使用C#实现VS窗体应用——画图板
✅作者简介:大家好,我是 Meteors., 向往着更加简洁高效的代码写法与编程方式,持续分享Java技术内容。
🍎个人主页:Meteors.的博客
💞当前专栏:小项目
✨特色专栏: 知识分享
🥭本文内容:使用C#实现VS窗体应用——画图板
📚 ** ps ** : 阅读文章如果有问题或者疑惑,欢迎在评论区提问或指出。
目录
一. 界面
二. 绘制图形
三. 修改颜色
四. 铅笔工具
五. 颜料桶
六. 橡皮擦
七. 图像彩色
八. 撤销
九. 重做
十. 文件保存
十一. 文件打开
十二. 套索操作(比较粗糙)
十三. 美白(由RGB更改实现)
十四. 透明(由透明度变化实现):
十五. 源码分享
主要有十三个功能模块:1、绘制图形功能 2、编辑颜色功能 3、显示颜色值功能 4、铅笔工具 5、颜料桶填充功能 6、橡皮擦工具功能7、撤销功能8、重做操作功能9、保存文件功能10、打开文件功能11、套索选中像素功能12、选中区域美白功能13、修改像素透明度功能
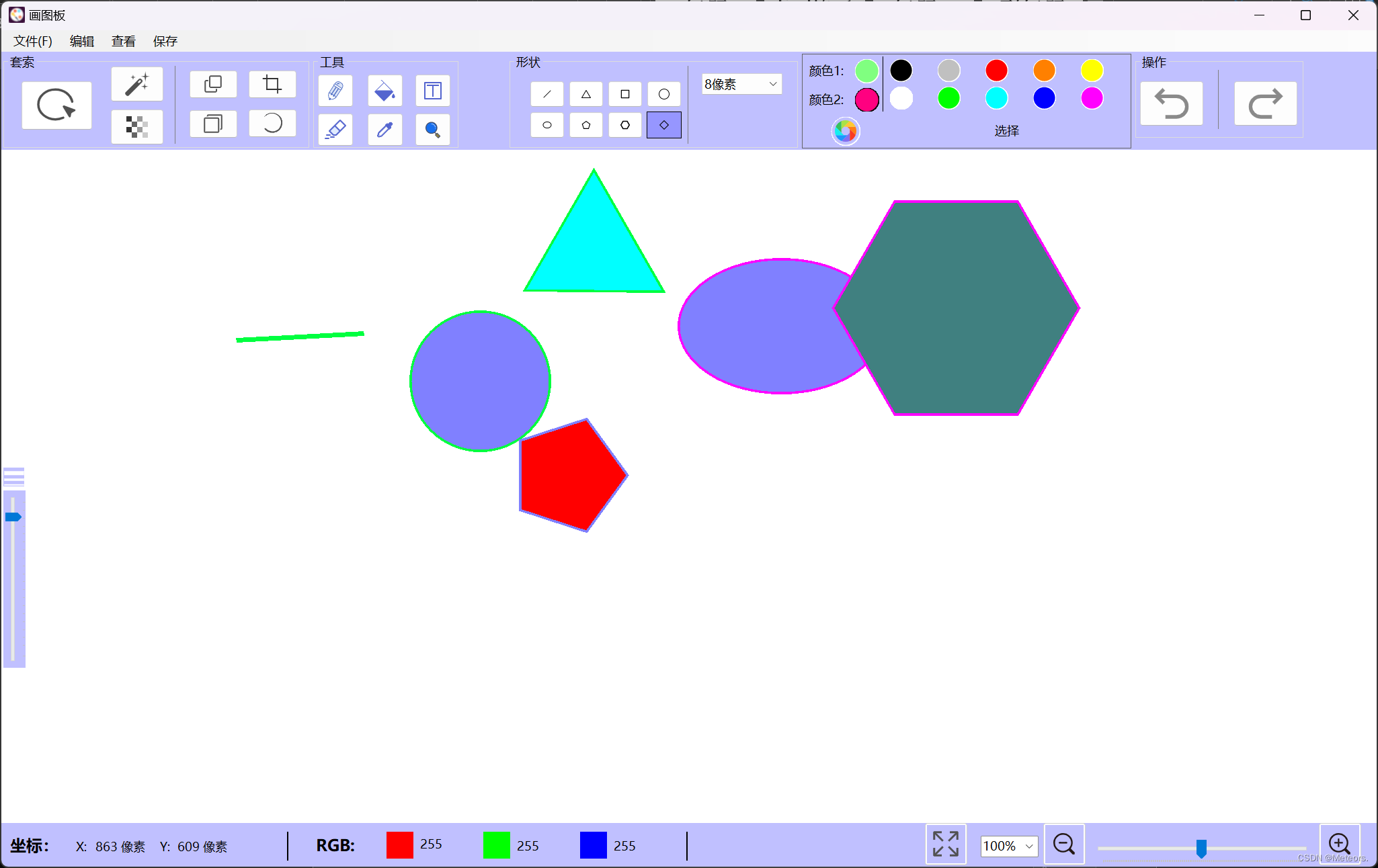
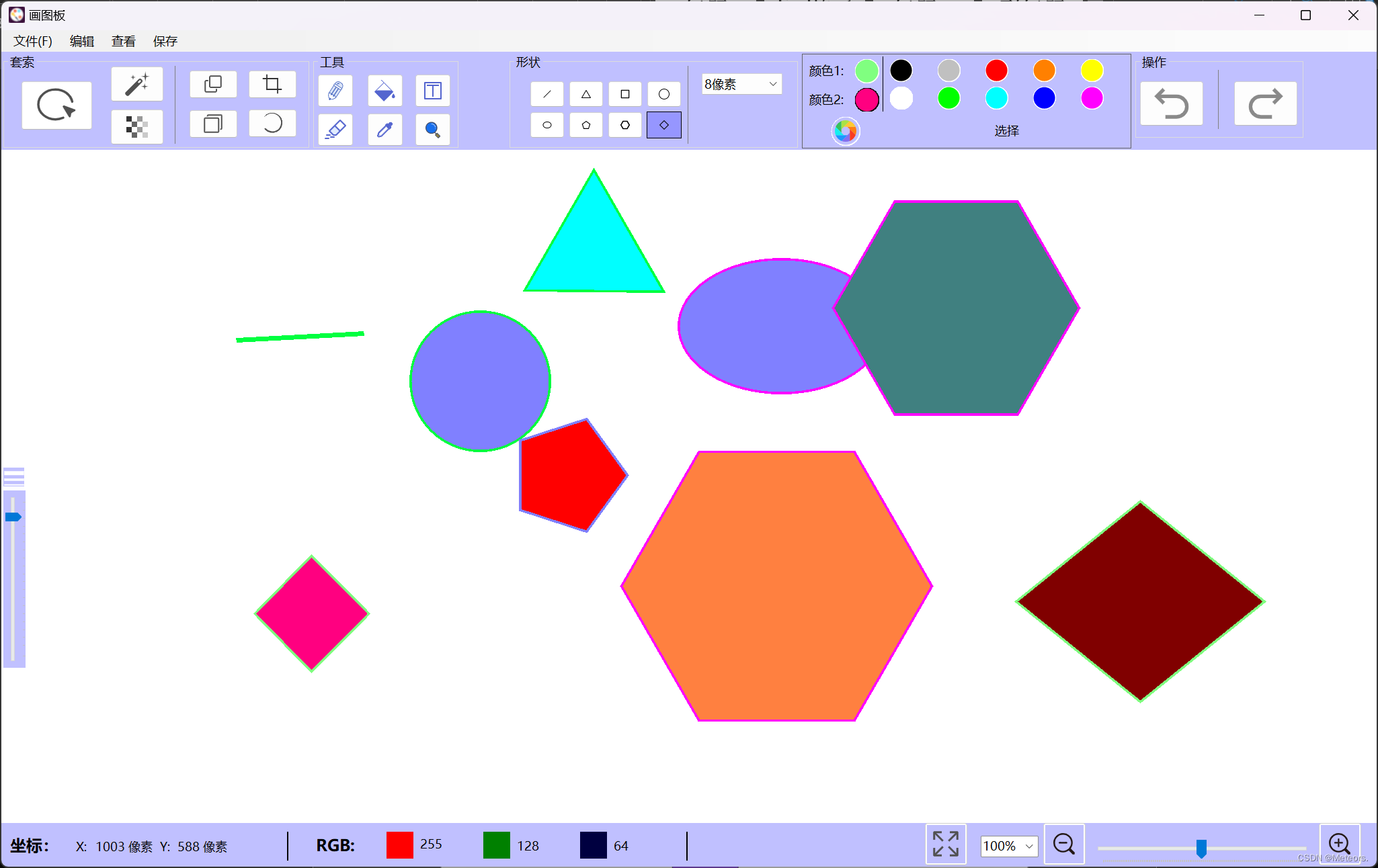
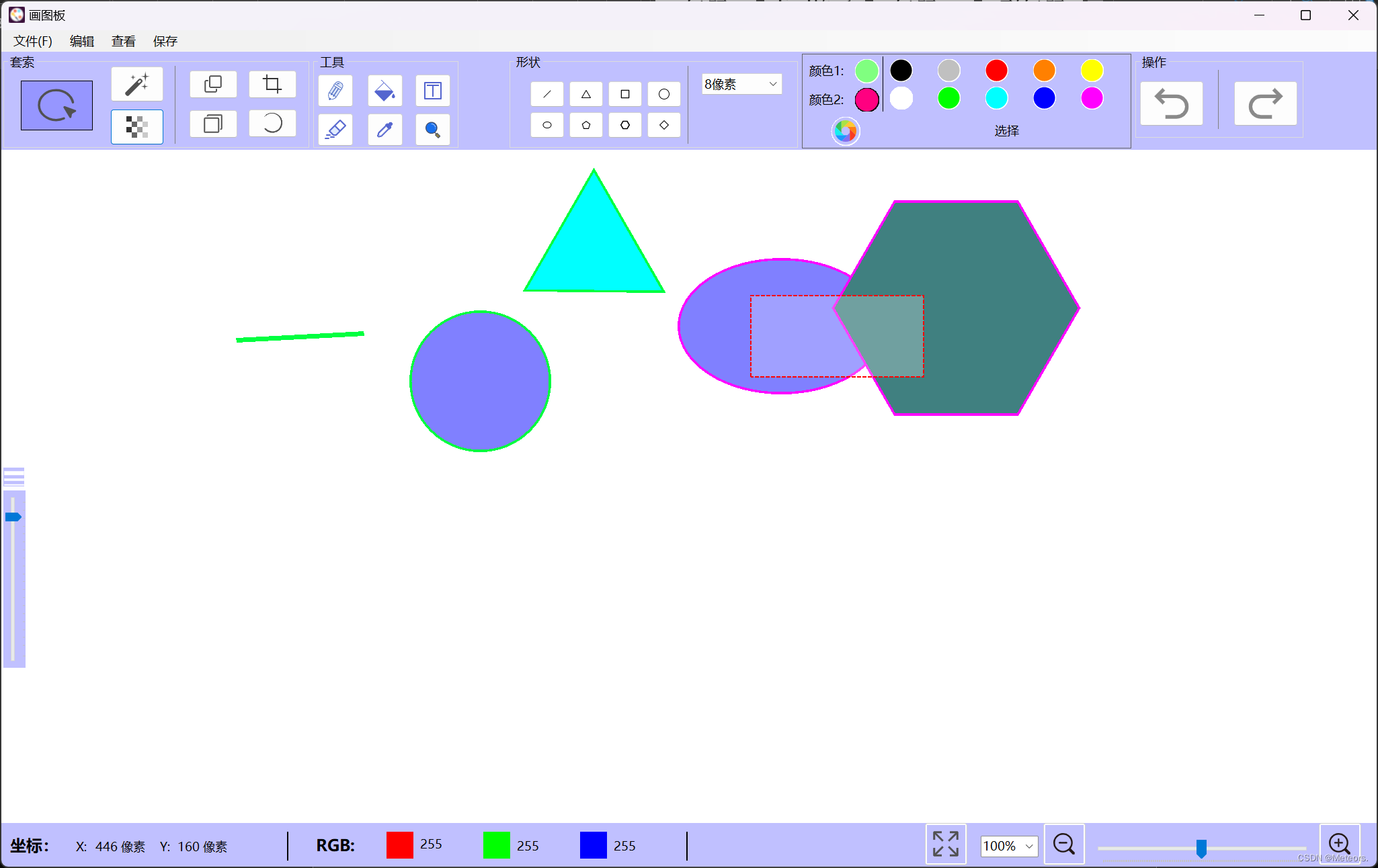
一. 界面

