Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流
场景
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流:
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流_win nginx-rtmp最新版_霸道流氓气质的博客-CSDN博客
Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流:
Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流_videojs-flash vue_霸道流氓气质的博客-CSDN博客
前面使用Vue播放RTMP流时,需要借助于flash。这种方式对于flash插件的安装
与后续浏览器支持等都不是很好。可以采用将rtmp的视频流转换成HTTP-FLV的方式,
然后前端通过bilibili的flv.js实现播放。
nginx-http-flv-module
nginx-http-flv-module: 基于nginx-rtmp-module的流媒体服务器。具备nginx-rtmp-module的所有功能,增加了HTTP-FLV,GOP缓存和VHOST(一个IP对应多个域名)的功能。Media streaming server based on nginx-rtmp-module. In addtion to the features nginx-rtmp-module provides, HTTP-FLV, GOP cache and VHOST (one IP for multi domain names) are supported now.
中文说明
nginx-http-flv-module/README.CN.md at master · winshining/nginx-http-flv-module · GitHub
一款基于 nginx-rtmp-module 的流媒体服务器。
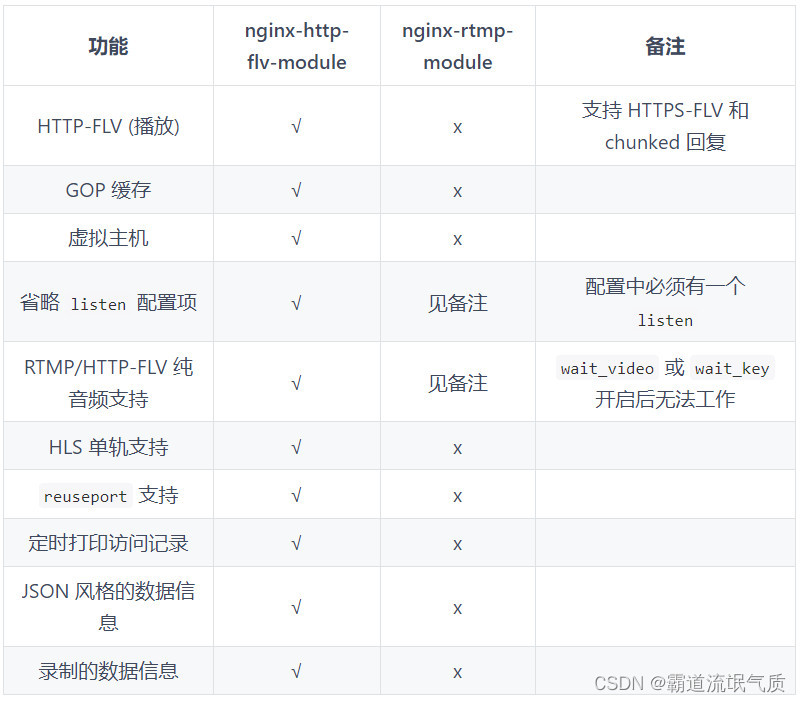
nginx-http-flv-module 具备nginx-rtmp-module 的所有功能,并且对比如下:

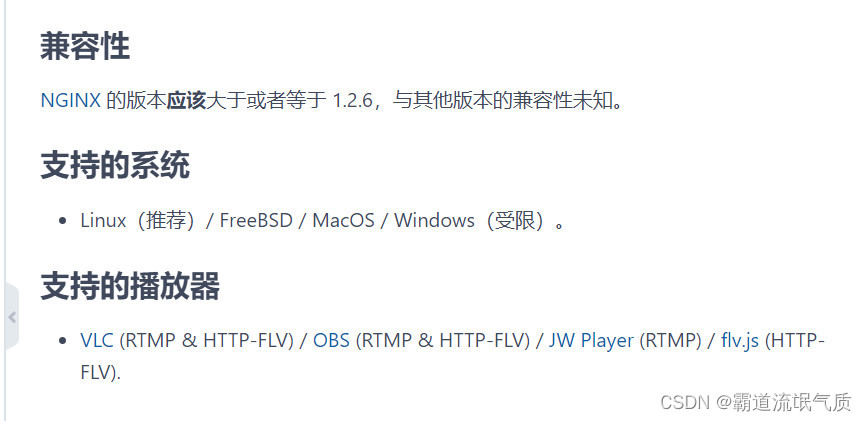
支持的播放器
VLC (RTMP & HTTP-FLV) / OBS (RTMP & HTTP-FLV) / JW Player (RTMP) / flv.js (HTTP-FLV).
注意事项
1、Adobe 将在 2020 年 12 月 31 日之后停止对 flash 播放器 的官方支持,
主流浏览器随后将移除 flash 播放器,使用 flash 播放器的插件将不再可用。
2、flv.js 只能运行在支持 Media Source Extensions 的浏览器上。
3、nginx-http-flv-module 包含了 nginx-rtmp-module 所有的功能,
所以不要将 nginx-http-flv-module 和 nginx-rtmp-module 一起编译。
4、如果使用 flv.js 播放流,那么请保证发布的流被正确编码,
因为 flv.js 只支持 H.264 编码的视频和 AAC/MP3 编码的音频。
5、其中的 add_header ‘Access-Control-Allow-Origin’ ‘*’ 与 add_header ‘Access-Control-Allow-Credentials’ ‘true’ 很重要,
主要解决了前端通过HTTP方式拉流是的跨域问题。
其他注意事项和详细细节可见官方github。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
实现
1、官方示例以及推荐等都是在Linux服务器上。

但是如果需要在本地Windows电脑上进行调试或者服务器就必须是Windows服务器的话,
需要编译Windows版本,或者直接网络上搜索下载已经编译好的Windows版本。
比如:
https://download.csdn.net/download/codebooks/12793877

但是是否可用需要自己下载验证。
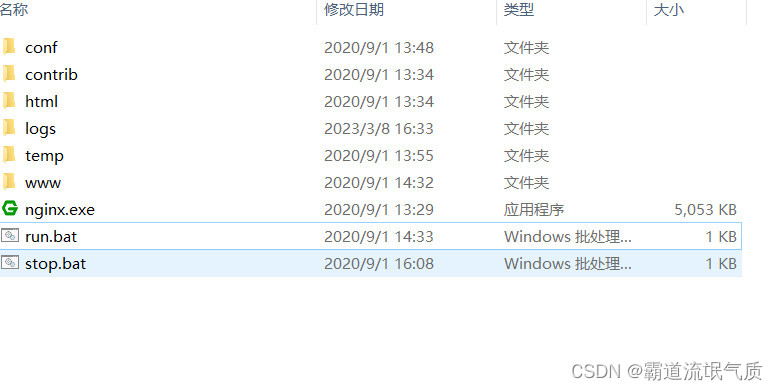
以下载上面的为例,下载解压后,自带run.bat运行脚本

