【前端每日基础】day31——uni-app
uni-app 开发详细介绍
- 基本概念
uni-app:uni-app 是一个使用 Vue.js 开发多端应用的框架,可以编译到微信小程序、支付宝小程序、百度小程序、字节跳动小程序、H5、App等多个平台。
跨平台:一次开发,多端部署。通过条件编译实现多端差异化处理。 - 开发环境设置
HBuilderX:DCloud 提供的一款开发工具,支持 uni-app 的创建、开发、调试和发布。
Vue CLI:可以通过命令行工具创建 uni-app 项目。
安装 HBuilderX
下载并安装 HBuilderX。
打开 HBuilderX,选择 新建 -> uni-app 项目,按照向导创建项目。
使用 Vue CLI
安装 Vue CLI:
npm install -g @vue/cli
创建 uni-app 项目:
vue create -p dcloudio/uni-preset-vue my-project
- 项目结构
uni-app 项目的基本结构如下:
├── components # 组件目录
├── pages # 页面目录
│ ├── index # 示例页面
│ │ ├── index.vue
│ │ ├── index.json
│ │ ├── index.scss
│ │ └── index.js
├── static # 静态资源目录
├── main.js # 入口文件
├── App.vue # 应用配置
├── manifest.json # 应用配置文件
├── pages.json # 页面配置文件
└── uni.scss # 全局样式
- 常用组件和 API
uni-app 提供了丰富的基础组件和 API,用于构建用户界面和调用系统能力。
常用组件
视图容器:< view>、< scroll-view>、< swiper>。
基础内容:< text>、< icon>、< rich-text>。
表单组件:< button>、< input>、< textarea>、< picker>。
导航组件:< navigator>。
媒体组件:< image>、< audio>、< video>。
示例代码
<template><view><text>{{ message }}</text><button @click="handleClick">点击我</button></view>
</template><script>
export default {data() {return {message: 'Hello uni-app'}},methods: {handleClick() {this.message = 'Button clicked!';}}
}
</script><style>
button {padding: 10px;background-color: #007AFF;color: white;border-radius: 5px;
}
</style>
- 生命周期
uni-app 的生命周期与 Vue.js 的生命周期类似,但在不同平台上会有所不同。主要分为应用生命周期和页面生命周期。
应用生命周期
onLaunch:应用初始化时触发,全局只触发一次。
onShow:应用启动或从后台进入前台时触发。
onHide:应用从前台进入后台时触发。
页面生命周期
onLoad:页面加载时触发。
onShow:页面显示时触发。
onReady:页面初次渲染完成时触发。
onHide:页面隐藏时触发。
onUnload:页面卸载时触发。
6. 网络请求
使用 uni.request 进行 HTTP 请求。
uni.request({url: 'https://example.com/api/data',method: 'GET',success: res => {console.log(res.data);},fail: err => {console.error(err);}
});
- 条件编译
uni-app 通过条件编译实现多端差异化处理,使用 #ifdef 和 #endif 进行代码片段的条件编译。
// #ifdef MP-WEIXIN
console.log('微信小程序');
// #endif// #ifdef APP-PLUS
console.log('App');
// #endif
- 路由与页面跳转
使用 uni.navigateTo 进行页面跳转。
uni.navigateTo({url: '/pages/detail/detail?id=123&name=test'
});
在目标页面获取参数:
onLoad(options) {console.log(options.id); // 输出:123console.log(options.name); // 输出:test
}
- 数据缓存
使用 uni.setStorage 和 uni.getStorage 对数据进行本地存储和读取。
// 存储数据
uni.setStorage({key: 'userInfo',data: { name: 'John', age: 30 },success: () => {console.log('数据存储成功');}
});// 读取数据
uni.getStorage({key: 'userInfo',success: res => {console.log(res.data); // 输出:{ name: 'John', age: 30 }}
});
- 常见问题和解决方案
如何实现跨平台兼容?
使用条件编译(#ifdef 和 #endif)来处理不同平台的差异化代码。
如何处理表单数据提交?
使用表单组件(如 、 等),并通过 @submit 事件监听表单提交,使用 uni.request 发送数据到后台。
如何处理用户登录?
使用 uni.login 获取用户登录凭证,通过后台接口验证用户身份并获取用户信息。
uni.login({provider: 'weixin',success: loginRes => {if (loginRes.code) {// 发送 loginRes.code 到后台换取 openid, sessionKey, unioniduni.request({url: 'https://example.com/login',method: 'POST',data: {code: loginRes.code},success: res => {console.log('登录成功:', res.data);}});} else {console.error('登录失败!' + loginRes.errMsg);}}
});
如何使用自定义组件?
在 components 目录下创建自定义组件文件,并在页面中引入和注册组件。
<!-- 自定义组件 my-component.vue -->
<template><view><text>{{ text }}</text></view>
</template><script>
export default {props: {text: {type: String,default: ''}}
}
</script><style>
/* 组件样式 */
在页面中使用自定义组件:
<template><view><my-component text="Hello from component"></my-component></view>
</template><script>
import MyComponent from '@/components/my-component.vue';export default {components: {MyComponent}
}
</script>
总结
uni-app 是一个功能强大的跨平台开发框架,通过一次开发即可部署到多个平台。掌握其基本概念、项目结构、常用组件和 API、生命周期以及常见问题和解决方案,可以帮助你快速上手并开发出高质量的应用。在实际开发中,熟练使用 HBuilderX 和 Vue.js,将大大提高你的开发效率。希望这些内容对你的 uni-app 开发有所帮助。祝你面试成功!
相关文章:

