Flutter基础 -- Dart 语言 -- 列表集合枚举
目录
1. 列表 List
1.1 初始
1.2 声明
1.2.1 自动
1.2.2 定长
1.2.3 生成数据
1.3 属性
1.4 方法
1.4.1 添加
1.4.2 查询
1.4.3 删除
1.4.4 Range
1.4.5 洗牌
1.4.6 排序
1.4.7 复制子列表
1.4.8 操作符
2. 集合 Map
2.1 初始
2.2 声明
2.2.1 松散
2.2.2 强类型
2.3 基本属性
2.4 常用方法
2.4.1 addAll
2.4.2 addEntries
2.4.3 containsKey
2.4.4 containsValue
2.4.5 clear
2.4.6 remove
2.4.7 removeWhere
2.4.8 update
2.4.9 updateAll
2.5 操作符
3. 集合 Set
3.1 声明
3.1.1 松散
3.1.2 强类型
3.1.3 去重 & 转列表
3.2 基本属性
3.3 常用方法
3.3.1 交集
3.3.2 联合
4. 枚举 enum
4.1 定义
4.2 使用场景
1. 列表 List
1.1 初始
var l = [1, 2, 3];
print(l);[1, 2, 3]1.2 声明
1.2.1 自动
List<int> l = [];
l
..add(1)
..add(2)
..add(3);
print(l);[1, 2, 3]使用 cascade operator 连续调用 add 方法
cascade operator (..) 用于对同一个对象连续调用多个方法或访问多个属性
1.2.2 定长
var l = List<int>.filled(3, 0);//空间大小和默认值l[0] = 1;l[1] = 2;l[2] = 3;print(l);[1, 2, 3]1.2.3 生成数据
List<int> l = List.generate(10, (index) {return index;});print(l);[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]List.generate 是 Dart 的一个工厂构造函数,用于创建并生成固定长度的列表
第一个参数 10 指定生成列表的长度为 10
第二个参数是一个函数,称为生成器函数 (index 是生成器函数的参数),它根据每个索引值生成该索引处的元素
这个生成器函数比较简单:
(index) { return index; }
该函数接收一个参数 index,返回这个 index 值。因此,每个元素的值与其索引相同
当 List.generate 依次调用这个生成器函数时,它会依次传入从 0 到 9 的索引值,结果就是生成一个包含 0 到 9 的整数列表
1.3 属性

var l = [1, 2, 3];
print(l.first);
print(l.last);
print(l.length);
print(l.isEmpty);
print(l.isNotEmpty);
print(l.reversed);1
3
3
false
true
(3, 2, 1)1.4 方法

1.4.1 添加
List<int> l = [];l..add(1)..addAll([2, 3, 4, 5])..insert(0, 6)..insertAll(6, [6, 6]);print(l);[6, 1, 2, 3, 4, 5, 6, 6]1.4.2 查询
var l = [6, 1, 2, 3, 4, 5, 6, 6];print(l.indexOf(5));
print(l.indexWhere((it) => it == 4));5
41.4.3 删除
var l = [6, 1, 2, 3, 4, 5, 6, 6];l.remove(6);
print(l);
l.removeAt(5);
print(l);[1, 2, 3, 4, 5, 6, 6]
[1, 2, 3, 4, 5, 6]1.4.4 Range
var l = [6, 1, 2, 3, 4, 5, 6, 6];l.fillRange(0, 3, 9);
print(l.getRange(0, 5));(9, 9, 9, 3, 4)l.fillRange(0, 3, 9) 将把列表 l 的前 3([0,3]位置) 个元素(索引 0, 1, 2)替换为 9
getRange 方法返回一个新的不可变的迭代器,包含从起始索引到结束索引(不包括)的元素
1.4.5 洗牌
var l = [6, 1, 2, 3, 4, 5, 6, 6];l.shuffle();
print(l);
l.shuffle();
print(l);[2, 5, 4, 6, 6, 3, 1, 6]
[6, 4, 6, 5, 2, 3, 6, 1]调用一下就随机打乱一下
1.4.6 排序
数字
var l = [6, 1, 2, 3, 4, 5, 6, 6];l.sort();
print(l);[1, 2, 3, 4, 5, 6, 6, 6]日期
List<DateTime> dtList = [];
dtList.addAll([DateTime.now(),DateTime.now().add(new Duration(days: -12)),DateTime.now().add(new Duration(days: -2))]);
print(dtList);升序还是降序,目前是升序
dtList.sort((a, b) => a.compareTo(b));
print(dtList);9
[2022-05-29 16:43:17.802, 2022-05-17 16:43:17.802, 2022-05-27 16:43:17.802]
[2022-05-17 16:43:17.802, 2022-05-27 16:43:17.802, 2022-05-29 16:43:17.802]1.4.7 复制子列表
var l = [6, 1, 2, 3, 4, 5, 6, 6];var l2 = l.sublist(1,4);
print(l2);[1, 2, 3] l不变1.4.8 操作符