脚本内容为:
nginx.exe -c conf/http-flv.conf这里是指定走配置文件conf/http-flv.conf
所以如果要修改的话也是修改http-flv.conf文件,而不是原来默认的nginx.conf文件了。
双击启动脚本启动后,可以从任务管理器中验证是否启动成功,或者通过其他查看日志等方式验证。
2、配置文件
关注两个地方,比如这里的官方例子
假设在 http 配置块中的 listen 配置项是:
http {...server {listen 8080; #不是默认的 80 端口...location /live {flv_live on;}}
}在 rtmp 配置块中的 listen 配置项是:
rtmp {...server {listen 1985; #不是默认的 1935 端口...application myapp {live on;}}
}并且发布的流的名称是 mystream,那么基于 HTTP 的播放 url 是:
http://example.com:8080/live?port=1985&app=myapp&stream=mystream下面附官方提示的配置文件示例
worker_processes 1; #运行在 Windows 上时,设置为 1,因为 Windows 不支持 Unix domain socket
#worker_processes auto; #1.3.8 和 1.2.5 以及之后的版本#worker_cpu_affinity 0001 0010 0100 1000; #只能用于 FreeBSD 和 Linux
#worker_cpu_affinity auto; #1.9.10 以及之后的版本error_log logs/error.log error;#如果此模块被编译为动态模块并且要使用与 RTMP 相关的功
#能时,必须指定下面的配置项并且它必须位于 events 配置
#项之前,否则 NGINX 启动时不会加载此模块或者加载失败#load_module modules/ngx_http_flv_live_module.so;events {worker_connections 4096;
}http {include mime.types;default_type application/octet-stream;keepalive_timeout 65;server {listen 80;location / {root /var/www;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}location /live {flv_live on; #打开 HTTP 播放 FLV 直播流功能chunked_transfer_encoding on; #支持 'Transfer-Encoding: chunked' 方式回复add_header 'Access-Control-Allow-Origin' '*'; #添加额外的 HTTP 头add_header 'Access-Control-Allow-Credentials' 'true'; #添加额外的 HTTP 头}location /hls {types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}root /tmp;add_header 'Cache-Control' 'no-cache';}location /dash {root /tmp;add_header 'Cache-Control' 'no-cache';}location /stat {#推流播放和录制统计数据的配置rtmp_stat all;rtmp_stat_stylesheet stat.xsl;}location /stat.xsl {root /var/www/rtmp; #指定 stat.xsl 的位置}#如果需要 JSON 风格的 stat, 不用指定 stat.xsl#但是需要指定一个新的配置项 rtmp_stat_format#location /stat {# rtmp_stat all;# rtmp_stat_format json;#}location /control {rtmp_control all; #rtmp 控制模块的配置}}
}rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;rtmp {out_queue 4096;out_cork 8;max_streams 128;timeout 15s;drop_idle_publisher 15s;log_interval 5s; #log 模块在 access.log 中记录日志的间隔时间,对调试非常有用log_size 1m; #log 模块用来记录日志的缓冲区大小server {listen 1935;server_name www.test.*; #用于虚拟主机名后缀通配application myapp {live on;gop_cache on; #打开 GOP 缓存,减少首屏等待时间}application hls {live on;hls on;hls_path /tmp/hls;}application dash {live on;dash on;dash_path /tmp/dash;}}server {listen 1935;server_name *.test.com; #用于虚拟主机名前缀通配application myapp {live on;gop_cache on; #打开 GOP 缓存,减少首屏等待时间}}server {listen 1935;server_name www.test.com; #用于虚拟主机名完全匹配application myapp {live on;gop_cache on; #打开 GOP 缓存,减少首屏等待时间}}
