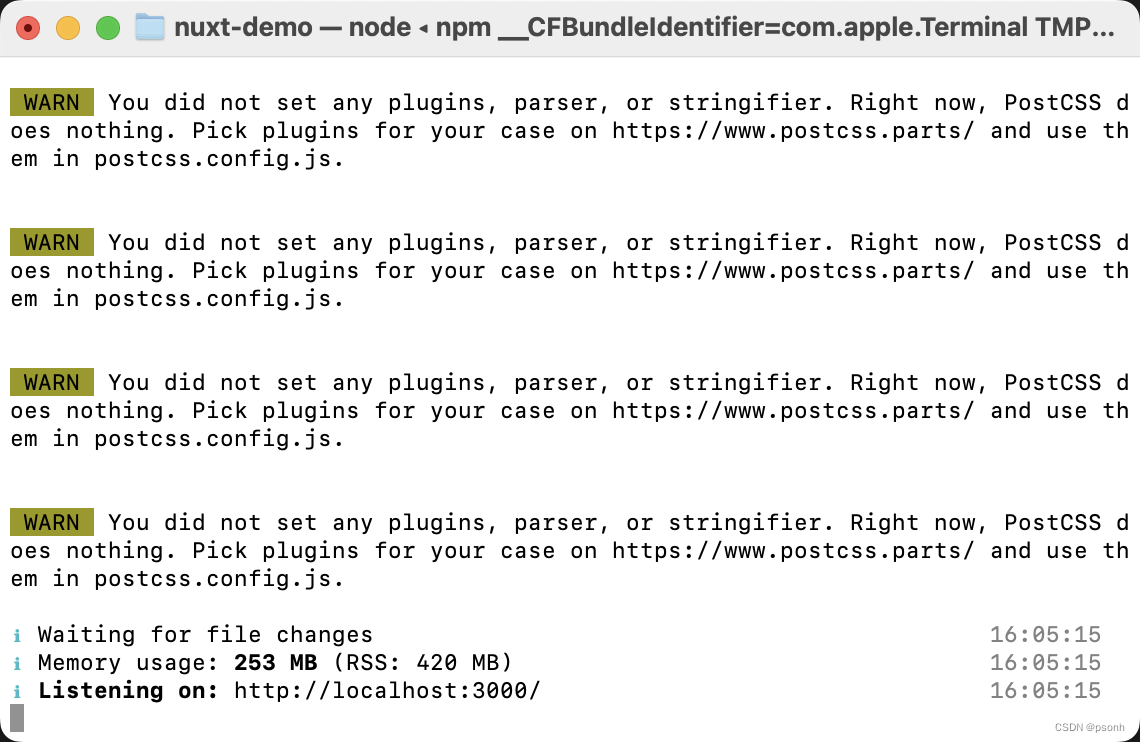
运行项目
cd <项目名>npm run dev
运行成功后如下图,默认端口为3000