【前端每日基础】day31——uni-app
uni-app 开发详细介绍 基本概念 uni-app:uni-app 是一个使用 Vue.js 开发多端应用的框架,可以编译到微信小程序、支付宝小程序、百度小程序、字节跳动小程序、H5、App等多个平台。 跨平台:一次开发,多端部署。通过条件编译实现多…...

云动态摘要 2024-05-31
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新优惠与活动 [1.5折起]年中盛惠--AI分会场 腾讯云 2024-05-30 人脸核身、语音识别、文字识别、数智人、腾讯混元等热门AI产品特惠,1.5折起 云服务器ECS试用产品续用 阿里云 2024-04-14 云…...

Oracle数据块如何存储真实数据
上周休假了几天,颓废了,没有输出。今天写一点内容。 先抛出一个问题。表中的数据在Oracle数据块中是如何存储的呢?今天简单说一下这个问题。通常数据库中的表会存储字符,数字,日期 这3种常见的数据类型。下面的例子就用这3种数据类型作说明 首先,Oracle数据块底层存储这…...

【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第30课-门的移动动画
【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第30课-门的移动动画 使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎…...

智能化改造给企业带来的实际效果
1. 提高生产效率:通过自动化和智能化的生产线,减少人工操作,显著提升单位时间内的生产量。 2. 提升产品质量:智能化改造通过精确控制生产过程,减少人为错误,提高产品的一致性和可靠性。 3. 降低生产成本&am…...

深度学习-语言模型
深度学习-语言模型 统计语言模型神经网络语言模型语言模型的应用序列模型(Sequence Model)语言模型(Language Model)序列模型和语言模型的区别 语言模型(Language Model)是自然语言处理(NLP&…...

微型导轨在自动化制造中有哪些优势?
微型导轨在自动化制造中发挥重要作用,能够满足自动化设备制造中对精度要求较高的工艺环节。适用于自动装配线、自动检测设备和机器人操作等环节,推动了行业的进步与发展。那么,微型导轨在使用中有哪些优势呢? 1、精度高和稳定性强…...

探索气象数据的多维度三维可视化:PM2.5、风速与高度分析
探索气象数据的多维度可视化:PM2.5、风速与高度分析 摘要 在现代气象学中,数据可视化是理解复杂气象模式和趋势的关键工具。本文将介绍一种先进的数据可视化技术,它能够将PM2.5浓度、风速和高度等多维度数据以直观和动态的方式展现出来。 …...

【传知代码】双深度学习模型实现结直肠癌检测(论文复现)
前言:在医学领域,科技的进步一直是改变人类生活的关键驱动力之一。随着深度学习技术的不断发展,其在医学影像诊断领域的应用正日益受到关注。结直肠癌是一种常见但危害极大的恶性肿瘤,在早期发现和及时治疗方面具有重要意义。然而…...