}然后上面下载的Windows编译版本的配置文件http-flv.conf的内容为
worker_processes 1;error_log logs/error.log error;events {worker_connections 4096;
}http {include mime.types;default_type application/octet-stream;keepalive_timeout 65;server {listen 800;location / {root www;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}location /live {flv_live on; #打开HTTP播放FLV直播流功能chunked_transfer_encoding on; #支持'Transfer-Encoding: chunked'方式回复add_header 'Access-Control-Allow-Origin' '*'; #添加额外的HTTP头add_header 'Access-Control-Allow-Credentials' 'true'; #添加额外的HTTP头}location /hls {types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}root temp;add_header 'Cache-Control' 'no-cache';}location /dash {root temp;add_header 'Cache-Control' 'no-cache';}location /stat {#推流播放和录制统计数据的配置rtmp_stat all;rtmp_stat_stylesheet stat.xsl;}location /stat.xsl {root www/rtmp; #指定stat.xsl的位置}#如果需要JSON风格的stat, 不用指定stat.xsl#但是需要指定一个新的配置项rtmp_stat_format#location /stat {# rtmp_stat all;# rtmp_stat_format json;#}location /control {rtmp_control all; #rtmp控制模块的配置}}
}rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir temp;rtmp {out_queue 4096;out_cork 8;max_streams 128;timeout 15s;drop_idle_publisher 15s;log_interval 5s; #log模块在access.log中记录日志的间隔时间,对调试非常有用log_size 1m; #log模块用来记录日志的缓冲区大小server {listen 1935;#server_name www.test.*; #用于虚拟主机名后缀通配server_name 127.0.0.1;application myapp {live on;gop_cache on; #打开GOP缓存,减少首屏等待时间}application hls {live on;hls on;hls_path temp/hls;}application dash {live on;dash on;dash_path temp/dash;}}
}3、Windows上本地模拟推送RTMP视频流到nginx-http-flv-module
参考上面使用FFMpeg推送的流程,修改模拟推流bat脚本为
ffmpeg.exe -re -i D:\WorkSpace\Other\FFmpegDemo\test\1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://127.0.0.1:1935/myapp/badao
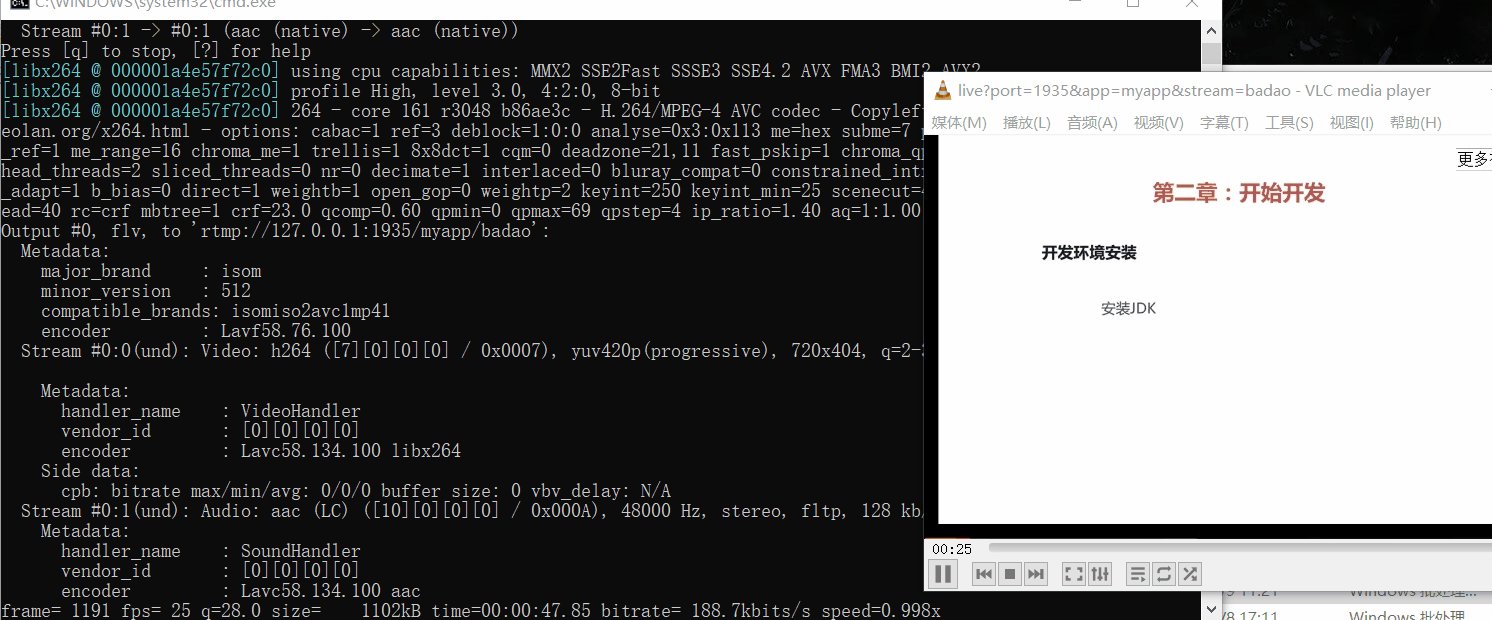
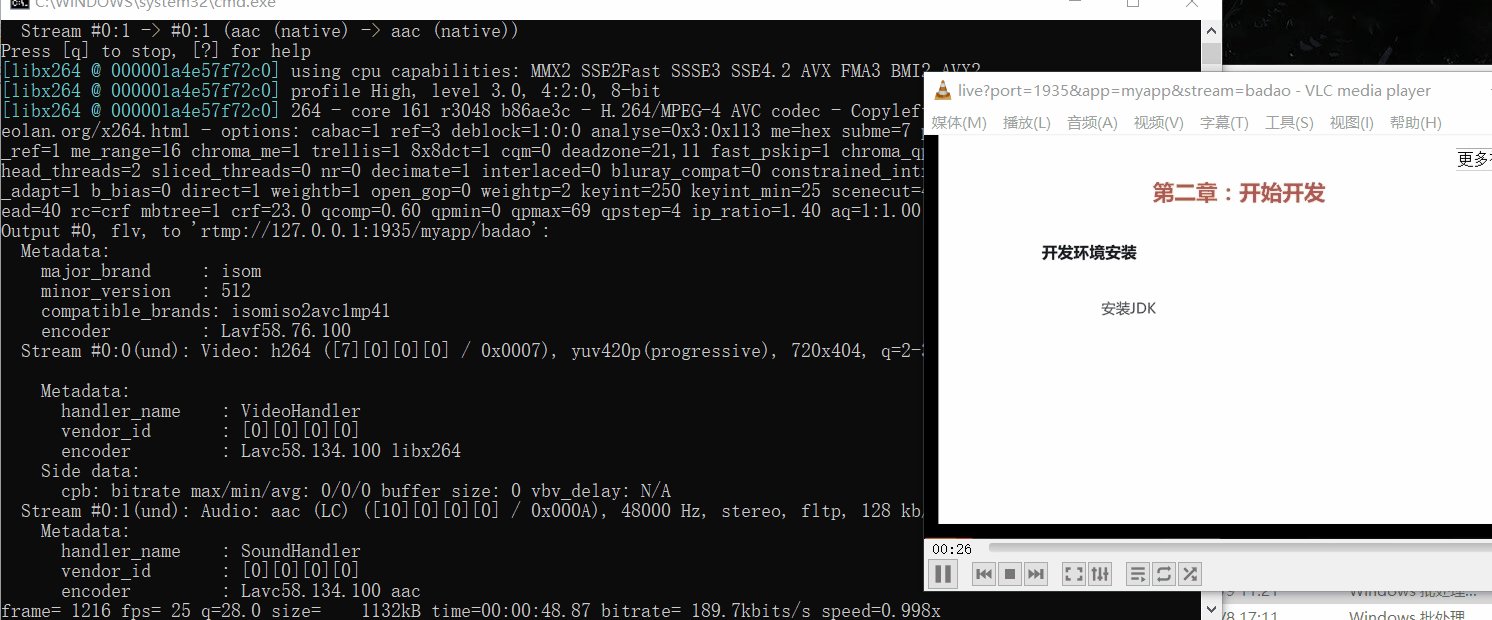
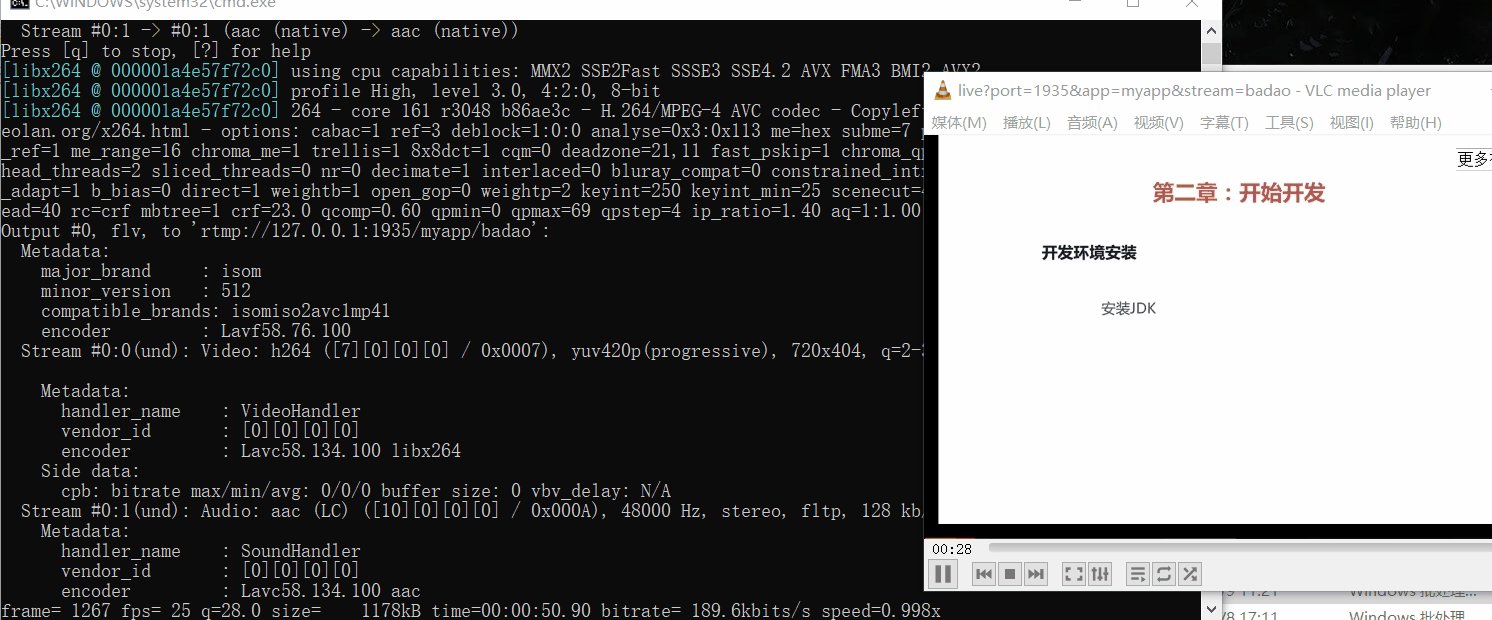
pause推流成功之后,使用VLC进行拉流测试,网络串流地址为
http://127.0.0.1:800/live?port=1935&app=myapp&stream=badao注意这里的
800对应http配置的端口
live对应http配置的location后面的/live
port=1935对应rtmp中配置的端口
app=myapp对应的myapp是rtmp中配置的application myapp
stream=badao的badao是对应推流时的rtmp://127.0.0.1:1935/myapp/badao的badao
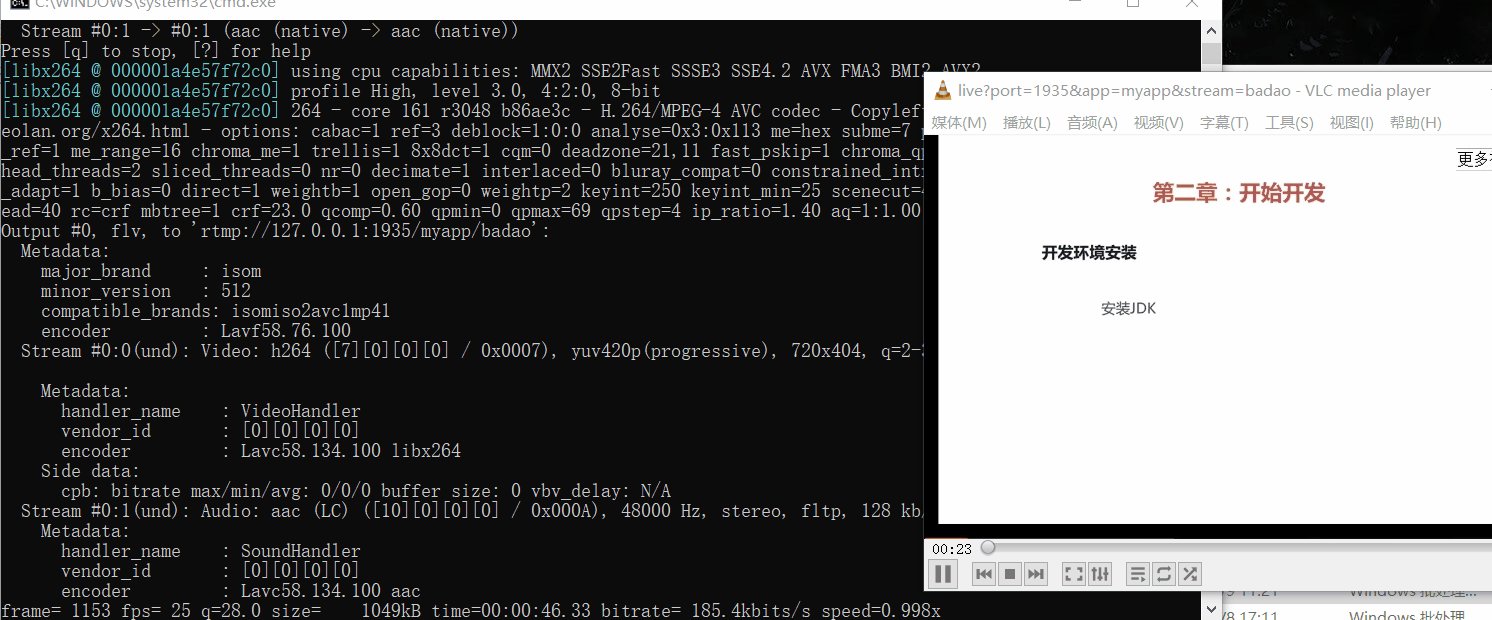
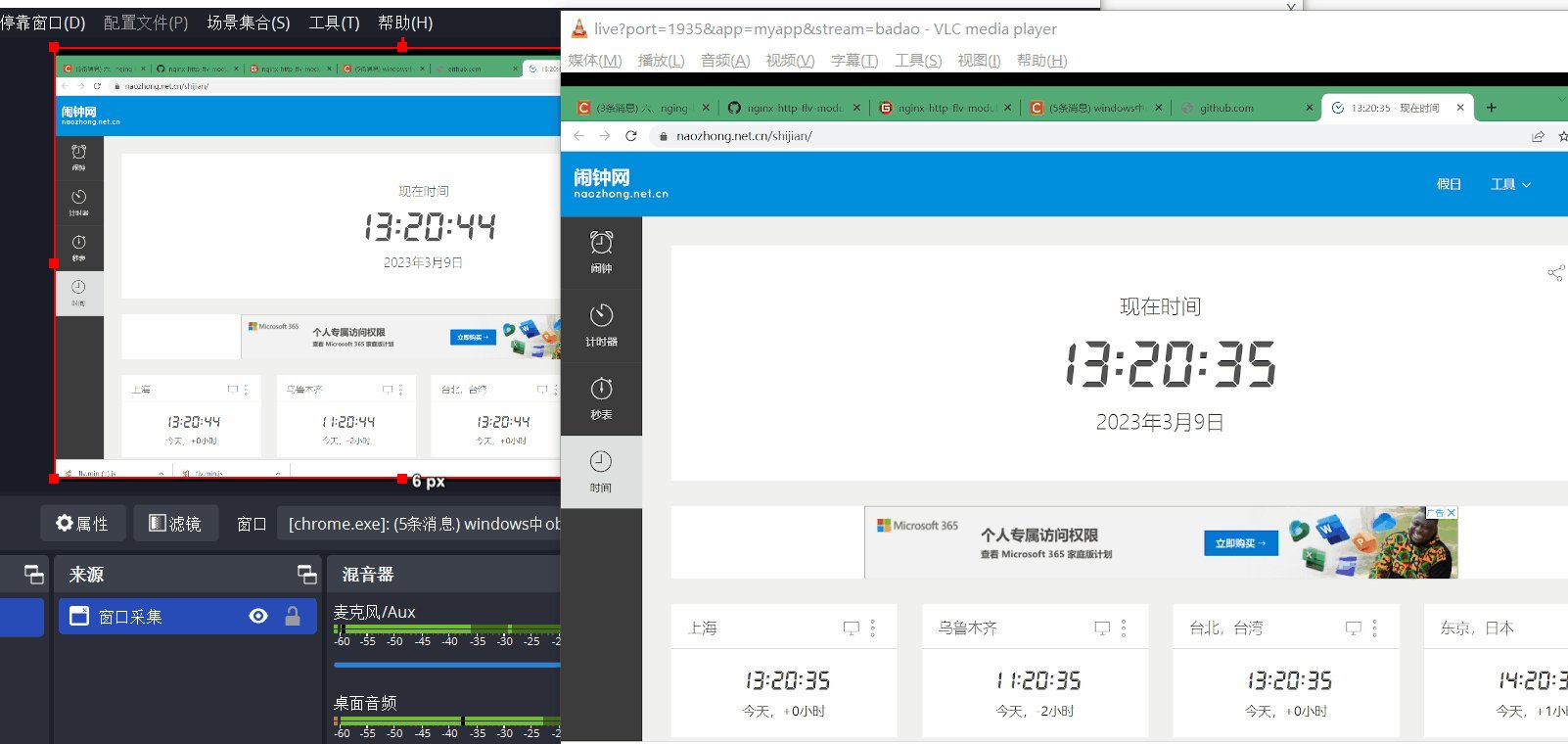
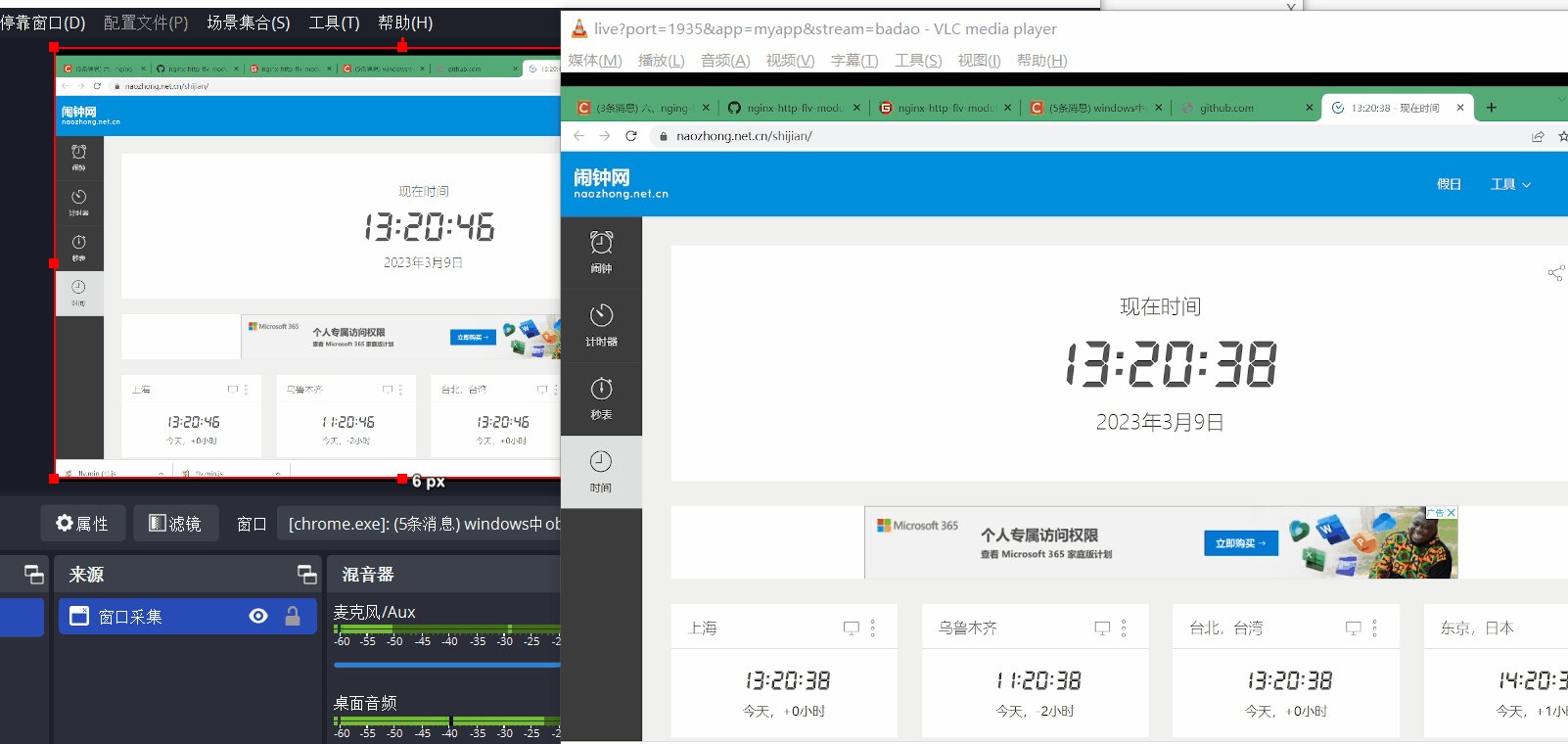
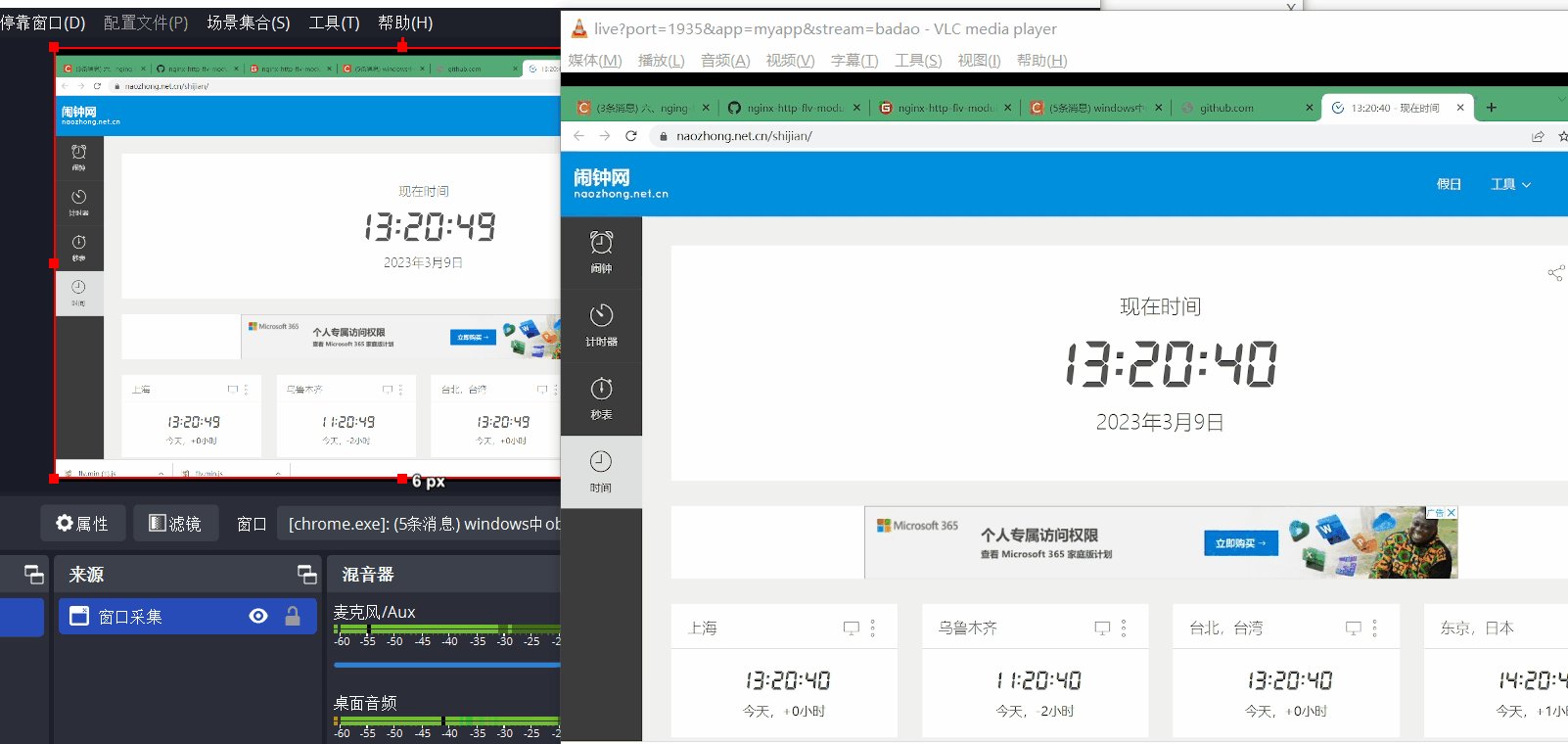
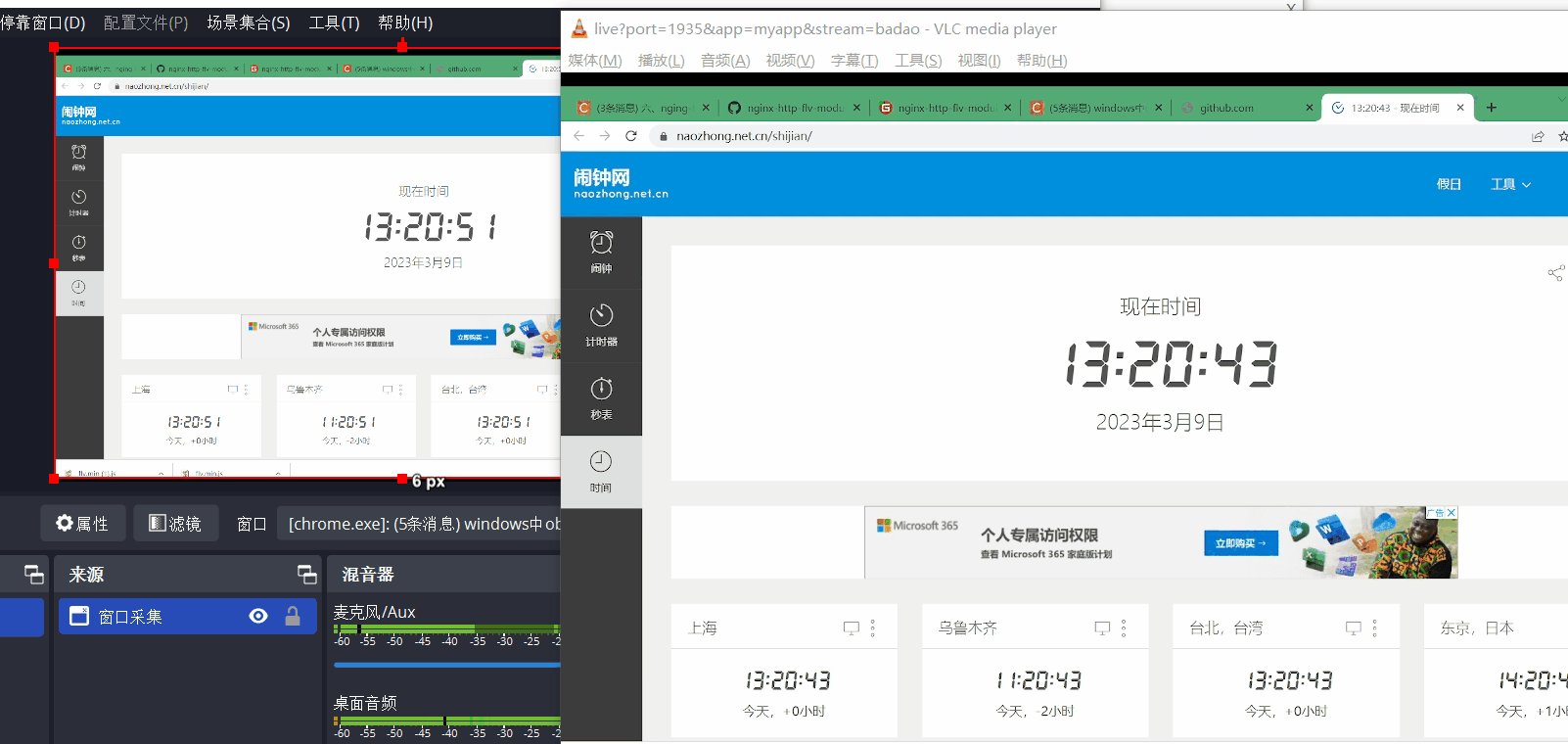
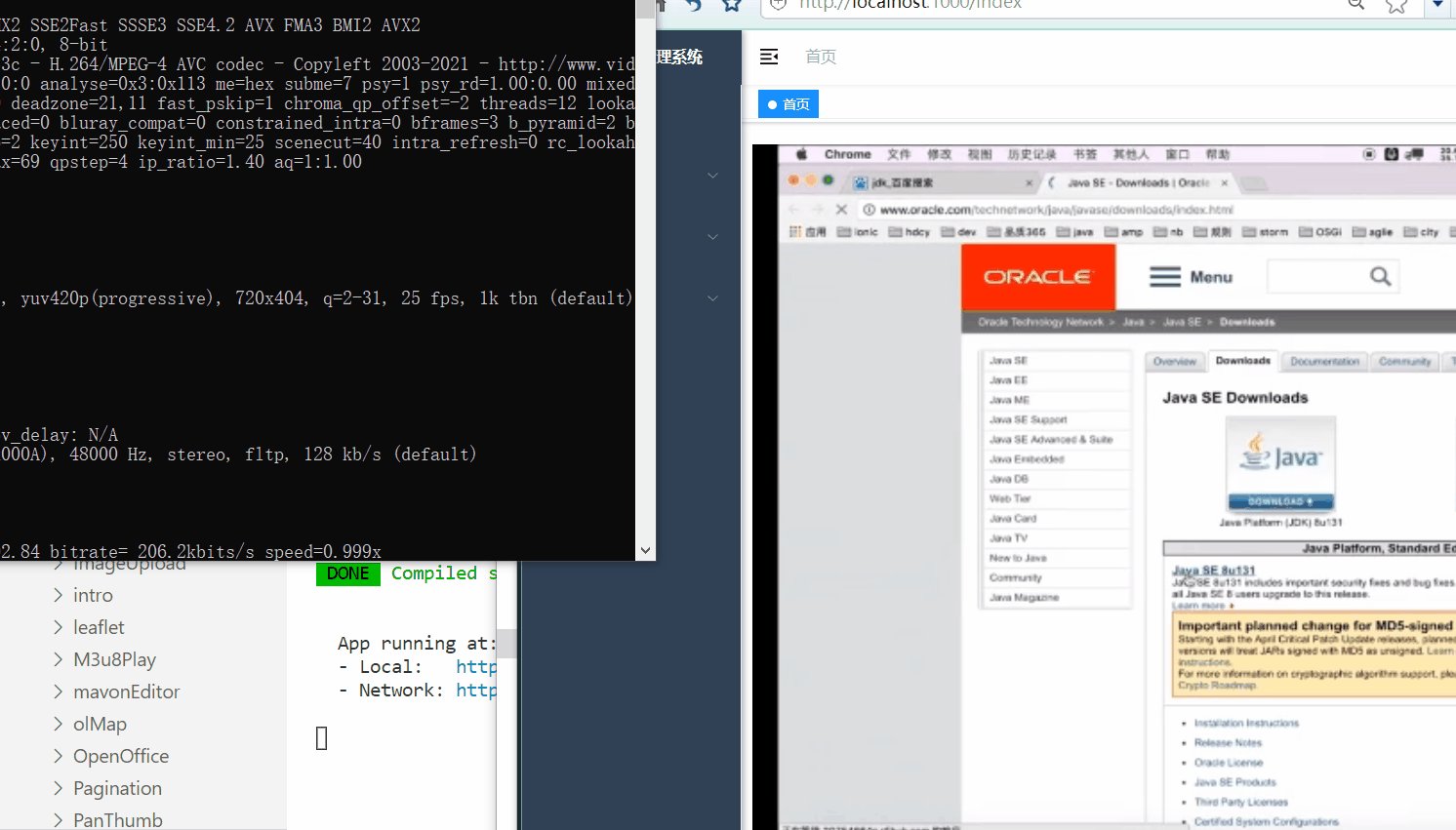
拉流推流效果。

