Android MediaCodec 简明教程(九):使用 MediaCodec 解码到纹理,使用 OpenGL ES 进行处理,并编码为 MP4 文件
系列文章目录
- Android MediaCodec 简明教程(一):使用 MediaCodecList 查询 Codec 信息,并创建 MediaCodec 编解码器
- Android MediaCodec 简明教程(二):使用 MediaCodecInfo.CodecCapabilities 查询 Codec 支持的宽高,颜色空间等能力
- Android MediaCodec 简明教程(三):详解如何在同步与异步模式下,使用MediaCodec将视频解码到ByteBuffers,并在ImageView上展示
- Android MediaCodec 简明教程(四):使用 MediaCodec 将视频解码到 Surface,并使用 SurfaceView 播放视频
- Android MediaCodec 简明教程(五):使用 MediaCodec 编码 ByteBuffer 数据,并保存为 MP4 文件
- Android MediaCodec 简明教程(六):使用 EGL 和 OpenGL 绘制图像到 Surface 上,并通过 MediaCodec 编码 Surface 数据,并保存到 MP4 文件
- Android MediaCodec 简明教程(七):使用 MediaCodec 解码到 OES 纹理上
- Android MediaCodec 简明教程(八):使用 MediaCodec 解码到纹理,使用 OpenGL ES 进行处理并显示在 GLSurfaceView 上
前言
在上一章节,我们已经探讨了如何使用 OpenGL ES 处理解码后的纹理,将彩色画面转换为灰色画面,并在 GLSurfaceView 上展示。在本章节,我们将研究如何将处理后的视频帧保存为本地的 MP4 文件。
本文所有代码可以在 DecodeEditEncodeActivity.kt 找到
数据流