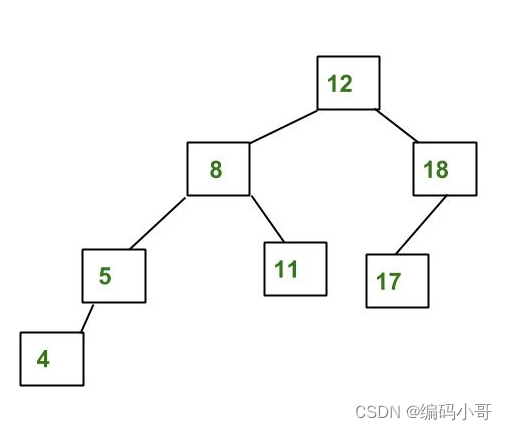
平衡二叉树的应用举例
AVL 是一种自平衡二叉搜索树,其中任何节点的左右子树的高度之差不能超过 1。 AVL树的特点: 1、它遵循二叉搜索树的一般属性。 2、树的每个子树都是平衡的,即左右子树的高度之差最多为1。 3、当插入新节点时,树会自我平衡。因此…...

一键安装 HaloDB 之 Ansible for Halo
↑ 关注“少安事务所”公众号,欢迎⭐收藏,不错过精彩内容~ 前倾回顾 前面介绍了“光环”数据库的基本情况和安装办法。 哈喽,国产数据库!Halo DB! 三步走,Halo DB 安装指引 以及 HaloDB 的 Oracle 和 MySQL 兼容模式: …...

el-table的上下筛选功能
el-table的sort-change事件可以监听到筛选的事件; 会返回prop属性和order排序的顺序; html: <el-table :data"tableData" border style"width: 100%" :cell-style"{ textAlign: center }"header-cell-c…...
)
【手撕面试题】Vue(高频知识点一)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么&…...

LabVIEW车轮动平衡检测系统
LabVIEW车轮动平衡检测系统 随着汽车行业的快速发展,车轮动平衡问题对乘坐舒适性、操控稳定性及安全性的影响日益凸显,成为了提高汽车性能的一个关键环节。传统的检测系统因精度低、成本高、操作复杂等问题,难以满足现代汽车行业的需求。开发…...

【Python爬虫--scrapy+selenium框架】超详细的Python爬虫scrapy+selenium框架学习笔记(保姆级别的,非常详细)
六,selenium 想要下载PDF或者md格式的笔记请点击以下链接获取 python爬虫学习笔记点击我获取 Scrapyselenium详细学习笔记点我获取 Python超详细的学习笔记共21万字点我获取 1,下载配置 ## 安装: pip install selenium## 它与其他库不同…...