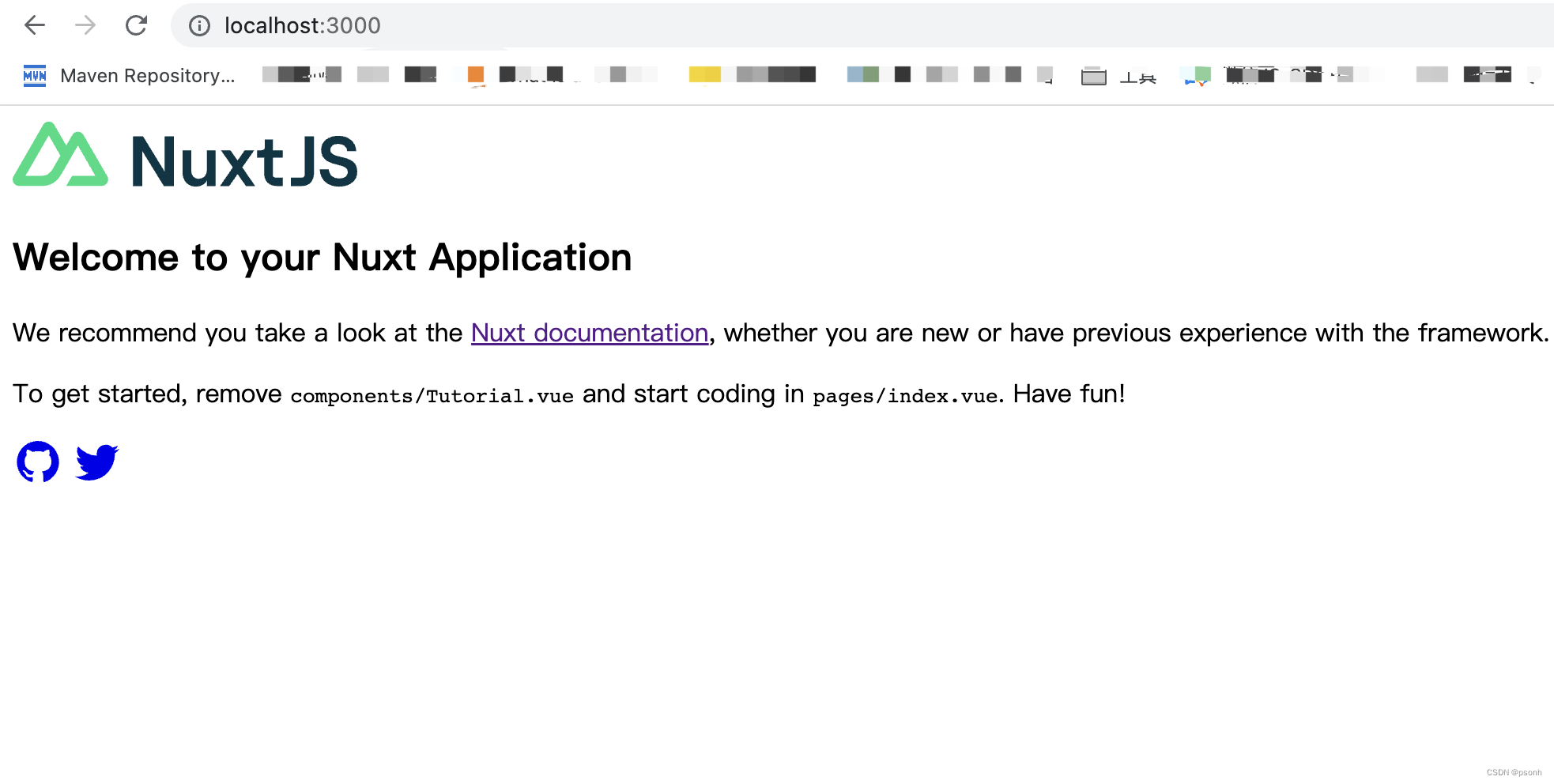
然后在浏览器输入localhost:3000,将会看到如下图所示

总结
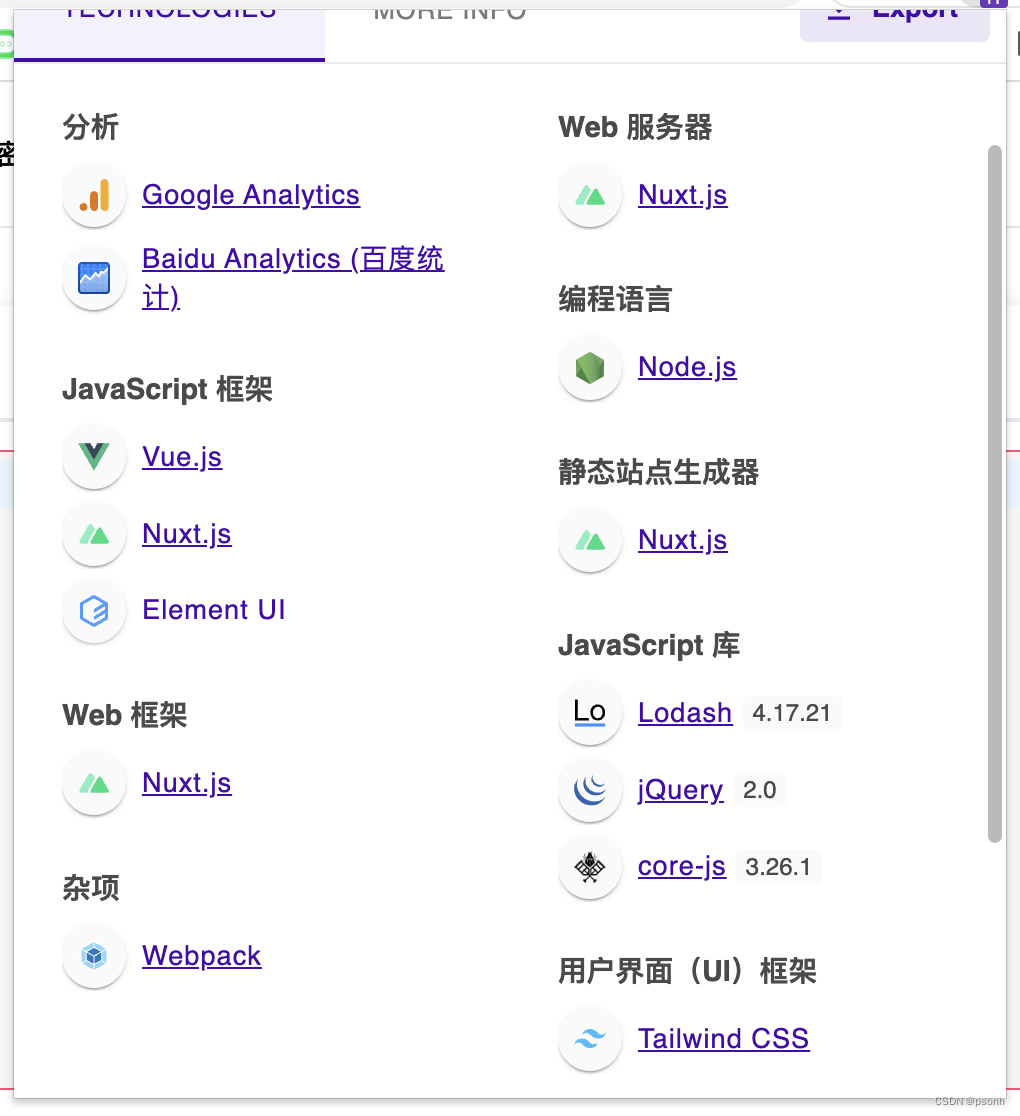