整体流程可以大致描述为: Demuxer -> MediaCodec Decoder -> Edit -> MediaCodec Encoder -> Muxer
我们选择 Surface 作为视频数据传递的介质,其中 Surface 中的 Buffer Queue 起着关键作用。在这个流程中,我们需要关注每个 Surface 的生产者和消费者,以便清晰地理解数据的流向。
- Demuxer 负责解封装,将压缩数据传递给 MediaCodec 解码器。
- MediaCodec 解码器负责解码,将解码后的数据写入 Surface 的 Buffer Queue 中。
- SurfaceTexture 作为消费者获取到 Buffer 后,将视频数据绘制到 OES 纹理上。
- 使用 OpenGL ES API 将 OES 纹理绘制到编码器的 Surface 上,绘制过程中可以进行图像处理工作。此时,OpenGL 是该 Surface Buffer Queue 的生产者。
- MediaCodec 编码器收到 Buffer 后负责将其编码压缩。
- 编码压缩后的数据由 Muxer 进行封装,最终写入 MP4 文件中。
通过以上流程,视频数据经过解封装、解码、编辑、编码和封装等步骤,最终生成了一个完整的视频文件。
发生了编码卡死的问题
我在编写本章代码时遇到了卡死的问题,线程卡在 glColor 或者 glDrawElements 等 OpenGL 绘制 API 上,并且在华为手机上是必现的,但在小米手机上却没能复现。经过排查,我找到了原因:编码器的 Surface Buffer Queue 满了,导致在调用绘制 api 时,阻塞了当前线程。
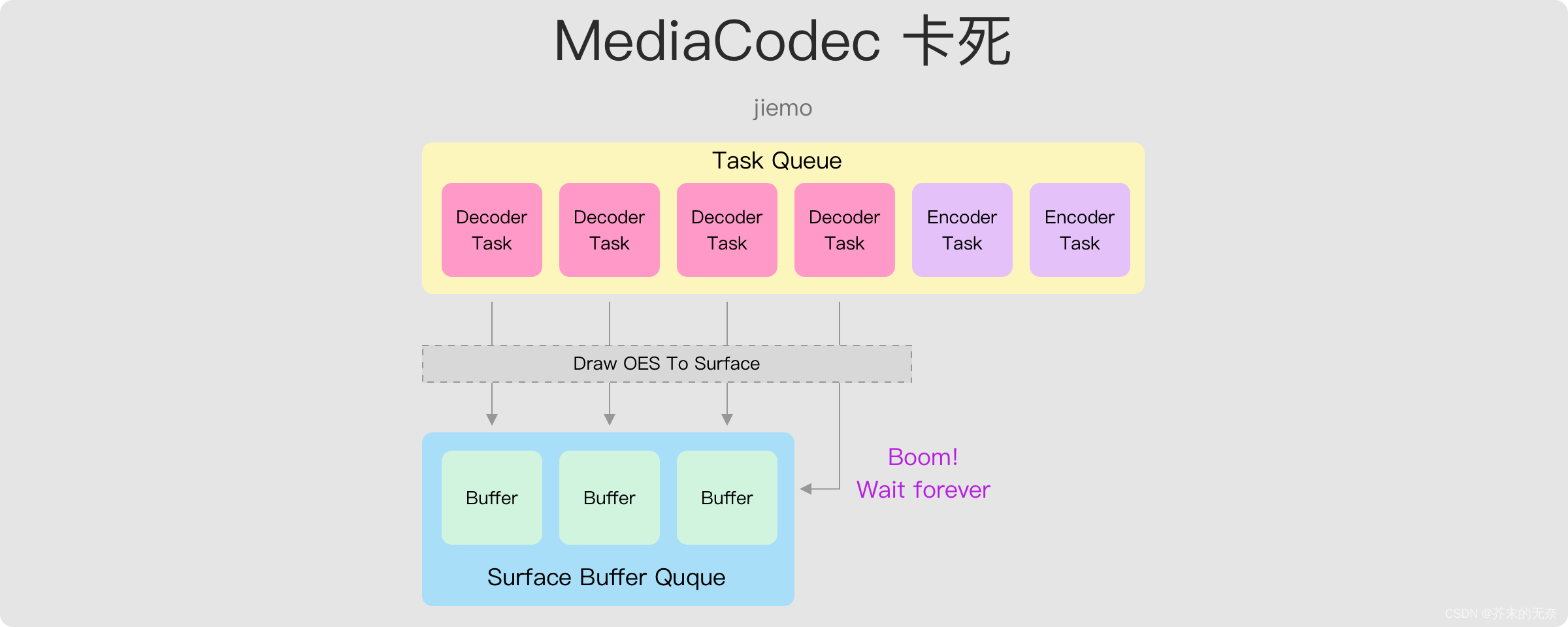
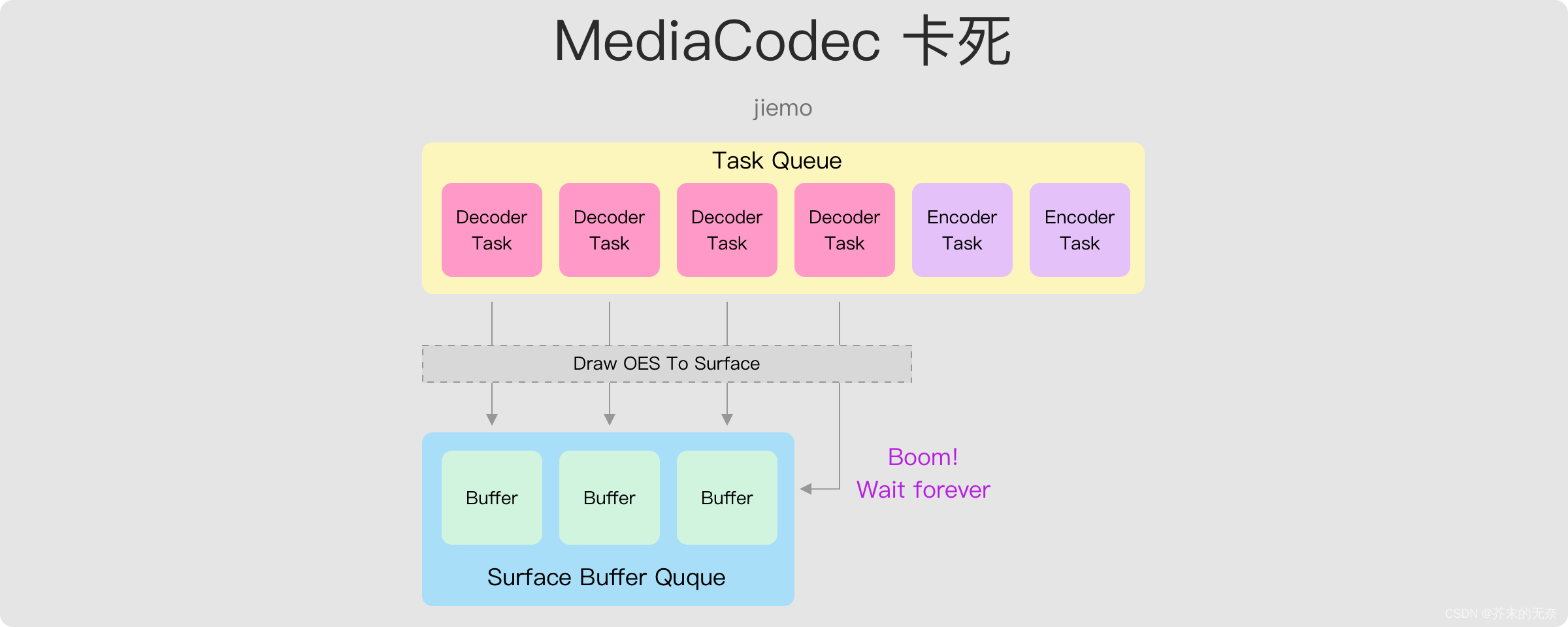
那么,问题一:为什么编码器的 Surface 满了?这是因为我们使用的是 MediaCodec 的异步模式,无论是编码还是解码;并且通过 Debug 你就会知道,编码器和解码器虽然是两个 MediaCodec 实例,但它们的回调函数却在同一个线程中执行。于是乎,当出现解码器任务比较多的时候,编码器的 Surface 就可能满,导致卡死。如下图。