主要代码:
namespace 画图板程序
{partial class Form1{/// <summary>/// Required designer variable./// </summary>private System.ComponentModel.IContainer components = null;/// <summary>/// Clean up any resources being used./// </summary>/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>protected override void Dispose(bool disposing){if (disposing && (components != null)){components.Dispose();}base.Dispose(disposing);}#region Windows Form Designer generated code/// <summary>/// Required method for Designer support - do not modify/// the contents of this method with the code editor./// </summary>private void InitializeComponent(){System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1));btnPen = new Button();btnPigmentBucket = new Button();button3 = new Button();btnEraser = new Button();btnColorExtractor = new Button();button6 = new Button();trackBarWidth = new TrackBar();pictureBox1 = new PictureBox();tableLayoutPanel1 = new TableLayoutPanel();groupBox1 = new GroupBox();groupBox2 = new GroupBox();comboBox1 = new ComboBox();btnDrawEllipse = new Button();panel8 = new Panel();btnDrawLine = new Button();btnDrawDiamond = new Button();btnDrawRectangle = new Button();btnDrawTriangle = new Button();btnDrawHexagon = new Button();btnDrawPentagon = new Button();btnDrawCircle = new Button();panelColor = new Panel();btnYellow = new TableLayoutPanel();label1 = new Label();tableLayoutPanel4 = new TableLayoutPanel();rbtnBlack = new RoundButton();rbtnWhite = new RoundButton();rbtnGray = new RoundButton();rbtnGreen = new RoundButton();rbtnRed = new RoundButton();rbtnLightBlue = new RoundButton();rBtnOrange = new RoundButton();rbtnBlue = new RoundButton();rbtnYellow = new RoundButton();rbtnPurple = new RoundButton();panel1 = new Panel();btnSelectColor = new RoundButton();panel6 = new Panel();panel7 = new Panel();tableLayoutPanel3 = new TableLayoutPanel();labelColor2 = new Label();panelCurColor1 = new Panel();rbtnCurColor2 = new RoundButton();panelCurColor2 = new Panel();rbtnCurColor = new RoundButton();labelColor1 = new Label();groupBox3 = new GroupBox();button5 = new Button();button2 = new Button();button1 = new Button();button4 = new Button();btnChangeOpacity = new Button();btnWhiten = new Button();btnLasso = new Button();panelBoundaryLine = new Panel();groupBox4 = new GroupBox();panel10 = new Panel();btnRedo = new Button();btnUndo = new Button();roundButton11 = new RoundButton();colorDialog1 = new ColorDialog();panelDrawingArea = new Panel();tableLayoutPanel2 = new TableLayoutPanel();menuStrip1 = new MenuStrip();文件ToolStripMenuItem = new ToolStripMenuItem();导入ToolStripMenuItem = new ToolStripMenuItem();导出ToolStripMenuItem = new ToolStripMenuItem();编辑ToolStripMenuItem = new ToolStripMenuItem();复制ToolStripMenuItem = new ToolStripMenuItem();剪切CtrlXToolStripMenuItem = new ToolStripMenuItem();粘贴CtrlvToolStripMenuItem = new ToolStripMenuItem();旋转ToolStripMenuItem = new ToolStripMenuItem();顺时针旋转90ToolStripMenuItem = new ToolStripMenuItem();顺时针旋转180ToolStripMenuItem = new ToolStripMenuItem();逆时针旋转90ToolStripMenuItem = new ToolStripMenuItem();逆时针旋转180ToolStripMenuItem = new ToolStripMenuItem();查看ToolStripMenuItem = new ToolStripMenuItem();保存ToolStripMenuItem = new ToolStripMenuItem();panel2 = new Panel();panel5 = new Panel();buttonSizeFitWindow = new Button();comboBoxCanvasSize = new ComboBox();trackBarCanvasSize = new TrackBar();btnBottomShrink = new Button();btnBottomEnlarge = new Button();panelButtomLeft2 = new Panel();panel4 = new Panel();labelColorB = new Label();panelB = new Panel();labelColorG = new Label();label2 = new Label();labelColorR = new Label();panelG = new Panel();panelR = new Panel();panelButtomLeft1 = new Panel();panel3 = new Panel();labelYShow = new Label();labelY = new Label();labelXShow = new Label();labelCoordinate = new Label();labelX = new Label();((System.ComponentModel.ISupportInitialize)trackBarWidth).BeginInit();((System.ComponentModel.ISupportInitialize)pictureBox1).BeginInit();tableLayoutPanel1.SuspendLayout();groupBox1.SuspendLayout();groupBox2.SuspendLayout();panelColor.SuspendLayout();btnYellow.SuspendLayout();tableLayoutPanel4.SuspendLayout();panel1.SuspendLayout();panel6.SuspendLayout();tableLayoutPanel3.SuspendLayout();panelCurColor1.SuspendLayout();panelCurColor2.SuspendLayout();groupBox3.SuspendLayout();groupBox4.SuspendLayout();panelDrawingArea.SuspendLayout();tableLayoutPanel2.SuspendLayout();menuStrip1.SuspendLayout();panel2.SuspendLayout();panel5.SuspendLayout();((System.ComponentModel.ISupportInitialize)trackBarCanvasSize).BeginInit();panelButtomLeft2.SuspendLayout();panelButtomLeft1.SuspendLayout();SuspendLayout();// // btnPen// btnPen.Image = Properties.Resources.qianbi2;btnPen.Location = new Point(6, 30);btnPen.Name = "btnPen";btnPen.Size = new Size(54, 50);btnPen.TabIndex = 0;btnPen.UseVisualStyleBackColor = true;btnPen.Click += BtnStartDrawing_Click;// // btnPigmentBucket// btnPigmentBucket.Image = (Image)resources.GetObject("btnPigmentBucket.Image");btnPigmentBucket.Location = new Point(80, 30);btnPigmentBucket.Name = "btnPigmentBucket";btnPigmentBucket.Size = new Size(54, 50);btnPigmentBucket.TabIndex = 1;btnPigmentBucket.UseVisualStyleBackColor = true;btnPigmentBucket.Click += button2_Click;// // button3// button3.Image = (Image)resources.GetObject("button3.Image");button3.Location = new Point(151, 30);button3.Name = "button3";button3.Size = new Size(54, 50);button3.TabIndex = 2;button3.UseVisualStyleBackColor = true;button3.Click += button3_Click;// // btnEraser// btnEraser.Image = (Image)resources.GetObject("btnEraser.Image");btnEraser.Location = new Point(6, 88);btnEraser.Name = "btnEraser";btnEraser.Size = new Size(54, 50);btnEraser.TabIndex = 3;btnEraser.UseVisualStyleBackColor = true;btnEraser.Click += BtnEraser_Click;// // btnColorExtractor// btnColorExtractor.Image = (Image)resources.GetObject("btnColorExtractor.Image");btnColorExtractor.Location = new Point(80, 88);btnColorExtractor.Name = "btnColorExtractor";btnColorExtractor.Size = new Size(54, 50);btnColorExtractor.TabIndex = 4;btnColorExtractor.UseVisualStyleBackColor = true;btnColorExtractor.Click += btnColorExtractor_Click;// // button6// button6.Image = Properties.Resources.fangdajing1;button6.Location = new Point(151, 88);button6.Name = "button6";button6.Size = new Size(54, 50);button6.TabIndex = 5;button6.UseVisualStyleBackColor = true;button6.Click += button6_Click;// // trackBarWidth// trackBarWidth.BackColor = Color.FromArgb(192, 192, 255);trackBarWidth.Location = new Point(3, 37);trackBarWidth.Name = "trackBarWidth";trackBarWidth.Orientation = Orientation.Vertical;trackBarWidth.Size = new Size(33, 264);trackBarWidth.TabIndex = 8;trackBarWidth.Scroll += TrackBarWidth_Scroll;// // pictureBox1// pictureBox1.BackColor = Color.FromArgb(192, 192, 255);pictureBox1.Image = (Image)resources.GetObject("pictureBox1.Image");pictureBox1.Location = new Point(3, 3);pictureBox1.Name = "pictureBox1";pictureBox1.Size = new Size(31, 28);pictureBox1.TabIndex = 9;pictureBox1.TabStop = false;// // tableLayoutPanel1// tableLayoutPanel1.ColumnCount = 6;tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 22.58F));tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 14.29F));tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 21.29F));tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 24.29F));tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 14.29F));tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 3.29F));tableLayoutPanel1.Controls.Add(groupBox1, 1, 0);tableLayoutPanel1.Controls.Add(groupBox2, 2, 0);tableLayoutPanel1.Controls.Add(panelColor, 3, 0);tableLayoutPanel1.Controls.Add(groupBox3, 0, 0);tableLayoutPanel1.Controls.Add(groupBox4, 4, 0);tableLayoutPanel1.Dock = DockStyle.Top;tableLayoutPanel1.Location = new Point(0, 32);tableLayoutPanel1.Name = "tableLayoutPanel1";tableLayoutPanel1.RowCount = 1;tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 50F));tableLayoutPanel1.Size = new Size(2046, 147);tableLayoutPanel1.TabIndex = 10;tableLayoutPanel1.Paint += tableLayoutPanel1_Paint_1;// // groupBox1// groupBox1.Controls.Add(button6);groupBox1.Controls.Add(btnEraser);groupBox1.Controls.Add(button3);groupBox1.Controls.Add(btnColorExtractor);groupBox1.Controls.Add(btnPen);groupBox1.Controls.Add(btnPigmentBucket);groupBox1.Location = new Point(464, 3);groupBox1.Name = "groupBox1";groupBox1.Size = new Size(216, 141);groupBox1.TabIndex = 6;groupBox1.TabStop = false;groupBox1.Text = "工具";// // groupBox2// groupBox2.BackColor = Color.FromArgb(192, 192, 255);groupBox2.Controls.Add(comboBox1);groupBox2.Controls.Add(btnDrawEllipse);groupBox2.Controls.Add(panel8);groupBox2.Controls.Add(btnDrawLine);groupBox2.Controls.Add(btnDrawDiamond);groupBox2.Controls.Add(btnDrawRectangle);groupBox2.Controls.Add(btnDrawTriangle);groupBox2.Controls.Add(btnDrawHexagon);groupBox2.Controls.Add(btnDrawPentagon);groupBox2.Controls.Add(btnDrawCircle);groupBox2.Location = new Point(756, 3);groupBox2.Name = "groupBox2";groupBox2.Size = new Size(429, 141);groupBox2.TabIndex = 7;groupBox2.TabStop = false;groupBox2.Text = "形状";// // comboBox1// comboBox1.DropDownStyle = ComboBoxStyle.DropDownList;comboBox1.FormattingEnabled = true;comboBox1.Location = new Point(286, 29);comboBox1.Name = "comboBox1";comboBox1.Size = new Size(120, 32);comboBox1.TabIndex = 8;comboBox1.SelectedIndexChanged += comboBox1_SelectedIndexChanged;// // btnDrawEllipse// btnDrawEllipse.Image = Properties.Resources.ellipse1;btnDrawEllipse.Location = new Point(30, 86);btnDrawEllipse.Name = "btnDrawEllipse";btnDrawEllipse.Size = new Size(52, 40);btnDrawEllipse.TabIndex = 0;btnDrawEllipse.UseVisualStyleBackColor = true;btnDrawEllipse.Click += btnDrawEllipse_Click;// // panel8// panel8.BackColor = Color.Gray;panel8.Location = new Point(265, 18);panel8.Name = "panel8";panel8.Size = new Size(1, 116);panel8.TabIndex = 12;// // btnDrawLine// btnDrawLine.Image = Properties.Resources.line1;btnDrawLine.Location = new Point(30, 40);btnDrawLine.Name = "btnDrawLine";btnDrawLine.Size = new Size(52, 40);btnDrawLine.TabIndex = 2;btnDrawLine.UseVisualStyleBackColor = true;btnDrawLine.Click += btnDrawLine_Click;// // btnDrawDiamond// btnDrawDiamond.Image = Properties.Resources.tubiao1;btnDrawDiamond.Location = new Point(204, 86);btnDrawDiamond.Name = "btnDrawDiamond";btnDrawDiamond.Size = new Size(52, 40);btnDrawDiamond.TabIndex = 7;btnDrawDiamond.UseVisualStyleBackColor = true;btnDrawDiamond.Click += btnDrawDiamond_Click;// // btnDrawRectangle// btnDrawRectangle.Image = Properties.Resources.juxing1;btnDrawRectangle.Location = new Point(146, 40);btnDrawRectangle.Name = "btnDrawRectangle";btnDrawRectangle.Size = new Size(52, 40);btnDrawRectangle.TabIndex = 1;btnDrawRectangle.UseVisualStyleBackColor = true;// // btnDrawTriangle// btnDrawTriangle.Image = Properties.Resources.xingzhuang_sanjiaoxing1;btnDrawTriangle.Location = new Point(88, 40);btnDrawTriangle.Name = "btnDrawTriangle";btnDrawTriangle.Size = new Size(52, 40);btnDrawTriangle.TabIndex = 6;btnDrawTriangle.UseVisualStyleBackColor = true;btnDrawTriangle.Click += btnDrawTriangle_Click;// // btnDrawHexagon// btnDrawHexagon.Image = Properties.Resources.tx_liubianxing1;btnDrawHexagon.Location = new Point(146, 86);btnDrawHexagon.Name = "btnDrawHexagon";btnDrawHexagon.Size = new Size(52, 40);btnDrawHexagon.TabIndex = 5;btnDrawHexagon.UseVisualStyleBackColor = true;btnDrawHexagon.Click += btnDrawHexagon_Click;// // btnDrawPentagon// btnDrawPentagon.Image = Properties.Resources.pentagon_1;btnDrawPentagon.Location = new Point(88, 86);btnDrawPentagon.Name = "btnDrawPentagon";btnDrawPentagon.Size = new Size(52, 40);btnDrawPentagon.TabIndex = 3;btnDrawPentagon.UseVisualStyleBackColor = true;btnDrawPentagon.Click += btnDrawPentagon_Click;// // btnDrawCircle// btnDrawCircle.Image = Properties.Resources.radio_on1;btnDrawCircle.Location = new Point(204, 40);btnDrawCircle.Name = "btnDrawCircle";btnDrawCircle.Size = new Size(52, 40);btnDrawCircle.TabIndex = 4;btnDrawCircle.UseVisualStyleBackColor = true;btnDrawCircle.Click += btnDrawCircle_Click;// // panelColor// panelColor.BorderStyle = BorderStyle.FixedSingle;panelColor.Controls.Add(btnYellow);panelColor.Dock = DockStyle.Fill;panelColor.Location = new Point(1191, 3);panelColor.Name = "panelColor";panelColor.Size = new Size(490, 141);panelColor.TabIndex = 10;panelColor.Paint += panelColor_Paint;// // btnYellow// btnYellow.ColumnCount = 2;btnYellow.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25.2049179F));btnYellow.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 74.79508F));btnYellow.Controls.Add(label1, 1, 1);btnYellow.Controls.Add(tableLayoutPanel4, 2, 0);btnYellow.Controls.Add(panel1, 0, 1);btnYellow.Controls.Add(panel6, 0, 0);btnYellow.Dock = DockStyle.Fill;btnYellow.ForeColor = SystemColors.ControlText;btnYellow.Location = new Point(0, 0);btnYellow.Name = "btnYellow";btnYellow.RowCount = 2;btnYellow.RowStyles.Add(new RowStyle(SizeType.Percent, 63.3802834F));btnYellow.RowStyles.Add(new RowStyle(SizeType.Percent, 36.6197166F));btnYellow.RowStyles.Add(new RowStyle(SizeType.Absolute, 20F));btnYellow.Size = new Size(488, 139);btnYellow.TabIndex = 8;btnYellow.Paint += btnYellow_Paint;// // label1// label1.AutoSize = true;label1.Dock = DockStyle.Fill;label1.Location = new Point(126, 88);label1.Name = "label1";label1.Size = new Size(359, 51);label1.TabIndex = 0;label1.Text = "选择";label1.TextAlign = ContentAlignment.MiddleCenter;// // tableLayoutPanel4// tableLayoutPanel4.BackColor = Color.FromArgb(192, 192, 255);tableLayoutPanel4.ColumnCount = 5;tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 20F));tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 20F));tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 20F));tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 20F));tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 20F));tableLayoutPanel4.ColumnStyles.Add(new ColumnStyle(SizeType.Absolute, 20F));tableLayoutPanel4.Controls.Add(rbtnBlack, 0, 0);tableLayoutPanel4.Controls.Add(rbtnWhite, 0, 1);tableLayoutPanel4.Controls.Add(rbtnGray, 1, 0);tableLayoutPanel4.Controls.Add(rbtnGreen, 1, 1);tableLayoutPanel4.Controls.Add(rbtnRed, 2, 0);tableLayoutPanel4.Controls.Add(rbtnLightBlue, 2, 1);tableLayoutPanel4.Controls.Add(rBtnOrange, 3, 0);tableLayoutPanel4.Controls.Add(rbtnBlue, 3, 1);tableLayoutPanel4.Controls.Add(rbtnYellow, 4, 0);tableLayoutPanel4.Controls.Add(rbtnPurple, 4, 1);tableLayoutPanel4.Location = new Point(126, 3);tableLayoutPanel4.Name = "tableLayoutPanel4";tableLayoutPanel4.RowCount = 2;tableLayoutPanel4.RowStyles.Add(new RowStyle(SizeType.Percent, 50F));tableLayoutPanel4.RowStyles.Add(new RowStyle(SizeType.Percent, 50F));tableLayoutPanel4.RowStyles.Add(new RowStyle(SizeType.Absolute, 20F));tableLayoutPanel4.Size = new Size(359, 82);tableLayoutPanel4.TabIndex = 2;tableLayoutPanel4.Paint += tableLayoutPanel4_Paint;// // rbtnBlack// rbtnBlack.BackColor = Color.Black;rbtnBlack.BorderColor = Color.White;rbtnBlack.Dock = DockStyle.Fill;rbtnBlack.FlatAppearance.BorderSize = 0;rbtnBlack.FlatStyle = FlatStyle.Flat;rbtnBlack.Location = new Point(3, 3);rbtnBlack.Name = "rbtnBlack";rbtnBlack.Size = new Size(35, 35);rbtnBlack.TabIndex = 0;rbtnBlack.UseVisualStyleBackColor = false;// // rbtnWhite// rbtnWhite.AutoSize = true;rbtnWhite.BackColor = Color.White;rbtnWhite.BorderColor = Color.White;rbtnWhite.Dock = DockStyle.Fill;rbtnWhite.FlatAppearance.BorderSize = 0;rbtnWhite.FlatStyle = FlatStyle.Flat;rbtnWhite.Location = new Point(3, 44);rbtnWhite.Name = "rbtnWhite";rbtnWhite.Size = new Size(35, 35);rbtnWhite.TabIndex = 1;rbtnWhite.UseVisualStyleBackColor = false;// // rbtnGray// rbtnGray.BackColor = Color.Silver;rbtnGray.BorderColor = Color.White;rbtnGray.Dock = DockStyle.Fill;rbtnGray.FlatAppearance.BorderSize = 0;rbtnGray.FlatStyle = FlatStyle.Flat;rbtnGray.Location = new Point(74, 3);rbtnGray.Name = "rbtnGray";rbtnGray.Size = new Size(35, 35);rbtnGray.TabIndex = 2;rbtnGray.UseVisualStyleBackColor = false;// // rbtnGreen// rbtnGreen.BackColor = Color.Lime;rbtnGreen.BorderColor = Color.White;rbtnGreen.Dock = DockStyle.Fill;rbtnGreen.FlatAppearance.BorderSize = 0;rbtnGreen.FlatStyle = FlatStyle.Flat;rbtnGreen.Location = new Point(74, 44);rbtnGreen.Name = "rbtnGreen";rbtnGreen.Size = new Size(35, 35);rbtnGreen.TabIndex = 3;rbtnGreen.UseVisualStyleBackColor = false;// // rbtnRed// rbtnRed.BackColor = Color.Red;rbtnRed.BorderColor = Color.White;rbtnRed.Dock = DockStyle.Fill;rbtnRed.FlatAppearance.BorderSize = 0;rbtnRed.FlatStyle = FlatStyle.Flat;rbtnRed.Location = new Point(145, 3);rbtnRed.Name = "rbtnRed";rbtnRed.Size = new Size(35, 35);rbtnRed.TabIndex = 4;rbtnRed.UseVisualStyleBackColor = false;// // rbtnLightBlue// rbtnLightBlue.BackColor = Color.Cyan;rbtnLightBlue.BorderColor = Color.White;rbtnLightBlue.Dock = DockStyle.Fill;rbtnLightBlue.FlatAppearance.BorderSize = 0;rbtnLightBlue.FlatStyle = FlatStyle.Flat;rbtnLightBlue.Location = new Point(145, 44);rbtnLightBlue.Name = "rbtnLightBlue";rbtnLightBlue.Size = new Size(35, 35);rbtnLightBlue.TabIndex = 5;rbtnLightBlue.UseVisualStyleBackColor = false;// // rBtnOrange// rBtnOrange.BackColor = Color.FromArgb(255, 128, 0);rBtnOrange.BorderColor = Color.White;rBtnOrange.Dock = DockStyle.Fill;rBtnOrange.FlatAppearance.BorderSize = 0;rBtnOrange.FlatStyle = FlatStyle.Flat;rBtnOrange.Location = new Point(216, 3);rBtnOrange.Name = "rBtnOrange";rBtnOrange.Size = new Size(35, 35);rBtnOrange.TabIndex = 6;rBtnOrange.UseVisualStyleBackColor = false;// // rbtnBlue// rbtnBlue.BackColor = Color.Blue;rbtnBlue.BorderColor = Color.White;rbtnBlue.Dock = DockStyle.Fill;rbtnBlue.FlatAppearance.BorderSize = 0;rbtnBlue.FlatStyle = FlatStyle.Flat;rbtnBlue.Location = new Point(216, 44);rbtnBlue.Name = "rbtnBlue";rbtnBlue.Size = new Size(35, 35);rbtnBlue.TabIndex = 7;rbtnBlue.UseVisualStyleBackColor = false;// // rbtnYellow// rbtnYellow.BackColor = Color.Yellow;rbtnYellow.BorderColor = Color.White;rbtnYellow.Dock = DockStyle.Fill;rbtnYellow.FlatAppearance.BorderSize = 0;rbtnYellow.FlatStyle = FlatStyle.Flat;rbtnYellow.Location = new Point(287, 3);rbtnYellow.Name = "rbtnYellow";rbtnYellow.Size = new Size(35, 35);rbtnYellow.TabIndex = 8;rbtnYellow.UseVisualStyleBackColor = false;// // rbtnPurple// rbtnPurple.BackColor = Color.Fuchsia;rbtnPurple.BorderColor = Color.White;rbtnPurple.Dock = DockStyle.Fill;rbtnPurple.FlatAppearance.BorderSize = 0;rbtnPurple.FlatStyle = FlatStyle.Flat;rbtnPurple.Location = new Point(287, 44);rbtnPurple.Name = "rbtnPurple";rbtnPurple.Size = new Size(35, 35);rbtnPurple.TabIndex = 9;rbtnPurple.UseVisualStyleBackColor = false;// // panel1// panel1.Controls.Add(btnSelectColor);panel1.Dock = DockStyle.Fill;panel1.Location = new Point(3, 91);panel1.Name = "panel1";panel1.Size = new Size(117, 45);panel1.TabIndex = 3;// // btnSelectColor// btnSelectColor.BackColor = Color.Transparent;btnSelectColor.BorderColor = Color.White;btnSelectColor.FlatAppearance.BorderSize = 0;btnSelectColor.FlatStyle = FlatStyle.Flat;btnSelectColor.Image = (Image)resources.GetObject("btnSelectColor.Image");btnSelectColor.Location = new Point(39, 1);btnSelectColor.Name = "btnSelectColor";btnSelectColor.Size = new Size(44, 44);btnSelectColor.TabIndex = 0;btnSelectColor.UseVisualStyleBackColor = false;btnSelectColor.Click += btnSelectColor_Click;// // panel6// panel6.Controls.Add(panel7);panel6.Controls.Add(tableLayoutPanel3);panel6.Location = new Point(3, 3);panel6.Name = "panel6";panel6.Size = new Size(117, 82);panel6.TabIndex = 4;// // panel7// panel7.BackColor = Color.Black;panel7.Dock = DockStyle.Right;panel7.Location = new Point(116, 0);panel7.Name = "panel7";panel7.Size = new Size(1, 82);panel7.TabIndex = 13;// // tableLayoutPanel3// tableLayoutPanel3.ColumnCount = 2;tableLayoutPanel3.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F));tableLayoutPanel3.ColumnStyles.Add(new ColumnStyle(SizeType.Absolute, 49F));tableLayoutPanel3.Controls.Add(labelColor2, 0, 1);tableLayoutPanel3.Controls.Add(panelCurColor1, 1, 1);tableLayoutPanel3.Controls.Add(panelCurColor2, 1, 0);tableLayoutPanel3.Controls.Add(labelColor1, 0, 0);tableLayoutPanel3.Location = new Point(-3, 0);tableLayoutPanel3.Name = "tableLayoutPanel3";tableLayoutPanel3.RowCount = 2;tableLayoutPanel3.RowStyles.Add(new RowStyle(SizeType.Percent, 50F));tableLayoutPanel3.RowStyles.Add(new RowStyle(SizeType.Percent, 50F));tableLayoutPanel3.Size = new Size(123, 86);tableLayoutPanel3.TabIndex = 1;// // labelColor2// labelColor2.AutoSize = true;labelColor2.Dock = DockStyle.Fill;labelColor2.Location = new Point(3, 43);labelColor2.Name = "labelColor2";labelColor2.Size = new Size(68, 43);labelColor2.TabIndex = 12;labelColor2.Text = "颜色2:";labelColor2.TextAlign = ContentAlignment.MiddleCenter;// // panelCurColor1// panelCurColor1.Controls.Add(rbtnCurColor2);panelCurColor1.Location = new Point(77, 46);panelCurColor1.Name = "panelCurColor1";panelCurColor1.Size = new Size(37, 37);panelCurColor1.TabIndex = 0;// // rbtnCurColor2// rbtnCurColor2.AutoSize = true;rbtnCurColor2.BackColor = Color.FromArgb(255, 192, 255);rbtnCurColor2.BorderColor = Color.White;rbtnCurColor2.Dock = DockStyle.Fill;rbtnCurColor2.FlatAppearance.BorderSize = 0;rbtnCurColor2.FlatStyle = FlatStyle.Flat;rbtnCurColor2.Location = new Point(0, 0);rbtnCurColor2.Name = "rbtnCurColor2";rbtnCurColor2.Size = new Size(37, 37);rbtnCurColor2.TabIndex = 2;rbtnCurColor2.UseVisualStyleBackColor = false;rbtnCurColor2.Click += rbtnCurColor_Click2_Click;// // panelCurColor2// panelCurColor2.Controls.Add(rbtnCurColor);panelCurColor2.Location = new Point(77, 3);panelCurColor2.Name = "panelCurColor2";panelCurColor2.Size = new Size(37, 37);panelCurColor2.TabIndex = 1;// // rbtnCurColor// rbtnCurColor.BackColor = Color.Black;rbtnCurColor.BorderColor = Color.White;rbtnCurColor.Dock = DockStyle.Fill;rbtnCurColor.FlatAppearance.BorderSize = 0;rbtnCurColor.FlatStyle = FlatStyle.Flat;rbtnCurColor.Location = new Point(0, 0);rbtnCurColor.Name = "rbtnCurColor";rbtnCurColor.Size = new Size(37, 37);rbtnCurColor.TabIndex = 1;rbtnCurColor.UseVisualStyleBackColor = false;rbtnCurColor.Click += rbtnCurColor_Click;// // labelColor1// labelColor1.AutoSize = true;labelColor1.Dock = DockStyle.Fill;labelColor1.Location = new Point(3, 0);labelColor1.Name = "labelColor1";labelColor1.Size = new Size(68, 43);labelColor1.TabIndex = 11;labelColor1.Text = "颜色1:";labelColor1.TextAlign = ContentAlignment.MiddleCenter;labelColor1.Click += labelColor1_Click;// // groupBox3// groupBox3.Controls.Add(button5);groupBox3.Controls.Add(button2);groupBox3.Controls.Add(button1);groupBox3.Controls.Add(button4);groupBox3.Controls.Add(btnChangeOpacity);groupBox3.Controls.Add(btnWhiten);groupBox3.Controls.Add(btnLasso);groupBox3.Controls.Add(panelBoundaryLine);groupBox3.Dock = DockStyle.Left;groupBox3.Location = new Point(3, 3);groupBox3.Name = "groupBox3";groupBox3.Size = new Size(455, 141);groupBox3.TabIndex = 11;groupBox3.TabStop = false;groupBox3.Text = "套索";// // button5// button5.Image = (Image)resources.GetObject("button5.Image");button5.Location = new Point(364, 82);button5.Name = "button5";button5.Size = new Size(73, 43);button5.TabIndex = 14;button5.UseVisualStyleBackColor = true;button5.Click += button5_Click_1;// // button2// button2.Image = (Image)resources.GetObject("button2.Image");button2.Location = new Point(276, 83);button2.Name = "button2";button2.Size = new Size(73, 43);button2.TabIndex = 13;button2.UseVisualStyleBackColor = true;// // button1// button1.Image = (Image)resources.GetObject("button1.Image");button1.Location = new Point(364, 24);button1.Name = "button1";button1.Size = new Size(73, 43);button1.TabIndex = 12;button1.UseVisualStyleBackColor = true;button1.Click += button1_Click_2;// // button4// button4.Image = (Image)resources.GetObject("button4.Image");button4.Location = new Point(276, 24);button4.Name = "button4";button4.Size = new Size(73, 43);button4.TabIndex = 11;button4.UseVisualStyleBackColor = true;button4.Click += button4_Click_1;// // btnChangeOpacity// btnChangeOpacity.Image = (Image)resources.GetObject("btnChangeOpacity.Image");btnChangeOpacity.Location = new Point(159, 82);btnChangeOpacity.Name = "btnChangeOpacity";btnChangeOpacity.Size = new Size(80, 54);btnChangeOpacity.TabIndex = 2;btnChangeOpacity.UseVisualStyleBackColor = true;btnChangeOpacity.Click += btnChangeOpacity_Click;// // btnWhiten// btnWhiten.Image = (Image)resources.GetObject("btnWhiten.Image");btnWhiten.Location = new Point(159, 18);btnWhiten.Name = "btnWhiten";btnWhiten.Size = new Size(80, 54);btnWhiten.TabIndex = 1;btnWhiten.UseVisualStyleBackColor = true;btnWhiten.Click += btnWhiten_Click;// // btnLasso// btnLasso.BackColor = Color.White;btnLasso.Image = (Image)resources.GetObject("btnLasso.Image");btnLasso.Location = new Point(26, 40);btnLasso.Name = "btnLasso";btnLasso.Size = new Size(107, 74);btnLasso.TabIndex = 0;btnLasso.UseVisualStyleBackColor = false;btnLasso.Click += btnLasso_Click;// // panelBoundaryLine// panelBoundaryLine.BackColor = Color.Gray;panelBoundaryLine.Location = new Point(255, 18);panelBoundaryLine.Name = "panelBoundaryLine";panelBoundaryLine.Size = new Size(1, 116);panelBoundaryLine.TabIndex = 11;// // groupBox4// groupBox4.Controls.Add(panel10);groupBox4.Controls.Add(btnRedo);groupBox4.Controls.Add(btnUndo);groupBox4.Location = new Point(1687, 3);groupBox4.Name = "groupBox4";groupBox4.Size = new Size(250, 126);groupBox4.TabIndex = 12;groupBox4.TabStop = false;groupBox4.Text = "操作";// // panel10// panel10.BackColor = Color.Gray;panel10.Location = new Point(123, 24);panel10.Name = "panel10";panel10.Size = new Size(1, 88);panel10.TabIndex = 12;// // btnRedo// btnRedo.Image = (Image)resources.GetObject("btnRedo.Image");btnRedo.Location = new Point(146, 40);btnRedo.Name = "btnRedo";btnRedo.Size = new Size(96, 68);btnRedo.TabIndex = 1;btnRedo.UseVisualStyleBackColor = true;btnRedo.Click += BtnRedo_Click;// // btnUndo// btnUndo.Image = (Image)resources.GetObject("btnUndo.Image");btnUndo.Location = new Point(6, 40);btnUndo.Name = "btnUndo";btnUndo.Size = new Size(96, 68);btnUndo.TabIndex = 0;btnUndo.UseVisualStyleBackColor = true;btnUndo.Click += BtnUndo_Click;// // roundButton11// roundButton11.BackColor = Color.Transparent;roundButton11.BorderColor = Color.White;roundButton11.FlatStyle = FlatStyle.Flat;roundButton11.Location = new Point(0, 0);roundButton11.Name = "roundButton11";roundButton11.Size = new Size(75, 23);roundButton11.TabIndex = 0;roundButton11.UseVisualStyleBackColor = false;// // panelDrawingArea// panelDrawingArea.Anchor = AnchorStyles.Top | AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Right;panelDrawingArea.AutoScroll = true;panelDrawingArea.BackColor = Color.White;panelDrawingArea.Controls.Add(tableLayoutPanel2);panelDrawingArea.Location = new Point(0, 178);panelDrawingArea.Margin = new Padding(0, 32, 0, 0);panelDrawingArea.Name = "panelDrawingArea";panelDrawingArea.Size = new Size(2046, 1002);panelDrawingArea.TabIndex = 6;panelDrawingArea.Paint += panel1_Paint;// // tableLayoutPanel2// tableLayoutPanel2.ColumnCount = 1;tableLayoutPanel2.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F));tableLayoutPanel2.Controls.Add(trackBarWidth, 0, 1);tableLayoutPanel2.Controls.Add(pictureBox1, 0, 0);tableLayoutPanel2.Location = new Point(3, 214);tableLayoutPanel2.Name = "tableLayoutPanel2";tableLayoutPanel2.RowCount = 2;tableLayoutPanel2.RowStyles.Add(new RowStyle(SizeType.Percent, 11.43695F));tableLayoutPanel2.RowStyles.Add(new RowStyle(SizeType.Percent, 88.56305F));tableLayoutPanel2.Size = new Size(39, 304);tableLayoutPanel2.TabIndex = 10;// // menuStrip1// menuStrip1.ImageScalingSize = new Size(24, 24);menuStrip1.Items.AddRange(new ToolStripItem[] { 文件ToolStripMenuItem, 编辑ToolStripMenuItem, 查看ToolStripMenuItem, 保存ToolStripMenuItem });menuStrip1.Location = new Point(0, 0);menuStrip1.Name = "menuStrip1";menuStrip1.Size = new Size(2046, 32);menuStrip1.TabIndex = 11;menuStrip1.Text = "menuStrip1";menuStrip1.ItemClicked += menuStrip1_ItemClicked;// // 文件ToolStripMenuItem// 文件ToolStripMenuItem.DropDownItems.AddRange(new ToolStripItem[] { 导入ToolStripMenuItem, 导出ToolStripMenuItem });文件ToolStripMenuItem.Name = "文件ToolStripMenuItem";文件ToolStripMenuItem.Size = new Size(84, 28);文件ToolStripMenuItem.Text = "文件(F)";// // 导入ToolStripMenuItem// 导入ToolStripMenuItem.Name = "导入ToolStripMenuItem";导入ToolStripMenuItem.Size = new Size(251, 34);导入ToolStripMenuItem.Text = "打开文件 Ctrl+O";导入ToolStripMenuItem.Click += openFile;// // 导出ToolStripMenuItem// 导出ToolStripMenuItem.Name = "导出ToolStripMenuItem";导出ToolStripMenuItem.Size = new Size(251, 34);导出ToolStripMenuItem.Text = "保存文件 Ctrl+S";导出ToolStripMenuItem.Click += saveFile;// // 编辑ToolStripMenuItem// 编辑ToolStripMenuItem.DropDownItems.AddRange(new ToolStripItem[] { 复制ToolStripMenuItem, 剪切CtrlXToolStripMenuItem, 粘贴CtrlvToolStripMenuItem, 旋转ToolStripMenuItem });编辑ToolStripMenuItem.Name = "编辑ToolStripMenuItem";编辑ToolStripMenuItem.Size = new Size(62, 28);编辑ToolStripMenuItem.Text = "编辑";// // 复制ToolStripMenuItem// 复制ToolStripMenuItem.Name = "复制ToolStripMenuItem";复制ToolStripMenuItem.Size = new Size(209, 34);复制ToolStripMenuItem.Text = "复制 Ctrl+c";// // 剪切CtrlXToolStripMenuItem// 剪切CtrlXToolStripMenuItem.Name = "剪切CtrlXToolStripMenuItem";剪切CtrlXToolStripMenuItem.Size = new Size(209, 34);剪切CtrlXToolStripMenuItem.Text = "剪切 Ctrl+x";// // 粘贴CtrlvToolStripMenuItem// 粘贴CtrlvToolStripMenuItem.Name = "粘贴CtrlvToolStripMenuItem";粘贴CtrlvToolStripMenuItem.Size = new Size(209, 34);粘贴CtrlvToolStripMenuItem.Text = "粘贴 Ctrl+v";// // 旋转ToolStripMenuItem// 旋转ToolStripMenuItem.DropDownItems.AddRange(new ToolStripItem[] { 顺时针旋转90ToolStripMenuItem, 顺时针旋转180ToolStripMenuItem, 逆时针旋转90ToolStripMenuItem, 逆时针旋转180ToolStripMenuItem });旋转ToolStripMenuItem.Name = "旋转ToolStripMenuItem";旋转ToolStripMenuItem.Size = new Size(209, 34);旋转ToolStripMenuItem.Text = "旋转";// // 顺时针旋转90ToolStripMenuItem// 顺时针旋转90ToolStripMenuItem.Name = "顺时针旋转90ToolStripMenuItem";顺时针旋转90ToolStripMenuItem.Size = new Size(240, 34);顺时针旋转90ToolStripMenuItem.Text = "顺时针旋转90°";// // 顺时针旋转180ToolStripMenuItem// 顺时针旋转180ToolStripMenuItem.Name = "顺时针旋转180ToolStripMenuItem";顺时针旋转180ToolStripMenuItem.Size = new Size(240, 34);顺时针旋转180ToolStripMenuItem.Text = "顺时针旋转180°";// // 逆时针旋转90ToolStripMenuItem// 逆时针旋转90ToolStripMenuItem.Name = "逆时针旋转90ToolStripMenuItem";逆时针旋转90ToolStripMenuItem.Size = new Size(240, 34);逆时针旋转90ToolStripMenuItem.Text = "逆时针旋转90°";// // 逆时针旋转180ToolStripMenuItem// 逆时针旋转180ToolStripMenuItem.Name = "逆时针旋转180ToolStripMenuItem";逆时针旋转180ToolStripMenuItem.Size = new Size(240, 34);逆时针旋转180ToolStripMenuItem.Text = "逆时针旋转180°";// // 查看ToolStripMenuItem// 查看ToolStripMenuItem.Name = "查看ToolStripMenuItem";查看ToolStripMenuItem.Size = new Size(62, 28);查看ToolStripMenuItem.Text = "查看";// // 保存ToolStripMenuItem// 保存ToolStripMenuItem.Name = "保存ToolStripMenuItem";保存ToolStripMenuItem.Size = new Size(62, 28);保存ToolStripMenuItem.Text = "保存";// // panel2// panel2.BackColor = Color.FromArgb(192, 192, 255);panel2.Controls.Add(panel5);panel2.Controls.Add(panelButtomLeft2);panel2.Controls.Add(panelButtomLeft1);panel2.Dock = DockStyle.Bottom;panel2.Location = new Point(0, 1180);panel2.Name = "panel2";panel2.Size = new Size(2046, 65);panel2.TabIndex = 12;// // panel5// panel5.Controls.Add(buttonSizeFitWindow);panel5.Controls.Add(comboBoxCanvasSize);panel5.Controls.Add(trackBarCanvasSize);panel5.Controls.Add(btnBottomShrink);panel5.Controls.Add(btnBottomEnlarge);panel5.Dock = DockStyle.Right;panel5.Location = new Point(1116, 0);panel5.Name = "panel5";panel5.Size = new Size(930, 65);panel5.TabIndex = 1;panel5.Paint += panel5_Paint;// // buttonSizeFitWindow// buttonSizeFitWindow.BackgroundImage = (Image)resources.GetObject("buttonSizeFitWindow.BackgroundImage");buttonSizeFitWindow.Image = (Image)resources.GetObject("buttonSizeFitWindow.Image");buttonSizeFitWindow.Location = new Point(257, -1);buttonSizeFitWindow.Name = "buttonSizeFitWindow";buttonSizeFitWindow.Size = new Size(65, 65);buttonSizeFitWindow.TabIndex = 3;buttonSizeFitWindow.UseVisualStyleBackColor = true;buttonSizeFitWindow.Click += buttonSizeFitWindow_Click;// // comboBoxCanvasSize// comboBoxCanvasSize.FormattingEnabled = true;comboBoxCanvasSize.Location = new Point(341, 19);comboBoxCanvasSize.Name = "comboBoxCanvasSize";comboBoxCanvasSize.Size = new Size(86, 32);comboBoxCanvasSize.TabIndex = 2;comboBoxCanvasSize.SelectedIndexChanged += comboBoxCanvasSize_SelectedIndexChanged;// // trackBarCanvasSize// trackBarCanvasSize.Location = new Point(504, 23);trackBarCanvasSize.Name = "trackBarCanvasSize";trackBarCanvasSize.Size = new Size(333, 69);trackBarCanvasSize.TabIndex = 0;trackBarCanvasSize.Scroll += trackBarCanvasSize_Scroll;// // btnBottomShrink// btnBottomShrink.BackgroundImage = (Image)resources.GetObject("btnBottomShrink.BackgroundImage");btnBottomShrink.Image = (Image)resources.GetObject("btnBottomShrink.Image");btnBottomShrink.Location = new Point(433, -1);btnBottomShrink.Name = "btnBottomShrink";btnBottomShrink.Size = new Size(65, 65);btnBottomShrink.TabIndex = 1;btnBottomShrink.UseVisualStyleBackColor = true;btnBottomShrink.Click += btnBottomShrink_Click;// // btnBottomEnlarge// btnBottomEnlarge.BackColor = Color.Transparent;btnBottomEnlarge.BackgroundImage = (Image)resources.GetObject("btnBottomEnlarge.BackgroundImage");btnBottomEnlarge.Image = (Image)resources.GetObject("btnBottomEnlarge.Image");btnBottomEnlarge.Location = new Point(843, -1);btnBottomEnlarge.Name = "btnBottomEnlarge";btnBottomEnlarge.Size = new Size(65, 65);btnBottomEnlarge.TabIndex = 0;btnBottomEnlarge.UseVisualStyleBackColor = false;btnBottomEnlarge.Click += btnBottomEnlarge_Click;// // panelButtomLeft2// panelButtomLeft2.Controls.Add(panel4);panelButtomLeft2.Controls.Add(labelColorB);panelButtomLeft2.Controls.Add(panelB);panelButtomLeft2.Controls.Add(labelColorG);panelButtomLeft2.Controls.Add(label2);panelButtomLeft2.Controls.Add(labelColorR);panelButtomLeft2.Controls.Add(panelG);panelButtomLeft2.Controls.Add(panelR);panelButtomLeft2.Dock = DockStyle.Left;panelButtomLeft2.Location = new Point(429, 0);panelButtomLeft2.Name = "panelButtomLeft2";panelButtomLeft2.Size = new Size(594, 65);panelButtomLeft2.TabIndex = 2;// // panel4// panel4.BackColor = Color.Black;panel4.Location = new Point(590, 13);panel4.Name = "panel4";panel4.Size = new Size(2, 43);panel4.TabIndex = 1;// // labelColorB// labelColorB.Location = new Point(478, 17);labelColorB.Name = "labelColorB";labelColorB.Size = new Size(94, 34);labelColorB.TabIndex = 2;labelColorB.TextAlign = ContentAlignment.MiddleLeft;// // panelB// panelB.Location = new Point(432, 13);panelB.Name = "panelB";panelB.Size = new Size(40, 40);panelB.TabIndex = 5;// // labelColorG// labelColorG.Location = new Point(334, 17);labelColorG.Name = "labelColorG";labelColorG.Size = new Size(94, 34);labelColorG.TabIndex = 1;labelColorG.TextAlign = ContentAlignment.MiddleLeft;// // label2// label2.Font = new Font("Microsoft YaHei UI", 12F, FontStyle.Bold);label2.Location = new Point(0, 0);label2.Name = "label2";label2.Size = new Size(138, 65);label2.TabIndex = 2;label2.Text = "RGB:";label2.TextAlign = ContentAlignment.MiddleCenter;// // labelColorR// labelColorR.Location = new Point(190, 13);labelColorR.Name = "labelColorR";labelColorR.Size = new Size(94, 36);labelColorR.TabIndex = 0;labelColorR.TextAlign = ContentAlignment.MiddleLeft;// // panelG// panelG.Location = new Point(288, 13);panelG.Name = "panelG";panelG.Size = new Size(40, 40);panelG.TabIndex = 4;// // panelR// panelR.Location = new Point(144, 13);panelR.Name = "panelR";panelR.Size = new Size(40, 40);panelR.TabIndex = 3;// // panelButtomLeft1// panelButtomLeft1.Controls.Add(panel3);panelButtomLeft1.Controls.Add(labelYShow);panelButtomLeft1.Controls.Add(labelY);panelButtomLeft1.Controls.Add(labelXShow);panelButtomLeft1.Controls.Add(labelCoordinate);panelButtomLeft1.Controls.Add(labelX);panelButtomLeft1.Dock = DockStyle.Left;panelButtomLeft1.Location = new Point(0, 0);panelButtomLeft1.Name = "panelButtomLeft1";panelButtomLeft1.Size = new Size(429, 65);panelButtomLeft1.TabIndex = 1;panelButtomLeft1.Paint += panelButtomLeft1_Paint;// // panel3// panel3.BackColor = Color.Black;panel3.Location = new Point(425, 13);panel3.Name = "panel3";panel3.Size = new Size(2, 43);panel3.TabIndex = 0;// // labelYShow// labelYShow.AutoSize = true;labelYShow.Location = new Point(258, 23);labelYShow.Name = "labelYShow";labelYShow.Size = new Size(0, 24);labelYShow.TabIndex = 4;labelYShow.TextAlign = ContentAlignment.MiddleLeft;// // labelY// labelY.AutoSize = true;labelY.Font = new Font("Microsoft YaHei UI", 9F, FontStyle.Regular, GraphicsUnit.Point, 134);labelY.Location = new Point(232, 23);labelY.Name = "labelY";labelY.Size = new Size(25, 24);labelY.TabIndex = 3;labelY.Text = "Y:";labelY.TextAlign = ContentAlignment.MiddleCenter;labelY.Click += labelY_Click;// // labelXShow// labelXShow.AutoSize = true;labelXShow.Location = new Point(136, 23);labelXShow.Name = "labelXShow";labelXShow.Size = new Size(0, 24);labelXShow.TabIndex = 2;labelXShow.TextAlign = ContentAlignment.MiddleLeft;// // labelCoordinate// labelCoordinate.Font = new Font("Microsoft YaHei UI", 12F, FontStyle.Bold);labelCoordinate.Location = new Point(0, 0);labelCoordinate.Name = "labelCoordinate";labelCoordinate.Size = new Size(101, 65);labelCoordinate.TabIndex = 0;labelCoordinate.Text = "坐标:";labelCoordinate.TextAlign = ContentAlignment.MiddleCenter;labelCoordinate.Click += labelCoordinate_Click;// // labelX// labelX.AutoSize = true;labelX.Location = new Point(107, 23);labelX.Name = "labelX";labelX.Size = new Size(26, 24);labelX.TabIndex = 1;labelX.Text = "X:";labelX.TextAlign = ContentAlignment.MiddleCenter;// // Form1// AutoScaleDimensions = new SizeF(11F, 24F);AutoScaleMode = AutoScaleMode.Font;BackColor = Color.FromArgb(192, 192, 255);ClientSize = new Size(2046, 1245);Controls.Add(panel2);Controls.Add(panelDrawingArea);Controls.Add(tableLayoutPanel1);Controls.Add(menuStrip1);DoubleBuffered = true;Icon = (Icon)resources.GetObject("$this.Icon");KeyPreview = true;MainMenuStrip = menuStrip1;Name = "Form1";StartPosition = FormStartPosition.CenterParent;Text = "画图板";Load += Form1_Load;KeyDown += Form1_KeyDown;((System.ComponentModel.ISupportInitialize)trackBarWidth).EndInit();((System.ComponentModel.ISupportInitialize)pictureBox1).EndInit();tableLayoutPanel1.ResumeLayout(false);groupBox1.ResumeLayout(false);groupBox2.ResumeLayout(false);panelColor.ResumeLayout(false);btnYellow.ResumeLayout(false);btnYellow.PerformLayout();tableLayoutPanel4.ResumeLayout(false);tableLayoutPanel4.PerformLayout();panel1.ResumeLayout(false);panel6.ResumeLayout(false);tableLayoutPanel3.ResumeLayout(false);tableLayoutPanel3.PerformLayout();panelCurColor1.ResumeLayout(false);panelCurColor1.PerformLayout();panelCurColor2.ResumeLayout(false);groupBox3.ResumeLayout(false);groupBox4.ResumeLayout(false);panelDrawingArea.ResumeLayout(false);tableLayoutPanel2.ResumeLayout(false);tableLayoutPanel2.PerformLayout();menuStrip1.ResumeLayout(false);menuStrip1.PerformLayout();panel2.ResumeLayout(false);panel5.ResumeLayout(false);panel5.PerformLayout();((System.ComponentModel.ISupportInitialize)trackBarCanvasSize).EndInit();panelButtomLeft2.ResumeLayout(false);panelButtomLeft1.ResumeLayout(false);panelButtomLeft1.PerformLayout();ResumeLayout(false);PerformLayout();}#endregionprivate Button btnPen;private Button btnPigmentBucket;private Button button3;private Button btnEraser;private Button btnColorExtractor;private Button button6;private TrackBar trackBarWidth;private TableLayoutPanel tableLayoutPanel1;private GroupBox groupBox1;private GroupBox groupBox2;private Button btnDrawRectangle;private Button btnDrawEllipse;private Button btnDrawDiamond;private Button btnDrawTriangle;private Button btnDrawHexagon;private Button btnDrawCircle;private Button btnDrawPentagon;private Button btnDrawLine;private ComboBox comboBox1;private TableLayoutPanel btnYellow;private Label label1;private ColorDialog colorDialog1;private TableLayoutPanel tableLayoutPanel3;private RoundButton rbtnCurColor;private RoundButton rbtnCurColor2;private TableLayoutPanel tableLayoutPanel4;private Panel panelCurColor1;private Panel panelCurColor2;private RoundButton rbtnBlack;private RoundButton rbtnWhite;private RoundButton rbtnGray;private RoundButton rbtnGreen;private RoundButton rbtnRed;private RoundButton rbtnLightBlue;private RoundButton rBtnOrange;private RoundButton rbtnBlue;private RoundButton rbtnYellow;private RoundButton rbtnPurple;private RoundButton roundButton11;private Panel panelDrawingArea;private RoundButton btnSelectColor;private Panel panel1;private Panel panelColor;private MenuStrip menuStrip1;private ToolStripMenuItem 文件ToolStripMenuItem;private ToolStripMenuItem 导入ToolStripMenuItem;private ToolStripMenuItem 导出ToolStripMenuItem;private ToolStripMenuItem 编辑ToolStripMenuItem;private ToolStripMenuItem 查看ToolStripMenuItem;private ToolStripMenuItem 保存ToolStripMenuItem;private GroupBox groupBox3;private Button btnLasso;private Button btnUndo;private GroupBox groupBox4;private Button btnRedo;private PictureBox pictureBox1;private Panel panel2;private Label labelX;private Label labelCoordinate;private Panel panelButtomLeft1;private Label labelXShow;private Label labelY;private Label labelYShow;private Label label2;private Panel panelButtomLeft2;private Panel panelB;private Panel panelG;private Panel panelR;private Label labelColorB;private Label labelColorG;private Label labelColorR;private Panel panel3;private Panel panel4;private Panel panel5;private Button btnBottomEnlarge;private Button btnBottomShrink;private TrackBar trackBarCanvasSize;private Button buttonSizeFitWindow;private ComboBox comboBoxCanvasSize;private TableLayoutPanel tableLayoutPanel2;private Panel panelBoundaryLine;private Button btnChangeOpacity;private Button btnWhiten;private Panel panel8;private Panel panel10;private Panel panel6;private Panel panel7;private Label labelColor1;private Label labelColor2;private Button button4;private Button button5;private Button button2;private Button button1;private ToolStripMenuItem 复制ToolStripMenuItem;private ToolStripMenuItem 剪切CtrlXToolStripMenuItem;private ToolStripMenuItem 粘贴CtrlvToolStripMenuItem;private ToolStripMenuItem 旋转ToolStripMenuItem;private ToolStripMenuItem 顺时针旋转90ToolStripMenuItem;private ToolStripMenuItem 顺时针旋转180ToolStripMenuItem;private ToolStripMenuItem 逆时针旋转90ToolStripMenuItem;private ToolStripMenuItem 逆时针旋转180ToolStripMenuItem;}
}
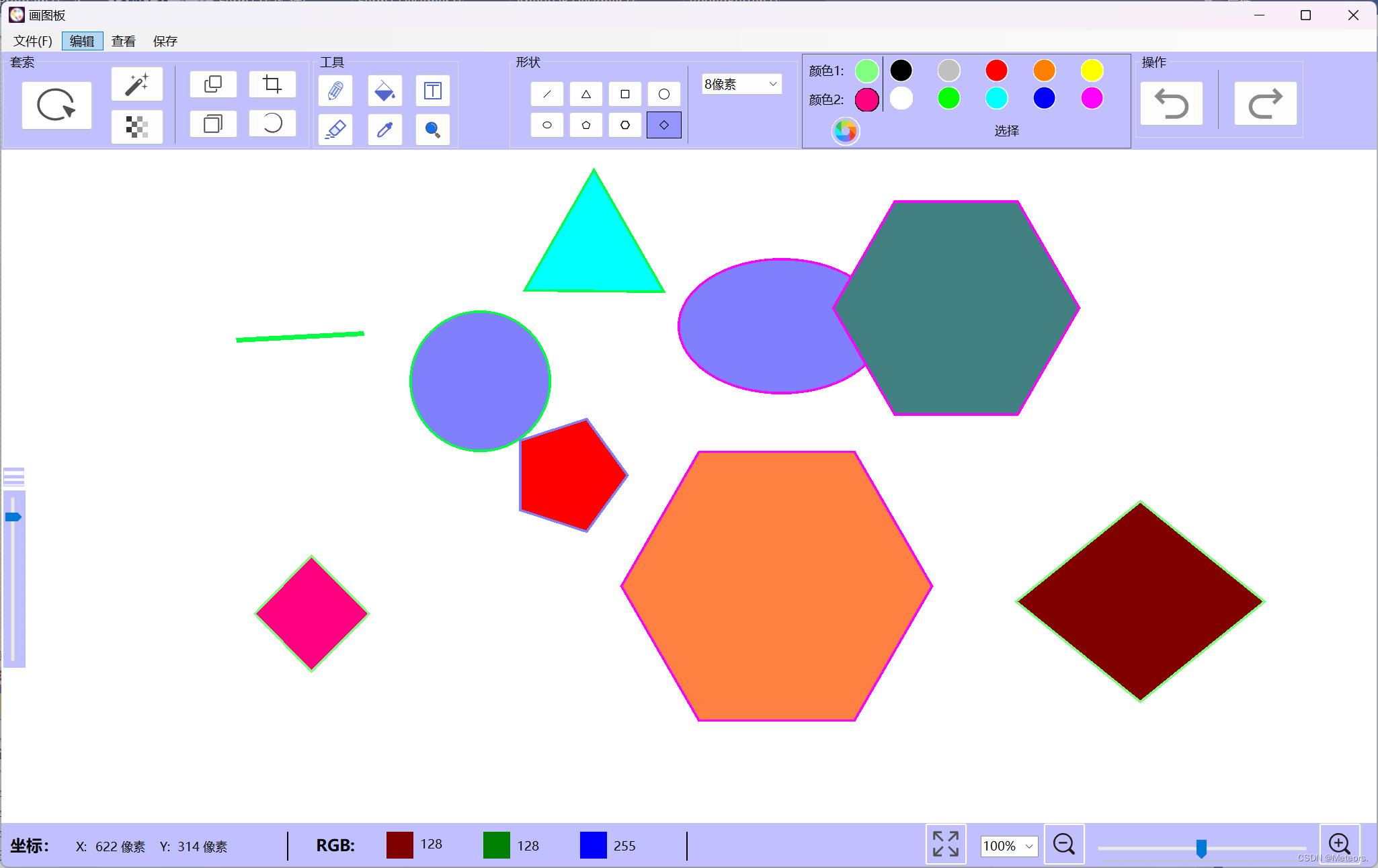
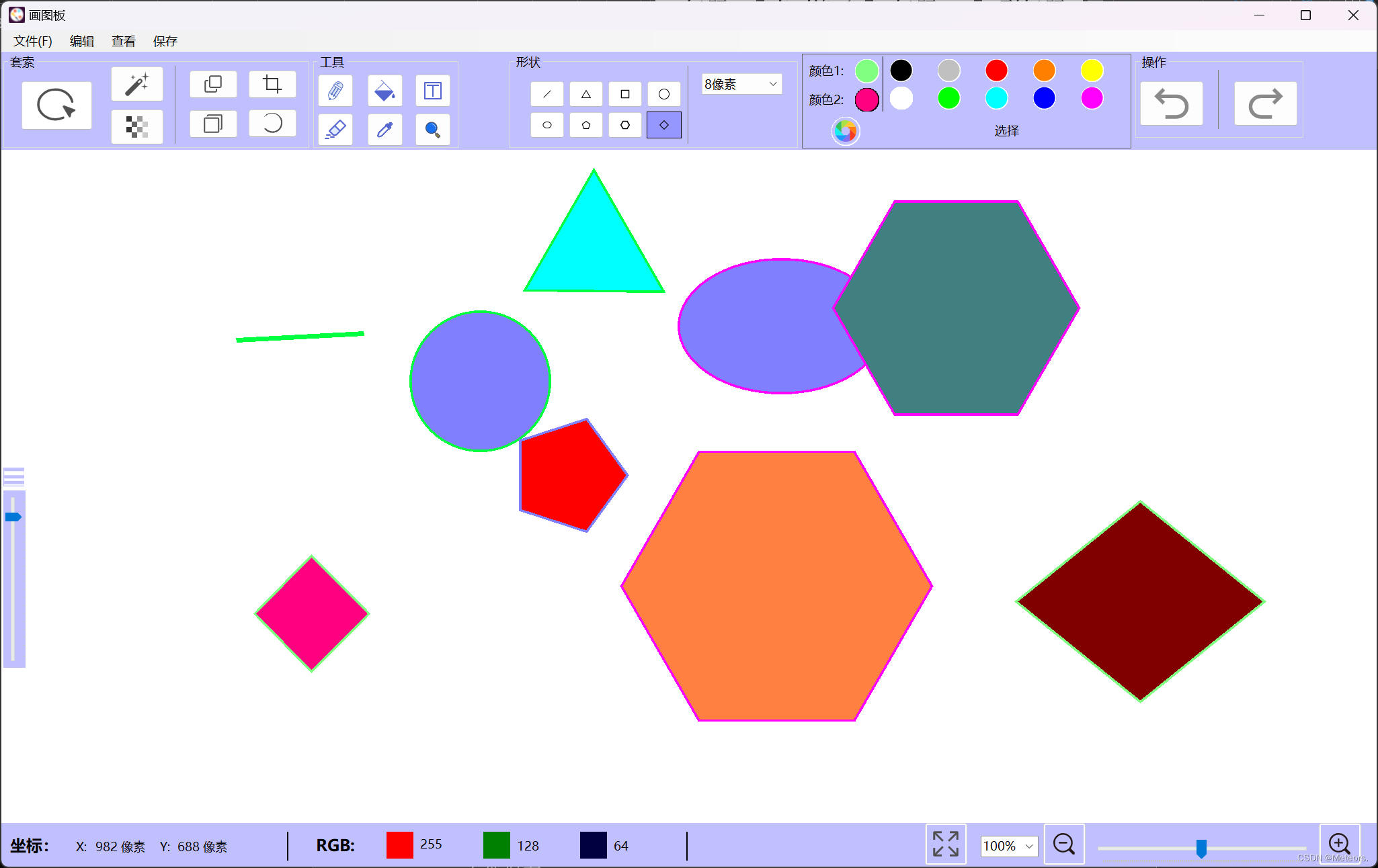
二. 绘制图形

