Web程序设计-实验05 DOM与BOM编程
题目
【实验主题】
影视网站后台影视记录管理页设计
【实验任务】
1、浏览并分析多个网站后台的列表页面、编辑页面(详见参考资源,建议自行搜索更多后台页面)的主要元素构成和版面设计,借鉴并构思预期效果。
2、新建 index.html文件,合理运用HTML标记编写2个单元:[影视记录列表]、[记录编辑表单]。
1)[影视记录列表]建议用表格<table>系列标记组织,字段至少包含海报(显示缩略图)、影视名称、影视类别等,其余字段自行设计;同时包含 [操作]列,此列需有 [编辑]、[删除]2个超链接或者按钮。
2)[记录编辑表单]除了包含列表中的字段,还可添加剧情介绍等字段,同时包含 [保存]按钮。
3)在页面的恰当位置添加1个 [添加]超链接或者按钮。
4)页面初始打开时,列表应已经有至少 3条记录。
5)合理编写CSS样式,对列表、表单美化排版。
3、新建 .js文件,实现影视记录的增删改功能。
1)单击 [影视记录列表]某记录的 [删除],将显示确认对话框,得到确认后删除表中对应记录。
2)单击 [影视记录列表]某记录的 [编辑],表中对应记录的各字段值将填写到 [记录编辑表单]相应表单域;单击 [保存]按钮后将首先做字段非空等数据合规性校验,校验不通过则提示更正,通过则更新表中对应记录。
3)单击 [添加],清空 [记录编辑表单]各表单域;单击 [保存]按钮后将首先做字段非空等数据合规性校验,校验不通过则提示更正,通过则添加至列表。
4、(选做)与后端服务器数据同步。
1)在页面的恰当位置添加 [同步]和 [刷新]超链接或者按钮。
2)单击 [同步],以Ajax方式将列表全部记录同步至后端服务器。
提示1:Ajax工具集见下面的【实验提示】说明。
提示2:除了appKey参数,其余自定义参数建议尝试 post方式提交。
3)单击 [刷新],将刷新(重新加载)页面;编写页面初始化事件处理函数,以Ajax方式从后端获取数据,并呈现至 [影视记录列表]。
window.οnlοad=function(){
//todo: 以Ajax方式从后端获取数据,初始化 [影视记录列表]
};
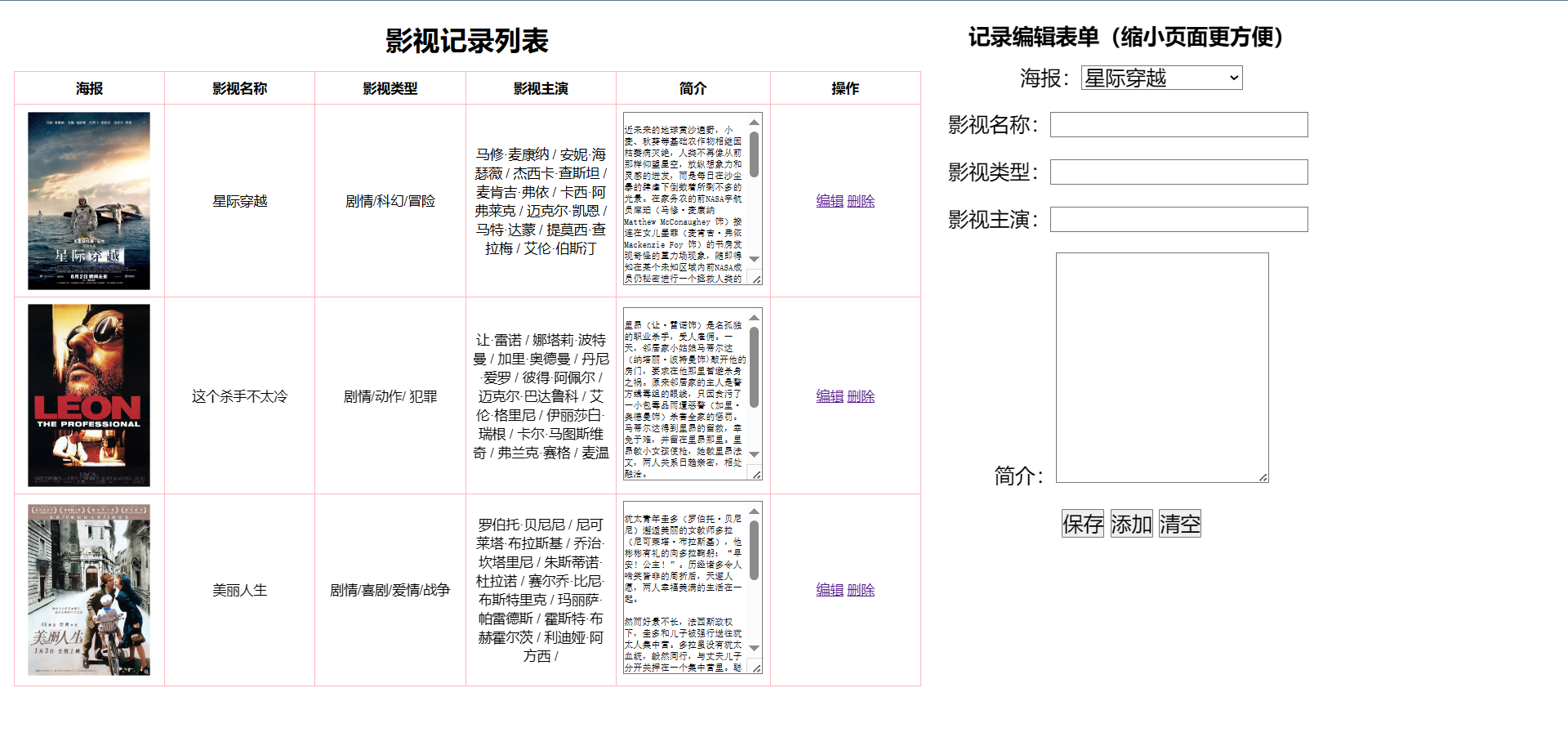
效果图展示