var l1 = [1, 2, 3];
var l2 = [4, 5, 6];
print(l1 + l2);
l1[2] = 9;
print(l1[2]);[1, 2, 3, 4, 5, 6]
92. 集合 Map
2.1 初始
key value 形式的集合,也叫键值对
var a = {'name': 'ducafecat', 'web': 'www.ducafecat.tech'};print(a);{name: ducafecat, web: www.ducafecat.tech}2.2 声明
2.2.1 松散
var a = Map();
a['name'] = 'ducafecat';
a['web'] = 'www.ducafecat.tech';
a[0] = 'abc';
a[0] = '1231231';print(a);{name: ducafecat, web: www.ducafecat.tech, 0: 1231231}就是有string 有int,key 相同,覆盖数据
2.2.2 强类型
var a = Map<int, String>();
a[0] = 'java';
a[1] = 'python';print(a);{0: java, 1: python}2.3 基本属性

var a = {'name': 'ducafecat', 'web': 'www.ducafecat.tech'};
print(a.isEmpty);
print(a.isNotEmpty);
print(a.keys);
print(a.values);
print(a.length);
print(a.entries);false
true
(name, web)
(ducafecat, www.ducafecat.tech)
2
(MapEntry(name: ducafecat), MapEntry(web: www.ducafecat.tech))2.4 常用方法

2.4.1 addAll
新增 kv 数据
b.addAll({'first': 'java', 'second': 'python'});2.4.2 addEntries
接入另一个 map 集合
b.addEntries(a.entries);2.4.3 containsKey
检查 key 是否存在
print(a.containsKey('name'));2.4.4 containsValue
检查 value 是否存在
print(a.containsValue('www.ducafecat.tech'));2.4.5 clear
清空数据
b.clear();2.4.6 remove
删除数据
a.remove('name');2.4.7 removeWhere
按条件删除
a.removeWhere((key,val) => key == 'name');2.4.8 update
更新数据
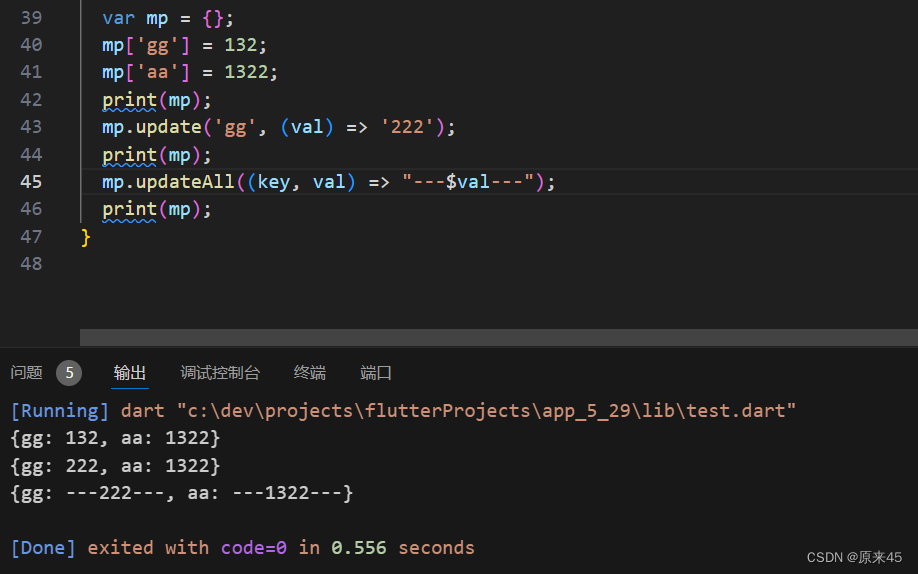
a.update('name', (val) => 'abc');2.4.9 updateAll
更新批量
a.updateAll((key, val) => "---$val---");
2.5 操作符

