前端面试题--JavaScript篇
一、JavaScript中的数据类型
JavaScript中共有八种数据类型:Number、String、Boolean、Object、Null、Undefined、null、Symbol、BigInt 其中Symbol和BigInt是ES6新增的数据类型
Symbol代表独一无二且不可改变的数据类型,主要为了解决可能出现的全局变量冲突问题
BigInt是一种数字类型的数据,它可以表示任意精度格式的整数
二、数据类型检测方式
typeof() 其中数组对象和null都会被判断成Object
instanceof() 内部运行机制是在原型链中能否找到该类型的原型 只能正确判断引用数据类型,不能正确判断基本数据类型
constructor
Object.prototype.toString.call()通过Object对象的原型方法toString来判断数据类型
三、判断数组的方式
通过instanceof判断
通过Object.prototype.toString.call()
通过obj.__proto__=Array.prototype
通过Array.isArray()
通过Array.prototype.isPrototypeOf()
四、undefined和null的区别
undefined是未定义的,一般对象声明了还未定义会返回undefined;
null代表的含义是空对象,null主要用于赋值给一些可能会返回对象的变量,作为初始化;
typeof(null)返回值是object;typeof(undefined)返回值是undefined
五、==操作符的强制类型转换
首先会判断两者类型是否相同,相同的话就比较两者的大小;
类型不同的话进行强制类型转换;
会先判断是否在对比null和undefined,是的话就返回true;
判断两者类型是否为number和string,是的话就将string转化为number类型;
六、Object.is()和比较操作符“==”,“===”的区别
使用双等号进行判断时,如果两边类型不一致,会先进行强制类型转换再比较;
使用三等号进行判断时,如果两边类型不一致不会进行强制类型转换,直接返回false;
使用Object.is进行判断时,一般情况下和三等号是一致的,不同的是处理了一些特殊的情况,比如-0和+0不再相等,两个NaN是相等的;
七、JavaScript中的包装类型
在JavaScript中,基本类型是没有属性和方法的,为了便于操作基本类型的值,在调用基本类型的属性或方法时,JavaScript在后台隐式的将基本类型的值转换为对象;
JavaScript也可以使用Object函数显式的将基本类型转换为包装类型;
使用valueOf将包装类型转换为基本类型;
八、var、let和const的区别
var不存在块级作用域,let和const存在块级作用域;
var存在变量提升,let和const不存在变量提升,即变量只能在声明后被使用;
var声明的变量为全局变量,并将该变量添加为全局对象的属性,但let和const不会;
var允许重复声明变量,后声明的变量会覆盖前面声明的变量,但let和const不会;
声明变量时,var和let可以不用设置初始值,但const必须设置初始值;
let创建的变量允许改变指针指向,const不允许;
九、箭头函数和普通函数的区别
箭头函数比普通函数更简洁;
箭头函数没有自己的this;
箭头函数继承来的this指针指向永远不会改变;
箭头函数不能作为构造函数使用;
箭头函数没有自己的arguments参数;
箭头函数没有prototype;
十、扩展运算符
对象扩展运算符
对象的扩展运算符用于取出参数对象中所有可遍历属性,拷贝到当前对象中;
数组扩展运算符
数组的扩展运算符将数组转换为用“,”分割的参数序列;
十一、Proxy可以实现什么功能
Proxy是ES6中新增的功能,可以用来自定义对象中的操作,vue3中通过Proxy替换原本的Object.defineProperty来实现数据响应式;
十二、new操作符的执行过程
首先创建一个新的空对象;
设置原型,将对象的原型设置为函数的prototype对象;
将函数的this指针指向这个对象,执行构造函数的代码;
判断函数的返回值类型,如果是值类型,返回创建的对象,如果是引用类型,返回这个引用类型的对象;
十三、JavaScript中的内置对象
Array、Math、String、Number、Date
Math
方法:Math.random()生成0-1之间随机小数;
Math.floor()向下取整;
Math.ceil()向上取整;
Math.round()四舍五入取整数;
Math.pow(x,y)求x的y次方;
Math.sqrt()求开方;
Number
方法:isFinite()检查是否为有限的数字;
isNaN()是否为NaN;
parseInt()转化为整数;
parseFloat()转化为浮点数;
Number()转化为数字类型;
String
方法:charAt(index)获取index位置处的字符;
concat()连接字符串;
indexOf()查找符合条件的第一个字符串所在位置的下标;
lastIndexOf()查找符合条件的第一个字符串所在位置的下标(从后往前查);
slice(start,end)和substring(start,end)截取字符串;