文件内容

index.html文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>后台影视记录管理</title><link rel="stylesheet" href="style.css" /><script src="script.js"></script></head><body><div class="recordlist"><h1>影视记录列表</h1><table id="myTable"><tr><th>海报</th><th>影视名称</th><th>影视类型</th><th>影视主演</th><th>简介</th><th>操作</th></tr><tr><td><img class="poster" src="1.png" alt="星际穿越" /></td><td>星际穿越</td><td>剧情/科幻/冒险</td><td>马修·麦康纳 / 安妮·海瑟薇 / 杰西卡·查斯坦 / 麦肯吉·弗依 / 卡西·阿弗莱克 / 迈克尔·凯恩 / 马特·达蒙 / 提莫西·查拉梅 / 艾伦·伯斯汀</td><td><textarea name="description" cols="25" rows="15">近未来的地球黄沙遍野,小麦、秋葵等基础农作物相继因枯萎病灭绝,人类不再像从前那样仰望星空,放纵想象力和灵感的迸发,而是每日在沙尘暴的肆虐下倒数着所剩不多的光景。在家务农的前NASA宇航员库珀(马修·麦康纳 Matthew McConaughey 饰)接连在女儿墨菲(麦肯吉·弗依 Mackenzie Foy 饰)的书房发现奇怪的重力场现象,随即得知在某个未知区域内前NASA成员仍秘密进行一个拯救人类的计划。多年以前土星附近出现神秘虫洞,NASA借机将数名宇航员派遣到遥远的星系寻找适合居住的星球。在布兰德教授(迈克尔·凯恩 Michael Caine 饰)的劝说下,库珀忍痛告别了女儿,和其他三名专家教授女儿艾米莉亚·布兰德(安妮·海瑟薇 Anne Hathaway 饰)、罗米利(大卫·吉雅西 David Gyasi 饰)、多伊尔(韦斯·本特利 Wes Bentley 饰)搭乘宇宙飞船前往目前已知的最有希望的三颗星球考察。他们穿越遥远的星系银河,感受了一小时七年光阴的沧海桑田,窥见了未知星球和黑洞的壮伟与神秘。在浩瀚宇宙的绝望而孤独角落,总有一份超越了时空的笃定情怀将他们紧紧相连……</textarea></td><td><a href="#" class="edit-btn" onclick="editRow(this)">编辑</a><a href="#" onclick="deleteRow(this)">删除</a></td></tr><tr><td><img class="poster" src="2.png" alt="这个杀手不太冷" /></td><td>这个杀手不太冷</td><td>剧情/动作/ 犯罪</td><td>让·雷诺 / 娜塔莉·波特曼 / 加里·奥德曼 / 丹尼·爱罗 / 彼得·阿佩尔 / 迈克尔·巴达鲁科 / 艾伦·格里尼 / 伊丽莎白·瑞根 / 卡尔·马图斯维奇 / 弗兰克·赛格 / 麦温</td><td><textarea name="description" cols="25" rows="15">里昂(让·雷诺饰)是名孤独的职业杀手,受人雇佣。一天,邻居家小姑娘马蒂尔达(纳塔丽·波特曼饰)敲开他的房门,要求在他那里暂避杀身之祸。原来邻居家的主人是警方缉毒组的眼线,只因贪污了一小包毒品而遭恶警(加里·奥德曼饰)杀害全家的惩罚。马蒂尔达得到里昂的留救,幸免于难,并留在里昂那里。里昂教小女孩使枪,她教里昂法文,两人关系日趋亲密,相处融洽。女孩想着去报仇,反倒被抓,里昂及时赶到,将女孩救回。混杂着哀怨情仇的正邪之战渐次升级,更大的冲突在所难免……</textarea></td><td><a href="#" class="edit-btn" onclick="editRow(this)">编辑</a><a href="#" onclick="deleteRow(this)">删除</a></td></tr><tr><td><img class="poster" src="3.png" alt="美丽人生" /></td><td>美丽人生</td><td>剧情/喜剧/爱情/战争</td><td>罗伯托·贝尼尼 / 尼可莱塔·布拉斯基 / 乔治·坎塔里尼 / 朱斯蒂诺·杜拉诺 / 赛尔乔·比尼·布斯特里克 / 玛丽萨·帕雷德斯 / 霍斯特·布赫霍尔茨 / 利迪娅·阿方西 /</td><td><textarea name="description" cols="25" rows="15">犹太青年圭多(罗伯托·贝尼尼)邂逅美丽的女教师多拉(尼可莱塔·布拉斯基),他彬彬有礼的向多拉鞠躬:“早安!公主!”。历经诸多令人啼笑皆非的周折后,天遂人愿,两人幸福美满的生活在一起。然而好景不长,法西斯政权下,圭多和儿子被强行送往犹太人集中营。多拉虽没有犹太血统,毅然同行,与丈夫儿子分开关押在一个集中营里。聪明乐天的圭多哄骗儿子这只是一场游戏,奖品就是一辆大坦克,儿子快乐、天真的生活在纳粹的阴霾之中。尽管集中营的生活艰苦寂寞,圭多仍然带给他人很多快乐,他还趁机在纳粹的广播里问候妻子:“早安!公主!”法西斯政权即将倾覆,纳粹的集中营很快就要接受最后的清理,圭多编给儿子的游戏该怎么结束?他们一家能否平安的度过这黑暗的年代呢?