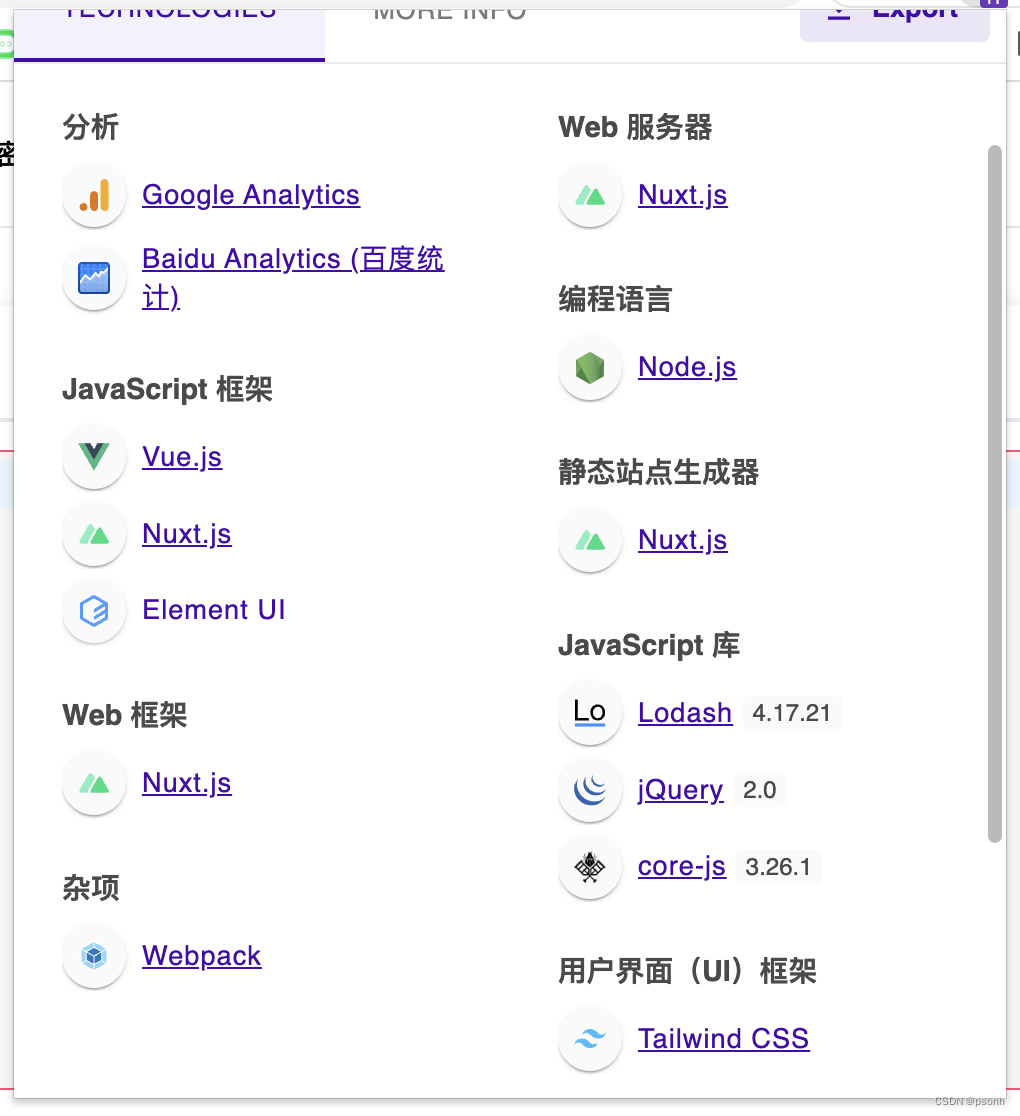
Day01给大家简单介绍一下Nuxt.js这个框架,以及项目创建过程,另外给大家介绍一个比较实用的浏览器插件可以用于分析网站用了哪些技术。这个插件就叫wappalyzer,下面为给大家看看,这个插件的使用效果。