replace()、toUpperCase()、toLowerCase();
十四、对JSON的理解
JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言识别,并可以转换为任意语言的对象,JSON在开发中主要用来数据交互;
json转js:JSON.parse(obj);
js转json:JSON.stringify();
十五、JavaScript脚本延迟加载的方式有哪几种
延迟加载就是等页面加载完成后再加载js文件;
defer属性:给脚本添加defer属性,这个属性会使脚本的加载与文档的解析同步进行,在文档解析完成后再执行这个脚本文件;
async属性:给脚本添加async属性,这个属性会使脚本异步加载;
动态创建DOM方式;
使用setTimeOut延迟方式;
十六、数组有哪些方法
join:用指定分隔符将数组每一项拼接成字符串;
push:向数组末尾添加元素;
pop:向数组末尾删除元素;
unshift:向数组首部添加元素;
shift:向数组首部删除元素;
sort:对数组元素进行排序;
reverse:颠倒数组中元素顺序;
concat:用于连接两个或多个数组;
slice:截取部分数组;
splice:可以实现数组的删除、替换和添加元素;
forEach:遍历数组;
filter:过滤功能;
indexOf:当前值在数组中第一次出现的位置;
lastIndexOf:当前值在数组中最后一次出现的位置;
find:返回匹配项;
findIndex:返回匹配项索引;
十七、对Ajax的理解
ajax是指通过JavaScript的异步通信,从服务器中获取xml文档并从中提取数据,再更新网页的对应部分而不用刷新整个网页;
十八、变量提升
变量提升即将变量声明提升到所在作用域最开始部分,可以在定义语句前被访问到;
变量提升可以提高性能且容错性更好;
十九、常见的DOM操作
获取DOM节点
getElementById();
getElementsByTagName();
getElementsByClassName();
querySelector();
querySelectorAll();
创建节点
createElement();
删除节点
removeChild();
添加节点
appendChild();
insertBefore();
改变元素内容:
innerText和innerHTML,前者不识别HTML标签,同时换行和空格会去除,后者可以识别,不去除换行和空格;
二十、鼠标事件
onmousemove:鼠标在某元素上移动;
onmouseover:鼠标移动到某元素之上(事件冒泡);
onmouseenter:鼠标移入某元素之上(没有事件冒泡);
onmouseleave:鼠标移出元素;
onmouseout:鼠标移出目标元素之上;
onmouseup:鼠标按钮被释放弹起时触发;
onmousedown:鼠标按钮被按下;
二十一、for in和for of的区别
for in遍历获取数组的索引,for of遍历获取数组的值;
for in会遍历对象的整个原型链,for of只遍历当前对象,不遍历原型链;
在遍历数组时,for in会返回数组中所有可遍历的属性,for of只返回数组下标对应的属性值;
for in适合遍历对象,for of适合遍历数组;
二十二、对原型和原型链的理解
当使用构造函数创建一个对象后,这个对象内部会包含一个指针,这个指针指向该构造函数的prototype属性对应的值,在es5中这个指针就叫对象的原型;
当访问一个对象的属性时,如果这个对象内部不存在这个属性,就会去该对象的原型对象中找这个属性,这个原型对象又会有自己的原型,于是就这个一直找下去,这个过程就称为原型链;
二十三、闭包
闭包是指有权访问另一个函数作用域中变量的函数;
创建闭包的常见方式就是在一个函数内部创建另一个函数;
二十四、bind、call和apply
共同点:都可以改变this指针指向;
区别:bind返回的是一个新的函数,需要调用才可以执行,call和apply可以直接执行;
call方法可以将实参在对象之后依次传递,apply需要将实参存放在一个数组中统一传递;
二十五、异步编程的实现方式
回调函数的方式,缺点是多个回调函数嵌套的时候会造成回调函数地狱,上下两层回调函数的代码耦合度较高,不利于代码的维护;
promise的方式,使用promise方式可以将嵌套的回调函数作为链式调用,但有时会造成多个then链式调用造成代码语义不明确;
generator的方式,它可以在函数执行过程中将函数执行权转移出去,在函数外部还可以将执行权转移回来;
async函数的方式,async函数是promise和generator实现的一个自动执行的语法糖,它内部自带执行器;
二十六、对promise的理解
promise是异步编程的一种解决方案,它是一个对象,可以获取异步编程的消息,它的出现大大改变了异步编程的困境,避免了地狱回调;
三个状态:pending-进行中;fulfilled-已成功;rejected-已拒绝;
五个常用方法:then、catch、race、finally、all;
二十七、async和await
async函数是generator函数的语法糖,使用async关键字来表示,在函数内部使用await来表示异步;
相关文章:

前端面试题--JavaScript篇
一、JavaScript中的数据类型JavaScript中共有八种数据类型:Number、String、Boolean、Object、Null、Undefined、null、Symbol、BigInt 其中Symbol和BigInt是ES6新增的数据类型Symbol代表独一无二且不可改变的数据类型,主要为了解决可能出现的全局变量冲…...

【批处理脚本】-3.5-pause暂停命令详解
"><--点击返回「批处理BAT从入门到精通」总目录--> 共3页精讲(列举了所有pause的用法,图文并茂,通俗易懂) 在从事“嵌入式软件开发”和“Autosar工具开发软件”过程中,经常会在其集成开发环境IDE(CodeWarrior,S32K DS,Davinci,EB Tresos,ETAS…)中,…...

软件测试11
一 Linux命令的基本格式 格式组成:命令主体 -命令选项 命令参数 常见命令形式: (1)命令主体 (2)命令主体 -命令选项 (3)命令主体 参数 (4)命令主体 -命令选项…...

2023 面试题js、es6篇
什么是闭包? 闭包的定义 闭包是指能够访问另一个函数作用域中的变量的一个函数。 在js中,只有函数内部的子函数才能访问局部变量, 所以闭包可以理解成 “定义在一个函数内部的函数”。 应用场景 将内部的函数返到外部去,让外部…...
设计索引的时候,我们一般要考虑哪些因素呢?(下))
(六十六)设计索引的时候,我们一般要考虑哪些因素呢?(下)
今天我们最后来讲一下设计索引的时候,我们一般要考虑哪些因素。 另外还讲了字段基数的问题以及前缀索引的问题, 那么今天接着来讲剩下的一些索引设计的原则。 首先假设你设计好了一个索引,非常棒,接着你在SQL里这么写ÿ…...

python程序设计基础 实验四
⭐python实验专栏,欢迎订阅与关注! ★观前提示:本篇内容为python程序设计实验,代码内容经测试没有问题,但是可能会不符合每个人实验的要求,因此以下内容建议仅做思路参考。 一、实验目的 (1&am…...

ASP.NET CORE API 使用Orleans
快速使用Monimal API 快速集成Orleans 微软官网地址如下:https://learn.microsoft.com/zh-cn/dotnet/orleans/quickstarts/build-your-first-orleans-app?sourcerecommendations&tabsvisual-studio当然它的存储grain存储采用的是内存级别存储,我缓存…...
)
《论文阅读》软化标签(将one-hot编码转变为grayscale标签)
《论文阅读》The Emotion is Not One-hot Encoding: Learning with Grayscale Label for Emotion Recognition in Conversation 前言简介相关知识grayscale label模型方法CategoryWord-EmbeddingSelfSelf-AdjustFuture-Self损失实验结果前言 你是否也对于理解论文存在困惑? …...