代码:
private void Panel1_MouseUp(object sender, MouseEventArgs e){if (_choicePen){_isDrawing = false;startPoint = null;}else if (_choiceEraser){_isErasing = false;startPoint = null;}else if (_isDraging){if (e.Button == MouseButtons.Left && startPoint.HasValue) // 左键释放 {using (Graphics g = Graphics.FromImage(canvas)){// 画笔和画刷设置 Pen pen = new Pen(rbtnCurColor.BackColor, shapeWidth);SolidBrush brush = new SolidBrush(rbtnCurColor2.BackColor);// 根据当前选择的形状类型进行绘制 switch (shapeType){case ShapeType.Line:g.DrawLine(pen, startPoint.Value, endPoint.Value); // 绘制直线 break;case ShapeType.Triangle:DrawEquilateralTriangle(g, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Rectangle:var rect = GetRectangleFromPoints(startPoint.Value, endPoint.Value); // 获取矩形区域 g.DrawRectangle(pen, rect); // 绘制矩形 break;case ShapeType.Circle:DrawCircle(g, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Ellipse:DrawEllipse(g, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Pentagon:DrawRegularPolygon(g, pen, brush, 5, startPoint.Value, endPoint.Value);break;case ShapeType.Hexagon:DrawRegularPolygon(g, pen, brush, 6, startPoint.Value, endPoint.Value);break;case ShapeType.Diamond:DrawDiamond(g, pen, brush, startPoint.Value, endPoint.Value);break;default:break;}pen.Dispose();brush.Dispose();}panelDrawingArea.Invalidate(); // 触发重绘 startPoint = null; // 重置起点,以便绘制新的形状 }}else if (_choicePigmentbucket){Color targetColor = canvas.GetPixel(e.X, e.Y); // 获取点击位置的颜色 FloodFillOptimized(canvas, e.Location, targetColor, rbtnCurColor.BackColor); // 填充为所选颜色panelDrawingArea.Invalidate(); // 触发重绘 }else if (_choiceColorExtractor){rbtnCurColor.BackColor = canvas.GetPixel(e.X, e.Y);}else if (_choiceSelection){if (startPoint.HasValue){endPoint = e.Location;ApplySelectionEffects();startPoint = null;endPoint = null;panelDrawingArea.Invalidate(); // 触发重绘 }}}private void panel1_Paint(object sender, PaintEventArgs e){int width = (int)(canvas.Width * scaleFactor);int height = (int)(canvas.Height * scaleFactor);// 计算缩放后图像在Panel中的位置,以保持图像居中 int x = (panelDrawingArea.Width - width) / 2 + panelDrawingArea.AutoScrollPosition.X;int y = (panelDrawingArea.Height - height) / 2 + panelDrawingArea.AutoScrollPosition.Y;// 设置Panel的最小滚动区域以适应放大后的图像 panelDrawingArea.AutoScrollMinSize = new Size((int)(canvas.Width * (1.0 + ((scaleFactor - 1.0) / 2.0))),(int)(canvas.Height * (1.0 + ((scaleFactor - 1.0) / 2.0))));// 考虑滚动偏移量来绘制图像 e.Graphics.DrawImage(canvas, new Rectangle(x, y, width, height));if (_choiceSelection && selectStartPoint.HasValue && selectEndPoint.HasValue){// 在工作图像上绘制选择矩形 e.Graphics.DrawRectangle(selectionPen,Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y));// 根据起点和终点创建一个矩形区域 Rectangle selectionRectangle = new Rectangle(Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y));}if (!startPoint.HasValue || !endPoint.HasValue) return; // 起点或终点无效时返回 if (_isDraging){// 画笔和画刷设置 Pen pen = new Pen(rbtnCurColor.BackColor, shapeWidth);SolidBrush brush = new SolidBrush(rbtnCurColor2.BackColor); // 填充颜色// 根据当前选择的形状类型进行绘制 switch (shapeType){case ShapeType.Line:e.Graphics.DrawLine(pen, startPoint.Value, endPoint.Value); // 绘制直线 break;case ShapeType.Triangle:DrawEquilateralTriangle(e.Graphics, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Rectangle:var rect = GetRectangleFromPoints(startPoint.Value, endPoint.Value); // 获取矩形区域 e.Graphics.DrawRectangle(pen, rect); // 绘制矩形 break;case ShapeType.Circle:DrawCircle(e.Graphics, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Ellipse:DrawEllipse(e.Graphics, pen, brush, startPoint.Value, endPoint.Value);break;case ShapeType.Pentagon:DrawRegularPolygon(e.Graphics, pen, brush, 5, startPoint.Value, endPoint.Value);break;case ShapeType.Hexagon:DrawRegularPolygon(e.Graphics, pen, brush, 6, startPoint.Value, endPoint.Value);break;case ShapeType.Diamond:DrawDiamond(e.Graphics, pen, brush, startPoint.Value, endPoint.Value);break;default:break;}pen.Dispose();brush.Dispose();}}// 绘制等边三角形 private void DrawEquilateralTriangle(Graphics g, Pen pen, Brush brush, Point start, Point end){// 计算等边三角形的高和边长 int sideLength = (int)Math.Sqrt(Math.Pow(end.X - start.X, 2) + Math.Pow(end.Y - start.Y, 2));Point top = new Point(start.X + sideLength / 2, start.Y - (int)(Math.Sqrt(3) / 2 * sideLength));Point[] points = { start, end, top };g.DrawPolygon(pen, points);g.FillPolygon(brush, points);}// 绘制圆形 private void DrawCircle(Graphics g, Pen pen, Brush brush, Point start, Point end){int radius = (int)Math.Sqrt(Math.Pow(end.X - start.X, 2) + Math.Pow(end.Y - start.Y, 2)) / 2;int centerX = start.X + radius;int centerY = start.Y + radius;g.DrawEllipse(pen, centerX - radius, centerY - radius, 2 * radius, 2 * radius);g.FillEllipse(brush, centerX - radius, centerY - radius, 2 * radius, 2 * radius);}// 绘制椭圆形 private void DrawEllipse(Graphics g, Pen pen, Brush brush, Point start, Point end){int width = Math.Abs(end.X - start.X);int height = Math.Abs(end.Y - start.Y);int left = Math.Min(start.X, end.X);int top = Math.Min(start.Y, end.Y);g.DrawEllipse(pen, left, top, width, height);g.FillEllipse(brush, left, top, width, height);}// 根据两个点获取矩形的位置和大小 private Rectangle GetRectangleFromPoints(Point p1, Point p2){int x = Math.Min(p1.X, p2.X);int y = Math.Min(p1.Y, p2.Y);int width = Math.Abs(p1.X - p2.X);int height = Math.Abs(p1.Y - p2.Y);return new Rectangle(x, y, width, height);}// 绘制正多边形 private void DrawRegularPolygon(Graphics g, Pen pen, Brush brush, int sides, Point start, Point end){// 假定start是中心点,end是多边形的一个顶点 int radius = (int)Math.Sqrt(Math.Pow(end.X - start.X, 2) + Math.Pow(end.Y - start.Y, 2));double angleIncrement = 2 * Math.PI / sides;PointF[] points = new PointF[sides];for (int i = 0; i < sides; i++){double angle = i * angleIncrement;float x = (float)(start.X + radius * Math.Cos(angle));float y = (float)(start.Y + radius * Math.Sin(angle));points[i] = new PointF(x, y);}g.DrawPolygon(pen, points);g.FillPolygon(brush, points);}// 绘制菱形 private void DrawDiamond(Graphics g, Pen pen, Brush brush, Point start, Point end){// 假定start是菱形的一个顶点,end是菱形的对角顶点 int width = Math.Abs(end.X - start.X);int height = Math.Abs(end.Y - start.Y);int left = Math.Min(start.X, end.X);int top = Math.Min(start.Y, end.Y);PointF[] points = {new PointF(left + width / 2, top),new PointF(left + width, top + height / 2),new PointF(left + width / 2, top + height),new PointF(left, top + height / 2)};g.DrawPolygon(pen, points);g.FillPolygon(brush, points);}三. 修改颜色