利用此插件即可分析那些网页用了一些啥技术,当你们想要实现类似的效果就不用苦苦区百度搜索用了哪些技术了,接下来我就给大家推荐几个Nuxt框架开发的网站给大家观摩一下,后面的教程都将基于例举的这几个网站来展开。y.js.cn这个网站前端主要用了Nuxt、Element-UI、TailwindCSS等。jsjiami.cn这个网站同样用了Nuxt等技术。后续教程都根据博主所已知的网站,来展开博客教程,如果大家有所知网站用Nuxt开发的,欢迎在评论区补充,我们一起学习学习。
相关文章:

Nuxt实战教程基础-Day01
Nuxt实战教程基础-Day01Nuxt是什么?Nuxt.js框架是如何运作的?Nuxt特性流程图服务端渲染(通过 SSR)单页应用程序 (SPA)静态化 (预渲染)Nuxt优缺点优点缺点安装运行项目总结前言:本教程基于Nuxt2,作为教程的第一天,我们先…...

栈和队列详细讲解+算法动画
栈和队列 栈stack 栈也是一种线性结构相比数组,栈对应的操作数数组的子集只能从一端添加元素,也只能从一端取出元素这一端称为栈顶 栈是一种后进先出的数据结构Last in Firt out(LIFO)在计算机的世界里,栈拥有者不可思议的作用 栈的应用 …...