</textarea></td><td><a href="#" class="edit-btn" onclick="editRow(this)">编辑</a><a href="#" onclick="deleteRow(this)">删除</a></td></tr></table></div><div class="editlist"><h1>记录编辑表单(缩小页面更方便)</h1><div class="form">海报:<select name="poster"><option value="1.png" style="width: 100px;">星际穿越</option><option value="2.png" style="width: 100px;">这个杀手不太冷</option><option value="3.png" style="width: 100px;">美丽人生</option><option value="4.png" style="width: 100px;">绿皮书</option><option value="5.png" style="width: 100px;">让子弹飞</option><option value="6.png" style="width: 100px;">重庆谈判</option><option value="7.png" style="width: 100px;">海棠依旧</option><option value="8.png" style="width: 100px;">古田军号</option></select> <br />影视名称:<input type="text" name="filmname"> <br />影视类型:<input type="text" name="category"> <br />影视主演:<input type="text" name="actors"> <br />简介:<textarea name="description111" cols="40" rows="20"></textarea> <br /><button id="alter" onclick="saveChanges()">保存</button><button id="add">添加</button><button id="clearforM" onclick="clearForm()">清空</button></div></div><script>//添加记录document.getElementById("add").addEventListener("click", function() {var poster = document.getElementsByName("poster")[0].value;var filmname = document.getElementsByName("filmname")[0].value;var category = document.getElementsByName("category")[0].value;var actors = document.getElementsByName("actors")[0].value;var description = document.getElementsByName("description111")[0].value;if (!poster || !filmname.trim() || !category.trim() || !actors.trim() || !description.trim()) {alert("请填写完整内容!");return;}var table = document.getElementById("myTable");var newRow = table.insertRow(-1);var cell1 = newRow.insertCell(0);var cell2 = newRow.insertCell(1);var cell3 = newRow.insertCell(2);var cell4 = newRow.insertCell(3);var cell5 = newRow.insertCell(4);var cell6 = newRow.insertCell(5);cell1.innerHTML = '<img class="poster" src="' + poster + '" alt="' + filmname + '" />';cell2.textContent = filmname;cell3.textContent = category;cell4.textContent = actors;cell5.innerHTML = '<textarea name="description" cols="25" rows="15">' + description + '</textarea>';cell6.innerHTML ='<a href="#" class="edit-btn" onclick="editRow(this)">编辑</a> <a href="#" onclick="deleteRow(this)">删除</a>';alert("成功添加记录!");});</script></body>
</html>style.css文件
* {margin: 0;padding: 0;/* 清除用户代理样式 */
}.recordlist {float: left;/* 浮动,缩小页面能够方便操作 */margin: 20px;font-size: 20px;
}.editlist {margin: 20px;float: left;/* 浮动,缩小页面能够方便操作 */
}h1 {text-align: center;margin-top: 10px;margin-bottom: 20px;
}table {margin: 0 auto;font-family: Arial, Helvetica, sans-serif;border-collapse: collapse;