问题二,为什么华为手机上必现,小米手机却是正常的。通过日志我发现华为手机上 Surface Buffer Queue 大小为 5,而小米手机是 15,这就导致了小米手机上比较难出现 Buffer Quque 满了导致卡死的问题,但实际上也只是概率比较小,在极限情况仍然可能出现卡死的问题。
知道卡死的原因后如何修复?其实也很简单,我们让编解码器的回调函数执行在不同线程下即可,这部分在代码中会有说明。
Show me the code
先看下整体流程的代码:
private fun decodeASync() {var done = AtomicBoolean(false)// setup extractorval mediaExtractor = MediaExtractor()resources.openRawResourceFd(R.raw.h264_720p).use {mediaExtractor.setDataSource(it)}val videoTrackIndex = 0mediaExtractor.selectTrack(videoTrackIndex)val inputVideoFormat = mediaExtractor.getTrackFormat(videoTrackIndex)val videoWidth = inputVideoFormat.getInteger(MediaFormat.KEY_WIDTH)val videoHeight = inputVideoFormat.getInteger(MediaFormat.KEY_HEIGHT)Log.i(TAG, "get video width: $videoWidth, height: $videoHeight")// setup muxerval outputDir = externalCacheDirval outputName = "decode_edit_encode_test.mp4"val outputFile = File(outputDir, outputName)val muxer = MediaMuxer(outputFile.absolutePath, MediaMuxer.OutputFormat.MUXER_OUTPUT_MPEG_4)var muxerSelectVideoTrackIndex = 0// create encoderval mimeType = MediaFormat.MIMETYPE_VIDEO_AVCval outputFormat = MediaFormat.createVideoFormat(mimeType, videoWidth, videoHeight)val colorFormat = MediaCodecInfo.CodecCapabilities.COLOR_FormatSurfaceval videoBitrate = 2000000val frameRate = 30val iFrameInterval = 60outputFormat.setInteger(MediaFormat.KEY_COLOR_FORMAT, colorFormat)outputFormat.setInteger(MediaFormat.KEY_BIT_RATE, videoBitrate)outputFormat.setInteger(MediaFormat.KEY_FRAME_RATE, frameRate)outputFormat.setInteger(MediaFormat.KEY_I_FRAME_INTERVAL, iFrameInterval)val codecList = MediaCodecList(MediaCodecList.REGULAR_CODECS)val encodeCodecName = codecList.findEncoderForFormat(outputFormat)val encoder = MediaCodec.createByCodecName(encodeCodecName)Log.i(TAG, "create encoder with format: $outputFormat")// set encoder callbackencoder.setCallback(...)encoder.configure(outputFormat, null, null, MediaCodec.CONFIGURE_FLAG_ENCODE)// create input surface and egl context for opengl renderingval inputSurface = InputSurface(encoder.createInputSurface())inputSurface.makeCurrent()// create decoderval decodeCodecName = codecList.findDecoderForFormat(inputVideoFormat)val decoder = MediaCodec.createByCodecName(decodeCodecName)// create output surface textureval textureRenderer = TextureRenderer2()val surfaceTexture = SurfaceTexture(textureRenderer.texId)val outputSurface = Surface(surfaceTexture)inputSurface.releaseEGLContext()val thread = HandlerThread("FrameHandlerThread")thread.start()surfaceTexture.setOnFrameAvailableListener({Log.d(TAG, "setOnFrameAvailableListener")synchronized(lock) {if (frameAvailable)Log.d(TAG,"Frame available before the last frame was process...we dropped some frames")frameAvailable = truelock.notifyAll()}}, Handler(thread.looper))val texMatrix = FloatArray(16)// set callbackval maxInputSize = inputVideoFormat.getInteger(MediaFormat.KEY_MAX_INPUT_SIZE)val inputBuffer = ByteBuffer.allocate(maxInputSize)val bufferInfo = MediaCodec.BufferInfo()val videoDecoderHandlerThread = HandlerThread("DecoderThread")videoDecoderHandlerThread.start()decoder.setCallback(..., Handler(videoDecoderHandlerThread.looper))// config decoderdecoder.configure(inputVideoFormat, outputSurface, null, 0)decoder.start()encoder.start()// wait for donewhile(!done.get()){Thread.sleep(10)}Log.d(TAG, "finished")// release resourcesLog.d(TAG, "release resources...")mediaExtractor.release()decoder.stop()decoder.release()surfaceTexture.release()outputSurface.release()encoder.stop()encoder.release()muxer.stop()muxer.release()Log.d(TAG, "release resources end...")
}
- 创建一个MediaExtractor实例,用于从原始资源文件中提取视频轨道。
- 选择要处理的视频轨道,并获取其格式、宽度和高度。
- 创建一个 MediaMuxer 实例,用于将编码后的视频数据写入到输出文件。
- 创建一个 MediaCodec 实例,用于编码视频数据。编码器的配置包括视频格式、颜色格式、比特率、帧率和关键帧间隔。
- 利用 MediaCodec Encoder 创建一个输入 Surface 和一个 EGL Context,用于 OpenGL 渲染。注意这里,我们创建了一个 EGL Context,也就意味着可以在当前线程调用 OpenGL 相关的 API。