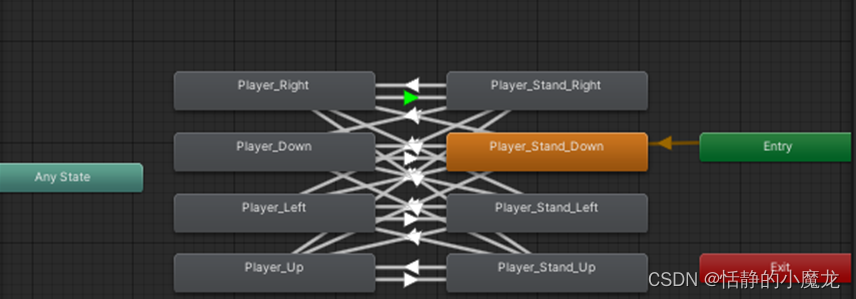
【Unity3D小技巧】Unity3D中判断Animation以及Animator动画播放结束,以及动画播放结束之后执行函数
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在日常开发中,可能会遇到要判断Animation或者Anima…...

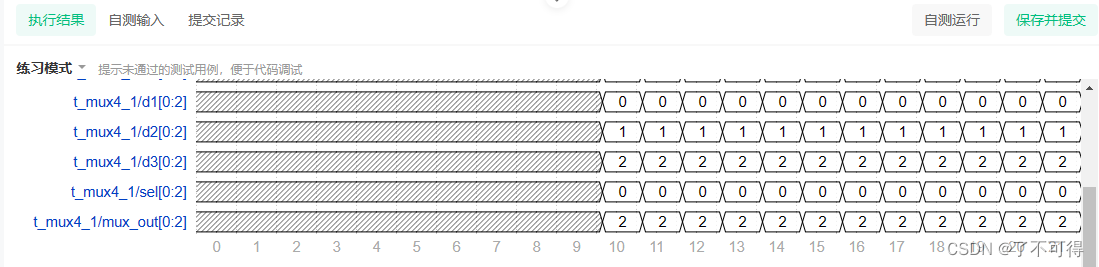
【1】熟悉刷题平台操作
TestBench使用 与quartus中testbench的写法有些许。或者说这是平台特有的特性!! 1 平台使用谨记 (1)必须删除:若设计为组合逻辑,需将自动生成的clk删除 若不删除,会提示运行超时错误。 &#…...

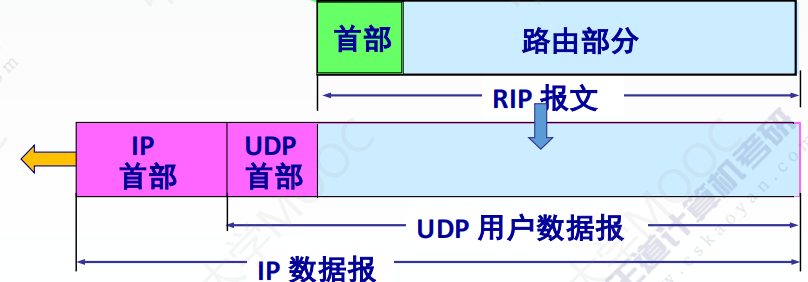
计算机网络:RIP协议以及距离向量算法
RIP协议 RIP是一种分布式的基于适量向量的路由选择协议,最大优点是简单。要求网络中的每一个路由器都要维护从它自己到其他每一个目的网络的唯一最佳(最短)距离记录,最多包含15个路由器,距离为16就表示网络不可达&…...

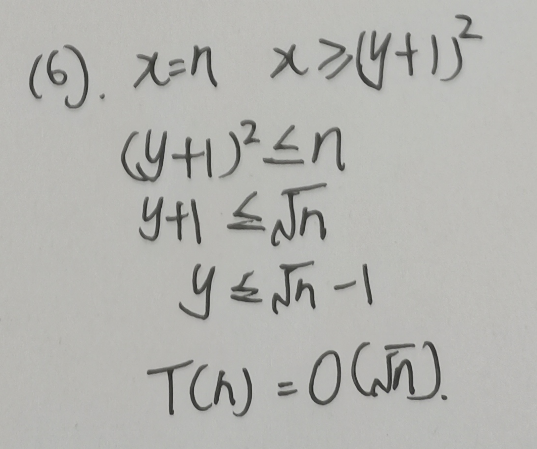
[数据结构与算法(严蔚敏 C语言第二版)]第1章 绪论(课后习题+答案解析)
1. 简述下列概念:数据、数据元素、数据项、数据对象、数据结构、逻辑结构、存储结构、抽象数据类型。 数据 数据是客观事物的符号表示,是所有能输人到计算机中并被计算机程序处理的符号的总称。数据是信息的载体,能够被计算机识别、存储和加工 数据元素…...