}td,
th {width: 200px;text-align: center;border: 1px lightpink solid;z'z' z'z' z'z' z'zpadding: 10px;
}img {width: 180px;margin: 0 auto;display: block;
}.form {text-align: center;margin-bottom: 30px;font-size: 30px;
}.form select {font-size: 30px;margin-bottom: 30px;
}.form input {margin-right: 10px;margin-bottom: 30px;font-size: 30px;
}.form button {margin-top: 30px;font-size: 30px;
}script.js文件
function deleteRow(btnDelete) {const confirmDelete = confirm("你确定要删除这条记录?");if (confirmDelete) {//获得被单击按钮所在行的索引var currentIndex = btnDelete.parentNode.parentNode.rowIndex;var myTable = document.getElementById("myTable");myTable.deleteRow(currentIndex);}
}function editRow(editButton) {var row = editButton.parentNode.parentNode;var tableCells = row.getElementsByTagName("td");document.getElementsByName("poster")[0].value = tableCells[0].getElementsByTagName("img")[0].src.match(/(\d\.png)$/)[0];document.getElementsByName("filmname")[0].value = tableCells[1].textContent;document.getElementsByName("category")[0].value = tableCells[2].textContent;document.getElementsByName("actors")[0].value = tableCells[3].textContent;document.getElementsByName("description111")[0].value = tableCells[4].getElementsByTagName("textarea")[0].value;document.getElementById("alter").setAttribute("data-current-index", row.rowIndex);
}function saveChanges() {var poster = document.getElementsByName("poster")[0].value;var filmname = document.getElementsByName("filmname")[0].value;var category = document.getElementsByName("category")[0].value;var actors = document.getElementsByName("actors")[0].value;var description = document.getElementsByName("description111")[0].value;if (!poster || !filmname.trim() || !category.trim() || !actors.trim() || !description.trim()) {alert("请填写完整内容!");return;}var index = document.getElementById("alter").getAttribute("data-current-index");if (index) {var myTable = document.getElementById("myTable");var row = myTable.rows[index];row.cells[0].getElementsByTagName("img")[0].src = poster;row.cells[1].textContent = filmname;row.cells[2].textContent = category;row.cells[3].textContent = actors;row.cells[4].getElementsByTagName("textarea")[0].value = description;}document.getElementById("alter").removeAttribute("data-current-index");alert("确定要更新记录吗?");
}function clearForm() {var formElements = document.querySelectorAll('.form input[type="text"], .form textarea, .form select');formElements.forEach(function(element) {element.value = '';});
}图片文件
1.png