print(a['name']);
a['name'] = 'abc';3. 集合 Set
3.1 声明
Set 是一个元素唯一的有序队列
3.1.1 松散
var a = Set();
a.add('java');
a.add('php');
a.add('python');
a.add('java');
a.add('sql');
a.add('swift');
a.add('dart');print(a);{java, php, python, sql, swift, dart}自动去重
Dart 允许 Set 中存储的值可以是任意类型。在这个示例中,Set 被使用来存储字符串类型的编程语言
3.1.2 强类型
var b = <String>{};
b.addAll(['dart', 'c#', 'j#', 'e#']);print(b);{dart, c#, j#, e#}通过使用泛型 <String>,你可以确保 Set 中的所有元素都是字符串类型。 addAll 方法用于批量添加元素到 Set 中
3.1.3 去重 & 转列表
var ls = ['dart', 'java', 'c#', 'j#', 'e#', 'java'];
var tags = Set();
tags.addAll(ls);
print(tags);
print(tags.toList());{dart, java, c#, j#, e#}
[dart, java, c#, j#, e#]3.2 基本属性

和之前map差不多的就不多说了
3.3 常用方法

3.3.1 交集
var fd = <String>{"js", "node", "dart", "css", "html", "macos", "docker", "git"};
var ed = <String>{"linux", "docker", "git", "go", "python", "sql", "node", "js", "aws"};print(fd.intersection(ed));{js, node, docker, git}3.3.2 联合
var fd = <String>{"js", "node", "dart", "css", "html", "macos", "docker", "git"};
var ed = <String>{"linux", "docker", "git", "go", "python", "sql", "node", "js", "aws"};print(fd.union(ed));{js, node, dart, css, html, macos, docker, git, linux, go, python, sql, aws}4. 枚举 enum
4.1 定义
适合用在常量定义,类型比较很方便
// 定义颜色枚举值
enum ColorType {none,red,green,blue,
}void main(List<String> args) {// 1 接收输入值 red 字符串var input = "red";// 2 将输入值转换为 ColorType 枚举类型var color = ColorType.none;if (input == "red") {color = ColorType.red;} else if (input == "green") {color = ColorType.green;} else if (input == "blue") {color = ColorType.blue;}// 3 switch 判断,打印输出switch (color) {case ColorType.red:print(ColorType.red);break;case ColorType.green:print(ColorType.green);break;case ColorType.blue:print(ColorType.blue);break;default:print(ColorType.none);}
}
4.2 使用场景
定义发帖类型 视频 图片 空
enum PostType { video, image, none }业务中判断
PostType get type {if (detail.type == POST_TYPE_IMAGE) {return PostType.image;} else if (detail.type == POST_TYPE_VIDEO) {return PostType.video;} else {return PostType.none;}}...if (type == PostType.video && !_hasDetail) {playlist.insert(0, VideoMedia(detail));}...if (type == PostType.video) {if (playlist.isEmpty) {playlist.add(VideoMedia(detail));} else {playlist.first.post = detail;}}} finally {_isLoading = false;if (type == PostType.video && !_hasDetail) getPostList();}创作不易,希望读者三连支持 💖
赠人玫瑰,手有余香 💖
相关文章:

Flutter基础 -- Dart 语言 -- 列表集合枚举
目录 1. 列表 List 1.1 初始 1.2 声明 1.2.1 自动 1.2.2 定长 1.2.3 生成数据 1.3 属性 1.4 方法 1.4.1 添加 1.4.2 查询 1.4.3 删除 1.4.4 Range 1.4.5 洗牌 1.4.6 排序 1.4.7 复制子列表 1.4.8 操作符 2. 集合 Map 2.1 初始 2.2 声明 2.2.1 松散 2.2.2 …...

怎么花草识别?方法有三种!
怎么花草识别?在这个五彩斑斓的世界里,花草是我们生活中不可或缺的一部分。它们点缀着我们的环境,为我们带来无尽的美丽与惊喜。然而,面对众多的花草种类,你是否曾感到困惑和迷茫,不知道如何识别它们&#…...

【qt】自定义对话框
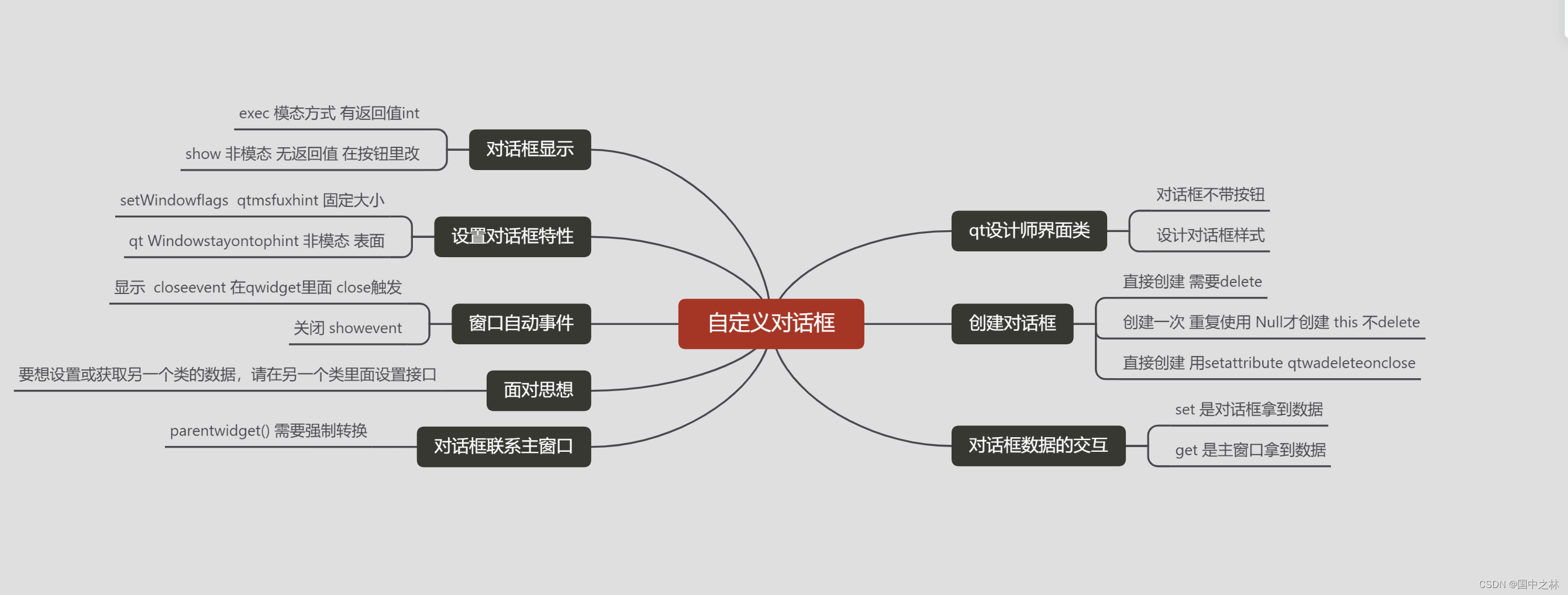
自定义对话框 一.自定义对话框的使用1.应用场景2.项目效果3.界面拖放4.模型和视图的设置5.action功能实现 二.自定义对话框的创建1.设置对话框界面2.创建对话框 三.对话框的功能与样式实现1.对话框数据的交换2.对话框的显示3.设置对话框的特性4.完成按钮的功能 四.编辑表头的对…...
:video decoder视频解码芯片)
汽车IVI中控开发入门及进阶(二十二):video decoder视频解码芯片
前言: 视频解码器在许多汽车、专业和消费视频应用中仍有需求。Analog Devices是模拟视频产品领域的行业领导者,提供一系列视频解码器,可将标准(SD,standard definition)和高清(HD,High definition)分辨率的模拟视频高质量转换为MIPI或TTL格式的数字视频数据。典型的应…...