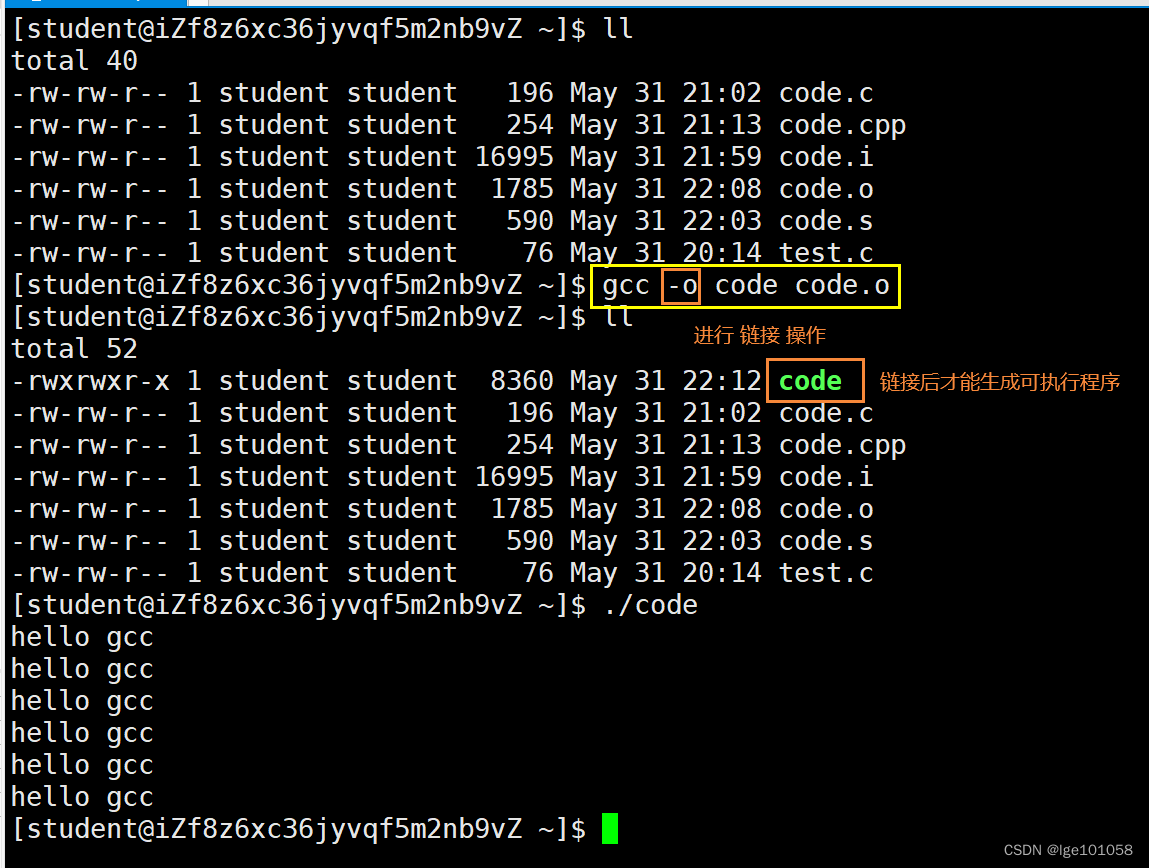
【Linux】Linux环境基础开发工具_3
文章目录 四、Linux环境基础开发工具2. vim3. gcc和g动静态库的理解 未完待续 四、Linux环境基础开发工具 2. vim vim 怎么批量化注释呢?最简单的方法就是在注释开头和结尾输入 /* 或 */ 。当然也可以使用快捷键: Ctrl v 按 hjkl 光标移动进行区域选择…...

数字水印 | 图像噪声攻击(高斯/椒盐/泊松/斑点)
目录 Noise Attack1 高斯噪声(Gaussian Noise)2 椒盐噪声(Salt and Pepper Noise)3 泊松噪声(Poisson Noise)4 斑点噪声(Speckle Noise)5 完整代码 参考博客:Python…...