2.png

3.png

4.png

5.png

6.png

7.png

8.png

相关文章:

Web程序设计-实验05 DOM与BOM编程
题目 【实验主题】 影视网站后台影视记录管理页设计 【实验任务】 1、浏览并分析多个网站后台的列表页面、编辑页面(详见参考资源,建议自行搜索更多后台页面)的主要元素构成和版面设计,借鉴并构思预期效果。 2、新建 index.h…...

Window系统安装Docker
因为docker只适合在liunx系统上运行,如果在window上安装的话,就需要开启window的虚拟化,打开控制面板,点击程序,在程序和功能中可以看到启动和关闭window功能,点开后,找到Hyper-V,Wi…...

RabbitMQ不完整的笔记
同步的不足 1、拓展性差,当要添加功能时,需要在原来的功能代码上做修改,高耦合。 2、性能下降,调用者需要等待服务提供者执行完返回结果后,才能继续向下执行 3、级联失败,由于我们是基于OpenFeign调用交易…...

微软Edge浏览器深度解析:功能、同步、隐私与安全
微软Edge浏览器是微软公司开发的一款网页浏览器,它基于Chromium内核,提供了快速、安全和兼容性良好的网页浏览体验。以下是关于微软Edge浏览器的详细信息和使用指南: 微软Edge浏览器的主要特点: 1. 基于Chromium内核: 渲染引擎:Chromium内核是基于开源项目Blink的,它…...

网络性能测试工具:iperf3介绍
文章目录 前言一、iperf3 的安装和使用下载和安装参数说明 二、iperf3 测试服务端启动客户端启动服务端输出反向测试客户端服务端 前言 新接触的网络环境如何评估网络带宽和吞吐量呢,有的项目没有对业务流量进行合理规划,服务或者中间件出口带宽经常有被…...

scp:Linux系统本地与远程文件传输命令
scp 是Linux系统中用于在本地主机和远程主机之间进行文件传输的命令。 详细说明: scp 命令用于安全地将文件从一个主机传输到另一个主机,所有传输数据都是加密的。语法: scp [参数] [源文件路径] [目标主机:目标路径] 参数说明:…...
python基础(习题、资料)
免费提取资料: 练习、资料免费提取。持续更新迅雷云盘https://pan.xunlei.com/s/VNz6kH1EXQtK8j-wwwz_c0k8A1?pwdrj2x# 本文为Python的进阶知识合辑,包括列表(List)、元组(Tuple)、字典(Dic…...

shell脚本免交互
shell脚本的编写一方面为了减少我们命令的输入,另一方面也可以进行简单的自动化运行,其中为了实现自动化过程,一个很重要的点就是免交互,本篇文章跟大家简单分享两个常用的免交互的方法。 Here Document Here document 通过内联重…...

WPF学习笔记:给文字添加线性渐变效果
<TextBox Text"XXX信息管理系统" VerticalAlignment"Center" Background"Transparent" HorizontalAlignment"Center" FontSize"35" FontWeight"Normal"> <TextBox.Effect> <…...