为了模拟时间延迟效果,可以使用其他推流工具,截图桌面时间显示进行推流,测试延迟效果。
Docker和docker-compose中部署nginx-rtmp实现流媒体服务与oob和ffmpeg推流测试:
Docker和docker-compose中部署nginx-rtmp实现流媒体服务与oob和ffmpeg推流测试_docker 推流_霸道流氓气质的博客-CSDN博客
这里可以参考使用oob进行模拟推流测试效果

4、bilibili的flv.js
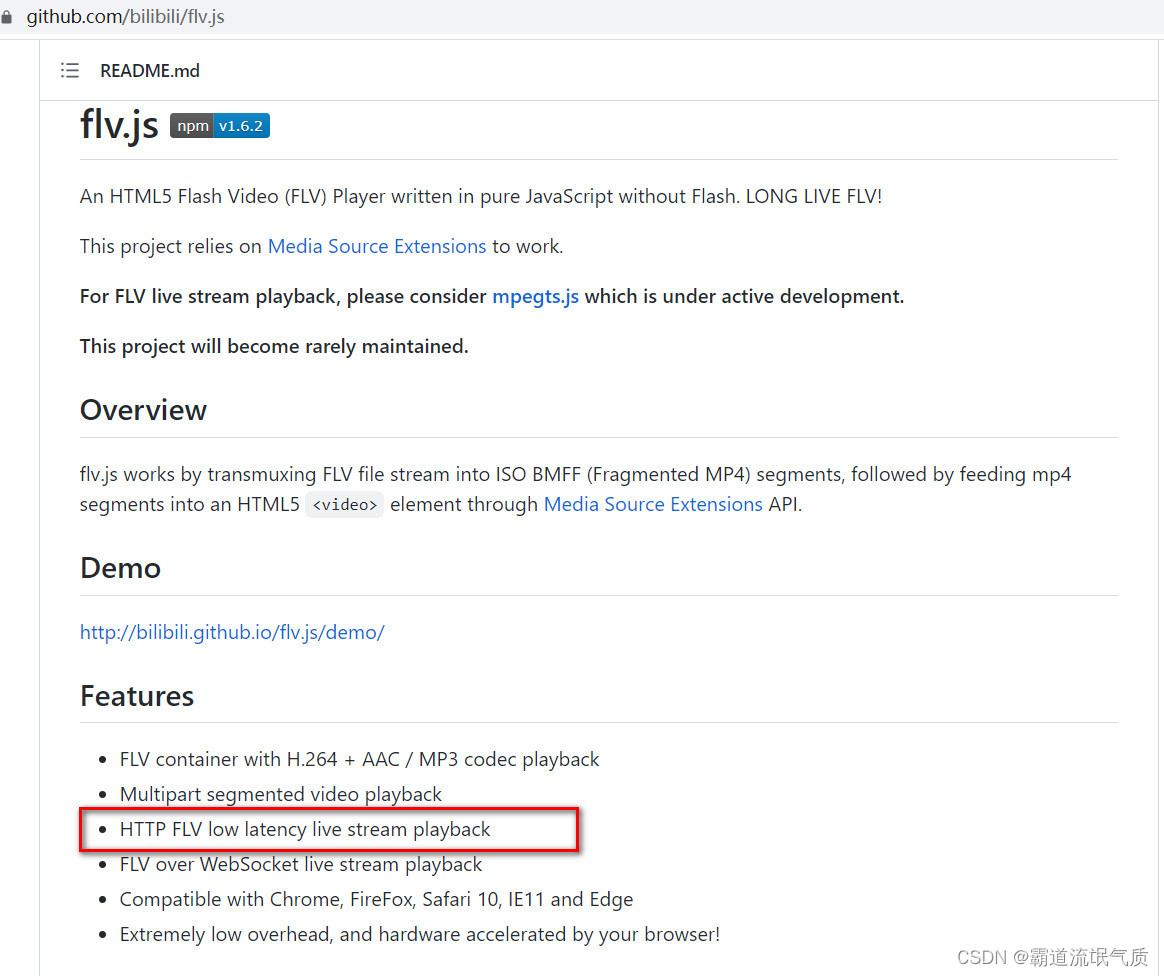
GitHub - bilibili/flv.js: HTML5 FLV Player
可以看到其特点是
HTTP FLV低延迟实时流播放