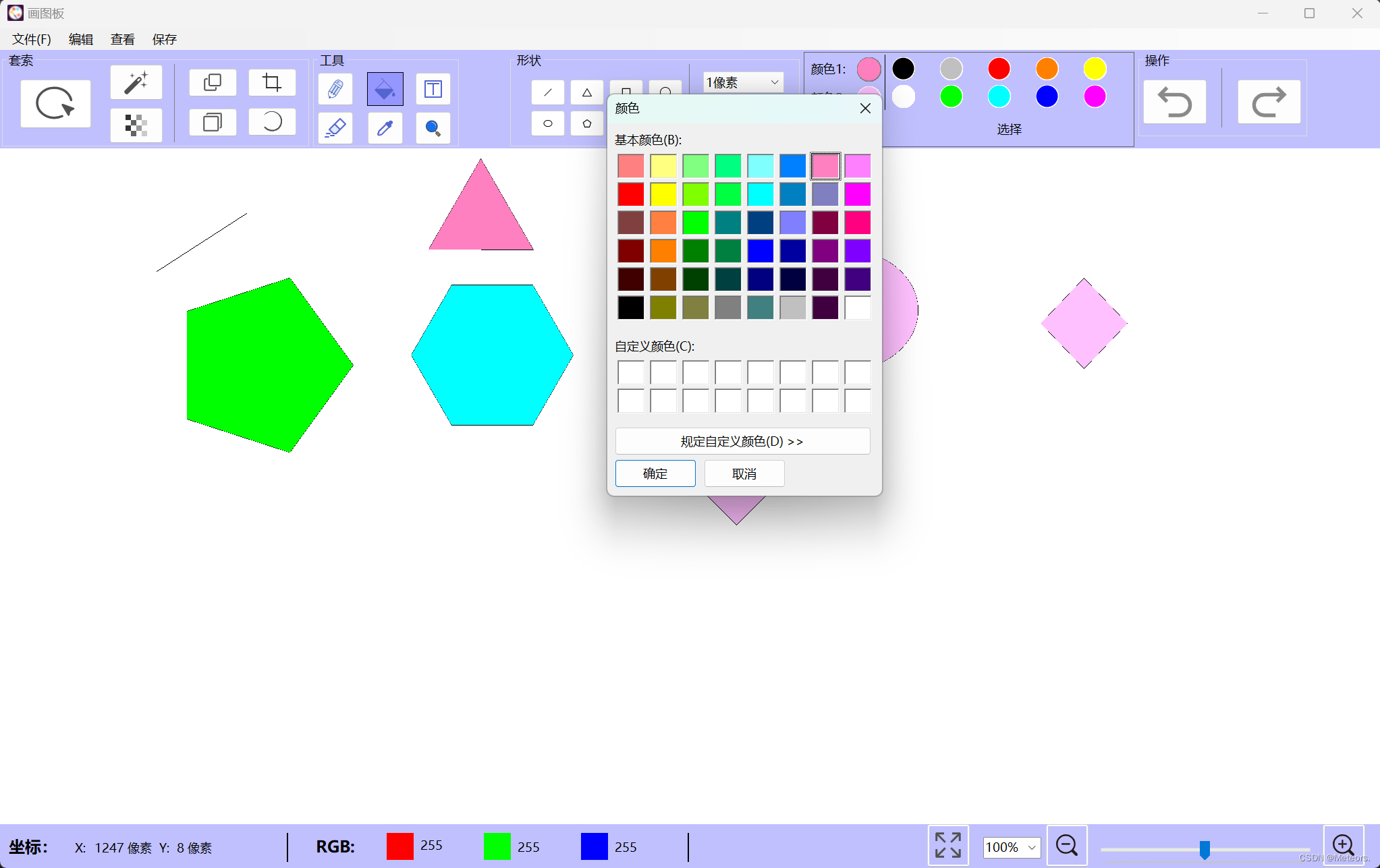
主要代码:
private void btnSelectColor_Click(object sender, EventArgs e){// 显示颜色选择器对话框 if (colorDialog1.ShowDialog() == DialogResult.OK){if (_choiceColorOne){// 用户选择了一种颜色,将该颜色设置为Panel的背景色 rbtnCurColor.BackColor = colorDialog1.Color;}else{rbtnCurColor2.BackColor = colorDialog1.Color;}}}四. 铅笔工具