- 创建一个 MediaCodec 解码器,用于解码输入视频数据。
- 创建一个 SurfaceTexture,并通过它创建一个解码输出的 Surface。注意,创建 SurfaceTexture 前我们创建了 TextureRenderer2,而 TextureRenderer2.texId 是通过 OpenGL API 来创建的,我们要确保当前线程有 EGL Context 才能够调用 GL API;此外,我们还创建了一个线程,用来
setOnFrameAvailableListener回调函数,原因在上一章中我已经解释过了,不再赘述。 - 设置解码器的回调函数,用于处理解码后的视频帧。注意,我们创建了一个解码线程用来处理解码器的回调函数,原因正如我在分析卡死问题时提到的那样。
- 配置解码器,并启动解码器和编码器。
- 在一个循环中等待解码和编码过程完成。
- 释放所有使用的资源,包括MediaExtractor、解码器、表面纹理、输出表面、编码器和MediaMuxer。
上面的过程除了一些 GL Context、线程等细节外,整体上还是比较容易理解的。接下来,我们看解码器和编码器的回调函数,这才是真正干活的地方。
encoder.setCallback(object : MediaCodec.Callback() {override fun onInputBufferAvailable(codec: MediaCodec, index: Int) {}override fun onOutputBufferAvailable(codec: MediaCodec,index: Int,info: MediaCodec.BufferInfo) {val isEncodeDone = (info.flags and MediaCodec.BUFFER_FLAG_END_OF_STREAM) != 0if (isEncodeDone) {info.size = 0done.set(true)}// got encoded frame, write it to muxerif (info.size > 0) {val encodedData = codec.getOutputBuffer(index)muxer.writeSampleData(muxerSelectVideoTrackIndex, encodedData!!, info)codec.releaseOutputBuffer(index, info.presentationTimeUs * 1000)}}override fun onError(codec: MediaCodec, e: MediaCodec.CodecException) {}override fun onOutputFormatChanged(codec: MediaCodec, format: MediaFormat) {muxerSelectVideoTrackIndex = muxer.addTrack(format)muxer.start()}});
编码器的回调函数逻辑比较简单:
onOutputBufferAvailable,当编码器的输出缓冲区有数据可用时,此函数会被调用。在这个函数中,你可以从输出缓冲区获取编码后的数据。在这段代码中,首先检查是否已经到达流的结束,如果是,则设置done标志为true。然后,如果输出缓冲区的数据大小大于0,就将编码后的数据写入到muxer,然后释放输出缓冲区。onOutputFormatChanged,当编码器的输出格式发生改变时,此函数会被调用。在这段代码中,当输出格式改变时,将新的格式添加到muxer,然后启动muxer。
decoder.setCallback(object : MediaCodec.Callback() {override fun onInputBufferAvailable(codec: MediaCodec, inputBufferId: Int) {val isExtractorReadEnd =getInputBufferFromExtractor(mediaExtractor, inputBuffer, bufferInfo)if (isExtractorReadEnd) {codec.queueInputBuffer(inputBufferId, 0, 0, 0,MediaCodec.BUFFER_FLAG_END_OF_STREAM)} else {val codecInputBuffer = codec.getInputBuffer(inputBufferId)codecInputBuffer!!.put(inputBuffer)codec.queueInputBuffer(inputBufferId,0,bufferInfo.size,bufferInfo.presentationTimeUs,bufferInfo.flags)mediaExtractor.advance()}}override fun onOutputBufferAvailable(codec: MediaCodec,index: Int,info: MediaCodec.BufferInfo) {if (info.flags and MediaCodec.BUFFER_FLAG_CODEC_CONFIG != 0) {codec.releaseOutputBuffer(index, false)return}val render = info.size > 0codec.releaseOutputBuffer(index, render)if (render) {waitTillFrameAvailable()val ptsNs = info.presentationTimeUs * 1000inputSurface.makeCurrent()surfaceTexture.updateTexImage()surfaceTexture.getTransformMatrix(texMatrix)// draw oes text to input surfacetextureRenderer.draw(videoWidth, videoWidth, texMatrix, getMvp())inputSurface.setPresentationTime(ptsNs)inputSurface.swapBuffers()inputSurface.releaseEGLContext()}if (info.flags and MediaCodec.BUFFER_FLAG_END_OF_STREAM != 0) {encoder.signalEndOfInputStream()}}override fun onError(codec: MediaCodec, e: MediaCodec.CodecException) {}override fun onOutputFormatChanged(codec: MediaCodec, format: MediaFormat) {}}, Handler(videoDecoderHandlerThread.looper))
onInputBufferAvailable,当解码器需要输入数据时调用。在该回调函数中,首先通过调用getInputBufferFromExtractor()方法从MediaExtractor中获取输入数据,并将数据放入解码器的输入缓冲区中。如果已经读取到了Extractor的末尾,则向解码器的输入缓冲区发送结束标志。否则,将输入数据放入解码器的输入缓冲区,并调用advance()方法继续读取下一帧数据。onOutputBufferAvailable,当解码器的输出缓冲区有数据可用时,此函数会被调用。在这个函数中,你可以从输出缓冲区获取解码后的数据。在这段代码中,首先检查输出缓冲区的数据是否是编解码器配置数据,如果是,则释放输出缓冲区并返回。然后,如果输出缓冲区的数据大小大于0,就将解码后的数据渲染到 Surface。最后,如果已经到达流的结束,就向编码器发送流结束的信号。注意,为了绘制数据到 Surface 上,我们要确保当前线程有 EGL Context 环境,因此调用了inputSurface.makeCurrent();接着,inputSurface.setPresentationTime设置 PTS,然后使用inputSurface.swapBuffers()来交换 Buffer,告诉编码器来了一帧数据;最后inputSurface.releaseEGLContext来解除当前的 EGL 环境。
参考
- DecodeEditEncodeActivity.kt
- android-decodeencodetest
相关文章:

Android MediaCodec 简明教程(九):使用 MediaCodec 解码到纹理,使用 OpenGL ES 进行处理,并编码为 MP4 文件
系列文章目录 Android MediaCodec 简明教程(一):使用 MediaCodecList 查询 Codec 信息,并创建 MediaCodec 编解码器Android MediaCodec 简明教程(二):使用 MediaCodecInfo.CodecCapabilities 查…...

Neo4j安装部署及python连接neo4j操作
Neo4j安装部署及python连接neo4j操作 Neo4j安装和环境配置 安装依赖库: sudo apt-get install wget curl nano software-properties-common dirmngr apt-transport-https gnupg gnupg2 ca-certificates lsb-release ubuntu-keyring unzip -y 增加Neo4 GPG key&…...

一维时间序列信号的改进小波降噪方法(MATLAB R2021B)
目前国内外对于小波分析在降噪方面的方法研究中,主要有小波分解与重构法降噪、小波阈值降噪、小波变换模极大值法降噪等三类方法。 (1)小波分解与重构法降噪 早在1988 年,Mallat提出了多分辨率分析的概念,利用小波分析的多分辨率特性进行分…...
Java整合EasyExcel实战——3(上下列相同合并单元格策略)
参考:https://juejin.cn/post/7322156759443095561?searchId202405262043517631094B7CCB463FDA06https://juejin.cn/post/7322156759443095561?searchId202405262043517631094B7CCB463FDA06 准备条件 依赖 <dependency><groupId>com.alibaba</gr…...

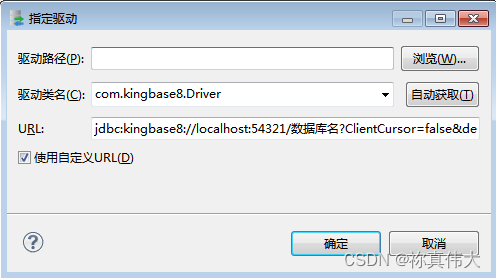
dmdts连接kingbase8报错
dmdts连接kingbase报错 环境介绍1 人大金仓jdbc配置2 dmdts 人大金仓jdbc默认配置3 dmdts 修改jdbc配置4 达梦产品学习使用列表 环境介绍 dts版本 使用dmdts连接kingbase金仓数据库报错 无效的URL 对比jdbc连接串,修改配置解决 1 人大金仓jdbc配置 配置URL模版信息等 类名…...

【算法训练 day44 分割等和子集】
目录 一、分割等和子集-LeetCode 416思路实现代码1.二维dp代码2.一维dp代码 问题总结 一、分割等和子集-LeetCode 416 Leecode链接: leetcode 416 文章链接: 代码随想录 视频链接: B站 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集&…...

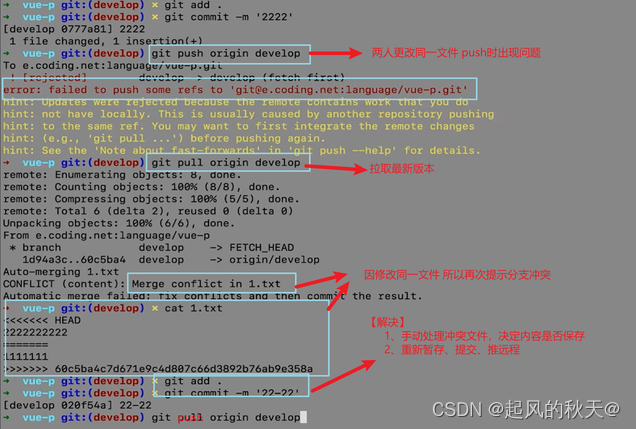
前端实习记录——git篇(一些问题与相关命令)
1、版本控制 (1)版本回滚 git log // 查看版本git reset --mixed HEAD^ // 回滚到修改状态,文件内容没有变化git reset --soft HEAD^ // 回滚暂存区,^的个数代表几个版本git reset --hard HEAD^ // 回滚到修改状态ÿ…...

XML Web 服务技术解析:WSDL 与 SOAP 原理、应用案例一览
XML Web服务是一种用于在网络上发布、发现和使用应用程序组件的技术。它基于一系列标准和协议,如WSDL、SOAP、RDF和RSS。下面是一些相关的内容: WSDL(Web服务描述语言):用于描述Web服务的基于XML的语言,定义…...

解析Java中1000个常用类:FunctionalInterface类,你学会了吗?
Java 8 引入了一系列新的特性和改进,其中之一便是函数式编程。函数式接口(Functional Interface)是函数式编程的核心概念之一。本文将深入探讨 FunctionalInterface 注解,介绍其用法、重要性,并通过示例展示如何在实际开发中应用函数式接口。 什么是函数式接口? 函数式…...

Kafka自定义分区器编写教程
1.创建java类MyPartitioner并实现Partitioner接口 点击灯泡选择实现方法,导入需要实现的抽象方法 2.实现方法 3.自定义分区器的使用 在自定义生产者消息发送时,属性配置上加入自定义分区器 properties.put(ProducerConfig.PARTITIONER_CLASS_CONFIG,&q…...