在html中使用flv.js播放http-flv
将flv.min.js下载到本地
https://github.com/bilibili/flv.js/releases/download/v1.5.0/flv.min.js
然后新建html
<!DOCTYPE html>
<html><head><meta content="text/html; charset=utf-8" http-equiv="Content-Type"><title>flv.js demo</title><style>.mainContainer {display: block;width: 1024px;margin-left: auto;margin-right: auto;}.urlInput {display: block;width: 100%;margin-left: auto;margin-right: auto;margin-top: 8px;margin-bottom: 8px;}.centeredVideo {display: block;width: 100%;height: 576px;margin-left: auto;margin-right: auto;margin-bottom: auto;}.controls {display: block;width: 100%;text-align: center;margin-left: auto;margin-right: auto;}</style>
</head><body><p class="mainContainer"><video name="videoElement" id="videoElement" class="centeredVideo" controls muted autoplay width="1024"height="576">Your browser is too old which doesn't support HTML5 video.</video>
</p><script src="js/flv.min.js"></script><script>function start() {if (flvjs.isSupported()) {var videoElement = document.getElementById('videoElement');var flvPlayer = flvjs.createPlayer({type: 'flv',url:'http://127.0.0.1:800/live?port=1935&app=myapp&stream=badao'});flvPlayer.attachMediaElement(videoElement);flvPlayer.load();flvPlayer.play();}}document.addEventListener('DOMContentLoaded', function () {start();});
</script></body></html>将url设置为上面的拉流地址,注意flv.min.js的路径
浏览器中访问该html看下效果