主要代码:
private void Panel1_MouseMove(object sender, MouseEventArgs e){// 计算相对于绘图区域的偏移量:从 e.Position 中减去绘图区域(即缩放后的图像在面板上的位置)的左上角坐标(x, y)。得出一个相对于绘图区域的点int width = (int)(canvas.Width * scaleFactor);int height = (int)(canvas.Height * scaleFactor);int x = (panelDrawingArea.Width - width) / 2 + panelDrawingArea.AutoScrollPosition.X;int y = (panelDrawingArea.Height - height) / 2 + panelDrawingArea.AutoScrollPosition.Y;Point relativePosition = new Point(e.X - x, e.Y - y);//将相对位置转换为原始图像上的位置Point currentPoint = new Point((int)(relativePosition.X / scaleFactor), (int)(relativePosition.Y / scaleFactor));if (_isDrawing){int circleRadius = trackBarWidth.Value / 2;// 使用SolidBrush和Pen对象进行绘制 using (SolidBrush brush = new SolidBrush(rbtnCurColor.BackColor))using (Pen pen = new Pen(brush, trackBarWidth.Value)){using (Graphics g = Graphics.FromImage(canvas)){g.SmoothingMode = SmoothingMode.AntiAlias;// 如果存在前一个点,则从前一个点到当前点绘制一个圆圈 if (startPoint.HasValue){// 计算两点间的距离,并根据需要调整圆圈的密度 double distance = Math.Sqrt(Math.Pow(currentPoint.X - startPoint.Value.X, 2) + Math.Pow(currentPoint.Y - startPoint.Value.Y, 2));int steps = (int)(distance / circleRadius); // 根据距离确定需要绘制的圆圈数量 if (steps < 20) steps = 20; // 至少绘制一个圆圈 // 在前一个点和当前点之间插值,绘制圆圈 for (int i = 0; i <= steps; i++){double t = (double)i / steps;int x2 = (int)(startPoint.Value.X + (currentPoint.X - startPoint.Value.X) * t);int y2 = (int)(startPoint.Value.Y + (currentPoint.Y - startPoint.Value.Y) * t);g.FillEllipse(brush, x2 - circleRadius, y2 - circleRadius, 2 * circleRadius, 2 * circleRadius);}}// 在当前位置也绘制一个圆圈,以确保路径的连续性 g.FillEllipse(brush, currentPoint.X - circleRadius, currentPoint.Y - circleRadius, 2 * circleRadius, 2 * circleRadius);}// 更新画布显示 panelDrawingArea.Refresh();}// 更新前一个点的位置 startPoint = currentPoint;}}五. 颜料桶