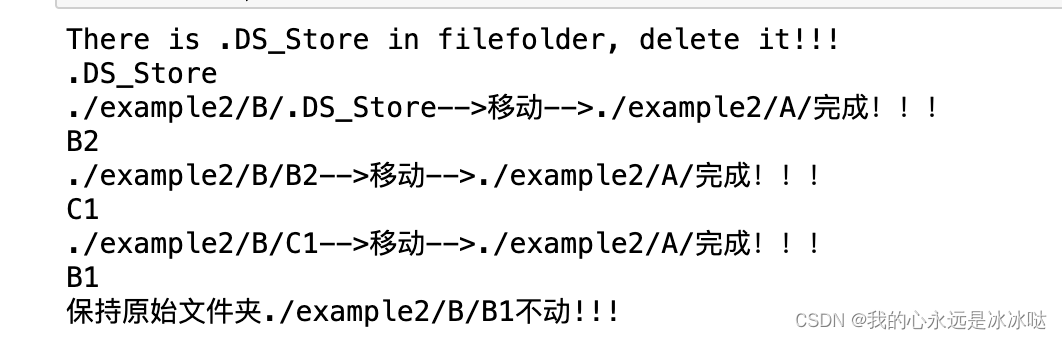
python移动文件
测试1(直接把B文件夹移动到了A里,成为了A的子文件夹) import os import shutil# 移动文件夹,B文件夹在当前目录没有了,跑到了A的子文件里 ## shutil.move(./example1/B/, ./example1/A/)测试2(B文件不动,将B文件里的所有的子文件夹移动到A内…...

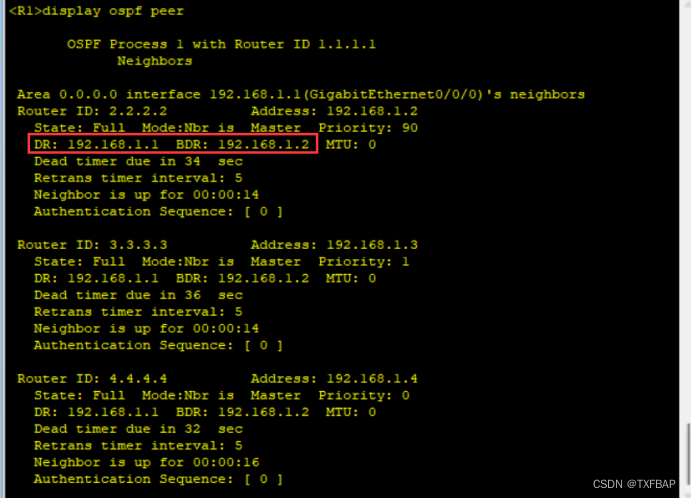
eNSP学习——OSPF的DR与BDR
目录 相关命令 原理概述 实验内容 实验目的 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建基本的OSPF网络 3、查看默认情况下的DR/BDR状态 4、根据现网需求影响DR/BDR选举 相关命令 [R4]int g0/0/0 [R4-GigabitEthernet0/0/0]ospf network-type p2mp //在接…...