keras图片数字识别入门AI机器学习
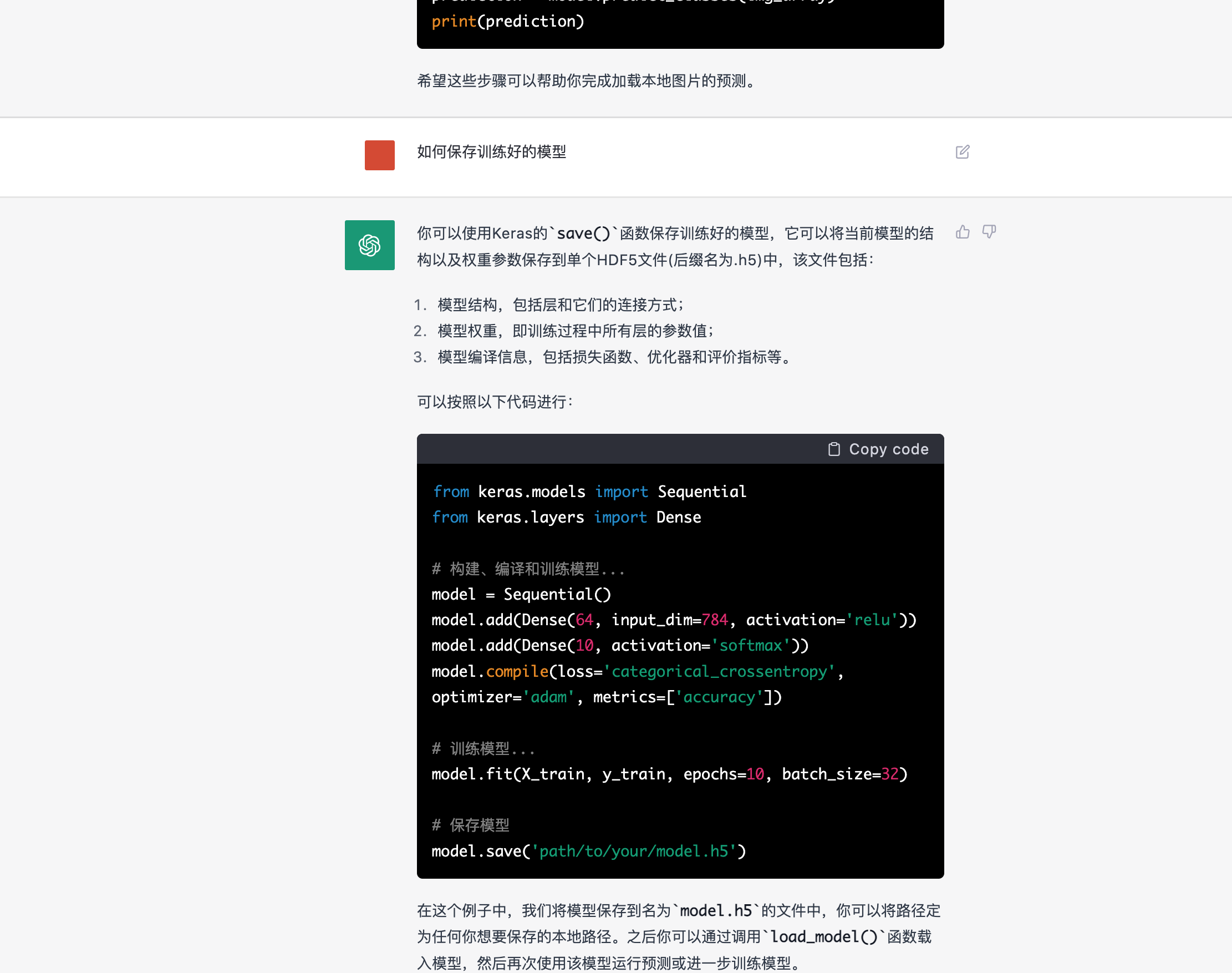
通过使用mnist(AI界的helloworld)手写数字模型训练集,了解下AI工作的基本流程。 本例子,要基于mnist数据集(该数据集包含了【0-9】的模型训练数据集和测试数据集)来完成一个手写数字识别的小demo。 mnist…...

使用qt编写一个程序,伪造一个ip访问一个网站。
你好,这是Bing。😊 根据网络搜索结果,使用qt编写一个程序,伪造一个ip访问一个网站的方法可能有以下几种: - 使用X-Forwarded-For请求头来伪造客户端的真实ip地址。这种方法需要在发送请求时添加X-Forwarded-For: 伪造…...

探访人工智能领跑者:纷享销客携手30+TOP高科技企业走进旷视科技
拥有全球规模领先的计算机视觉研究院; 揽获28项世界顶级AI竞赛冠军; 世界级人工智能公司; 没错,它就是人工智能行业的务实者和领跑者,旷视科技。 3月3日,北京软件和信息服务业协会联合纷享销客,…...

UTC、TimeZone、TimeStamp
UTC :Universal Time Coordinated,世界协调时,又称世界标准时间。与UTC time对应的是各个时区的local time,东N区的时间比UTC时间早N个小时,因此UTC time N小时 即为东N区的本地时间;而西N区时间比UTC时间…...