主要代码:
private void Panel1_MouseUp(object sender, MouseEventArgs e){Color targetColor = canvas.GetPixel(e.X, e.Y); // 获取点击位置的颜色 FloodFillOptimized(canvas, e.Location, targetColor, rbtnCurColor.BackColor); // 填充为所选颜色panelDrawingArea.Invalidate(); // 触发重绘 } private unsafe void FloodFillOptimized(Bitmap bmp, Point pt, Color targetColor, Color replacementColor){// 如果目标颜色和替换颜色相同,则不进行填充操作 if (targetColor.ToArgb() == replacementColor.ToArgb())return;// 锁定位图以进行直接内存操作,提高性能 BitmapData bmpData = bmp.LockBits(new Rectangle(0, 0, bmp.Width, bmp.Height), // 锁定整个位图区域 ImageLockMode.WriteOnly, // 只写模式 bmp.PixelFormat); // 使用位图的原始像素格式 try{// 计算每个像素占用的字节数 int bytesPerPixel = Bitmap.GetPixelFormatSize(bmp.PixelFormat) / 8;// 无需使用的变量,可以删除或注释掉 // int byteCount = bmpData.Stride * bmp.Height; // 获取位图数据的首地址指针 byte* scan0 = (byte*)bmpData.Scan0;// 使用栈来存储待处理的像素点 Stack<Point> stack = new Stack<Point>();stack.Push(pt); // 将初始点压入栈中 // 循环处理栈中的像素点 while (stack.Count > 0){Point p = stack.Pop(); // 弹出栈顶的像素点 // 计算当前像素点在位图数据中的字节位置 int position = p.Y * bmpData.Stride + p.X * bytesPerPixel;// 读取当前像素点的颜色(假设是24位RGB格式) Color currentColor = Color.FromArgb(scan0[position + 2], // R(红色分量) scan0[position + 1], // G(绿色分量) scan0[position]); // B(蓝色分量) // 如果当前像素点颜色与目标颜色不同,则跳过 if (currentColor.ToArgb() != targetColor.ToArgb())continue;// 将当前像素点的颜色替换为替换颜色 scan0[position + 2] = replacementColor.R; // 设置红色分量 scan0[position + 1] = replacementColor.G; // 设置绿色分量 scan0[position] = replacementColor.B; // 设置蓝色分量 // 将相邻的上下左右四个点压入栈中,以便后续处理 // 注意要检查相邻点是否在图像范围内 if (p.X > 0) stack.Push(new Point(p.X - 1, p.Y)); // 左 if (p.X < bmp.Width - 1) stack.Push(new Point(p.X + 1, p.Y)); // 右 if (p.Y > 0) stack.Push(new Point(p.X, p.Y - 1)); // 上 if (p.Y < bmp.Height - 1) stack.Push(new Point(p.X, p.Y + 1)); // 下 }}finally{// 无论是否发生异常,都要确保解锁位图数据区域,释放资源 bmp.UnlockBits(bmpData);}}
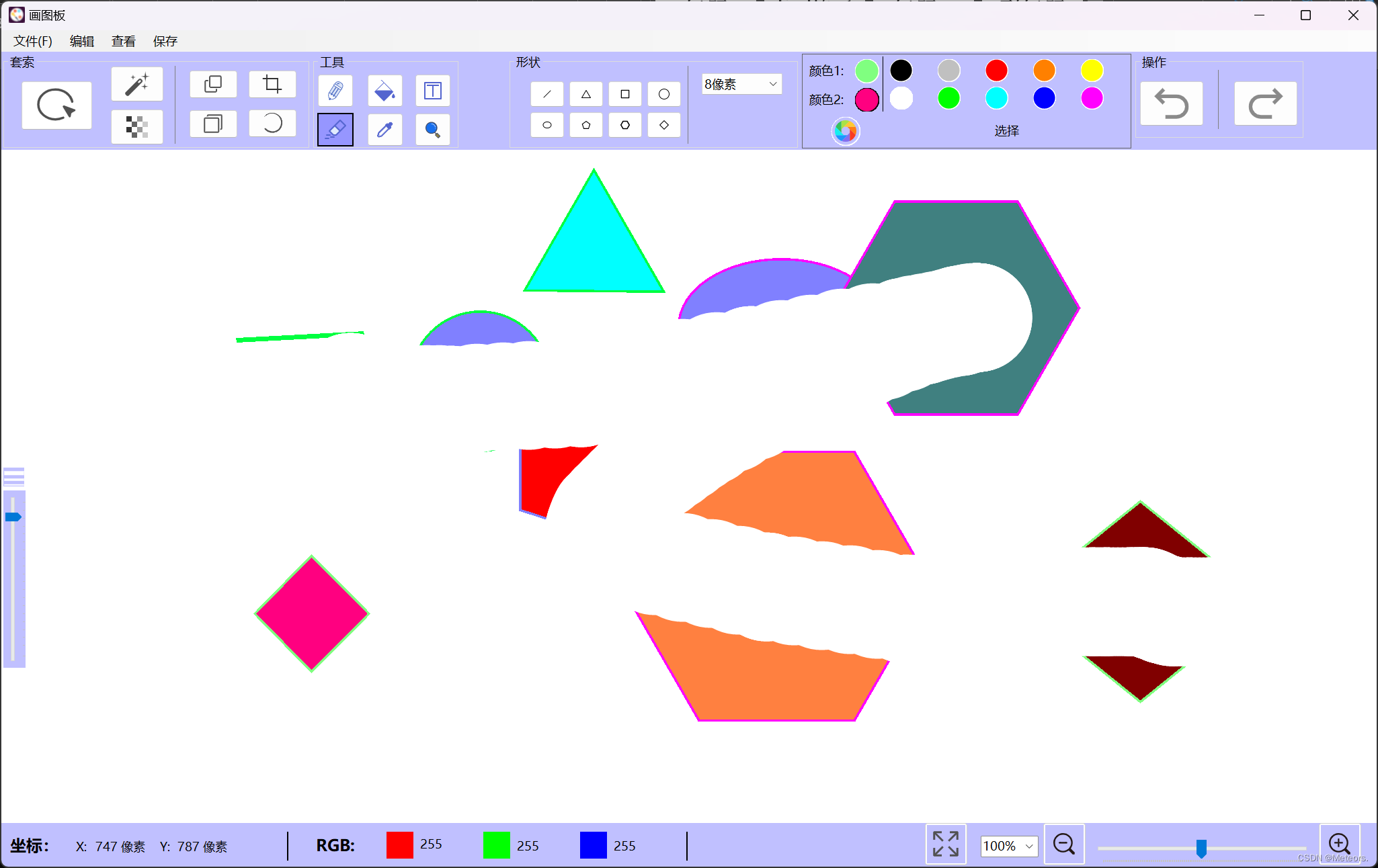
六. 橡皮擦