混沌测试介绍
混沌测试介绍 1. 混沌测试简介 混沌测试(Chaos Engineering)是一种测试方法,通过在生产环境中故意引入故障,测试系统在异常情况下的表现,以提高系统的弹性和鲁棒性。其目标是确保系统能够在面对不可预见的事件或故障…...

python 单链表创建,遍历
# !/usr/bin/python3 # -*- coding:utf-8 -*- """ author: JHC000abcgmail.com file: 111.py time: 2024/05/30 21:37:09 desc:""" # 定义单链表结构 class ListNode:def __init__(self,value0,nextNone):self.value valueself.next nextdef _…...

【方法】如何取消PPT“以只读方式打开“?
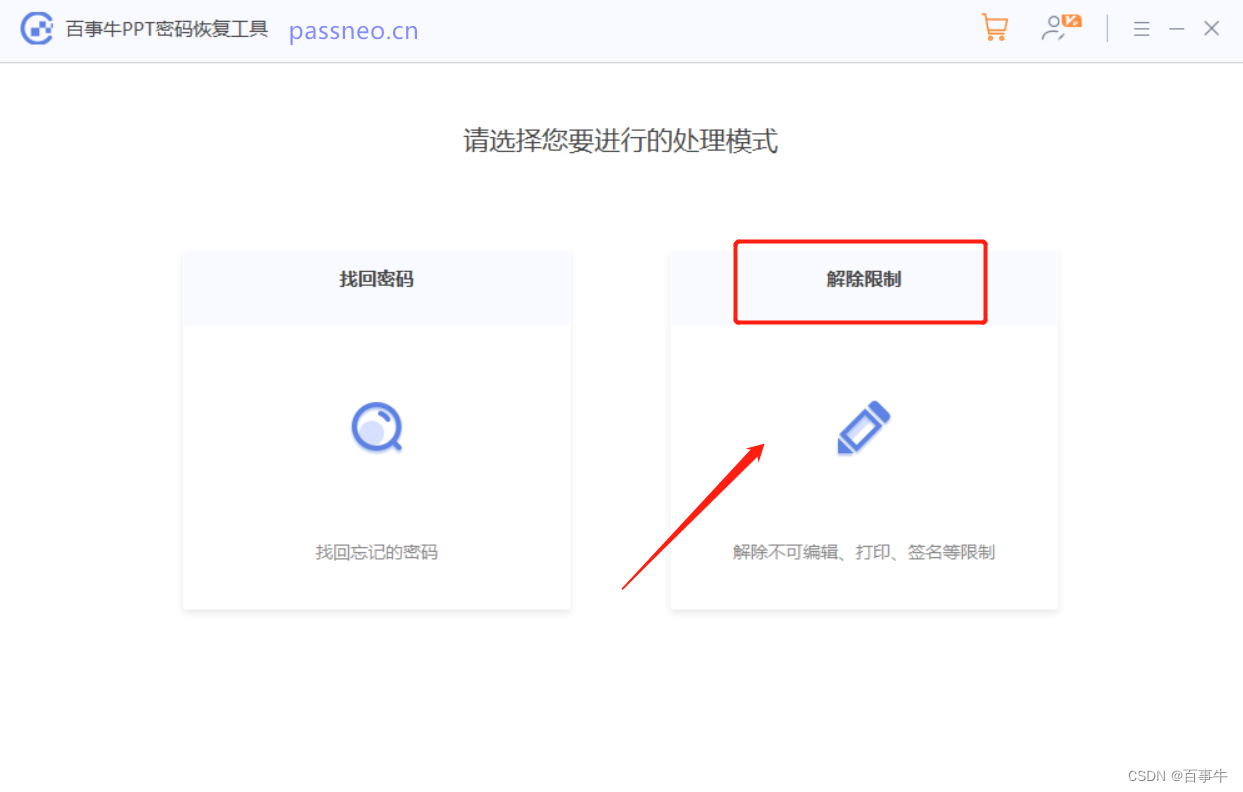
以“只读方式”打开的PPT,可能会受到不同的限制,比如无法编辑修改内容,无法保存原文件等。那如何取消PPT的“只读方式”呢?不同形式的“只读方式”,取消方法不同,下面一起来看看吧! “只读方式”…...