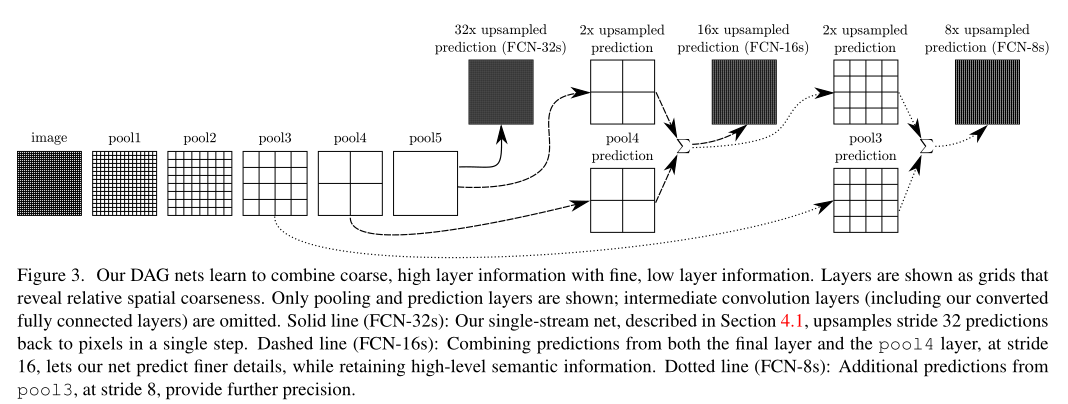
Fully Convolutional Networks for Semantic Segmentation--论文笔记
论文笔记 资料 1.代码地址 2.论文地址 https://arxiv.org/abs/1411.4038 3.数据集地址 论文摘要的翻译 卷积网络是强大的视觉模型,可以产生特征层次结构。我们表明,卷积网络本身,经过端到端,像素对像素的训练,在…...

Camworks编程怎么样:深度解析其四大特点、五大应用领域、六大优势与七大挑战
Camworks编程怎么样:深度解析其四大特点、五大应用领域、六大优势与七大挑战 Camworks编程,作为计算机辅助制造(CAM)领域的一款重要软件,近年来在制造业中得到了广泛的应用。那么,Camworks编程究竟怎么样呢…...

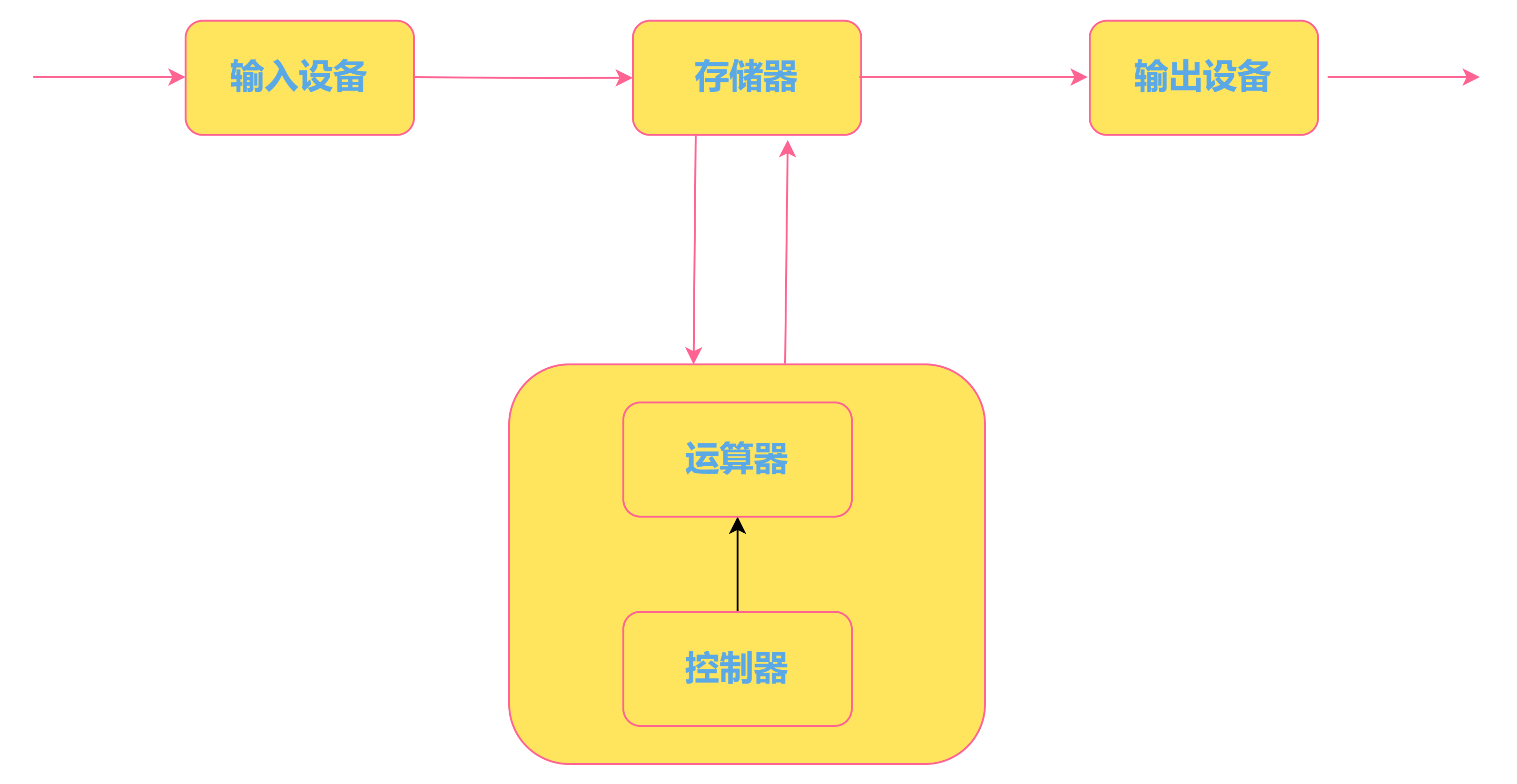
【Linux】操作系统之冯诺依曼体系
🎉博主首页: 有趣的中国人 🎉专栏首页: Linux 🎉其它专栏: C初阶 | C进阶 | 初阶数据结构 小伙伴们大家好,本片文章将会讲解 操作系统中 冯诺依曼体系 的相关内容。 如果看到最后您觉得这篇文…...