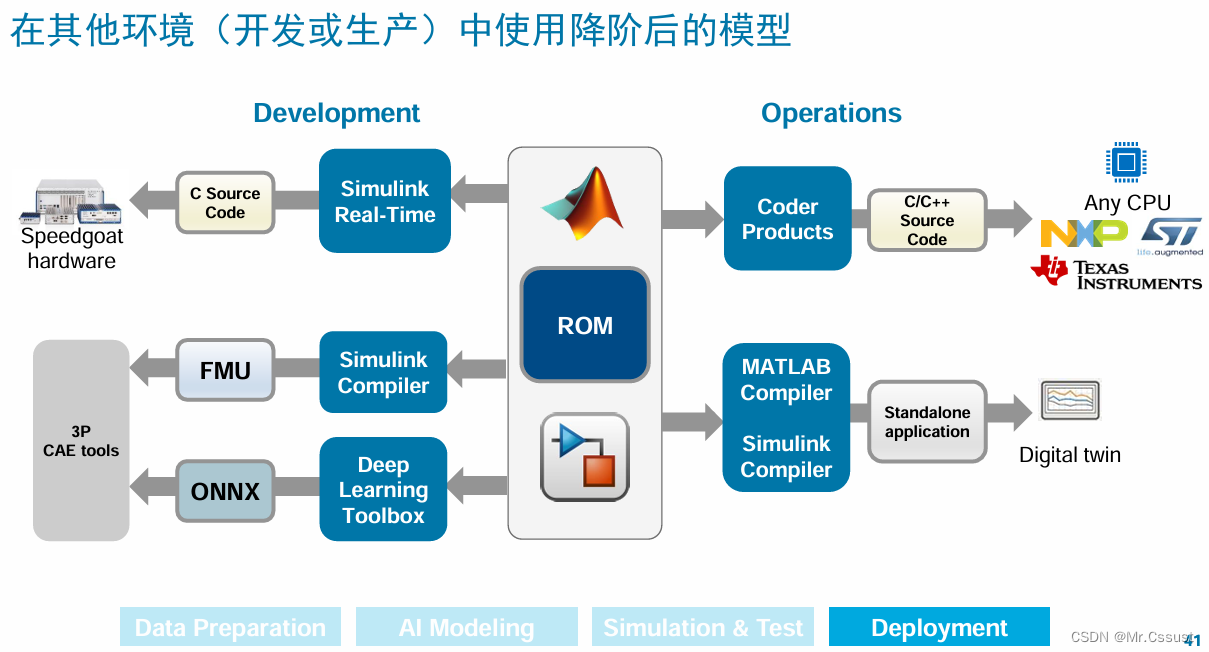
【文献阅读】应用人工智能在Simulink中开发软件
参考文献:《AI用于Simulink模型的降阶方法和应用场景》Mathworks在2024年MATLAB XEPO大会的演讲 文章目录: 1、模型框架 2、数据准备 3、AI建模 4、仿真和测试 5、部署应用 Tips:降阶模型(Reduced Order Modeling࿰…...

【计算机毕设】基于SpringBoot的房产销售系统设计与实现 - 源码免费(私信领取)
免费领取源码 | 项目完整可运行 | v:chengn7890 诚招源码校园代理! 1. 研究目的 随着房地产市场的发展和互联网技术的进步,传统的房产销售模式逐渐向线上转移。设计并实现一个基于Spring Boot的房产销售系统࿰…...

Docker 私有仓库部署和管理
目录 一、案例一 概述 二、案例一 前置知识点 2.1、什么是 Docker Compose 2.2、什么是 Consul 三、案例一 使用 docker Compose 搭建 Consul 集群环境 3.1、案例实验环境 3.2、案例需求 四、案例实施 4.1、Docker 网络通信 1)端口映射 2…...

大模型时代的具身智能系列专题(六)
UCSD 王小龙组 王小龙是UCSD电子与计算机工程系的助理教授。他曾在加州大学伯克利分校与Alexei Efros和Trevor Darrell一起担任博士后研究员,在CMU RI获得了机器人学博士学位,师从Abhinav Gupta。他的研究重点是通过视频和物理机器人交互数据来学习3D和…...

Pytorch入门需要达到的效果
会搭建深度学习环境和依赖包安装 使用Anaconda创建环境、在pytorch官网安装pytorch、安装依赖包 会使用常见操作,例如matmul,sigmoid,softmax,relu,linear matmul操作见文章torch.matmul()的用法 sigmoid࿰…...

数据结构的快速排序(c语言版)
一.快速排序的概念 1.快排的基本概念 快速排序是一种常用的排序算法,它是基于分治策略的一种高效排序算法。它的基本思想如下: 从数列中挑出一个元素作为基准(pivot)。将所有小于基准值的元素放在基准前面,所有大于基准值的元素放在基准后面。这个过程称为分区(partition)操作…...
)
数据结构基础篇(4)
十六.循环链表 概念 循环链表是一种头尾相接的链表(最后一个结点的指针域指向头结点,整个链表形成一个环)优点 从表任一结点出发均可找到表中其他结点判断终止 由于循环链表中没有NULL指针,所以涉及遍历操作时,终止条…...

使用cad绘制一个螺旋输送机
1、第一步,绘制一个矩形 2、使用绘图中的样条线拟合曲线,绘制螺旋线。 绘制时使用上下辅助线、阵列工具绘制多个竖线保证样条线顶点在同一高度。 3、调整矩形右侧的两个顶点,使其变形。 矩形1和矩形2连接时,使用blend命令&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