ChatTTS,语气韵律媲美真人的开源TTS模型,文字转语音界的新魁首,对标微软Azure-tts
前两天 2noise 团队开源了ChatTTS项目,并且释出了相关的音色模型权重,效果确实非常惊艳,让人一听难忘,即使摆在微软的商业级项目Azure-tts面前,也是毫不逊色的。 ChatTTS是专门为对话场景设计的文本转语音模型&#x…...

Django企业招聘后台管理系统开发实战四
前言 首先我们看一下产品的需求背景,这个产品为了解决招聘面试的过程中,线下面试管理效率低,面试过程和结果不方便跟踪的痛点 招聘管理的系统几乎是每一家中小公司都需要的产品 我们以校园招聘的面试为例子来做 MVP 产品迭代 首先我们来看一下…...

APP上架 篇一:上架资质要求
文章目录 系列文章Apple Store商店上架App官方文档资质要求费用详情Google Play商店上架App官方文档资质要求费用详情华为应用商店上架App官方文档资质要求费用详情小米应用商店上架App官方文档资质要求...

C++入门之类和对象
目录 1.C相对于C语言的一些不同的小语法 1.1命名空间 1.2C输入&输出 1.3缺省参数 1.4函数重载 1.5引用 1.6内联函数 1.7auto 1.8nullptr 2.类的引入 2.1类的内部 2.2this指针 2.3类的默认成员函数 2.3.1构造函数 2.3.2析构函数 2.3.3拷贝构造 2.4运…...

html中table的替代方案
使用插件,2个功能强大的table插件 DataTables | Javascript table library 专门的table处理插件,下载时可以配置是否支持bootstrap和jquery ui等。参数众多。表格组件 table - Layui 文档 国内的插件,只支持jquery,配合默认的layu…...

单片机的自动化编程语言:深度探索与未来展望
单片机的自动化编程语言:深度探索与未来展望 单片机作为现代电子设备的核心控制单元,其自动化编程语言的发展与应用,对提升设备性能、简化编程流程具有重大意义。本文将从四个方面、五个方面、六个方面和七个方面,对单片机的自动…...

k8s 部署 Dashboard
Dashboard 是官方提供的一个UI,可用于基本管理K8s资源。 # 在master节点执行# wget \ https://raw.githubusercontent.com/kubernetes/dashboard/v2.5.0/aio/deploy/recommended.yaml vi recommended.yaml 增加 nodePort: 30001 和 type: NodePort ...... spec:p…...