主要代码:
private void Panel1_MouseMove(object sender, MouseEventArgs e){else if (_isErasing){int eraserRadius = eraserWidth / 2;using (Graphics g = Graphics.FromImage(canvas)){g.SmoothingMode = SmoothingMode.AntiAlias;using (SolidBrush eraserBrush = new SolidBrush(Color.White)) // 假设画布背景是白色 {if (startPoint.HasValue){// 计算两点间的距离 double distance = Math.Sqrt(Math.Pow(currentPoint.X - startPoint.Value.X, 2) + Math.Pow(currentPoint.Y - startPoint.Value.Y, 2));int steps = (int)(distance / eraserRadius);if (steps < 5) steps = 5;// 在前一个点和当前点之间插值,绘制橡皮擦 for (int i = 0; i <= steps; i++){double t = (double)i / steps;int x2 = (int)(startPoint.Value.X + (currentPoint.X - startPoint.Value.X) * t);int y2 = (int)(startPoint.Value.Y + (currentPoint.Y - startPoint.Value.Y) * t);g.FillEllipse(eraserBrush, x2 - eraserRadius, y2 - eraserRadius, 2 * eraserRadius, 2 * eraserRadius);}}// 在当前位置也绘制一个橡皮擦 g.FillEllipse(eraserBrush, currentPoint.X - eraserRadius, currentPoint.Y - eraserRadius, 2 * eraserRadius, 2 * eraserRadius);}}panelDrawingArea.Refresh();// 更新前一个点的位置 startPoint = currentPoint;}}七. 图像彩色

主要代码:同二
八. 撤销
主要代码:
// 撤销操作栈,保存之前的绘图状态 private Stack<Bitmap> undoStack = new Stack<Bitmap>();private void BtnUndo_Click(object sender, EventArgs e) // 撤销{if (undoStack.Count > 0){redoStack.Push(canvas.Clone() as Bitmap);canvas = undoStack.Pop();panelDrawingArea.Invalidate(); // 触发重绘事件 }}九. 重做


主要代码:
// 重做操作栈,保存已撤销的绘图状态 private Stack<Bitmap> redoStack = new Stack<Bitmap>(); private void BtnRedo_Click(object sender, EventArgs e) // 重做{if (redoStack.Count > 0){undoStack.Push(canvas.Clone() as Bitmap);canvas = redoStack.Pop();panelDrawingArea.Invalidate(); // 触发重绘事件 }}十. 文件保存


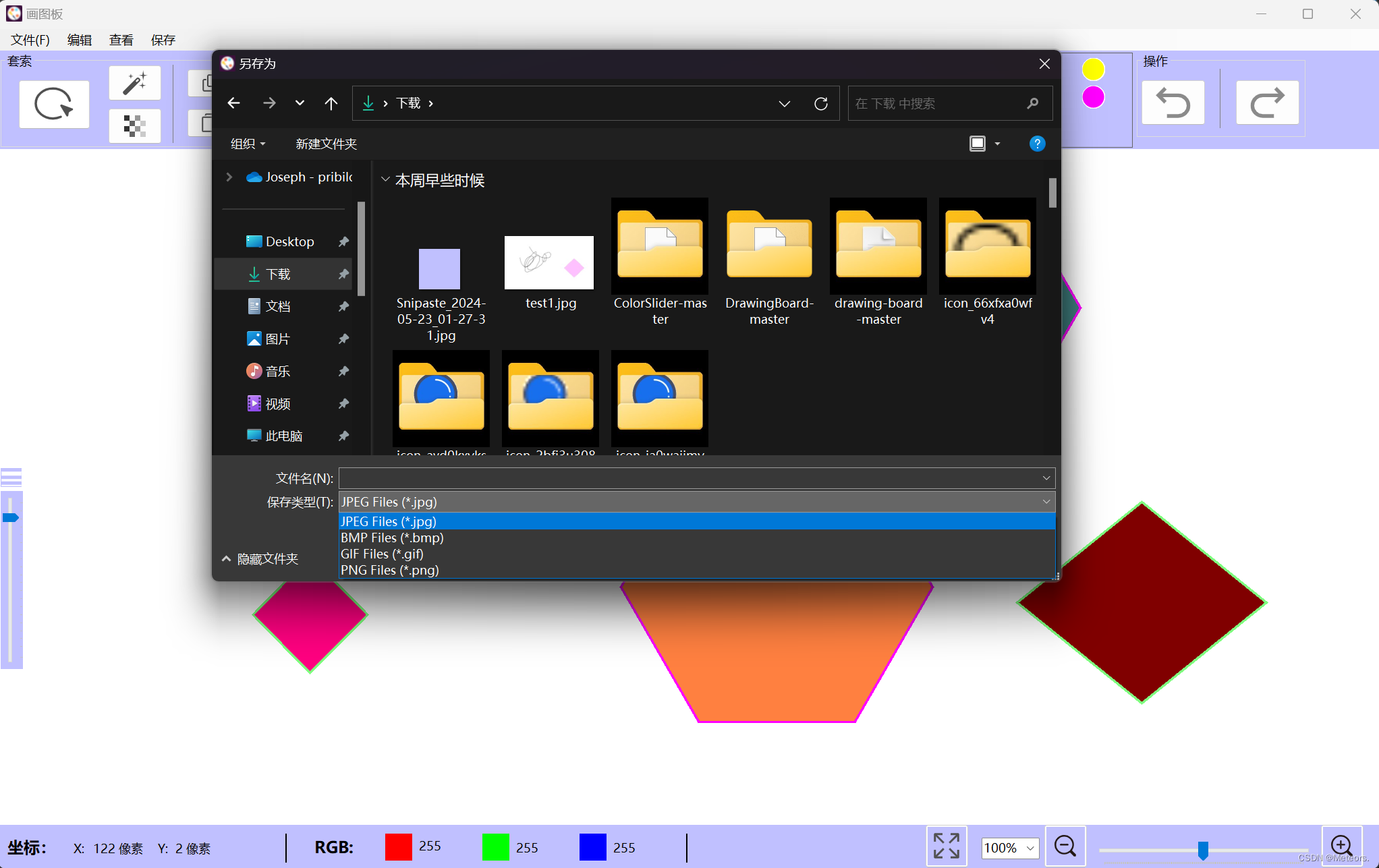
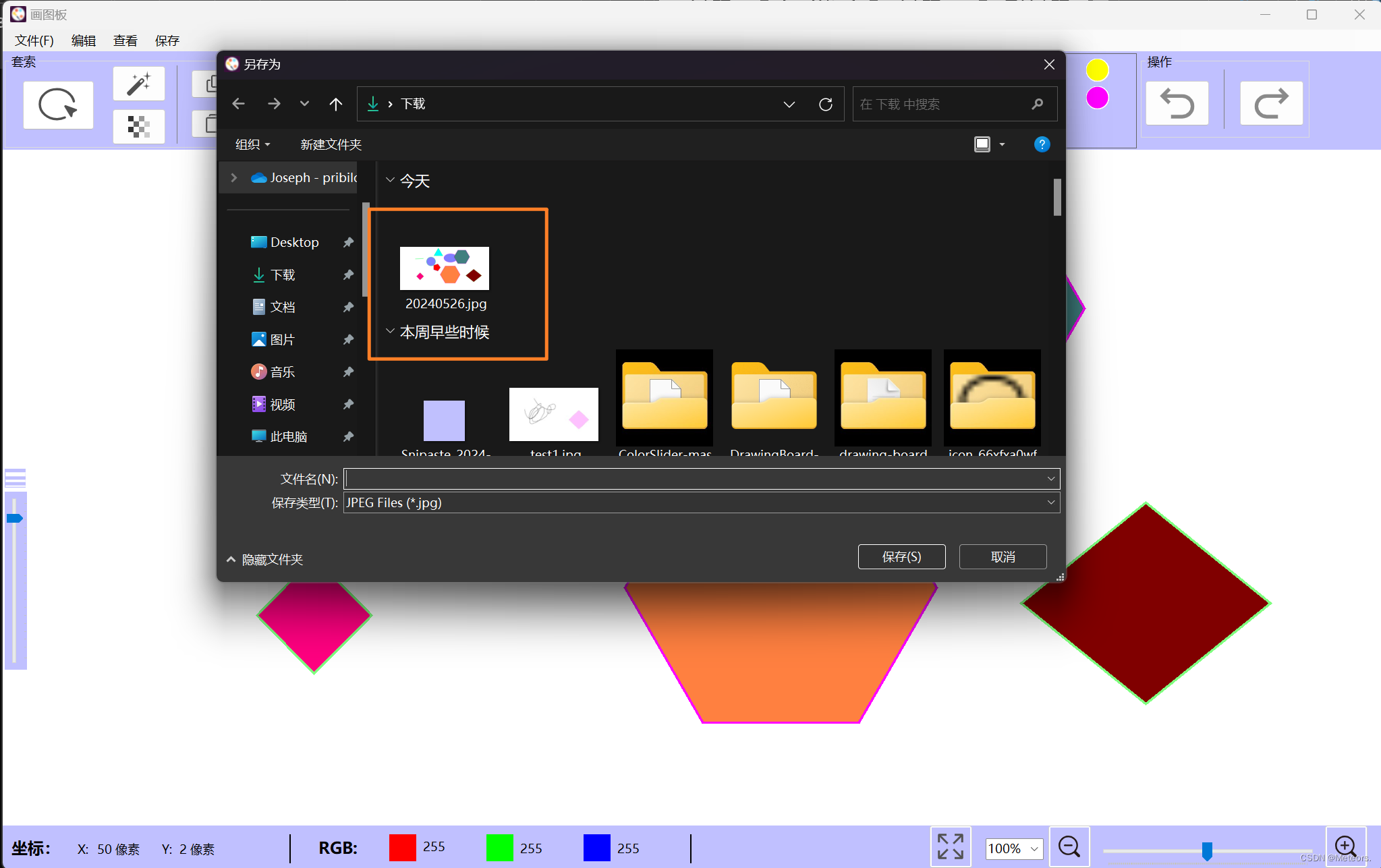
主要代码:
private void saveFile(object sender, EventArgs e){SaveFileDialog saveFileDialog1 = new SaveFileDialog();saveFileDialog1.Title = "另存为";// 设置保存文件对话框的过滤器,以便用户可以选择不同的图像格式 saveFileDialog1.Filter = "JPEG Files (*.jpg)|*.jpg|BMP Files (*.bmp)|*.bmp|GIF Files (*.gif)|*.gif|PNG Files (*.png)|*.png";if (saveFileDialog1.ShowDialog() == DialogResult.OK){if (saveFileDialog1.FileName != ""){using (FileStream fs = (FileStream)saveFileDialog1.OpenFile()){switch (saveFileDialog1.FilterIndex){case 1:canvas.Save(fs, ImageFormat.Jpeg);break;case 2:canvas.Save(fs, ImageFormat.Bmp);break;case 3:canvas.Save(fs, ImageFormat.Gif);break;case 4:canvas.Save(fs, ImageFormat.Png);break;}}}}}十一. 文件打开