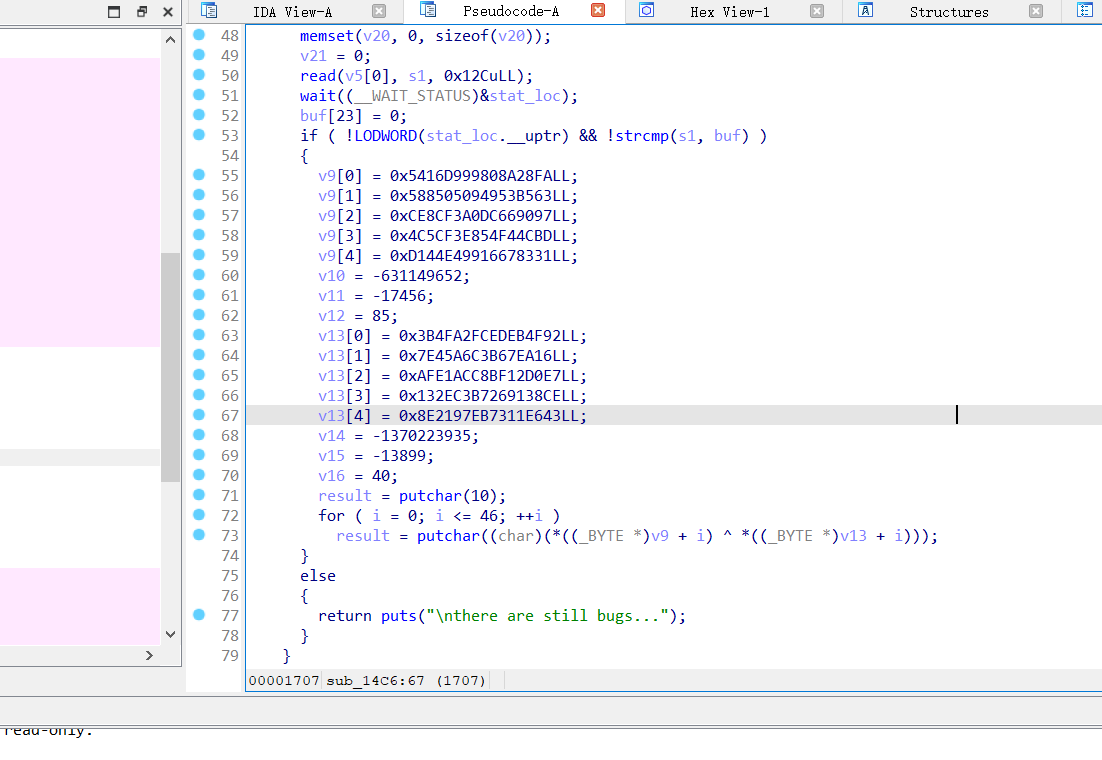
探究SMC局部代码加密技术以及在CTF中的运用
前言 近些日子在很多线上比赛中都遇到了smc文件加密技术,比较出名的有Hgame杭电的比赛,于是我准备实现一下这项技术,但是在网上看了很多文章,发现没有讲的特别详细的,或者是无法根据他们的方法进行实现这项技术,因此本篇文章就是…...

免费集装箱箱号识别API,人工智能企业CIMCAI集装箱识别检测人工智能平台全球4千企业用户,支持API集成二次开发人工智能企业
免费集装箱箱号识别API,人工智能企业CIMCAI集装箱识别检测人工智能平台全球4千企业用户,支持API集成二次开发。箱信息识别及铅封号识别功能免费,顶尖AI集装箱识别率99.98%,全球No.1集装箱人工智能企业CIMCAI打造。中国上海人工智能…...