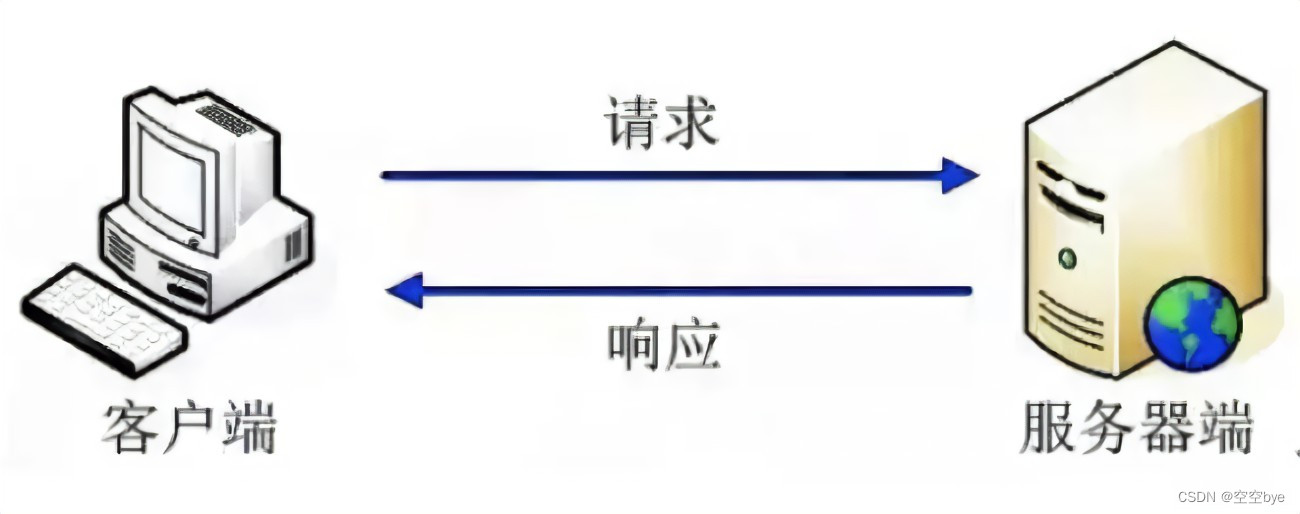
HTTP/超文本传输协议(Hypertext Transfer Protocol)及HTTP协议通信步骤介绍和请求、响应阶段详解;
目录 一、HTTP/超文本传输协议 特点和功能 请求-响应模型 版本和扩展 安全性和加密 二、HTTP协议通信步骤介绍 三、请求、响应阶段详解 HTTP请求 HTTP响应 示例 一、HTTP/超文本传输协议 HTTP/超文本传输协议(Hypertext Transfer Protocol)是…...

【机器学习】随机森林:深度解析与应用实践
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 随机森林:深度解析与应用实践引言1. 随机森林基础1.1 什么是随机森林…...