JS_countup.js 的简单使用,数字滚动效果
countup.js countup.js 是一个轻量级,无依赖的JavaScript类,通过简单的设置就可以达到数字滚动的效果 官网:https://inorganik.github.io/countUp.js/ 源码 var CountUpfunction(target,startVal,endVal,decimals,duration,options){var …...

【C++知识点】STL 容器总结
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...
)
C++---背包模型---装箱问题(每日一道算法2023.3.9)
注意事项: 本题是"动态规划—01背包"的扩展题,dp和优化思路不多赘述。 题目: 有一个箱子容量为 V,同时有 n 个物品,每个物品有一个体积(正整数)。 要求 n 个物品中,任取若…...

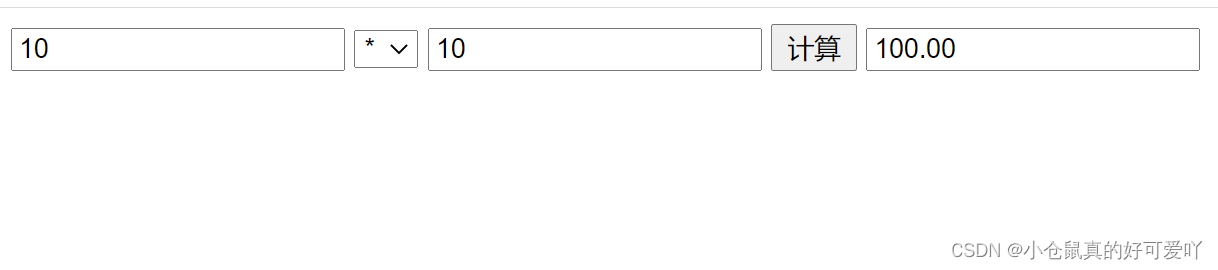
if-else if与switch的练习1:输入两个数,输出两个数的加减乘除的值
1.if-else if的练习 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice…...

【教程】你现在还不知道微软的New Bing?你out了,快点进来看
哈喽啊,大家好,好久不见,我是木易巷! 不禁感叹,AI人工智能时代真的已经来临! 目前,谷歌和微软就各自面向大众的产品发布了重大公告。谷歌推出了一款名为Bard实验性对话式 AI 服务,而…...

https流程
ssl加密协议包含以下4个步骤 1、服务器去第三方机构注册生成证书,第三方机构非对称加密生成公钥私钥,给服务器一个私钥,证书包含了公钥。 2、客户端向服务器索要证书 3、客户端向第三方机构验证证书 4、客户端对称加密生成密钥,在…...

python魔法方法
Python中的魔法方法(也称为特殊方法或双下划线方法)是在类定义中使用的一些特殊的函数,可以使用dir方法查询。它们以双下划线开头和结尾,例如__init__和__str__。这些方法被Python解释器用于执行特定的操作,例如实例化对象、字符串…...

软件测试员如何进行产品测试?
一般来讲,当软件成为一个成功的产品后,产品测试工作就会复杂很多。比如拥有的用户量大,迭代频繁,测试的周期短,重复性强。面对紧张复杂的产品测试工作,软件测试员应怎样完成这一系列的测试工作呢࿱…...