c++ QT 实现QMediaPlayer播放音频显示音频级别指示器
文章目录 效果图概述代码总结 效果图 概述 QMediaPlayer就不介绍了,就提供了一个用于播放音频和视频的媒体播放器 QAudioProbe 它提供了一个探针,用于监控音频流。当音频流被捕获或播放时,QAudioProbe 可以接收到音频数据。这个类在需要访问…...

失之毫厘差之千里之load和loads
起源 最近在读pandas库的一些文档的时候,顺便也会将文档上的一些demo在编辑器中进行运行测试,其中在读到pandas处理Json数据这一节的时候,我还是像往常一样,将文档提供的demo写一遍,结果在运行的时候,直接…...

element ui在移动端的适配问题
element ui在移动端的适配问题 问题1: 给el-table表头添加背景色,使用以下代码 :header-row-style“{ background: ‘linear-gradient(90deg, #0079FA 0%, #00C7DD 100%)’ }” 在安卓手机上显示正常,在ios手机上显示背景色添加到每一个th中…...

堆排序详细理解
目录 一、前备知识 二、建堆 2.2.1 向上调整算法建堆 2.2.2 向下调整算法建堆 三、排序 3.1 常见问题 3.2 思路 3.3 源码 一、前备知识 详细图解请点击:二叉树的顺序实现-堆-CSDN博客 本文只附上向上/向下调整算法的源码 //交换 void Swap(int* p, int* …...

RK3588+FPGA+AI高性能边缘计算盒子,应用于视频分析、图像视觉等
搭载RK3588(四核 A76四核 A55),CPU主频高达 2.4GHz ,提供1MB L2 Cache 和 3MB L3 ,Cache提供更强的 CPU运算能力,具备6T AI算力,可扩展至38T算力。 产品规格 系统主控CPURK3588,四核…...

07-操作元素(键盘和鼠标事件)
在前面的文章中重点介绍了一些元素的定位方法,定位到元素后,就需要操作元素了。本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件。 一、简单操作 点击按钮(鼠标左键):click()清空输入框&…...

3389,为了保障3389端口的安全,我们可以采取的措施
3389端口,作为远程桌面协议(RDP)的默认端口,广泛应用于Windows操作系统中,以实现远程管理和控制功能。然而,正因为其广泛使用,3389端口也成为许多潜在安全威胁的入口。因此,确保3389…...

Java集合【超详细】2 -- Map、可变参数、Collections类
文章目录 一、Map集合1.1 Map集合概述和特点【理解】1.2 Map集合的基本功能【应用】1.3 Map集合的获取功能【应用】1.4 Map集合的两种遍历方式 二、HashMap集合2.1 HashMap集合概述和特点【理解】2.2 HashMap的组成、构造函数2.3 put、查找方法2.4 HashMap集合应用案例【应用】…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