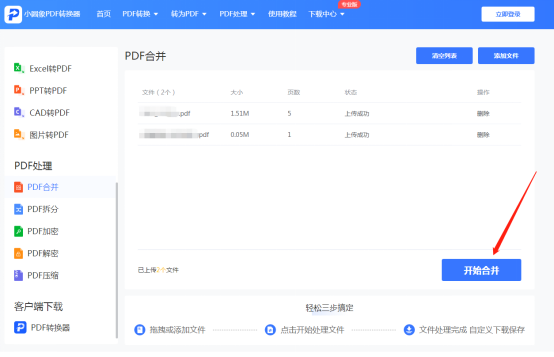
pdf多页合并为一页方法总结,你觉得哪个最好?
PDF格式的文件在现代办公中是不可或缺的,许多人在工作中需要频繁处理PDF文档。然而,当我们需要阅读多个PDF文件时,不断切换不同的文件并一个一个地打开查阅会非常麻烦。为了提高阅读效率,人们一般会将pdf多页合并为一页。那么&…...

每日一读【基金/股票投资的常识和纪律】
个人投资的几点总结,我时常拿来阅读,警示自己: *基于常识,独立思考。 *投资以年为单位,5年一周期。 *下跌时的信心比金子还贵,永远要记住:风险是涨上去的,机会…...

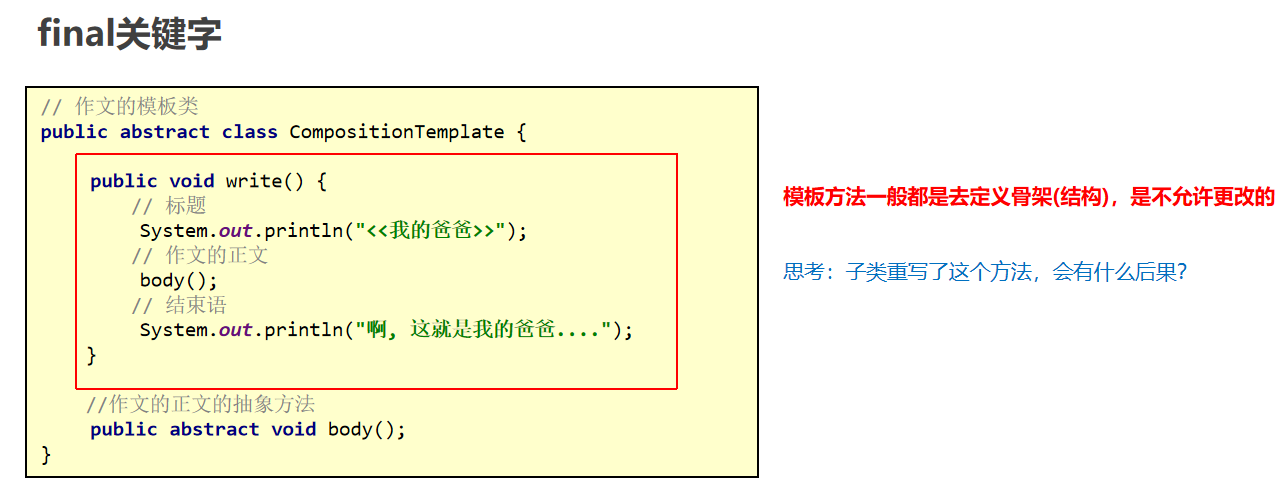
阶段二12_面向对象高级_继承3
知识点内容: 抽象类 模板设计模式 final关键字 一.抽象类 (1)抽象类概述 抽象方法:将共性的行为(方法)抽取到父类之后,发现该方法的实现逻辑 无法在父类中给出具体明确,该方法就可以定义为抽象方法。 抽…...

C++ STL:string类的概述及常用接口说明
目录 一. 什么是STL 二. string类的概述 三. string类的常用接口说明 3.1 字符串对象创建相关接口(构造函数) 3.2 字符串长度和容量相关接口 3.3 字符访问相关接口函数 3.4 字符串删改相关接口函数 3.5 字符查找和子串相关接口函数 3.6 迭代器相…...

java Math类 和 System类 详解(通俗易懂)
Math类介绍Math类常用方法及演示System类简介System类常用方法及演示一、前言本节内容是我们《API-常用类》专题的第四小节了。本节内容主要讲Math类和System类, 内容包括Math类介绍、Math类常用方法、System类介绍,System类常用方法。该小节内容基本不涉…...

软件回归测试是什么?
一、软件回归测试是什么? 软件回归测试作为软件生命周期的一个组成部分,在整个软件测试过程中占有很大的工作量比重,软件开发的各个阶段都会进行多次回归测试。回归测试是指修改了旧代码后,重新进行测试以确认修改没有引入新的错误或导致其…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