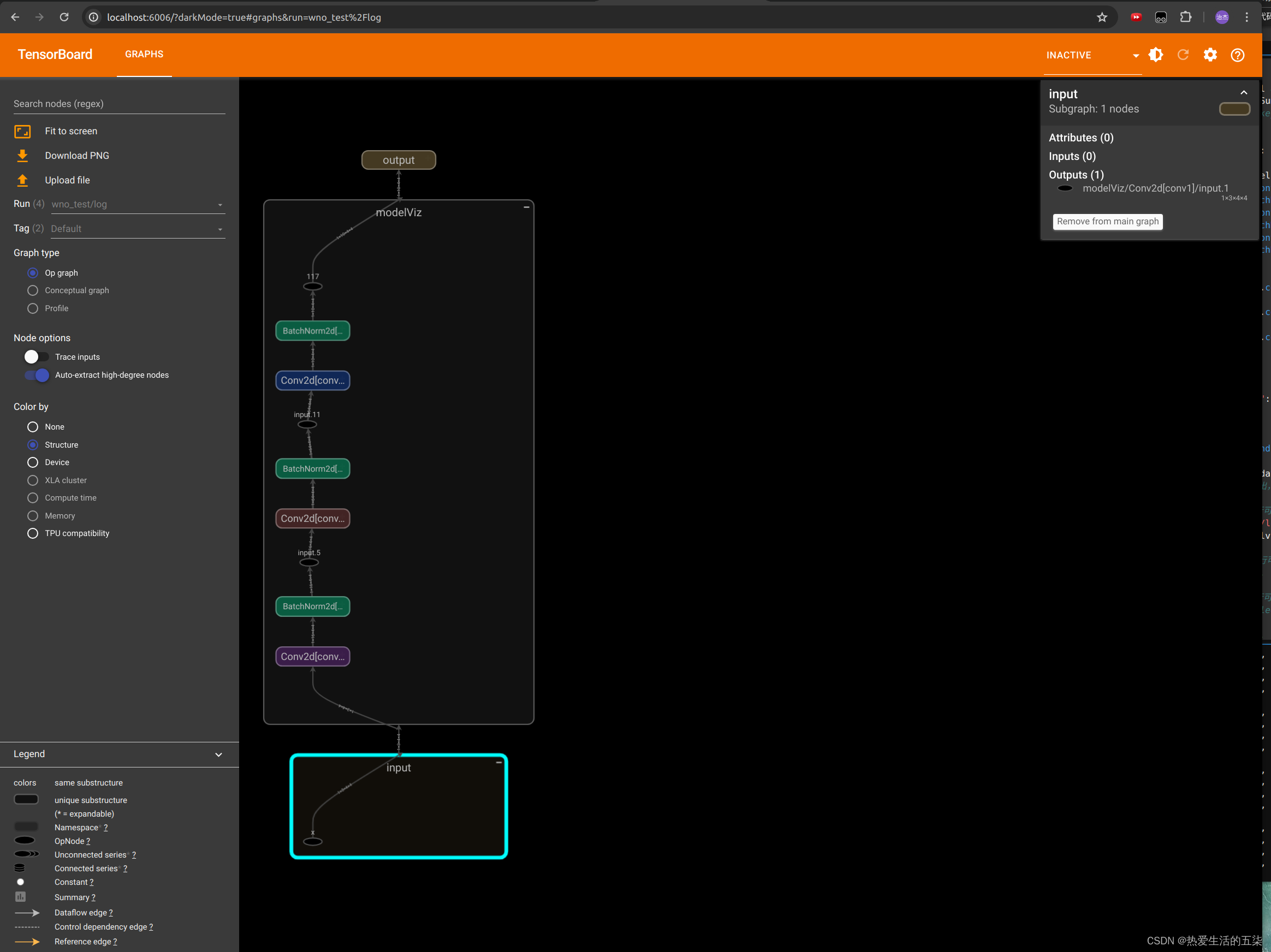
pytorch使用tensorboardX面板自动生成模型结构图和各类可视化图像
总结: 在原本代码中额外添加如下几行即可实现查看模型结构: from tensorboardX import SummaryWriter # 用于进行可视化# 1. 来用tensorflow进行可视化with SummaryWriter("./log", comment"sample_model_visualization") as sw: …...

C# 键值对
一、键值对的基本使用 1、增 Dictionary<int, decimal> dic new Dictionary<int, decimal>();//创建键值对,键的类型为int 值的类型为decimaldic.Add(1, 2.5m);dic.Add(2, 3.7m);dic.Add(3, 4.2m);//添加三组数据 2、删 ① 根据键值对中的键值删除某…...

android 应用安装目录
三方:data/app/ 系统应用:system/app/ 声明so压缩 android:extractNativeLibstrue如果lib没有so,可能是在base.apk,如果so不压缩,直接在base.apk运行时提取 https://www.cnblogs.com/xiaxveliang/p/14583802.html 若…...

Centos 7 安装刻录至硬件服务器
前言 在日常测试中,会遇到很多安装的场景,今天给大家讲一下centos 7 的安装,希望对大家有所帮助。 一.下载镜像 地址如下: centos官方镜像下载地址https://www.centos.org/download/ 按照需求依次点击下载 二.镜像刻录 镜像刻…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