5、在Vue中使用flv.js播放http-flv
安装依赖
npm install --save flv.js新建页面修改代码
<template lang="html"><div id="app"><videoid="videoLive"crossorigin="anonymous"controlsautoplaywidth="100%"height="100%"style="object-fit: fill"></video></div>
</template><script>
import flvjs from "flv.js";
export default {name: "flvPlayer",data() {return {flvPlayer: null,};},mounted() {< BR> this.createVideo('http://127.0.0.1:800/live?port=1935&app=myapp&stream=badao',"videoLive")},methods: {createVideo(url, elementId) {if (flvjs.isSupported()) {let videoElement = document.getElementById(elementId);this.flvPlayer = flvjs.createPlayer({type: "flv",enableWorker: true, //浏览器端开启flv.js的worker,多进程运行flv.jsisLive: true, //直播模式hasAudio: false, //关闭音频hasVideo: true,stashInitialSize: 128,enableStashBuffer: true, //播放flv时,设置是否启用播放缓存,只在直播起作用。url: url,});this.flvPlayer.attachMediaElement(videoElement);this.flvPlayer.load();this.flvPlayer.play();}},},
};
</script><style lang="css">
</style>运行查看效果

相关文章:

Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流
场景 Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流: Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流_win nginx-rtmp最新版_霸道流氓气质的博客-CSDN博客 Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流&…...

【大数据处理与可视化】一 、大数据分析环境搭建(安装 Anaconda 3 开发环境)
【大数据处理与可视化】一 、大数据分析环境搭建(安装 Anaconda 3 开发环境)实验目的实验内容实验步骤一、下载Anaconda安装包二、安装Anaconda3三、验证Anaconda是否安装成功四、Jupyter Notebook的使用1. 启动Anaconda自带的Jupyter Notebook2. 在code…...

Python3-输入和输出
Python3 输入和输出 输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数。 第三种方式是使用文件对象的 write() 方法,标准输出文件可以用 sys.stdout 引用。 如果你希望输出的形式更加多样,可以使用 str.format() 函数来格式化输出值。…...

Java后端通用接口设计
1、接口的响应要明确表示接口的处理结果 为了将接口设计得更合理,我们需要考虑如下两个原则: 对外隐藏内部实现。即服务A调用服务B,如果服务B异常,但是我们不要直接把服务B的状态码、错误描述直接暴露给用户; 设计接…...

万字长文带你走进MySql优化(系统层面优化、软件层面优化、SQL层面优化)
文章目录系统层面优化采用分布式架构使用缓存使用搜索引擎软件层面优化调整 MySQL 参数配置定期清理无用数据创建索引创建索引普通索引唯一索引全文索引组合索引空间索引主键索引外键索引索引前缀适合创建索引的场景不适合创建索引的场景优化表结构分库分表SQL优化explain执行计…...