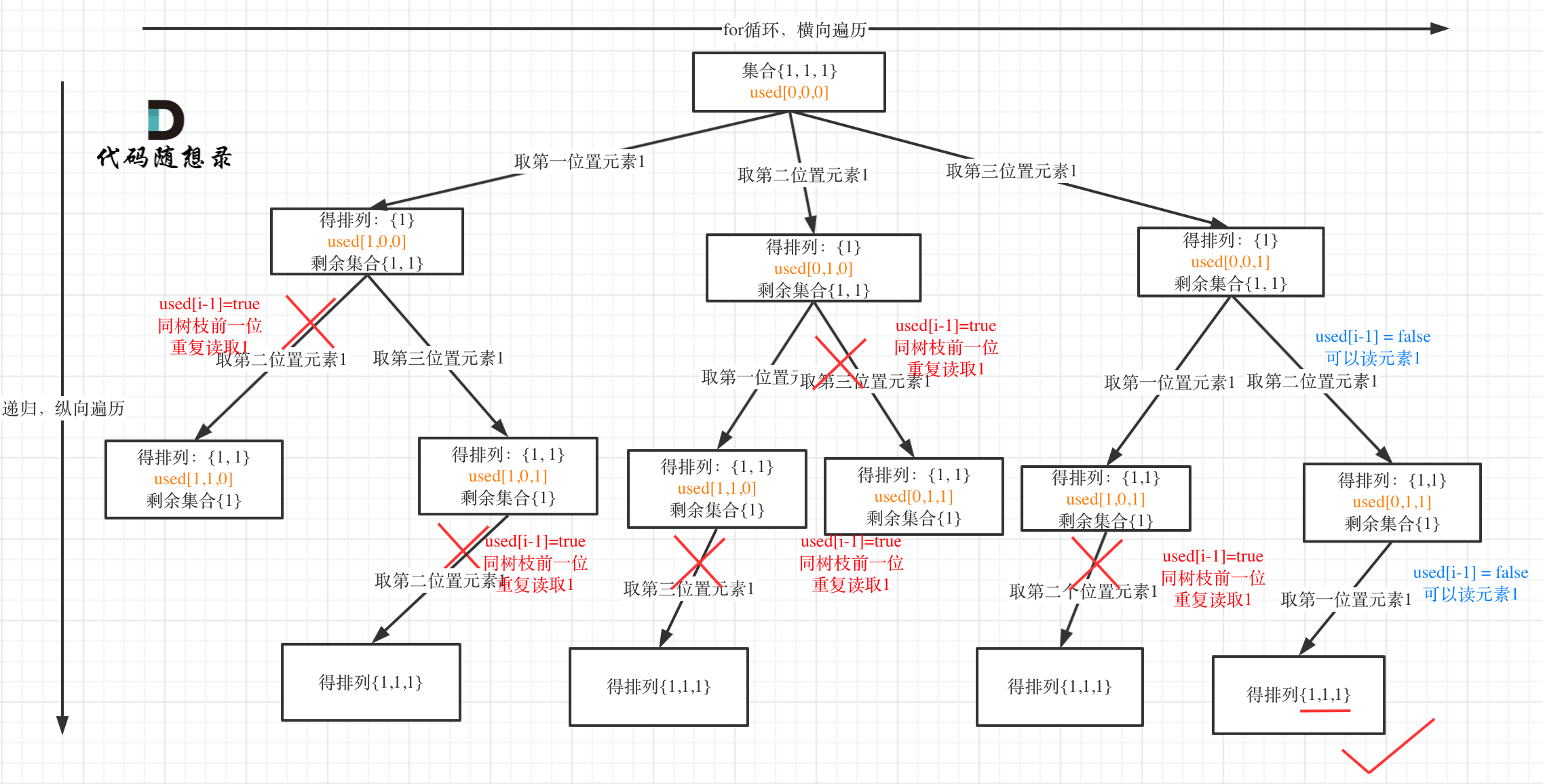
LeetCode-47 全排列Ⅱ
LeetCode-47 全排列Ⅱ 题目描述解题思路代码说明 题目描述 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 : 输入:nums [1,1,2]输出: [[1,1,2], [1,2,1], [2,1,1]] b站题目解读讲的不好&…...

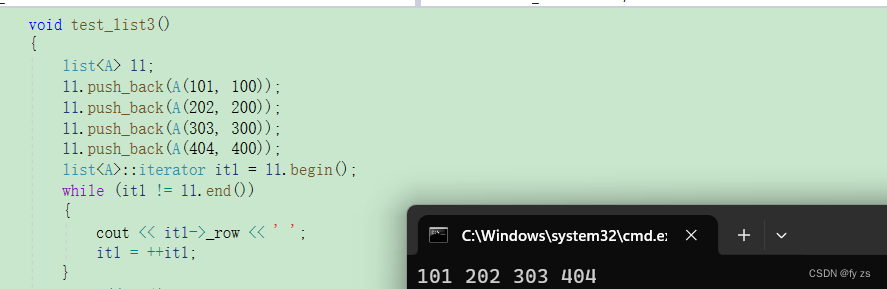
list 的实现
目录 list 结点类 结点类的构造函数 list的尾插尾删 list的头插头删 迭代器 运算符重载 --运算符重载 和! 运算符重载 * 和 -> 运算符重载 list 的insert list的erase list list实际上是一个带头双向循环链表,要实现list,则首先需要实现一个结点类,而一个结点需要…...
学法)
一个程序员的牢狱生涯(47)学法
星期一 学法 二铺不知道什么时候走到了我的身边,向我说道,这是二铺在我进来号子后主动过来和我说话。 我听到二铺这声突兀的说话后,抬起头。这时我才看到,除了二铺,还有六子、棍子都围在我的身边,看着我。虽然六子和棍子依旧一副‘吊儿郎当’的样子,但我从他们几个的眼神…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