主要代码:
private void openFile(object sender, EventArgs e){OpenFileDialog openFileDialog1 = new OpenFileDialog();// 设置打开文件对话框的过滤器,以便用户可以选择图像文件 openFileDialog1.Filter = "Image Files (*.bmp;*.jpg;*.jpeg;*.png;*.gif)|*.bmp;*.jpg;*.jpeg;*.png;*.gif";if (openFileDialog1.ShowDialog() == DialogResult.OK){if (File.Exists(openFileDialog1.FileName)){try{// 从文件中加载图像到Bitmap对象 canvas = new Bitmap(openFileDialog1.FileName);panelDrawingArea.Invalidate();}catch (Exception ex){MessageBox.Show("错误: " + ex.Message);}}}}十二. 套索操作(比较粗糙)

主要代码:
if (_choiceSelection && selectStartPoint.HasValue && selectEndPoint.HasValue){// 在工作图像上绘制选择矩形 e.Graphics.DrawRectangle(selectionPen,Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y));// 根据起点和终点创建一个矩形区域 Rectangle selectionRectangle = new Rectangle(Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y));}
十三. 美白(由RGB更改实现)

主要代码:
private void btnWhiten_Click(object sender, EventArgs e){MakeAreaWhiter(canvas, new Rectangle(Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y)), 0.8f);}public void MakeAreaWhiter(Bitmap bitmap, Rectangle selectionRectangle, float whitenFactor){// 增白因子应该在0到1之间,其中0表示不改变颜色,1表示完全变白 if (whitenFactor < 0 || whitenFactor > 1){throw new ArgumentOutOfRangeException(nameof(whitenFactor), "增白因子必须在0到1之间");}BitmapData bmpData = bitmap.LockBits(new Rectangle(0, 0, bitmap.Width, bitmap.Height), ImageLockMode.ReadWrite, bitmap.PixelFormat);int bytesPerPixel = Bitmap.GetPixelFormatSize(bitmap.PixelFormat) / 8;int byteCount = bmpData.Stride * bitmap.Height;byte[] pixels = new byte[byteCount];// 复制位图像素数据到数组中 Marshal.Copy(bmpData.Scan0, pixels, 0, byteCount);for (int y = selectionRectangle.Top; y < selectionRectangle.Bottom; y++){for (int x = selectionRectangle.Left; x < selectionRectangle.Right; x++){int pixelIndex = (y * bmpData.Stride) + (x * bytesPerPixel);if (pixelIndex + 2 < pixels.Length) // 确保不会越界,并且至少包含RGB通道 {// 增加RGB值,使图像变白 pixels[pixelIndex] = (byte)Math.Min(255, pixels[pixelIndex] + (255 - pixels[pixelIndex]) * whitenFactor); // R pixels[pixelIndex + 1] = (byte)Math.Min(255, pixels[pixelIndex + 1] + (255 - pixels[pixelIndex + 1]) * whitenFactor); // G pixels[pixelIndex + 2] = (byte)Math.Min(255, pixels[pixelIndex + 2] + (255 - pixels[pixelIndex + 2]) * whitenFactor); // B }}}// 将修改后的数据复制回位图 Marshal.Copy(pixels, 0, bmpData.Scan0, byteCount);// 解锁位图资源 bitmap.UnlockBits(bmpData);panelDrawingArea.Invalidate(); // 重绘粘贴板以显示新图像 }十四. 透明(由透明度变化实现):

主要代码:
private void btnChangeOpacity_Click(object sender, EventArgs e){MakeAreaTransparent(canvas, new Rectangle(Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y)), 0.5f);}public void MakeAreaTransparent(Bitmap bitmap, Rectangle selectionRectangle, float transparencyFactor){// 透明度因子应该在0到1之间,其中0表示完全透明,1表示不改变透明度 if (transparencyFactor < 0 || transparencyFactor > 1){throw new ArgumentOutOfRangeException(nameof(transparencyFactor), "透明度因子必须在0到1之间");}BitmapData bmpData = bitmap.LockBits(new Rectangle(0, 0, bitmap.Width, bitmap.Height), ImageLockMode.ReadWrite, bitmap.PixelFormat);int bytesPerPixel = Bitmap.GetPixelFormatSize(bitmap.PixelFormat) / 8;int byteCount = bmpData.Stride * bitmap.Height;byte[] pixels = new byte[byteCount];// 复制位图像素数据到数组中 Marshal.Copy(bmpData.Scan0, pixels, 0, byteCount);for (int y = selectionRectangle.Top; y < selectionRectangle.Bottom; y++){for (int x = selectionRectangle.Left; x < selectionRectangle.Right; x++){int pixelIndex = (y * bmpData.Stride) + (x * bytesPerPixel);if (pixelIndex + 3 < pixels.Length) // 确保不会越界,并且像素格式包含Alpha通道 {// 降低Alpha值,增加透明度 pixels[pixelIndex + 3] = (byte)(pixels[pixelIndex + 3] * transparencyFactor);}}}// 将修改后的数据复制回位图 Marshal.Copy(pixels, 0, bmpData.Scan0, byteCount);bitmap.UnlockBits(bmpData);panelDrawingArea.Invalidate(); // 重绘粘贴板以显示新图像 }// 选择区域并复制或剪切 private void CopyOrCutSelection(bool isCut){if (selectStartPoint.HasValue && selectEndPoint.HasValue){Rectangle selectionRectangle = new Rectangle(Math.Min(selectStartPoint.Value.X, selectEndPoint.Value.X),Math.Min(selectStartPoint.Value.Y, selectEndPoint.Value.Y),Math.Abs(selectEndPoint.Value.X - selectStartPoint.Value.X),Math.Abs(selectEndPoint.Value.Y - selectStartPoint.Value.Y));canvasSelection = new Bitmap(selectionRectangle.Width, selectionRectangle.Height);if (isCut){MakeAreaWhiter(canvas, selectionRectangle, 1f);}panelDrawingArea.Invalidate(); // 重绘粘贴板以显示新图像 }}十五. 源码分享
链接:https://pan.baidu.com/s/1J7Xvmkw302LD8suN36kE2w?pwd=8700
提取码:8700
最后,
希望文章对你有所帮助!
相关文章:

使用C#实现VS窗体应用——画图板
✅作者简介:大家好,我是 Meteors., 向往着更加简洁高效的代码写法与编程方式,持续分享Java技术内容。🍎个人主页:Meteors.的博客💞当前专栏:小项目✨特色专栏: 知识分享🥭…...
)
flutter 自定义本地化-GlobalMaterialLocalizations(重写本地化日期转换)
1. 创建自定义 GlobalMaterialLocalizations import package:flutter_localizations/flutter_localizations.dart; import package:kittlenapp/utils/base/date_time_util.dart;///[auth] kittlen ///[createTime] 2024-05-31 11:40 ///[description]class MyMaterialLocaliza…...

HTTPS 原理技术
HTTPS原理技术 背景简介原理总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内容并非完全原创&am…...

Linux基础指令及其作用之压缩与解压
压缩与解压targzip示例输出解释 gunzipzipunzip 压缩与解压 tar tar xzf 是一个常用的命令组合,用于解压缩由 gzip 压缩的 tarball 文件。下面是对这个命令的详细说明: tar:这是一个用于在 Linux 和类 Unix 系统上创建、查看或提取归档文件…...

ORA-08189: 因为未启用行移动功能, 不能闪回表问题
在执行闪回恢复误删数据出现“ORA-08189: 因为未启用行移动功能, 不能闪回表”的错误提示。 ORA-08189 错误表示你尝试对一个表执行闪回操作,但该表没有启用行移动(ROW MOVEMENT)功能。行移动是Oracle中的一个特性,它允许表中的行…...

html+CSS部分基础运用9
项目1 参会注册表 1.设计参会注册表页面,效果如图9-1所示。 图9-1 参会注册表页面 项目2 设计《大学生暑期社会实践调查问卷》 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的…...

五大元素之一,累不累——Java内部类
目录 简略版: 详解版: 使用场景: 内部类的优点: 内部类的分类: 一. 成员内部类 1.创建对象 2.访问方法 3. 外部类名.this. 二. 静态内部类 1. 创建对象 2. 访问特点 三. 局部内部类 四. 匿名内部类 …...

YAML快速编写示例
一、案例 1.1 自主式创建service关联上方的pod 资源名称my-nginx-kkk命名空间my-kkk容器镜像nginx:1.21容器端口80标签njzb:my-kkk 1.1.1 创建一个demo文件夹 1.1.2 创建并获取模版文件 1.1.3 查看服务并编写yaml文件 1.1.4 编写yaml文件并部署,查看服务是否运行成…...
)
2024 江苏省大学生程序设计大赛 2024 Jiangsu Collegiate Programming Contest(FGKI)
题目来源:https://codeforces.com/gym/105161 文章目录 F - Download Speed Monitor题意思路编程 G - Download Time Monitor题意思路编程 K - Number Deletion Game题意思路编程 I - Integer Reaction题意思路编程 写在前面:今天打的训练赛打的很水&…...

【C语言】基于C语言实现的贪吃蛇游戏
【C语言】基于C语言实现的贪吃蛇游戏 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】基于C语言实现的贪吃蛇游戏前言一.最终实现效果一.Win32 API介绍1.1Win32 API1.2控制台程序1.3控制台屏幕上的坐标COORD…...

代码审计(工具Fortify 、Seay审计系统安装及漏洞验证)
源代码审计 代码安全测试简介 代码安全测试是从安全的角度对代码进行的安全测试评估。(白盒测试;可看到源代码) 结合丰富的安全知识、编程经验、测试技术,利用静态分析和人工审核的方法寻找代码在架构和编码上的安全缺陷…...
cocos creator 3.x 手搓背包拖拽装备
项目背景: 游戏背包 需要手动 拖拽游戏装备到 装备卡槽中,看了下网上资料很少。手搓了一个下午搞定,现在来记录下实现步骤; 功能拆分: 一个完整需求,我们一般会把它拆分成 几个小步骤分别造零件。等都造好了…...

运维开发.Kubernetes探针与应用
运维系列 Kubernetes探针与应用 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263…...

Spring 框架:Java 企业级开发的基石
文章目录 序言Spring 框架的核心概念Spring 框架的主要模块Spring Boot:简化 Spring 开发Spring Cloud:构建微服务架构实际案例分析结论 序言 Spring 框架自 2002 年发布以来,已经成为 Java 企业级开发的标准之一。它通过提供全面的基础设施…...

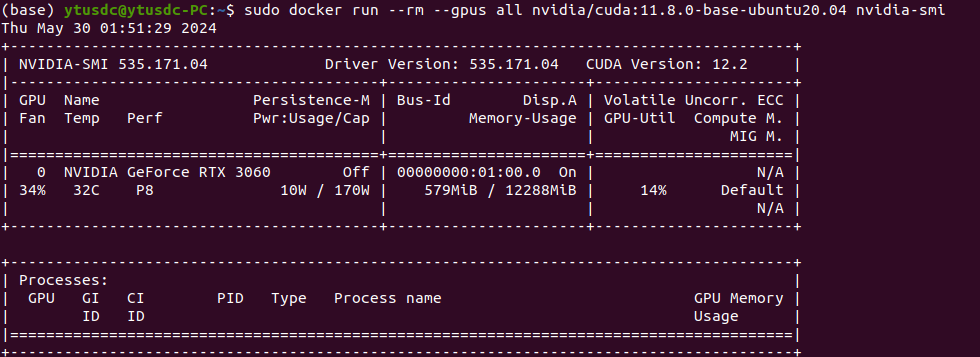
在Docker中使用GPU
一、安装nvidia-container-toolkit 总之一句话:nvidia-docker和nvidia-docker2,nvidia-container-runtime 已经被英伟达迭代了,可以认为nvidia-container-toolkit是nvidia-docker和nvidia-docker2, nvidia-container-runtime 的替…...

vue3 前端实现导出下载pdf文件
这样的数据实现导出 yourArrayBufferOrByteArray 就是后端返回数据 // 创建Blob对象const blob new Blob([new Uint8Array(res)], { type: application/pdf })// 创建一个表示该Blob的URLconst url URL.createObjectURL(blob);// 创建一个a标签用于下载const a document.cr…...
:pytorch vs tensorflow框架DNN网络结构源码级对比)
AI智能体研发之路-模型篇(五):pytorch vs tensorflow框架DNN网络结构源码级对比
博客导读: 《AI—工程篇》 AI智能体研发之路-工程篇(一):Docker助力AI智能体开发提效 AI智能体研发之路-工程篇(二):Dify智能体开发平台一键部署 AI智能体研发之路-工程篇(三&am…...

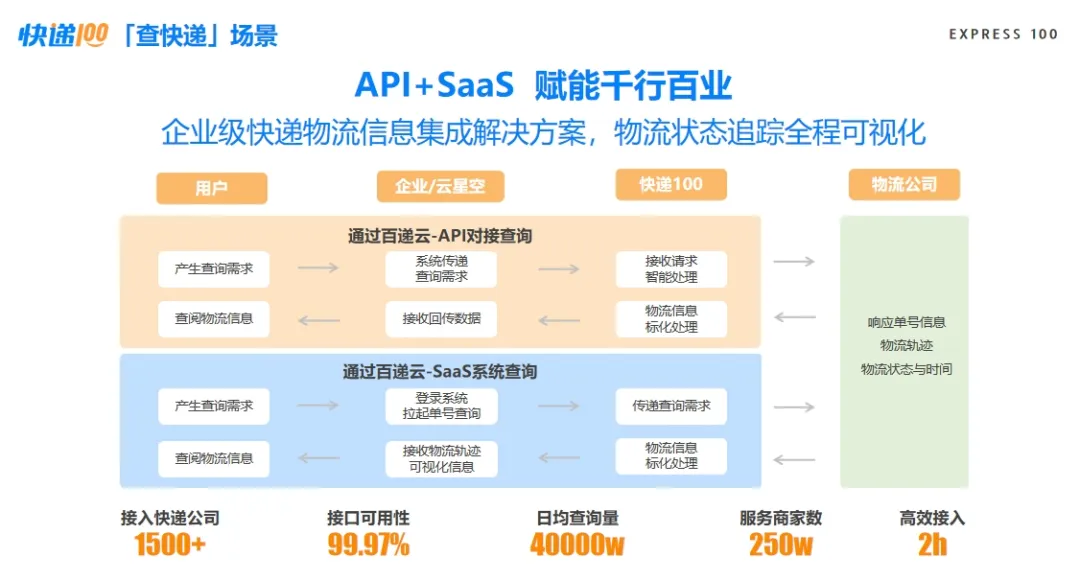
电商物流查询解决方案助力提升消费者体验
截至2023年12月,中国网络购物用户规模达9.15亿人,占网民整体的83.8%。这一庞大的数字不仅展现了电子商务的蓬勃发展,也标志着数字零售企业营销战略的转变——从以产品和流量为核心,到用户为王的新阶段。因此,提升消费者…...

【深度密码】神经网络算法在机器学习中的前沿探索
目录 🚝前言 🚍什么是机器学习 1. 基本概念 2. 类型 3. 关键算法 4. 应用领域 5. 工作流程 🚋什么是神经网络 基本结构 🚂神经网络的工作原理 前向传播(Forward Propagation): 损失函…...

搭载算能 BM1684 芯片,面向AI推理计算加速卡
搭载算能 BM1684 芯片,是面向AI推理的算力卡。可集成于服务器、工控机中,高效适配市场上所有AI算法,实现视频结构化、人脸识别、行为分析、状态监测等应用,为智慧城市、智慧交通、智慧能源、智慧金融、智慧电信、智慧工业等领域进…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...