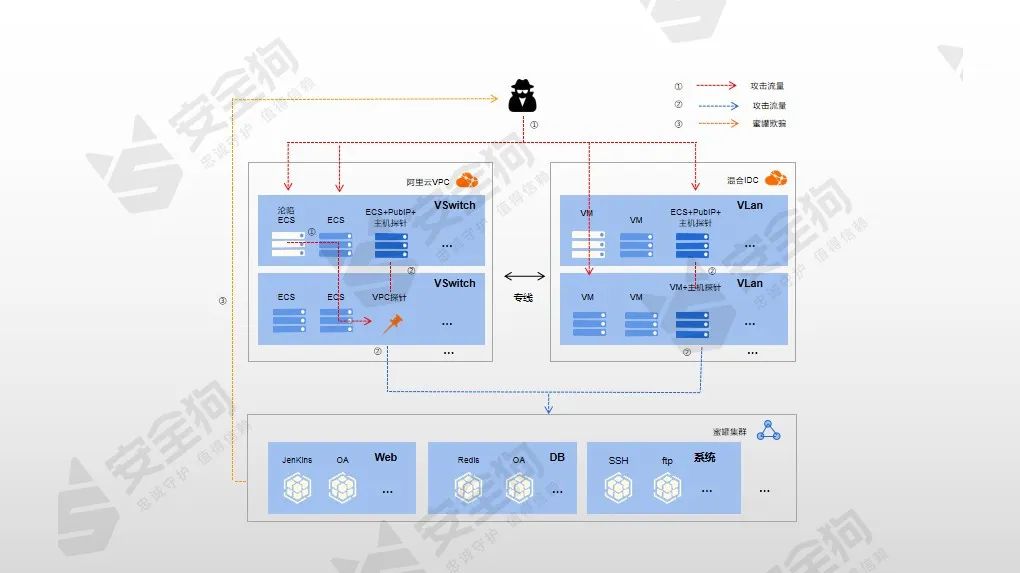
云原生安全2.X 进化论系列|云原生安全2.X未来展望(4)
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

认识进程 -了解进程调度
前言 本篇通过介绍操作系统OS的重要功能,了解并发并行, 了解操作系统的一项重要功能 “进程管理” , 通过了解进程管理认识进程是操作系统资源分配的基本单位 ,如有错误,请在评论区指正,让我们一起交流,共同进步! 文章…...

第十届省赛——7外卖店优先级
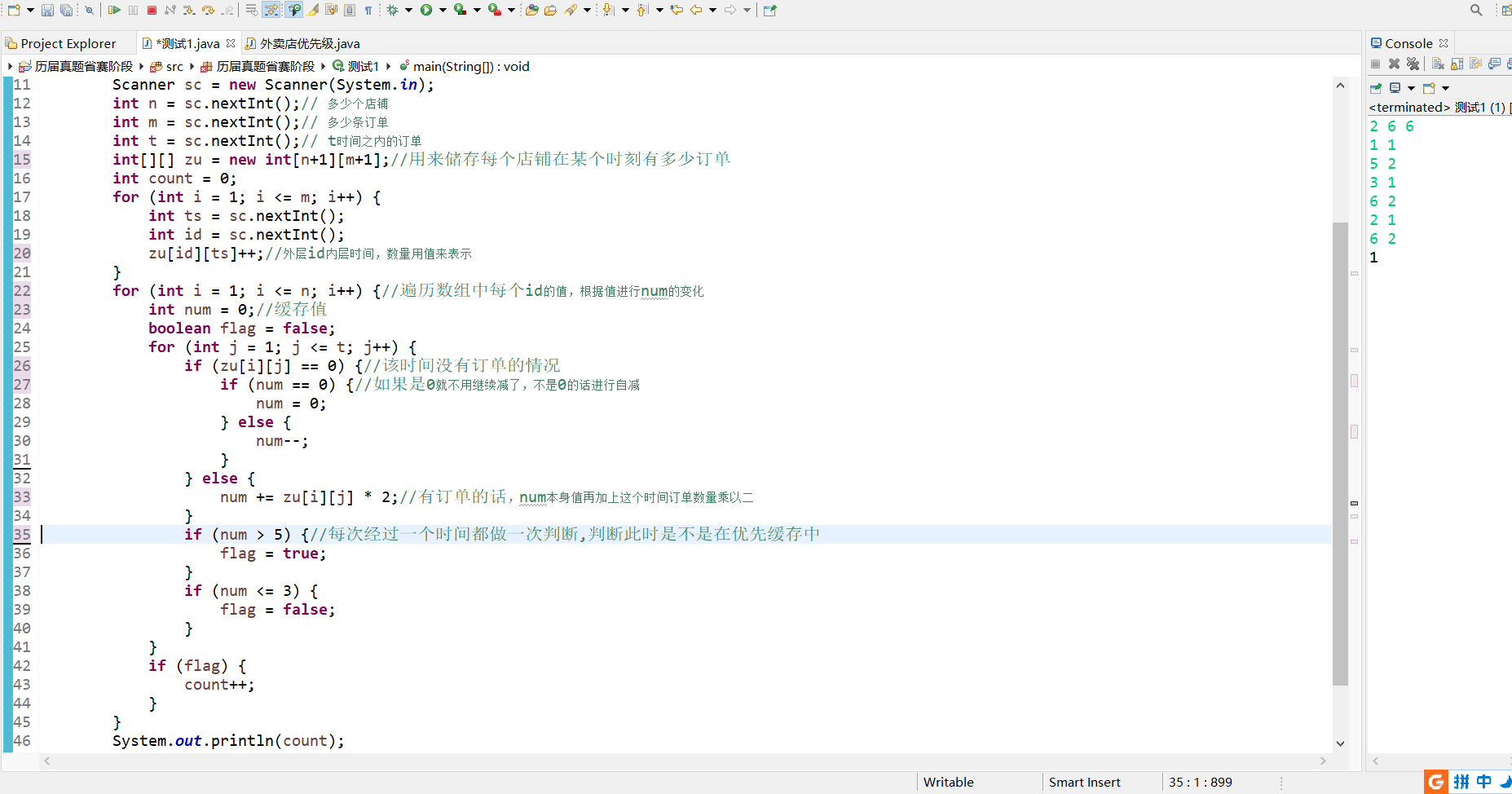
题目:“饱了么”外卖系统中维护着N 家外卖店,编号1~N。每家外卖店都有一个优先级,初始时(0 时刻) 优先级都为0。每经过1 个时间单位,如果外卖店没有订单,则优先级会减少1,最低减到0;而如果外卖店…...

做自动化测试选择Python还是Java?
今天,我们来聊一聊测试人员想要进阶,想要做自动化测试,甚至测试开发,如何选择编程语言 前言 自动化测试,这几年行业内的热词,也是测试人员进阶的必备技能,更是软件测试未来发展的趋势。特别是…...

C#基础之基础语法(一)
总目录 文章目录总目录前言一、C#简述1 C#是什么?2 .Net平台3. C# 和.Net的关系4. 集成开发环境(IDE)二、控制台应用程序1. 常用代码2.注意事项三、基础语法1.编写C#代码注意事项2.C#注释2. 变量&标识符&关键字4. 变量,字…...

【JVM篇1】认识JVM,内存区域划分,类加载机制
目录 一、JVM内存区域划分 ①程序计数器(每个线程都有一个) ②栈:保存了局部变量和方法调用的信息(每一个线程都有一个栈) 如果不停地调用方法却没有返回值,会产生什么结果 ③堆(每一个进程都有一个堆,线程共享一个堆) 如何区分一个变量是…...

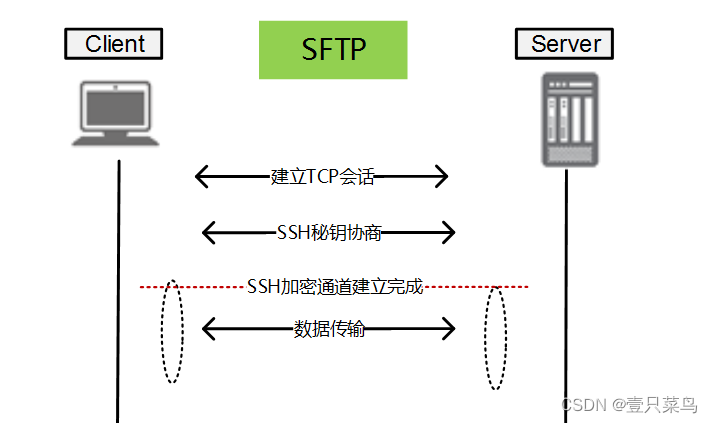
CHAPTER 5 文件共享 - FTP
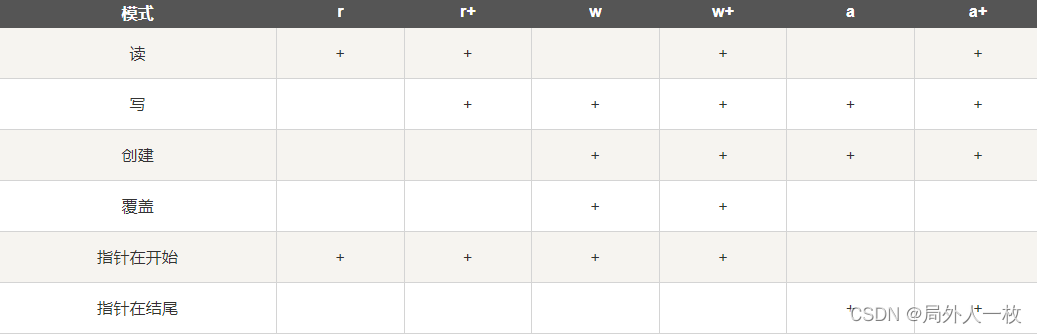
文件共享 - FTP1 FTP1.1 传输方式1. ASCII传输方式2. 二进制传输模式3. 两种传输方式的区别1.2 支持的模式1. 主动模式(PORT)2. 被动模式(PASV)3. 如何选择4. 为什么绝大部分互联网应用都是被动模式?1.3 搭建FTP服务器(使用vsftpd)1. 安装软件…...