计算机网络基础知识点【1】
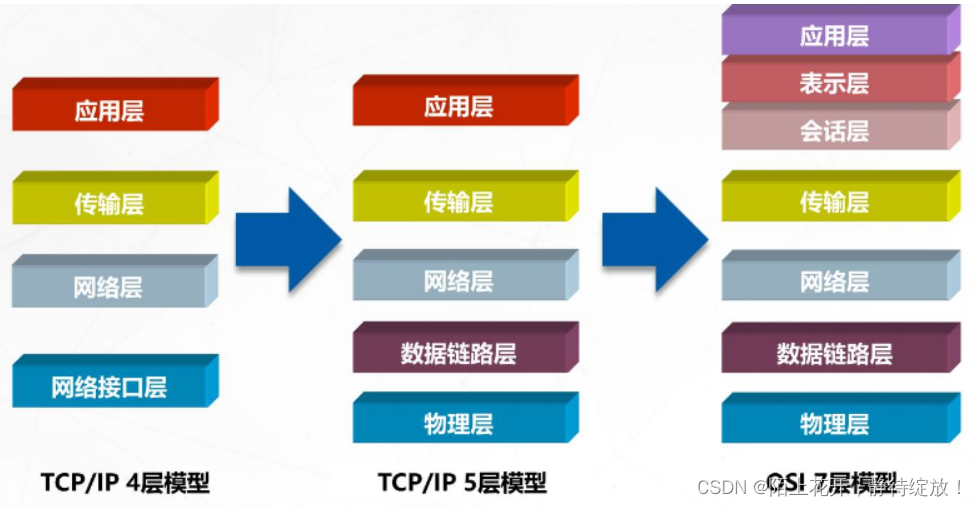
文章目录计算机网络第一章 计算机网络参考模型1.计算机网络为什么需要分层?1.1 分层思想1.2 分层好处2.OSI七层模型2.1 OSI七层模型总结2.2 OSI七层工作原理2.3 数据封装与解封装2.4 计算机网络常用协议3.TCP/IP参考模型3.1 什么是TCP/IP协议3.2 TCP/IP协议族的组成…...

c++ 中标准库类型 string 详解
👁🗨👁🗨 前言 标准库类型string 表示可变长的字符序列,使用string 类型必须首先包含string 头文件。string 定义在命名空间std 中。 定义和初始化 string 对象 首先说明如何初始化对象是由类本身决定的࿰…...
)
Html新增属性之拖拽(drag)
元素在拖放过程中触发的事件 HTML5中,只要将元素的 draggable 属性设置为 true 就可以实现拖放功能,在拖放过程中,触发了多个事件,如下: dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。dra…...

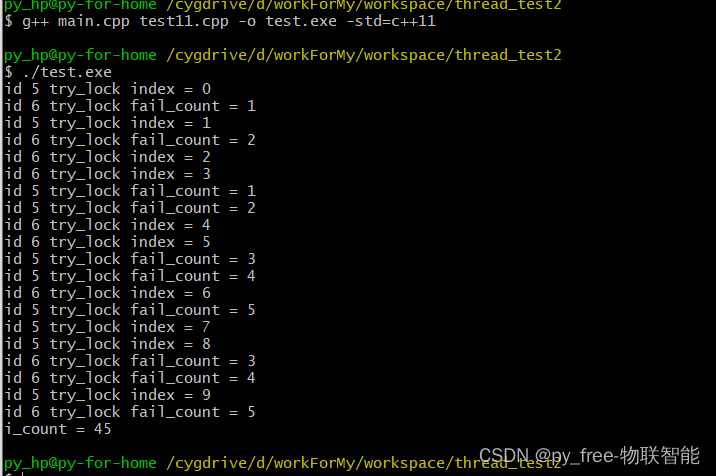
C/C++开发,无可避免的多线程(篇二).thread与其支持库
一、原子类型与原子操作 1.1 原子类型与操作介绍 在前一篇博文中,多线程交互示例代码中,给出了一个原子类型定义: // 原子数据类型 atomic_llong total {0}; 那么什么事原子数据类型呢,和c的基础数据类型有什么不同呢:…...

mysql数据库之表级锁
表级锁,每次操作锁住整张表。锁定粒度大,发生所冲突的概率最高,并发度最低。应用在myisam、innodb、bdb等存储引擎中。 一、表级锁分类。 1、表锁 2、元数据锁(meta data lock,MDL) 3、意向锁 二、表锁…...

Python - Pandas - 数据分析(2)
Pandas数据分析2前言常用的21种统计方法describe():numeric_only:偏度skewness:功能:含义:计算公式:演示:峰度值:用途:数值:计算公式:演示&#x…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