【MySQL】将 CSV文件快速导入 MySQL 中
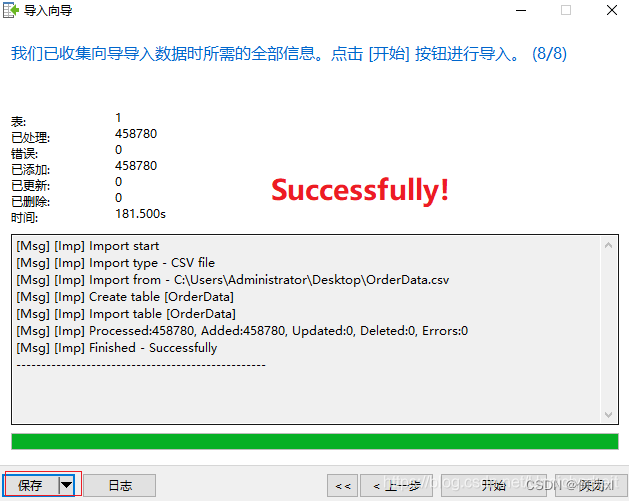
【MySQL】将 CSV文件快速导入 MySQL 中方法一:使用navicat等软件的导入向导如果出现中文乱码方法二:命令行导入(LOAD DATA INFILE SQL)一般来说,将csv文件导入mysql数据库有两种办法: 使用 navicat、workbe…...

Ngnix安装教程(2023.3.8)
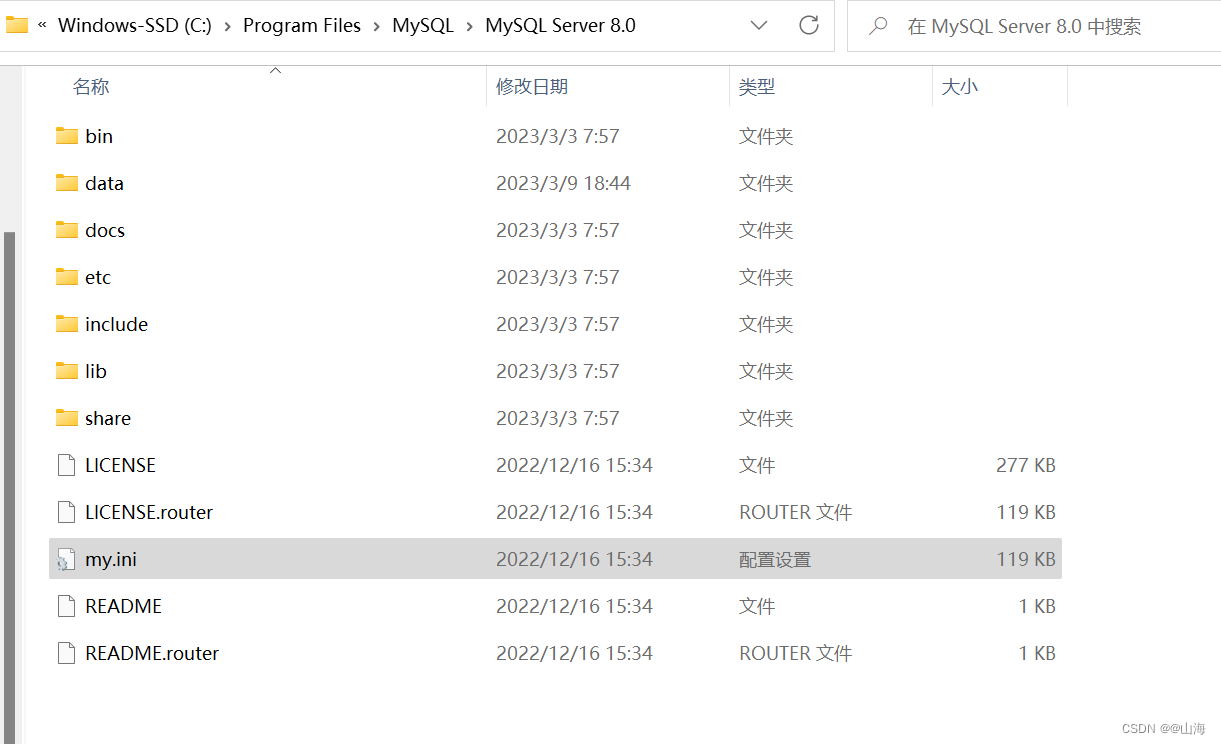
Nginx安装教程(2023.3.8)引言1、Nginx简介2、Nginx安装2.1 下载Nginx安装包2.2 免安装启动Nginx(切记解压后将nginx-1.23.3文件夹需要放在英文路径下,实测中文路径不识别且启动不成功)2.3 熟悉Nginx文件夹目录结构2.4 …...

【C语言】每日刷题 —— 牛客(2)
前言 大家好,继续更新专栏c_牛客,不出意外的话每天更新十道题,难度也是从易到难,自己复习的同时也希望能帮助到大家,题目答案会根据我所学到的知识提供最优解。 🏡个人主页:悲伤的猪大肠9的博客…...

关于算法的一些简单了解
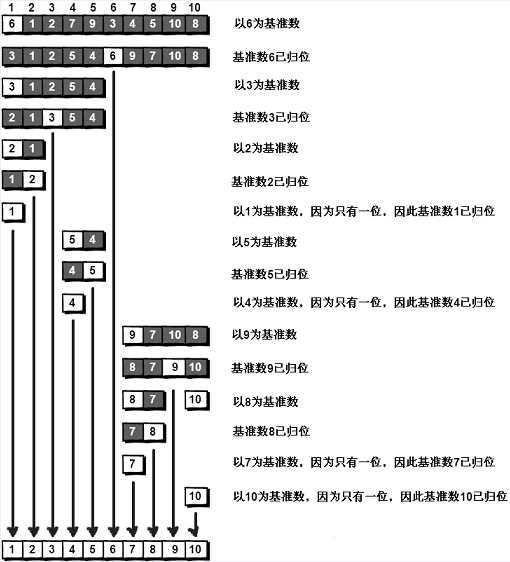
文章目录ALGORITHMBASIC INFORMATIONBasic algorithm design technology穷举法分治法减治法动态规划法贪心法Algorithm design technology based on search回溯法分支限界法PRACTICECONCEPTCALATION*CODEprim&dijkstra&kruskal分治法Q&AT(n)T(n)T(n) 是渐进时间复杂…...

mysql无法启动服务及其他问题总结
文章目录1.安装后关于配置的问题显示【发生系统错误,拒绝访问】命令行Command Line Client闪退2.显示【MySQL服务无法启动】问题检查端口被占用删除data文件并初始化配置my.ini/.conf文件重新安装MySQL1.安装后关于配置的问题 显示【发生系统错误,拒绝访…...

数据库表字段命名规范
因为近期笔者在数据库命名规范上产生了一些疑问,故特此记录下来了一些开发规范,望做参考。 摘要: 当前研发工作中经常出现因数据库表、数据库表字段格式不规则而影响开发进度的问题,在后续开发使用原来数据库表时,也会…...
)
23种设计模式-命令模式(android应用场景介绍)
命令模式是一种行为设计模式,它允许将请求封装成一个独立的对象,并将请求的不同参数化。通过这种方式,命令模式可以在不同的请求间切换,或者将请求放入队列中等待执行。 在Java中,命令模式通常由一个抽象命令类和具体…...

vector你得知道的知识
vector的基本使用和模拟实现 一、std::vector基本介绍 1.1 常用接口说明 std::vector是STL中的一个动态数组容器,它可以自动调整大小,支持在数组末尾快速添加和删除元素,还支持随机访问元素。 以下是std::vector常用的接口及其说明…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
